同じモデルのメニューボタンを異なるタブに重複して配置する
最終更新日: 2021年7月26日
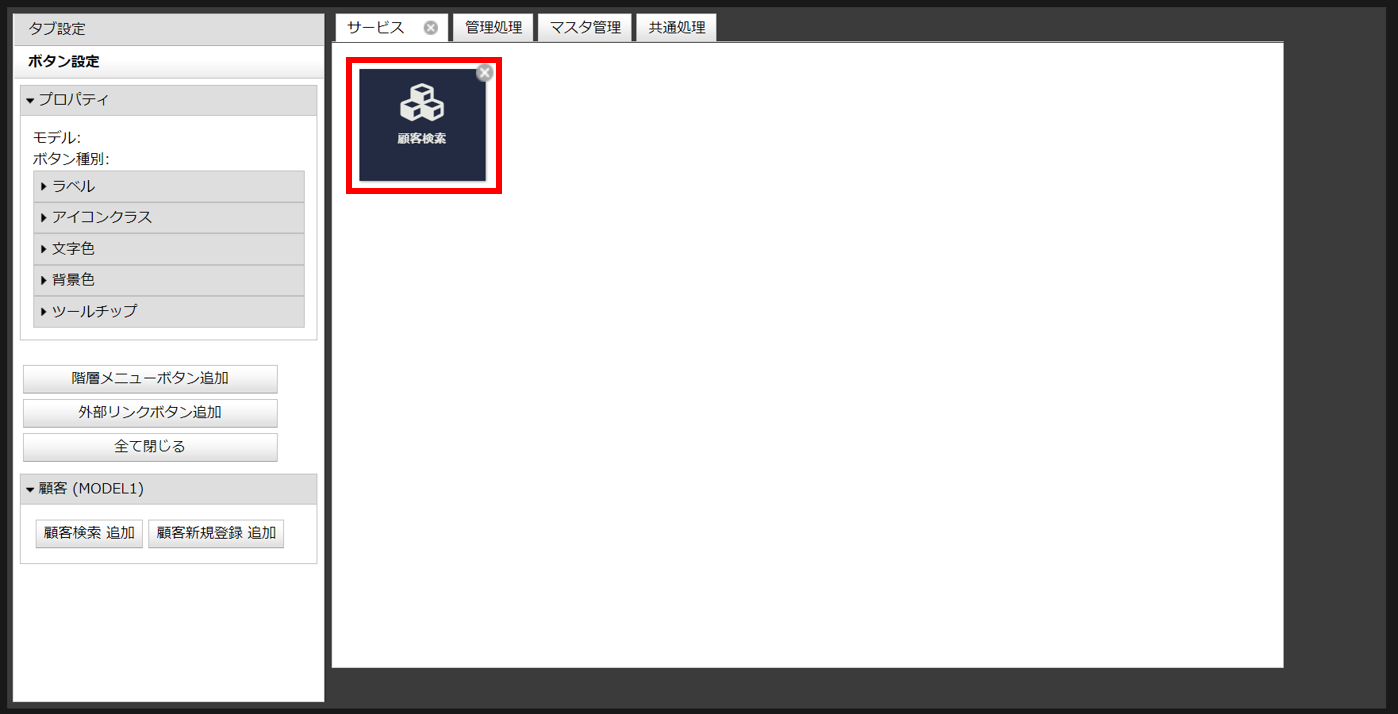
サービスタブに配置された「顧客検索」メニューを例に説明します。
図2の通り、配置済のメニューを更に追加することはできません。
ビルドしたアプリケーションを確認します。
「サービス」タブと「外部利用」タブに同じメニューアイコンが用意されていることがわかります。
設定方法

しかし、「外部リンクボタン」を使うことで同じメニューを複数追加することができます。

外部リンクボタンの用意

外部リンクボタンの設定ウインドウが開きます。

Wagbyアプリケーション画面を外部リンクに設定する場合、次のような方法で記述します。
"/" + プロジェクト識別子 + "/" + 遷移先の画面情報
画面 URL 例
検索・一覧 "showList" + モデル名 /wagby/mainMenu.do?name=showListCustomer
新規登録 "insert" + モデル名 + "&action_New=" /wagby/mainMenu.do?name=insertCustomer&action_New=

先頭を大文字とします(customer→Customerと表記)。
mainMenu.do?name=を含めると、サブメニューからの遷移でパンくずリストが適切にリセットされます。

例

