階層化
最終更新日: 2021年7月26日
R8 | R9
以下の例では、「顧客」モデルのダウンロード機能とアップロード更新機能を有効にしています。
階層メニューボタンを配置したいタブを選択しておきます。(ここでは "サービス" タブとします。)
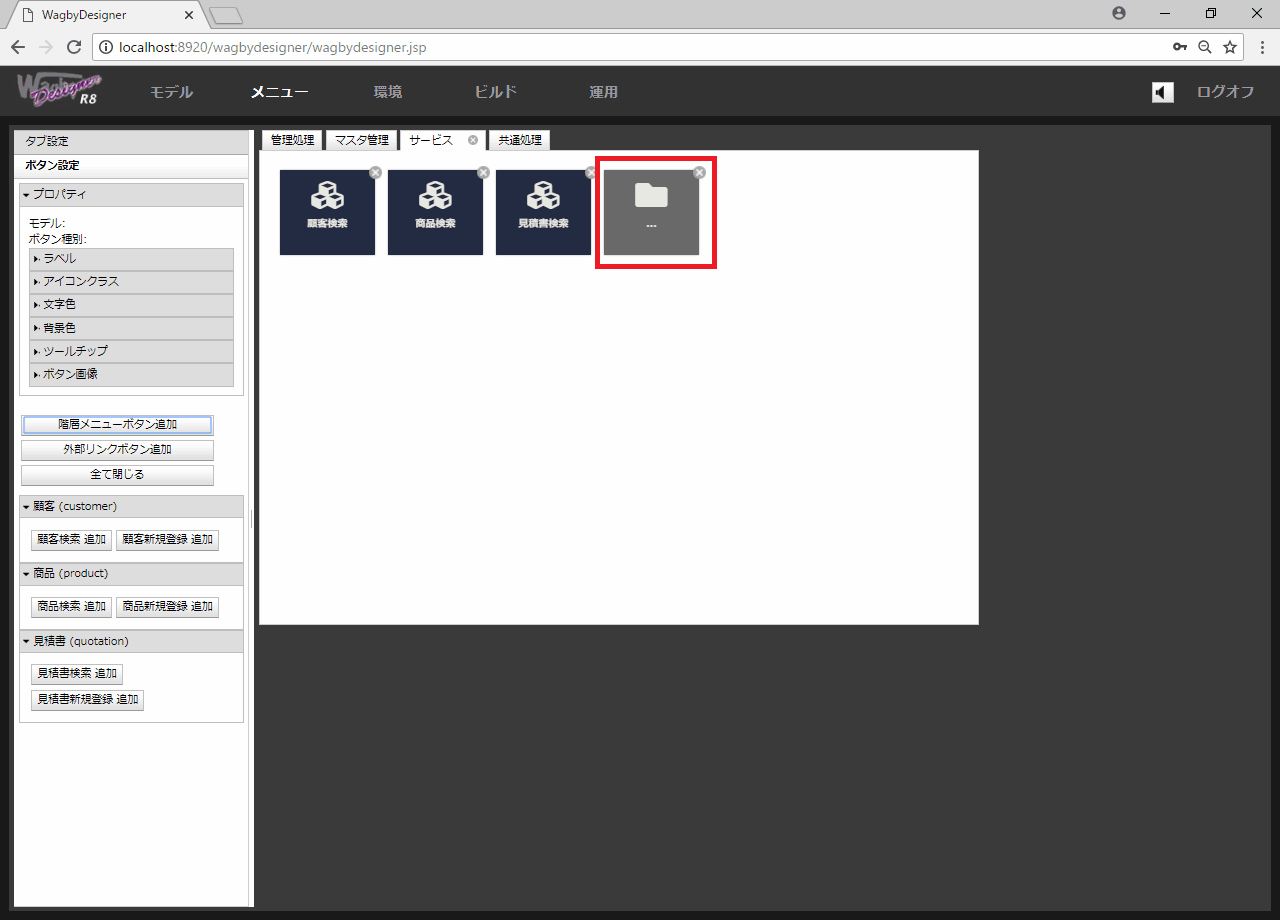
現在、有効なタブ内に階層メニューのアイコンが用意されます。(図2)
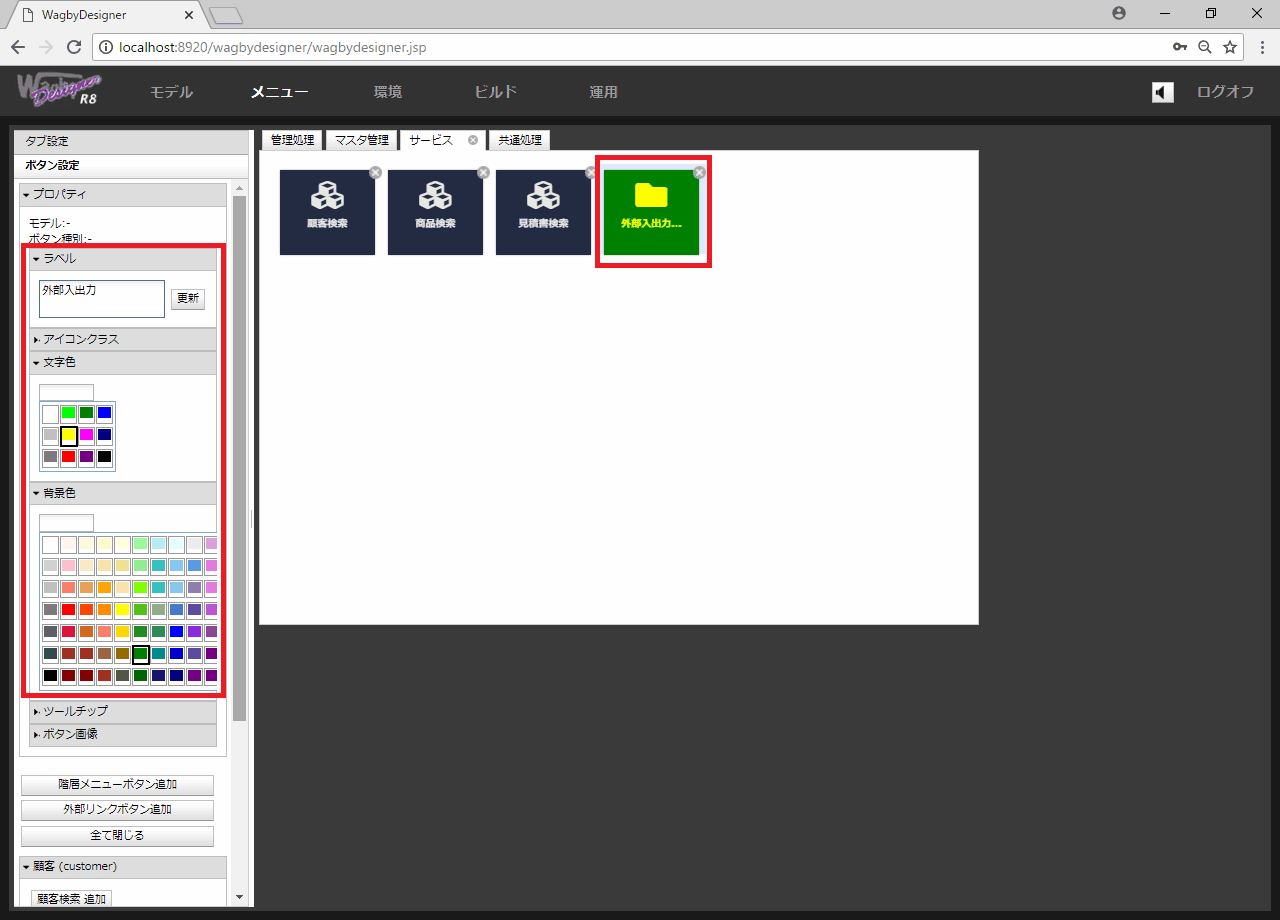
例として、ラベルを "外部入出力" とします。文字色と背景色を設定します。ラベルの設定は必須です。かつ、他と重複しない名前としてください。(図3)
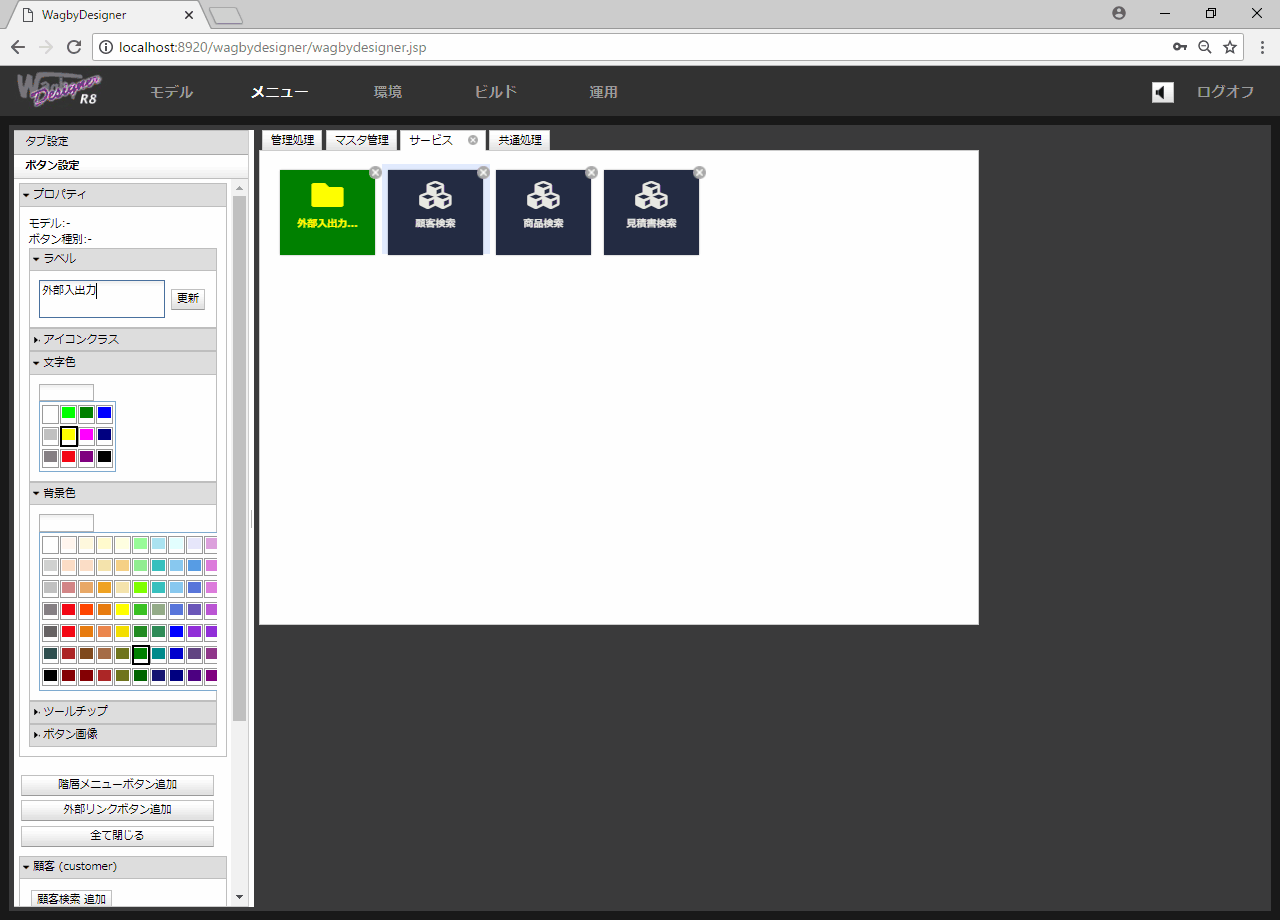
ドラッグ&ドロップで、階層メニューボタンの位置を変更します。(図4,図5)
追加した "外部入出力" メニューのアイコンをダブルクリックします。すると階層の中に移動します。(図6)
「顧客ダウンロード」と「顧客アップロード更新」ボタンを追加します。(図7)
"戻る" ボタンをダブルクリックすると、図5の画面に戻ることができます。
"戻る" ボタンのラベルを変更することはできません。文字色と背景色は、階層化メニューボタンと同じものとなります。(変更することはできません。)
メニューボタンをドラッグしたまま階層メニューへマウスオーバーしたままにすると、この階層メニューが選択されます。
その後、階層メニュー内にメニューボタンを移動するとアイコンが緑に変わり、ドロップ可能となります。このままメニューボタンをドロップすることでメニューをその階層に移動させることができます。
準備
階層メニューの追加
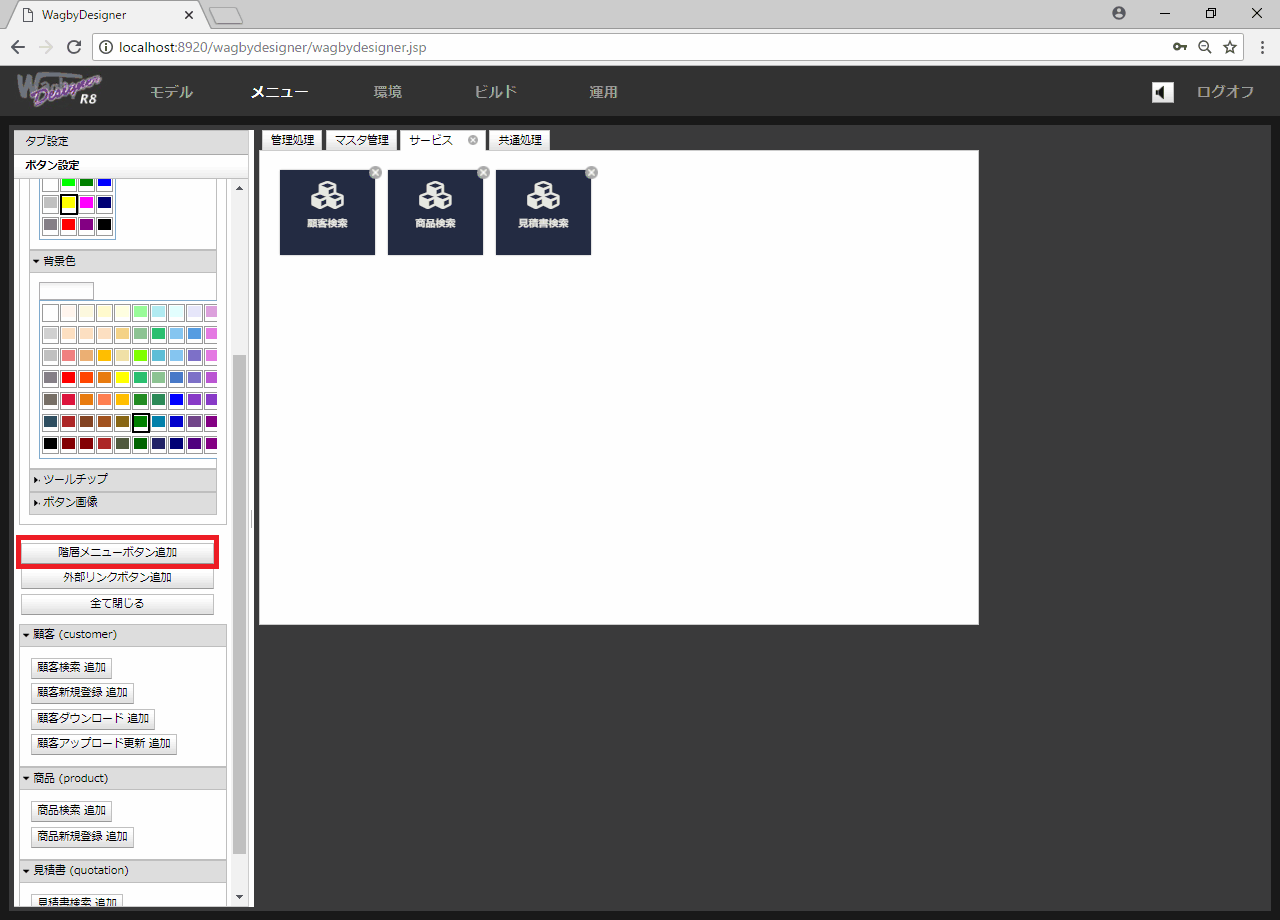
メニューの「ボタン設定」から「階層メニューボタン追加」を押下します。(図1)







注意
階層メニュー間でのメニューの移動
表示方法の切り替え
仕様・制約
二階層目以降の階層メニューは並び順が反映されません。 R8.5.0で改善されました。