外部サイトへのリンク
最終更新日: 2021年1月29日
R8 | R9
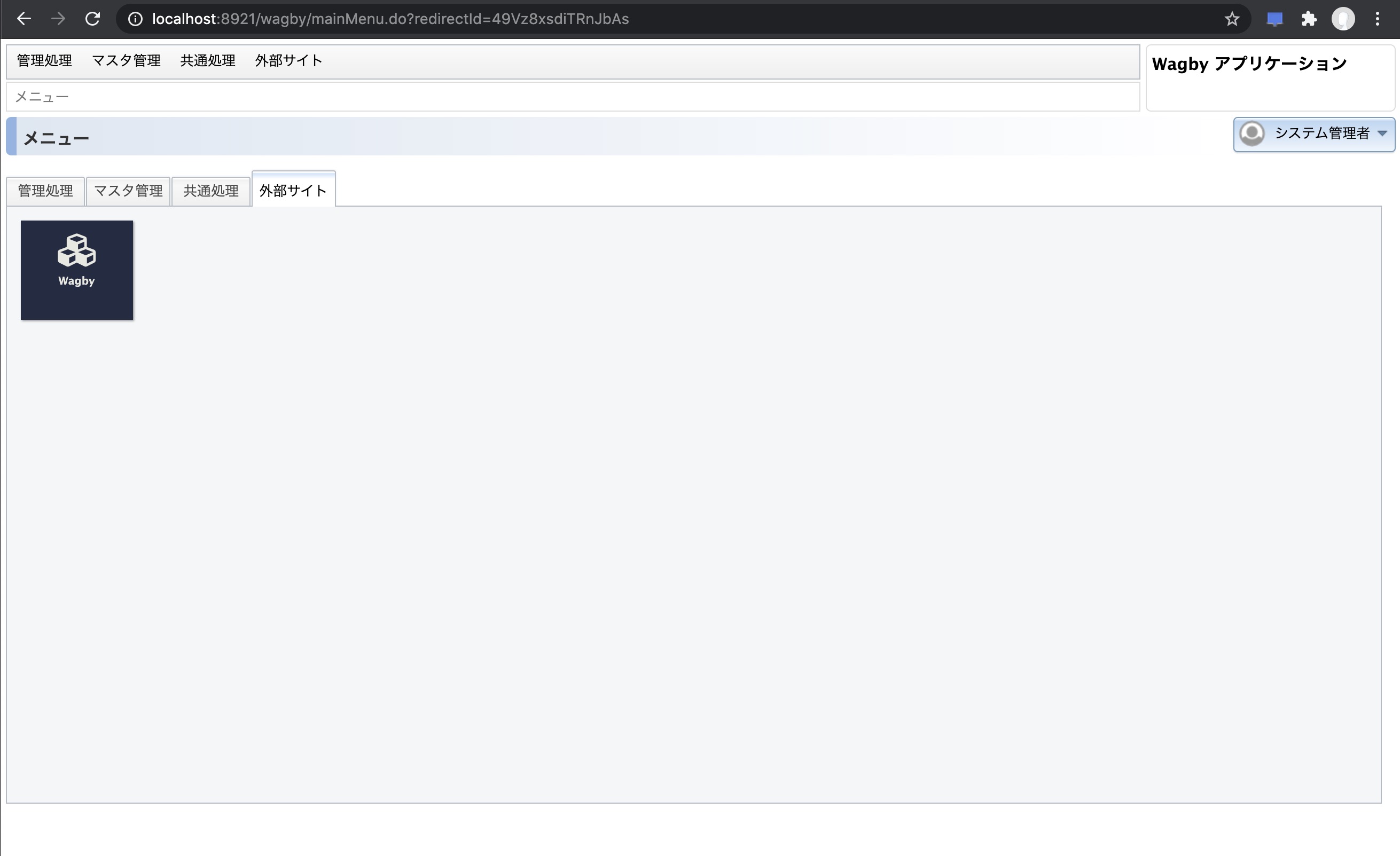
メニューに「外部サイトへ」という大項目(タブ)を用意し、その中に任意の外部サイトへのリンクを用意した例を示します。
メニューをクリックすると、指定したURLへ画面遷移します。
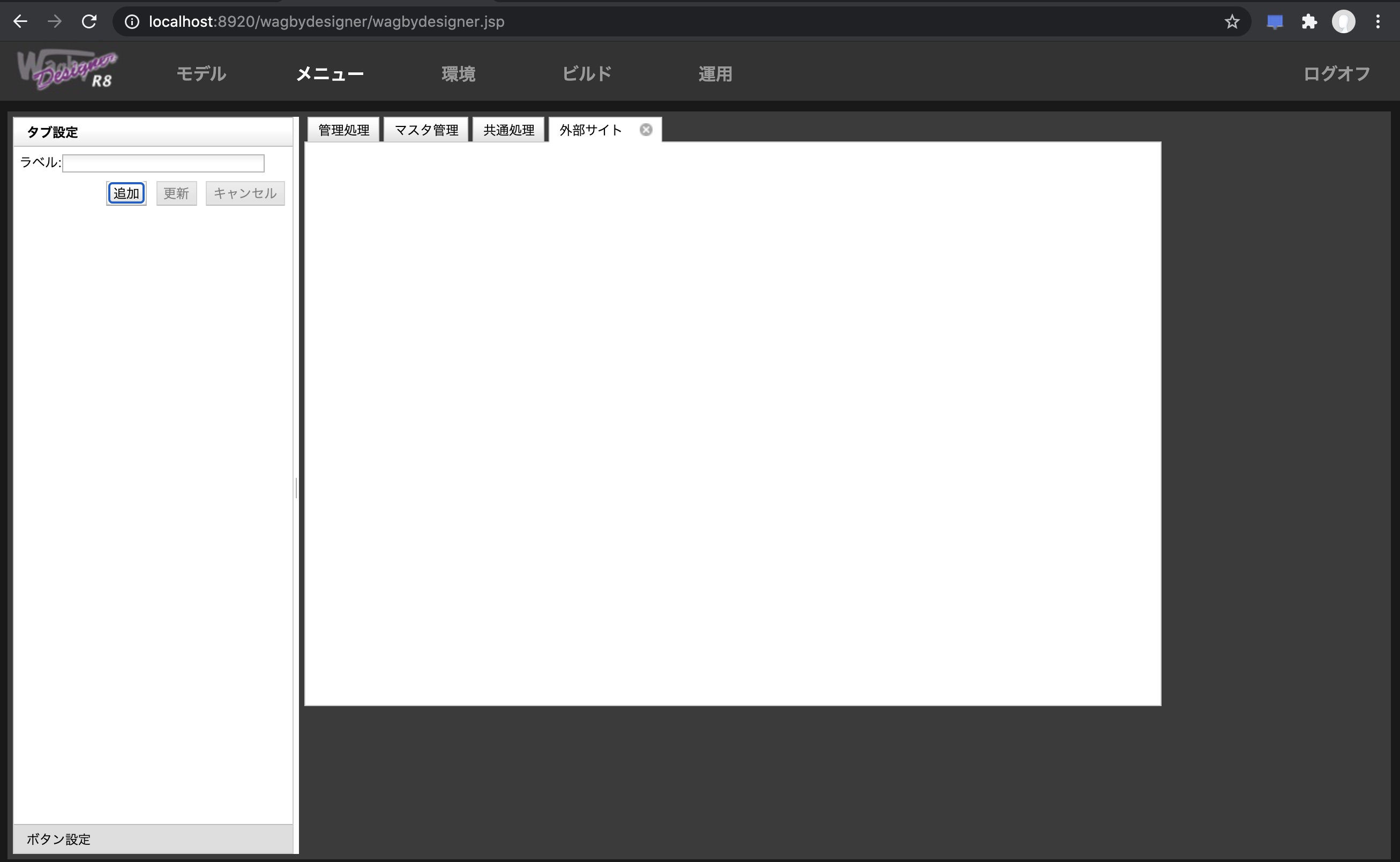
ここでは、はじめに「外部リンク」というタブを用意してみます。(なお、タブの作成は必須ではありません。外部リンクは任意のタブに配置することができます。)
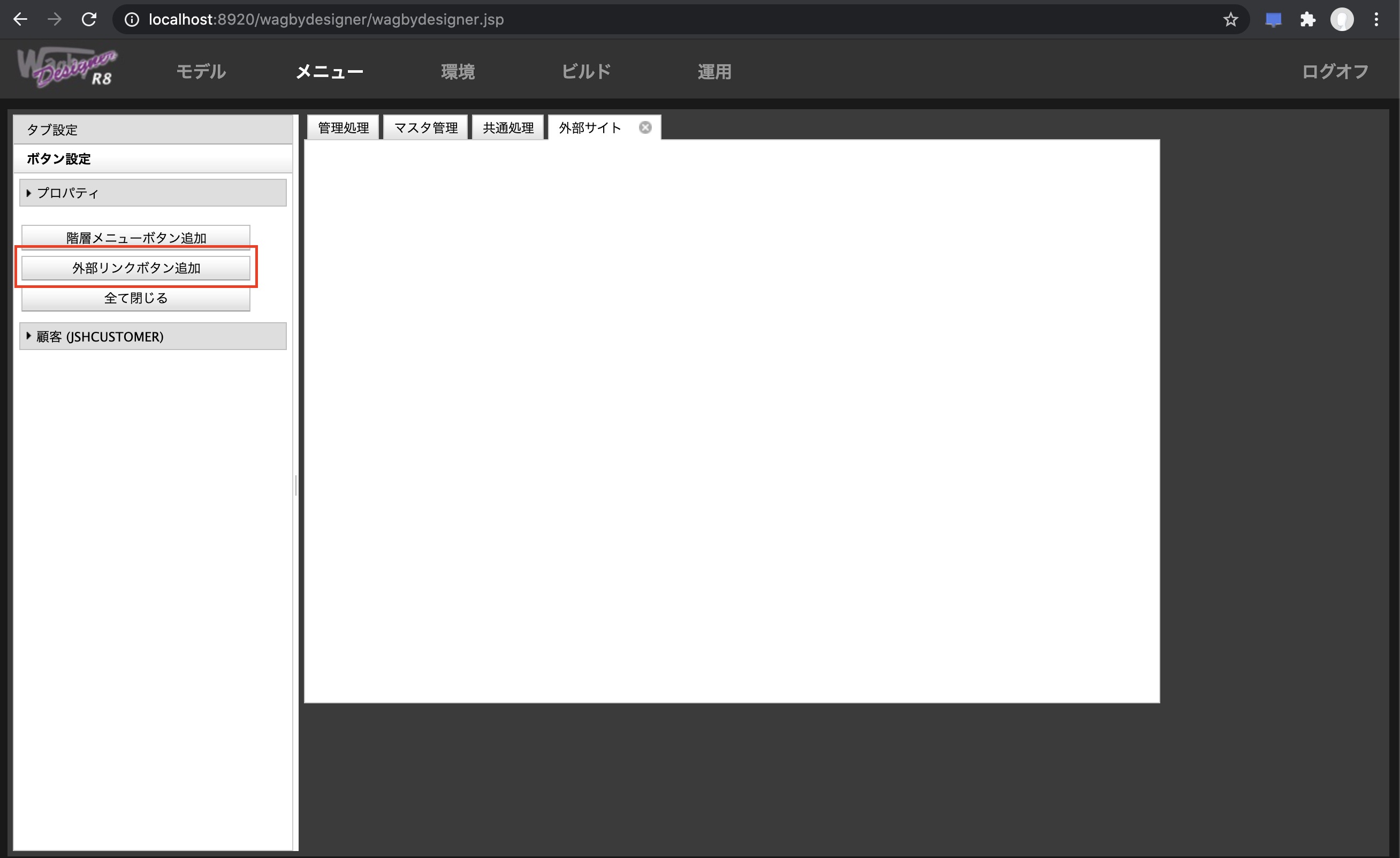
「ボタン設定 > 外部リンクボタン追加」を押下します。
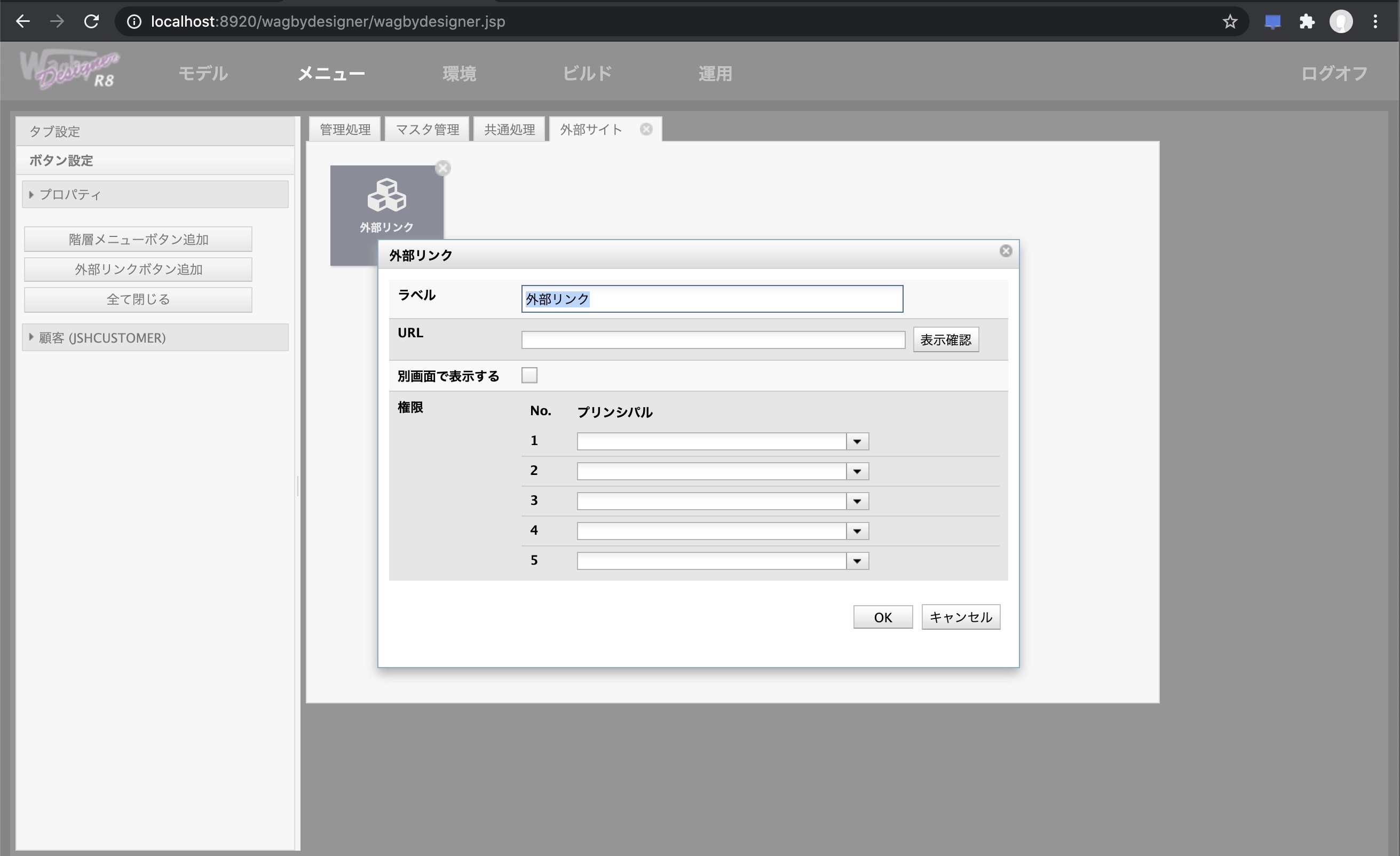
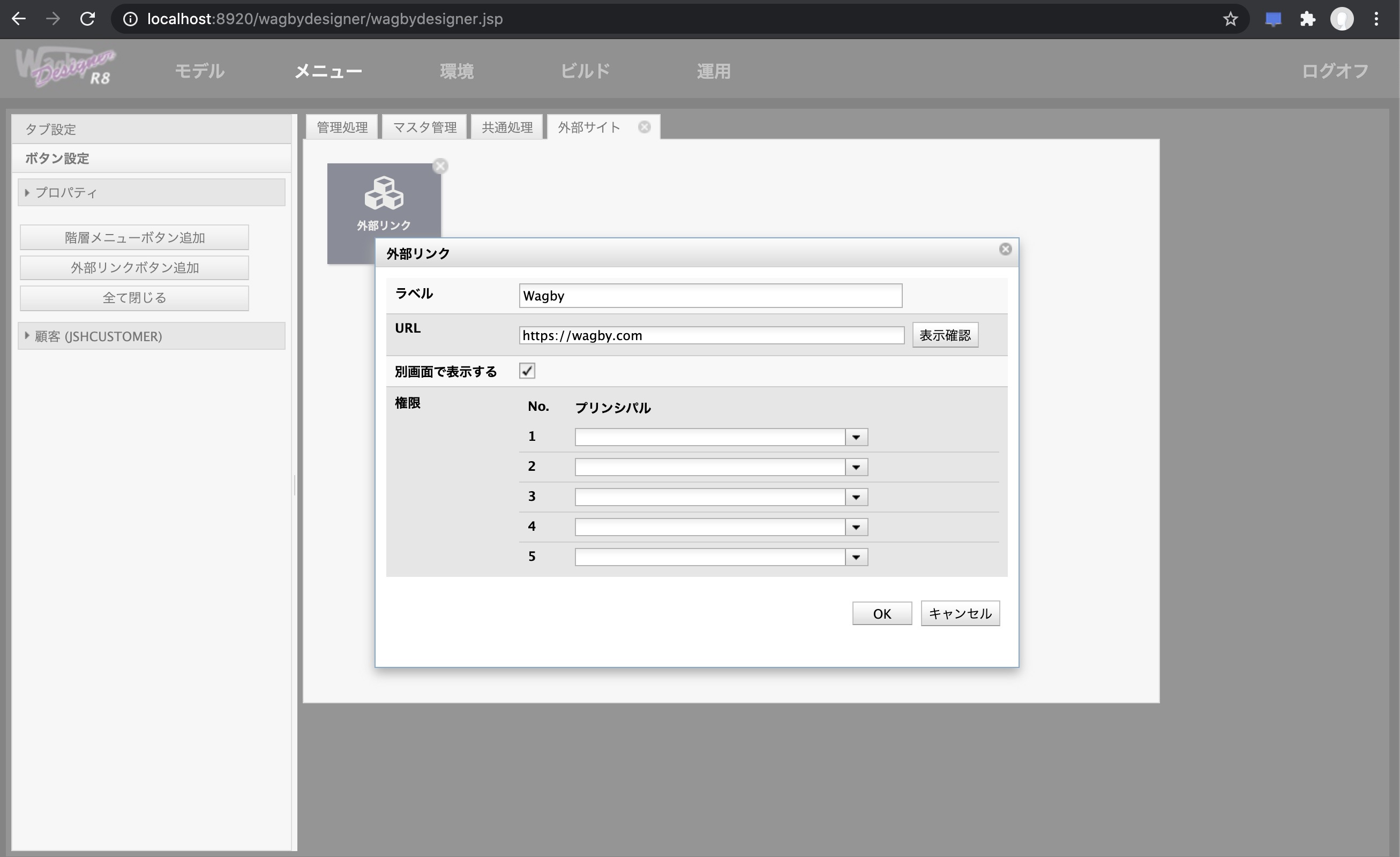
外部リンクを設定するダイアログが用意されます。
ラベルとURLを設定します。「別画面で表示する」を有効にすることもできます。多くのブラウザで、別タブが用意されます。
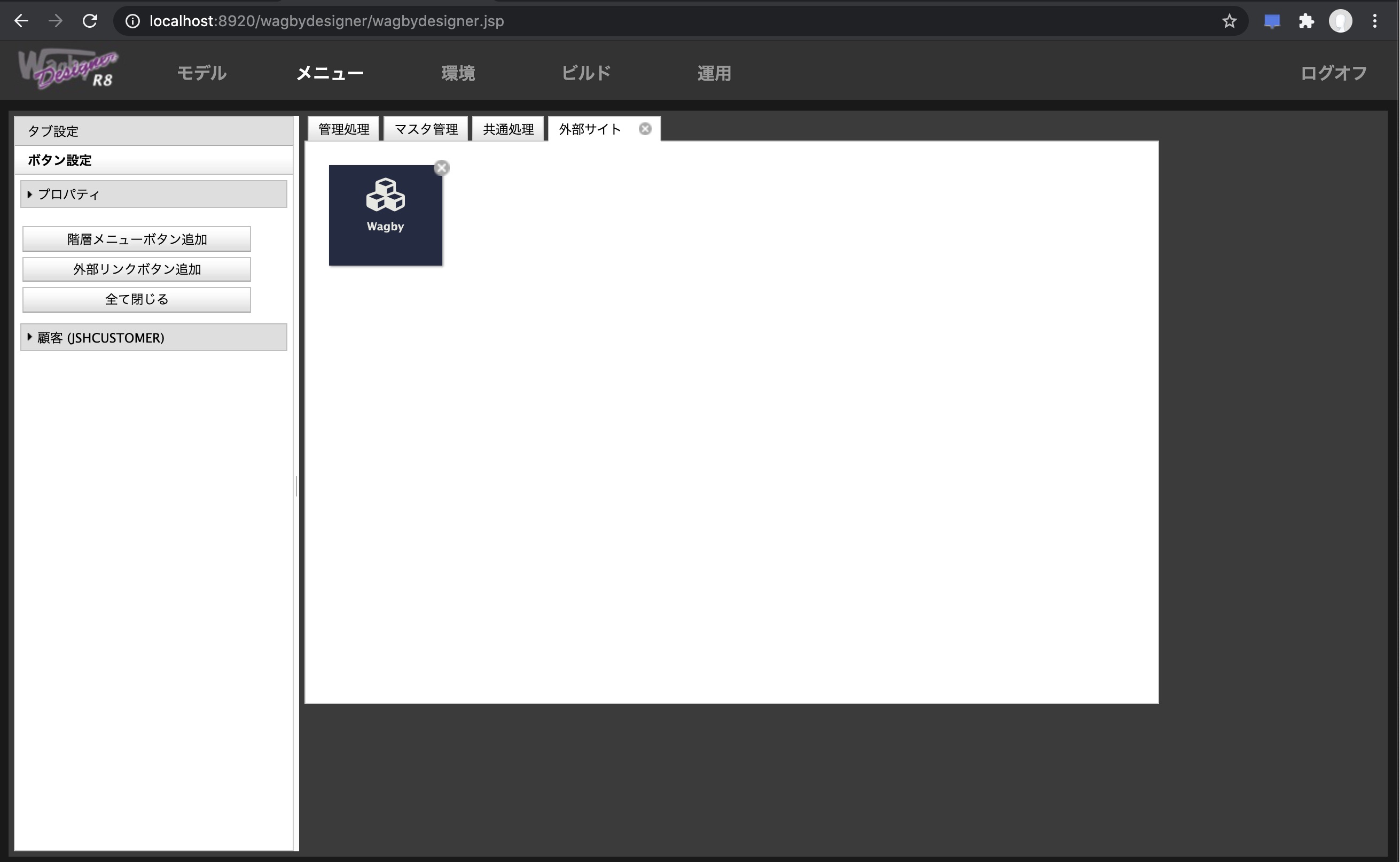
他のメニューと同様のボタンが用意されます。
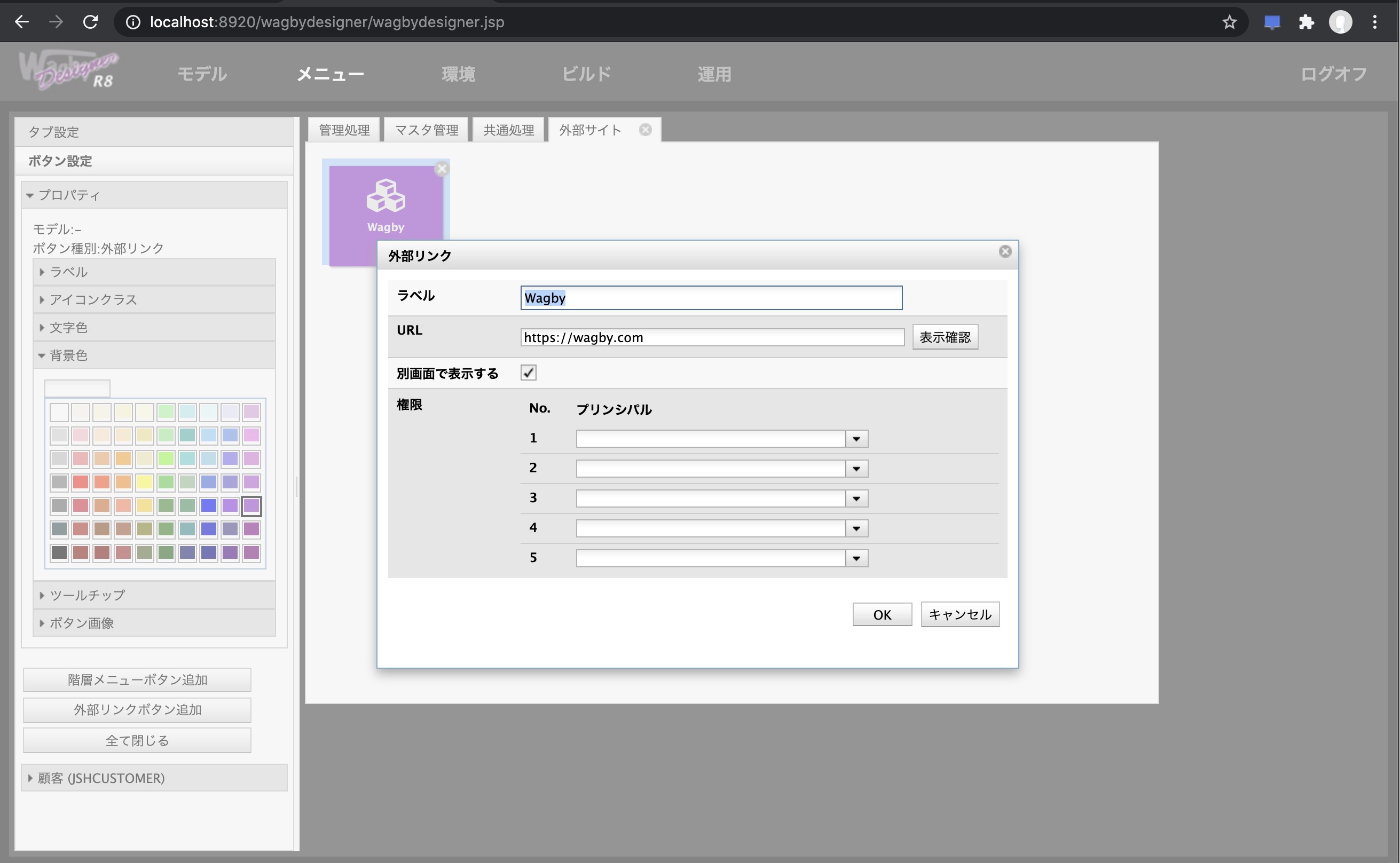
作成したメニューボタンをダブルクリックすると、再び設定ダイアログが開きます。
文字の色やボタンの背景色を変更することもできます。
URL 部に「${username}」と記述することができます。実際のメニューリンクでは、当該部分がログオンIDに置換されます。
受け側の Web アプリケーションでは、Wagby のアカウントを受け取って処理するようにしてください。
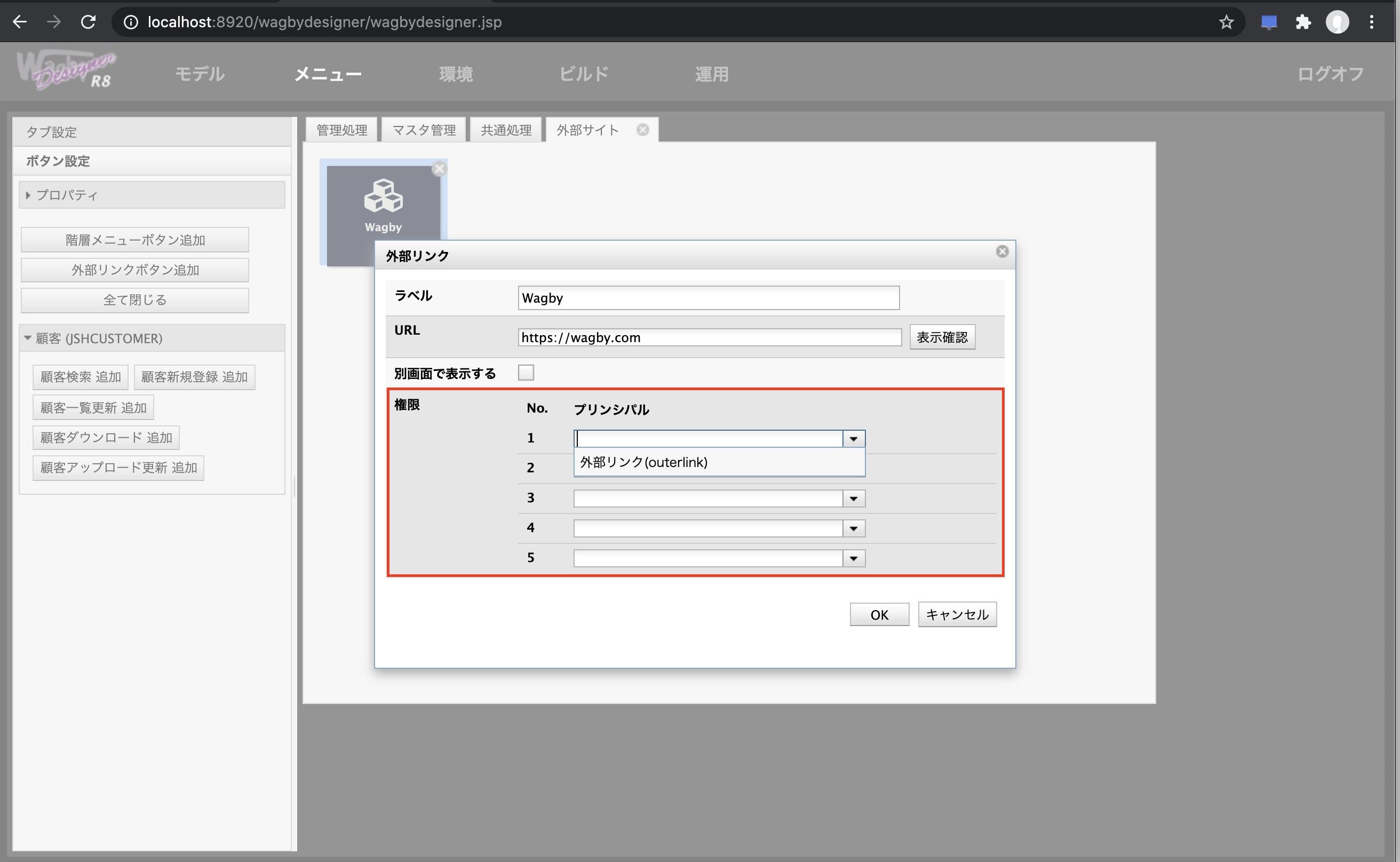
各外部リンクに、権限(プリンシパル)を指定することができます。この権限をもっているアカウントのみ、メニューに表示されるようになります。
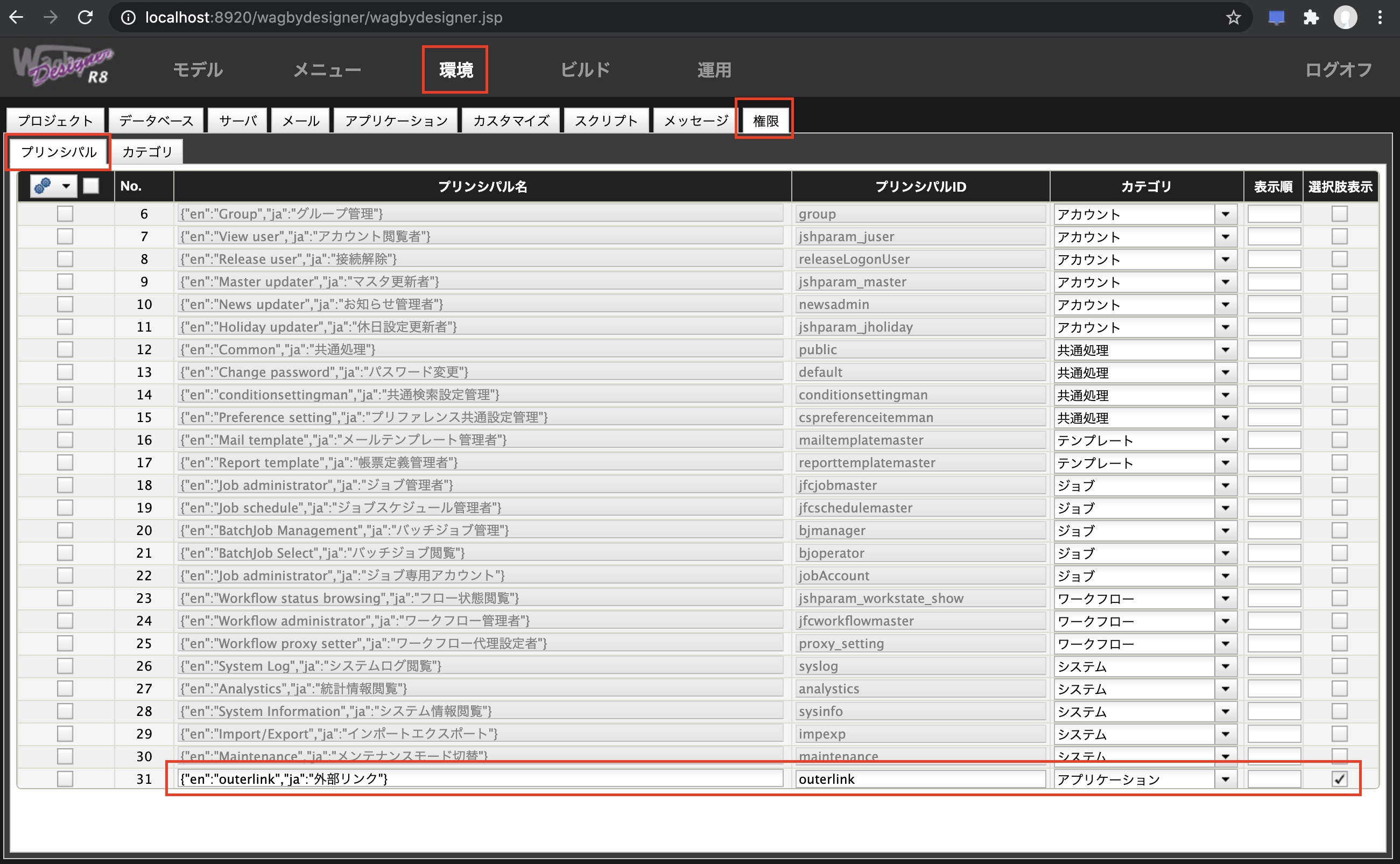
環境タブの権限から、プリンシパルを作成します。
外部リンク設定ダイアログの「権限」欄に、このリンクを有効とするためのプリンシパル名を指定します。
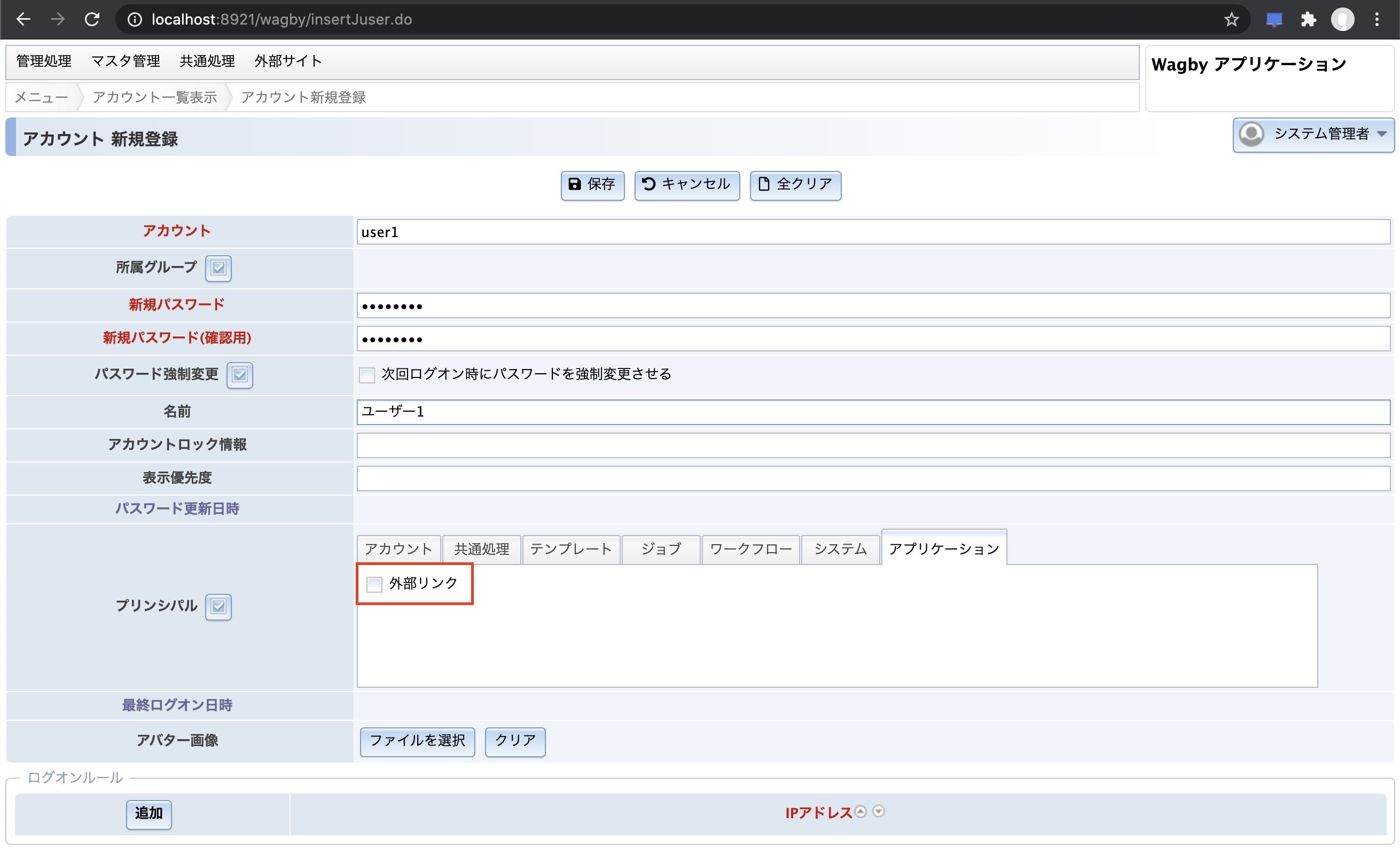
ビルド後のアプリケーションでは、プリンシパルが追加されています。
外部サイトではなく、Wagbyアプリケーション内の特定のモデルの画面へ遷移するためのリンクを用意することもできます。URLを次のように指定します。
プロジェクト識別子は標準では "wagby" です。プロジェクト識別子を空白とした場合は "/アクション名" のみとなります。
アクション名はモデルと画面の組み合わせから構成される文字列です。アドレスバー(URL)の一部になります。
次のような URL を指定します。
例


定義方法
タブの作成


外部リンクの作成




設定内容を変更する

Wagbyのユーザアカウントをリンクに埋め込む

http://ANOTHER_WEBSITE_URL/index.html?user=${username}権限によってリンクの表示を制御する
定義方法


実行

外部サイトではなくWagby内部の任意の画面を開く
/<プロジェクト識別子>/アクション名例:モデル model1 の検索画面へ遷移する
/wagby/showListModel1.do