同じモデルのメニューボタンを異なるタブに重複して配置する
最終更新日: 2021年1月29日
R8 | R9
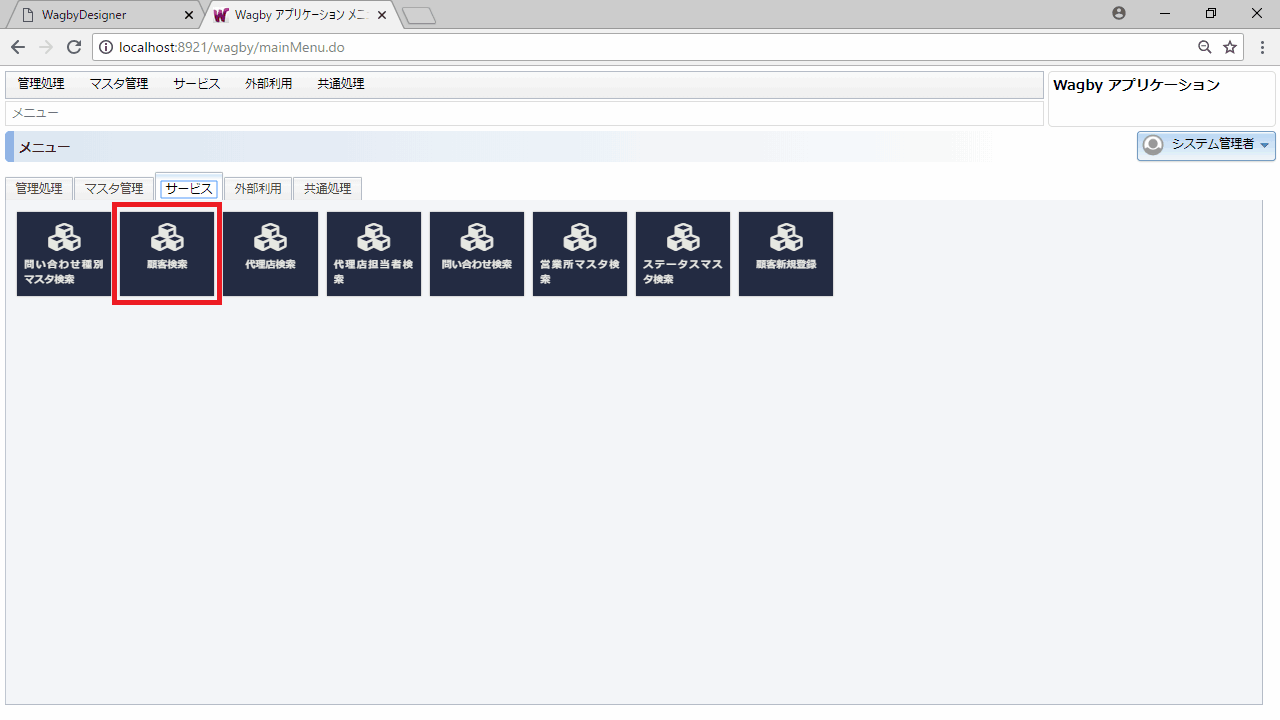
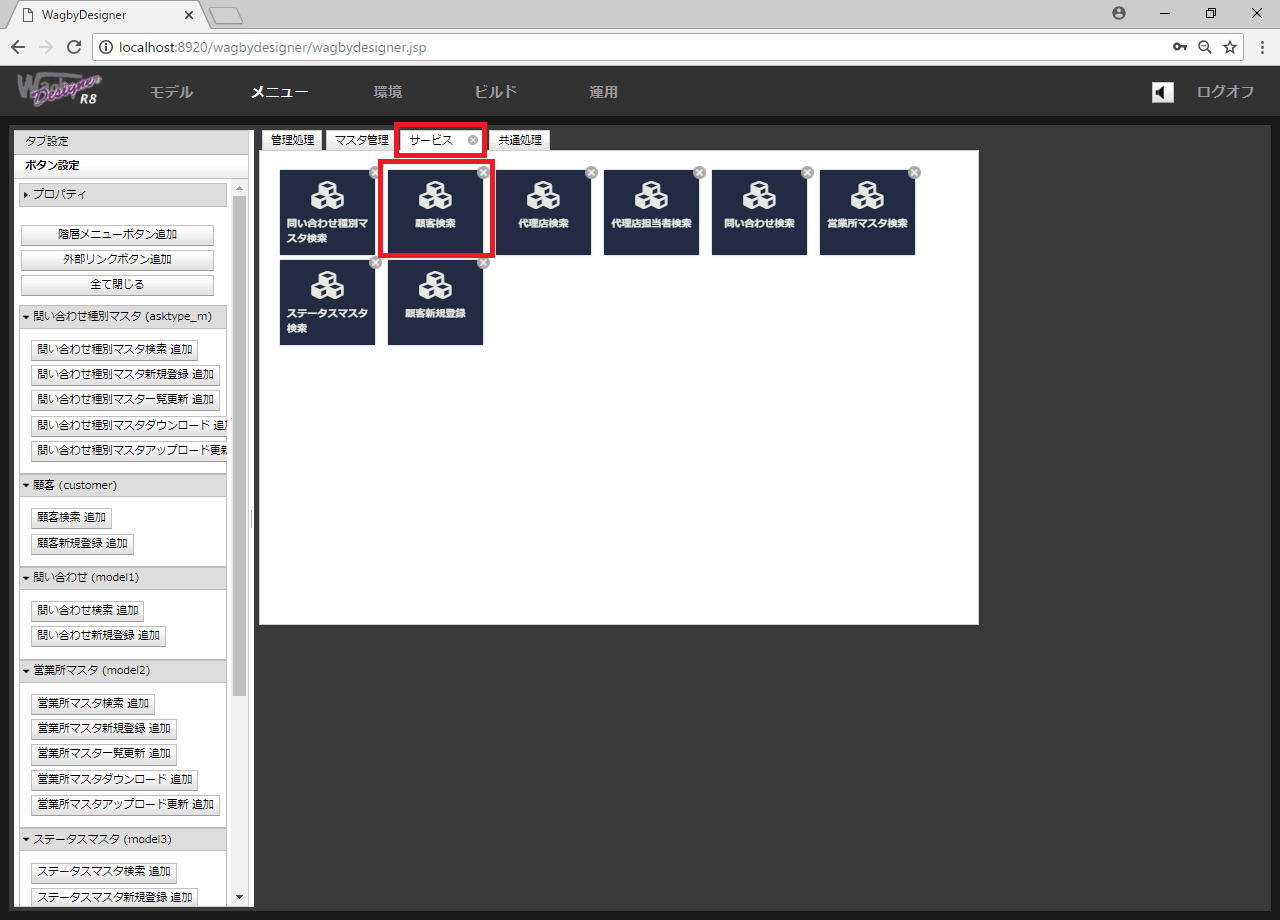
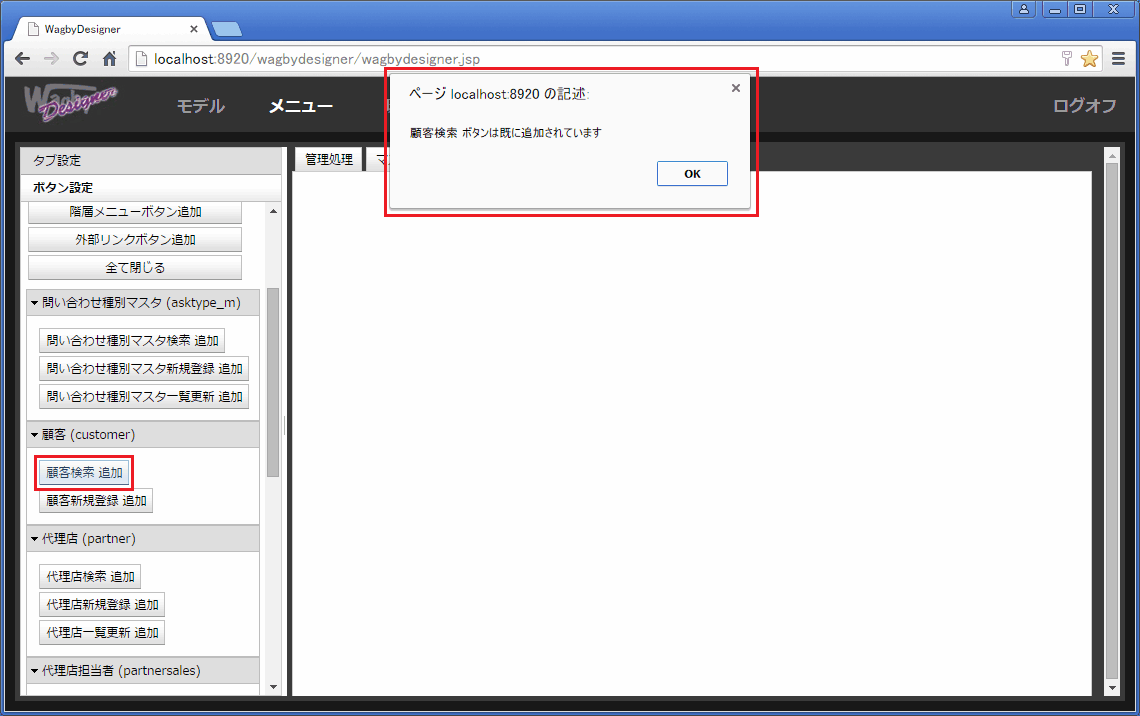
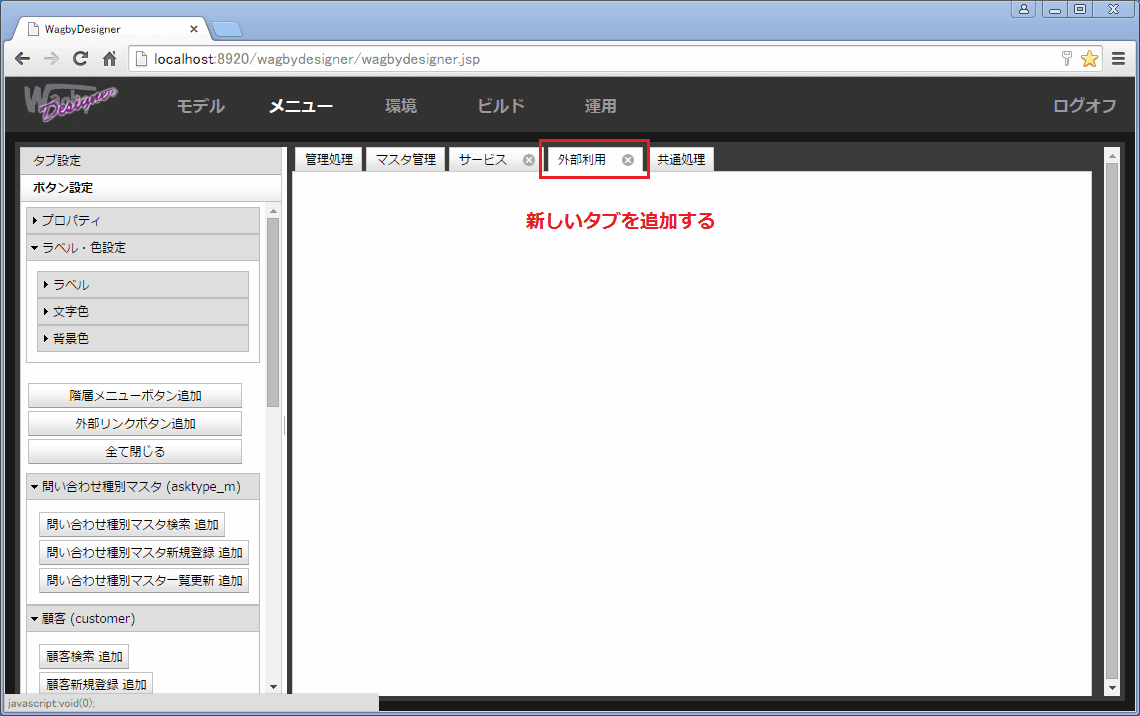
例として「顧客検索」メニューを扱います。図1にあるように、一度タブに配置すると、同じメニューは追加できません。
外部リンクボタンを使って、同じ「顧客検索」メニューを別のタブに配置する方法を説明します。
最初に、新しいタブを作成します。
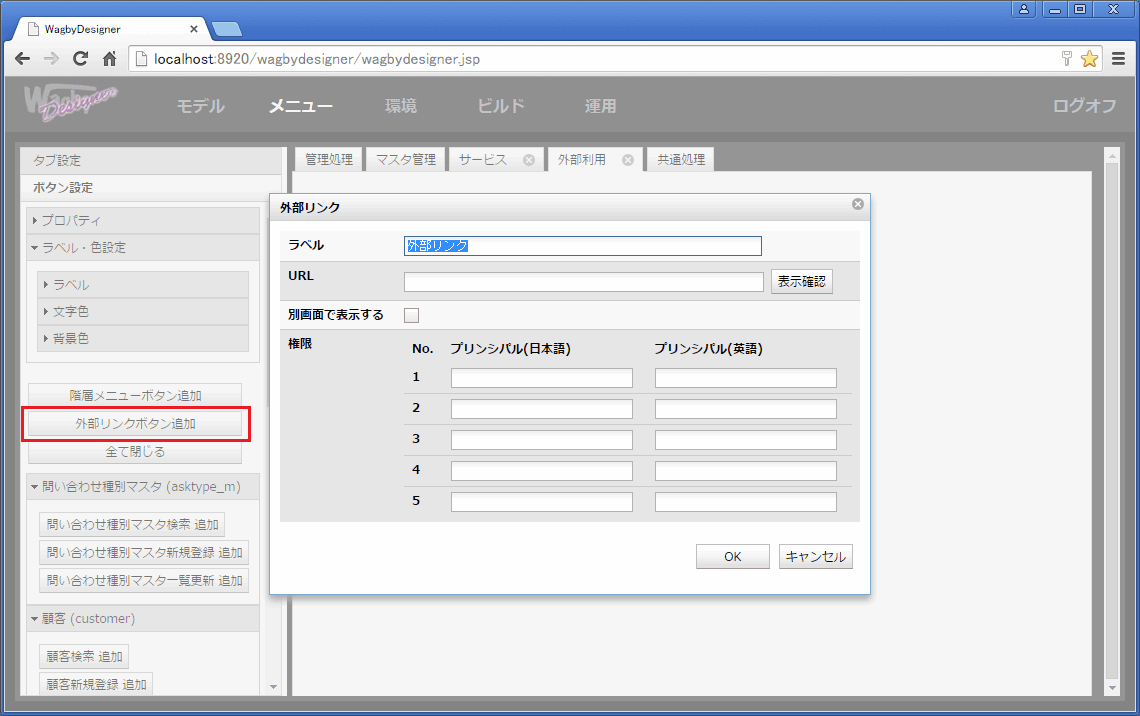
「外部リンク」を用意します。
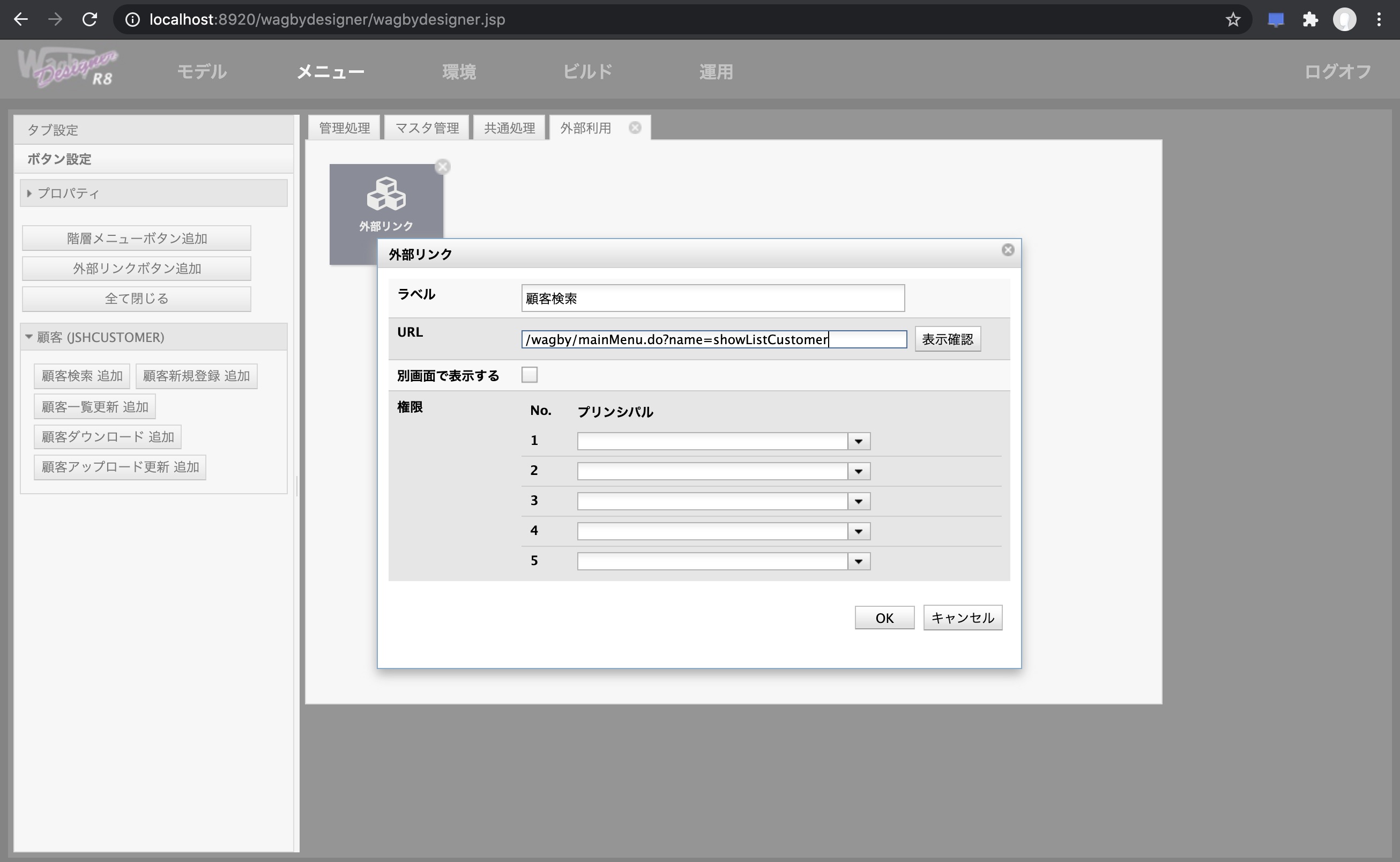
ポイントは、URLの記述にあります。
例を示します。
モデル名はキャメル記法で表現します。先頭を大文字とします。customerはCustomerとなります。
また、先頭に
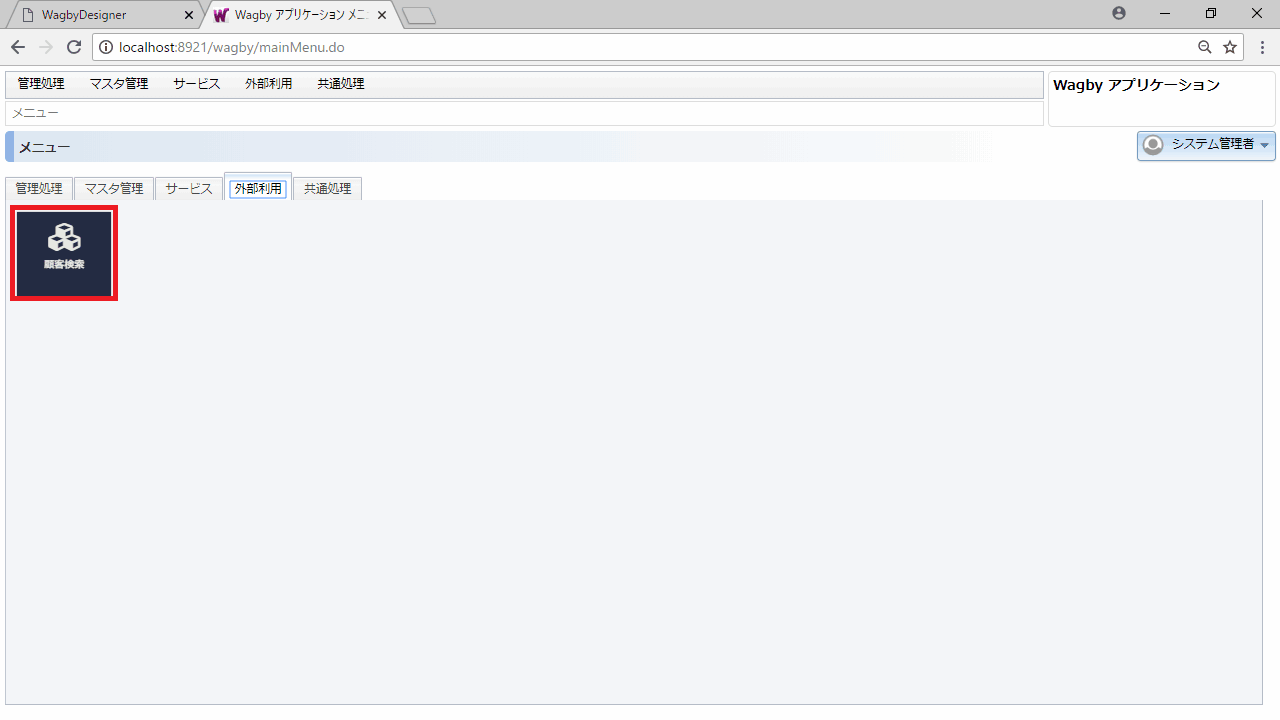
ビルドしたアプリケーションを確認します。
「サービス」タブと「外部利用」タブに同じメニューアイコンが用意されていることがわかります。
定義方法


外部リンクボタン


"/" + プロジェクト識別子 + "/" + 遷移先の画面情報
画面
URL
例
検索・一覧
"showList" + モデル名
/wagby/mainMenu.do?name=showListCustomer
新規登録
"insert" + モデル名 + "&action_New="
/wagby/mainMenu.do?name=insertCustomer&action_New=
mainMenu.do?name=を含めることで、サブメニューからの遷移でパンくずリストが適切にリセットされます。


例