外部キー子モデルおよび繰り返しコンテナを親モデルのタブにまとめる
最終更新日: 2022年8月26日
R8 | R9
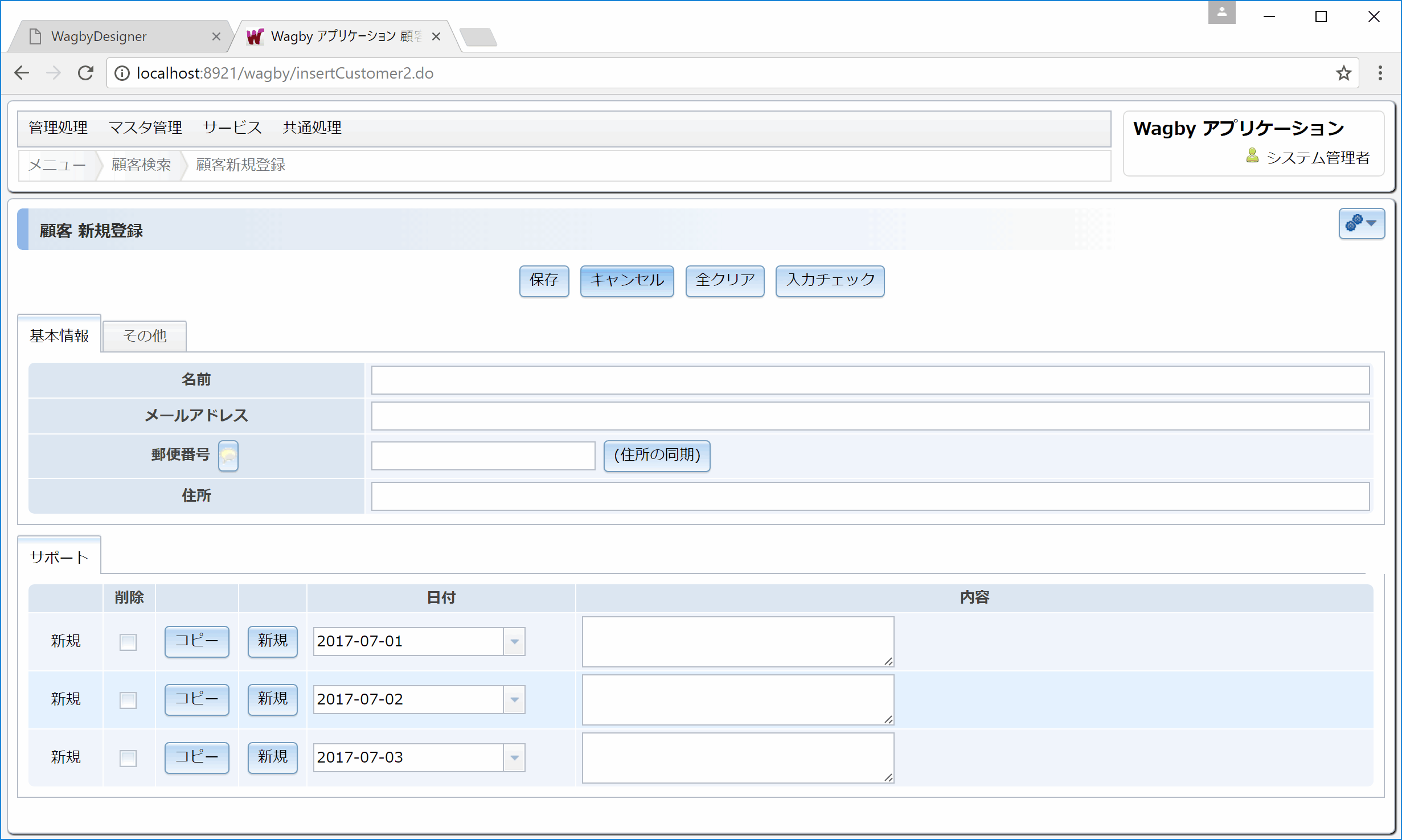
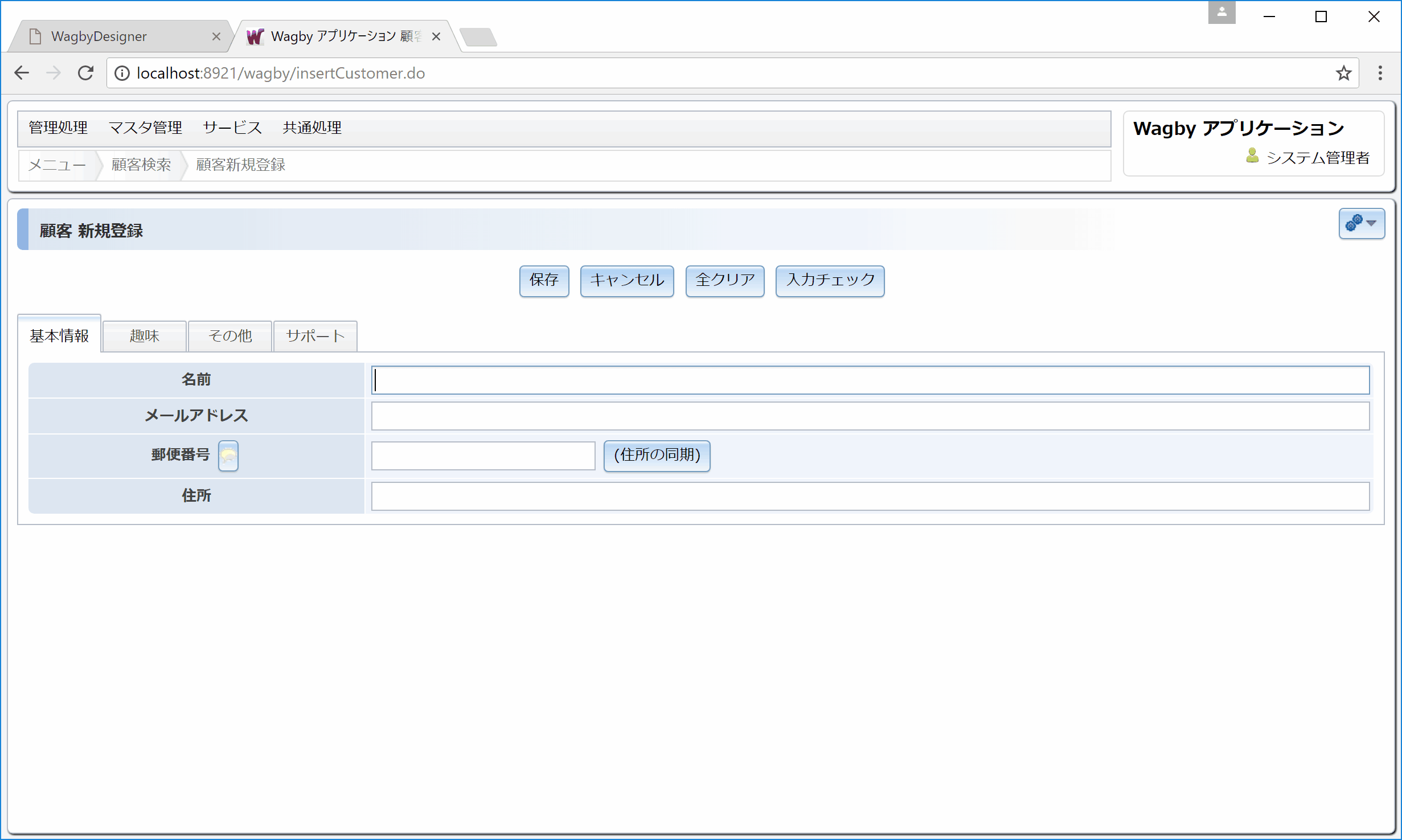
親モデルを「顧客」とし、子モデル「サポート」を用意した例で説明します。図1は、標準の画面レイアウトです。親モデル(顧客)は、タブを使って複数の項目をまとめています。子モデル(サポート)は親モデルの下部に表示されます。
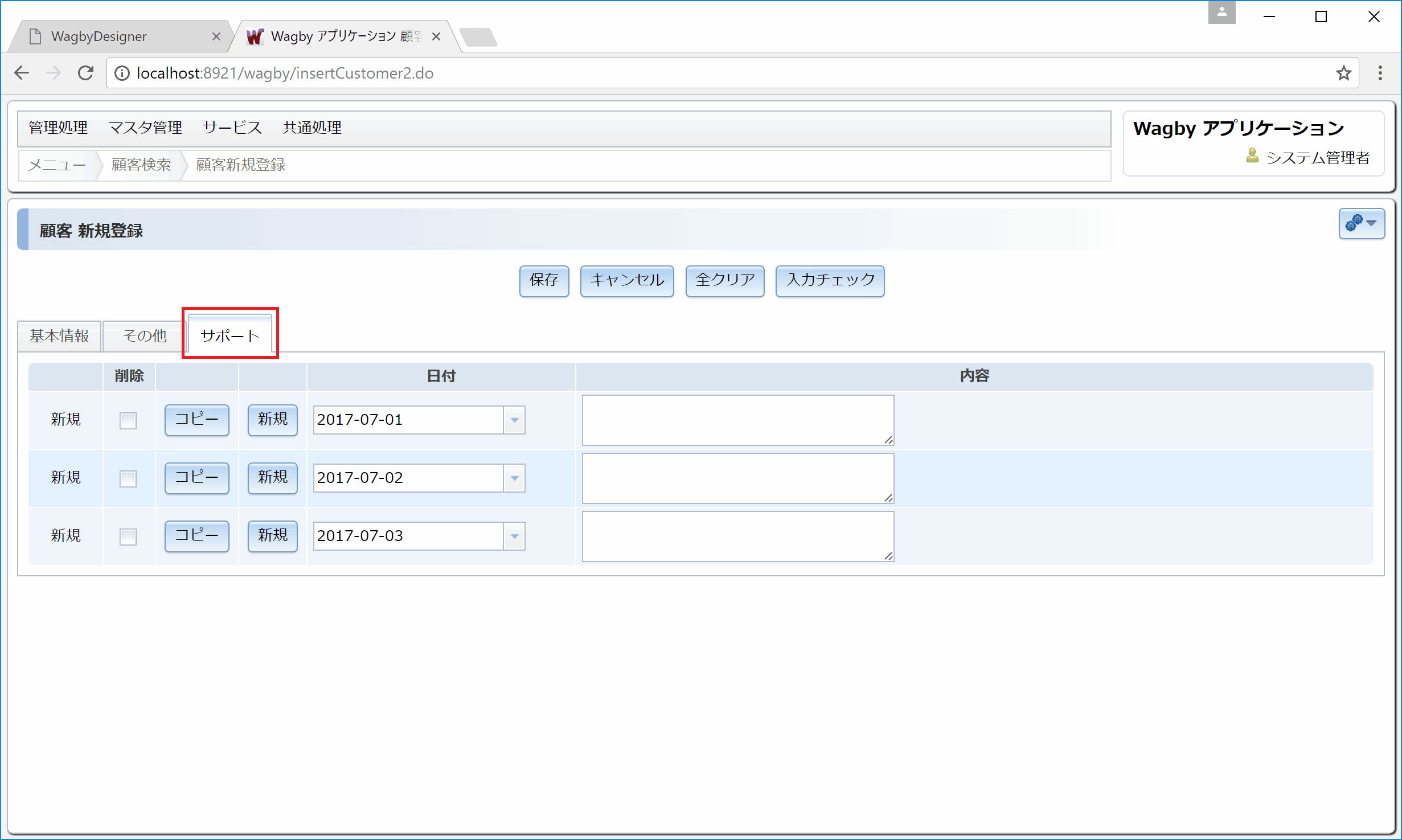
ここで紹介する「タブをまとめる」設定を行うと、下図のように親モデル側のタブにまとめて表示することができます。
ここで子モデルは一覧更新画面を有効にしています。詳細は "親子関係 > 子モデルの同時更新" をお読みください。
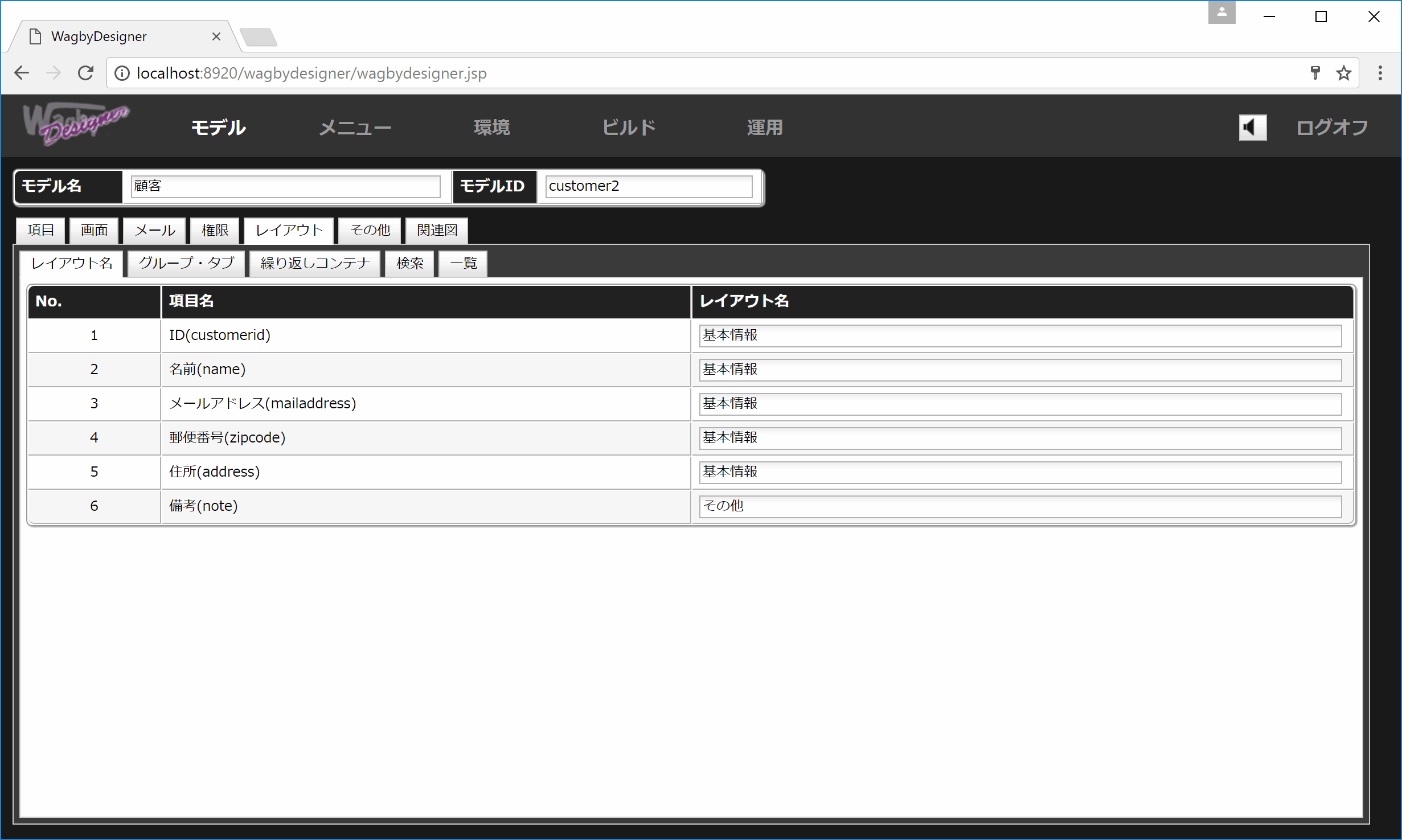
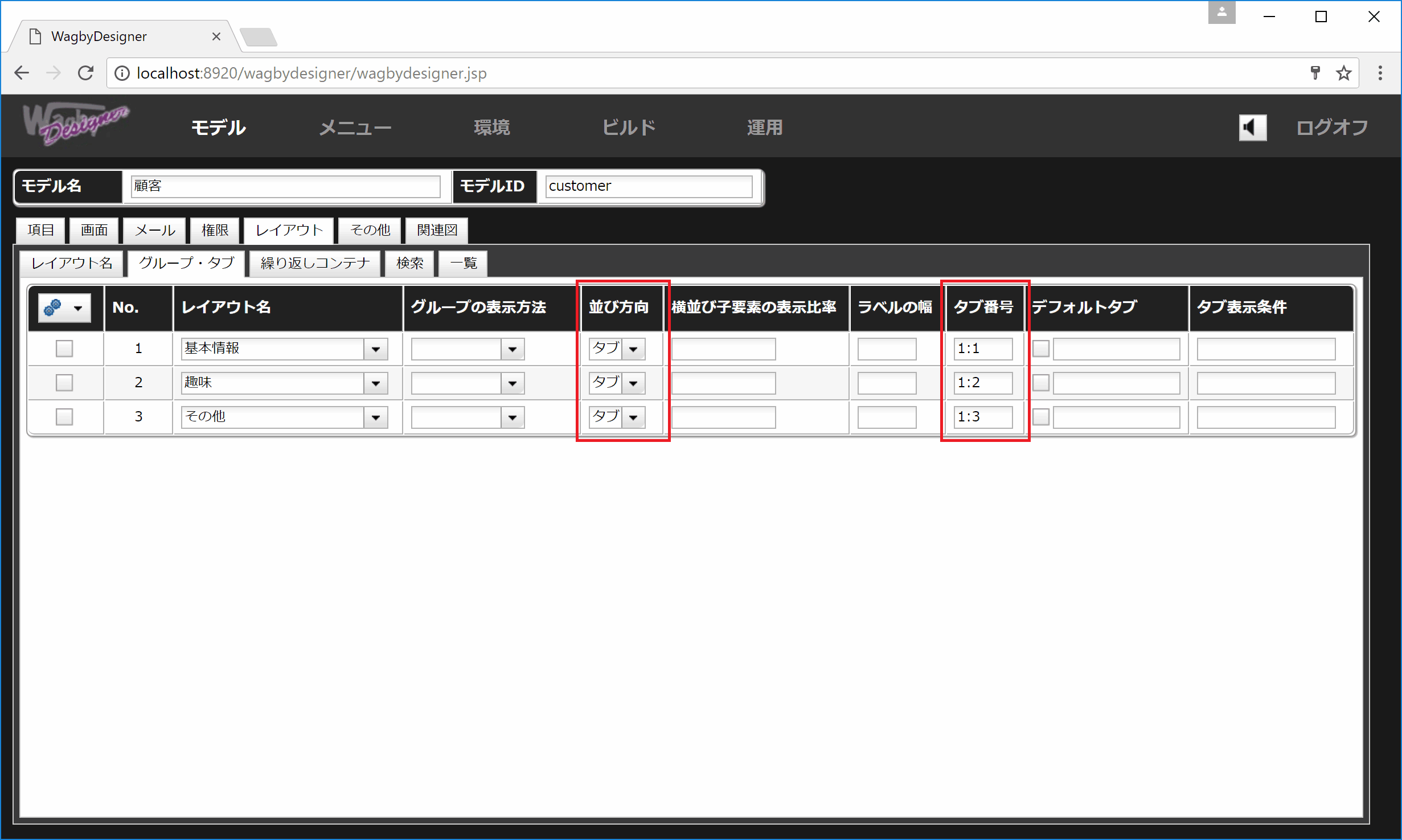
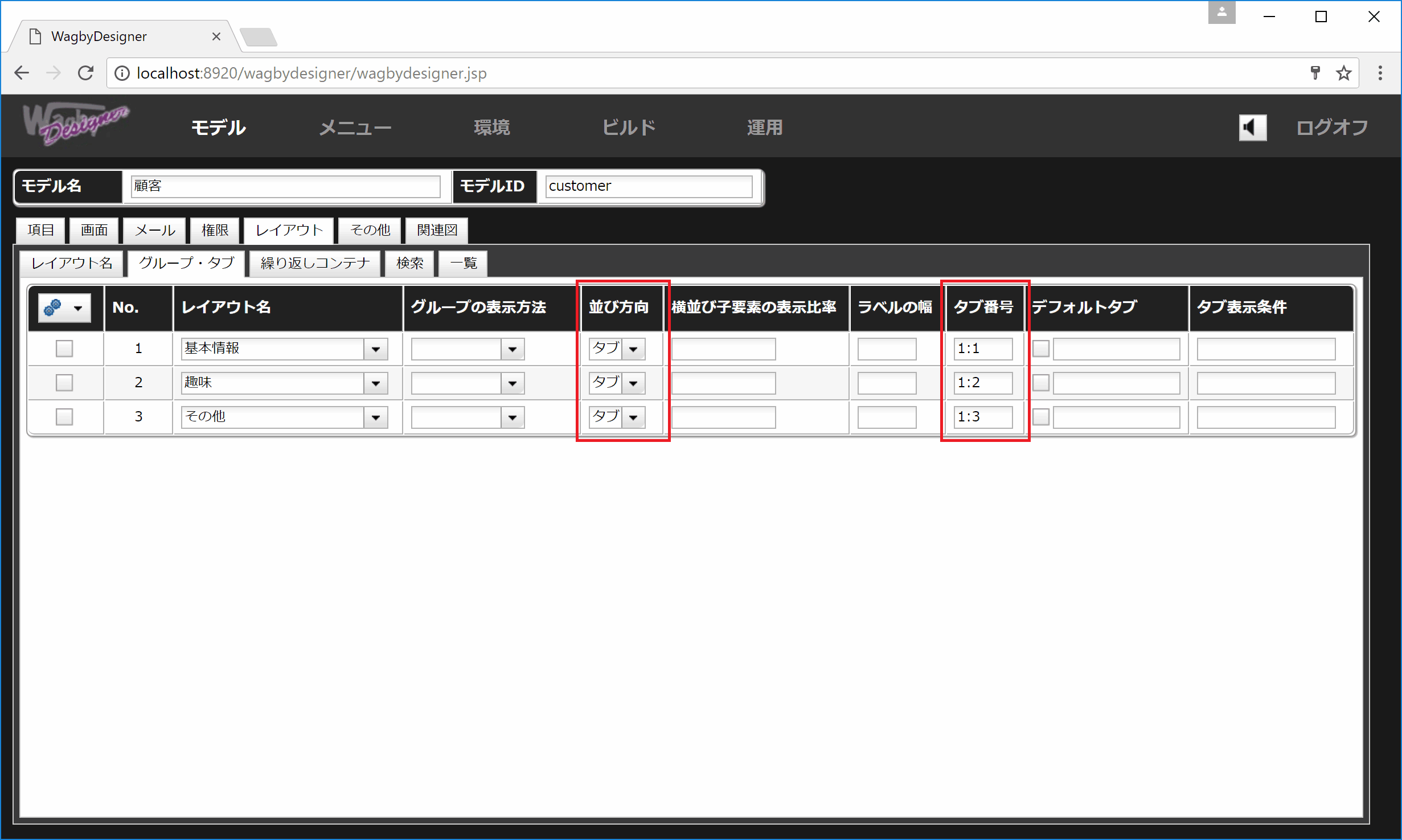
親モデル(顧客)の項目群にレイアウト名を定義します。
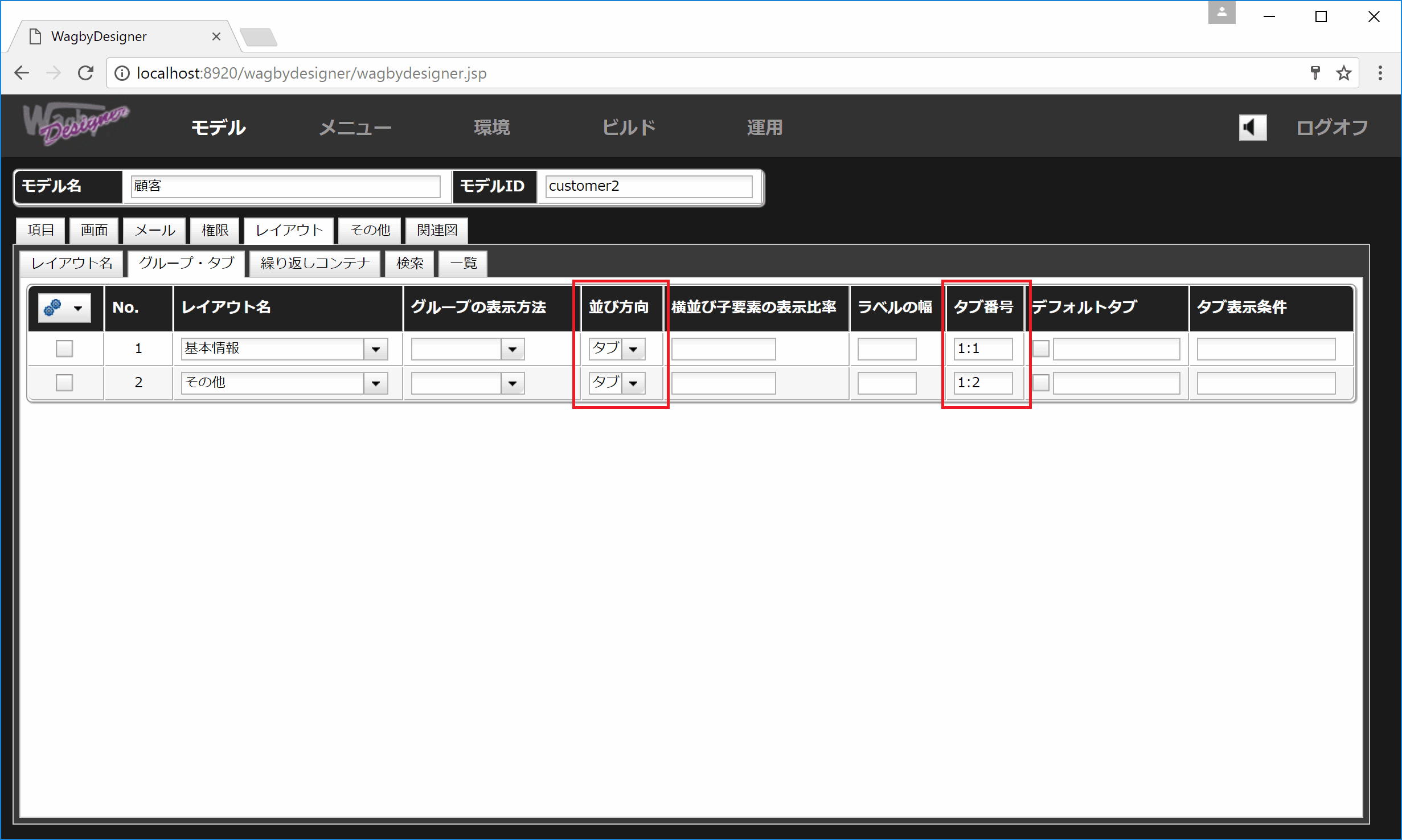
このレイアウトを「タブ」とします。さらに「タブ番号」を次のようにします。
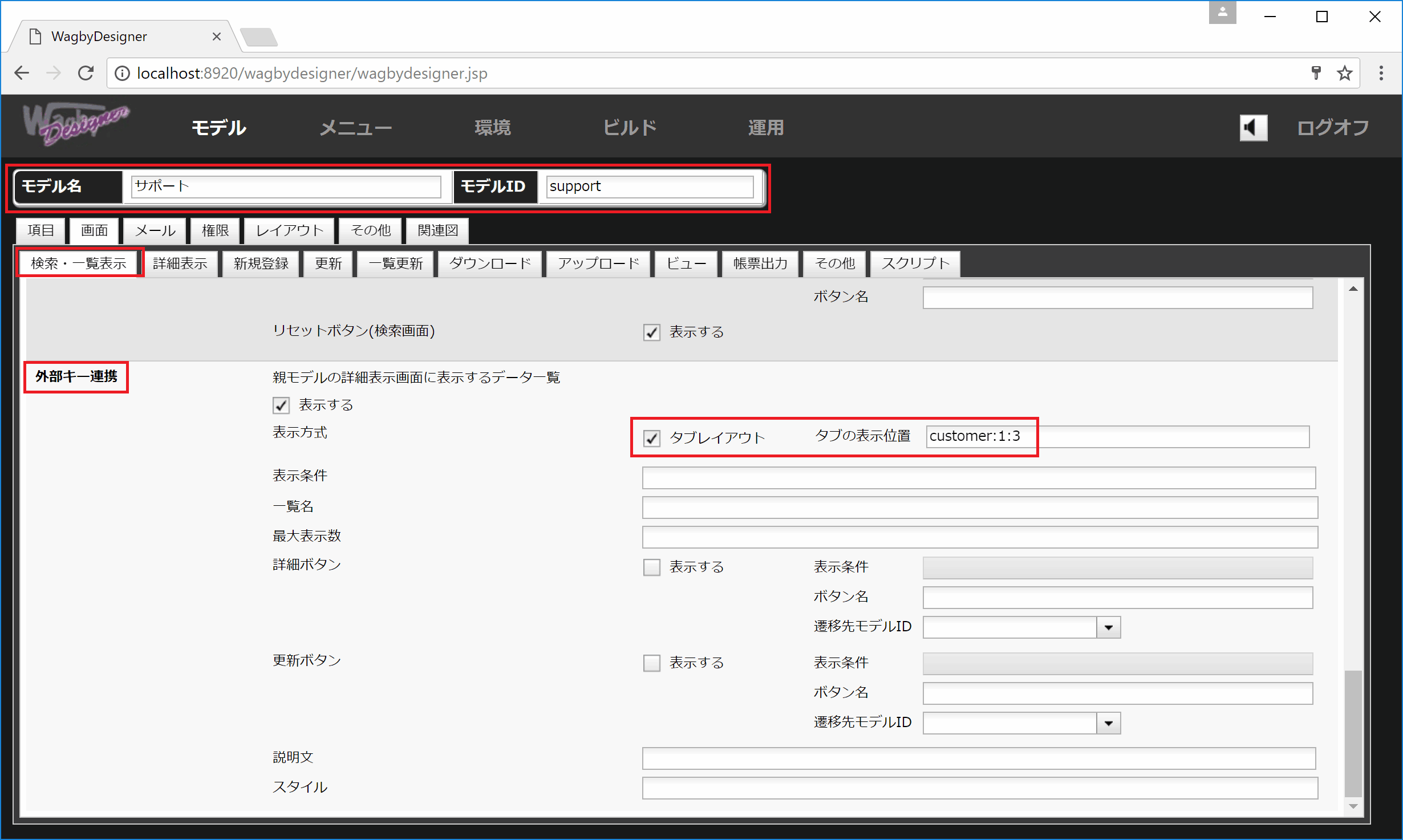
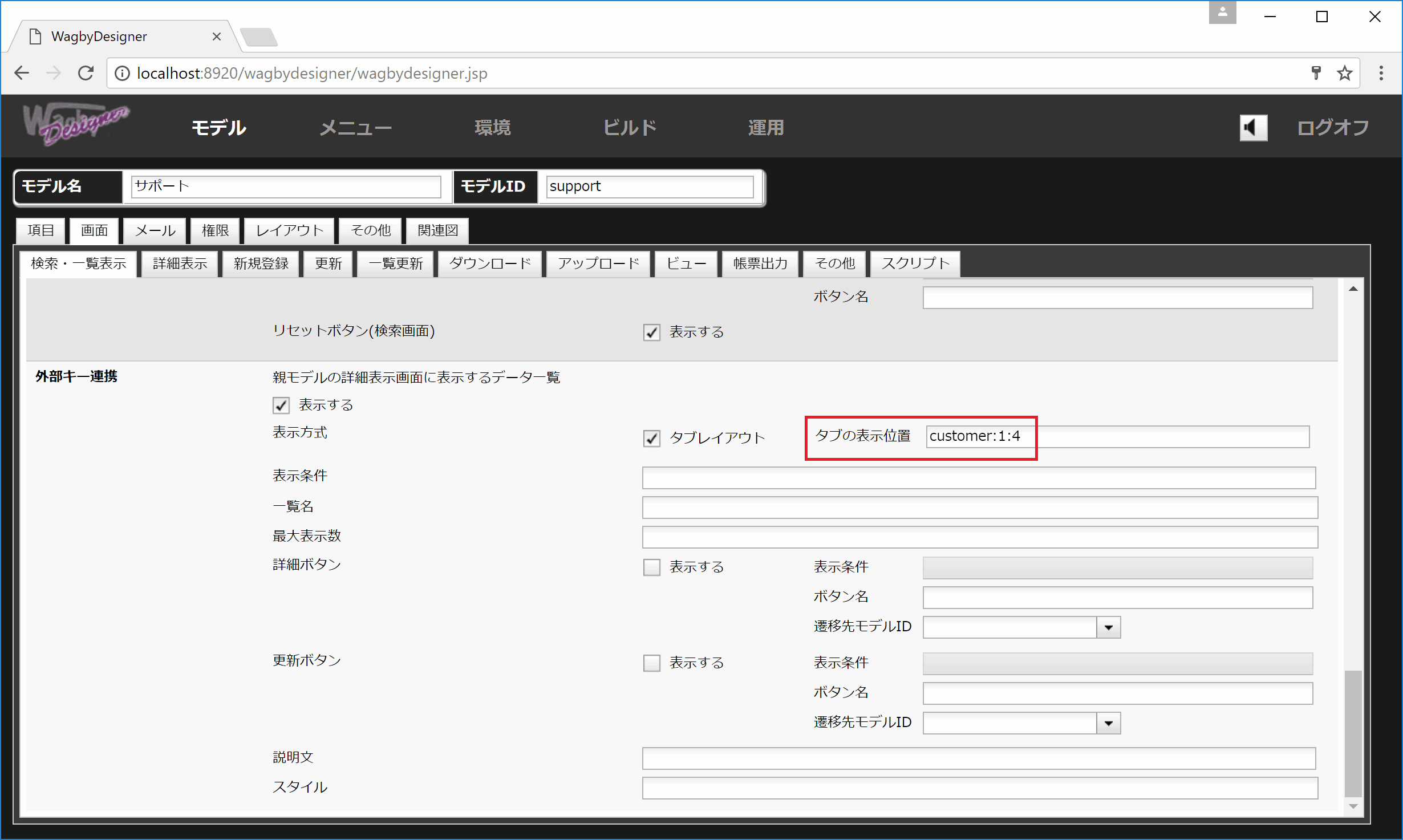
子モデル(サポート)では「画面 > 検索・一覧表示」タブ内の「外部キー連携」の設定欄で「タブレイアウト」を選択し、「タブの表示位置」に次の値を指定します。
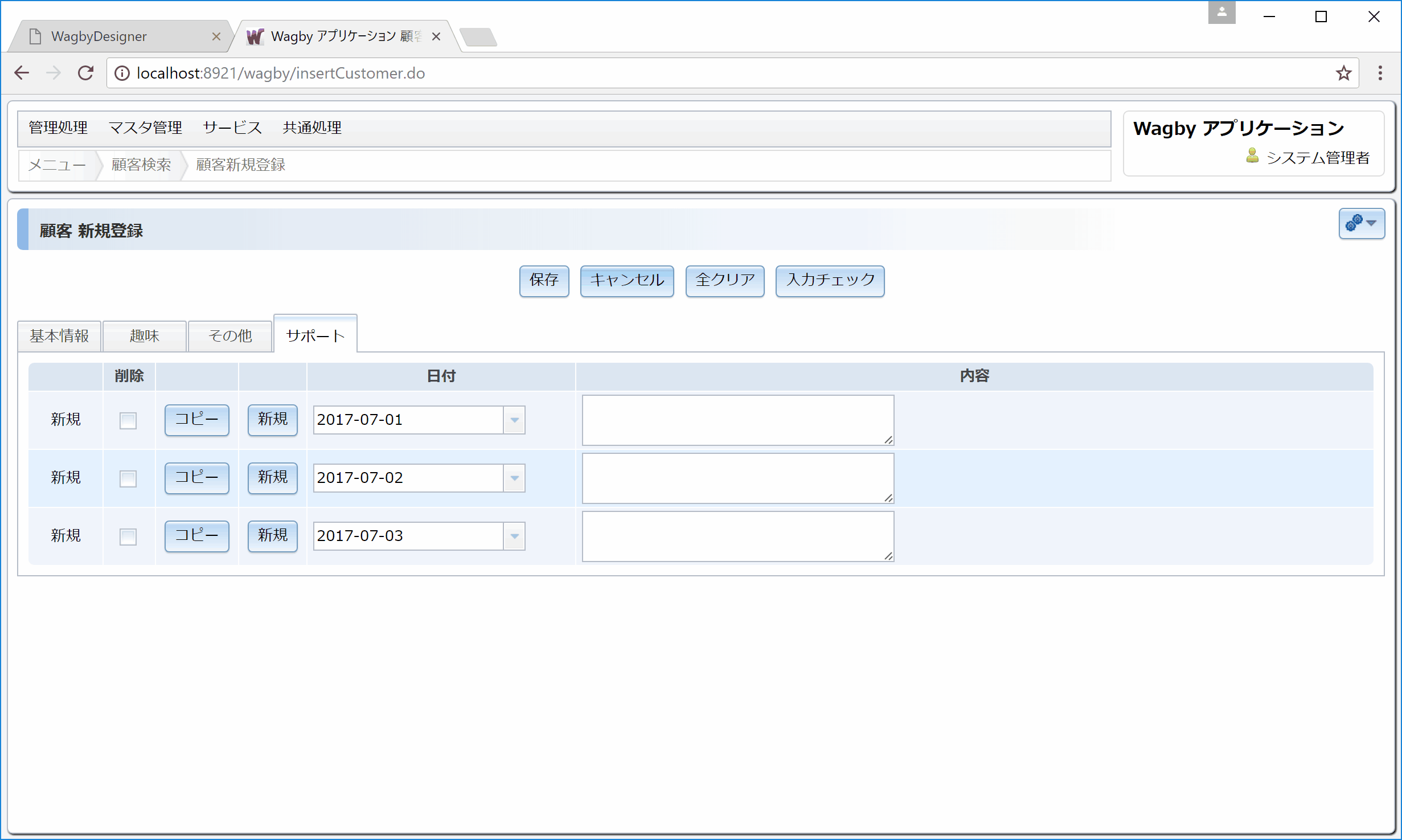
この例では customer:1:3 と記述しています。これにより親モデルID customer の、3番目のタブ位置に配置されます。
一つの子に複数の親を紐づける設定を行なった場合、次のようにコンマで区切って指定することができます。
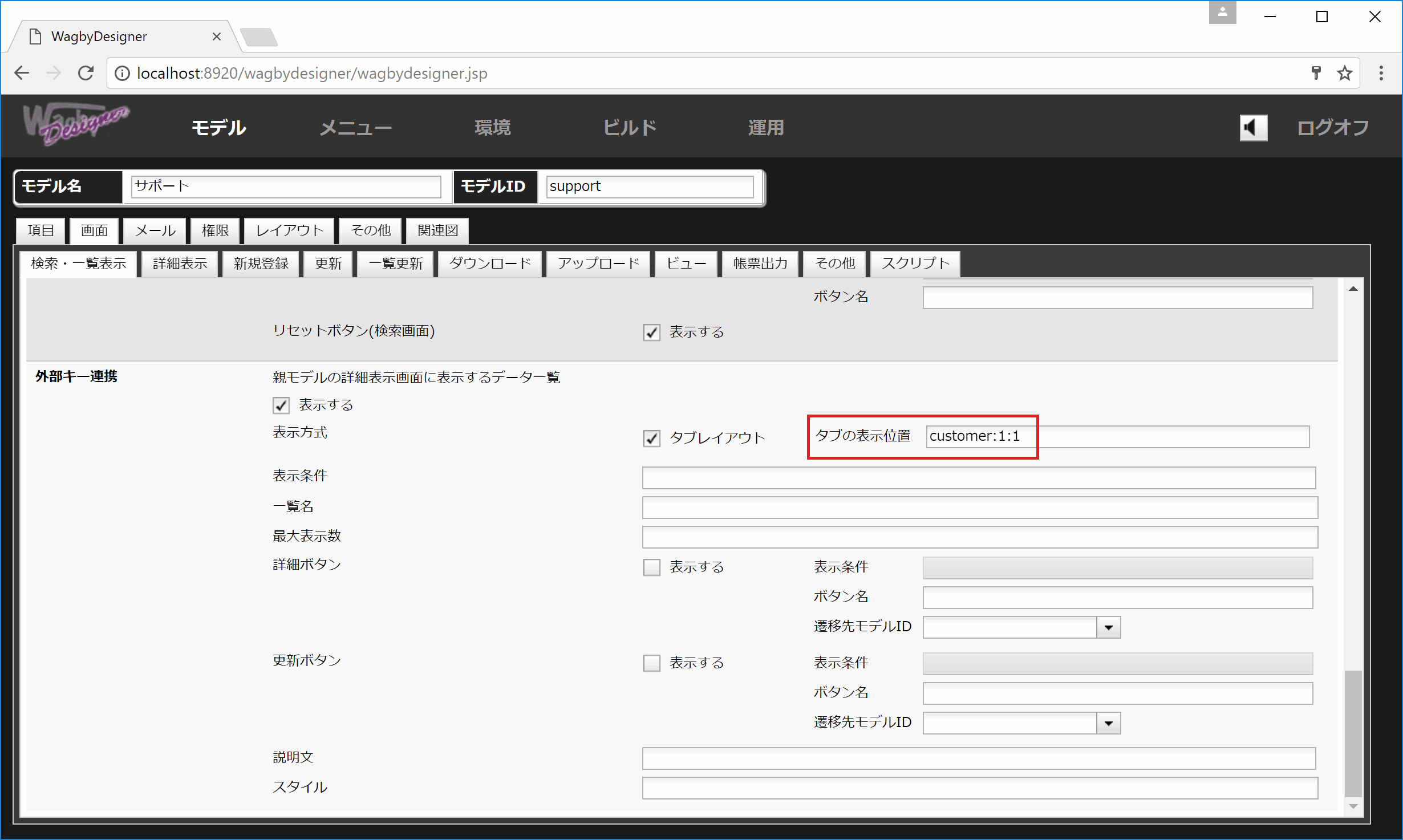
上の例で、customer:1 とすると、タブの先頭に子モデルが配置されます。
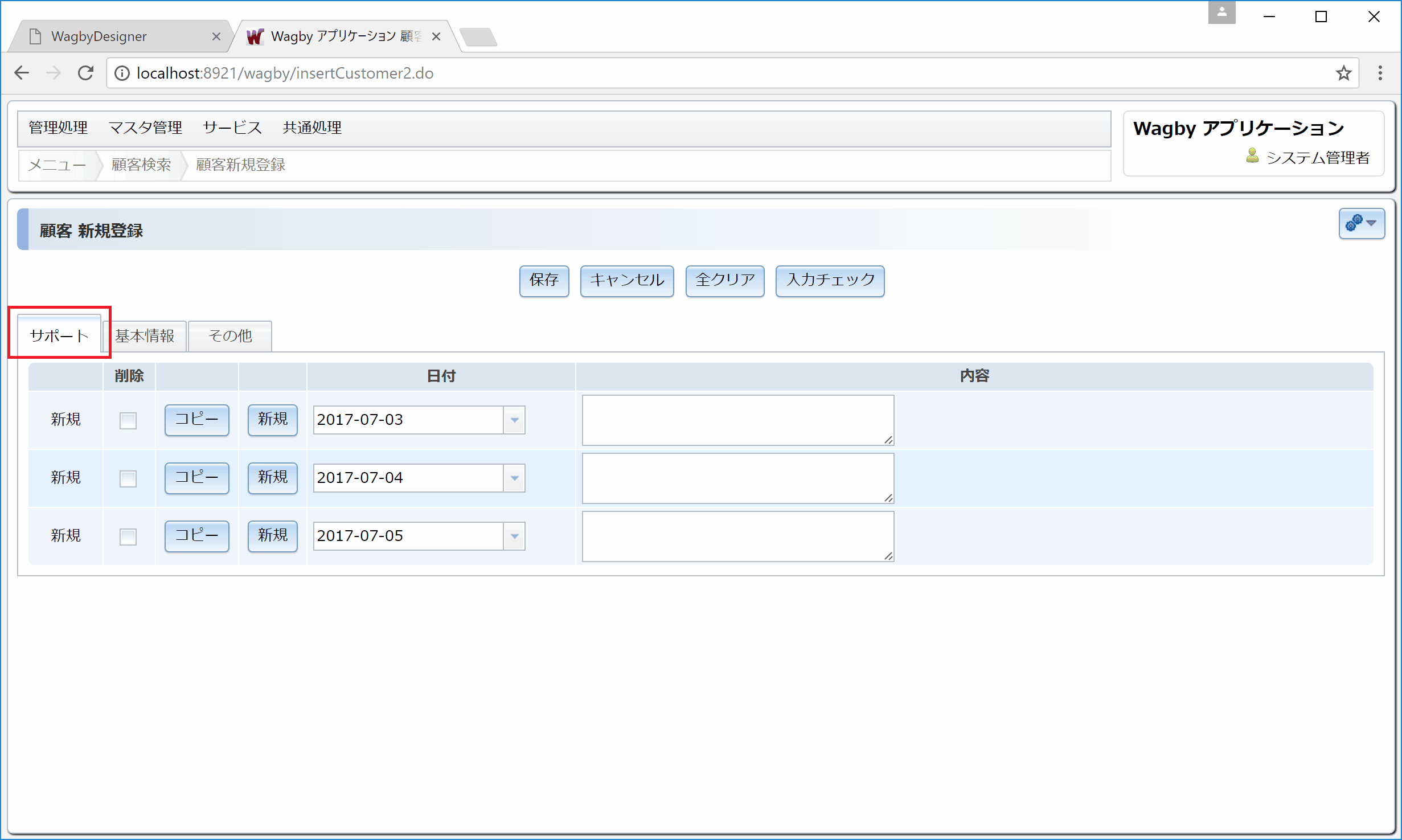
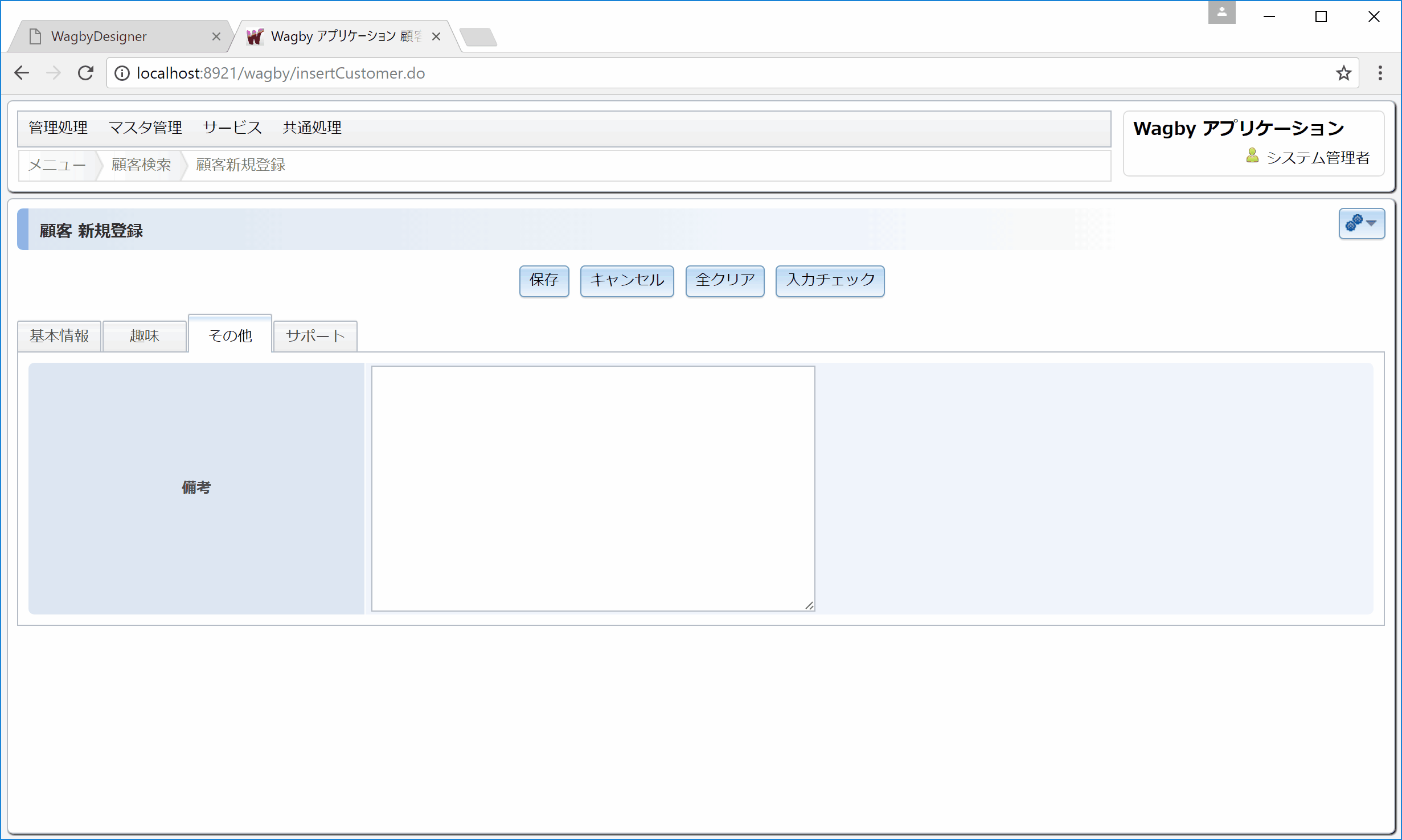
画面イメージは次のとおりです。
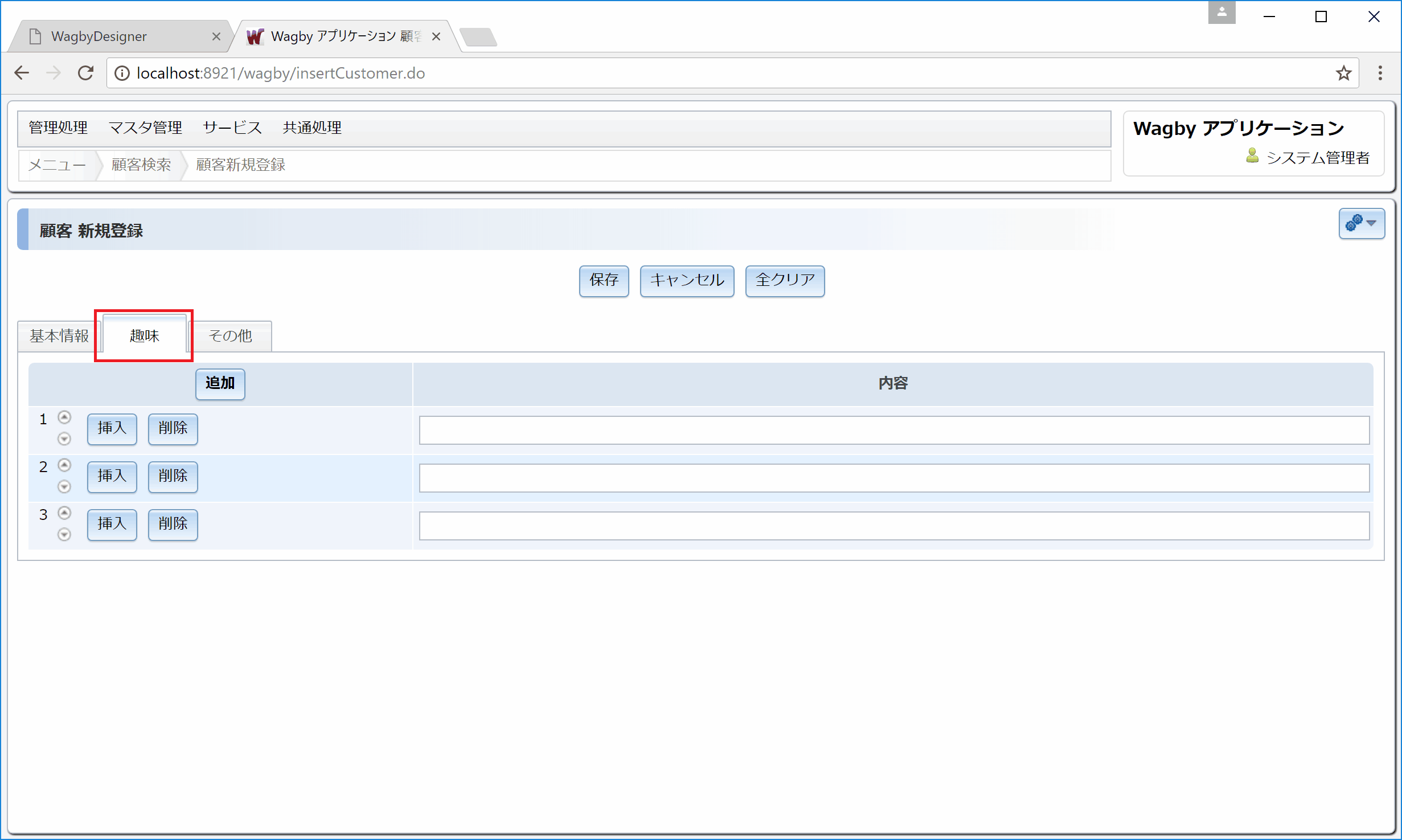
「顧客」モデルに、繰り返しコンテナ「趣味」を用意してみます。このコンテナのタブ表示をまとめた例を示します。
繰り返しコンテナのレイアウト名を、繰り返しコンテナ名と同じにします。
各レイアウトを「タブ」とし、タブ番号を1とします。コロンのあとに、表示位置を指定します。
これまでの例を一つの定義にまとめてみます。「顧客」モデルの繰り返しコンテナ「趣味」と、子モデル「サポート」をすべてタブにまとめることができます。
親モデル(顧客)のレイアウトは、図12と同じです。
子モデル(サポート)は、図6と同じです。(ここでは表示位置を4としています。)
外部キー子モデル



定義方法 - 親

タブ番号:表示位置

定義方法 - 子
親モデルID:タブ番号("1"で固定):位置
複数の親と紐づく場合
親モデルID:1:位置,親モデルID:1:位置,...タブの表示位置を変える


繰り返しコンテナ


定義方法


外部キー子モデルと繰り返しコンテナ




定義方法


仕様・制約
項目名 レイアウト名 表示順 項目1 タブ 1 項目2 タブ 2 コンテナ コンテナ 3 コンテナ内項目3 コンテナ 4 項目4 タブ 5エラー