CSS レイアウトを利用する
最終更新日: 2022年3月24日
R8 | R9
CSS レイアウトとは、画面に表示される要素 (Wagbyの「モデル項目」)の配置を CSS だけで実現する技術です。さまざまな規格が提案されていますが、Wagby では CSS Flexbox という規格を採用しています。CSS Flexbox は Wagby がサポート対象とするすべての Web ブラウザで対応しています。
CSS レイアウトのメリットは次のとおりです。
なお互換性のため、これまで Wagby が提供していた HTML テーブルによる画面レイアウトも選択できます。
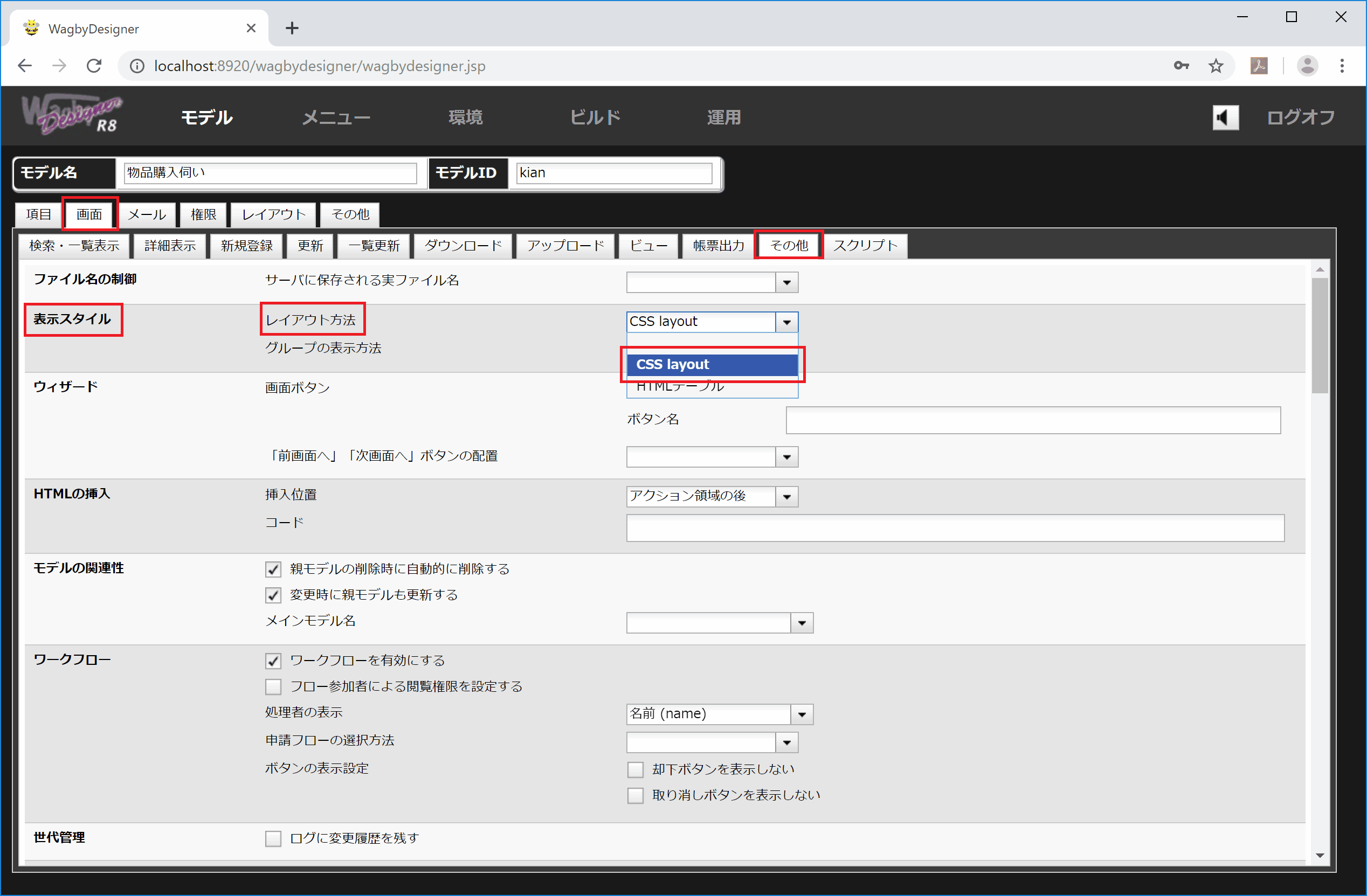
"画面 > その他 > 表示スタイル" で "CSS layout" を指定することができます。
生成される html では、各項目に id 属性が付与されます。この html に対応した CSS ファイルも生成されます。(例えば showJuser.css といったように、画面ごと、かつモデルごとに CSS ファイルが生成されます。)
[注意] 従来のHTMLテーブルレイアウトと完全に同じ見た目ではありません。旧版からバージョンアップしてCSSレイアウトを利用する設定に変えた場合、差異があることを念頭に画面レイアウトの確認を行なってください。
CSS レイアウトとは
※ R9.1.0以降は、ユーザが新規作成するモデルおよびシステムモデルのいずれも標準は CSS レイアウト方式です。
※ 旧リポジトリを移行した場合は、旧リポジトリの設定が維持されます。(旧リポジトリのモデルのレイアウトがHTMLテーブル方式であれば、移行後もHTMLテーブル方式となります。)
定義方法

カスタマイズ
仕様・制約
注意
対応していない機能