駅すぱあとWebサービスフリープランを利用する
最終更新日: 2022年10月3日
ヴァル研究所が提供する「駅すぱあとWebサービスフリープラン」を使って、発着駅に関するページを表示してみます。
はじめに、駅すぱあとAPIを使うためにアクセスキーを入手してください。
APIキーが未入力または誤っている場合、駅すぱあとAPIの動作を確認することはできません。
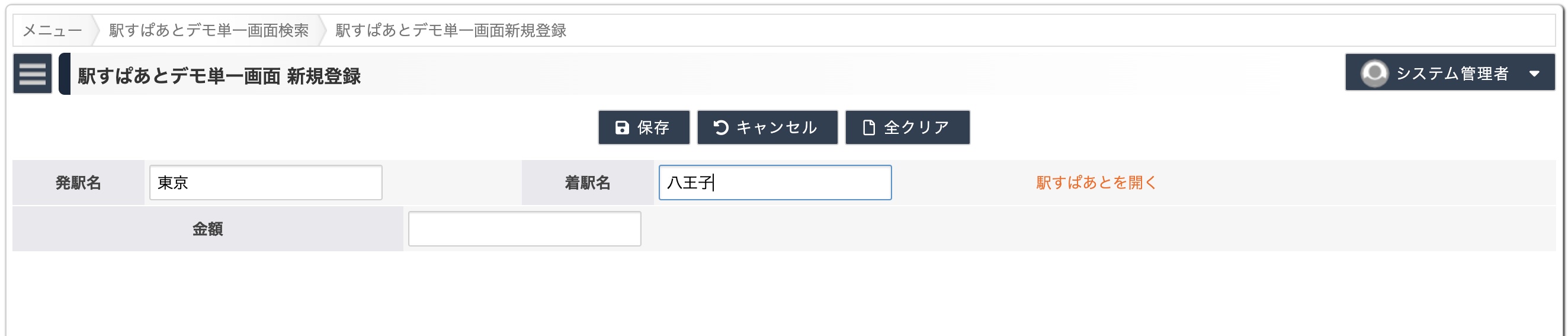
発着駅を入力すると「駅すぱあとを開く」というリンクが用意されるというサンプルです。
"駅すぱあとを開く" という文字(リンク)をクリックすると別のタブに駅すぱあとの検索画面画面が表示されます。
発着駅を入力すると「駅すぱあとを開く」というリンクが用意されるというサンプルです。
"駅すぱあとを開く" という文字(リンク)をクリックすると別のタブに駅すぱあとの検索画面画面が表示されます。
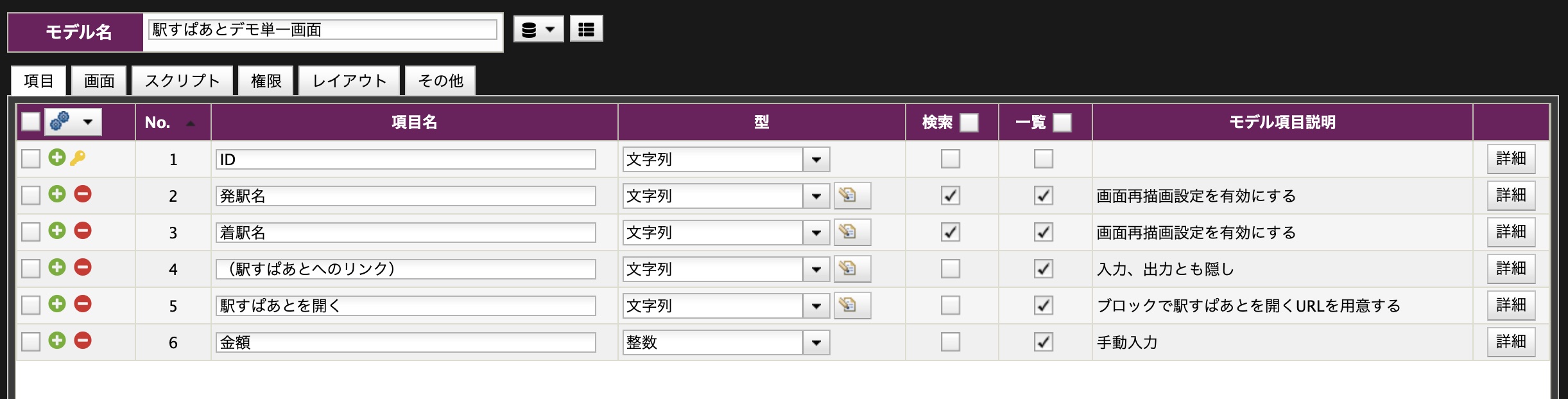
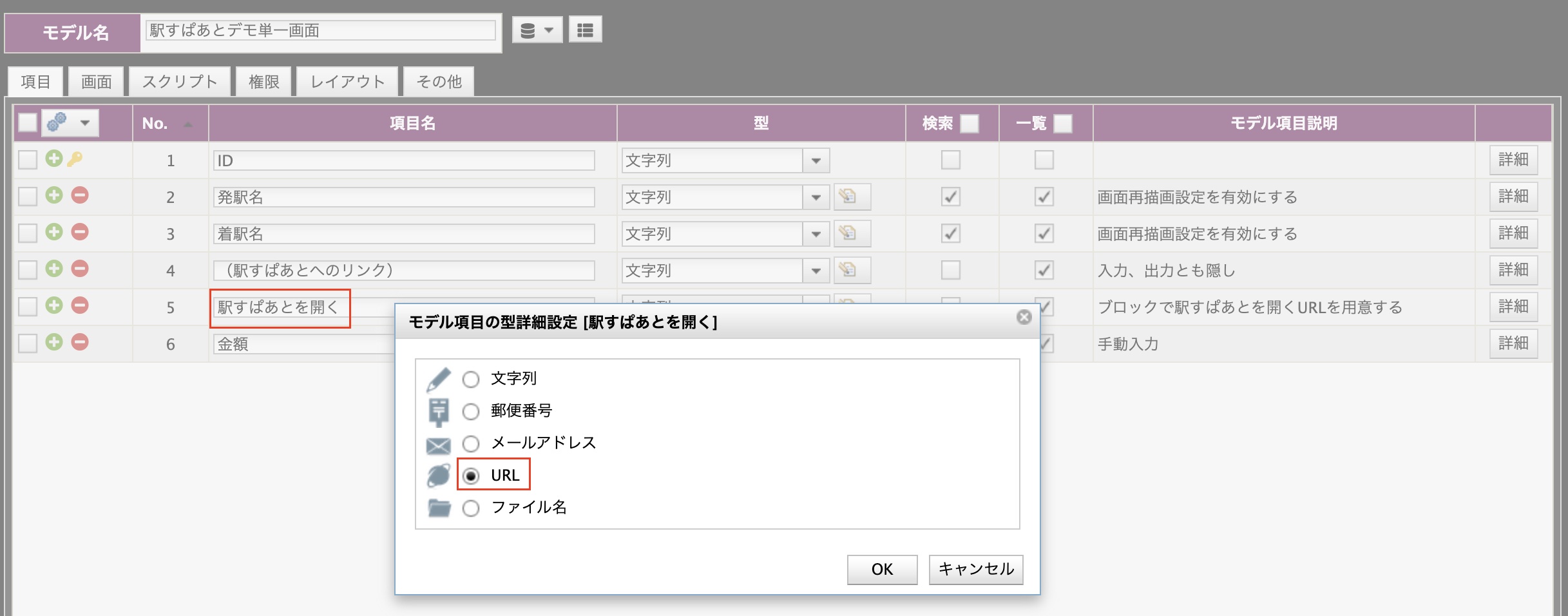
単一画面サンプルで用意した項目は次の通りです。
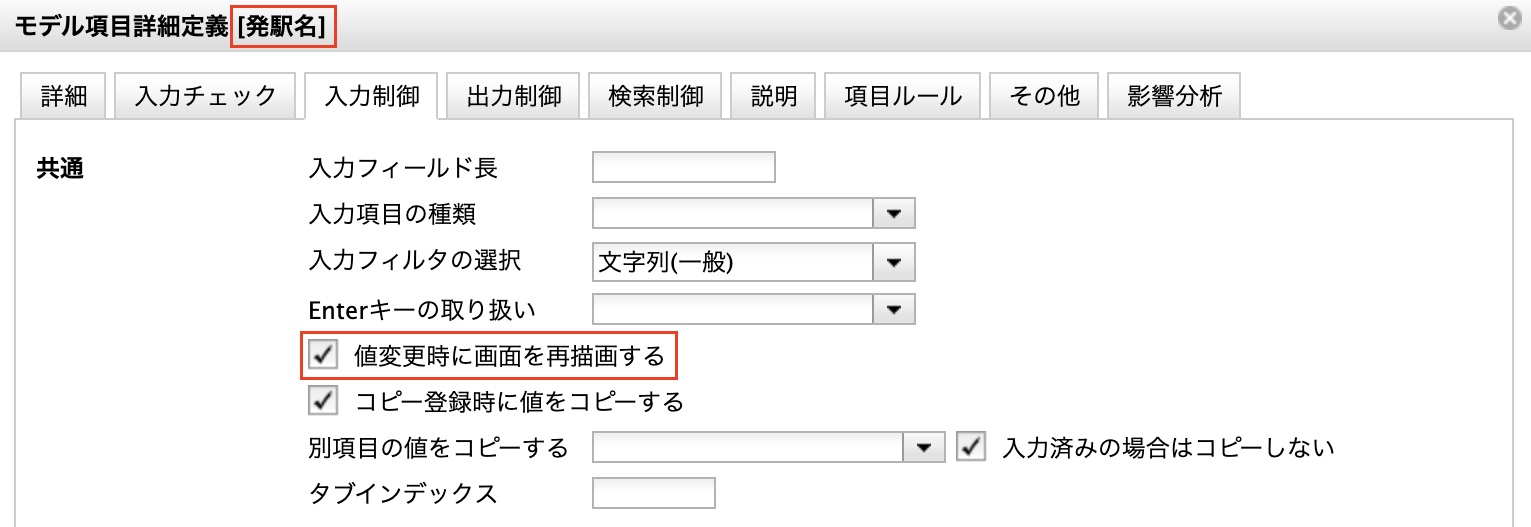
「発駅名」「着駅名」項目はいずれも値変更時に画面再描画する設定を有効にします。これによっていずれかの項目に値をセットすると駅すぱあとへのURLを作成するスクリプト(後述)が実行されます。
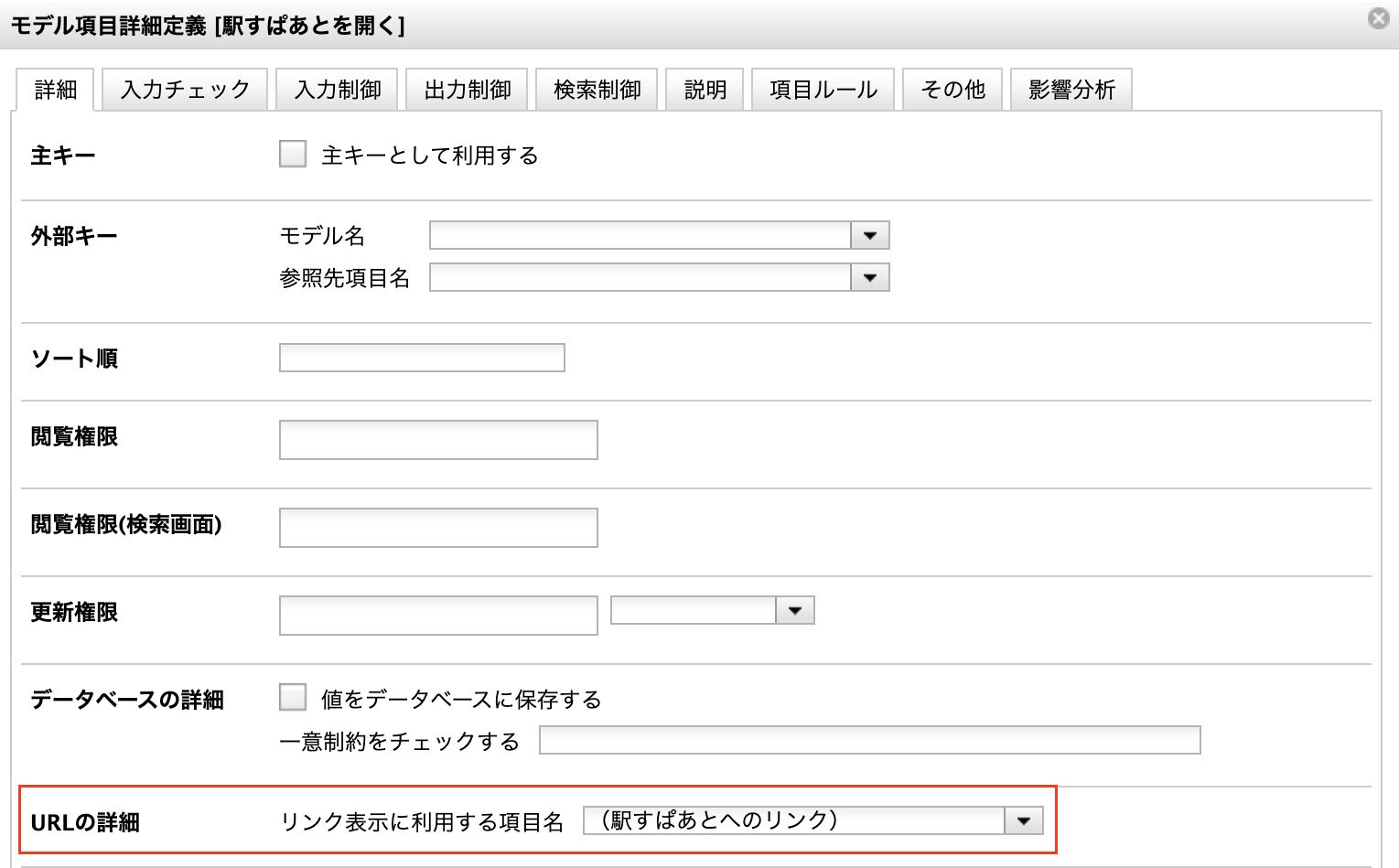
「駅すぱあとを開く」項目は URL 型とします。また「リンク表示に利用する項目名」を「(駅すぱあとへのリンク)」項目とします。
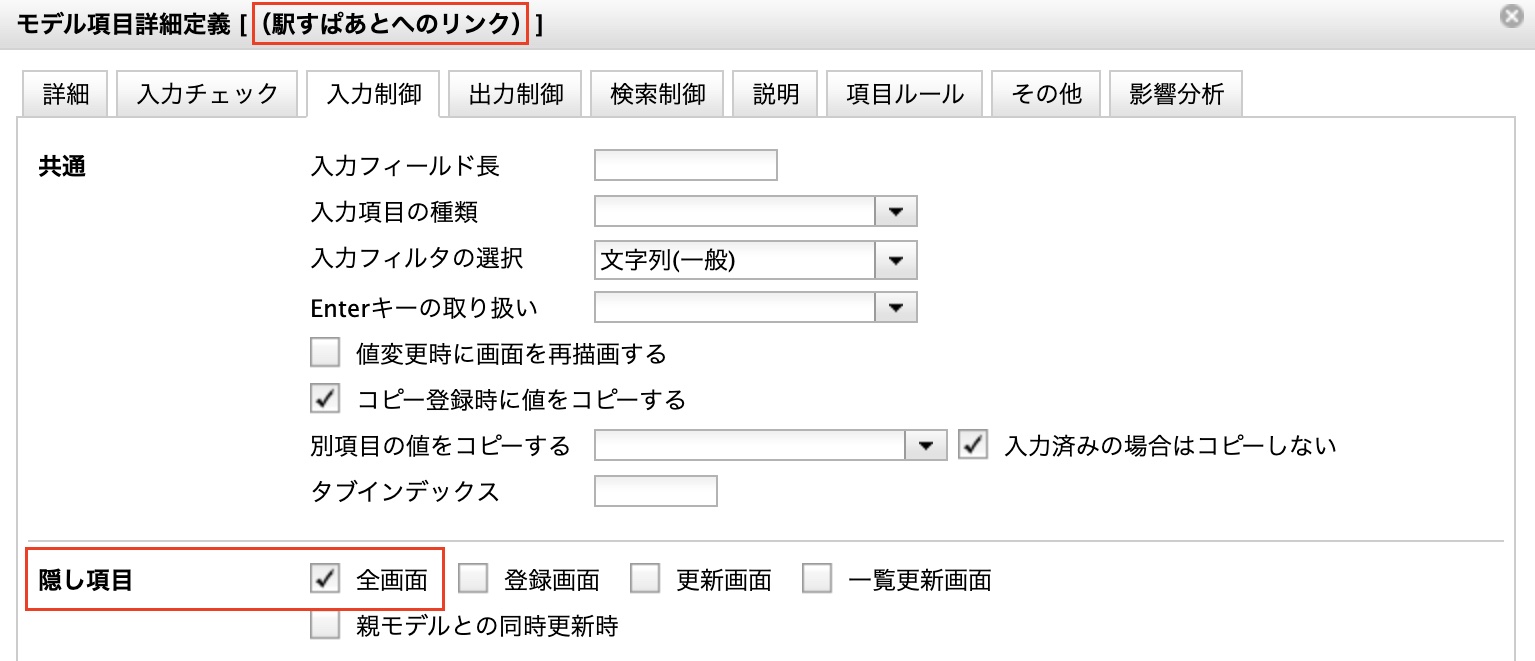
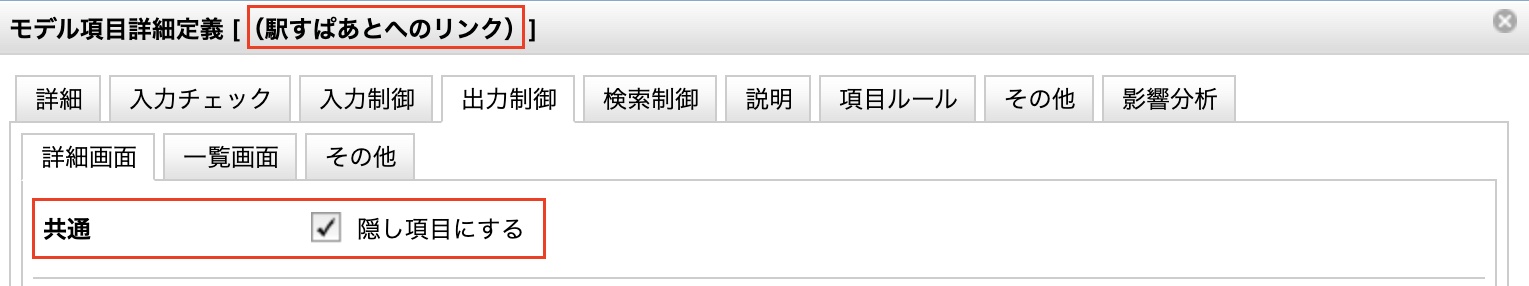
「駅すぱあとへのリンク」項目自体は入力、出力のいずれも隠し項目とします。(上で設定した「駅すぱあとを開く」項目から、この項目の値をリンク用文字として参照されることが目的です。)
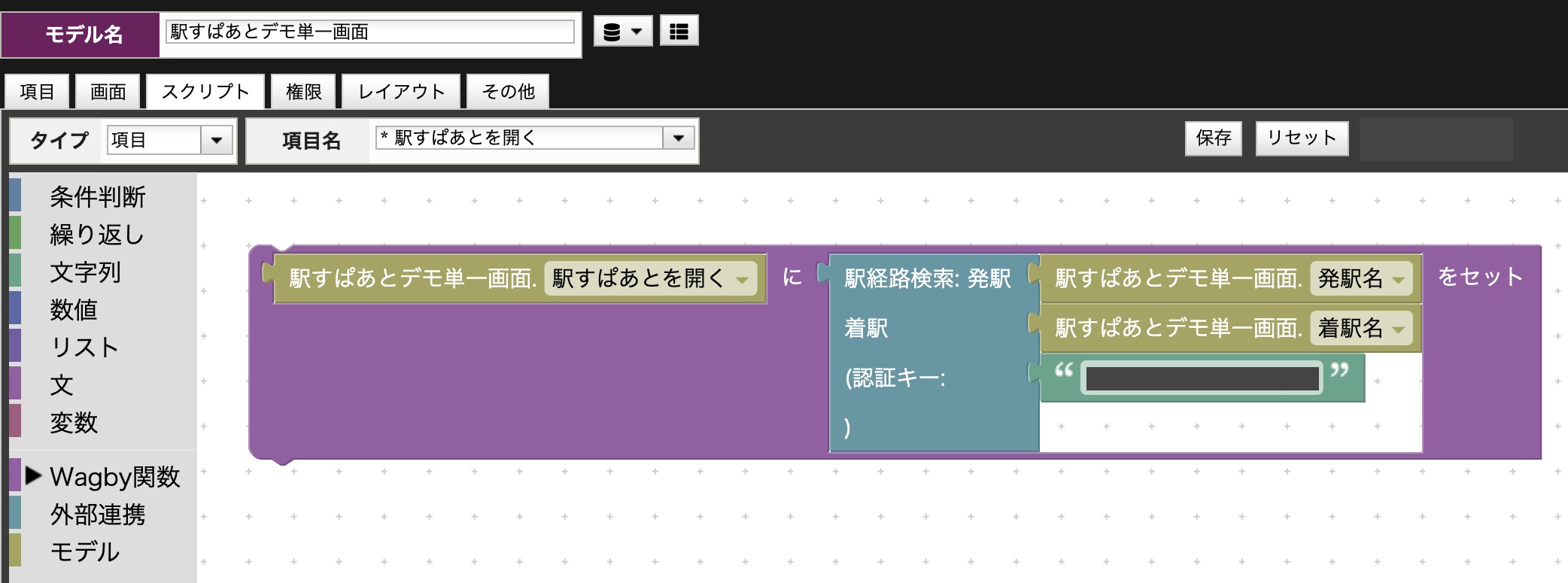
「駅すぱあとへのリンク」項目の値をスクリプトで設定します。「発駅名」「着駅名」項目のいずれか一方が未入力であれば、リンク用文字は空文字とします。両方とも入力されたときに "駅すぱあとを開く" という文字列にします。
「駅すぱあとを開く」項目は、駅すぱあとへのURLを作成する「外部連携>駅経路探索」ブロックを使います。このブロックの「認証キー」に、駅すぱあとAPIを利用するためのキー文字列を設定してください。
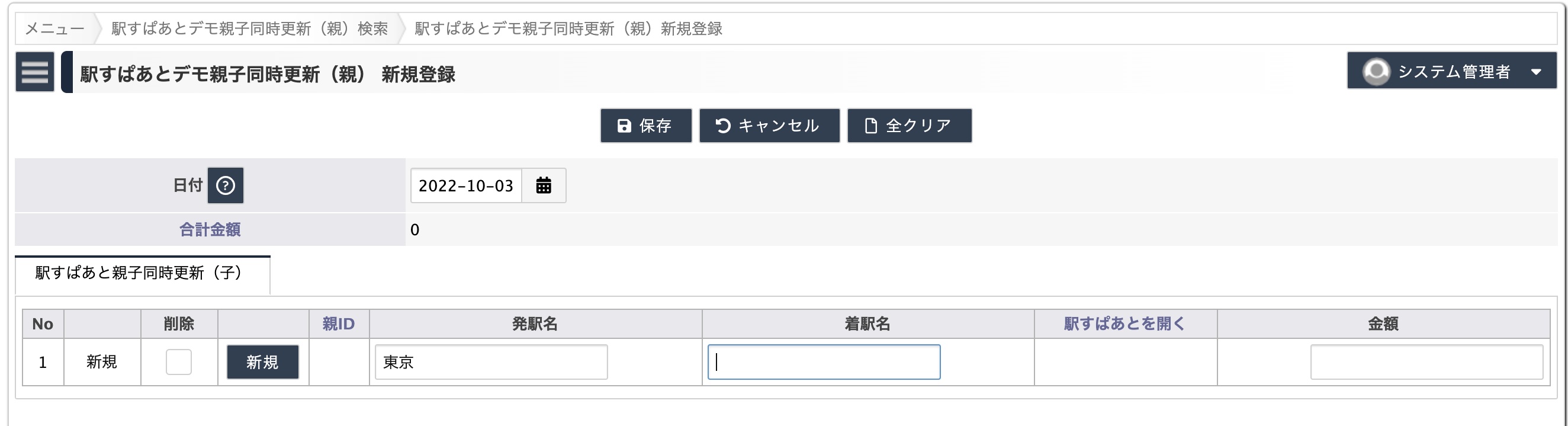
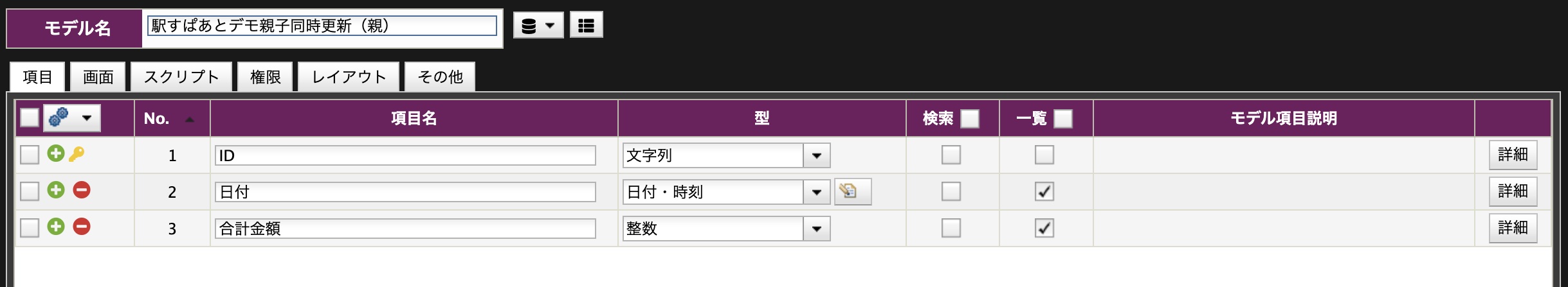
親モデルの項目は日付と合計金額とします。
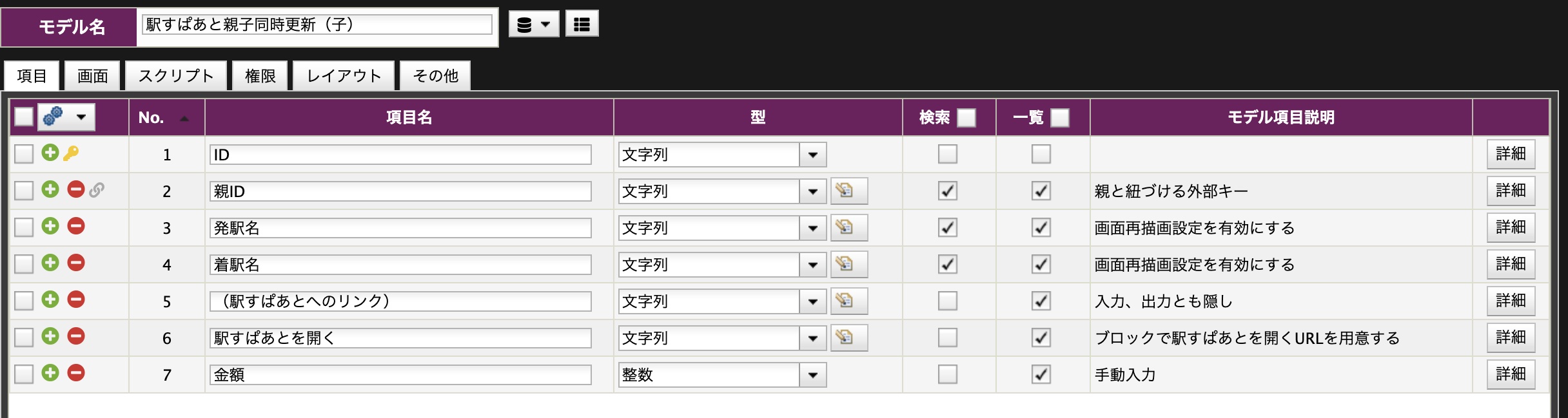
子モデルに用意した項目を示します。親と紐づける外部キー項目以外は、「単一画面」と同じ説明なので割愛します。
「駅すぱあとへのリンク」項目の値をスクリプトで設定します。「発駅名」「着駅名」項目のいずれか一方が未入力であれば、リンク用文字は空文字とします。両方とも入力されたときに "駅すぱあとを開く" という文字列にします。
「駅すぱあとを開く」項目は、駅すぱあとへのURLを作成する「外部連携>駅経路探索」ブロックを使います。このブロックの「認証キー」に、駅すぱあとAPIを利用するためのキー文字列を設定してください。
駅すぱあとの画面を(ブラウザの)隣のタブではなく、サブウィンドウとして開くことができます。
URLの詳細設定で「リンクをサブウィンドウで表示する」を有効にします。サブウィンドウのサイズを指定します。単位はピクセルです。
アクセスキーの取得
APIキーが必要です
サンプルの動作
単一画面


親子同時更新画面


設定方法
単一画面








親子同時更新画面
親

子

スクリプト


サブウィンドウで開く
