文字列 - ファイル
最終更新日: 2020年7月3日
R8 | R9
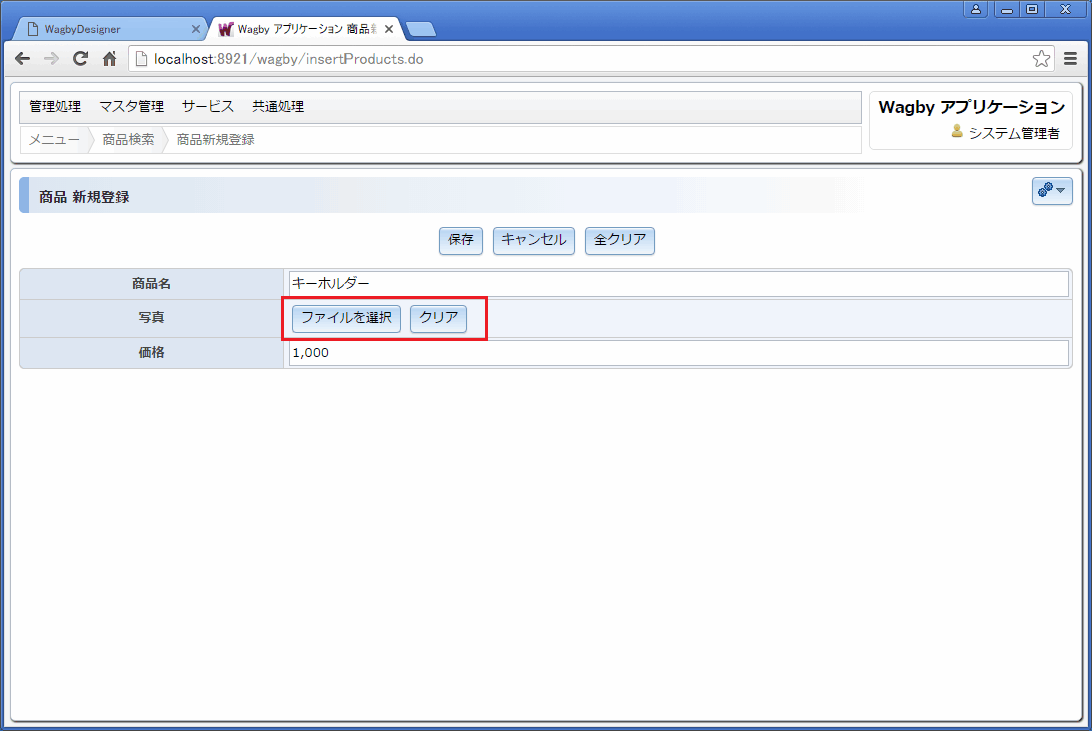
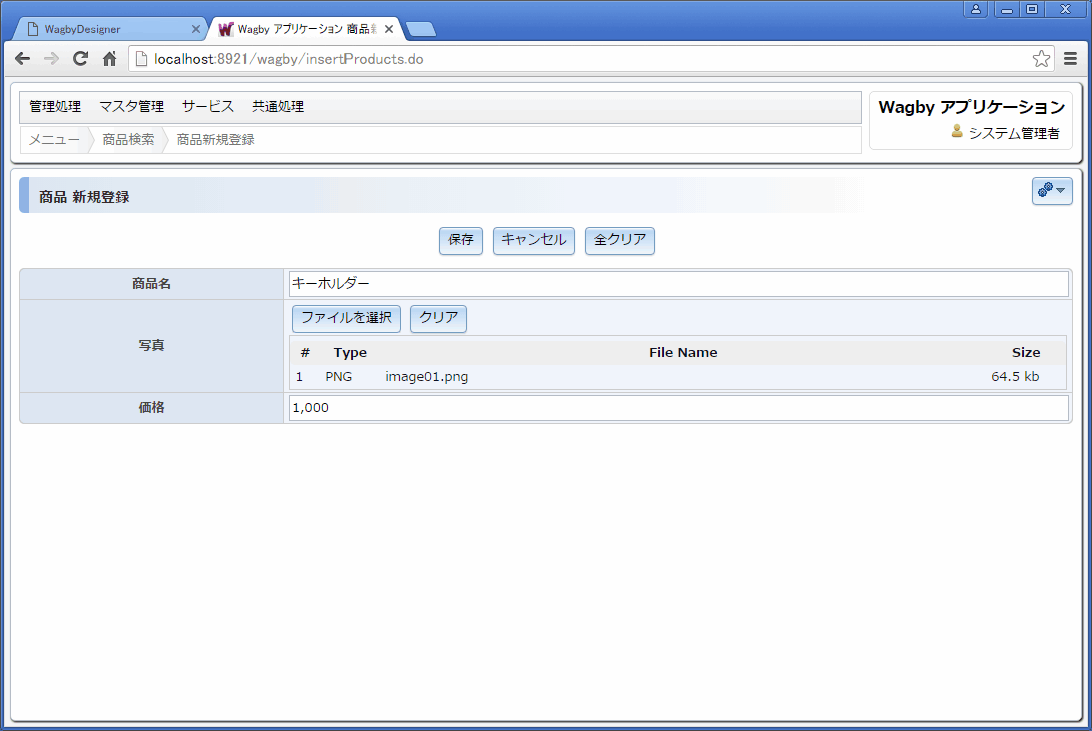
ファイル項目を指定すると図1のような入力欄が用意されます。
"ファイルを選択" ボタンへファイルをドラッグ&ドロップして登録することができます。
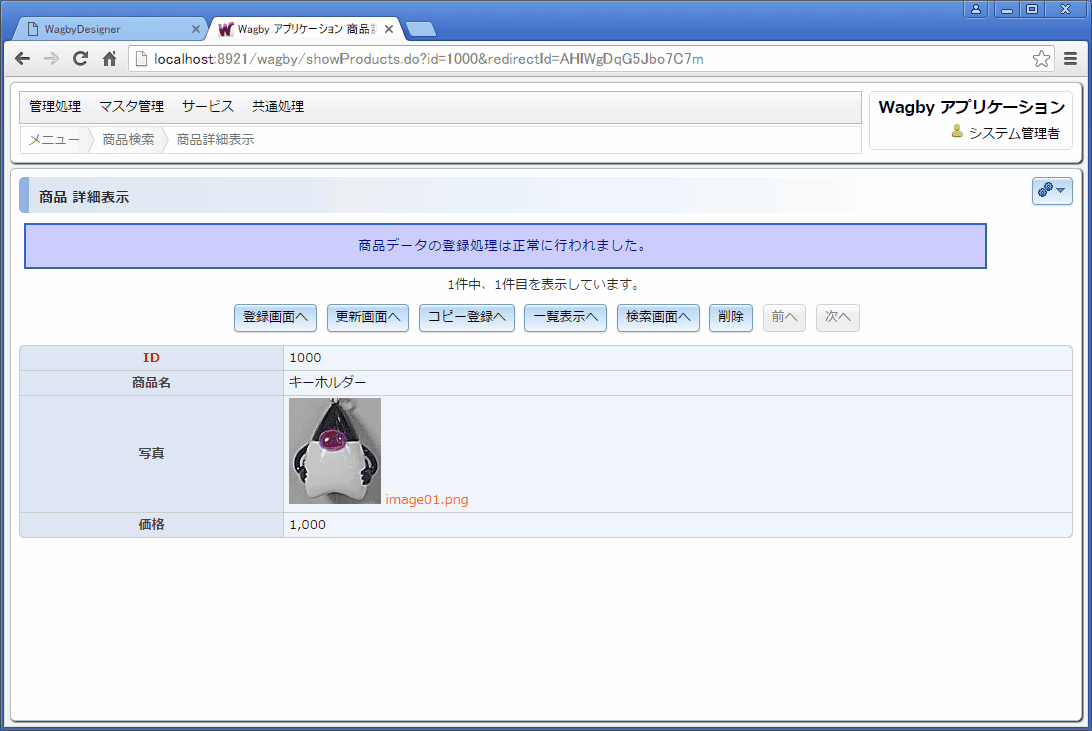
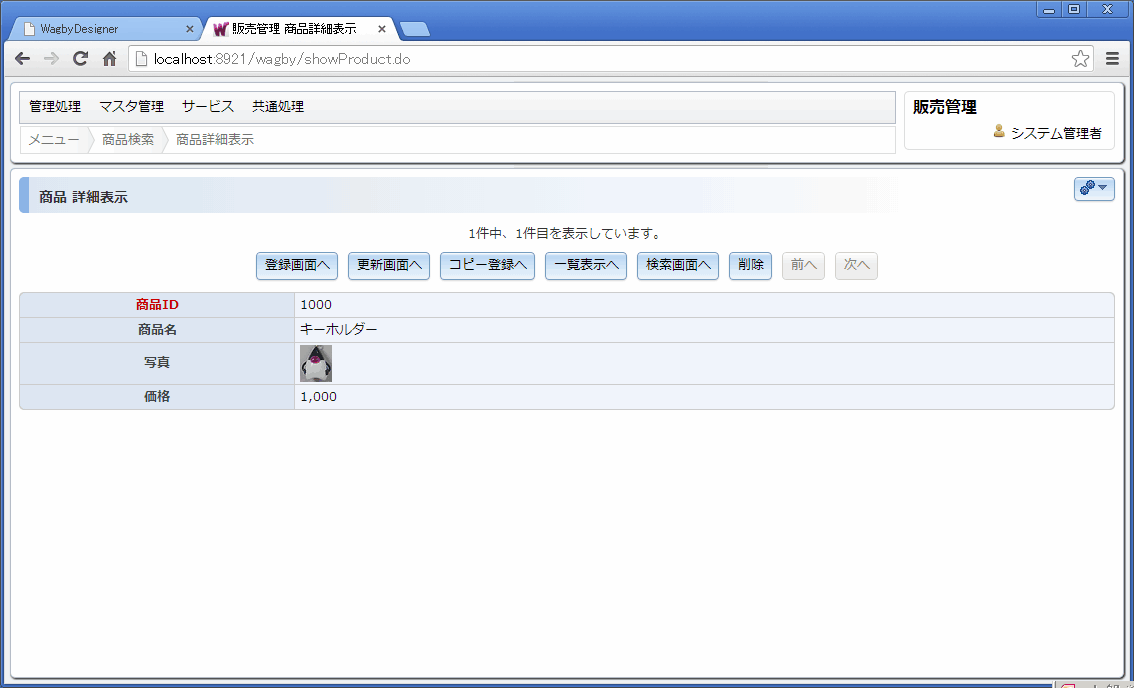
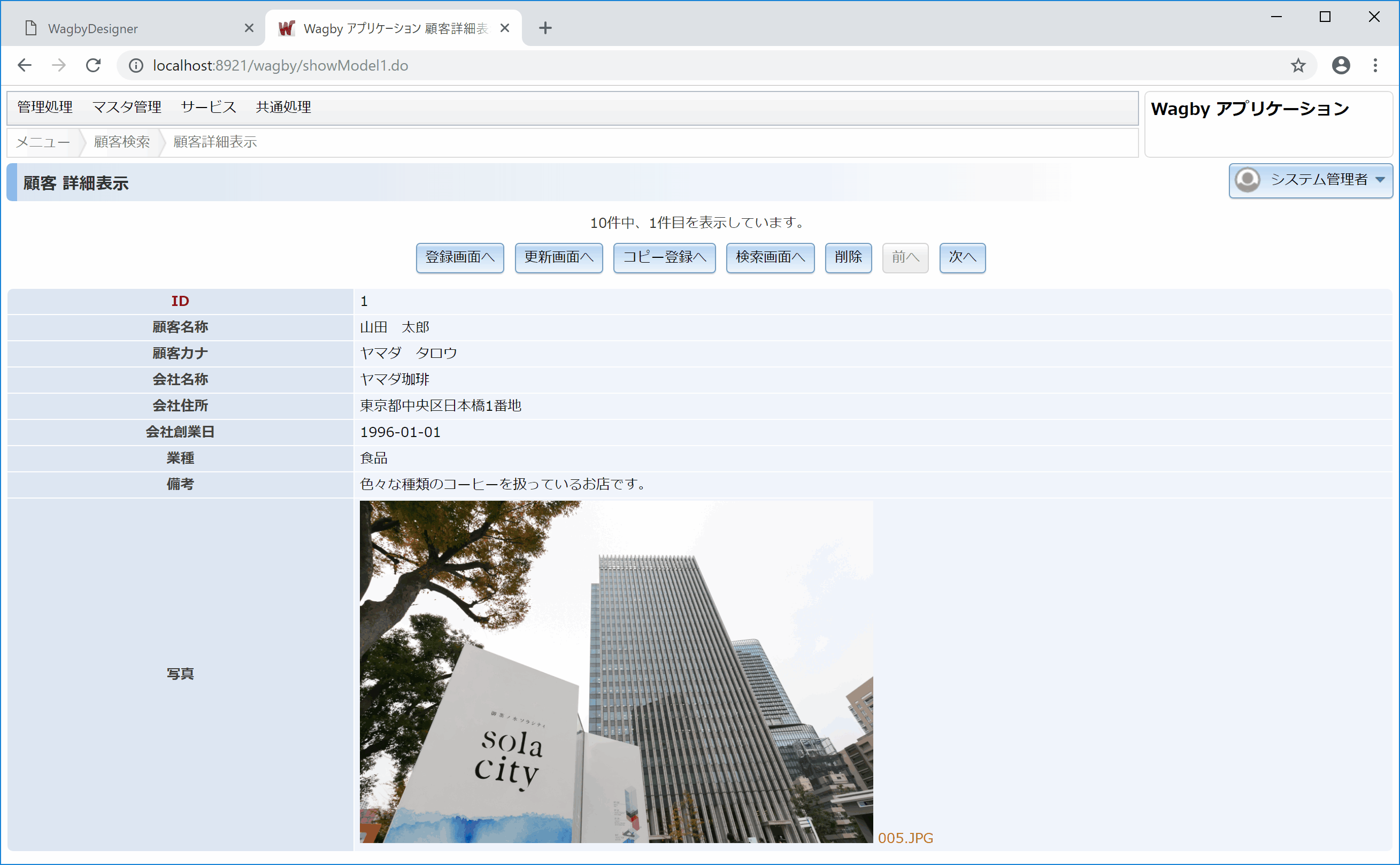
詳細表示画面では図3のようにイメージが表示されます。
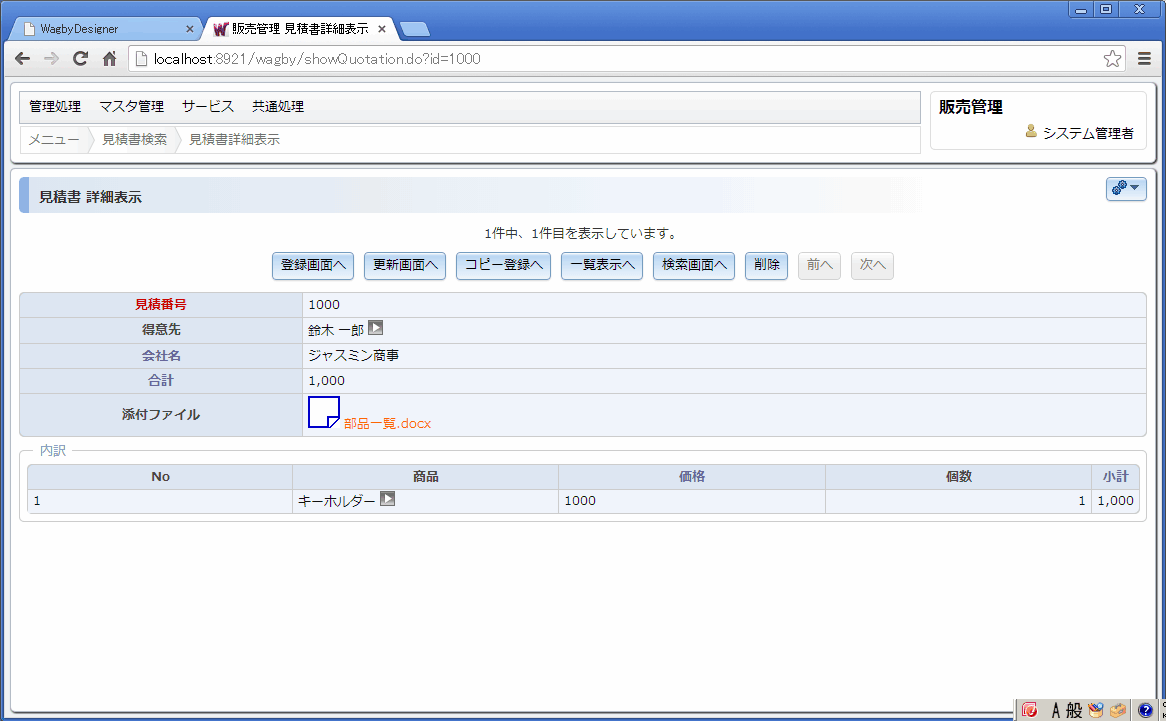
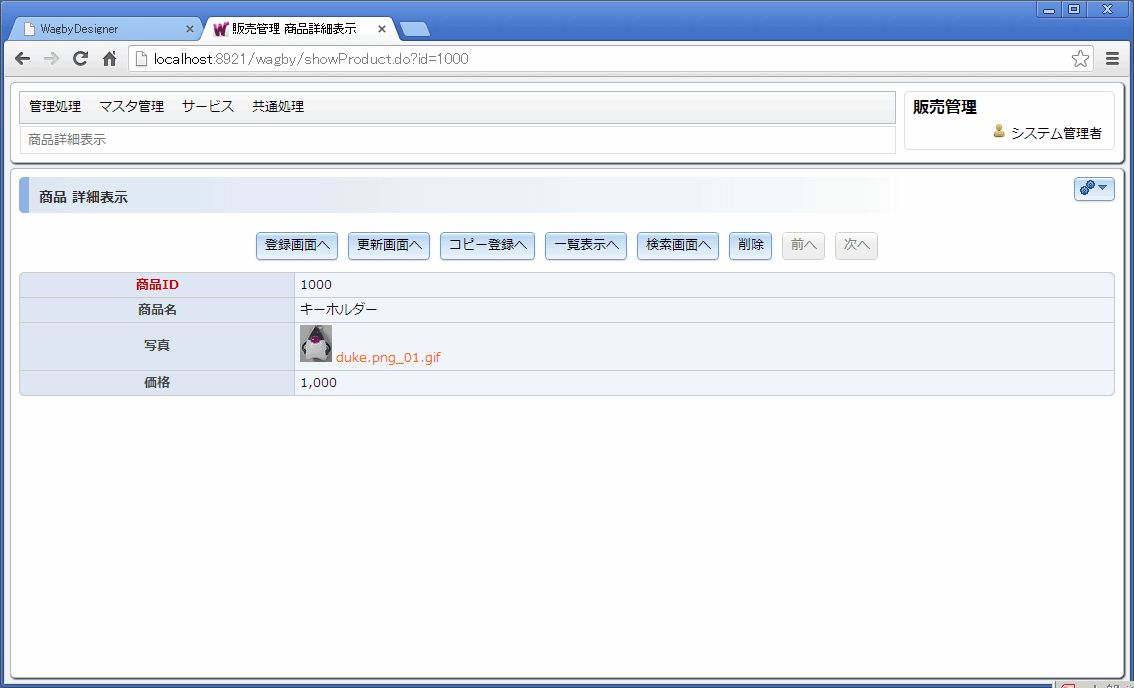
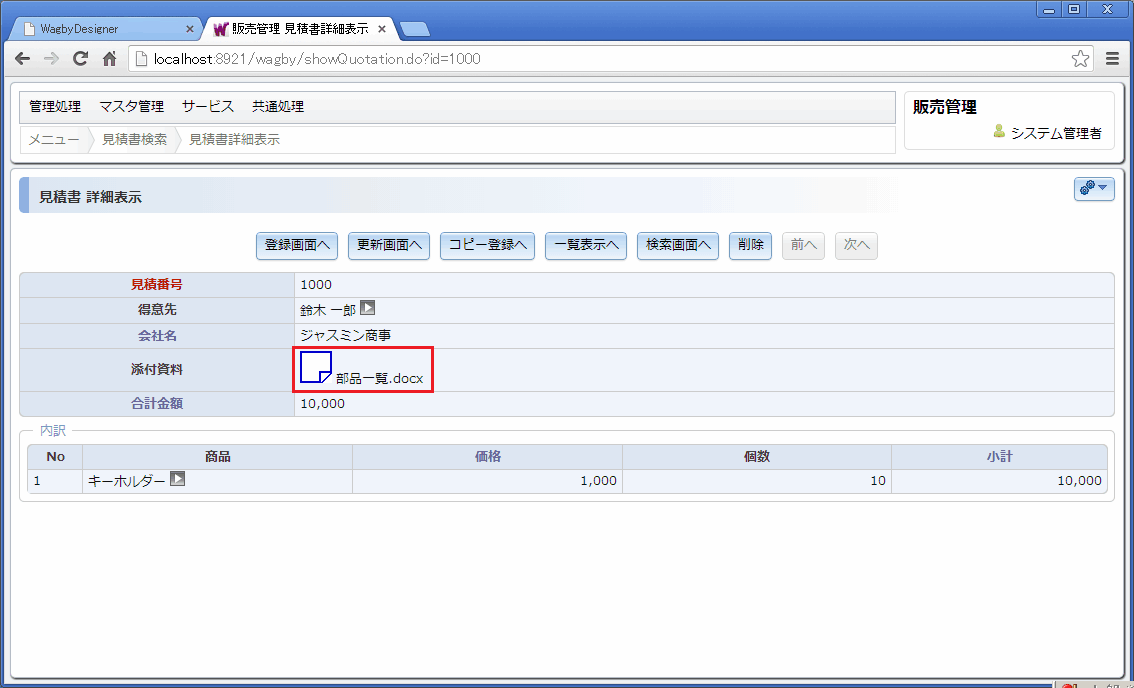
WordやExcelといった非画像ファイルを登録することもできます。詳細表示画面では図4のようにアイコンが表示されます。
アイコンをクリックすると、そのファイルをダウンロードすることができます。
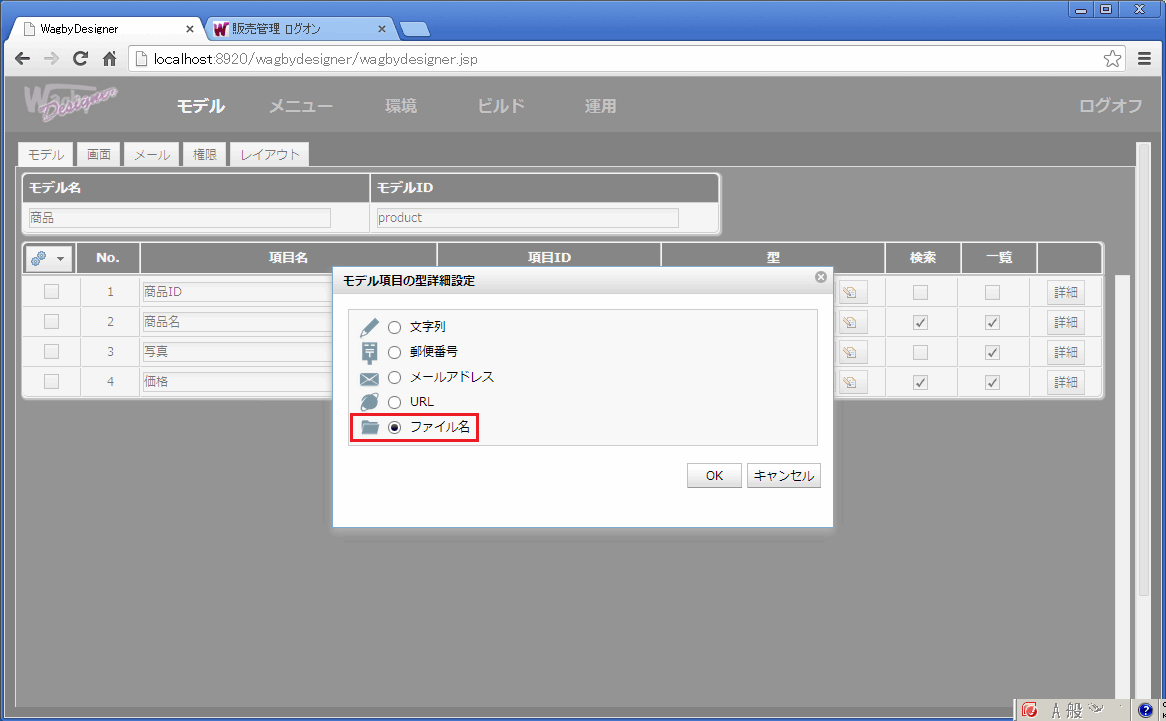
文字列型項目の型詳細設定で "ファイル型" を選択します。
"ファイル名" 型の項目を検索条件とした場合、ファイル名が検索対象となります。文字列型として扱われるため部分一致、前方一致といった検索方法を指定することもできます。
Word,Excel,PowerPoint,PDFといったファイルの内容を検索することもできます。
詳細は"全文検索"をお読みください。
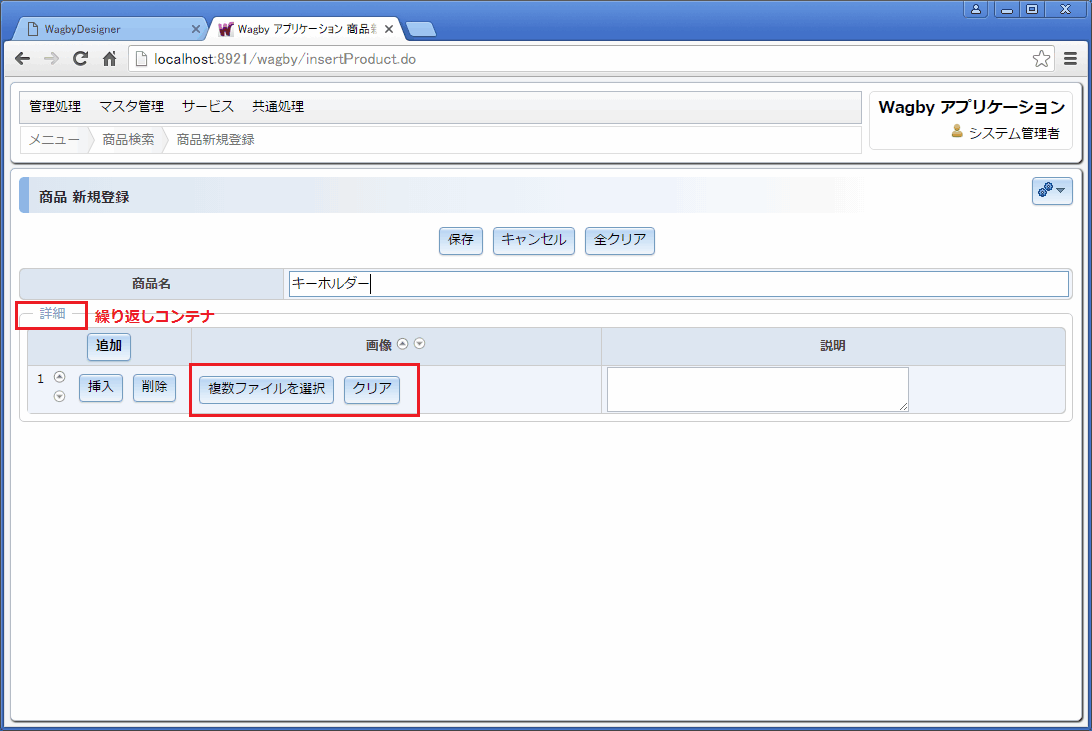
繰り返しコンテナ内のファイル項目は、複数ファイルを一括でドラッグ&ドロップして登録することができます。ボタン名が "複数ファイルを選択" となっています。
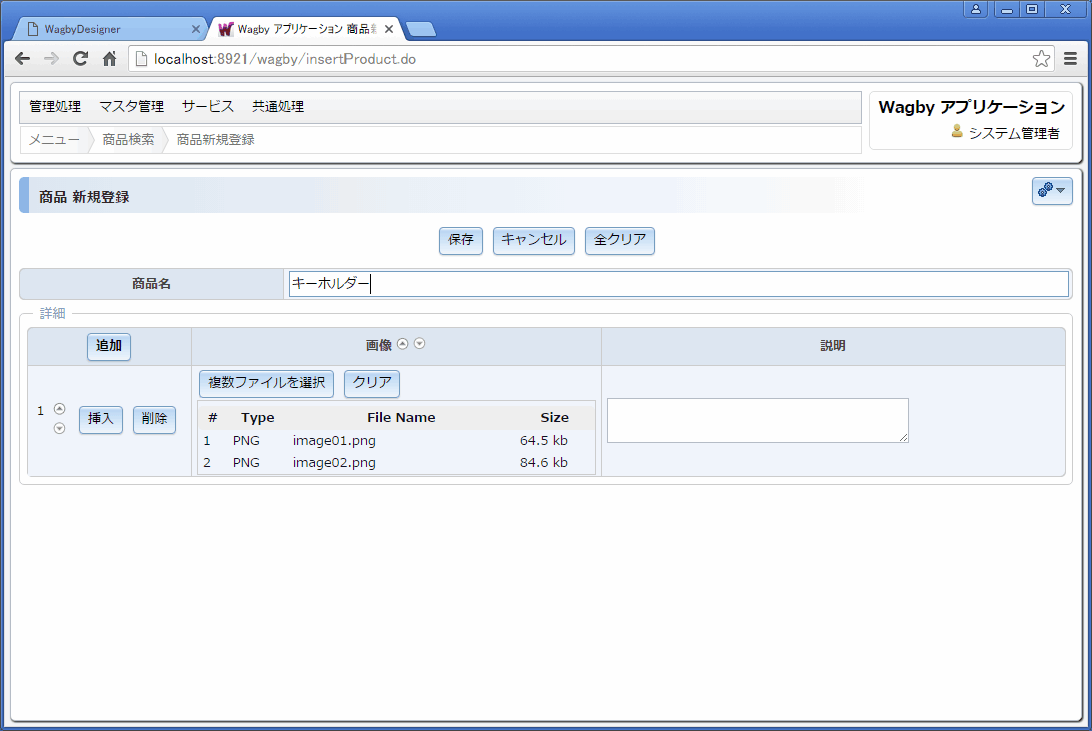
2つのファイルをドラッグ&ドロップした状態です。
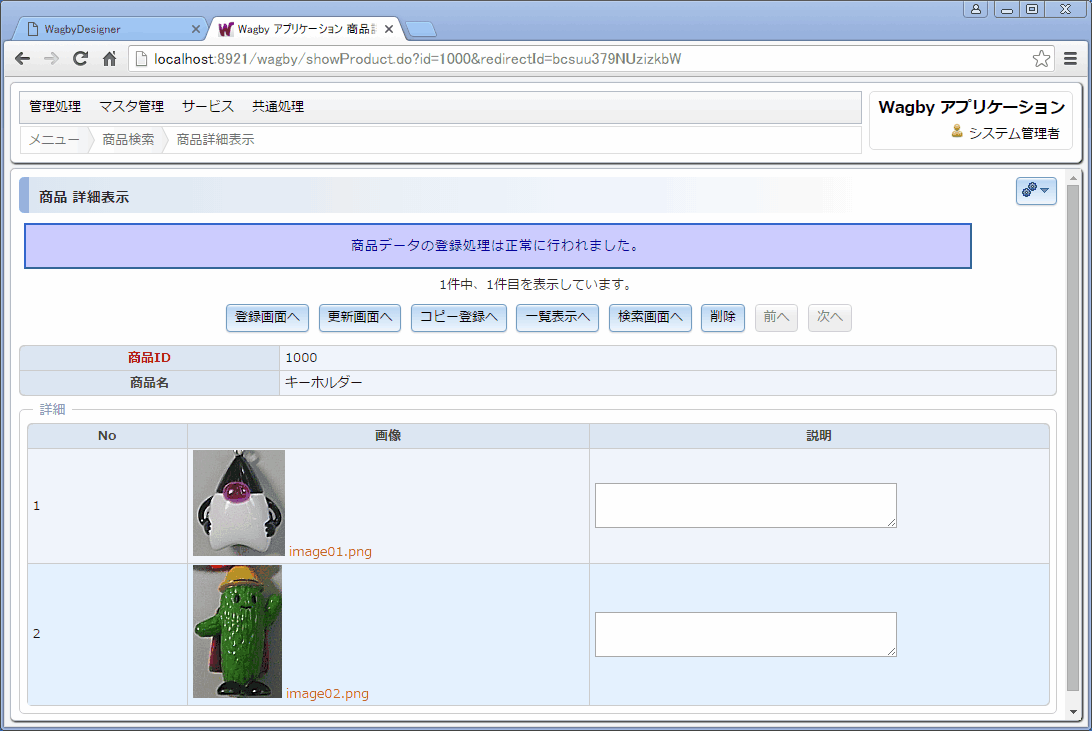
保存ボタンを押下すると、繰り返しコンテナ部分に2レコードが登録されます。つまり、1ファイル毎に1レコードとなって登録されます。
Wagbyのファイル型は、次のような動作になります。
ブラウザによって挙動が異なります。
ファイルサイズが大きい場合、ダウンロード時にウィルススキャンチェックに時間がかかることがあります。圧縮されたファイルであれば展開後にチェックするため、より時間がかかります。
これが問題になる場合、アンチウィルスソフトに、ダウンロードファイルを格納するフォルダを除外する指定を行うという回避策があります。
例えば Windows ディフェンダーをご利用の場合は、以下のページを参考にしてください。
Windows セキュリティに除外を追加する
アップロードしたファイルの実体は upload_dir フォルダに格納されます。ファイル名は内部で機械的に変更され、拡張子は ".tmp"となります。
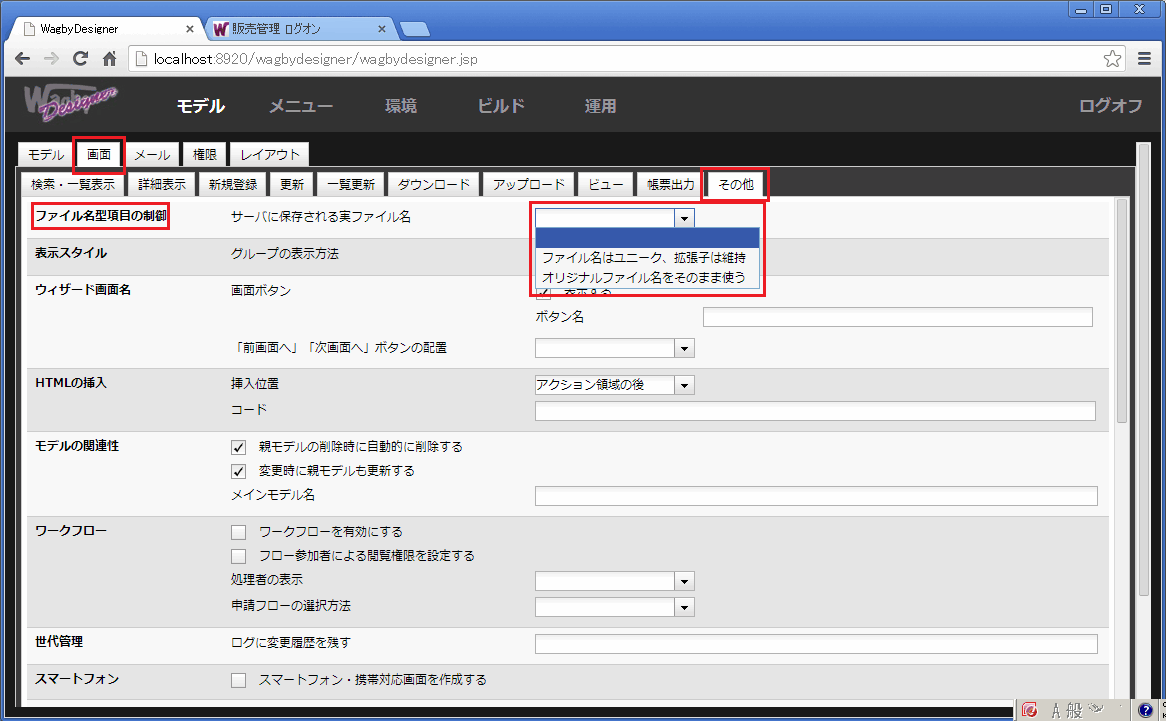
"画面 > その他 > ファイル名型項目の制御" の "サーバに保存される実ファイル名" を指定することで、このルールを次の3種類から選択することができます。
ファイルの削除処理を行なった場合、データベースからファイル名の情報は削除されますが、ファイルの実体は残っています。ファイル名にオリジナルファイル名をそのまま使う設定を行っていた場合、同名のファイルをアップロードすることで上書きされます。
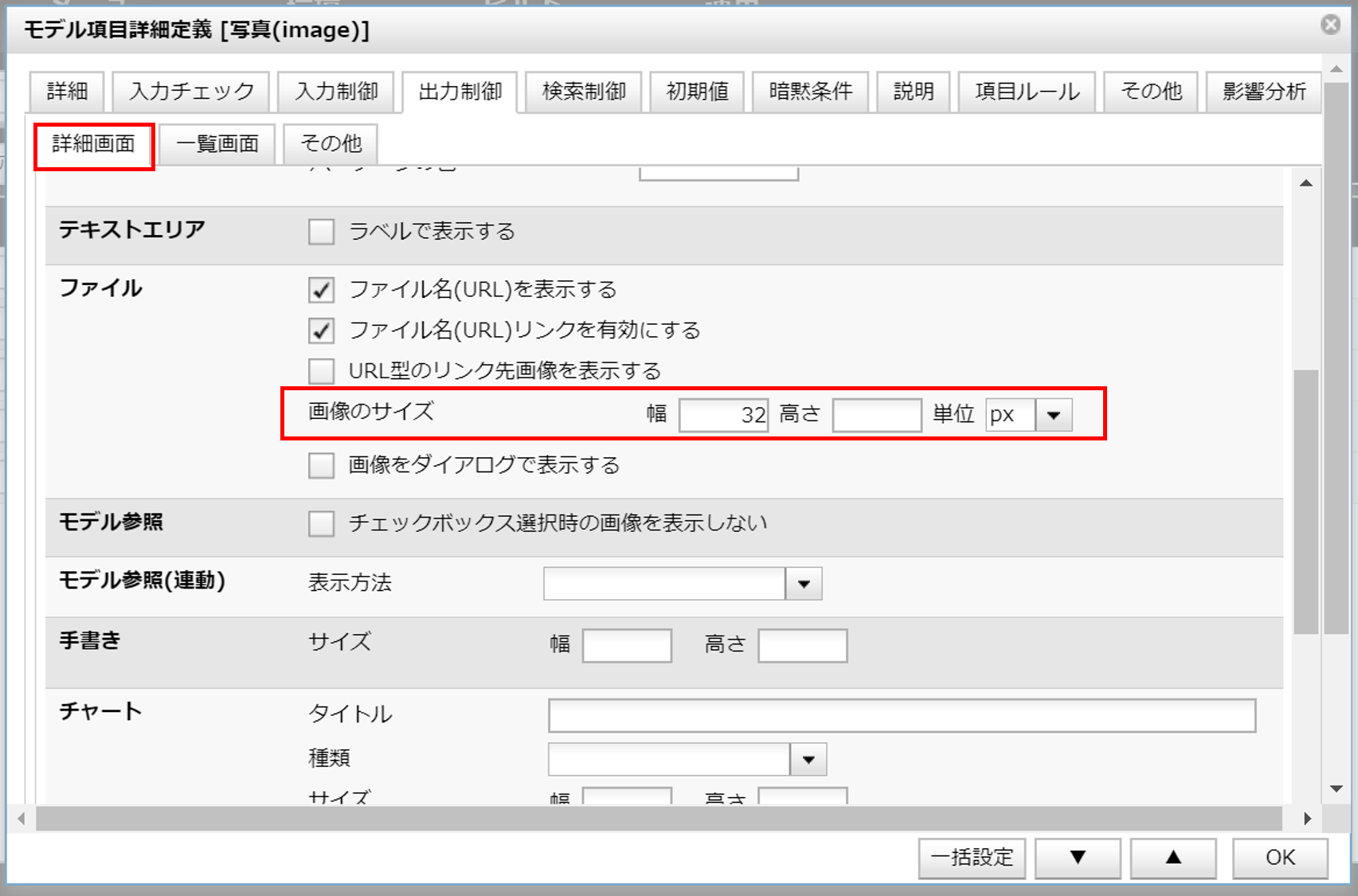
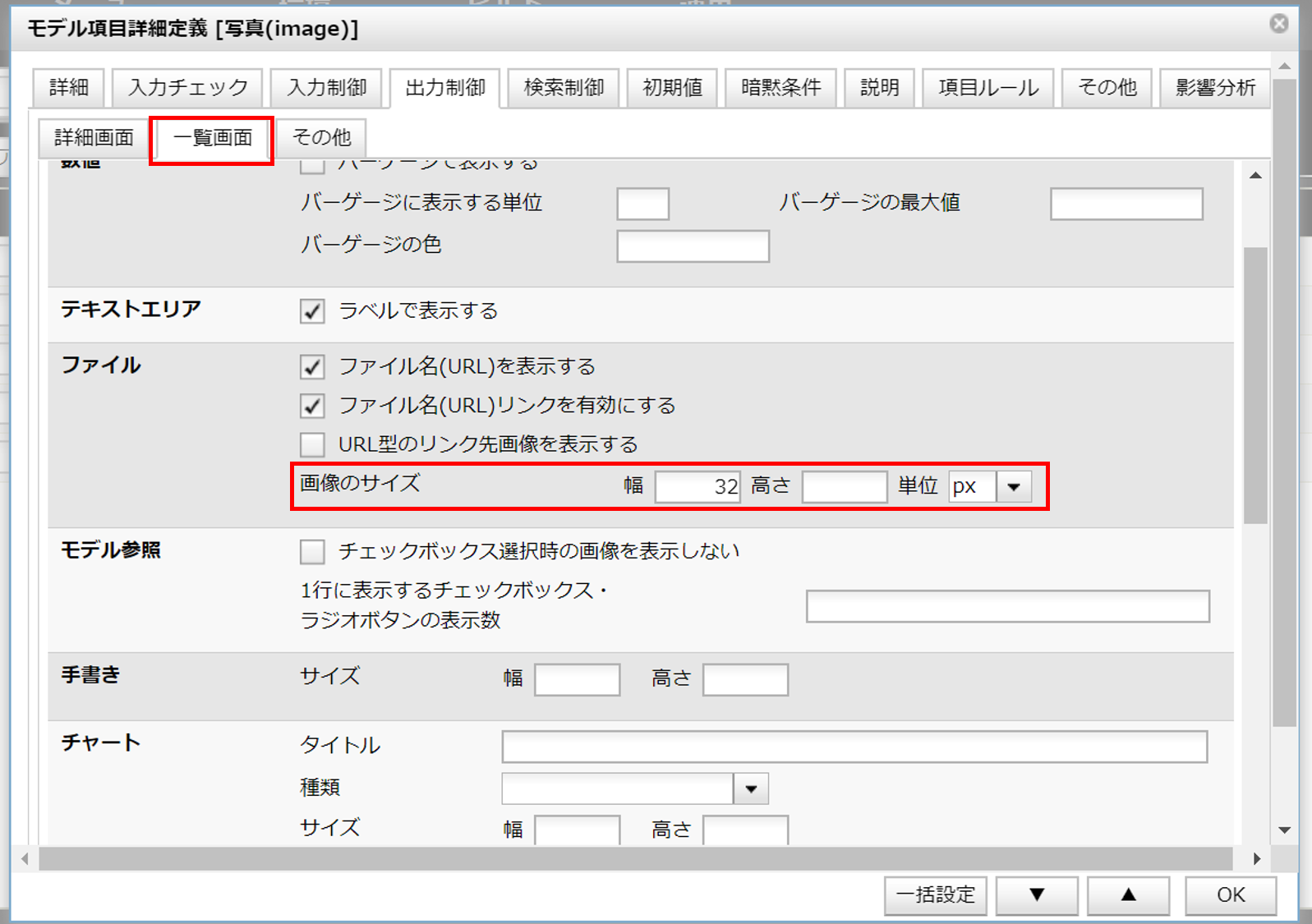
詳細表示画面と一覧表示画面でそれぞれ、画像の幅と高さを指定することができます。(図10,図11)
例と定義方法
例




ワンポイント
定義方法

検索
ファイル名の検索
ファイルの内容を検索する
繰り返しコンテナ内のファイル項目



仕様
基本
ドラッグ&ドロップの動作
ブラウザ
複数ファイルアップロード
ドラッグ&ドロップ操作
バッググラウンドアップロード
Google Chrome
Firefox
IE 11○
○
○
Edge
○
-
○
ウィルスチェックソフトへの除外フォルダ指定
https://support.microsoft.com/ja-jp/help/4028485/windows-10-add-an-exclusion-to-windows-security
制約
保存ファイル名の扱い

ファイルの削除ポリシー
画像の幅、高さを指定する
例


定義方法
ファイル名を非表示にする
例
ファイル名を非表示にすることができます。

定義方法
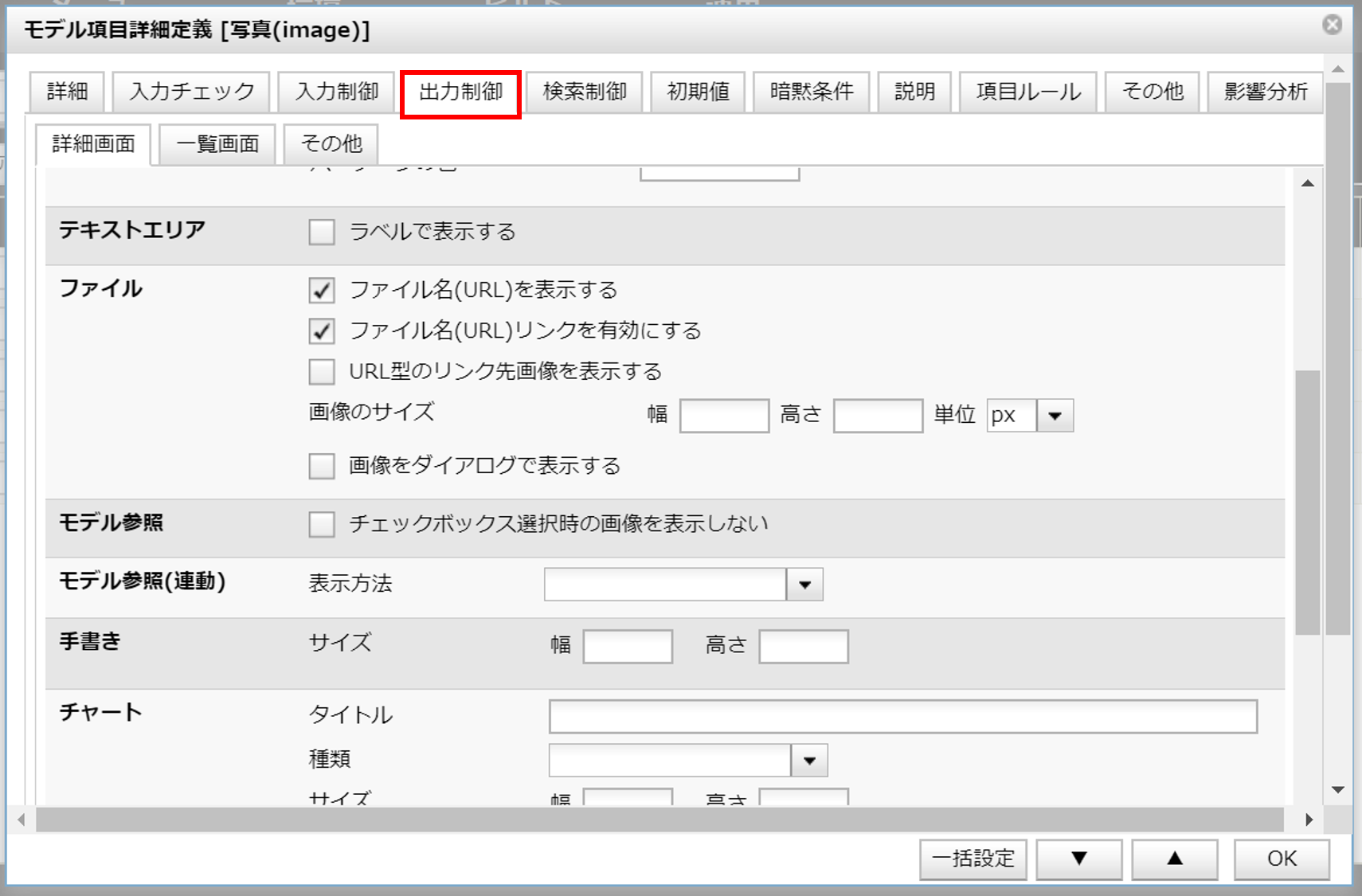
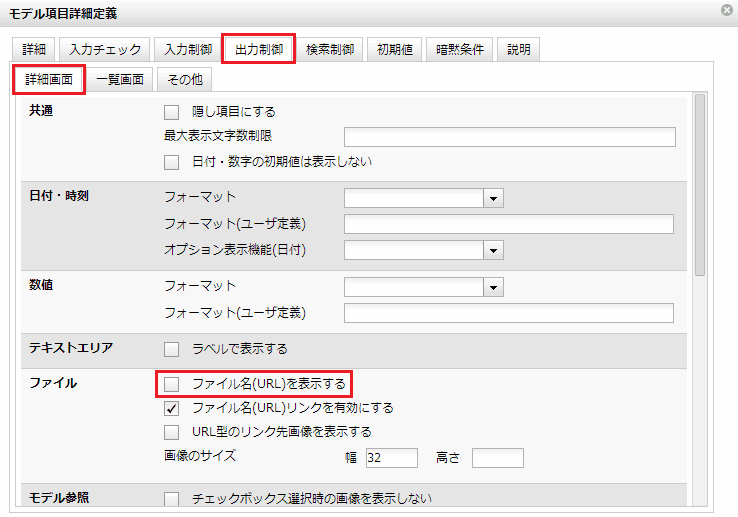
モデル項目詳細定義の出力制御タブを選択します。詳細画面と一覧画面のタブにある "ファイル名(URL)を表示する" のチェックをはずします。(標準ではチェックされています。)

ファイルへのリンクを無効にする
ファイルのアイコンをクリックすると、そのファイルをダウンロードできるという機能を無効にすることができます。
図16は、アイコンをクリックしてもファイルがダウンロードされません。

定義方法
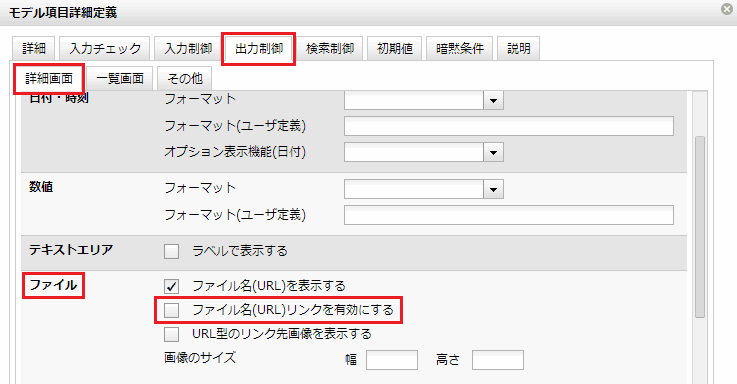
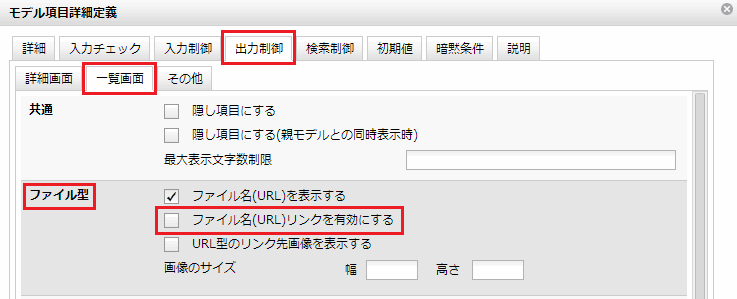
モデル項目詳細定義の出力制御タブを選択します。詳細画面と一覧画面のタブにある "ファイル名(URL)リンクを有効にする" のチェックをはずします。(標準ではチェックされています。)


画像ファイルをダイアログで表示する8.1.2
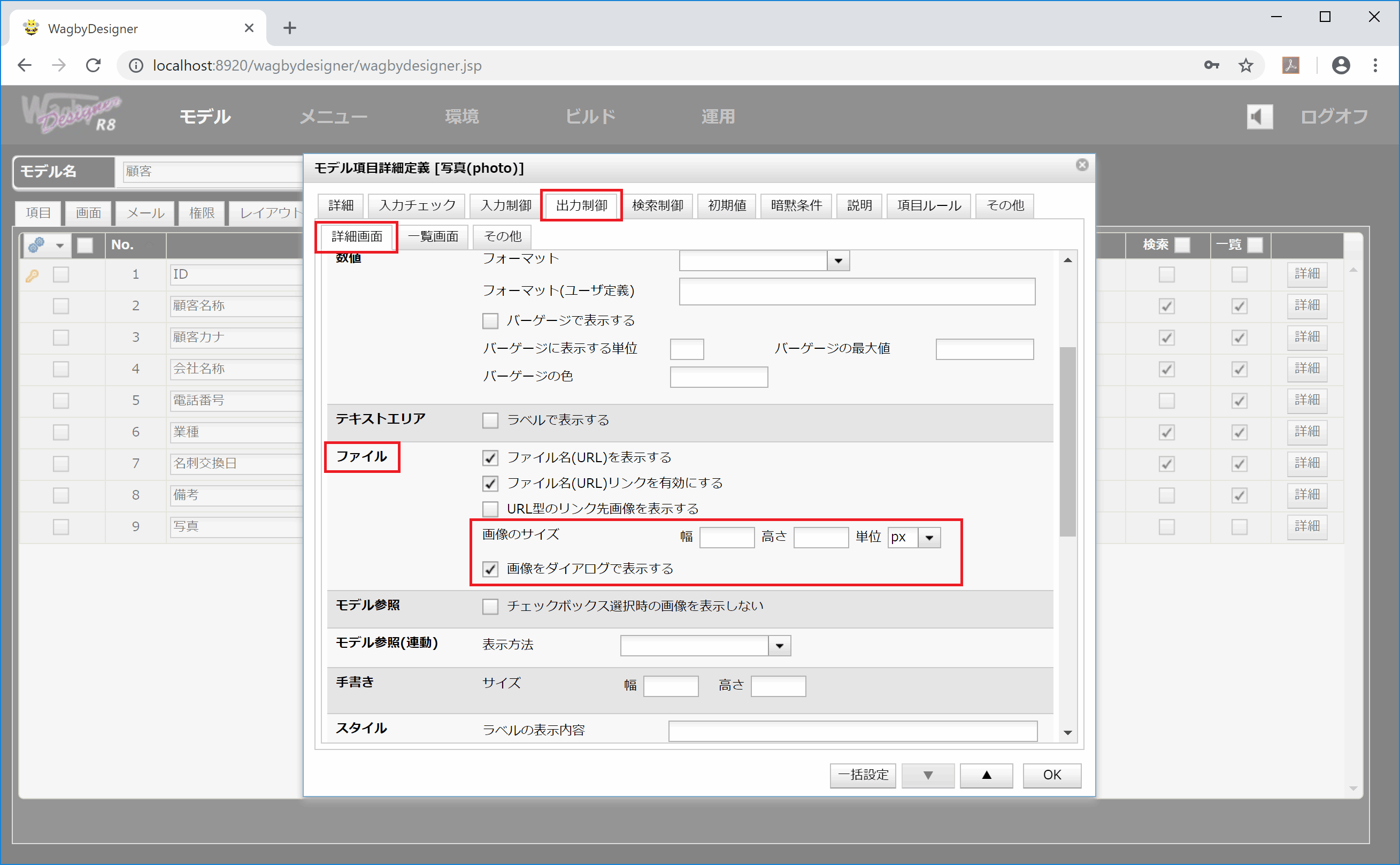
"出力制御 > 詳細画面 > ファイル" の設定で "画像をダイアログで表示する" を指定することができます。

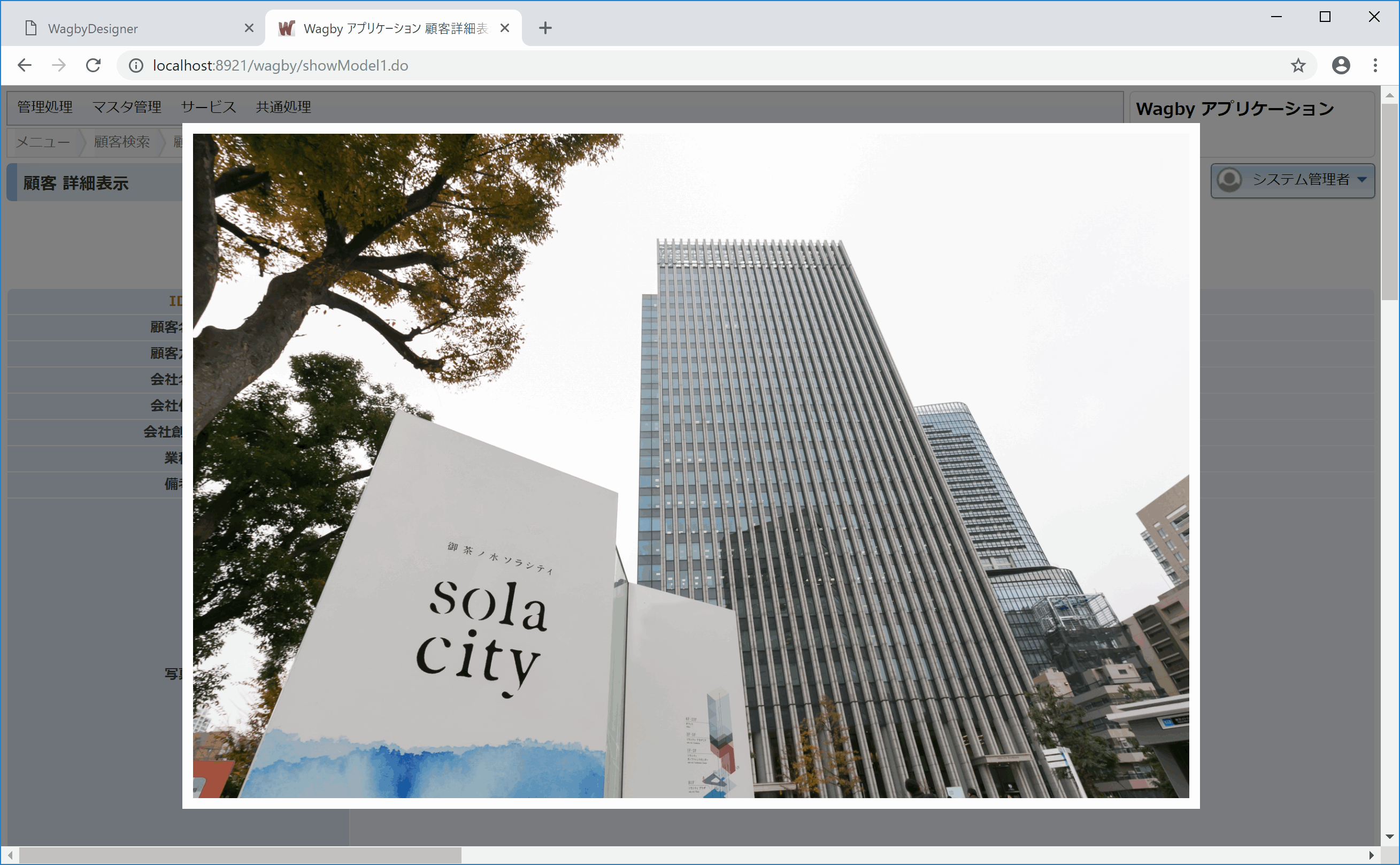
詳細画面で画像をクリックすると、図21のようにダイアログに表示されます。


この設定を行わない場合、画像をクリックすると別タブが開き、そのタブに画像が表示されます。
設定時の注意点
この設定を有効にする場合、モデルの詳細表示画面を作成する必要があります。
更新、コピー登録画面の対応8.2.0
詳細画面だけでなく更新、コピー登録画面でも画像がダイアログで表示されます。
表示比率の設定8.2.0
画像サイズの設定欄に用意された "単位" を指定できます。パーセントを単位とすると、表示比率を設定することができます。
アップロードできるファイルに制約を設ける
ファイルサイズを指定する
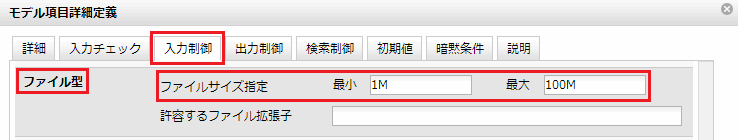
標準ではアップロードするファイルサイズの制限はありません。設定により、ファイルの最小サイズおよび最大サイズを指定することができます。単位は "バイト" です。

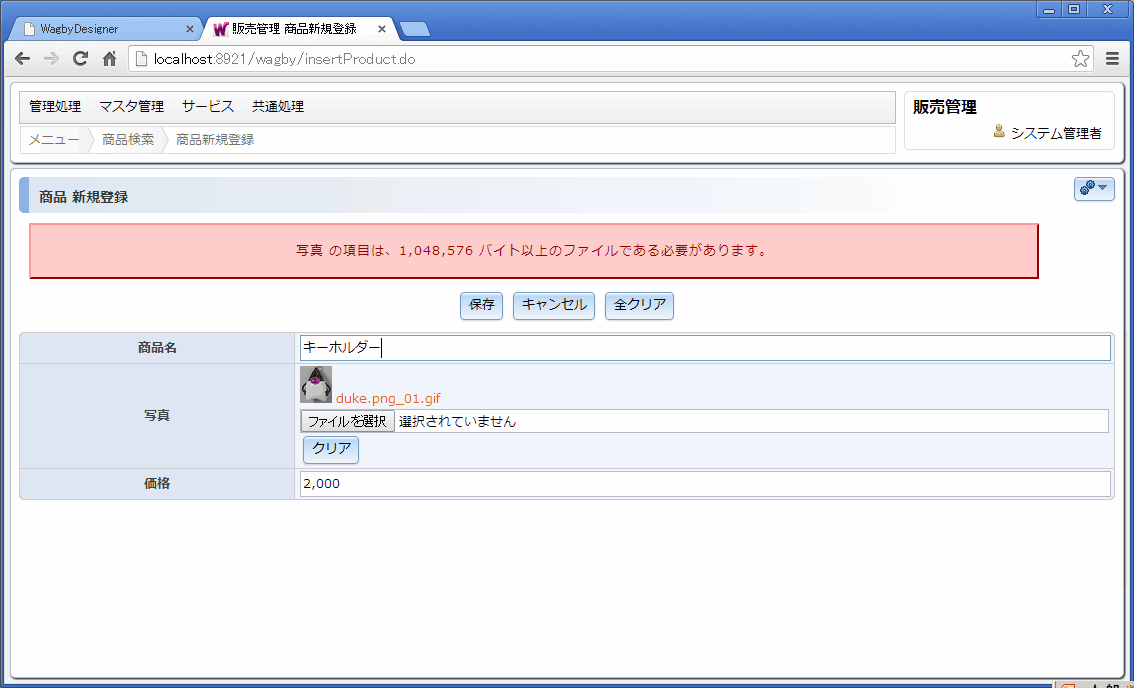
指定サイズに満たない、または指定サイズを超えた場合は図23のようなエラーメッセージが表示されます。

ワンポイント
サイズを指定する場合、"K" や "M" での指定も行えます。(大文字小文字は区別しません。) 1Kは1024バイト、1Mは1024Kバイトです。
重要
サイズ指定の数値は、整数型のみ使用できます。小数点は使用できません。
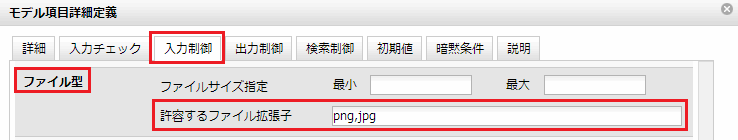
ファイル拡張子を指定する
アップロードするファイルの拡張子を指定することができます。複数個の場合はコンマ "," で区切ります。

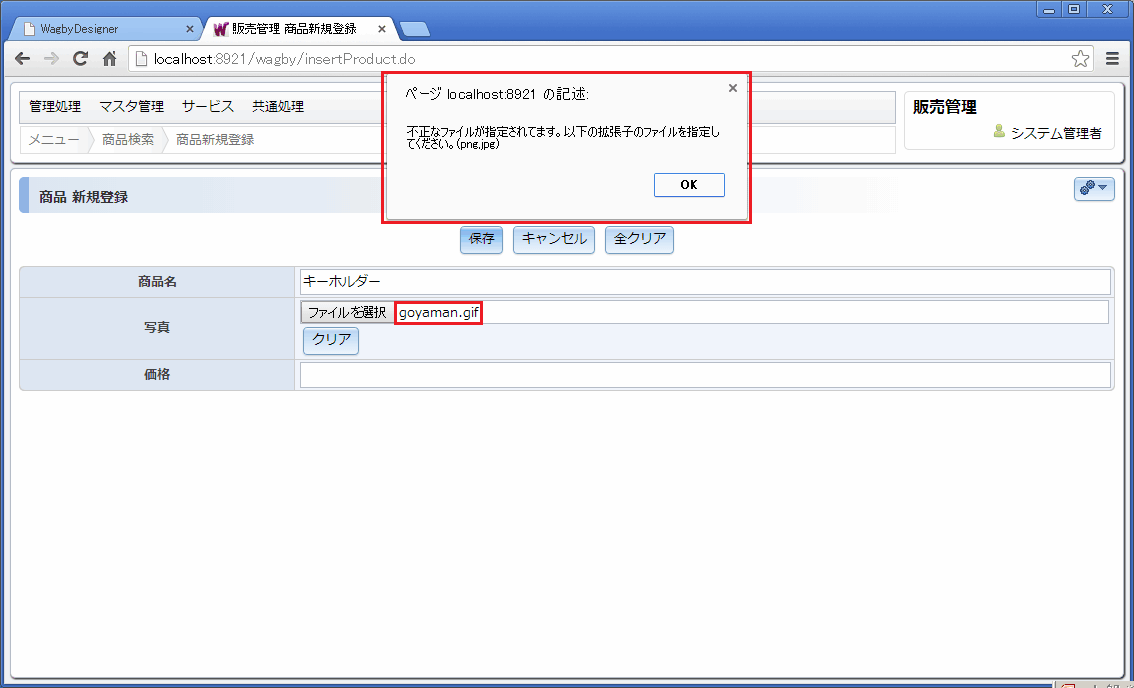
許容されるファイル拡張子でない場合、図25のようなエラーメッセージが表示されます。

ワンポイント
上記例では PNG と JPG も許容されます。大文字小文字は区別しません。
アップロードの保存先フォルダを変更する
ダウンロード時のログ
ファイル型項目で登録されたファイルをクリックしてダウンロードしたとき、ログが出力されます。
2016-xx-xx 00:01:02 [INFO wagbyDownload2 _jspService] (admin) Download test.xls
- 画像ファイルの場合、ログは出力されません。(ファイル拡張子が jpg/jpeg/png/gif/bmp の場合、画像ファイルと解釈します。)
- ファイルをクリックすると、ダウンロードを行うかどうかを確認するためのダイアログが表示されることがあります。その時点でログは出力されています。そのため(ダウンロードを)キャンセルしても、ログ上ではダウンロードした、と記録されます。
- ダウンロードではなく、指定したアプリケーションで開いた場合でも、ログ上ではダウンロードした、と記録されます。
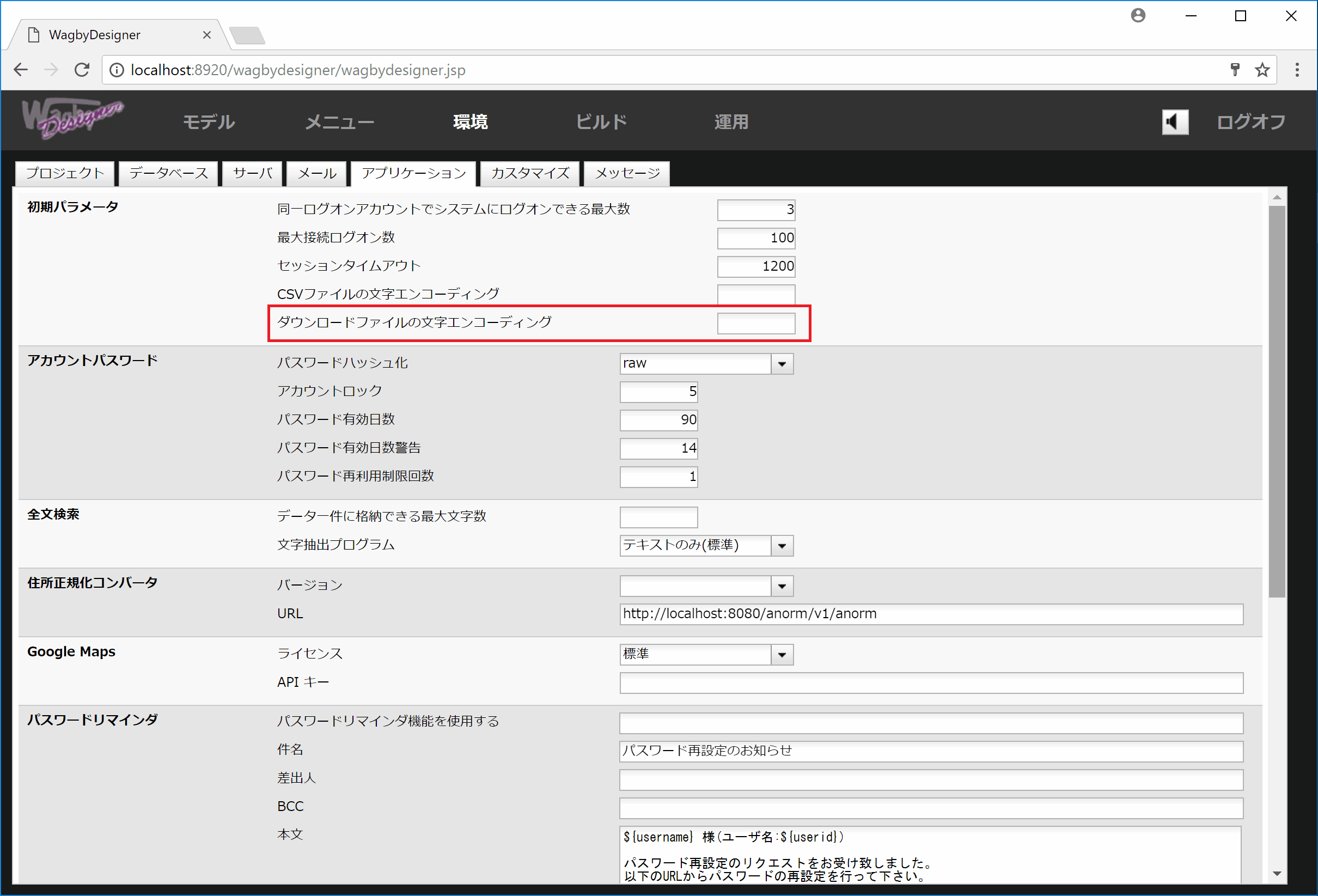
テキストファイルの文字エンコーディング指定
MIME タイプのタイプ名が text の場合(テキストファイルやHTMLファイルなど)、文字エンコーディングは "utf-8" が標準となります。
"環境 > アプリケーション > 初期パラメータ > ダウンロードファイルの文字エンコーディング" を指定して、標準の文字エンコーディングを変更することもできます。これはプロジェクト全体で統一されます。

ファイルダウンロードのセキュリティ
ファイル型項目では、Webフォームからアップロードされた物理ファイルは OS のフォルダ内に管理されます。Webブラウザ (Wagby アプリケーション) でリンクをクリックするとファイルをダウンロードすることができます。
これはセキュリティ上の懸念はないでしょうか。ファイルの格納場所(フォルダのパス)を第三者に知られてしまうと不正なダウンロードにつながる可能性を心配されるかも知れません。結論からいうと、このようなことが生じないよう、すでに対策済みです。
- ファイルダウンロードのURLに含まれるパスは一時的なものです。具体的には、ログオンしているユーザのログオン中のみ有効となっています。このため、このURLをコピーして別ユーザが再利用することはできないようになっています。(仮にそのような操作をしても無視されます。)
- いったんログアウトして再ログオンすると、パスの表記が変わります。
- このパスは実ファイルのパスを指していません。実ファイルのありかを知ることはできないようになっています。