グラフ
最終更新日: 2021年1月27日
R8 | R9
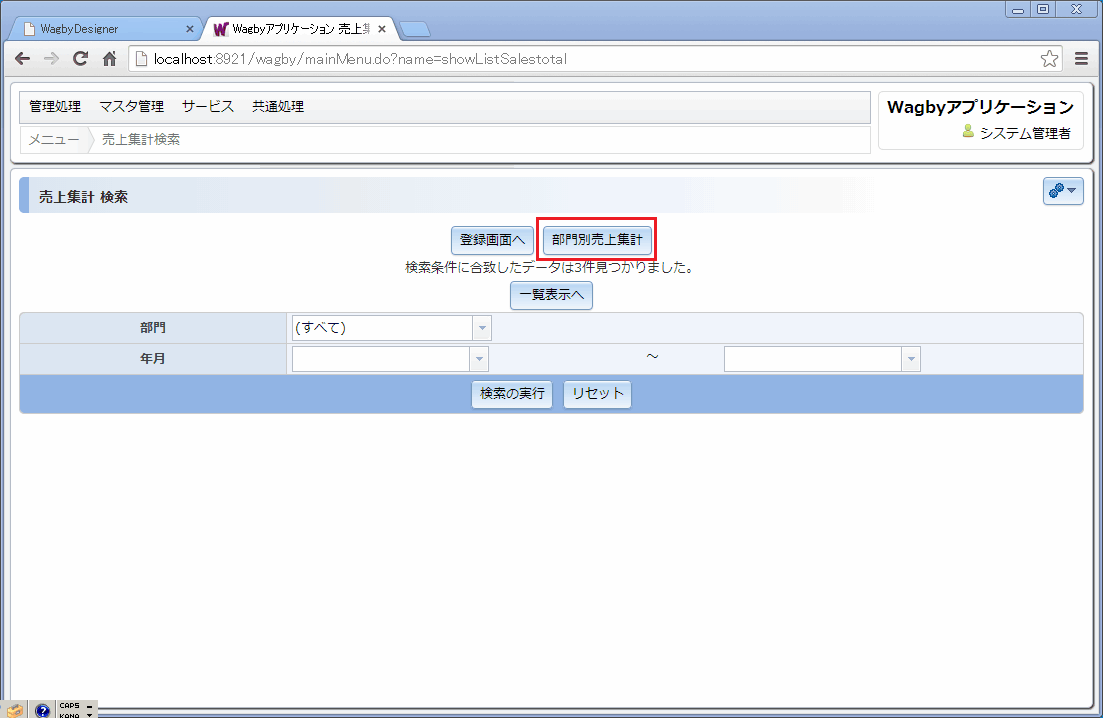
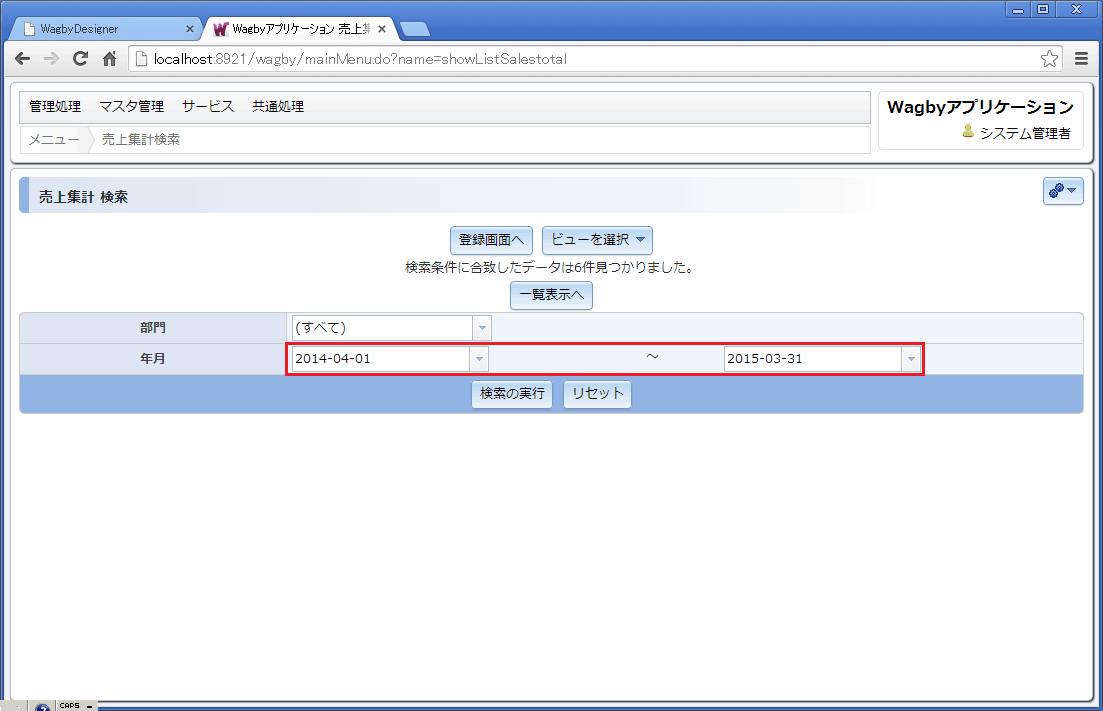
集計ビューを用意すると、検索画面に集計ビューへ遷移するためのボタンが用意されます。(図1)
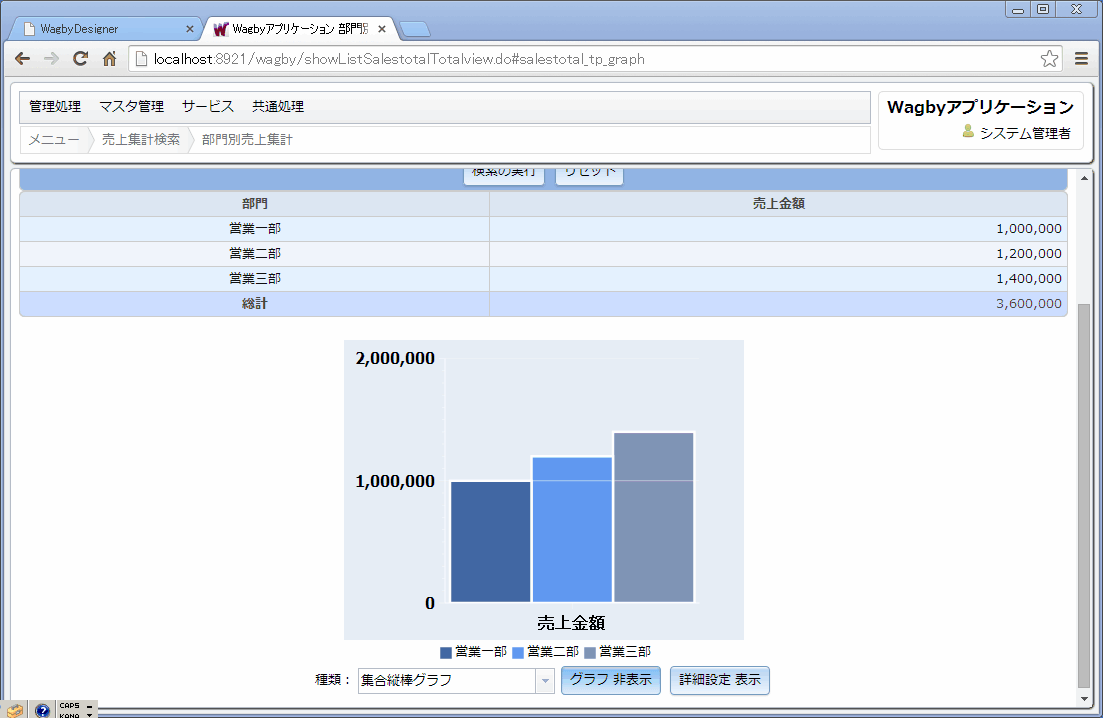
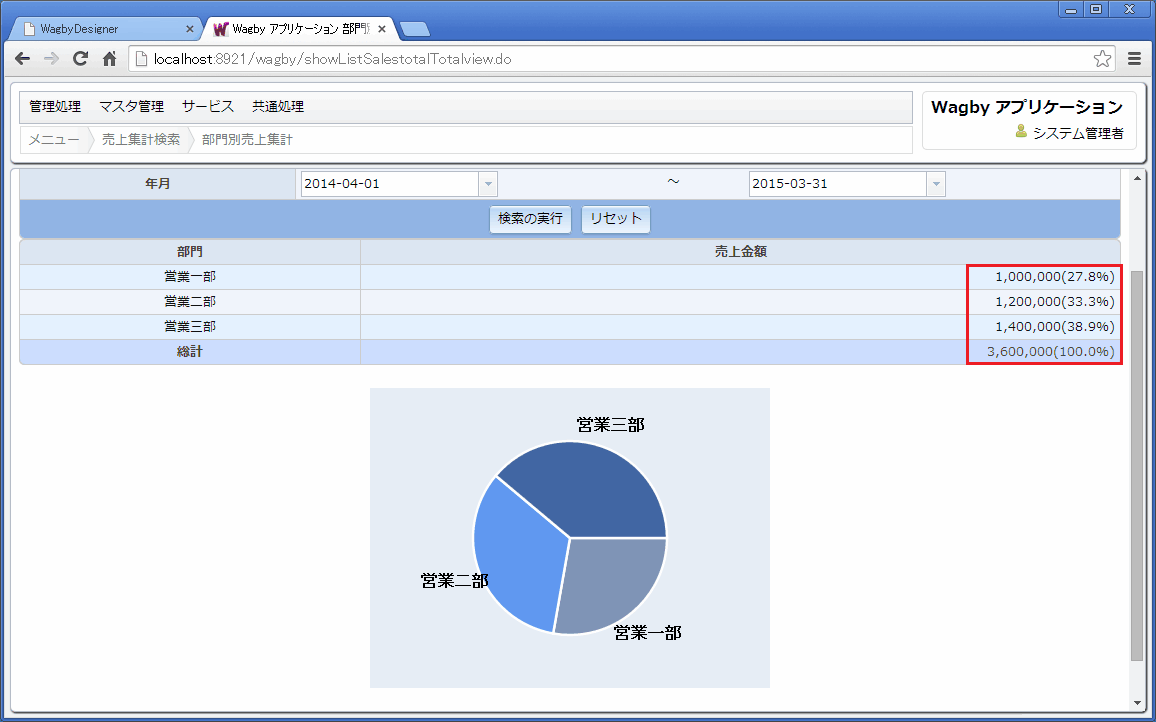
図2は、部門別の売上集計とグラフの表示例です。グラフは集計ビューの下部に用意されます。
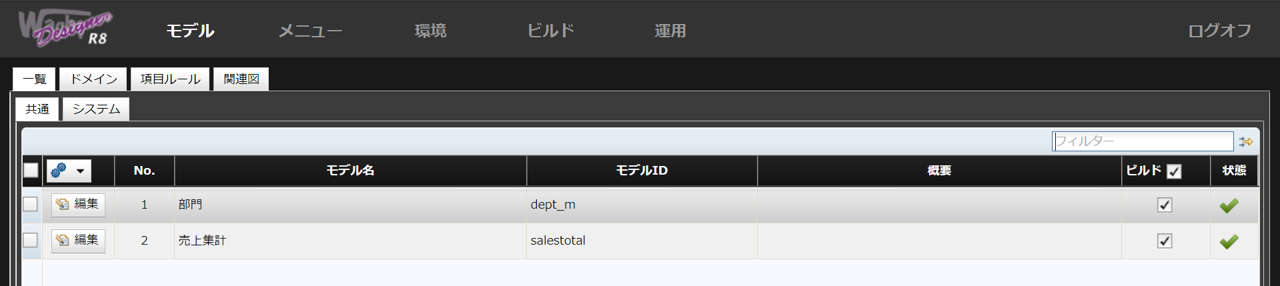
選択肢モデル「部門」と通常モデル「売上集計」を例に説明します。
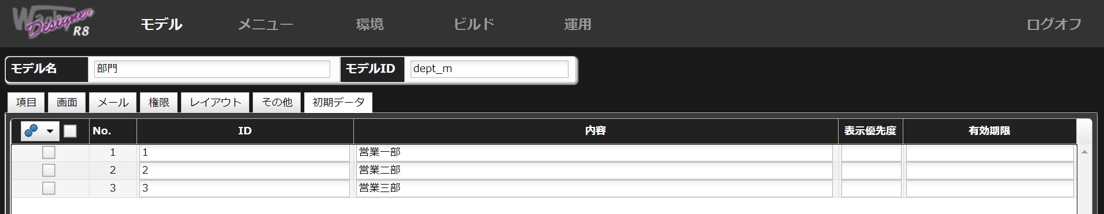
部門モデルには初期データとして「営業一部」「営業二部」「営業三部」の3種類を用意します。
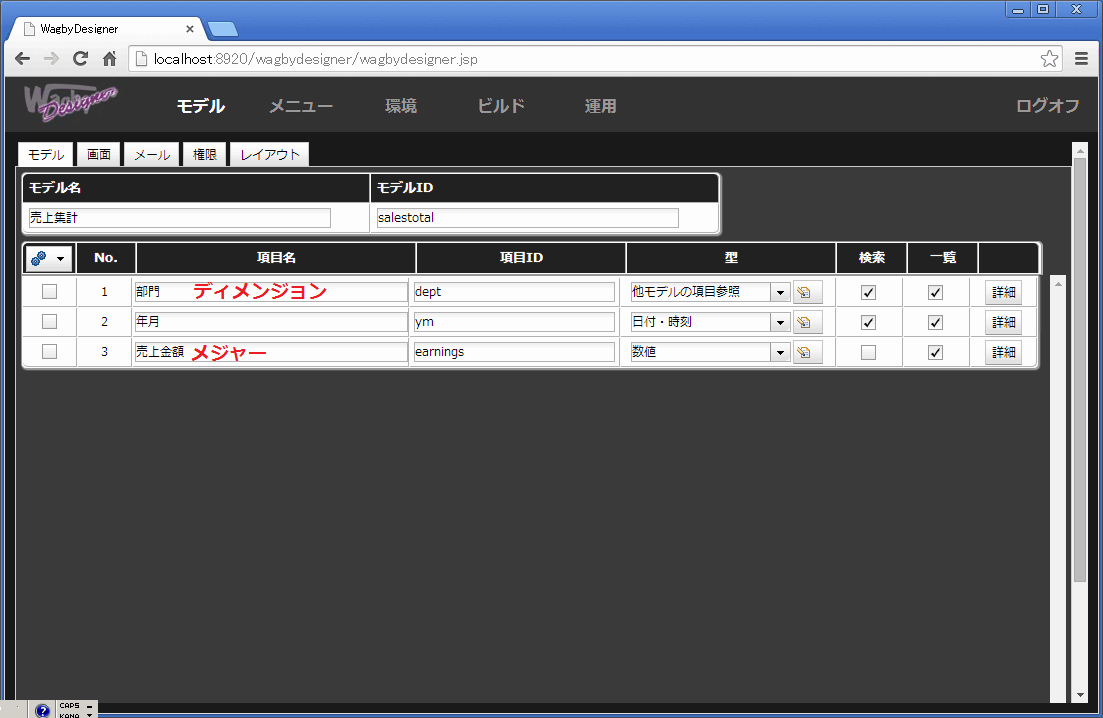
売上集計モデルの定義は下図の通りです。例


定義方法


ディメンジョンは「部門」項目、メジャーは「売上金額」項目とします。

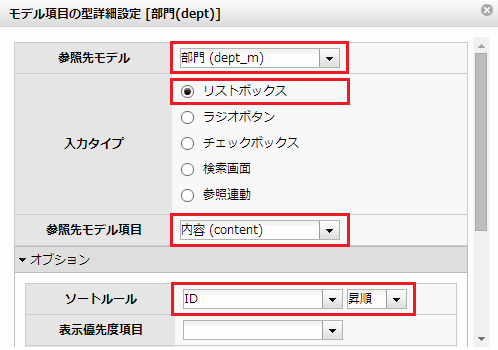
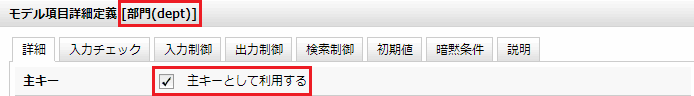
「部門」と「年月」項目の二つで複合キーを構成します。部門項目は、図3に示した部門モデルを参照します。ソートルールをIDの昇順とします。(図5,図6)


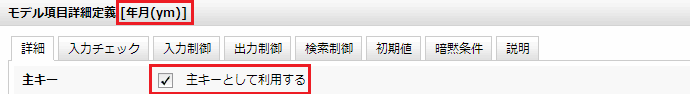
「年月」項目も主キーと設定します。(図7)

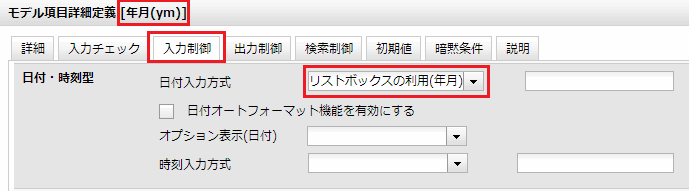
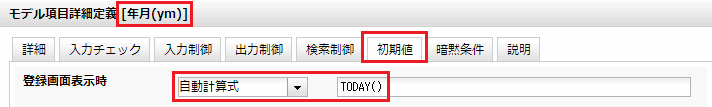
「年月」項目の入力方式をリストボックス(年月)とします。また初期値を "本日の日付" (TODAY関数) と設定しておきます。(図8,図9)


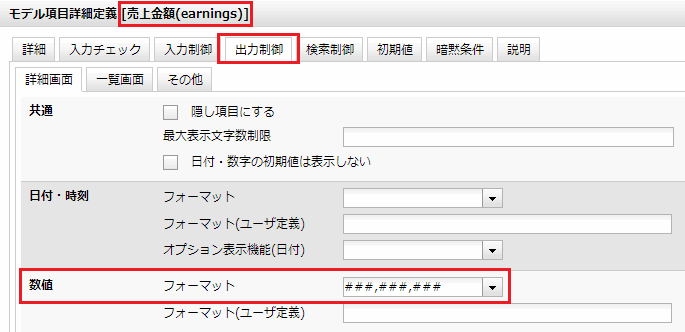
「売上金額」項目の出力フォーマットを設定します。(図10)

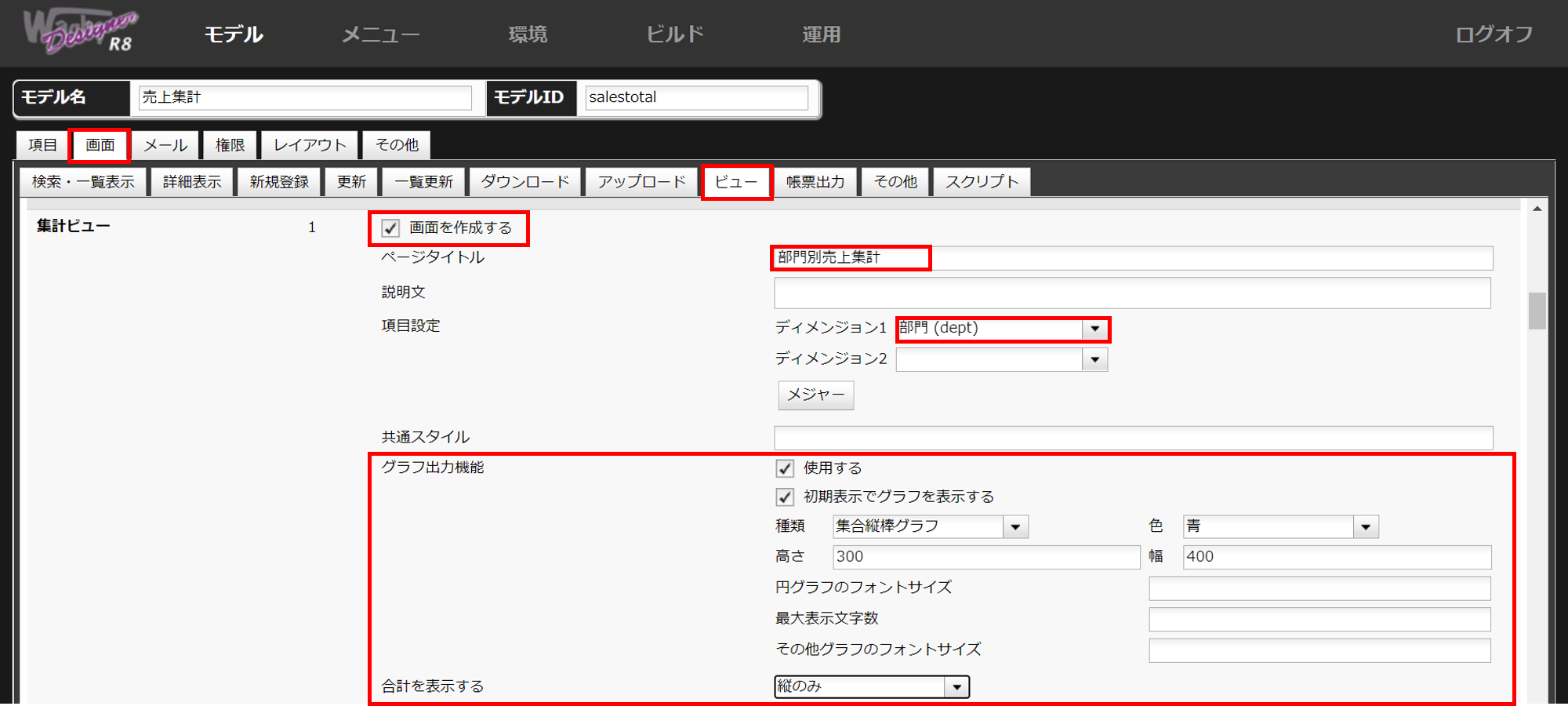
売上集計モデルの「画面>ビュー>集計ビュー」を開きます。
(集計ビューは複数用意することができます。ここでは1番の集計ビューを定義します。)
「画面を作成する」をチェックし、ページタイトルを設定します。
ディメンジョン1には部門項目を指定します。
さらに、グラフ出力を指定します。ここでは種類を「集合縦棒グラフ」とし、色、高さ、幅をそれぞれ指定します。
また、合計は縦軸のみとします。

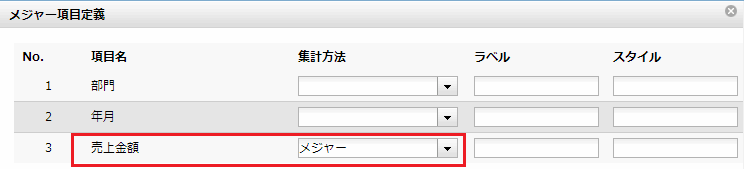
「メジャー」ボタンを押下し、売上集計項目をメジャーと指定します。

検索条件(コンディション)の自動設定
例
検索条件に含まれた「年月」について、自動的に今年度(4月はじめ〜翌年3月末まで)の集計を行うように検索条件を設定する例を示します。

定義方法
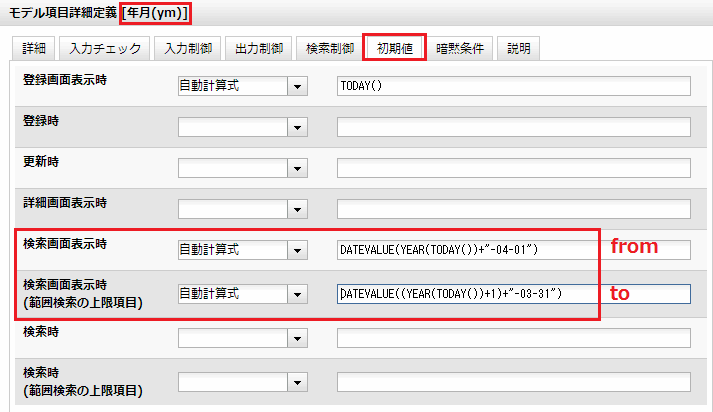
数値型と日付型の場合、標準では範囲検索が有効になります。そこで検索条件に二つの式を設定します。それぞれが開始(from)と終了(to)になります。
DATEVALUE(YEAR(TODAY())+"-04-01")DATEVALUE((YEAR(TODAY())+1)+"-03-31")
比率を表示する
例
合計欄の部分に比率を表示することができます。(図16)

定義方法
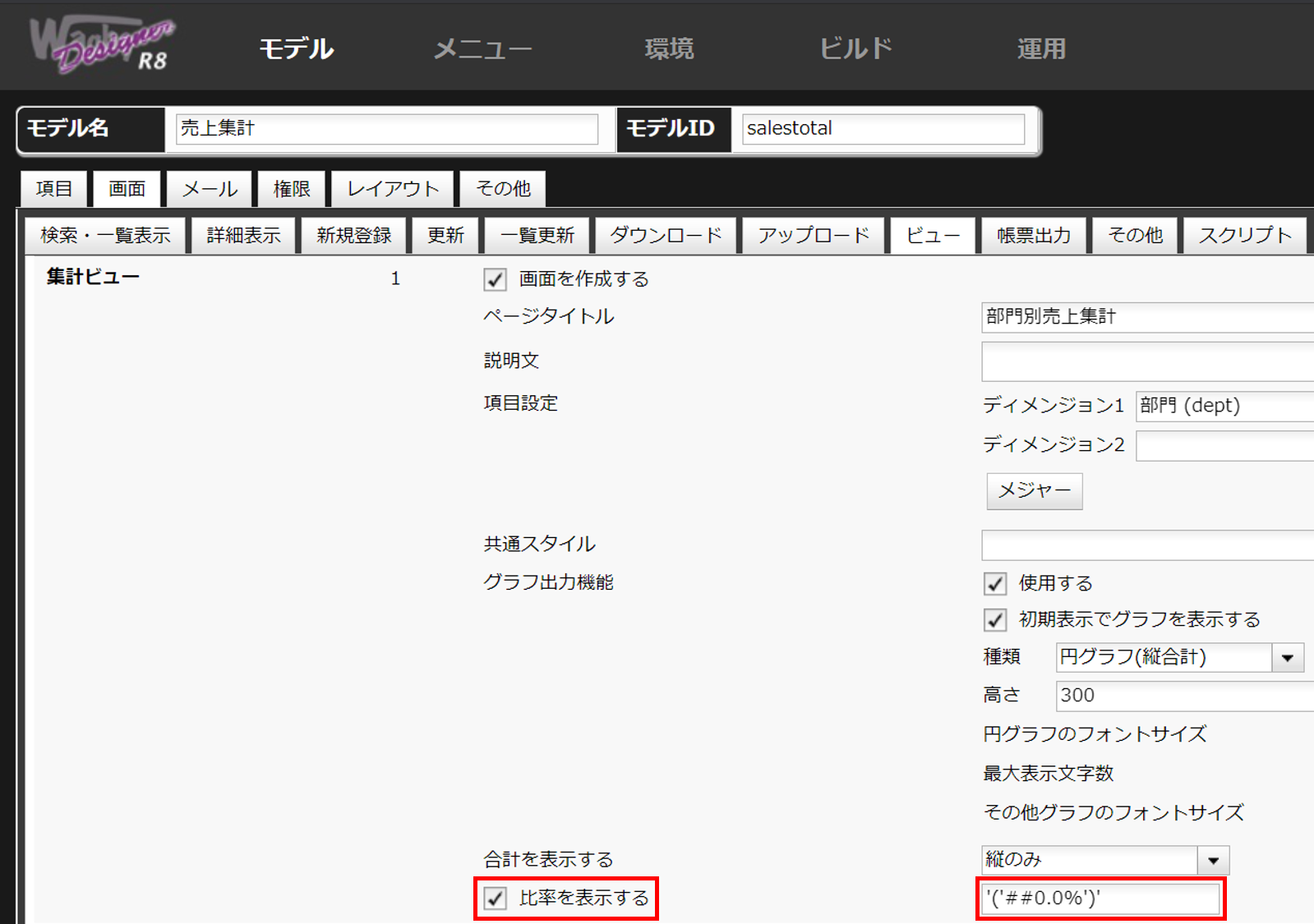
集計ビューの定義に用意された「比率を表示する」を有効にします。(図17)
また、その横の入力欄では数値フォーマットを設定できます。未指定の場合、数値フォーマットで'('##0.0%')'と同じ扱いとなります。
次の例は小数点2桁まで有効とするものです。
'('##0.00%')'
仕様・制約
- グラフ出力を行う場合、ディメンジョンは 1 つだけ定義してください。2つのディメンジョンには対応していません。
- 横軸の軸タイトルはメジャー項目名となります。
- 縦軸の軸タイトルのグラフ表示機能は現在、未対応です。
- ラベルの表示エリアが十分確保できない場合には、適当に間引いた形で表示されます。グラフの幅や表示フォントを調整してください。
- 一つでもNaNを含む集計結果は、グラフに表示することができません。