CSSクラス名・スタイルの指定
最終更新日: 2020年3月14日
R8 | R9
開発者によるカスタマイズで独自の CSS 設定を追加した際、そのクラス名を設定することで(値部分に)反映させるための設定欄です。
詳細は レイアウト > CSSのカスタマイズ をお読みください。
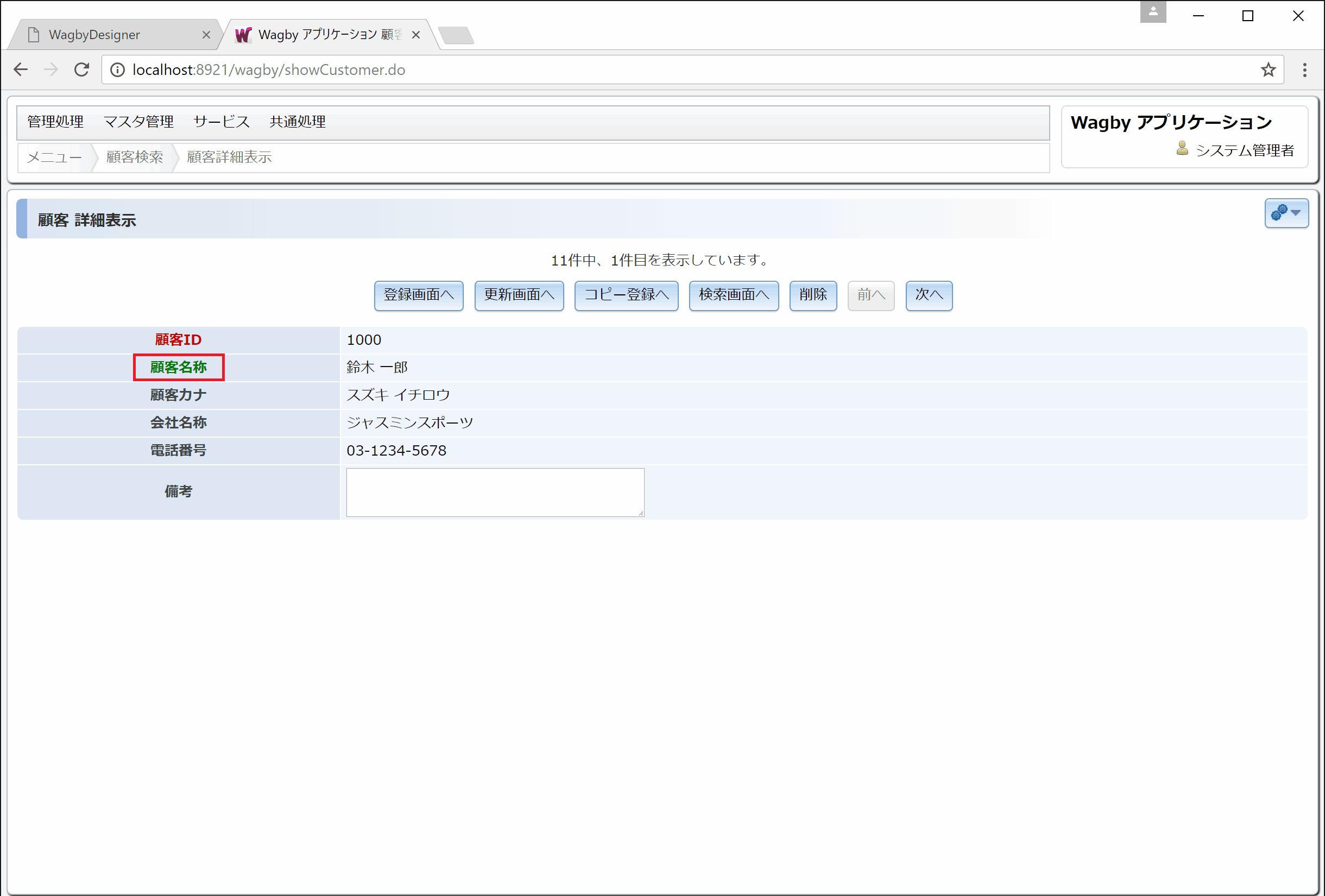
「顧客名称」項目の色を緑にした例を示します。
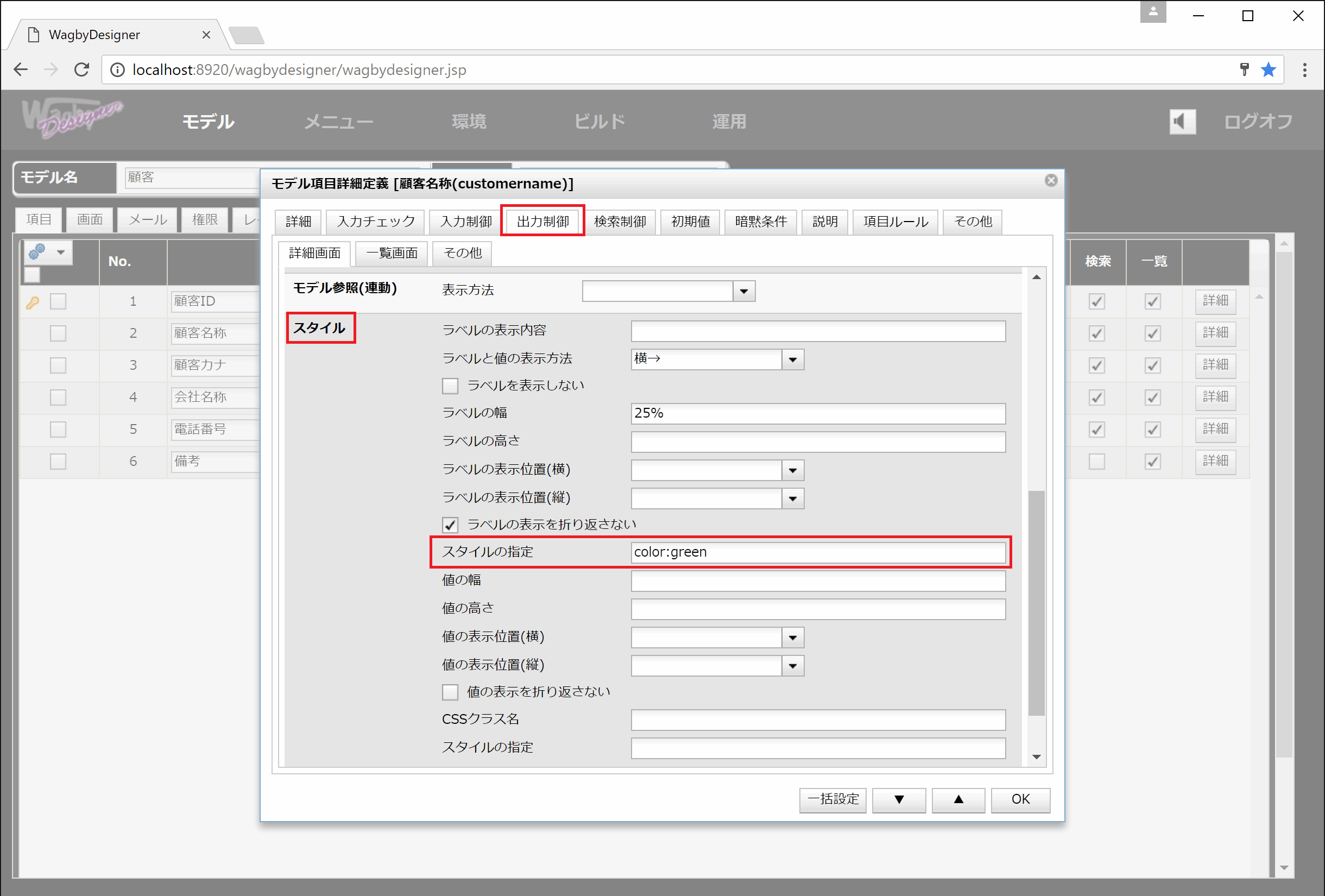
「氏名」項目の詳細定義を開きます。「出力制御>詳細画面>スタイルの指定」を次のように指定します。
この設定は詳細表示画面で有効になります。一覧表示画面、検索画面もそれぞれ設定できます。
CSS の詳細については各種 Web Site における解説や、参考書をお読みください。
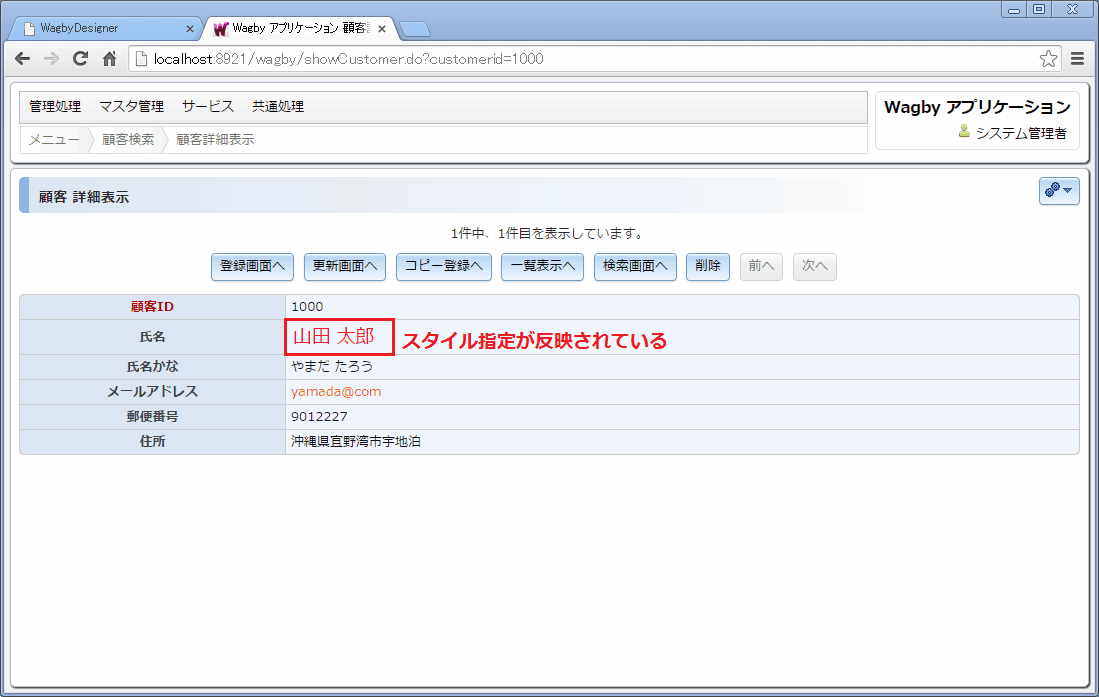
「氏名」項目のフォントサイズを 14 ポイントとし、かつ、色を赤にした例を示します。
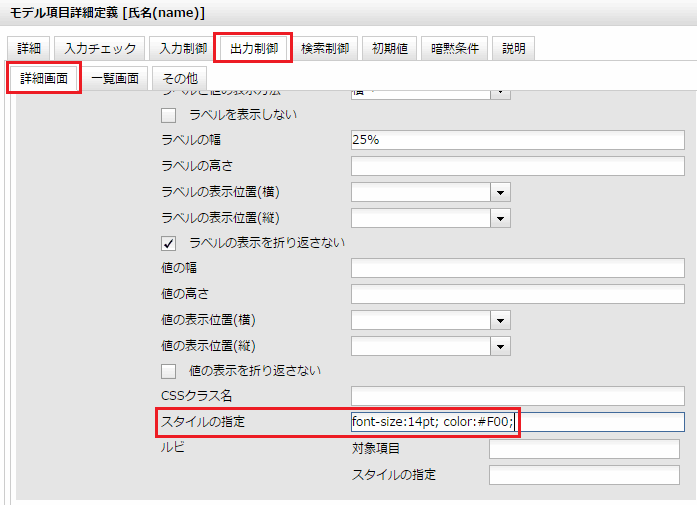
「氏名」項目の詳細定義を開きます。「出力制御>詳細画面>スタイルの指定」を次のように指定します。
この設定は詳細表示画面で有効になります。
CSS の詳細については各種 Web Site における解説や、参考書をお読みください。
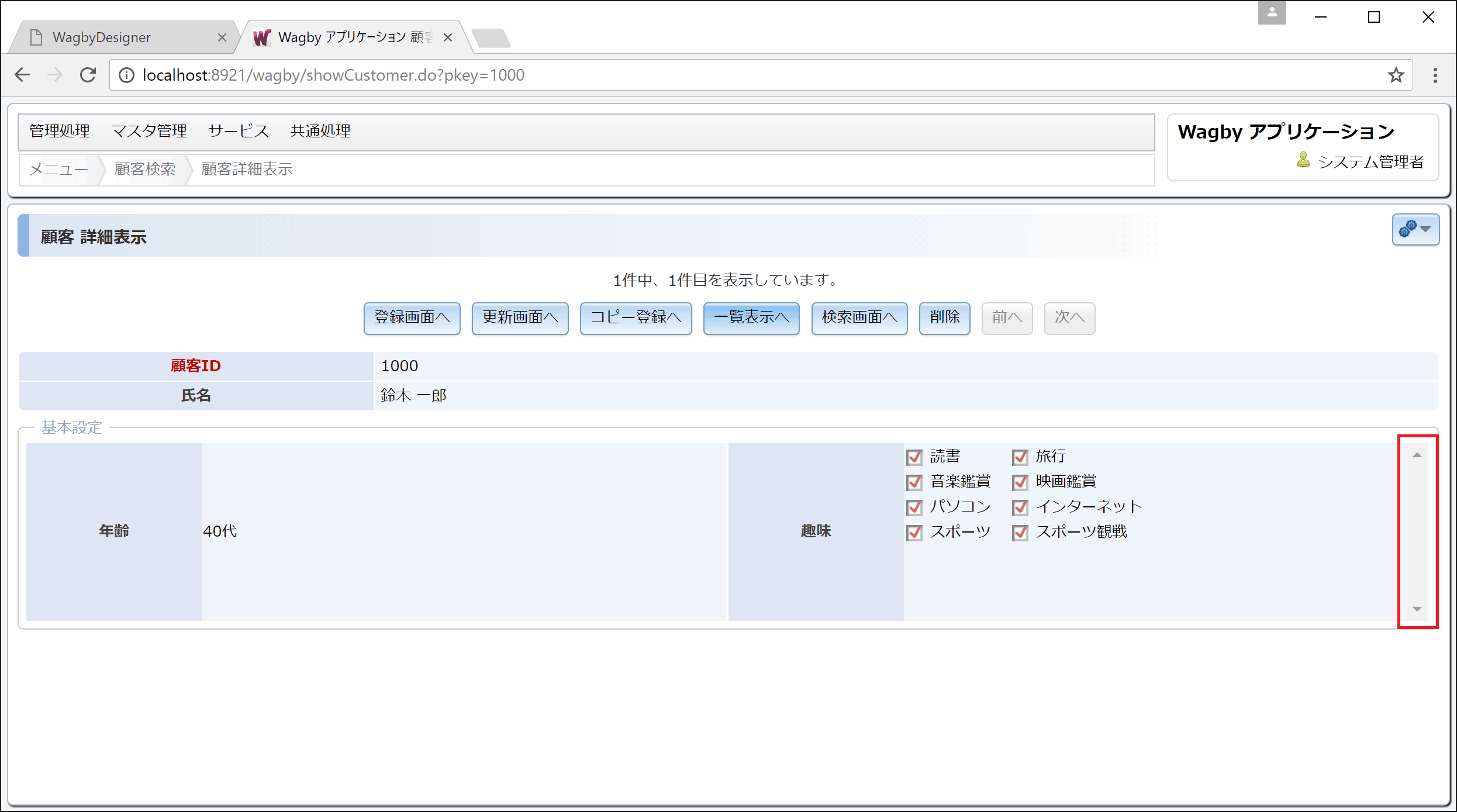
ラジオボタンやチェックボックスを格納する div 要素へのスタイルを指定することができます。図5では、高さを150pxとし、スクロールバーを用意する設定を行なった例です。
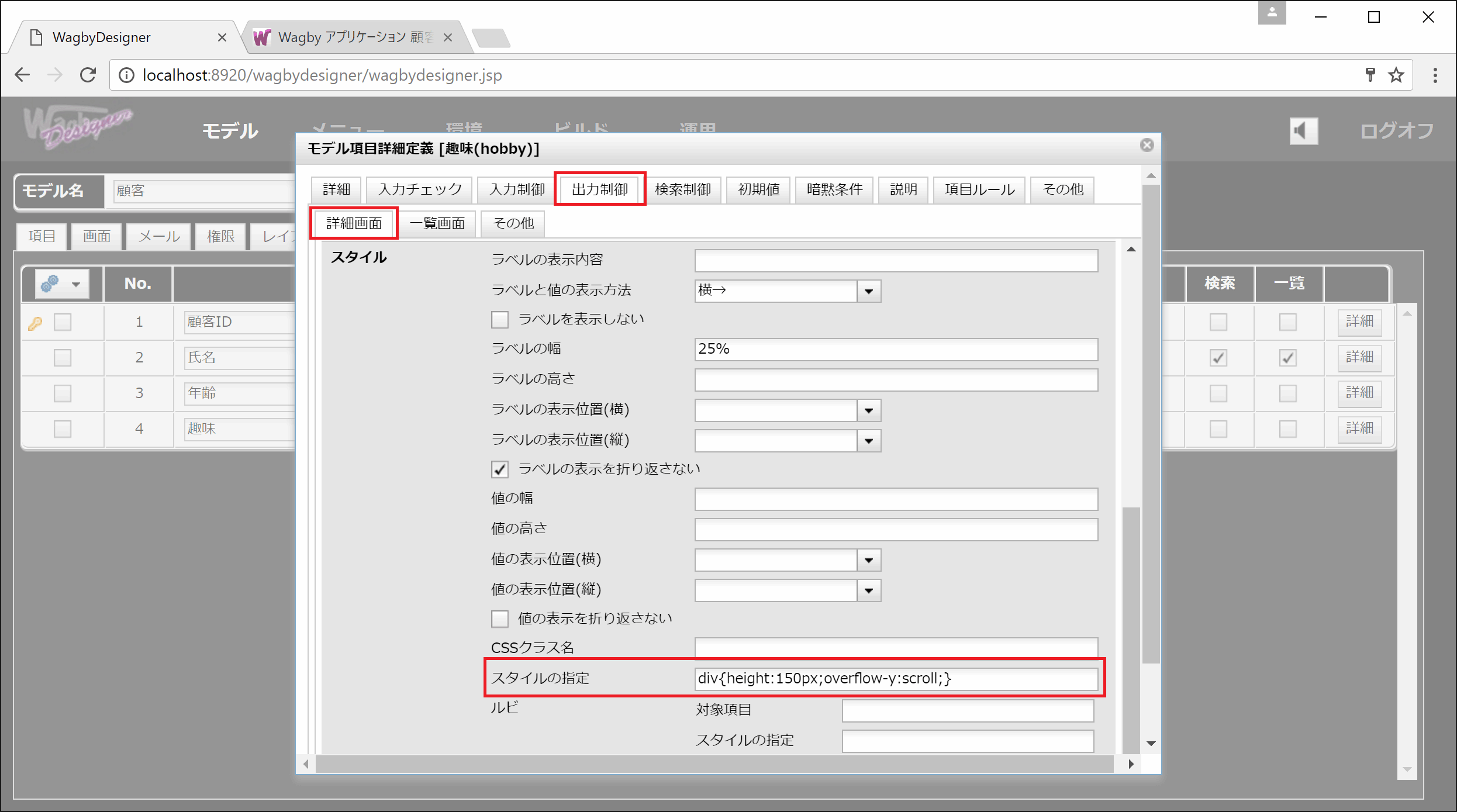
モデル項目の「出力制御 > 詳細画面の設定 > スタイルの設定」に次のように div{..} で囲って記述します。
div {...} 設定のあとに、続けて色の指定など、他のスタイルを指定することができます。div {...} で囲まれていないスタイルは、チェックボックス本体に適用されます。
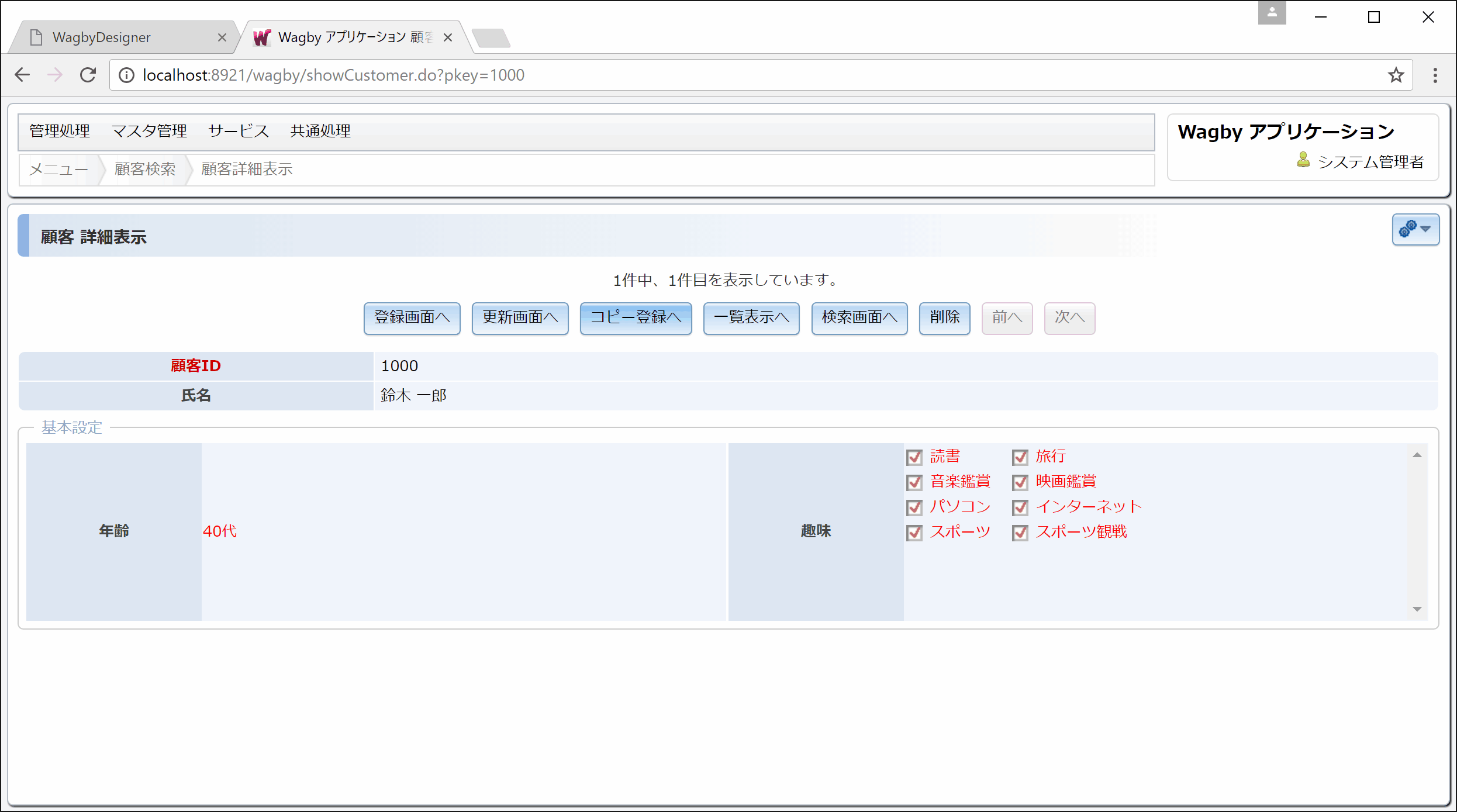
次の例は文字色を赤とした例です。
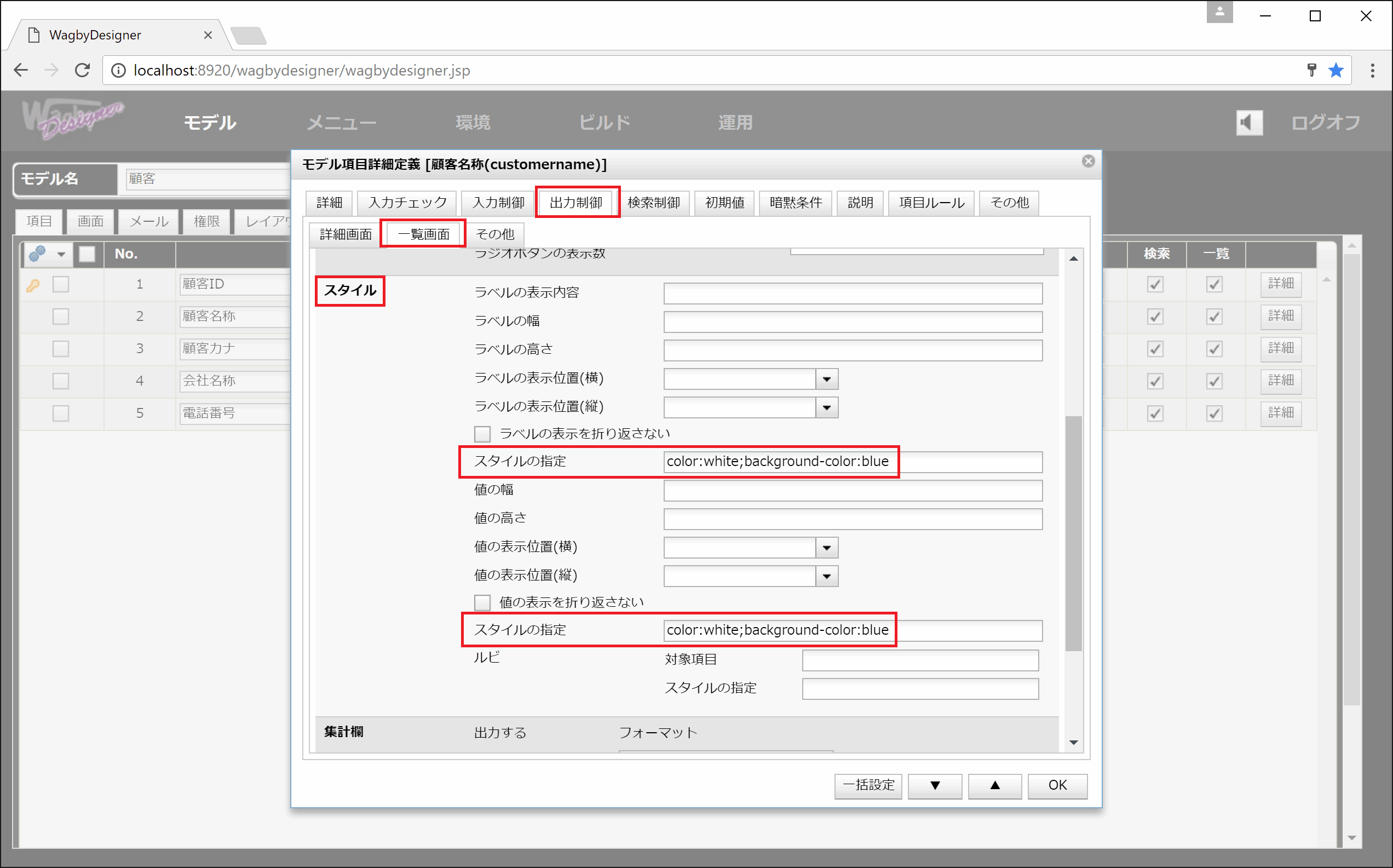
一覧表示のラベル、値部に文字色と背景色などのスタイルを指定することができます。
「出力制御 > 一覧画面 > スタイル」に CSS を指定します。この例では次の指定を行なっています。
Wagbyは標準で「空白文字があればそこで改行する」ようになっています。そのため、表示する列の内容に空白がない場合、折り返しが効きません。
この場合は「出力制御 > 一覧画面 >スタイル」の「スタイルの指定」設定に
などと設定してください。単語の区切り(空白文字)がないデータについても指定幅で折り返されるようになります。
一覧表示のヘッダ部は「ラベルの表示を折り返さない」設定が標準で有効になっています。このとき、内部的には次のスタイル指定が含まれるようになっています。
CSSクラス名
ラベルのスタイル

設定
color:green

ワンポイント
値のスタイル

設定
font-size:14pt; color:#F00;

ワンポイント
例 ラジオボタン・チェックボックスの高さを指定する

定義方法
div{height:150px;overflow-y:scroll;}
他の設定との併用
div{height:150px;overflow-y:scroll;} color:red
登録・更新画面への設定
一覧表示への設定
文字色、背景色の指定

color:white;background:blue
一覧表示項目の折り返し幅を指定する
max-width:50px一覧表示項目のラベルにスタイルを指定した場合の影響
white-space: nowrap; word-wrap: normal;
しかし「スタイルの指定」設定を行なうと上記スタイルは出力されず、代わって開発者の設定値で置き換えられます。
そのため開発者で(色の変更などで)「スタイルの指定」設定を行ないつつ、「ラベルの表示を折り返さない」必要がある場合は、次のように自身のスタイル指定のあと、nowrap 指定も行うようにするとよいでしょう。以下の例は背景色を指定しつつ、折り返ししないスタイル指定も同時に含めたものです。
background-color: #DDFFDD; white-space: nowrap;条件によってスタイルを変更する
式と関数
値部分のスタイル指定には、IF 条件式を用いることができます。次の例は tyuui 項目の値が 0 の場合にスタイルを適用するというものです。
IF(${tyuui}==0,"font-size:14pt; color:#F00","")
モデル項目名(英語)は "${" と "}" で囲みます。また指定する CSS はダブルクォーテーション ("") で囲みます。
モデル参照項目への適用
モデル参照項目の場合は「ID 部」を使うか「内容部」を使うかで、記述式が異なります。 詳細は"計算式 > モデル参照"をお読み下さい。
次の例は、productname 項目(モデル参照)の「内容部」で判定しています。
IF(EXACT(${productname#content},"MSX-001"),"font-size:14pt; color:#F00","")文字列内容の一致判定は EXACT 関数を用います。
繰り返しコンテナ項目への適用
式中に繰り返しコンテナ項目を使うこともできます。
IF(EXACT(${report/pcon#content},"SR003"),"font-size:14pt; color:#F00","")仕様・制約
- 一覧表示画面のラベル部分、値部分の CSS はグリッド形式表示では利用できません。
- 条件によってスタイルを変更する設定は、値部分のみで利用できます。ラベル部分の設定では式を含めないようにしてください。