入力欄のスタイル指定
最終更新日: 2022年3月23日
R8 | R9
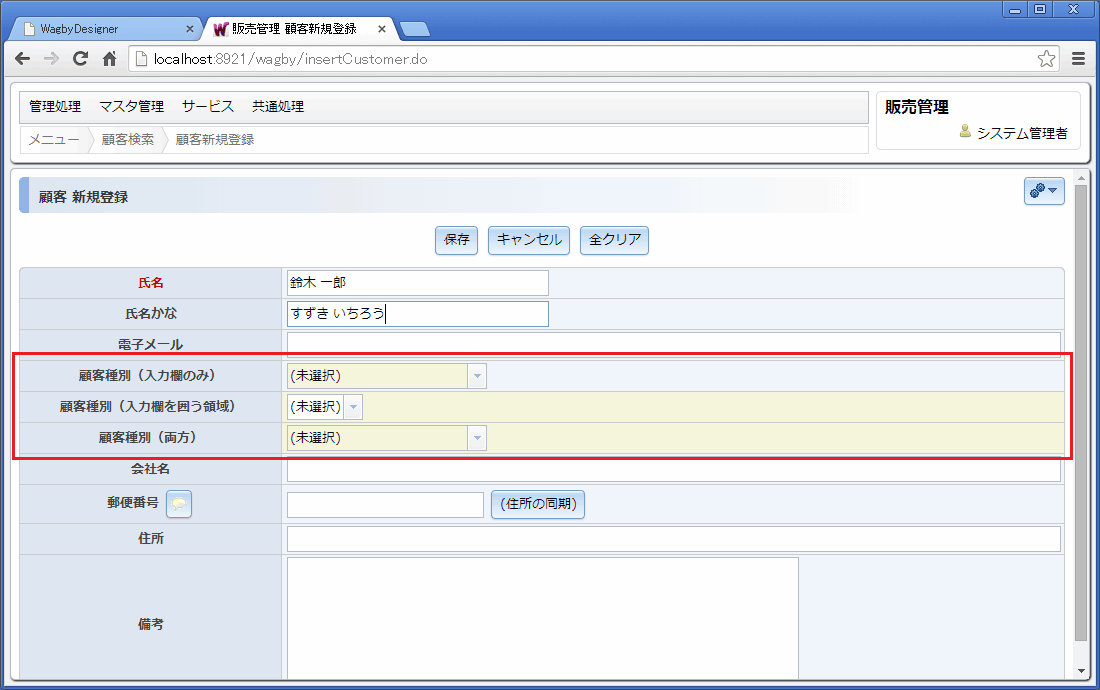
入力欄へのスタイル適用は、"入力欄のみ" "入力欄を囲う領域" "両方" を指定することができます。
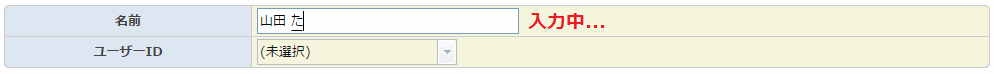
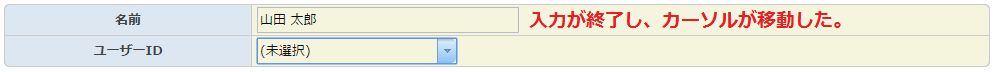
"入力欄" で実際に入力するタイミングでは、背景は白色となります。カーソルが移動すると、指定した背景色に変わります。
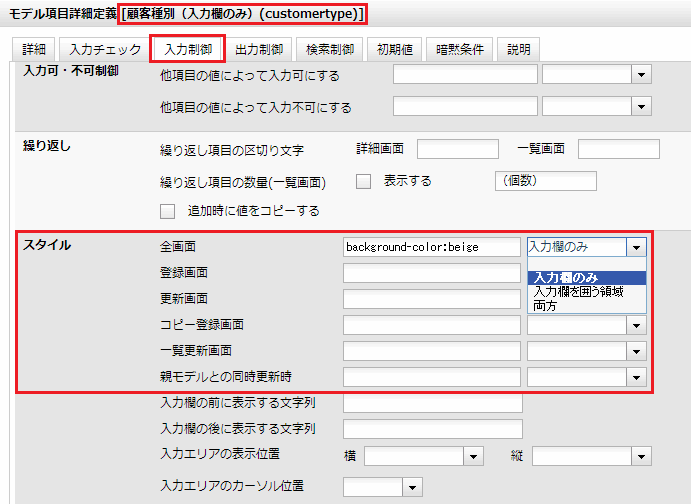
「モデル項目詳細定義>入力制御>スタイル」を指定します。図2では全画面共通に設定していますが、画面毎に個別に指定することもできます。
入力欄にはCSSを直接、記述します。右側に用意された選択肢で、適用箇所を指定することができます。空白時は "入力欄のみ" となります。
図2にあるように、CSSでは色名を直接、指定することもできます。
登録・更新画面でリストボックスの幅を指定する場合は、width 指定を行います。単位はピクセル(px)や1文字分の高さ(em)を用いることができます。
適用箇所は空白とします。(空白時は、"入力欄のみ" で扱われます。)
具体的なサンプルは"入力制御 > 入力フィールド長 > リストボックスの場合"をお読みください。
この設定は日付型(カレンダ入力)にも適用できます。
具体的なサンプルは"入力制御 > 入力フィールド長 > 日付型(カレンダ利用)の場合"をお読みください。
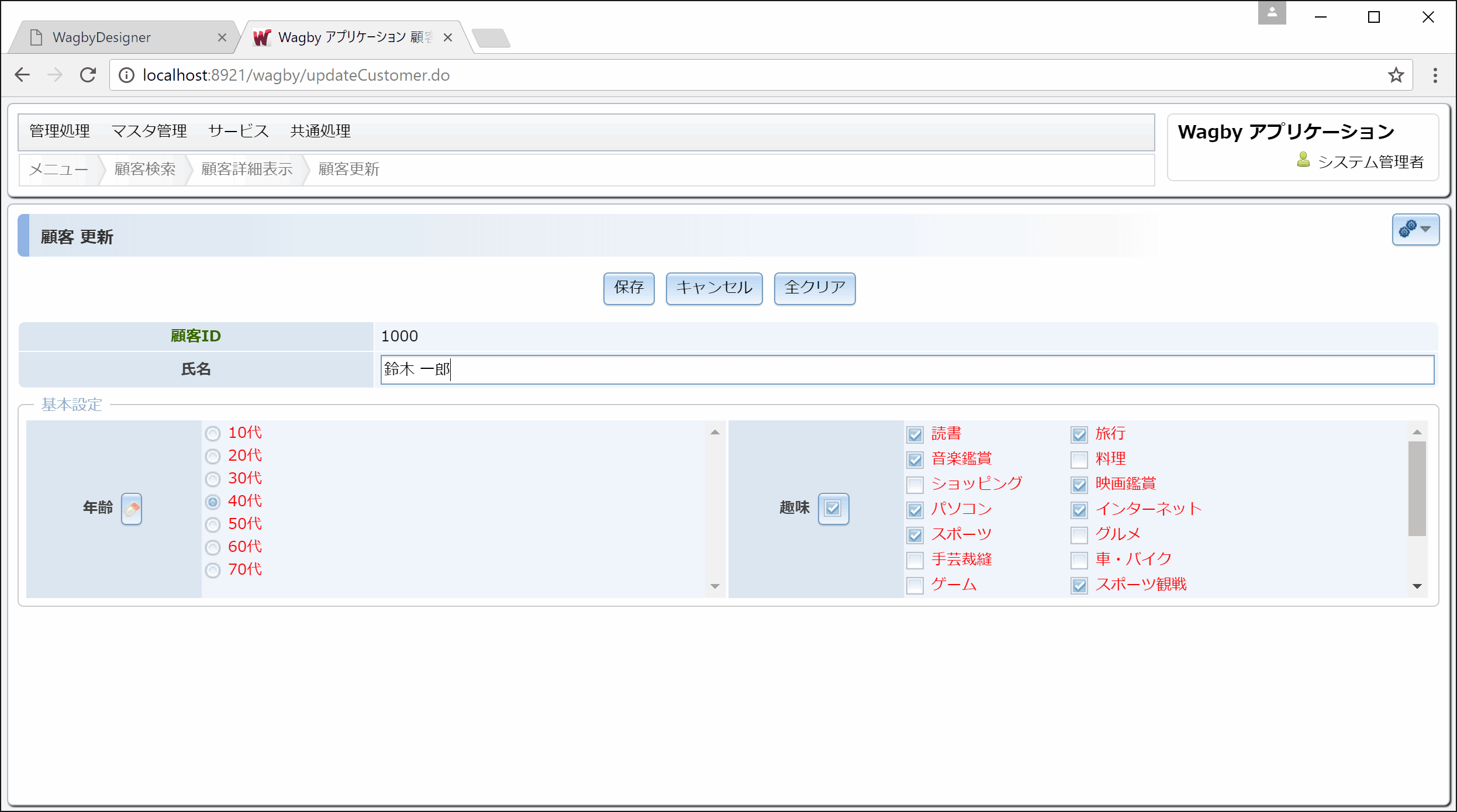
ラジオボタンやチェックボックスを格納する div 要素へのスタイルを指定することができます。図3では、高さを150pxとし、スクロールバーを用意する設定を行なった例です。
モデル項目の「入力制御 > スタイル」に次のように div{..} で囲って記述します。
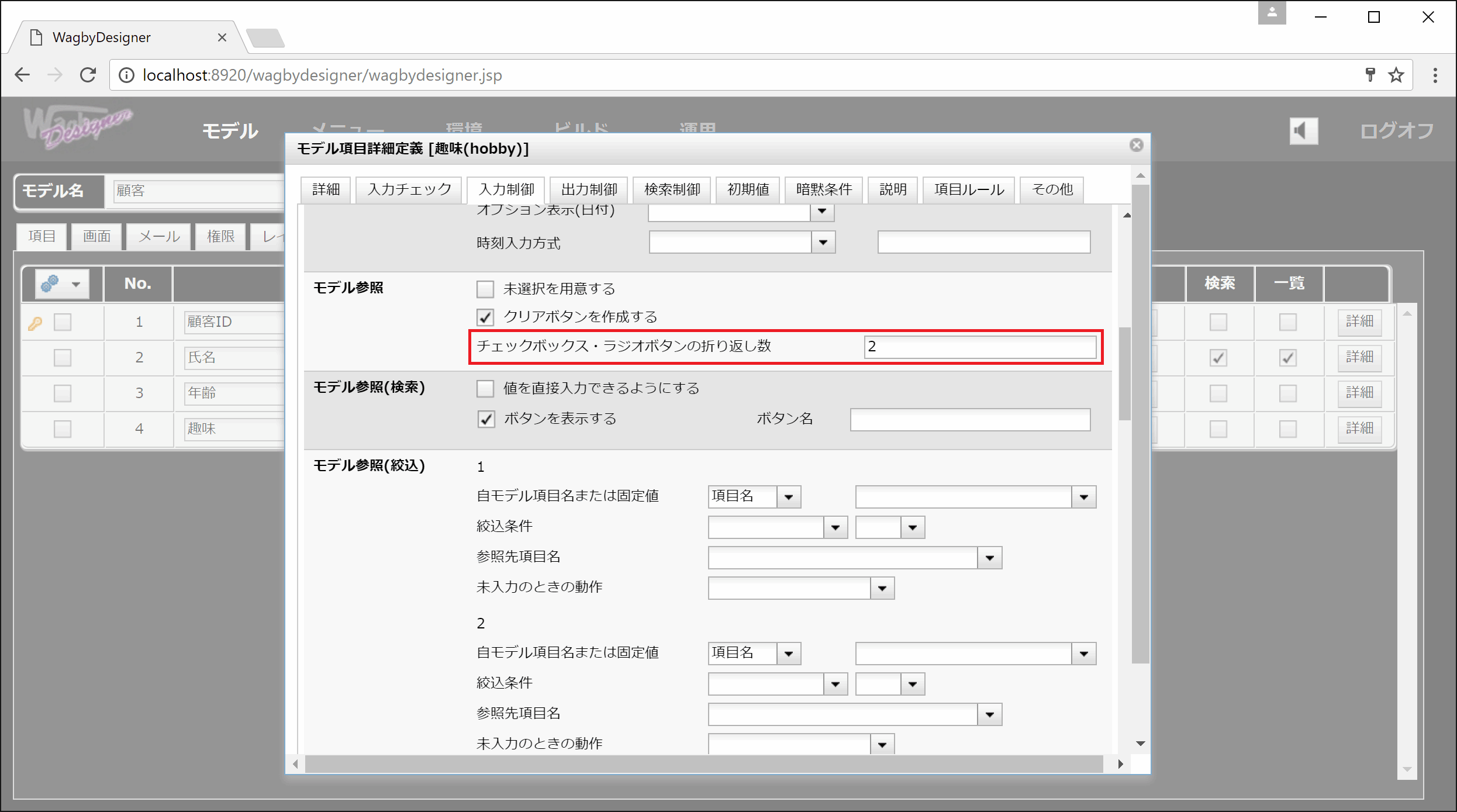
図3の例では、チェックボックス・ラジオボタンの折り返し数も指定しています。
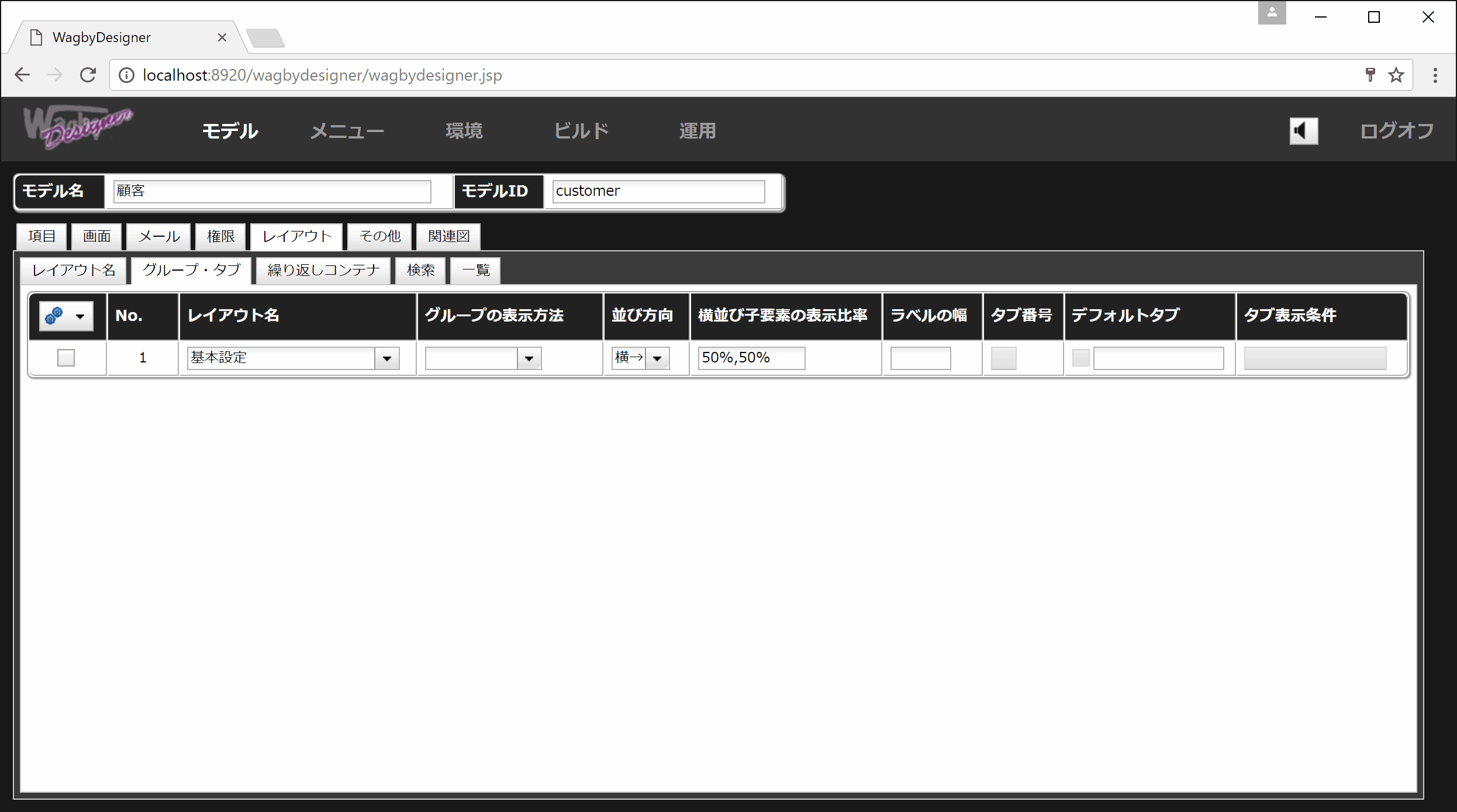
図3の例では、二つの項目を横並びレイアウトで表示するようにしています。
div {...} 設定のあとに、続けて色の指定など、他のスタイルを指定することができます。div {...} で囲まれていないスタイルは、チェックボックス本体に適用されます。
次の例は文字色を赤とした例です。
CSS記入欄に式を適用することもできます。Wagbyが用意する関数を利用できます。
式を用いる場合の注意点は次のとおりです。
例



定義方法
background:beige
ワンポイント
リストボックスの幅を指定する
width:50pxwidth:9em日付型(カレンダ入力)
ラジオボタン・チェックボックスの高さを指定する

定義方法
div{height:150px;overflow-y:scroll;}
チェックボックス・ラジオボタンの折り返し数

レイアウト


他の設定との併用
div{height:150px;overflow-y:scroll;} color:red
詳細画面への設定
式を適用する
IF(${age}>30,"background:beige","")