表示の折り返し
最終更新日: 2023年9月27日
R8 | R9
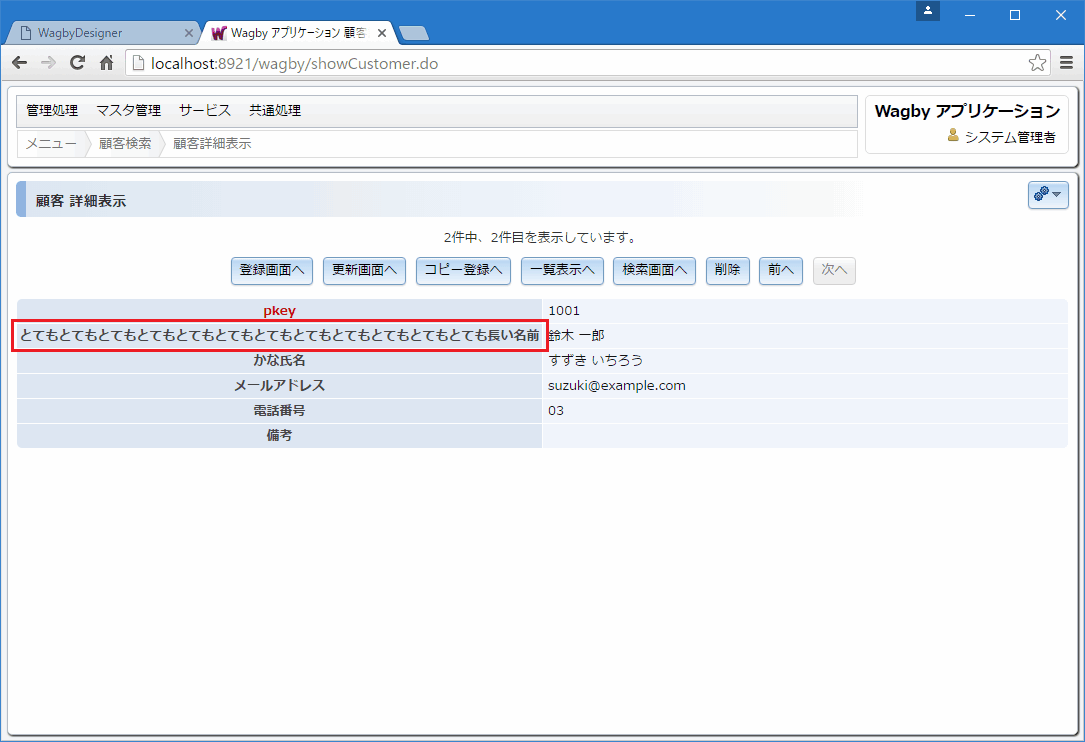
図1はラベルの折り返しを行わない場合です。ラベル文字が長い場合、ラベル幅設定より折り返さない設定が優先されます。標準は「(ラベルを)折り返さない」となっています。
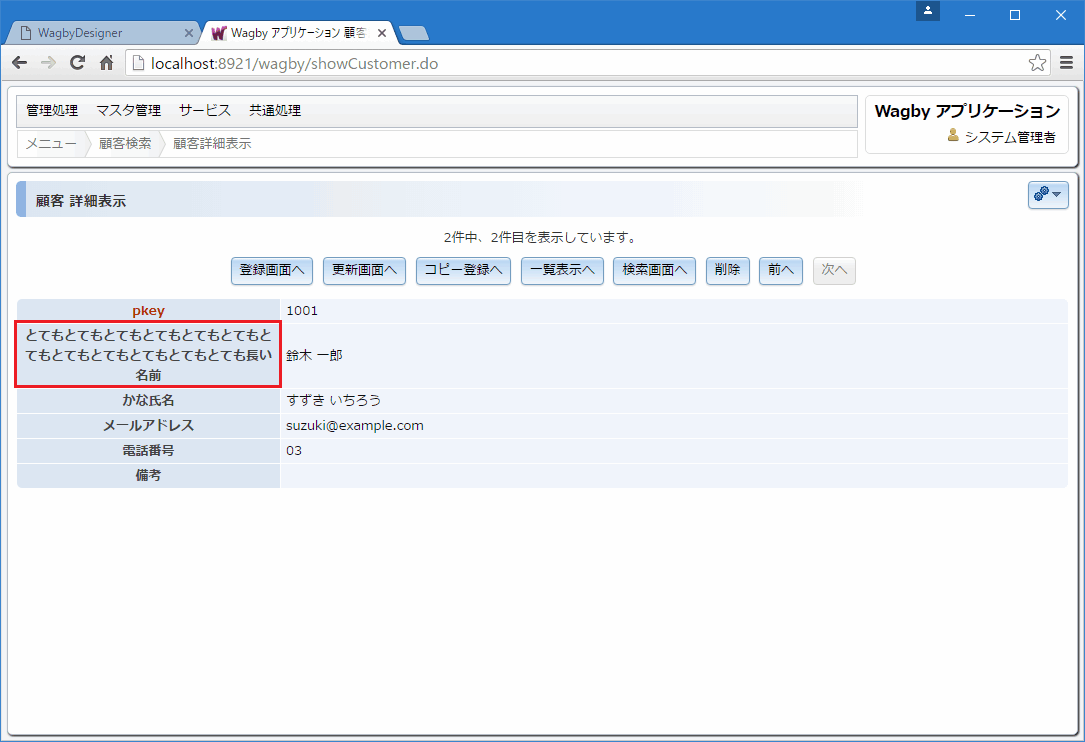
図2はラベルの折り返しを行った場合です。
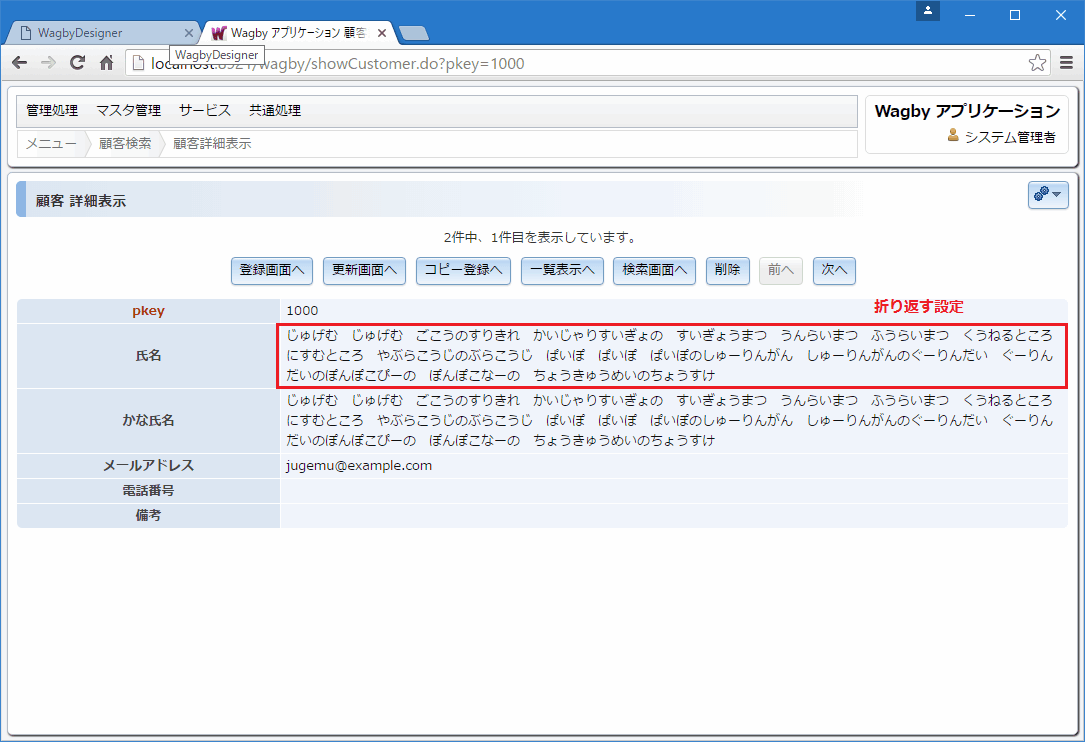
図3は値の折り返しを行った場合です。標準は「(値を)折り返す」となっています。
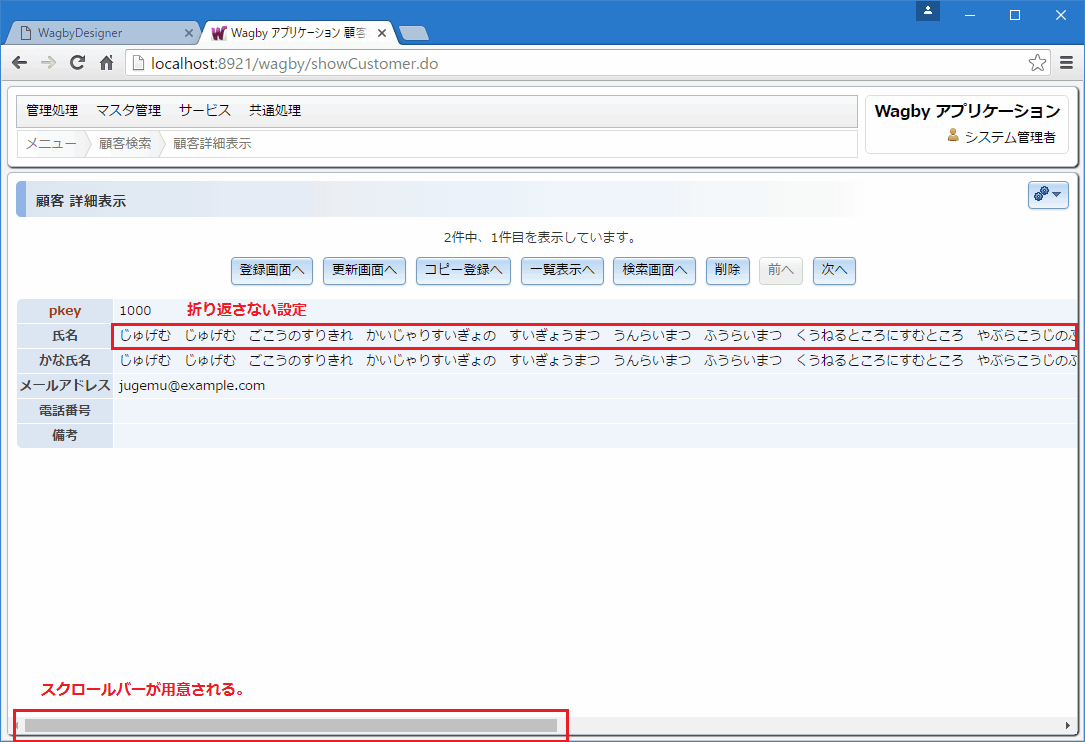
図4は値の折り返しを行わない場合です。出力文字が長いとき、ブラウザの横スクロールバーが表示されます。
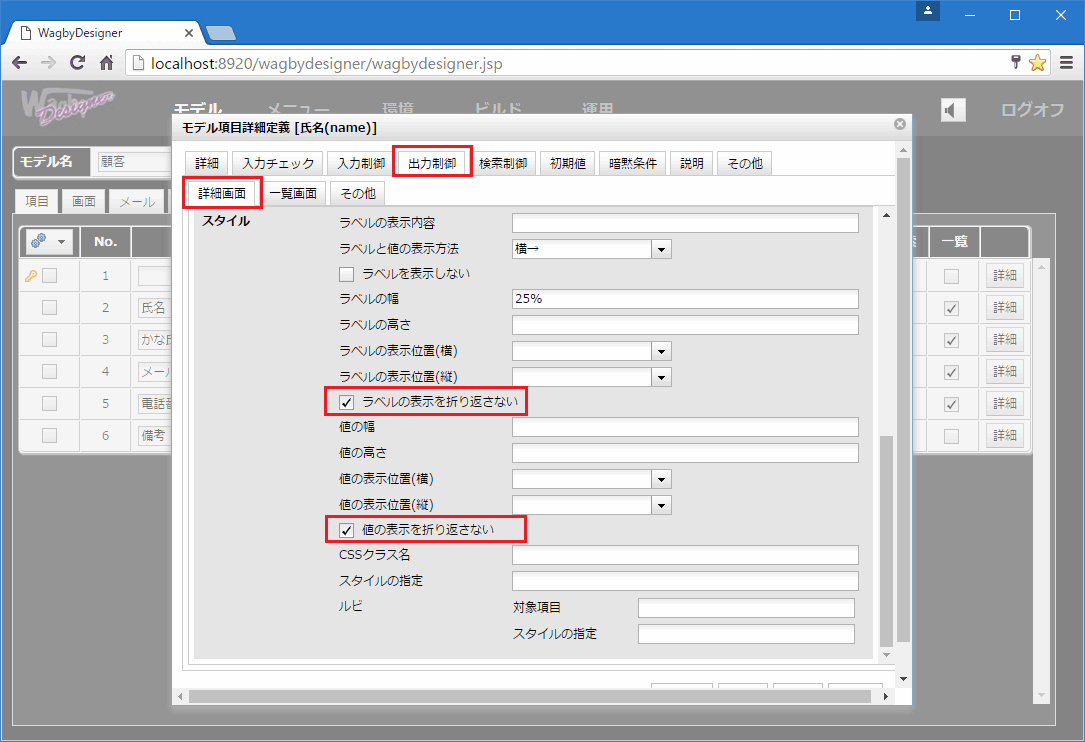
各項目の詳細定義で「出力制御>詳細画面>スタイル」を開きます。「ラベルの表示を折り返さない」「値の表示を折り返さない」をそれぞれ指定します。
標準ではいずれも「ラベルの表示を折り返さない」が有効で、「値の表示を折り返さない」が無効(=折り返す)です。
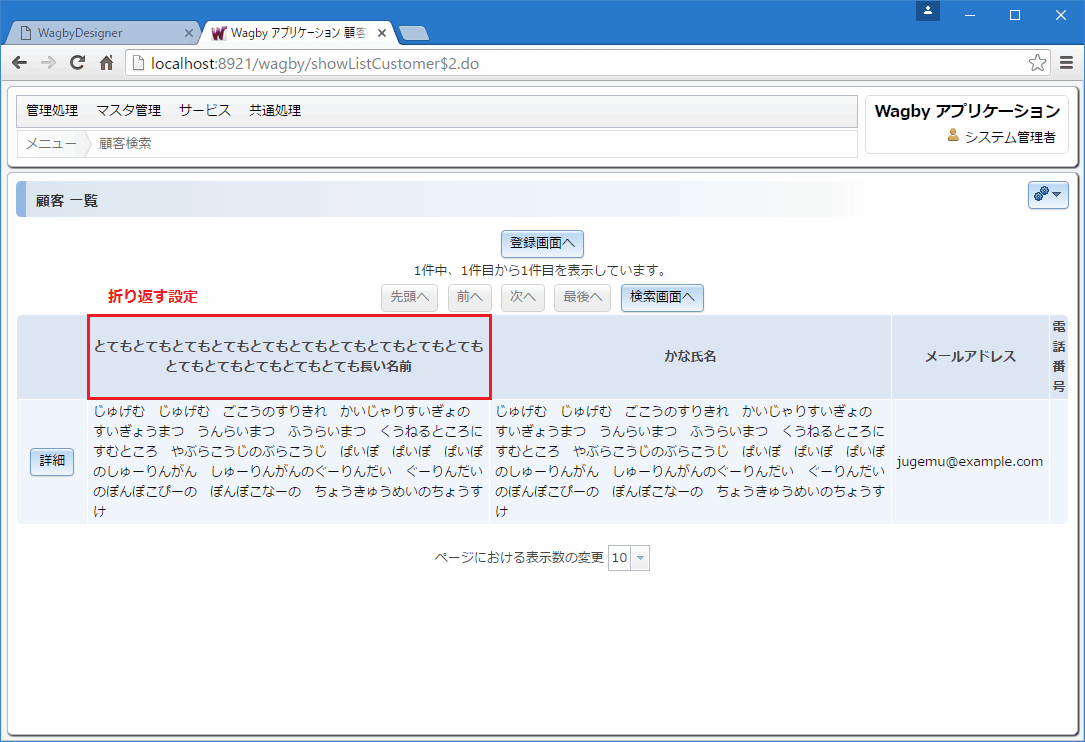
図6はラベルの折り返しを行う場合です。標準は「(ラベルを)折り返す」となっています。
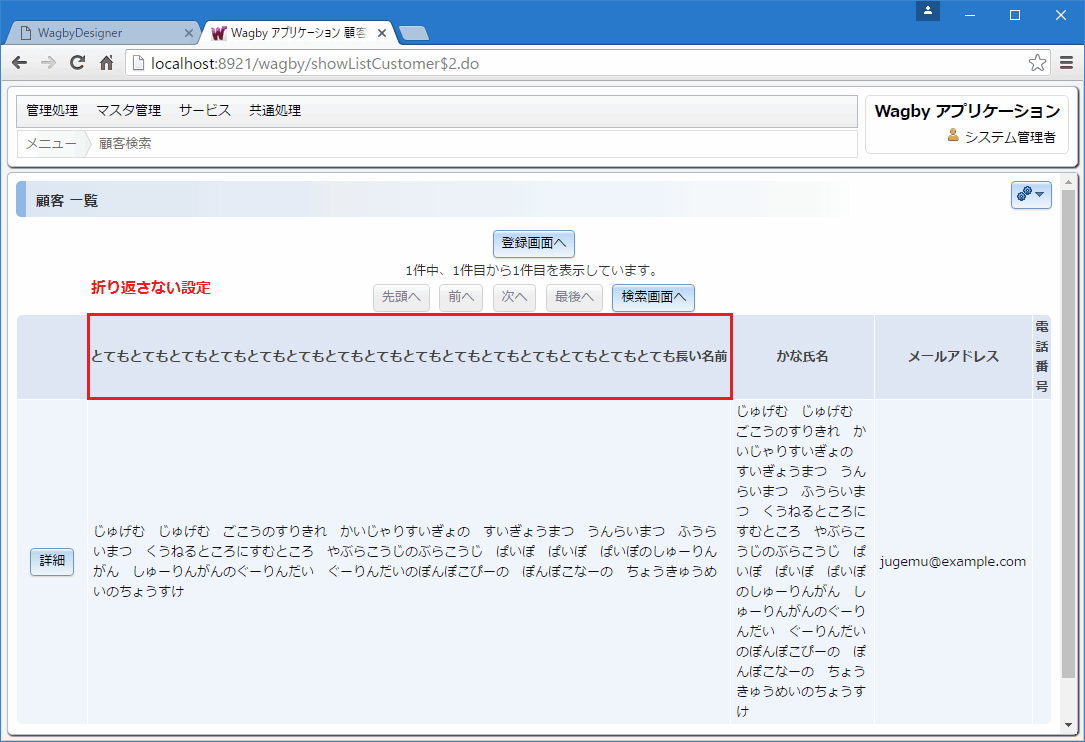
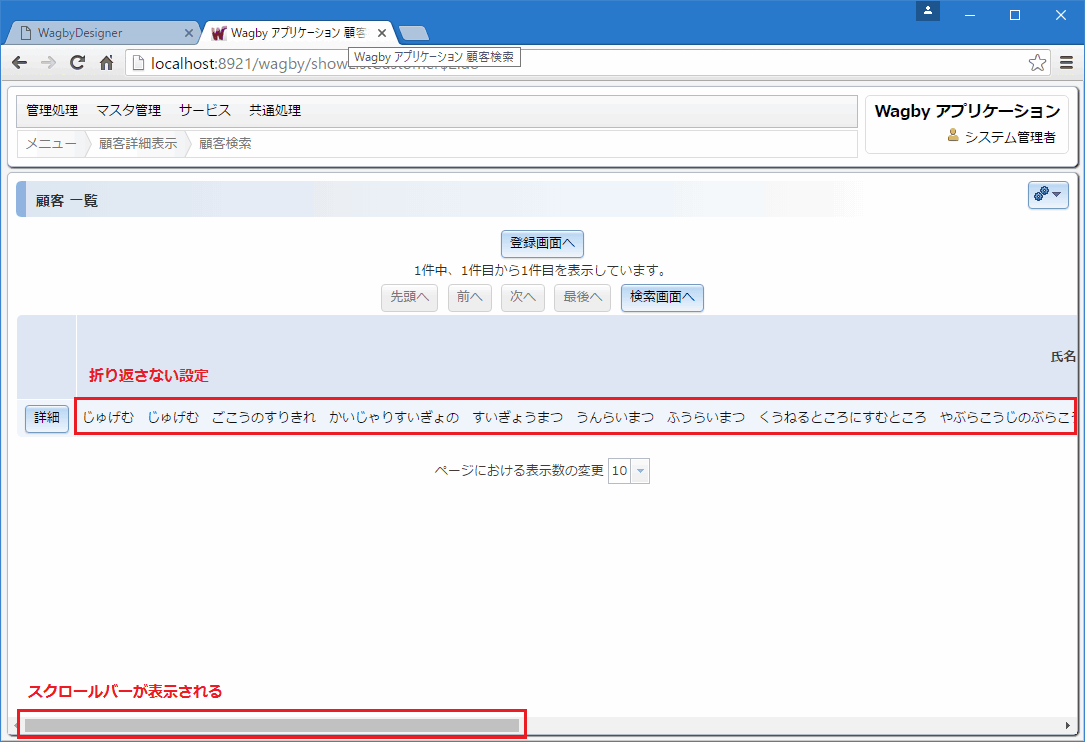
図7はラベルの折り返しを行なわない場合です。ラベル文字が長い場合、ラベル幅設定より折り返さない設定が優先されます。
図8は値の折り返しを行った場合です。標準は「(値を)折り返す」となっています。
図9は値の折り返しを行わない場合です。出力文字が長いとき、ブラウザの横スクロールバーが表示されます。
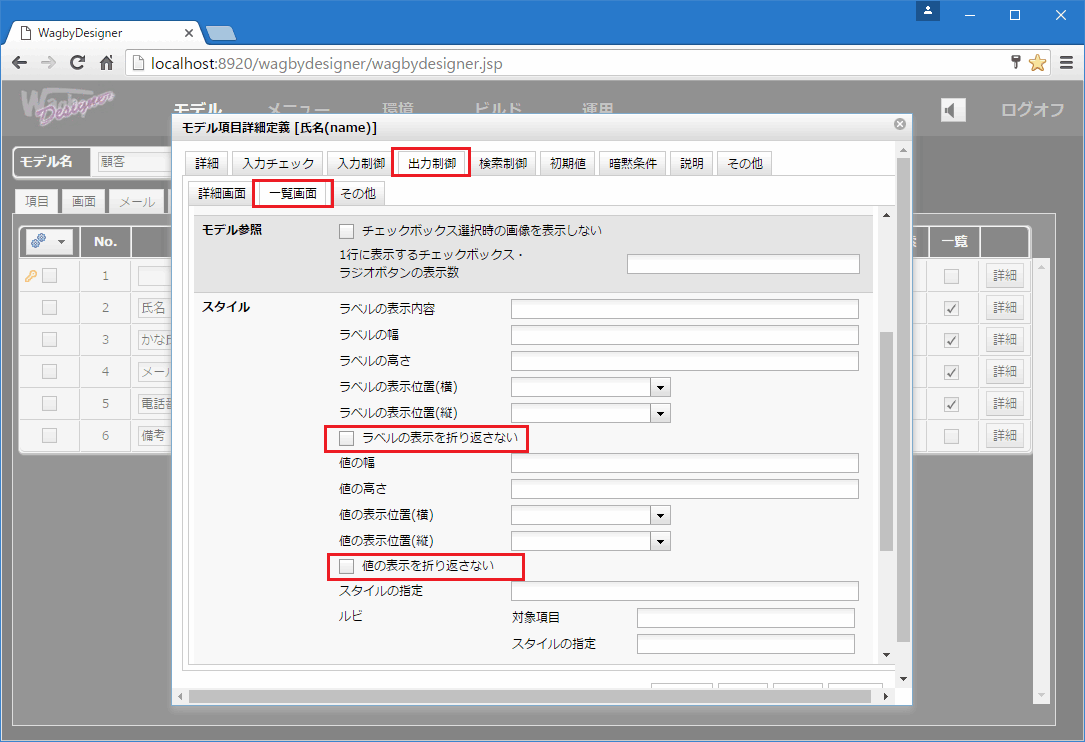
各項目の詳細定義で「出力制御>一覧画面>スタイル」を開きます。「ラベルの表示を折り返さない」「値の表示を折り返さない」をそれぞれ指定します。
標準ではいずれも「ラベルの表示を折り返さない」「値の表示を折り返さない」いずれも無効(=折り返す)です。
折り返し処理は単語の区切り部(句読点やスペース)を見つけたタイミングで行います。そのため区切り部がない長い文字列は、折り返しされません。
例えば "01234567890123456789..." というような長い文字列は折り返すタイミングがありません。
このようなデータが登録される場合は、対象項目の詳細画面および一覧画面の「スタイルの指定」設定に次のCSSを指定してください。
詳細画面
ラベル


値


定義方法

一覧画面
ラベル


値


定義方法

折り返されない場合の対応方法
word-break: break-all