ラベルの表示内容を式で制御する
最終更新日: 2020年3月14日
R8 | R9
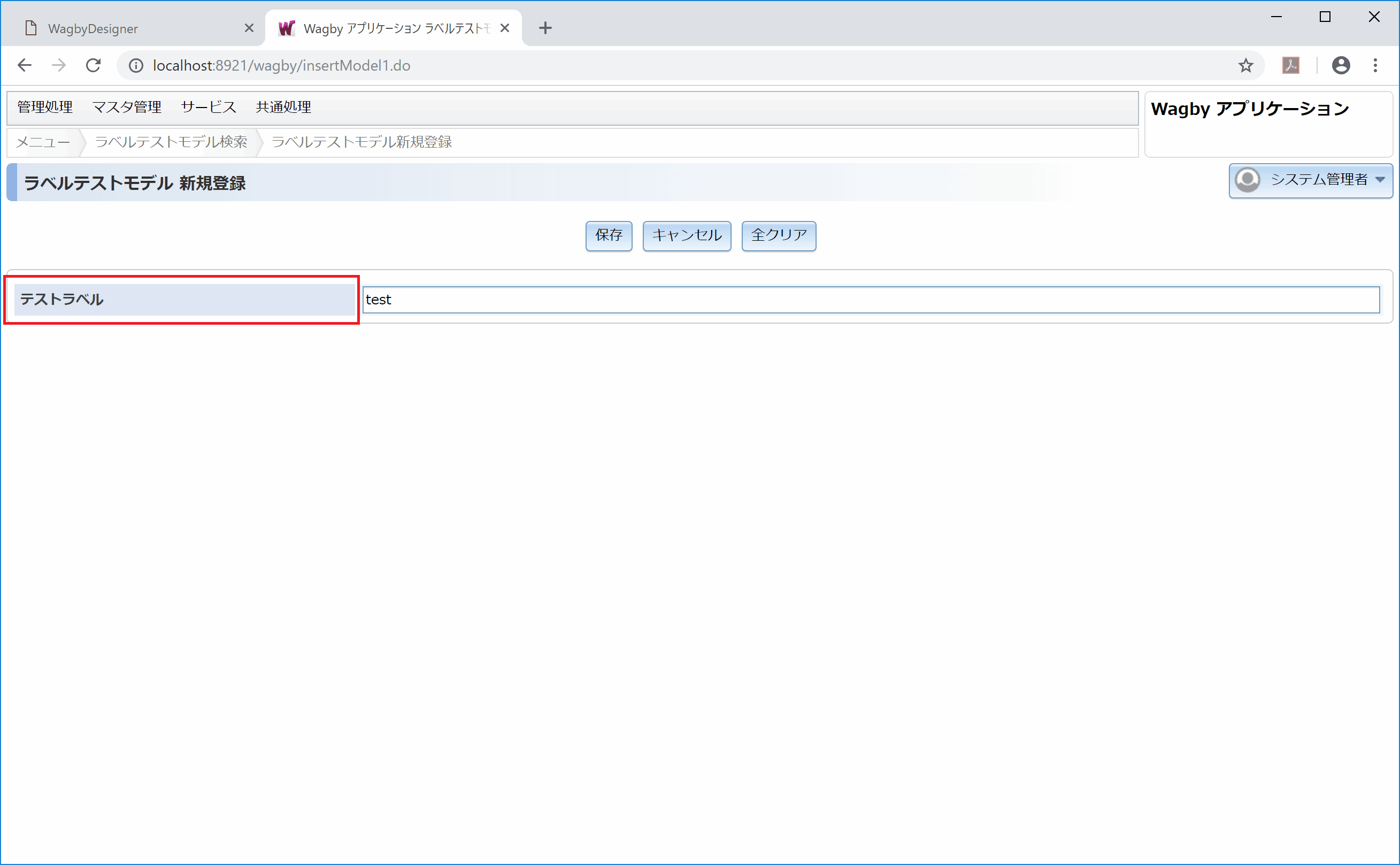
登録画面の "テストラベル" という表示は、項目ラベルのように見えますが、実際は値部分になっています。(元々のラベル部は非表示としています。)
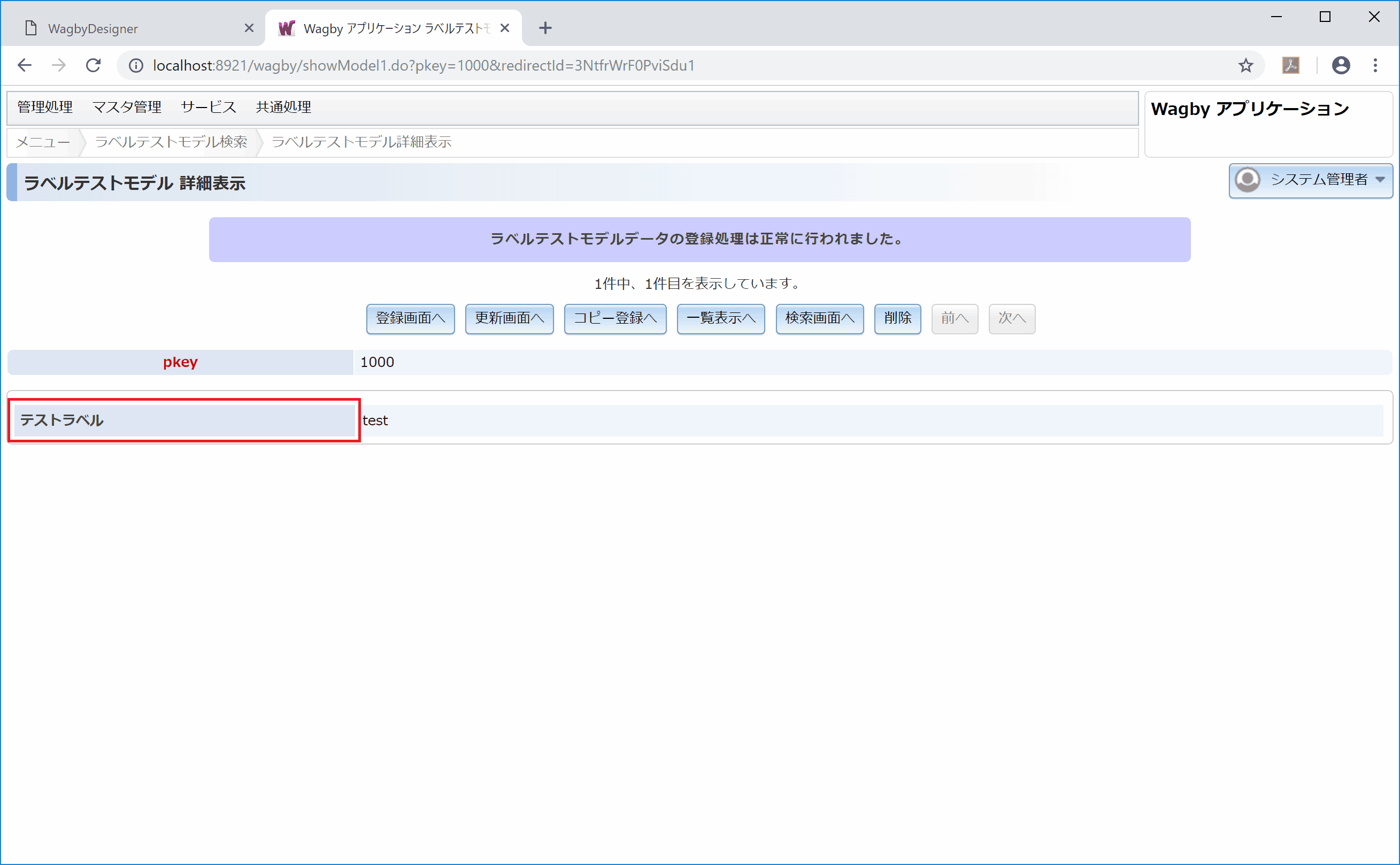
詳細画面も同じような設定を行なっています。
サンプルのモデル定義を示します。ここで item1 は自身のラベルを非表示とし、内容部を (item2の) のラベルのように振舞わせます。item2 もラベルを非表示とします。
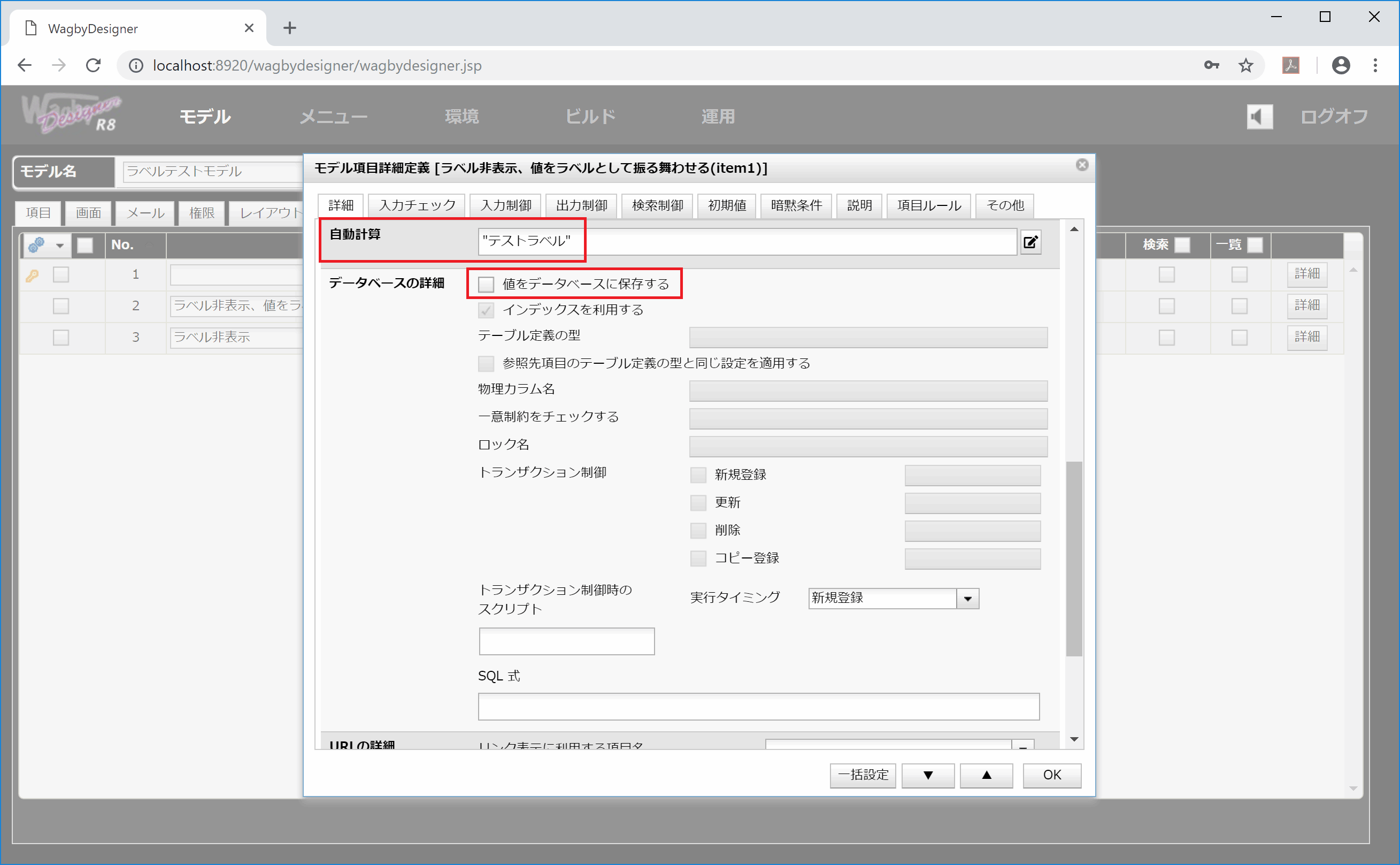
モデル項目詳細定義ダイアログを開きます。"詳細 > 自動計算" でラベル文字を返すようにします。ここでは単なる文字列を返していますが、ここで式を適切に指定することで、条件によって文字列の内容を変更することができます。
また、この項目はラベルの代用となるため、データベースに保存する必要はありません。
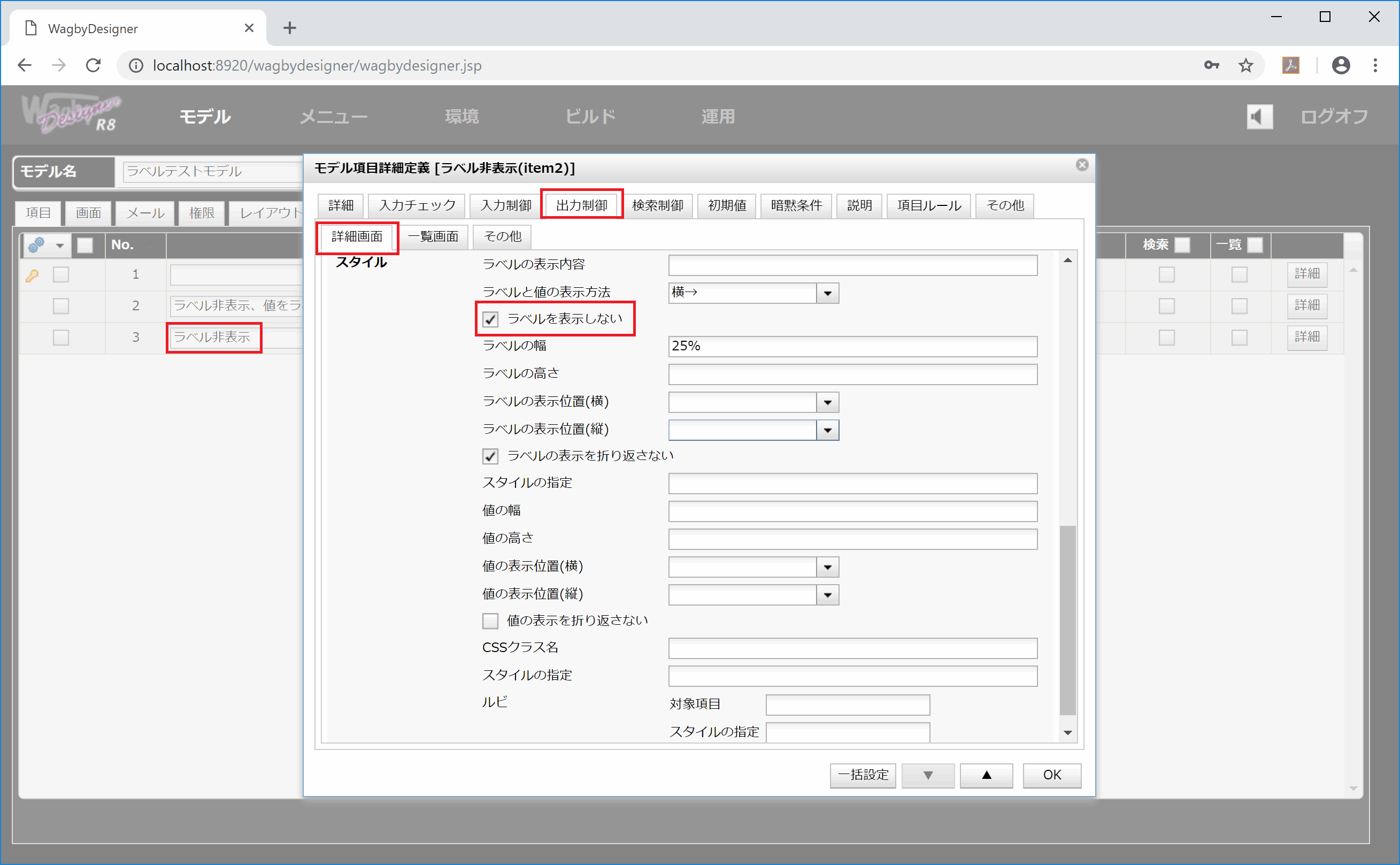
item1 項目(ラベルの代用) は "出力制御 > 詳細画面 > スタイル" で、元々のラベルを表示しないとします。また CSS クラス名に "display_label" と指定します。これは Wagby の標準でラベル部に適用される CSS です。
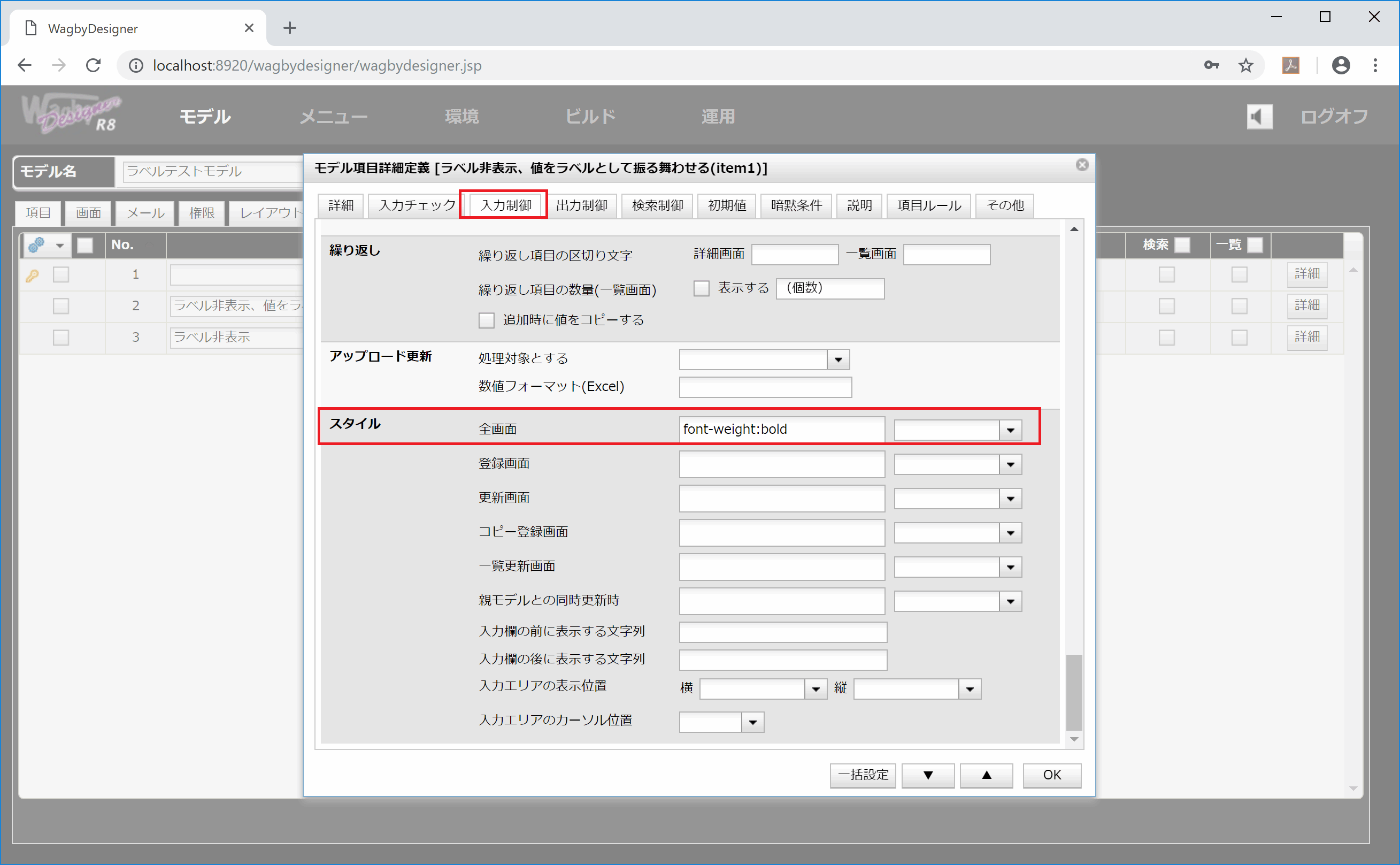
同じく入力制御のスタイルも設定します。ラベル部分の文字を太字とするため、CSS で "font-weight:bold" を指定します。
item1 をラベルとして使うため、item2 項目のラベルを非表示とします。
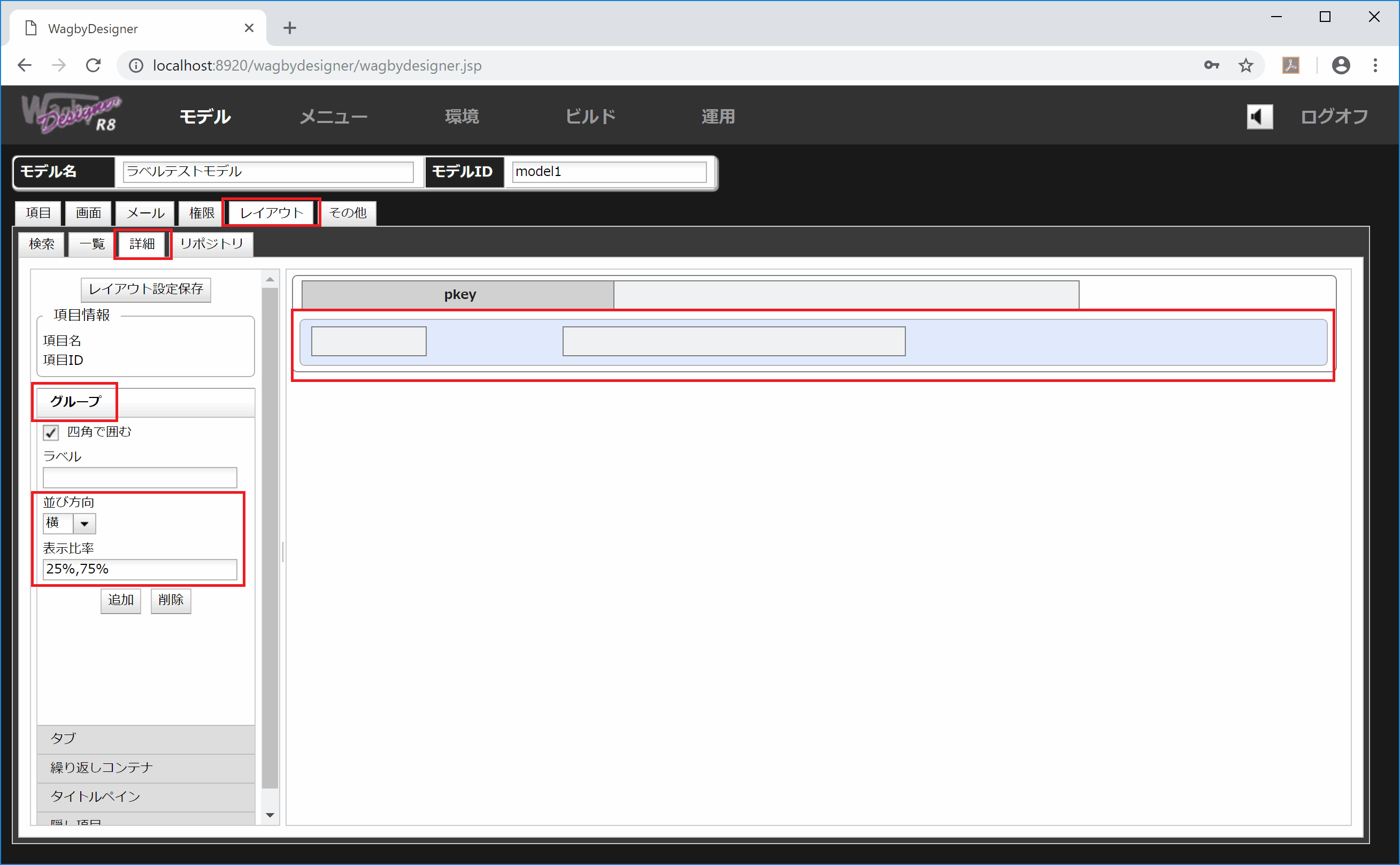
レイアウトを設定します。item1とitem2をグループに格納します。最初に「追加」ボタンを押下してグループを作成し、ドラッグ&ドロップ走査で、項目をグループに含めます。両者を横並びとし、標準的な表示比率である "25%,75%" を指定します。
実行例


定義方法