表示の折り返し
最終更新日: 2023年9月27日
R8 | R9
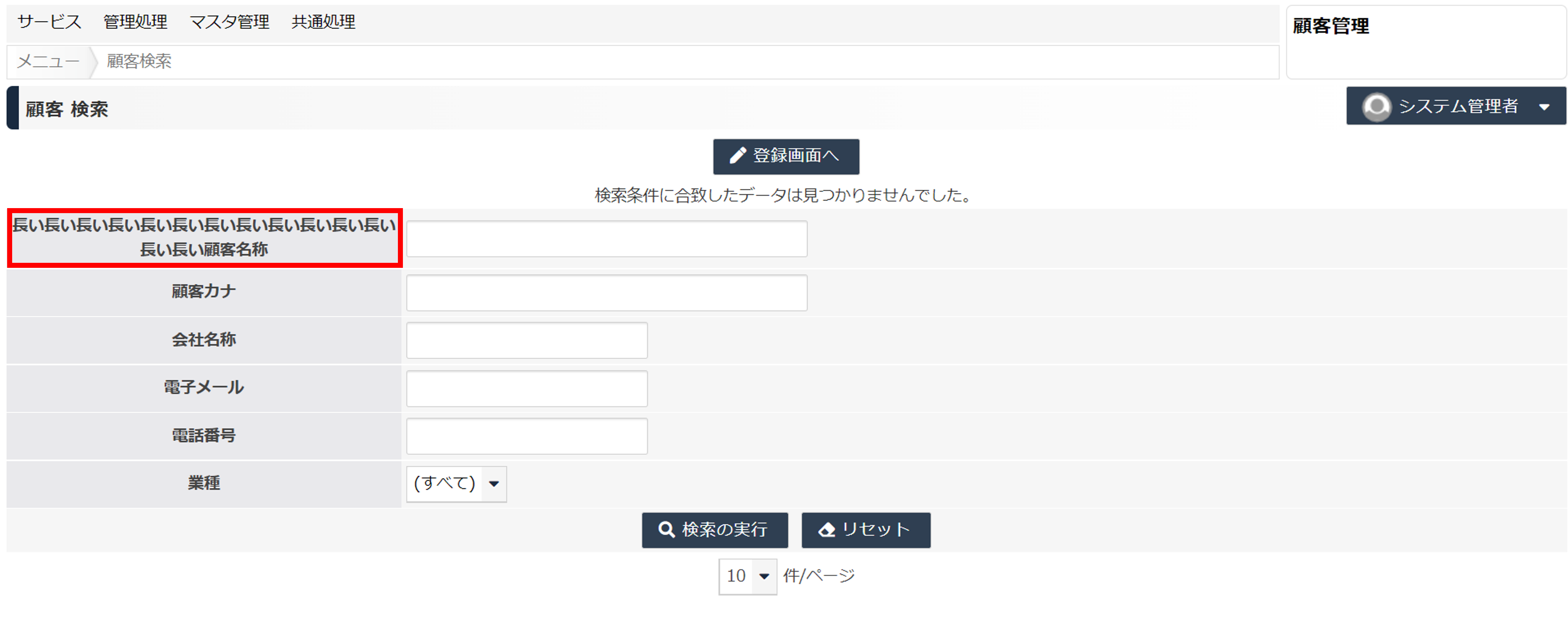
下図はラベルの折り返しを行う場合です。
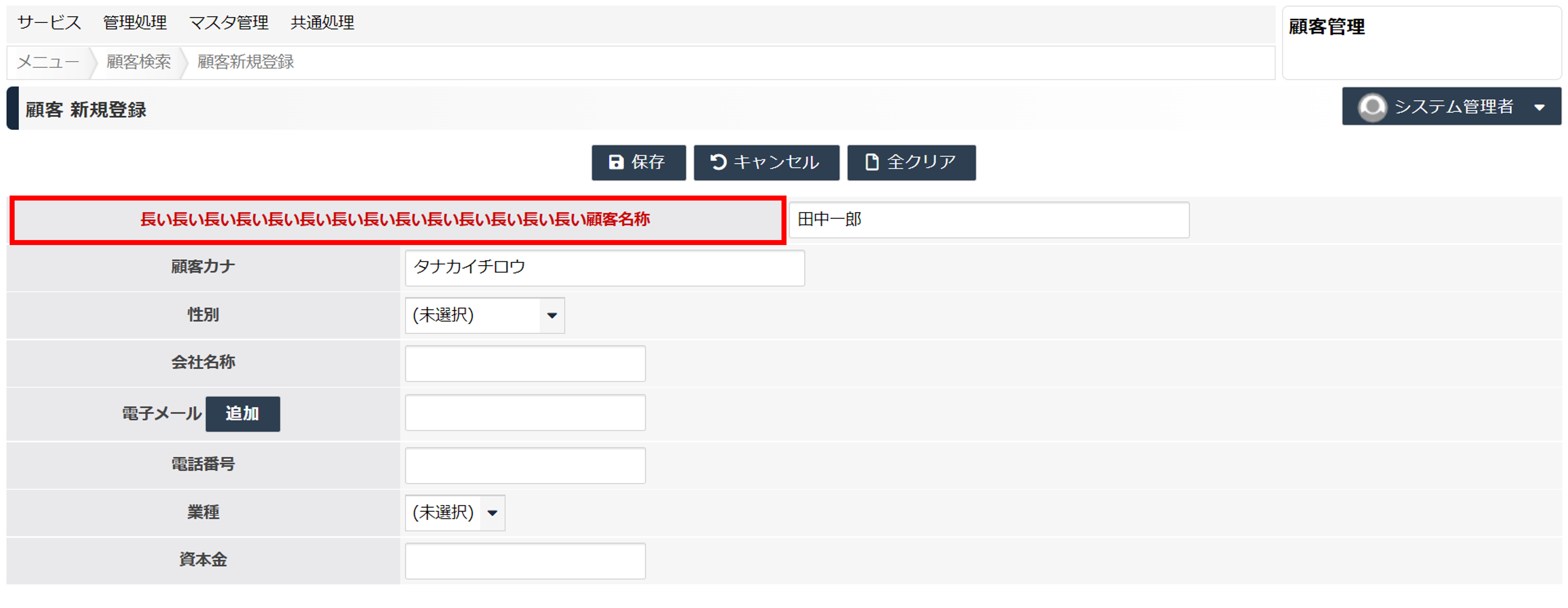
下図はラベルの折り返しを行わない場合です。
HTMLテーブルの場合は幅の設定よりも文字数が優先されるため、ラベル幅の設定は不要です。
値の折り返しを行う場合です。標準は「(値を)折り返す」となっています。
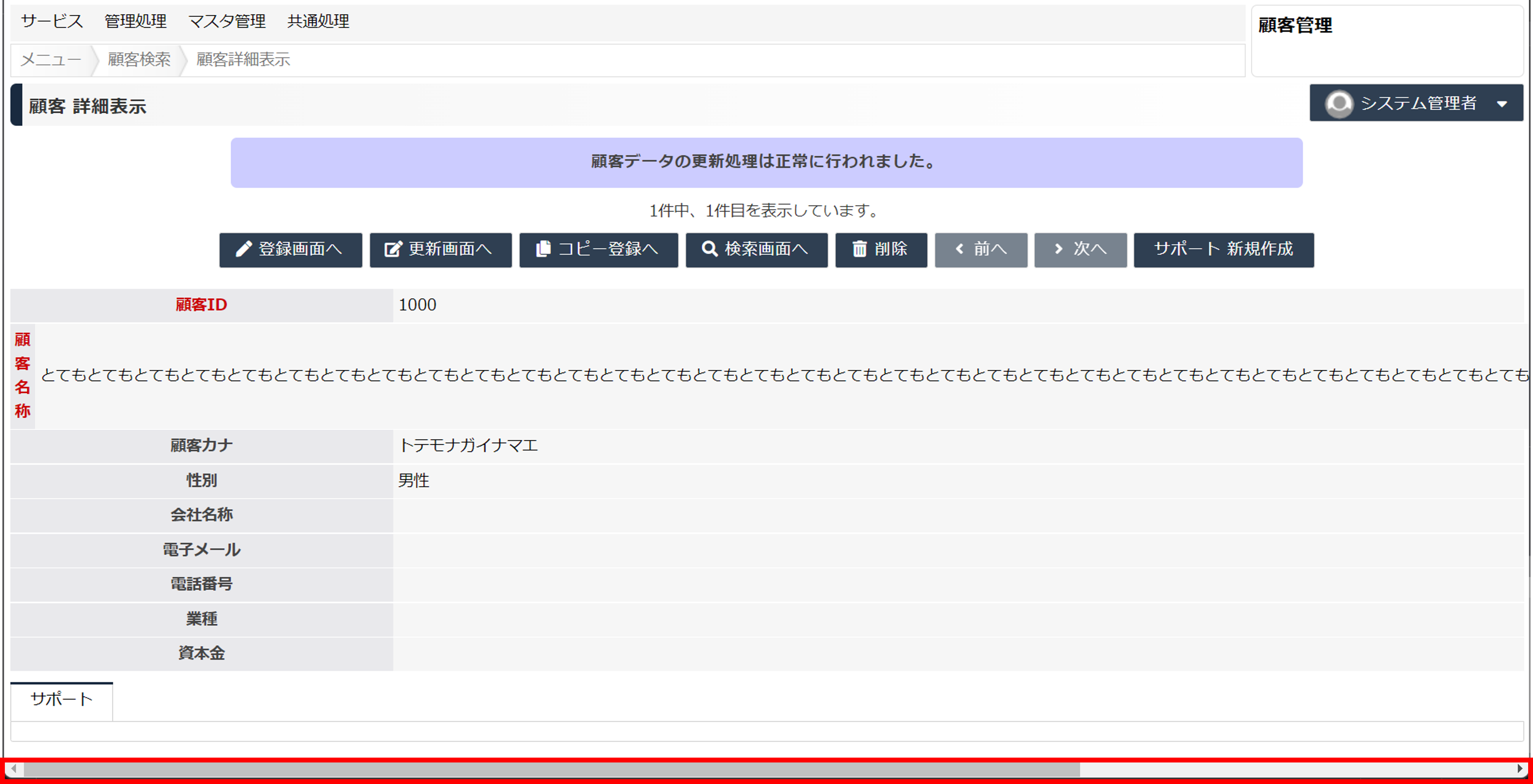
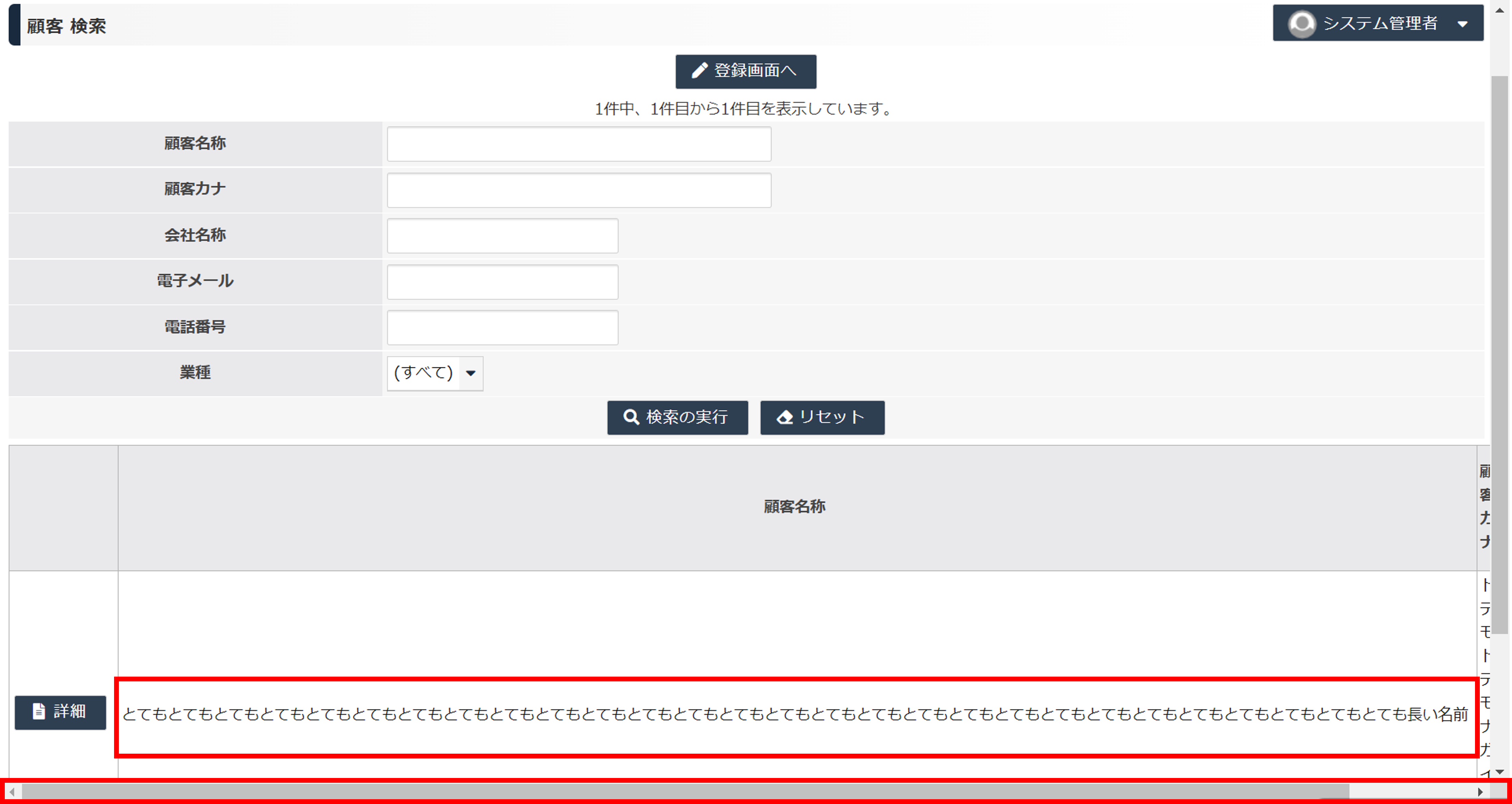
値の折り返しを行わない場合です。出力文字が長いとき、ブラウザの横スクロールバーが表示されます。
値部分の折り返しはレイアウト方式によって定義方法が異なります。
「ラベルの表示を折り返さない」は適用されますが、「値の表示を折り返さない」は無視されます。
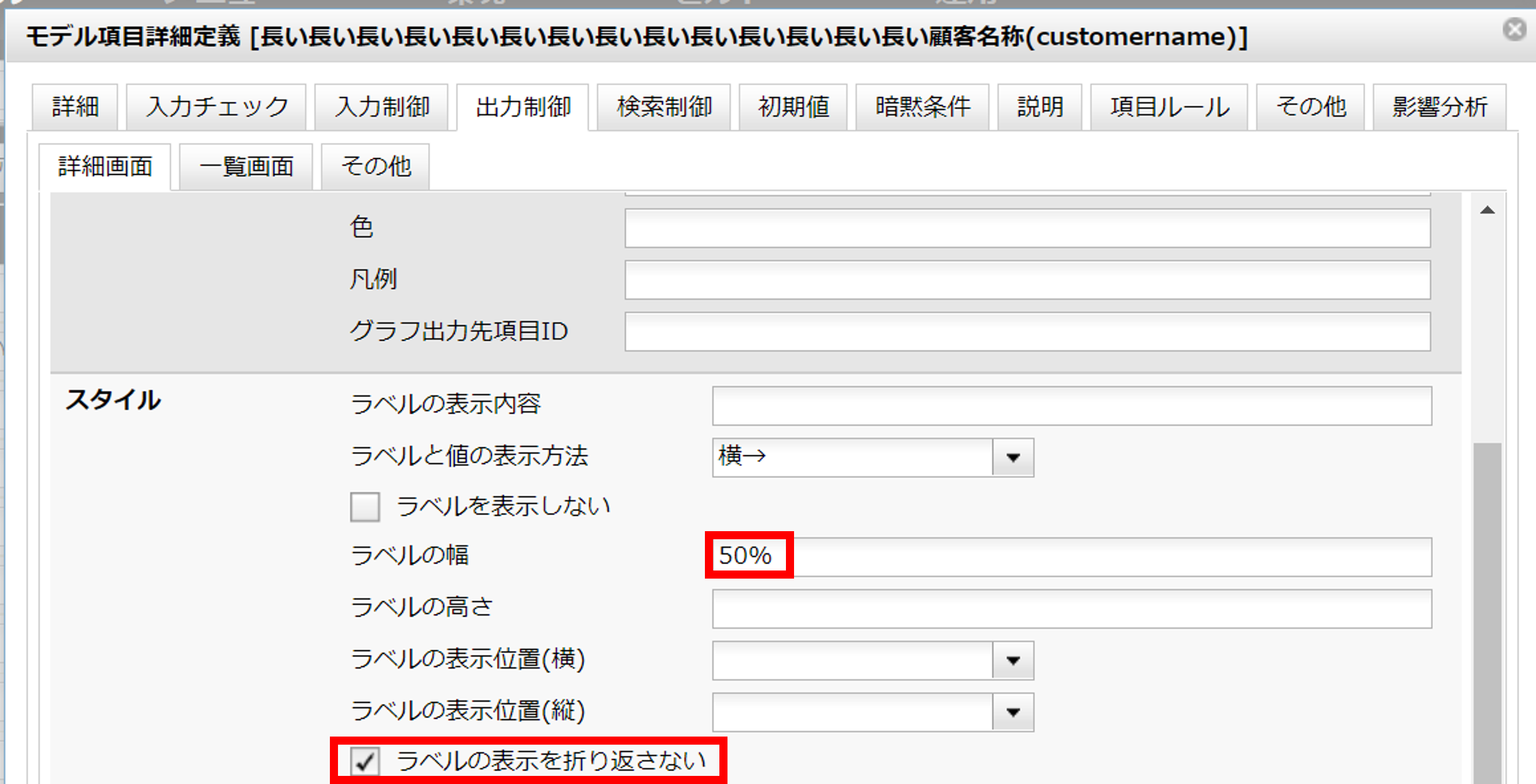
各項目の詳細定義で「出力制御>詳細画面>スタイル」を開きます。
標準では「ラベルの表示を折り返さない」が有効で、「値の表示を折り返さない」が無効(=折り返す)です。
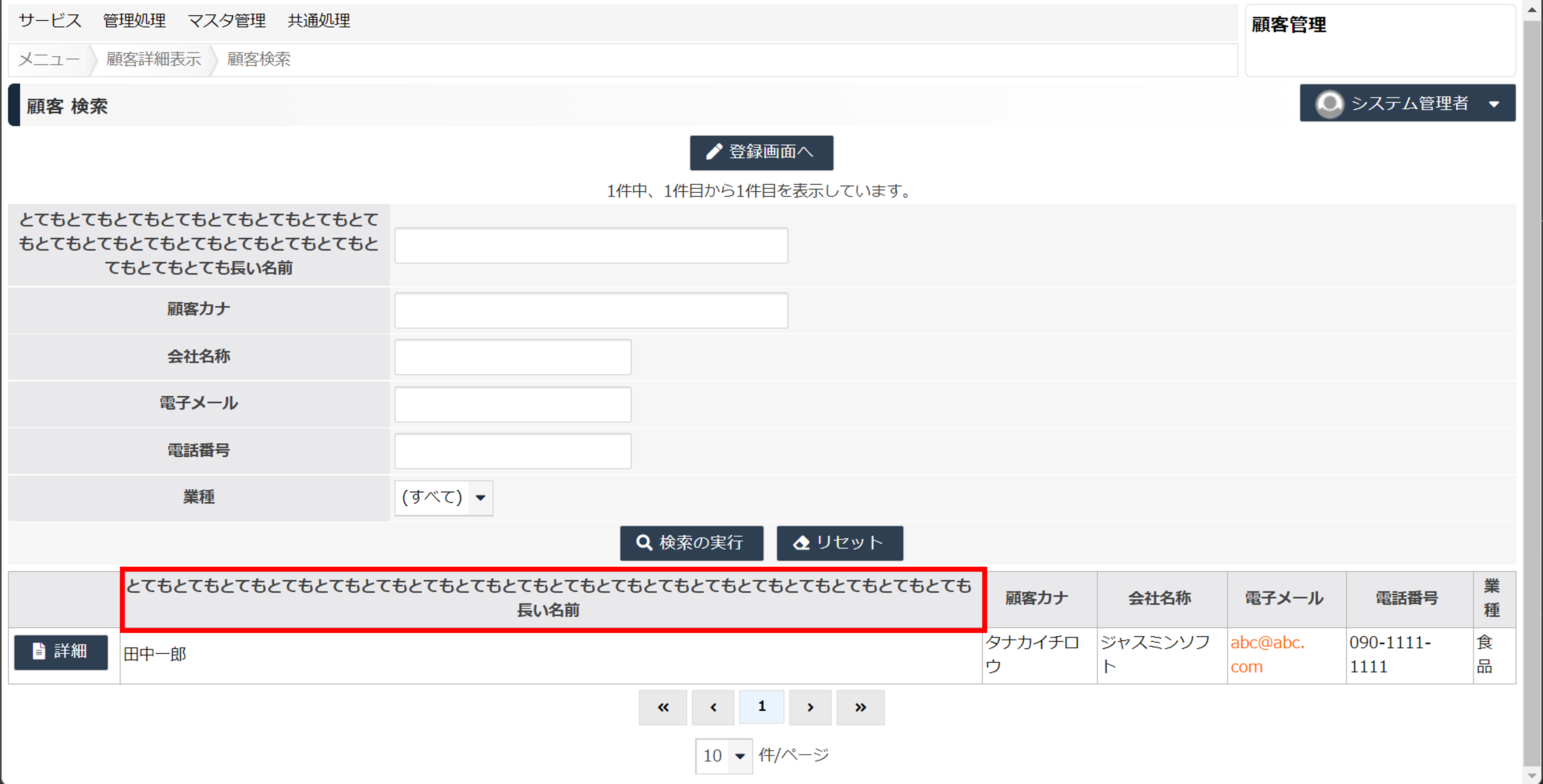
図6はラベルの折り返しを行う場合です。標準は「(ラベルを)折り返す」となっています。
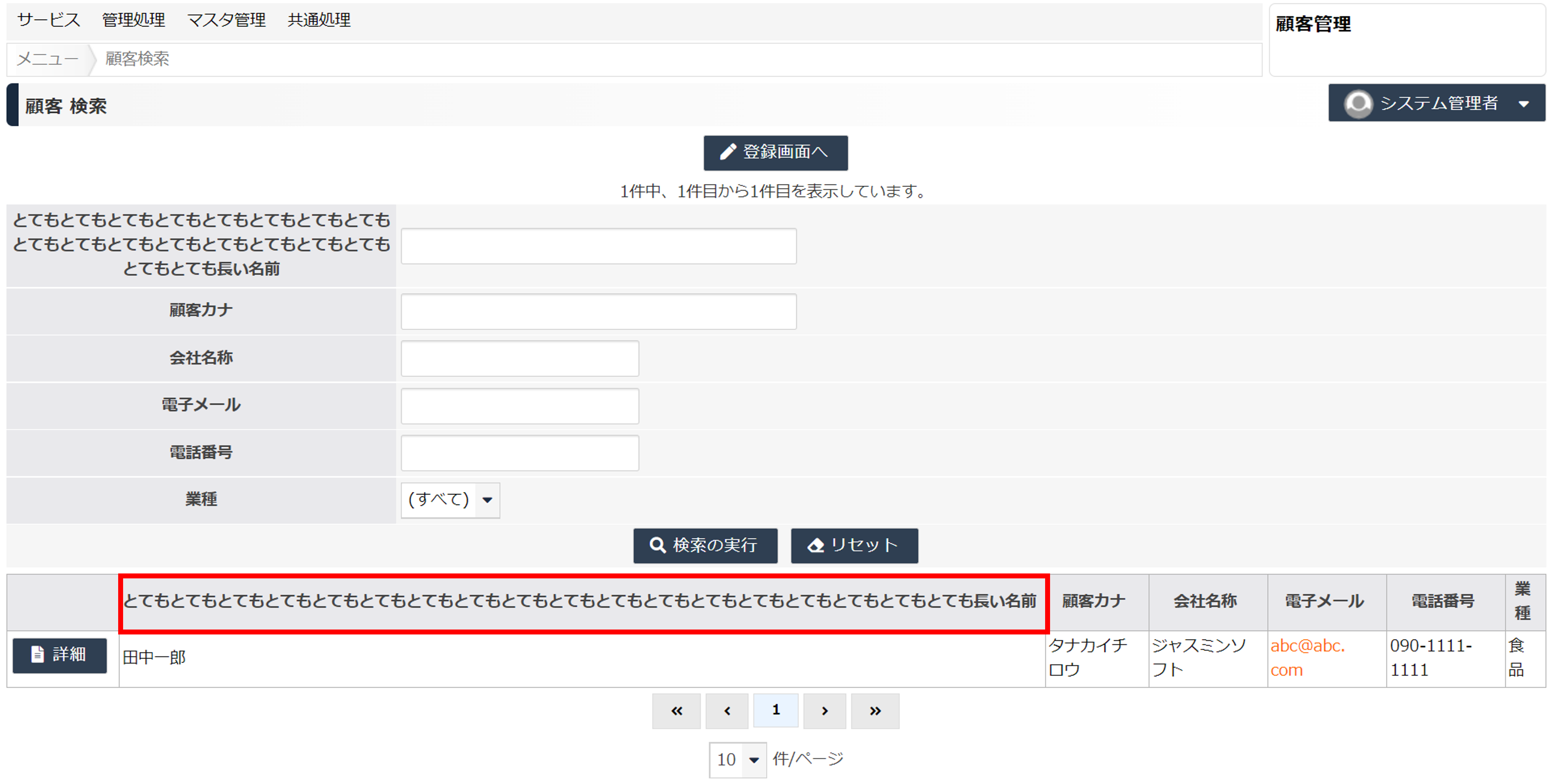
図7はラベルの折り返しを行なわない場合です。ラベル文字が長い場合、ラベル幅設定より折り返さない設定が優先されます。
値部分の折り返しはレイアウト方式によって扱いが異なります。
図8は値の折り返しを行った場合です。標準は「(値を)折り返す」となっています。
図9は値の折り返しを行わない場合です。出力文字が長いとき、ブラウザの横スクロールバーが表示されます。
上図の設定における「ラベルの表示を折り返さない」は適用されます。
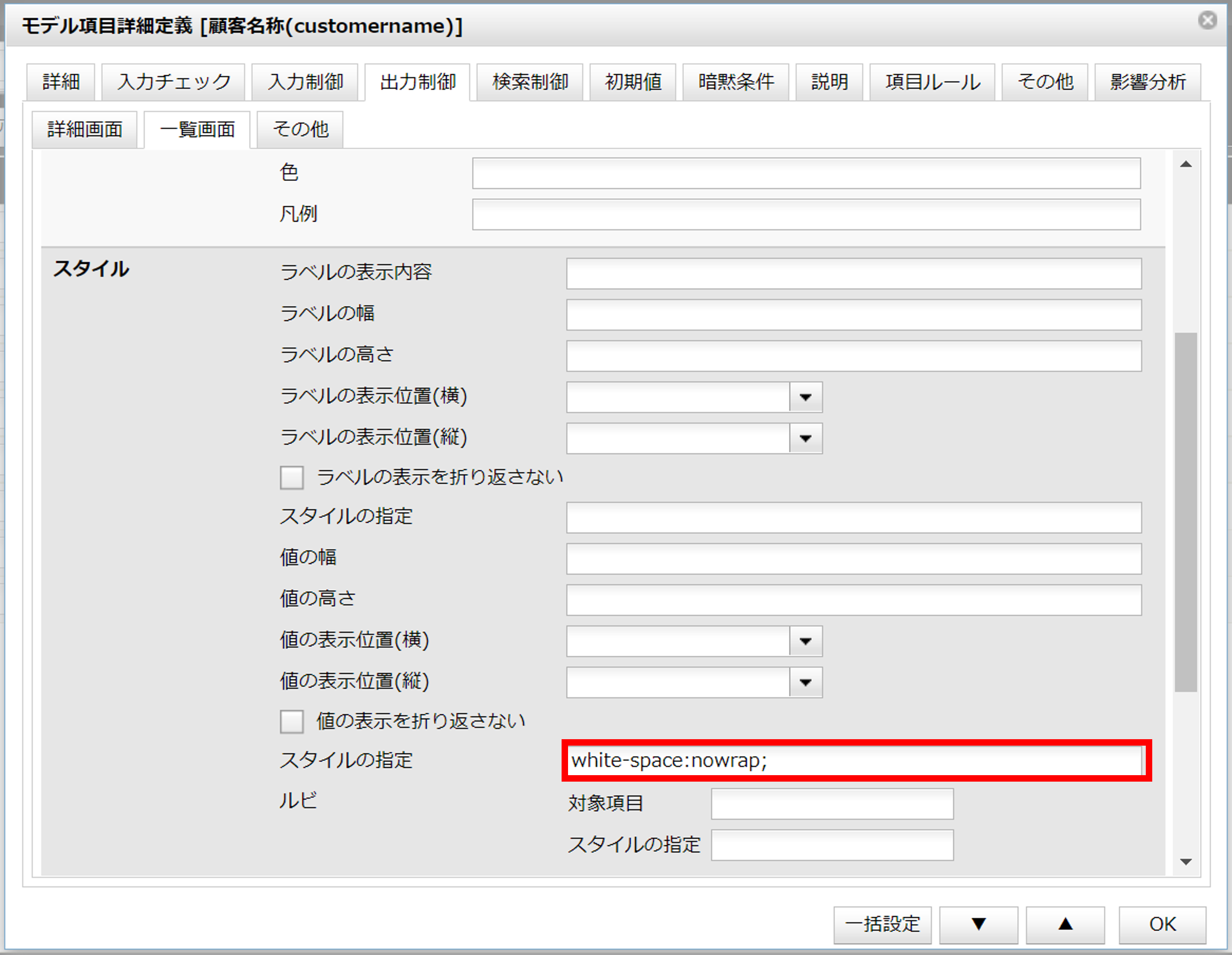
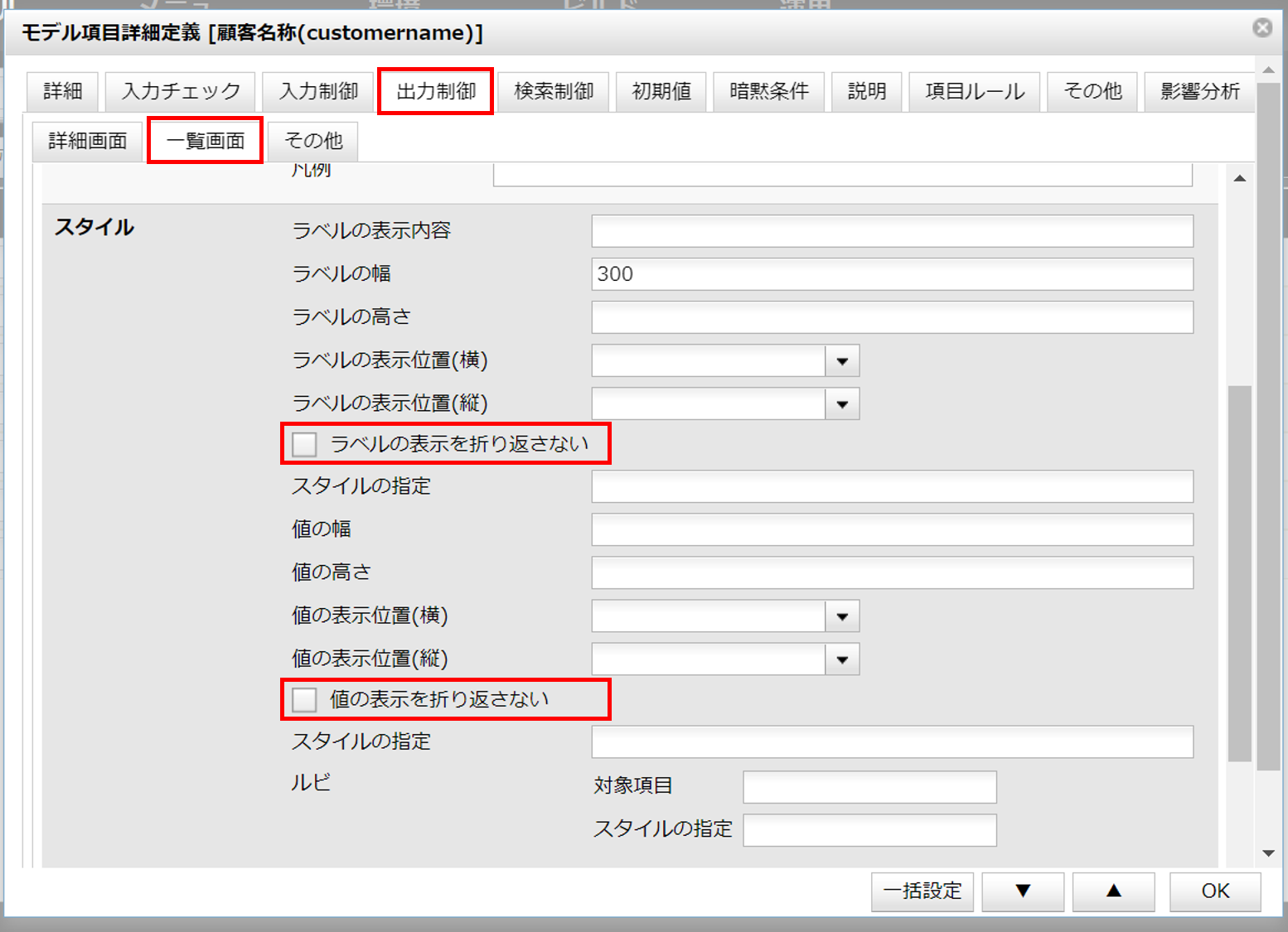
各項目の詳細定義で「出力制御>一覧画面>スタイル」を開きます。
標準ではいずれも「ラベルの表示を折り返さない」「値の表示を折り返さない」いずれも無効(=折り返す)です。
折り返し処理は単語の区切り部(句読点やスペース)を見つけたタイミングで行います。そのため区切り部がない長い文字列は、折り返しされません。
例えば "01234567890123456789..." というような長い文字列は折り返すタイミングがありません。
このようなデータでも折り返しを強制的に行いたい場合は、対象項目の詳細画面および一覧画面の「スタイルの指定」設定に次のCSSを指定してください。
詳細画面
ラベル
標準は「(ラベルを)折り返す」設定になっています。

※CSSレイアウトでは、折り返しを行わない場合は ラベルの幅の設定を文字数に合わせる 必要があります。
文字数より幅の設定が優先され、はみ出る分の文字列が表示されないためです。
ここでは、ラベルの幅を「50%」としています。


ワンポイント
値


定義方法
レイアウト方式
説明
CSSレイアウト
値部分の折り返し設定は無視されます。CSSによって行います。
HTMLテーブル
設定によって折り返しを制御します。
CSSレイアウトの場合
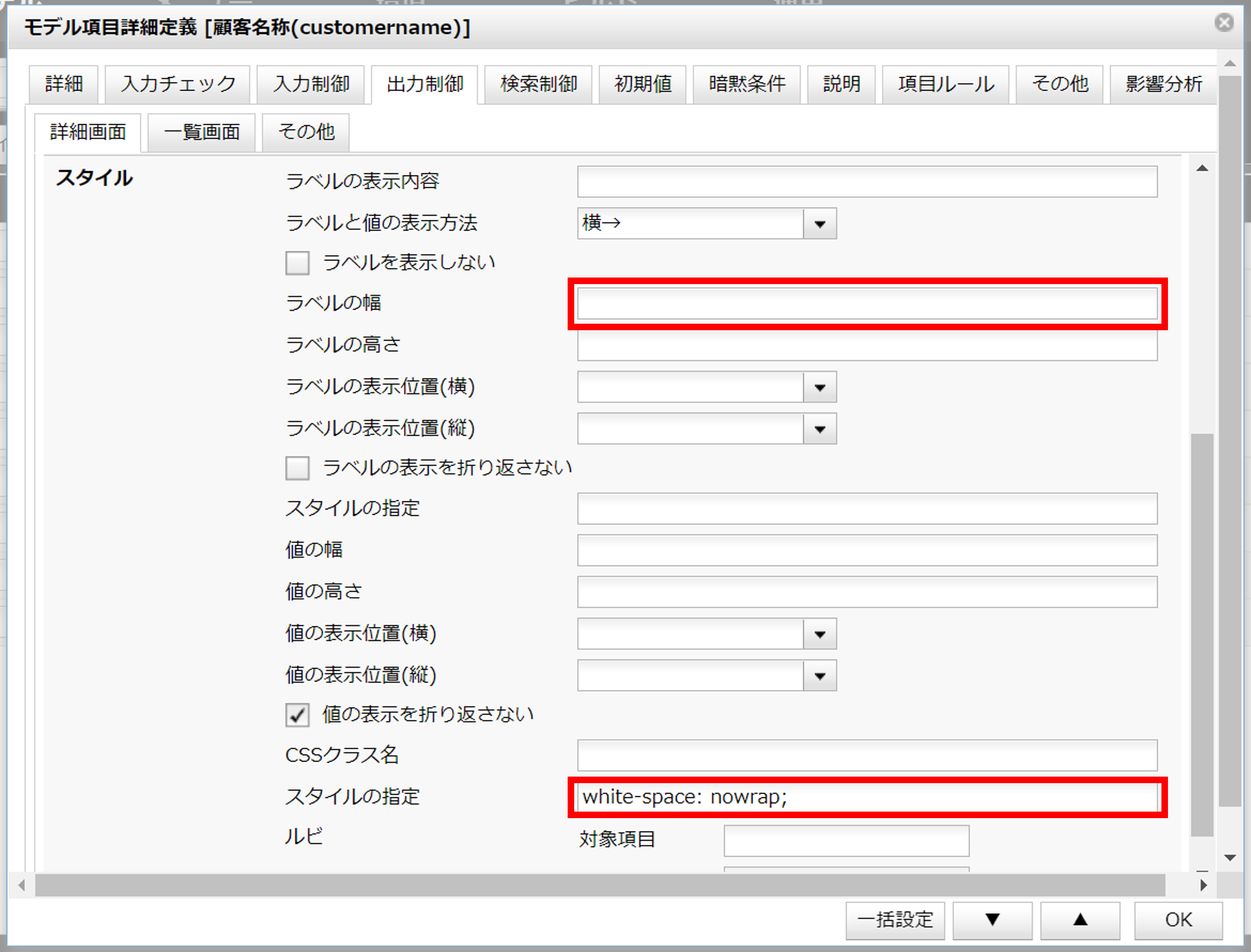
「出力制御>詳細画面>スタイル」を開きます。
「ラベルの幅」を未指定としたうえで、値部に関するCSSスタイルを次のように設定してください。
white-space: nowrap;
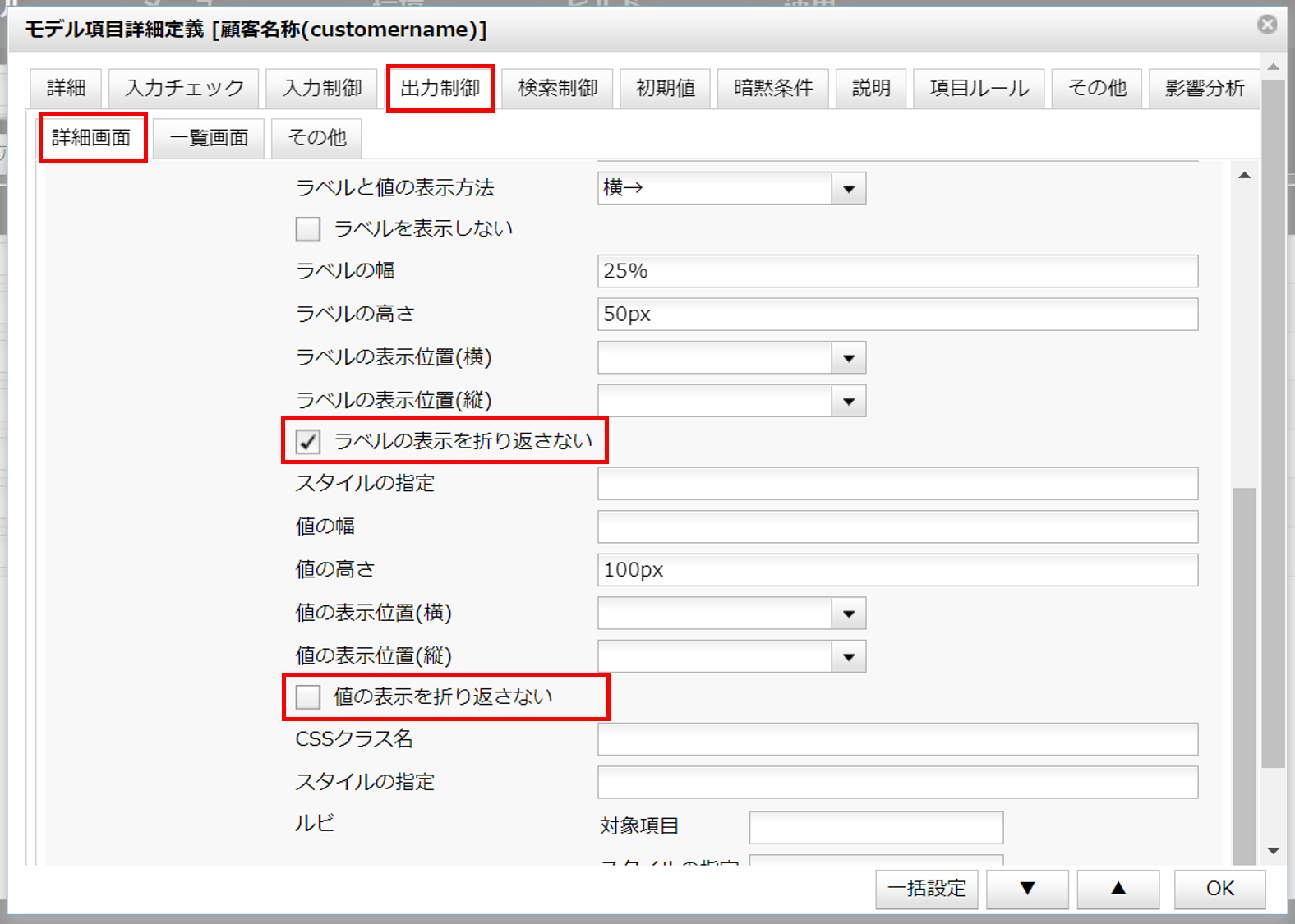
HTMLテーブルレイアウトの場合
「ラベルの表示を折り返さない」「値の表示を折り返さない」をそれぞれ指定します。

一覧画面
ラベル


値
レイアウト方式
説明
CSSレイアウト
値部分の折り返し設定は無視されます。CSSによって行います。
HTMLテーブル
設定によって折り返しを制御します。


定義方法
CSSレイアウトの場合
値の表示を折り返したくない場合、値部に関するCSSスタイルを次のように設定してください。
white-space: nowrap;
HTMLテーブルレイアウトの場合
「ラベルの表示を折り返さない」「値の表示を折り返さない」をそれぞれ指定します。

折り返されない場合の対応方法
word-break: break-all