入力フィルタ
最終更新日: 2021年12月15日
R8 | R9
入力フィルタ処理をスクリプトコードとして記述することができます。
ここに書いた処理は、入力値からWagby内部のプレゼンテーションモデルを作成する前に実行されます。
Designerでスクリプトを修正すると、開発機上のアプリケーションへ即座に反映されます。ビルド処理なしで修正を確認することができます。
WagbyではWebフォームから入力された値は「プレゼンテーションモデル」が管理しています。
スクリプト内では${モデル名_p}という表記で扱います。すべての値は文字列型になっています。
プレゼンテーションモデルの操作では、項目名の末尾に ".content" を付与することで、入力文字列を取得することができます。
次の例は、モデルID customer の電子メール項目 email の入力値に "@" が含まれていない場合、@以下を補完するというスクリプトです。操作はすべてプレゼンテーションモデルである customer_p に対して行います。
Wagbyの文字列拡張検索は標準では AND 検索です。これを「空白区切りで検索条件が入力されたら、OR 検索を標準とする」ように変更するスクリプトを紹介します。モデルIDはcustomerとし、対象項目をnameとしています。
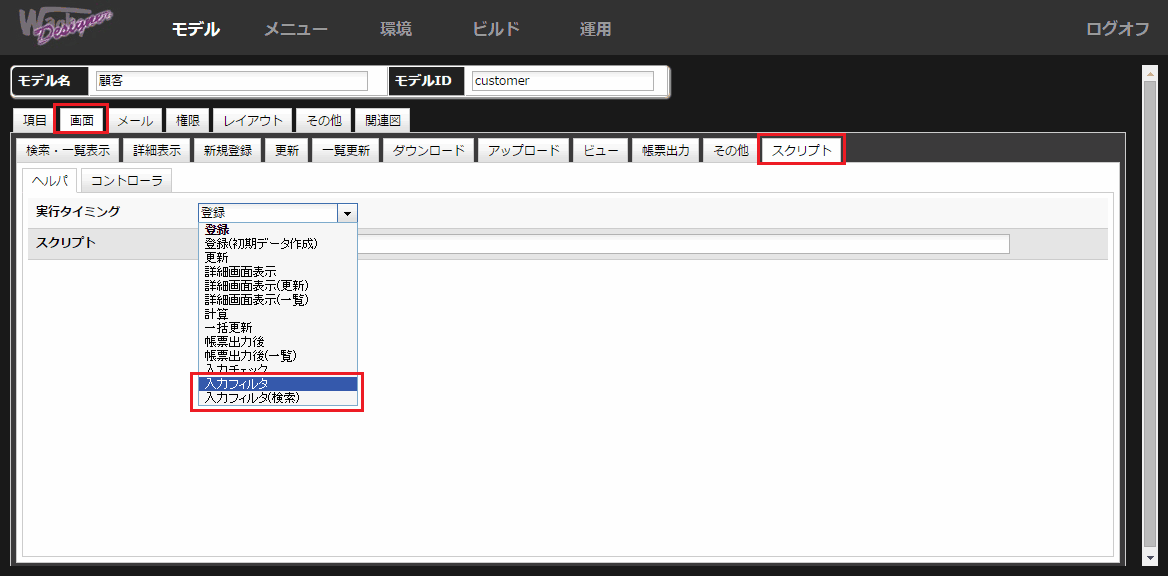
このスクリプトは「入力フィルタ(検索)」に記述します。
検索条件項目 name に空白を含む値が入力されていて、かつ、先頭が"OR "で開始されていない場合、これを付与するようにしています。
Webフォームから入力された検索値は「コンディションのプレゼンテーションモデル」が管理しています。
スクリプト内では
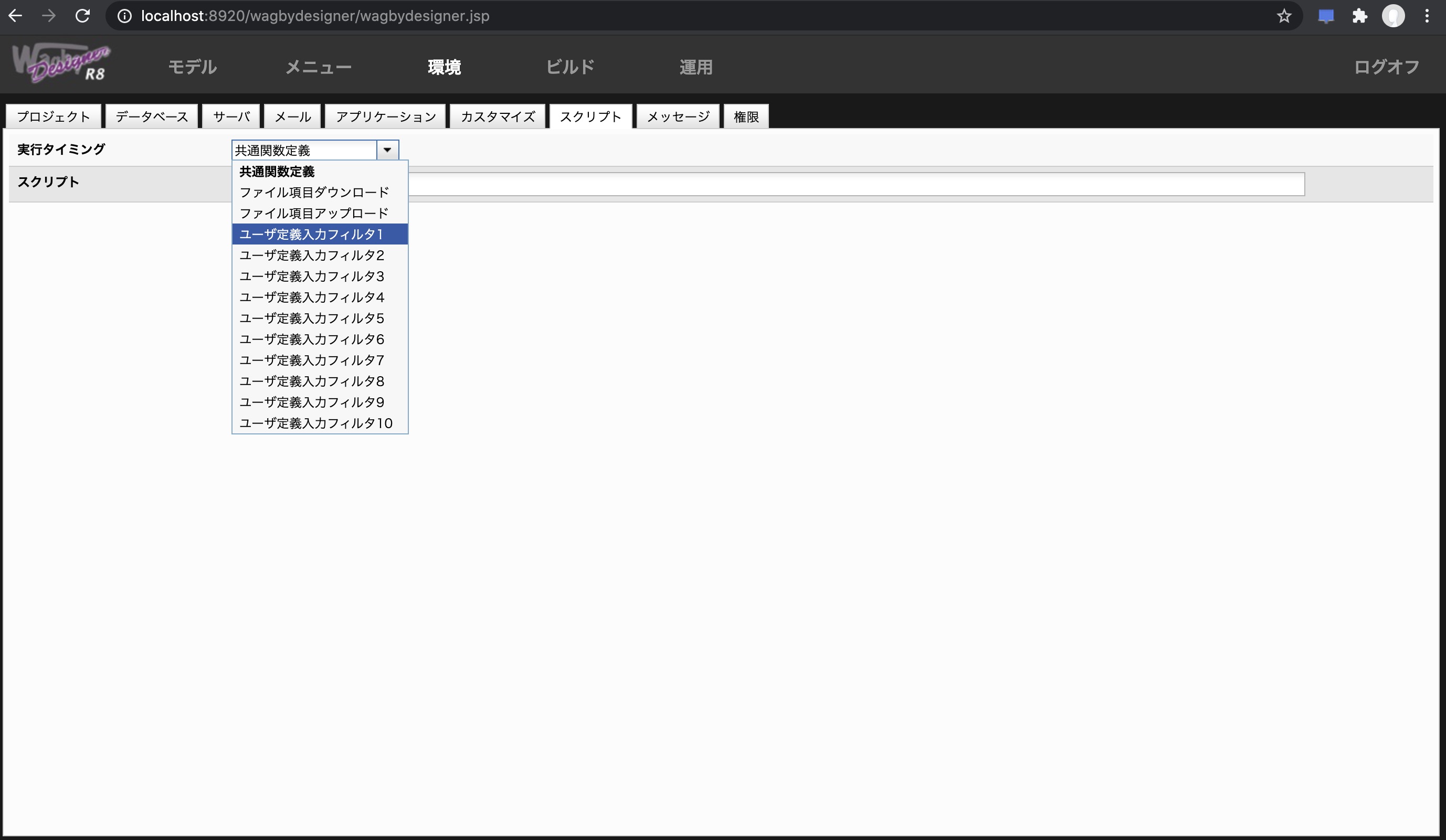
「環境 > スクリプト > 実行タイミング」に用意された「ユーザ定義入力フィルタ1」から「ユーザ定義入力フィルタ10」にスクリプトを用意することができます。
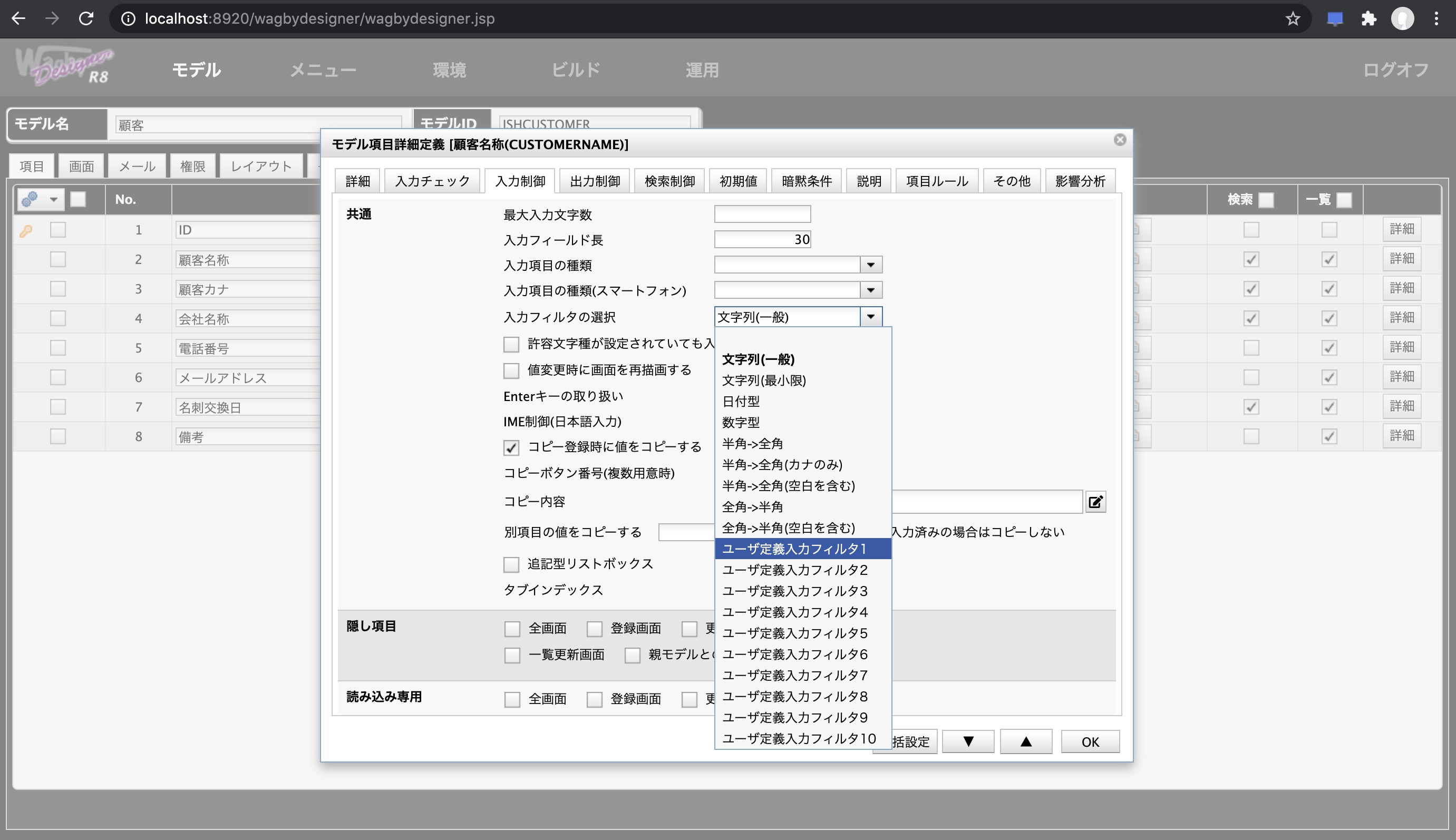
上記スクリプトを利用する場合、モデル項目詳細定義ダイアログの「入力制御>入力フィルタの選択」に用意された「ユーザ定義入力フィルタ1」から「ユーザ定義入力フィルタ10」を選択してください。
このフィルタのスクリプトでは暗黙変数 s が使えます。s は入力文字列です。この s を何らかのルールで変更します。return で必ず文字列を返すようにしてください。
なお、このスクリプトでは s 以外の値を操作することは許容していません。(例えばこのスクリプトでモデルの値を書き換えたり、データベースを操作することはできません。)
暗黙変数 filterlistMap が利用できます。取得したフィルタは、".filter(s)" で変換します。
引数は次の通りです。
ここでは「文字列(最小限)」と同じ内容を filterlistMap から取得するのではなく、開発者自身で作成した例を示します。
どのような既存フィルタクラスがあるかは、自動生成されたファイル
ユーザ定義入力フィルタ1は filter1 という関数と対応します。同様に、ユーザ定義入力フィルタ2は filter2 という関数と対応します。
例えば filter1 は次の通りとします。
次に filter2 を次のようにした、とします。
このとき、filter3 を次のように記述することができます。
Designerの「環境 > スクリプト > 実行タイミング」を変更すると
ビルドした wagbyapp アプリケーションは、画面操作のつど __filter.js をチェックします。ファイルの日付チェックでファイルが新しくなった場合はこれを再読み込みします。よって常に日付チェック処理が行われます。
本番環境で、このチェック処理を抑制することができます。[詳細...]
定義方法

[例] 入力値を補完する
var email = (customer_p.email != null) ? customer_p.email.content : null;
if (email != null && email != "" && email.indexOf("@") < 0) {
email = email + "@jasminesoft.co.jp";
customer_p.email.content = email;
}
[例] 文字列拡張検索の標準を OR 検索とする
var cname = (customer_cp.name != null) ? customer_cp.name.content : null;
if (cname != null && cname != "" && cname.indexOf(" ") >= 0 && cname.indexOf("OR ") != 0) {
cname = "OR " + cname;
customer_cp.name.content = cname;
}
モデル名_cpという表記で扱います。すべての値は文字列型になっています。
独自のフィルタを定義する8.5.5
設定方法


スクリプトの書き方
例1 入力文字列を小文字にする
return s.toLowerCase();例2 Wagbyの既存のフィルタを使う
var commonfilter = filterlistMap.get("commonfilter");
return commonfilter.filter(s);
フィルタ名
filterlistMapで指定する名前
文字列(一般)
commonfilter
文字列(最小限)
minimalfilter
日付型
datefilter
数字型
intfilter
半角->全角
h2zfilter
半角->全角(カナのみ)
kanafilter
半角->全角(空白を含む)
h2zspacefilter
全角->半角
z2hfilter
全角->半角(空白を含む)
z2hspacefilter
例3 Wagbyの既存のフィルタを使う (2)
var CRLFFilter = Java.type("jp.jasminesoft.util.StringCRLFFilter");
var DecodeXMLCharFilter = Java.type("jp.jasminesoft.util.StringDecodeXMLCharFilter");
var minimalfilter = new CRLFFilter(new DecodeXMLCharFilter());
return minimalfilter.filter(s);
wagbydesigner/webapps/wagbydesigner/WEB-INF/env/work/srcgen/jp/jasminesoft/wagby/app/JFCFilterManager.java
を参考にしてください。
ユーザ定義フィルタの合成
var CRLFFilter = Java.type("jp.jasminesoft.util.StringCRLFFilter");
var DecodeXMLCharFilter = Java.type("jp.jasminesoft.util.StringDecodeXMLCharFilter");
var minimalfilter = new CRLFFilter(new DecodeXMLCharFilter());
return minimalfilter.filter(s);
return s.toLowerCase();
return filter2(filter1(s));
生成されるスクリプト
wagbyapp/webapps/wagby/WEB-INF/script/__filter.js
が作成されます。
パフォーマンス