生成されるスクリプトファイルの詳細
最終更新日: 2021年12月15日
R8 | R9
開発者によって記述されたコードは、次に示すテンプレートコードの内部に埋め込まれます。process という名前の関数の中にコードが含まれます。
Designerで入力したスクリプトは、wagbyapp フォルダに存在するスクリプトファイル wagbyapp/webapps/$(APPNAME)/WEB-INF/script/<モデルID>/スクリプトファイル.js に上書き保存されます。
そのため再ビルドなしで、動作しているアプリケーションの挙動を確認することができます。
本番機のファイルは変更されません。同じ開発機上の wagbyapp フォルダのみ、変更されます。本番機へ反映させる場合は上のファイルを手動でコピーするか、改めてビルドを行ってから wagbyapp フォルダ全体を差し替えてください。
基本テンプレートを使わないようにすることもできます。例えば、独自の関数を用意する場合などです。
この場合、開発するコードは必ず function process() から開始してください。コードの先頭がこの記述で始まる場合、基本テンプレートは使わないと判断します。
例えば、次のように記述します。
定義した関数を(別のファイルに保存されたスクリプトから)呼び出すことはできません。
スクリプトに関する詳細なルールは次のとおりです。
もし customize フォルダ (正確には customize/webapp/WEB-INF/script/<モデルID> フォルダ) にもスクリプトを保存していた場合は注意が必要です。Designerに用意された設定欄でスクリプトを編集したあとビルド処理を行うと、customize フォルダにあるスクリプトに上書きされます。すなわち、customizeフォルダにあるファイルが優先されます。
スクリプトエディタで、先頭にドキュメンテーションコメントを記述することができます。この内容がスクリプト一覧表で抽出されます。
書式は次の通りです。
例を示します。
スクリプト中に、Javaが提供する標準クラスを利用することができます。これらは Java.type で再宣言する必要はありません。パッケージ名も含めたクラス名を使ってください。
スクリプト内で利用できる変数をまとめます。
スクリプトの実行タイミングによって、利用できるモデルは制限されます。例えば検索画面の操作でない場合、コンディションモデルは含まれません。削除処理の場合、ストアモデル自体が消えています。
またトランザクションスクリプトでは、トランザクションの範囲内として指定された複数のストアモデルを扱うことができます。トランザクションの対象となる繰り返しコンテナもオブジェクトとして扱うことができます。
この確認のためにデバッグ用の暗黙変数 __status が用意されています。次のように使います。
この情報から、利用できる暗黙変数(および型)を把握できます。例えば次のように表示されます。
上の例では "model1" がストアモデルになります。ストアモデルかどうかは型の情報からパッケージ名をみて判断できます。もしプレゼンテーションモデルならパッケージ名は jp.jasminesoft.wagby.model.model1_p と、"_p" が付与されます。
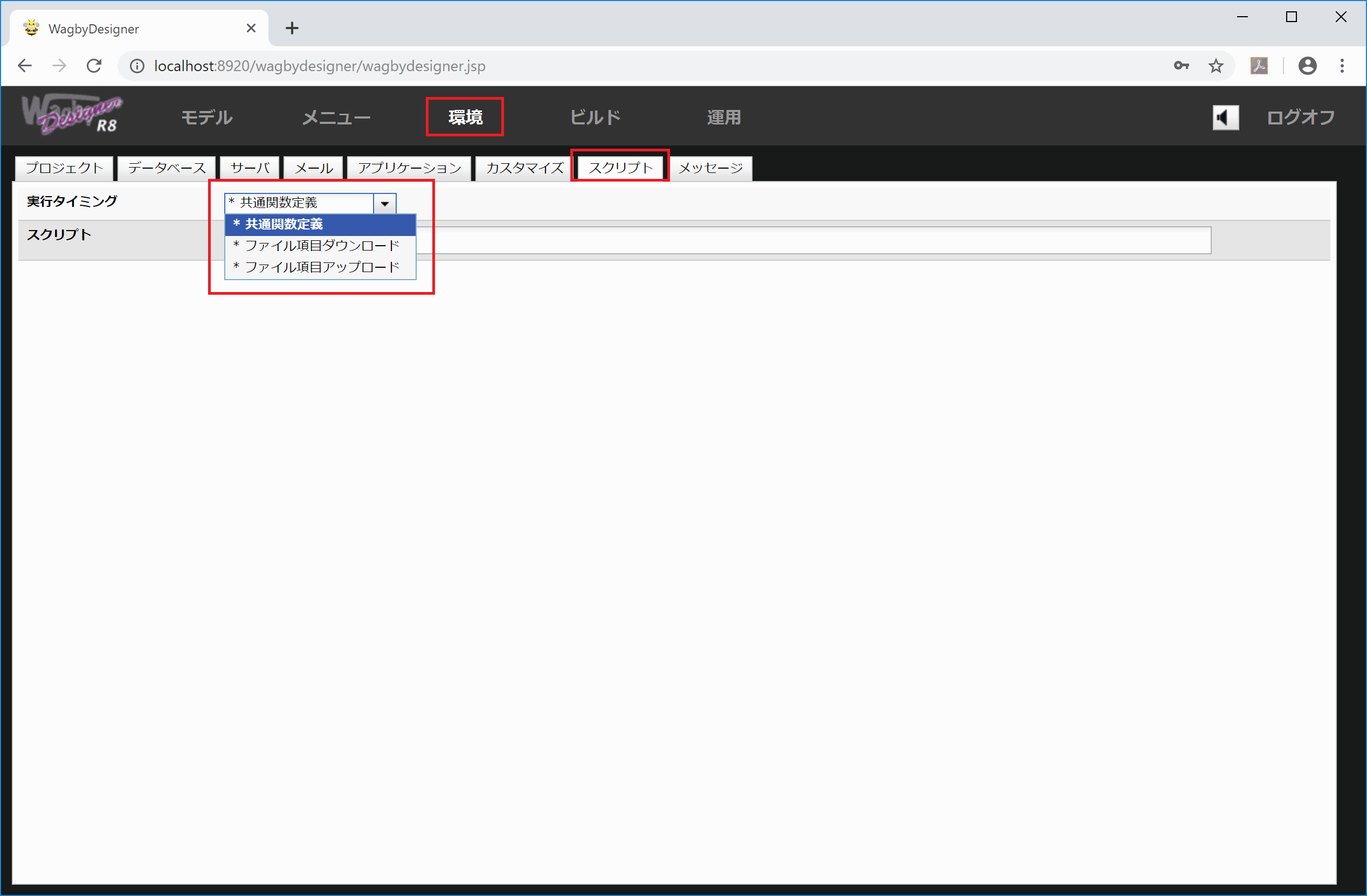
"環境 > スクリプト" では「共通関数」を用意することができます。
「共通関数」の実体は WEB-INF/script/myfunction.js ファイルです。このファイルが存在した時、その内容を各スクリプトに含めます。
あるスクリプトで、次のように記載します。
開発者は共通関数の定義で、関数 foo を用意することができます。
スクリプトを実行すると、コンソールに 3.0 と表示されます。
Designer で設定するのではなく、開発者が作成した myfunction.js を customize/webapp/WEB-INF/script フォルダに保存してください。(インストール直後の状態では、WEB-INF フォルダ内に script フォルダはありませんので、これも作成してください。)次回のビルドから反映されるようになります。
R8.2より、共通関数の定義(myfunction.js) はワークフローのフローイベントスクリプトでも利用できるようになりました。
独自に用意したスクリプトファイルを読み込むために load 関数を使うことができます。
次のコードはいずれも /WEB-INF/script/sample/test.js を読み込みます。
"/" の利用を推奨します。Windows/Linux いずれの環境でも動作します。"\\" は Windows では動作しますが、Linux では動作しません。
R8.2より、load 関数はワークフローのフローイベントスクリプトでも利用できるようになりました。
ヘルパの次のタイミングで、関数 preprocess を用意することができます。処理の前に呼び出されます。
開発者は WEB-INF/script/<モデルID> フォルダに作成された上記ファイルを直接、テキストエディタで修正し、関数 preprocess を用意してください。
スクリプトの内部で用意した変数は、このスクリプトの中だけで有効です。他のスクリプトから参照することはできません。
他のスクリプトにデータを渡す場合は、p.request オブジェクトを使います。p.request オブジェクトはユーザから要求のあった処理を行なっている間中、共通で利用できる「入れ物」です。
ヘルパのスクリプトで、p.request に何らかの制御フラグをセットします。
コントローラのスクリプトでは、この値によって遷移先を変更することができます。
すでにあるキー名は使ってはいけません。値が上書きされてしまいます。開発者が独自のルールを決め、重複しないように配慮してください。例えばキー名の最初に "__プロジェクト名_" という接頭語を付与する、などは有効です。
ジョブパラメータをリクエストから取得することができます。
基本テンプレート
function process() {
var ExcelFunction = Java.type("jp.jasminesoft.util.ExcelFunction");
var Jfcerror = Java.type("jp.jasminesoft.jfc.error.Jfcerror");
var Jfcwarn = Java.type("jp.jasminesoft.jfc.error.Jfcwarn");
var Jfcinfo = Java.type("jp.jasminesoft.jfc.error.Jfcinfo");
var JFCUtils = Java.type("jp.jasminesoft.jfc.JFCUtils");
var HolidayManager = Java.type("jp.jasminesoft.util.HolidayManager");
...ここに開発者独自のコードが埋め込まれる...
}
生成されるファイル
注意
基本テンプレートを使わない
function process() {
var ExcelFunction = Java.type("jp.jasminesoft.util.ExcelFunction");
var Jfcerror = Java.type("jp.jasminesoft.jfc.error.Jfcerror");
var Jfcwarn = Java.type("jp.jasminesoft.jfc.error.Jfcwarn");
var Jfcinfo = Java.type("jp.jasminesoft.jfc.error.Jfcinfo");
var JFCUtils = Java.type("jp.jasminesoft.jfc.JFCUtils");
var HolidayManager = Java.type("jp.jasminesoft.util.HolidayManager");
...開発者独自のコードを記述する...
}
function foo() {...独自の関数を記述する...}
function bar() {...独自の関数を記述する...}
注意
ルール
customizeフォルダとの関係
ドキュメンテーションコメント8.3.0
/**
* タイトル
* (空行)
* 本文
* 複数行にまたがってよい。
*/
/**
* 受注明細自動作成処理
*
* 受注登録時に、受注明細を自動作成する。
*/
Java 標準クラスを利用する
var list = new java.util.ArrayList();
list.add("Apple");
list.add("Orange");
list.add("Banana");
print(list);
利用できる変数
名前 スクリプト内での表現 例 説明
ストアモデル
モデル名
customer
データベースに保存されるオブジェクト
プレゼンテーションモデル
モデル名_p
customer_p
Webフォームから入力された値。
すべて文字列型。
コンディションモデル
モデル名_c
customer_c
検索条件が格納されたオブジェクト。
リストモデル
モデル名_l
customer_l
一覧表示される値が格納されたオブジェクト
エラーメッセージ
errorManager
errorManager
(エラーメッセージで解説)
SCREENTYPE
if (SCREENTYPE == "copy") {...}
SCREENTYPE関数と同じ。[例..]
UPLOADFILENAME 8.1.0
UPLOADFILENAME
UPLOADFILENAME
アップロード更新の「ファイル名」が格納されている。アップロード更新のタイミングで動作するスクリプト内で利用できる。
UPLOADFILEPATH 8.3.1
UPLOADFILEPATH
UPLOADFILEPATH
アップロード更新の「実ファイルのパス名」が格納されている。アップロード更新のタイミングで動作するスクリプト内で利用できる。
UPLOADFILEENTRY 8.3.1
UPLOADFILEENTRY
UPLOADFILEENTRY
アップロード更新でzipファイルがアップロードされた時、UPLOADFILENAMEはzipファイルのファイル名となる。そこで展開後のzipファイルで、今、処理されている(zipファイル内の)ファイル名を保持するものとして UPLOADFILEENTRY を用意した。アップロード更新のタイミングで、zipファイルがアップロードしているときにスクリプト内で利用できる。
UserElement 8.1.0
$owner
$owner.group()
.descendants().groupId();階層グループで解説。
ActionParameter
p
p
p.appctxで(Springの)ApplicationContextを参照できるなどの使い方がある。
ExcelFunctionクラス (*1)
var s = ExcelFunction.FIND(...);
(Wagby関数の利用で解説)
Jfcerrorクラス (*1)
var error = new Jfcerror;
(エラーメッセージで解説)
Jfcwarnクラス (*1)
var warn = new Jfcwarn;
(エラーメッセージで解説)
Jfcinfoクラス (*1)
var info = new Jfcinfo;
(エラーメッセージで解説)
JFCUtilクラス (*1)
var s = JFCUtils.Message(p, "M0001")
(Wagby関数で解説)
HolidayManagerクラス (*1)
var d = HolidayManager.getInstance()
.getEigyoDayAsSQLDate(model1.item1, 7)(Wagby関数で解説)
ジョブパラメータ 8.2.0
var dataMap = p.request.getAttribute("__jfcjob_dataMap");
(ジョブパラメータで解説)
__jfc_script_engine_filename
-
このスクリプトのファイルパス (WEB-INF/script以下の部分) が格納されている。例えば "/model1/Model1Helper_beforeShow.js" という文字列になる。
スクリプトによって利用できる変数を確認する8.5.1
print(__status);errorManager :jp.jasminesoft.jfc.JFCErrorManager
__jfc_script_engine_filename:java.lang.String
p :jp.jasminesoft.jfc.ActionParameter
SCREENTYPE :java.lang.String
session :org.hibernate.internal.SessionImpl
model1 :jp.jasminesoft.wagby.model.model1.Model1
$rootGroup :jp.jasminesoft.jfc.core.group.GroupElementList
$allUsers :jp.jasminesoft.jfc.core.group.AllUserElementList
共通して利用できる関数8.3.0

利用例
print(foo(1,2));
function foo(a1,a2) {
return a1+a2;
}
R8.3.0 以前のバージョンをご利用の場合
ワークフローのイベントスクリプト
独自に拡張したスクリプトファイルを読み込む8.1.1
load("wagby:xxx.js");load("wagby:sample/test.js");
load("wagby:/sample/test.js");
load("wagby:\\sample\\test.js");
load("wagby:../../WEB-INF/script/sample/test.js");
load("wagby:../test.js");//IllegalArgumentException が発生。
ファイルの区切り文字
ワークフローのイベントスクリプト
関数 preprocess を用意する
実行タイミング ファイル名
登録
モデルIDHelper_beforeInsert.js
登録(初期データ作成)
モデルIDHelper_initialize.js
更新
モデルIDHelper_beforeUpdate.js
詳細画面表示
モデルIDHelper_beforeShow.js
function preprocess() {
var ExcelFunction = Java.type("jp.jasminesoft.util.ExcelFunction");
var Jfcerror = Java.type("jp.jasminesoft.jfc.error.Jfcerror");
var Jfcwarn = Java.type("jp.jasminesoft.jfc.error.Jfcwarn");
var Jfcinfo = Java.type("jp.jasminesoft.jfc.error.Jfcinfo");
...ここに開発者独自のコードを記述する...
}
function process() {
...
}
複数のスクリプト間でデータを受け渡す
例 処理中の値によって画面遷移ルールを変更する
p.request.setAttribute("適当なキー名", 値);
var flag = p.request.getAttribute("上のキー名");
if (flag === 求める値) {
return 画面遷移先;
}
重要
ジョブパラメータ8.2.0
var dataMap = p.request.getAttribute("__jfcjob_dataMap");
if (dataMap != null) {
print("value="+dataMap.get("key"));
} else {
print("dataMap is null.")
}