一括更新
最終更新日: 2021年12月15日
R8 | R9
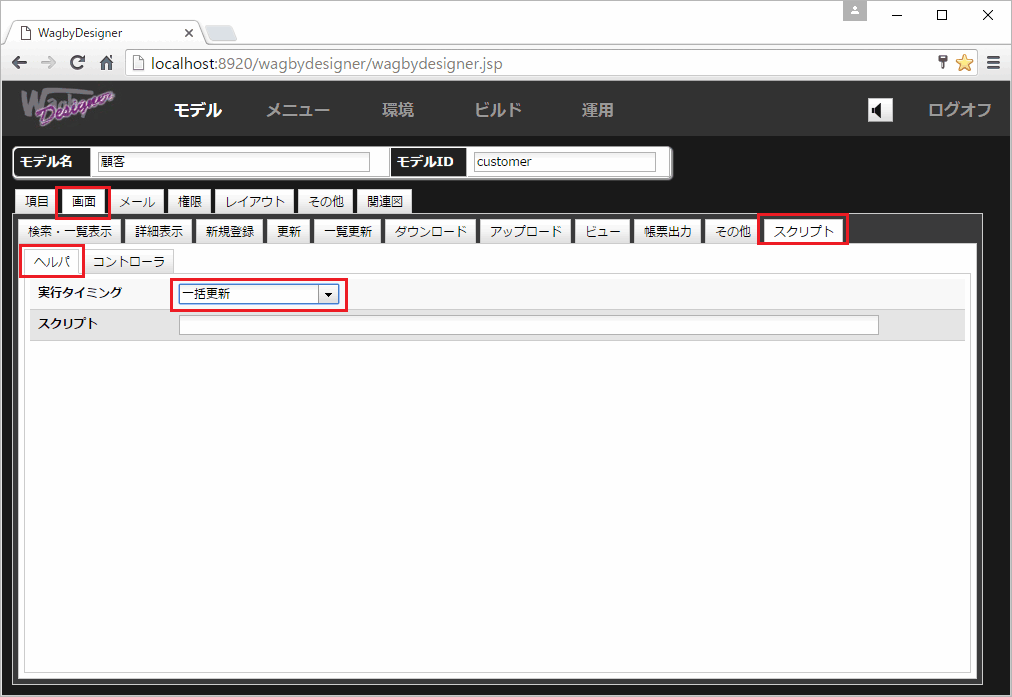
「一括更新」ボタン押下時の処理をスクリプトコードとして記述することができます。
Designerでスクリプトを修正すると、開発機上のアプリケーションへ即座に反映されます。ビルド処理なしで修正を確認することができます。
一覧表示画面でチェックされたすべての customer モデルの radio_flag 項目に "1" をセットします。
チェックボックス型である keyperson 項目をトグルスイッチとして扱うものです。チェックされていた値は解除され、解除されていた値はチェックされます。チェックボックスであるため、配列として扱います。
複数の一括更新ボタンを用意した場合、スクリプト中では p.action の値で判定してください。
具体的なコード例を示します。
最初のボタンは UpdateAll で判別します。二個目以降のボタンは UpdateAll2, UpdateAll3,... となります。
一括更新スクリプトは、これが呼び出される前に、そのモデルに対する自動計算処理および参照連動の解決処理は行われています。ただし、更新した値を使った再計算や、参照連動は行なわれません。
一括更新スクリプトで修正された値を使って再び計算処理を呼び出す場合は、次のように記述します。
これは一括更新スクリプトだけのルールです。ここで参照連動項目が含まれる場合、参照連動の解決後に計算が行われます。
計算結果を用いてさらに参照連動処理を行う場合は、次のように記述します。
コンマ区切りで calc,resolv と記述すると、自動計算後、参照連動の解決処理を行ってからデータベースに値を保存します。
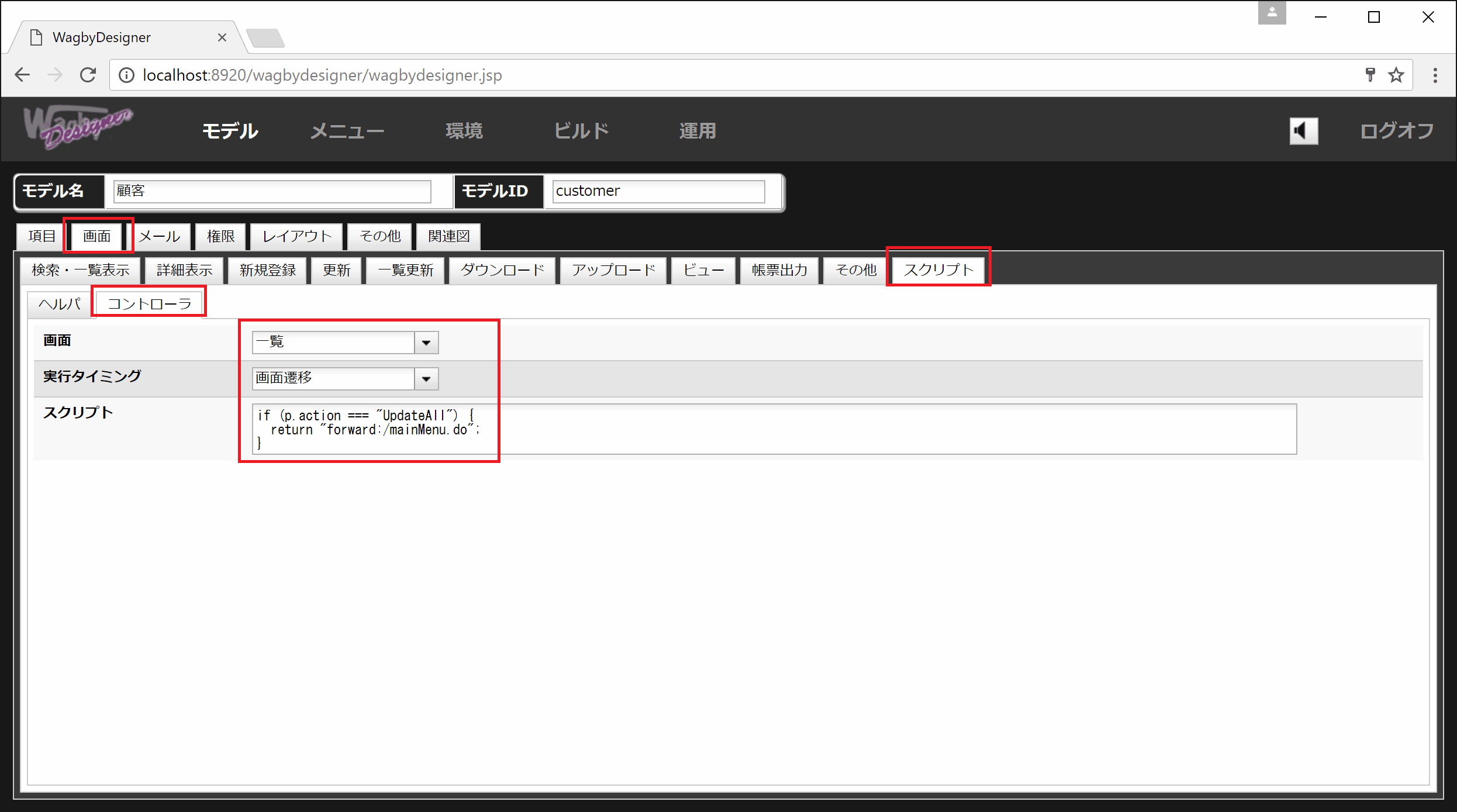
一括更新処理後に遷移する画面を指定できます。例えばメインメニューに遷移させるためには「コントローラ > 一覧 > 画面遷移」のタイミングで次のようなスクリプトを記述します。
生成されるスクリプトは ShowList<モデルID>_GetForwardUrl.js になります。
どのボタンが押されたときかを、p.action の値で判別させています。この条件は必ず付与してください。
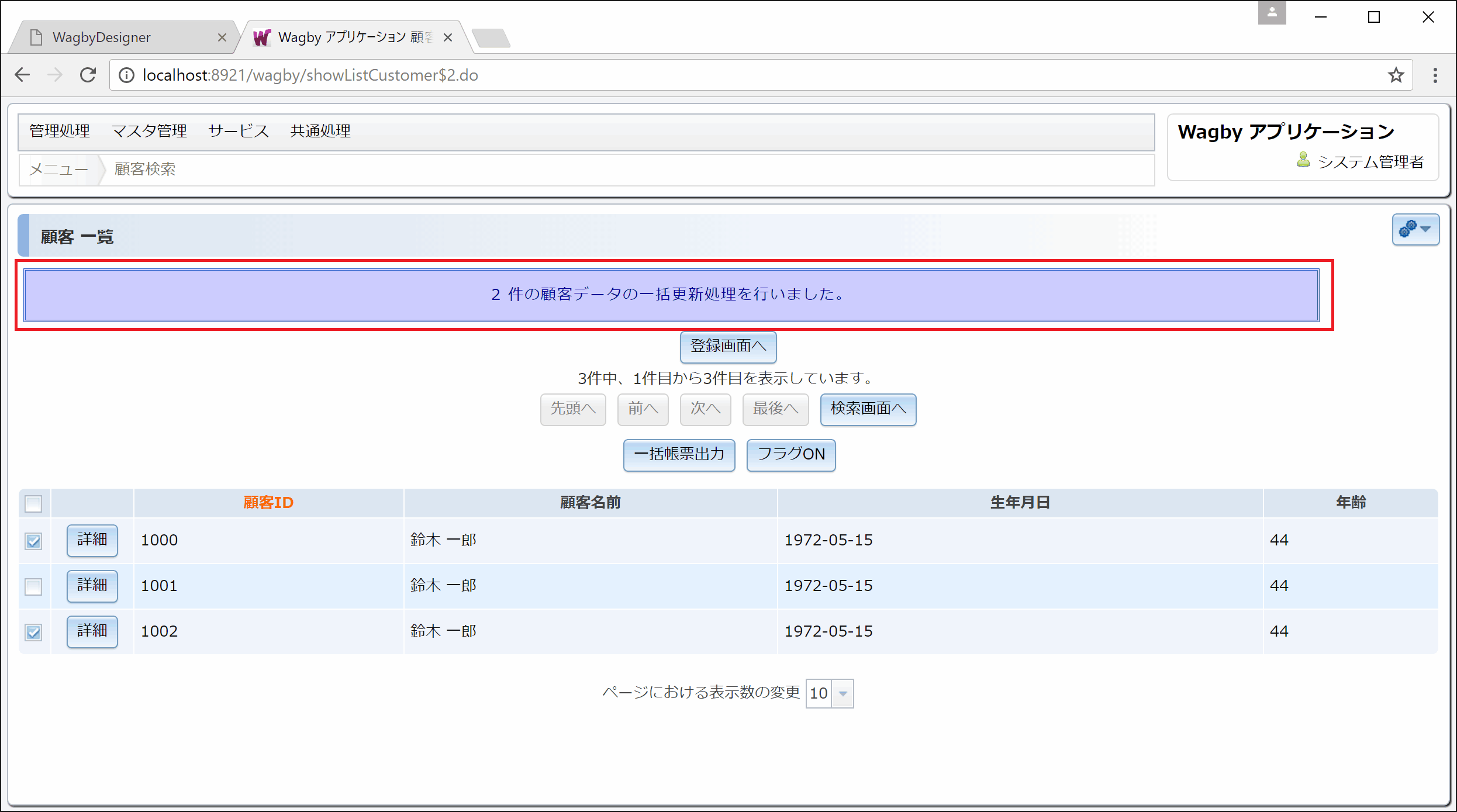
通常、一括更新処理は終了後に「xx 件の yy データの更新を行いました。」というメッセージが表示されます。これをカスタマイズし、条件によって実際に更新されたデータ件数のみを表示するようにします。ここでは、画面遷移のスクリプトを応用します。
「ヘルパ > 一括更新」スクリプトに、処理数をカウントする変数を用意します。
p.request は、この一括更新処理中に維持したい変数を保持することができる入れ物として利用できる特別なオブジェクトです。この例では名前を myapp.counter としています。任意の名前を利用できますが、Wagbyが利用する他の名前と重複しない、かつ管理しやすい名前を使うようにしてください。(上の例のように、アプリケーションを意味する接頭語を付与するなどの工夫を行なってください。)
上のコードでは、初回は 1 をセットします。2回目以降は counter 変数を増加させています。開発者は、例えば条件によって値を更新しなかった場合は counter を増加しない、といったルールをスクリプトで実現することができます。
「コントローラ > 一覧 > 画面遷移」で、メッセージの表示処理を行います。
p.request は、この一括更新処理が終わるまで myapp.counter の値を保持しています。(一括更新処理が終了すると、この値は自動的に p.request から削除されます。)
Jfcinfo は成功時に表示されるメッセージです。詳細は"エラーメッセージ > INFO"をお読みください。
p.errors.clearJfcinfo() を呼び出すことで、標準のメッセージを削除することができます。これによってメッセージを強制的に置き換えて表示させています。
スクリプトで例外 BusinessLogicException が発生したとき、そのデータは更新がスキップされます。
ワークフローを定義したモデルでは一括更新ボタンが表示されません。
ワークフロー利用時は、フローを保留させている人(処理保留者)のみがデータを更新できるという仕様となっています。
一括更新ボタンの表示には、一覧に表示されているデータのうち保留データが含まれているかの判断が必要となりますが、現在はこの制御を行っておらず、非表示となっています。
代替案として、ワークフローの設定を無効化したサブモデルを作成し、サブモデル側で一括更新処理を行うという方法があります。
ただし、この方法は「処理保留者のみがデータを更新できる」というルールを無視した形でデータの更新処理を行うことにご注意ください。そのため、承認/決裁の判断に利用される重要項目の更新は控えることや、決裁済みのデータは更新しないといった配慮を行うようにしてください。
定義方法

[例] 選択されたモデルのフラグをセットする
customer.radioFlag = 1;/*選択された複数のcustomerに適用される。*/
[例] チェックボックスの値をトグルスイッチとして扱う
var flag = customer.keyperson;/*チェックボックスによるON/OFF項目*/
if (flag == null || flag[0] == 0) {
customer.keyperson = 1; /* OFF から ON へ */
} else if (flag != null && flag[0] == 1) {
customer.keyperson = 0; /* ON から OFF へ */
}
[例] 複数のボタンを扱う
if (p.action == "UpdateAll") {
/* ボタン1 の処理 */
} else if (p.action == "UpdateAll2") {
/* ボタン2 の処理 */
} else ...
更新後に再び計算処理を行う
return "calc";
return "calc,resolv";
一括更新後の画面遷移

if (p.action == "UpdateAll") {
return "forward:mainMenu.do";
}
注意
[例] 更新された数を画面遷移後に表示させる

カウント処理
...(更新処理)...
var counter = p.request.getAttribute("myapp.counter");
if (counter == null) {
counter = 1;
p.request.setAttribute("myapp.counter", counter);
} else {
counter = counter + 1;
}
メッセージの表示
if (p.action == "UpdateAll") {
var counter = p.request.getAttribute("myapp.counter");
if (counter != null) {
var info = new Jfcinfo();
info.content="更新は"+counter+"件です。";
p.errors.clearJfcinfo();/* 標準のメッセージを削除する */
p.errors.addJfcinfo(info);
}
}
仕様・制約
例外発生時の対応8.5.6
ワークフローとの併用