検索条件項目をチェックボックスで選べるようにする
最終更新日: 2024年12月27日
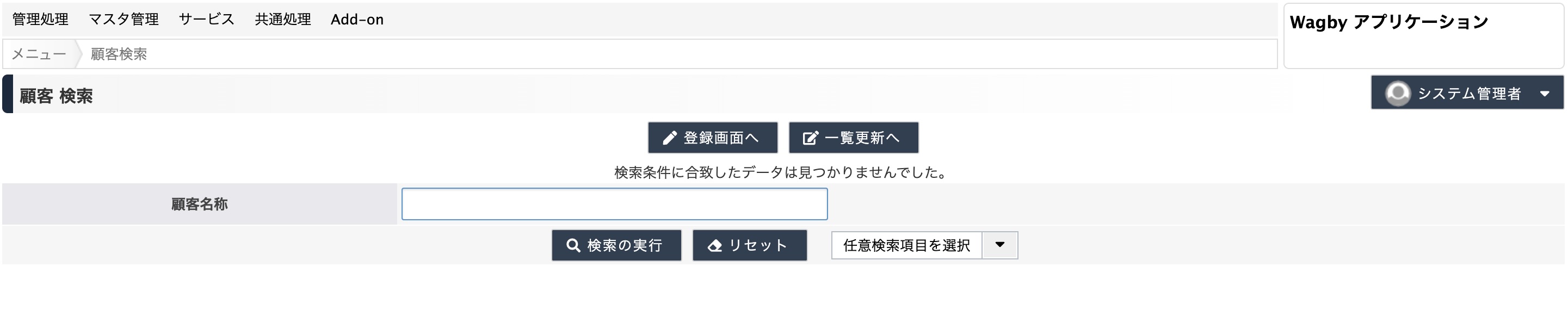
検索ボタンが表示される欄に「任意検索項目を選択」という入力欄が用意されます。
追加したい検索項目をチェックボックスで選べるインターフェースになっています。
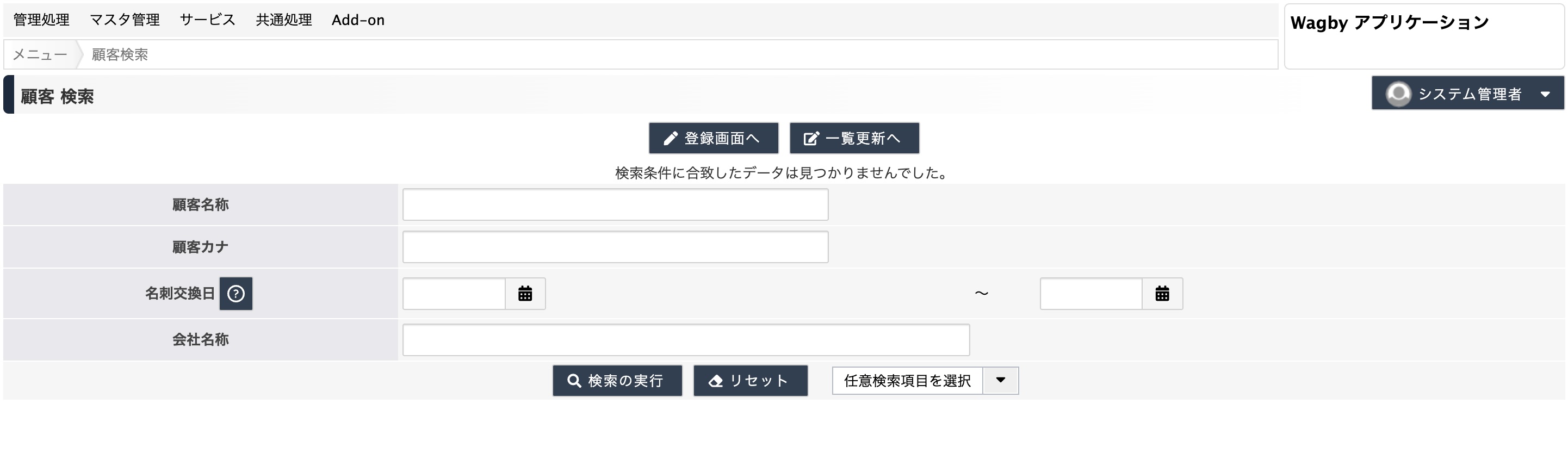
ここではすべての項目をチェックしてみます。
検索欄にこれらの項目が表示されます。つまり、検索条件項目の表示/非表示を切り替えています。
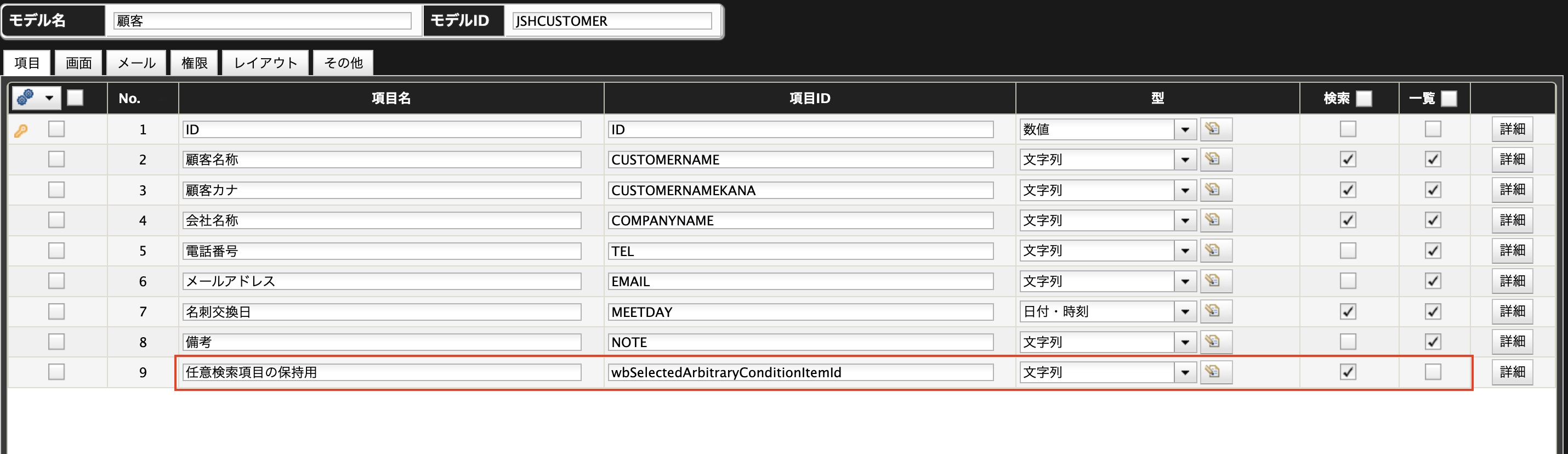
この機能を利用したいモデルに "wbSelectedArbitraryConditionItemId" という項目を追加してください。項目IDはこの通りとします。この項目に、任意検索項目で表示した検索項目の項目IDをカンマ区切りで保持します。
必ず検索項目に含めてください。(一覧項目には含めないでください。)
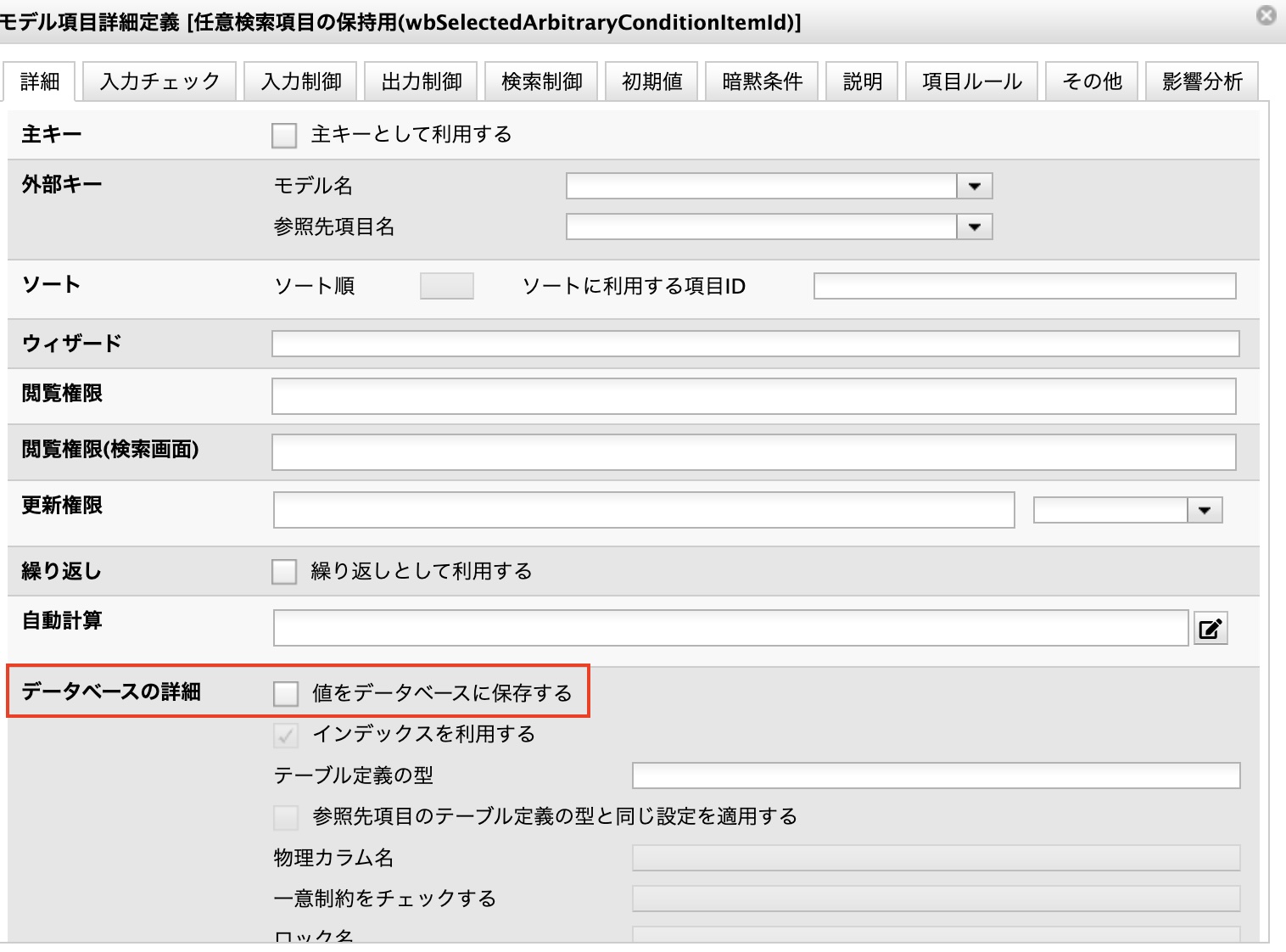
この項目はデータベースに保存しません。
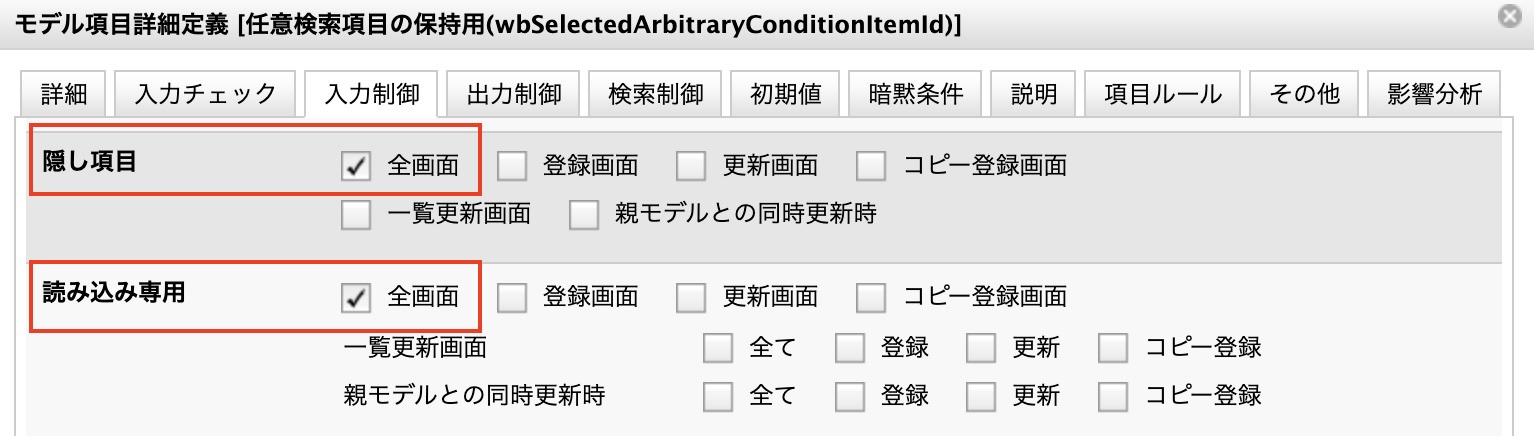
この項目は入力画面にも表示させません。隠し&読み込み専用とします。
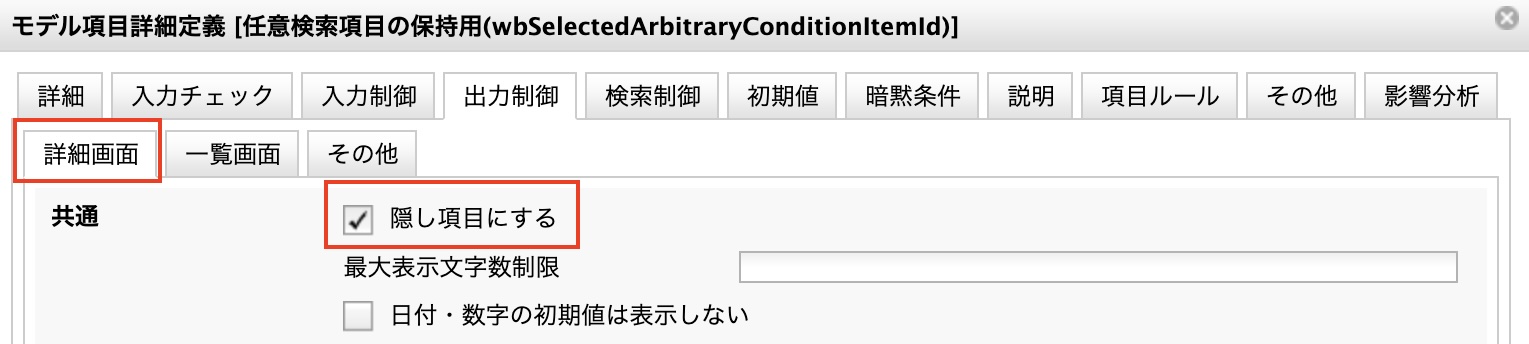
同様に出力画面にも表示させません。隠し項目とします。
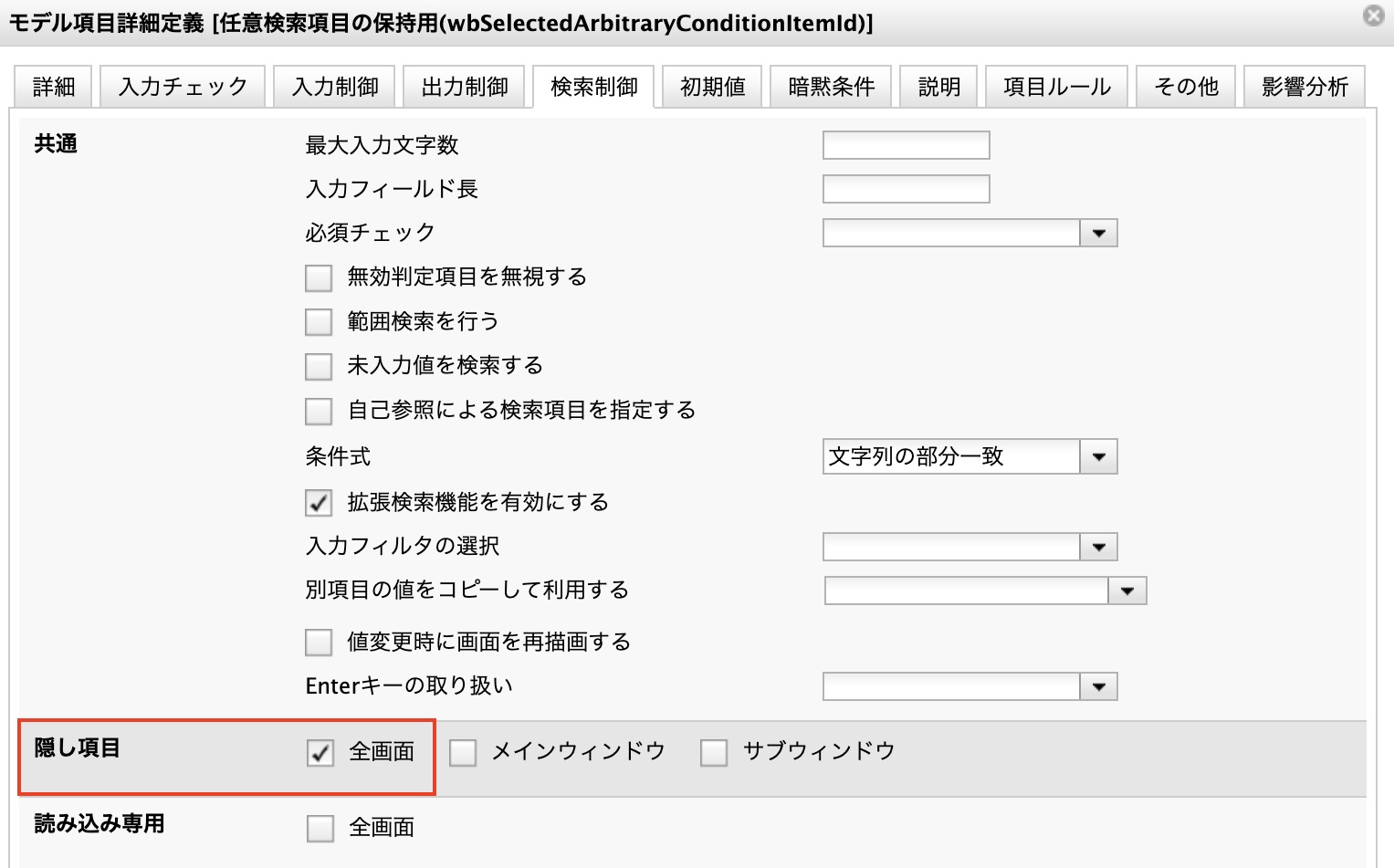
検索画面でも隠し項目とします。
JavaScriptのカスタマイズコードを作成します。ファイル名は MyShowList<モデルID>.js とします。customize/webapp/<モデルID> フォルダに保存してください。
内容は次のとおりとします。
動作例




設定方法
wbSelectedArbitraryConditionItemId項目を含める





JavaScriptコードを用意する
require(["wagby/CheckedMultiSelect", "dijit/registry", "dojo/dom", "dojo/dom-attr", "dojo/dom-style", "dojo/query", "dojo/ready"], function(CheckedMultiSelect, registry, dom, domAttr, domStyle, query, ready) {
const modelId = "JSHCUSTOMER";
// 任意検索項目の設定を行なう
setArbitaryConditionItems(CheckedMultiSelect, modelId, [
"CUSTOMERNAMEKANA",
"COMPANYNAME",
"MEETDAY"
]);
});
仕様・制約