ヘルプボタン
最終更新日: 2022年4月13日
登録画面、更新画面、検索画面、詳細画面にそれぞれ設定できます。ヘルプボタンを設置することができます。ボタンを押したときに、任意のメッセージを表示します。
本設定が利用できるパターンは次の通りです。
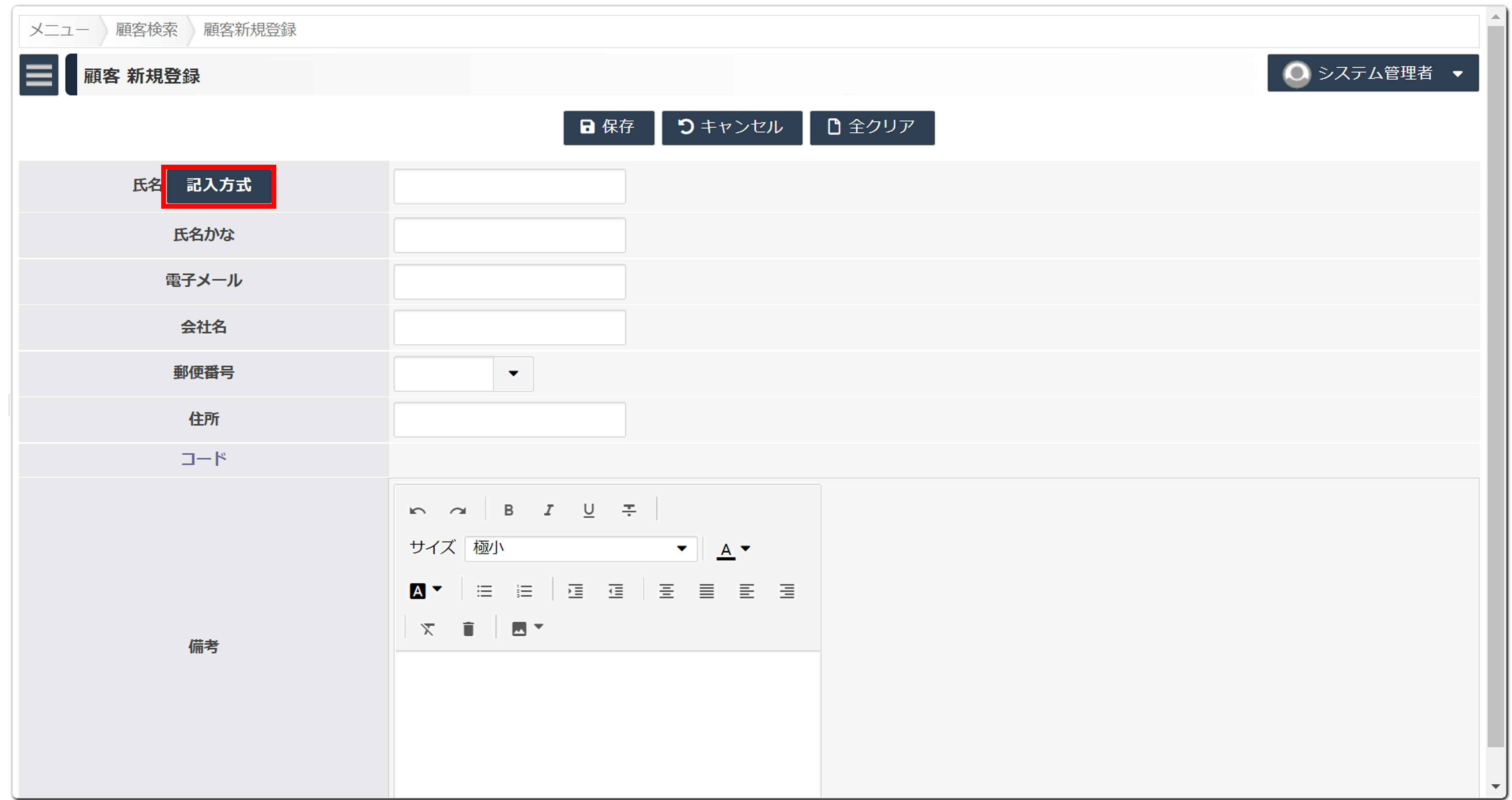
項目名(ラベル部)の右横にボタンを配置することができます。下図は「記入方式」というボタンを置いた例です。
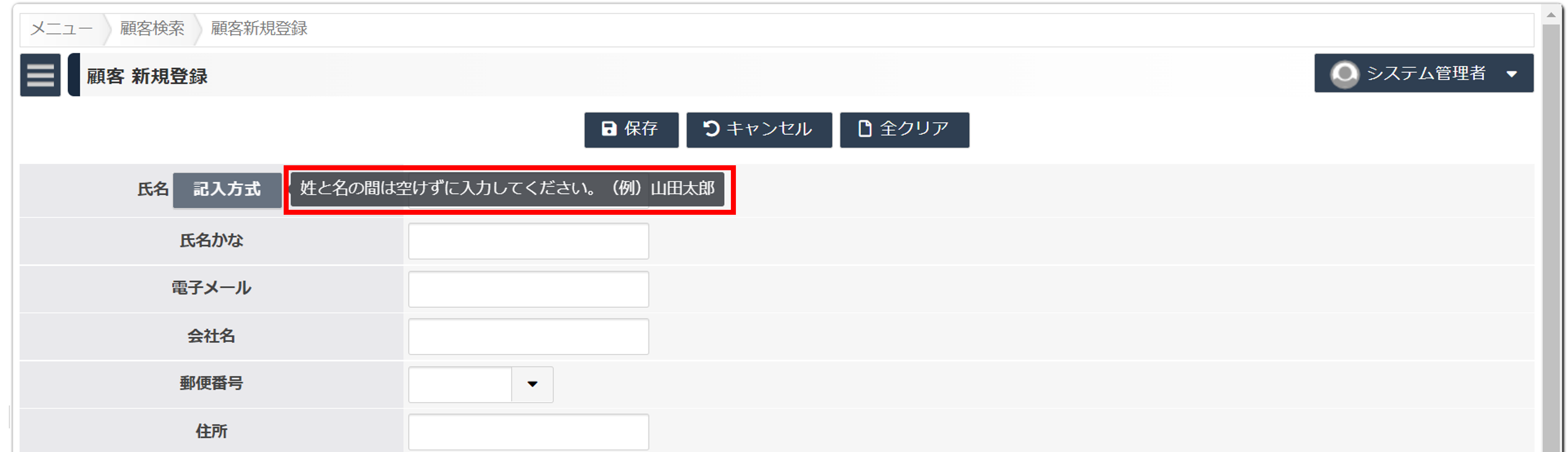
ボタンの上にマウスをのせるとメッセージが表示されます。
ボタンをクリックするとウインドウが開き、メッセージが表示されます。
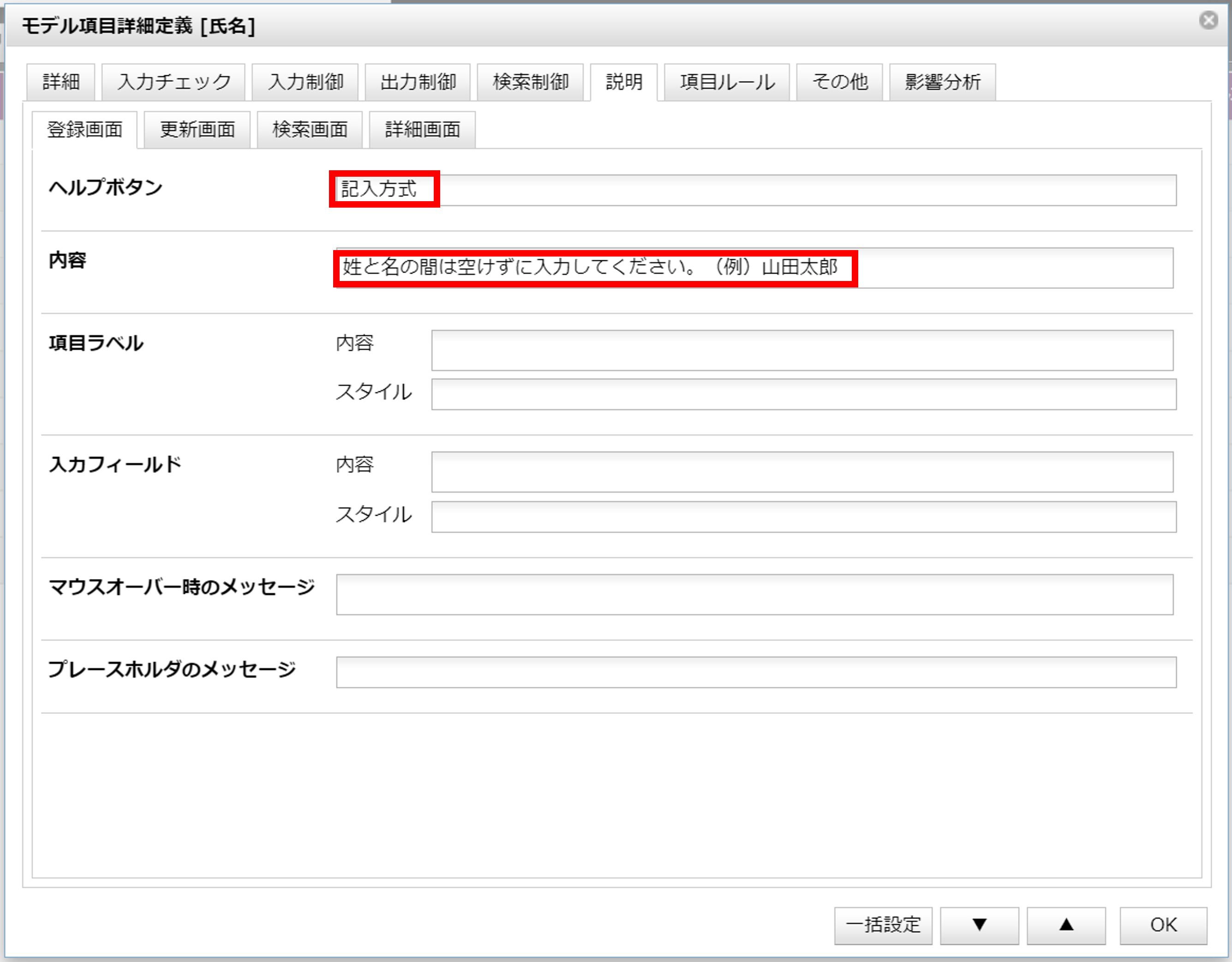
「説明」タブの中から設定したい画面のタブを開き、「ヘルプボタン」と「内容」を指定します。利用できる型とUI
スマートフォンUIではご利用いただけません。
動作例
標準UI



設定方法
登録画面、更新画面、検索画面、詳細画面それぞれ個別に設定できます。