文字列 - テキストエリア
最終更新日: 2022年5月9日
「備考」項目をテキストエリアとして指定した例です。
標準UIに近い操作性を実現します。
「入力制御 > 入力項目の種類 > 動作例」をお読みください。
「入力制御 > 入力項目の種類 > 設定方法」をお読みください。
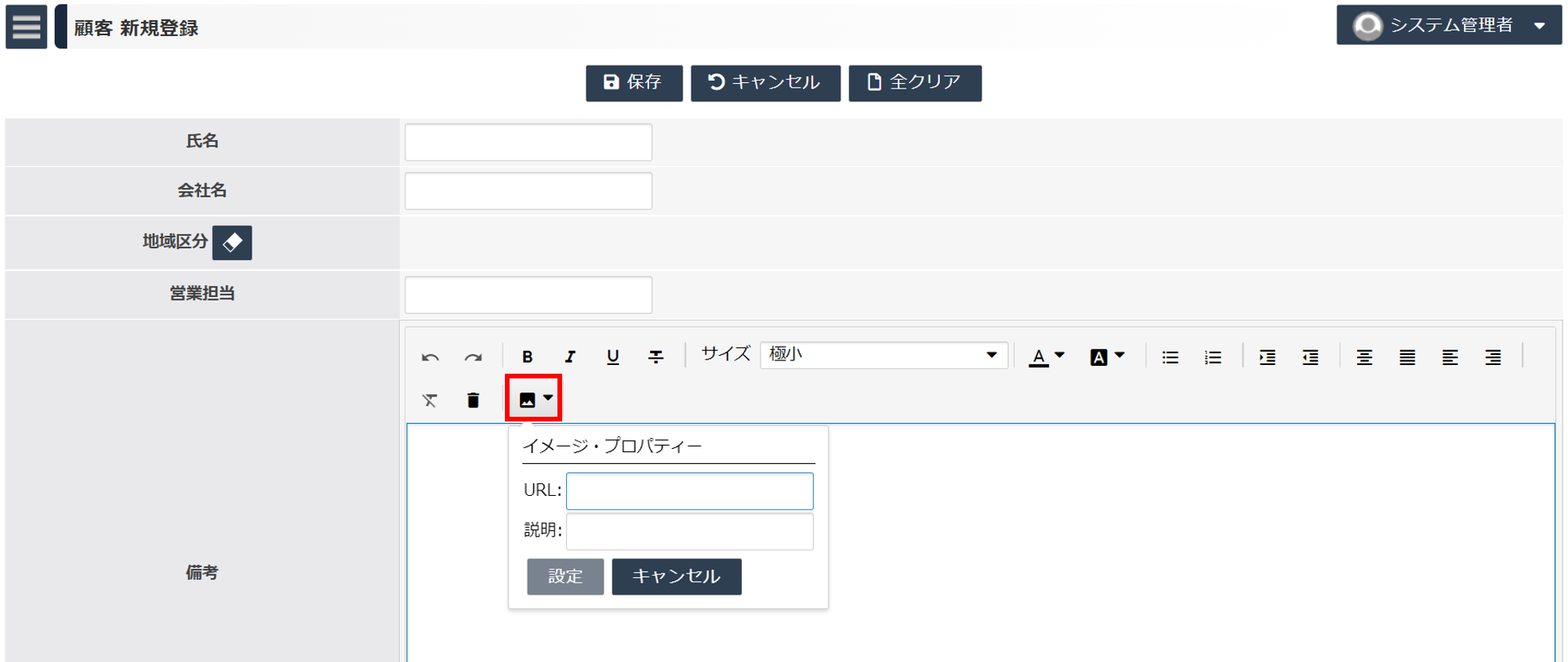
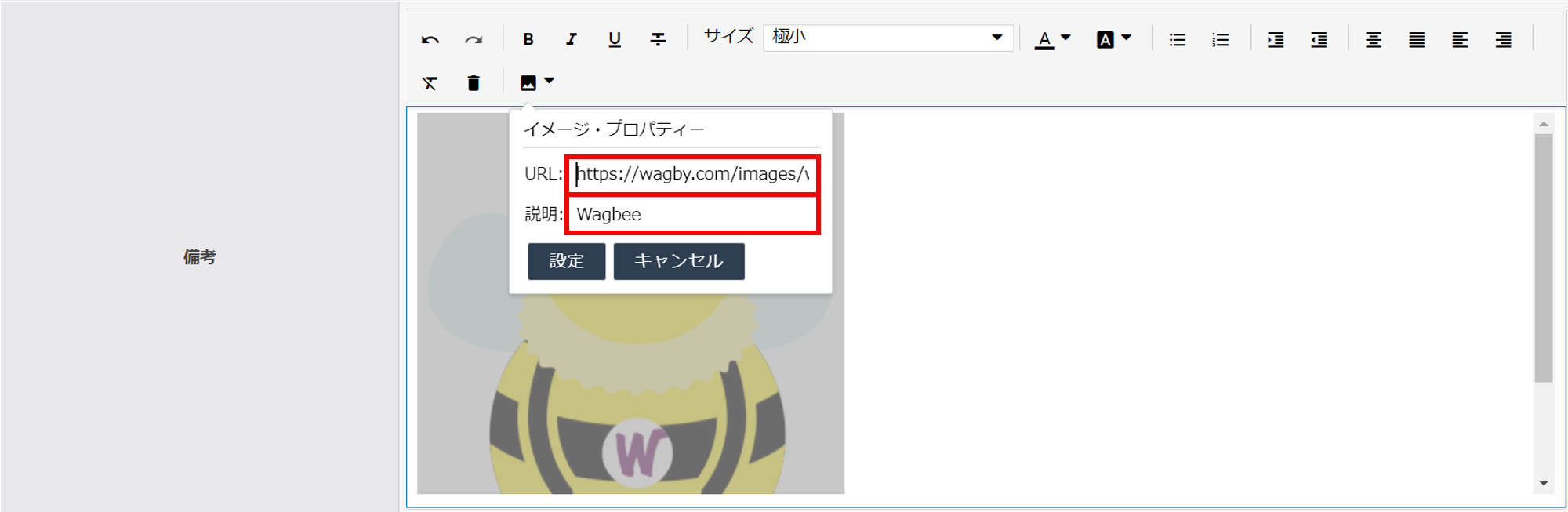
URLを指定して、画像を埋め込むことができます。
画像のURLを入力すると、入力欄に画像が埋め込まれます。
「説明」に入力した内容は、画像が何らかの理由で表示できない際に表示されます。
テキストエリアは、幅と高さを変更することができます。下図は登録画面の幅を360px、高さを120pxとした例です。
一覧更新画面のテキストエリアもサイズが変更できます。
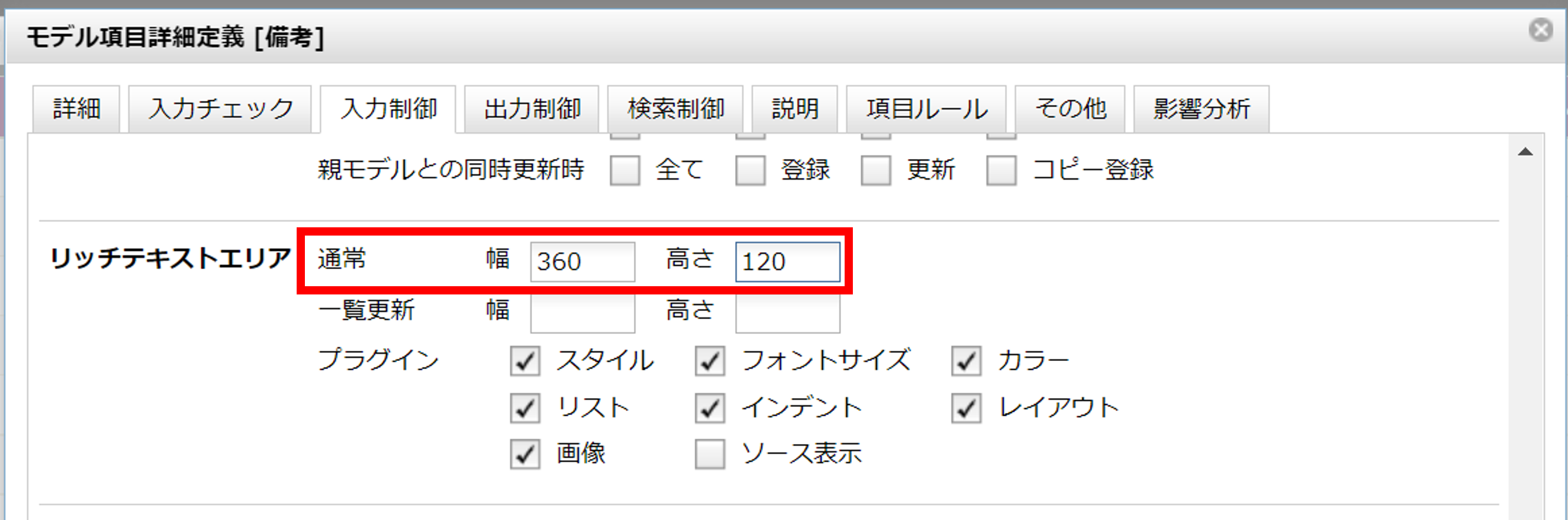
「入力制御 > リッチテキストエリア > 通常」で幅と高さを指定します。
一覧更新画面の場合は「入力制御 > リッチテキストエリア > 一覧更新」で値を指定します。
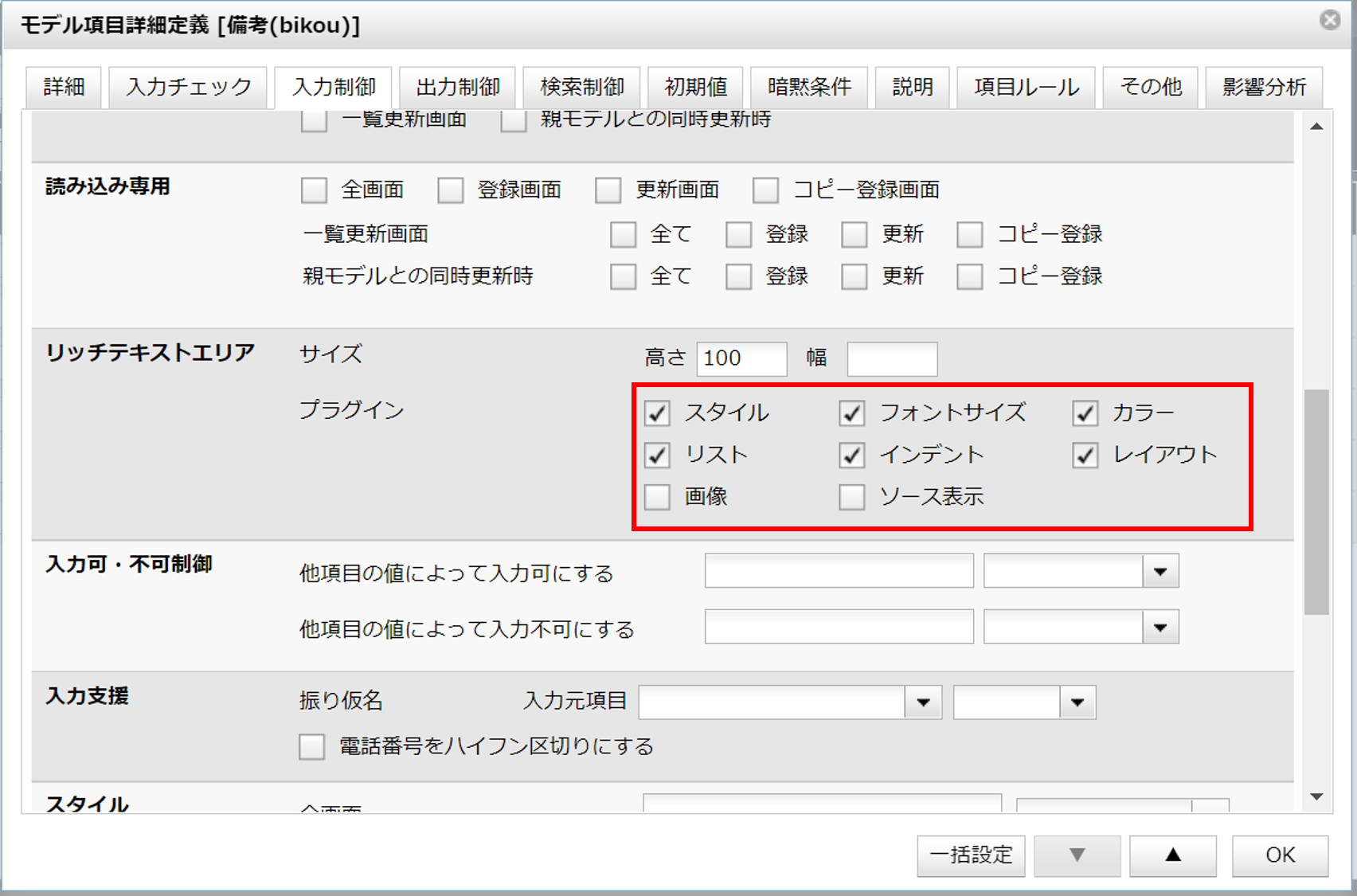
6種類のプラグインのうち、利用するものを選択することができます。動作例
テキストエリアでは他の入力方式よりも長い文章を入力でき、改行も反映されます。
また、太字やイタリック、下線など文字に修飾をつけることもできます。
標準UI

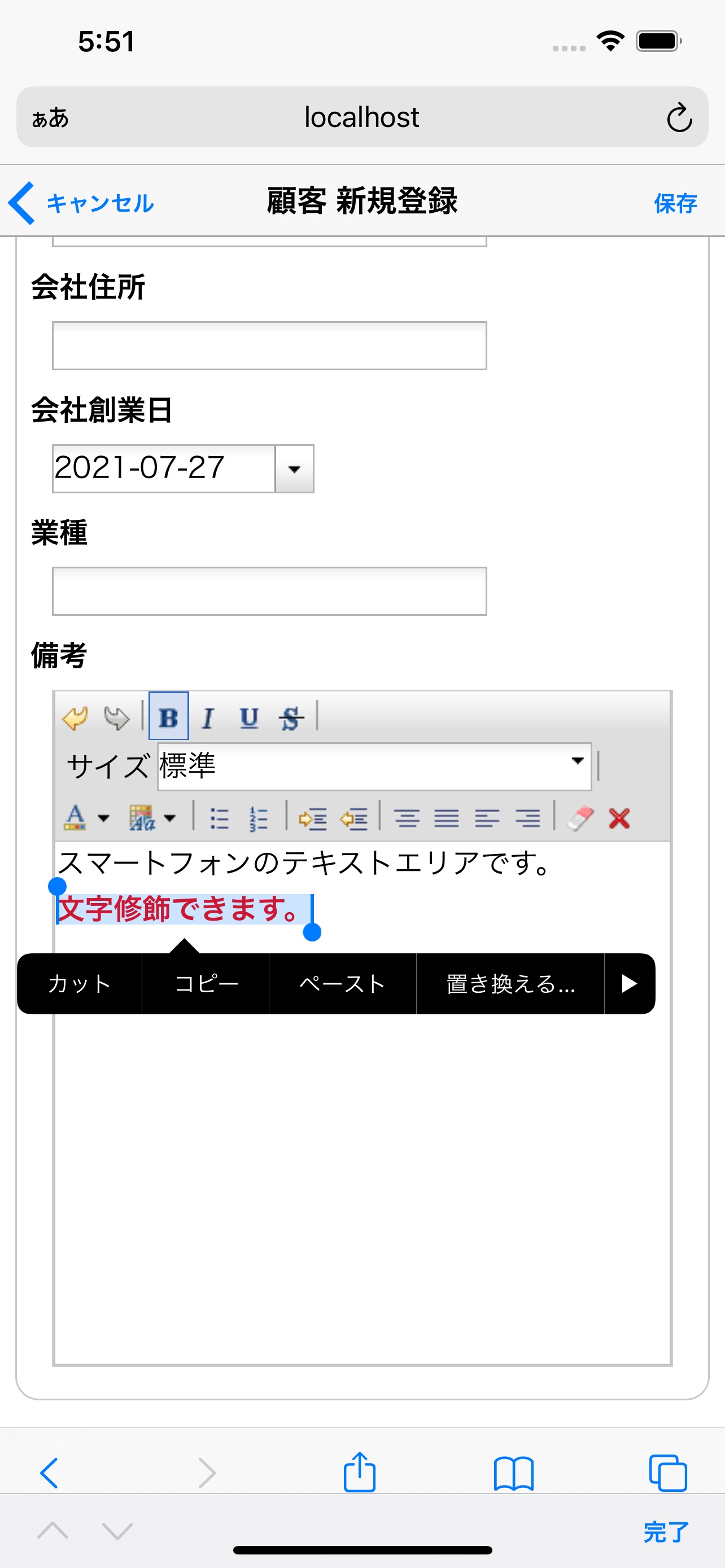
スマートフォンUI

文字修飾
設定方法
画像の埋め込み



入力欄の大きさを変更する
例

下図は子モデルの同時更新を適用し、子モデルの「備考」項目の幅と高さをそれぞれ360px、120pxとした例です。
設定方法

一覧更新画面

プラグインを選択する
標準では太字のものが有効になっています。