数値
最終更新日: 2021年7月28日
数値型の活用ポイントを説明します。
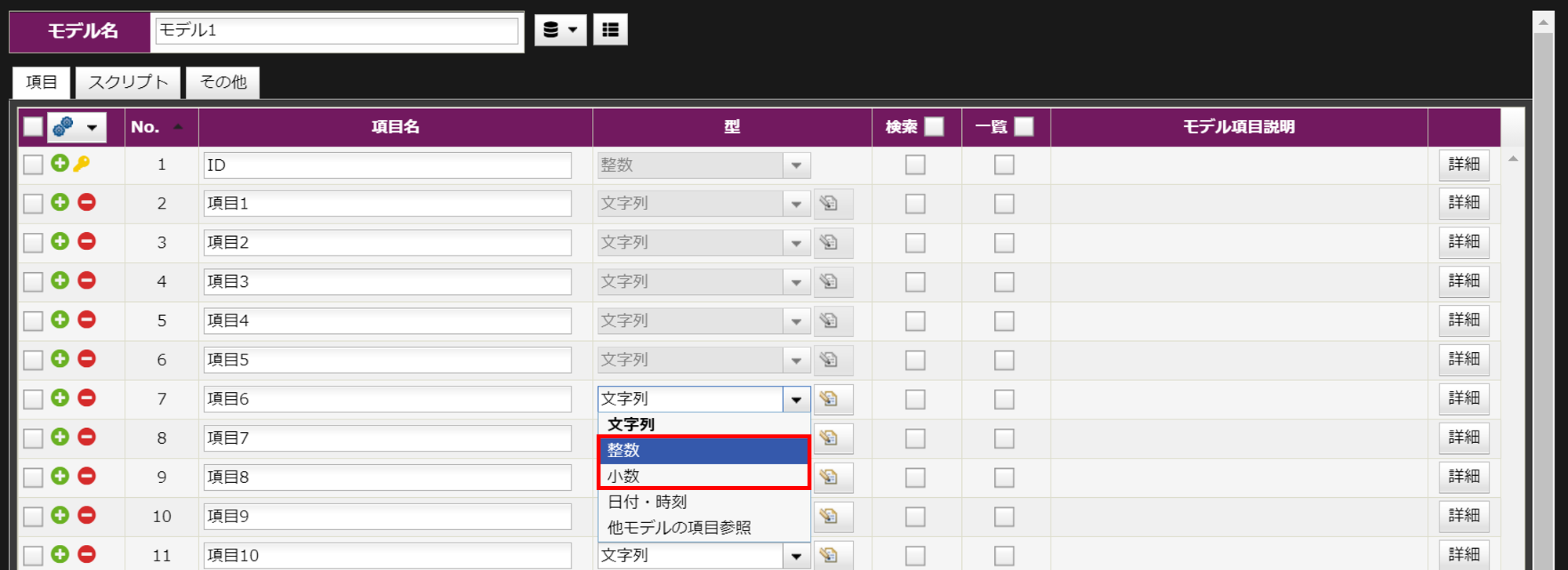
数値型は「整数」と「小数」が用意されています。
入力できる数値の範囲は -9,000,000,000,000,000 から 9,000,000,000,000,000 となります。
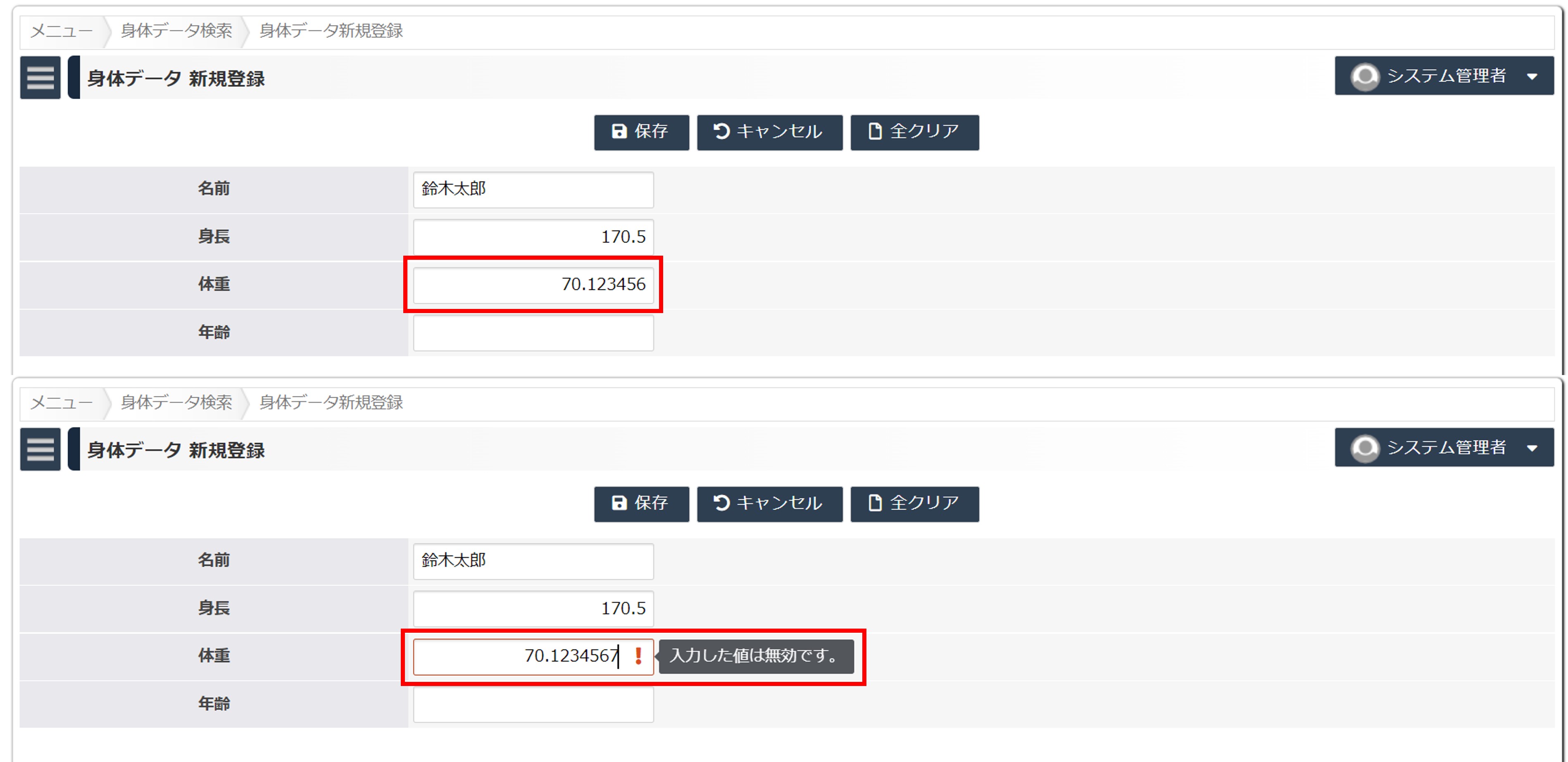
小数の場合、入力できる小数部は6桁です。6桁を超えるとエラーになります。
数字以外の入力を行うことはできません。全角文字の数字も入力することはできません。
種類
「整数」の場合、小数点以下の数値を扱うことはできません。
整数と小数が取り扱える数値の上限と下限は
「Wagbyで利用できる型」をお読み下さい。

仕様
標準UI / スマートフォンUI
入力できる数値の範囲

数字以外の文字のチェック
詳細
入力チェック
入力制御
出力制御
検索制御
説明
その他
影響分析