項目ラベル
最終更新日: 2022年4月13日
登録画面、更新画面、検索画面、詳細画面にそれぞれ設定できます。項目名の下に説明を表示することができます。
本設定が利用できるパターンは次の通りです。利用できる型とUI
動作例
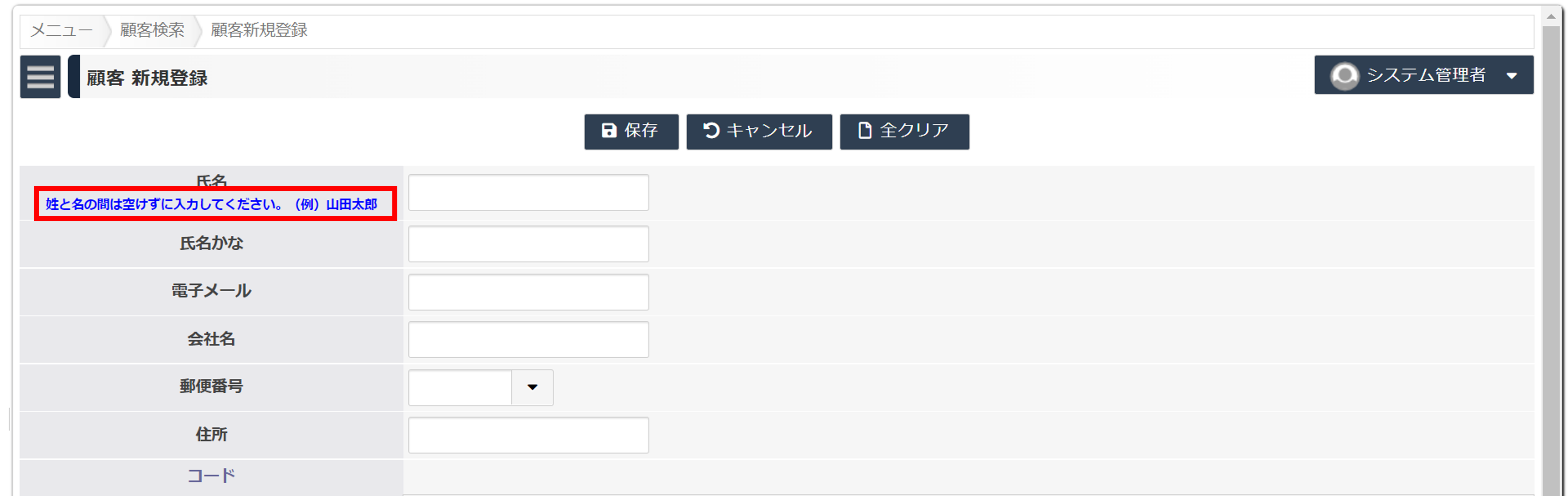
標準UI
登録・更新画面に適用されます。ラベルの下部に表示されます。

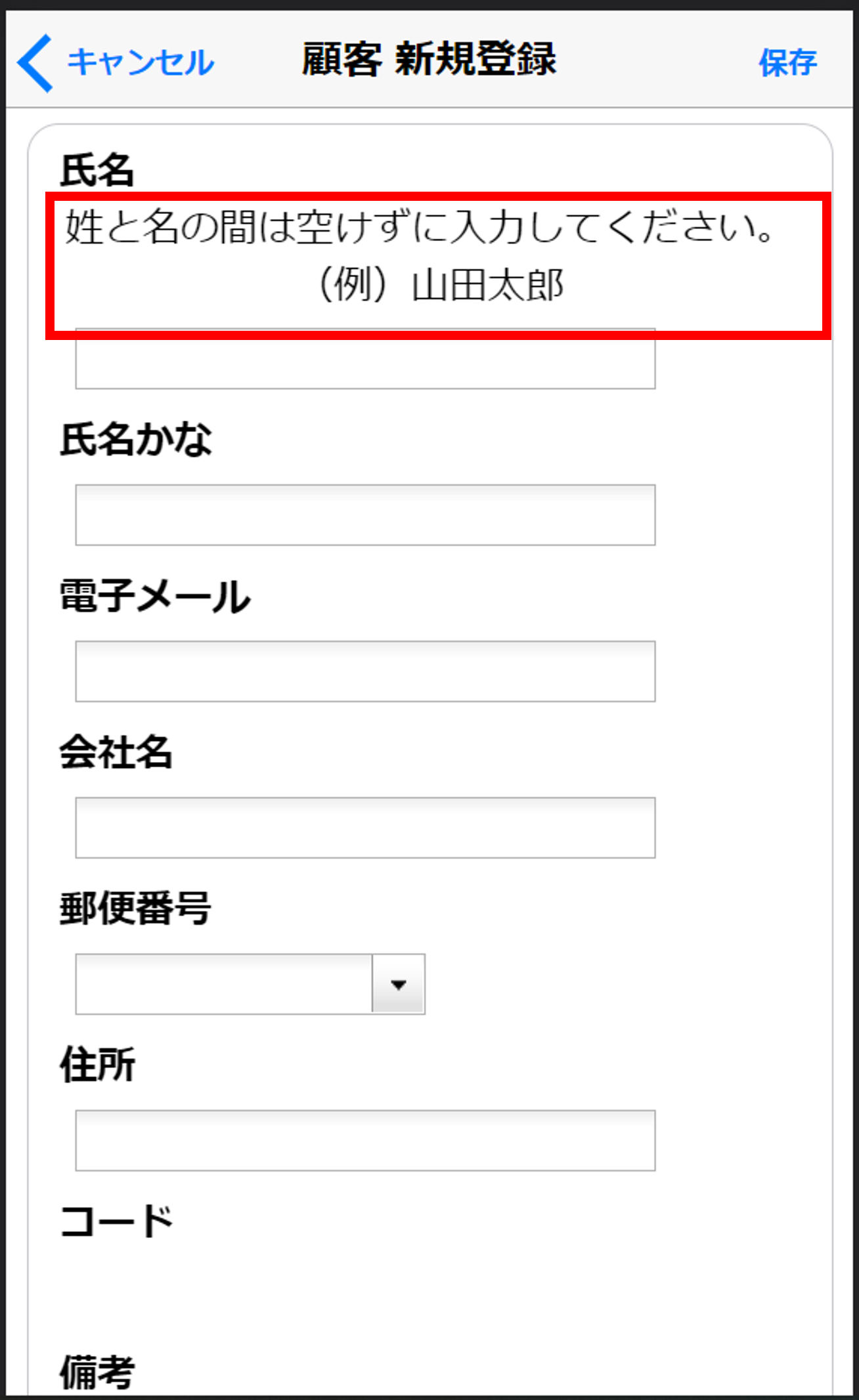
スマートフォン UI
登録・更新画面に適用されます。ラベルの下部に表示されます。

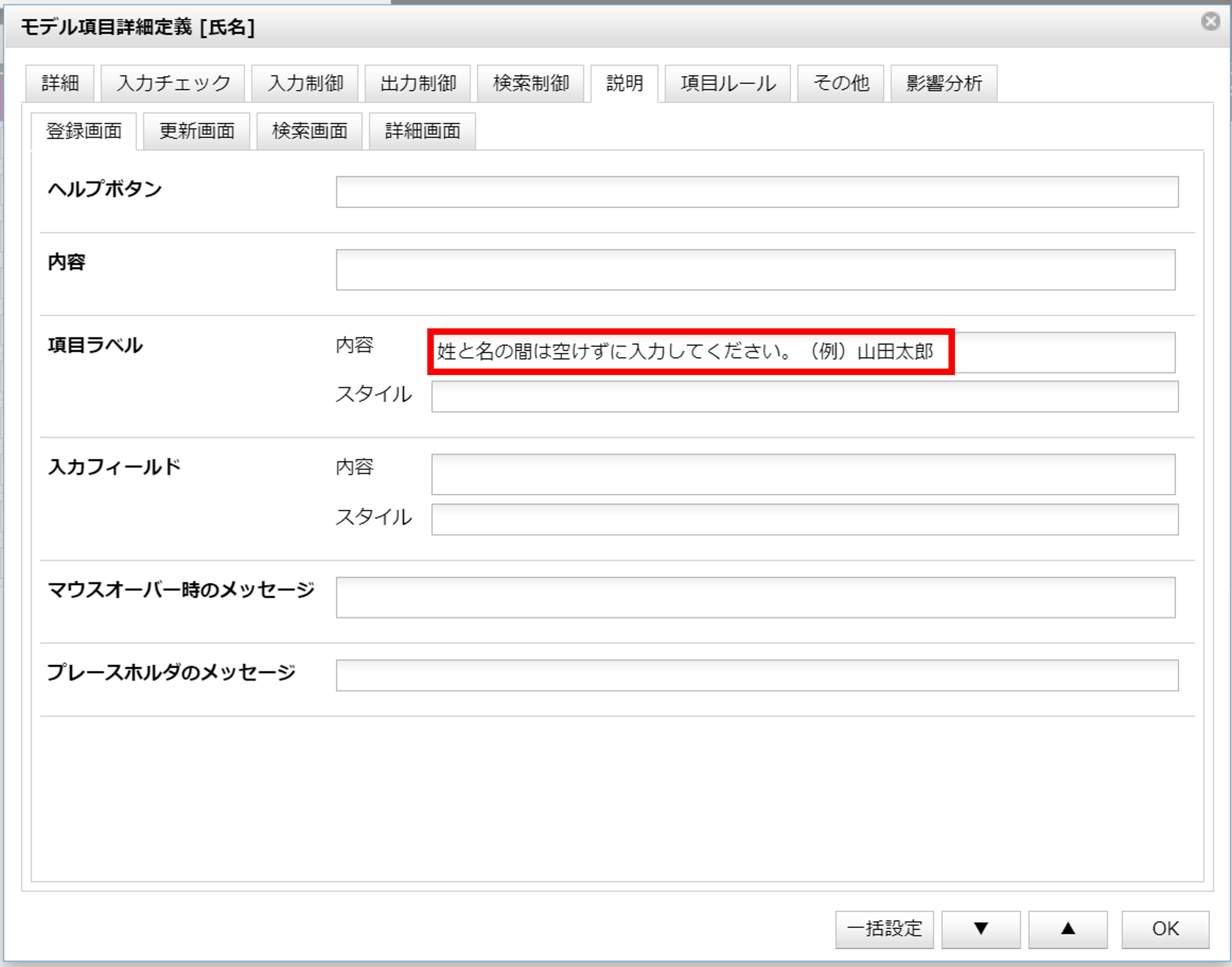
設定方法
「説明」タブ内の「登録・更新画面」に用意された「項目ラベル」の「内容」を記述します。

スタイルの指定
スタイル(文字の大きさや色など)を指定することもできます。
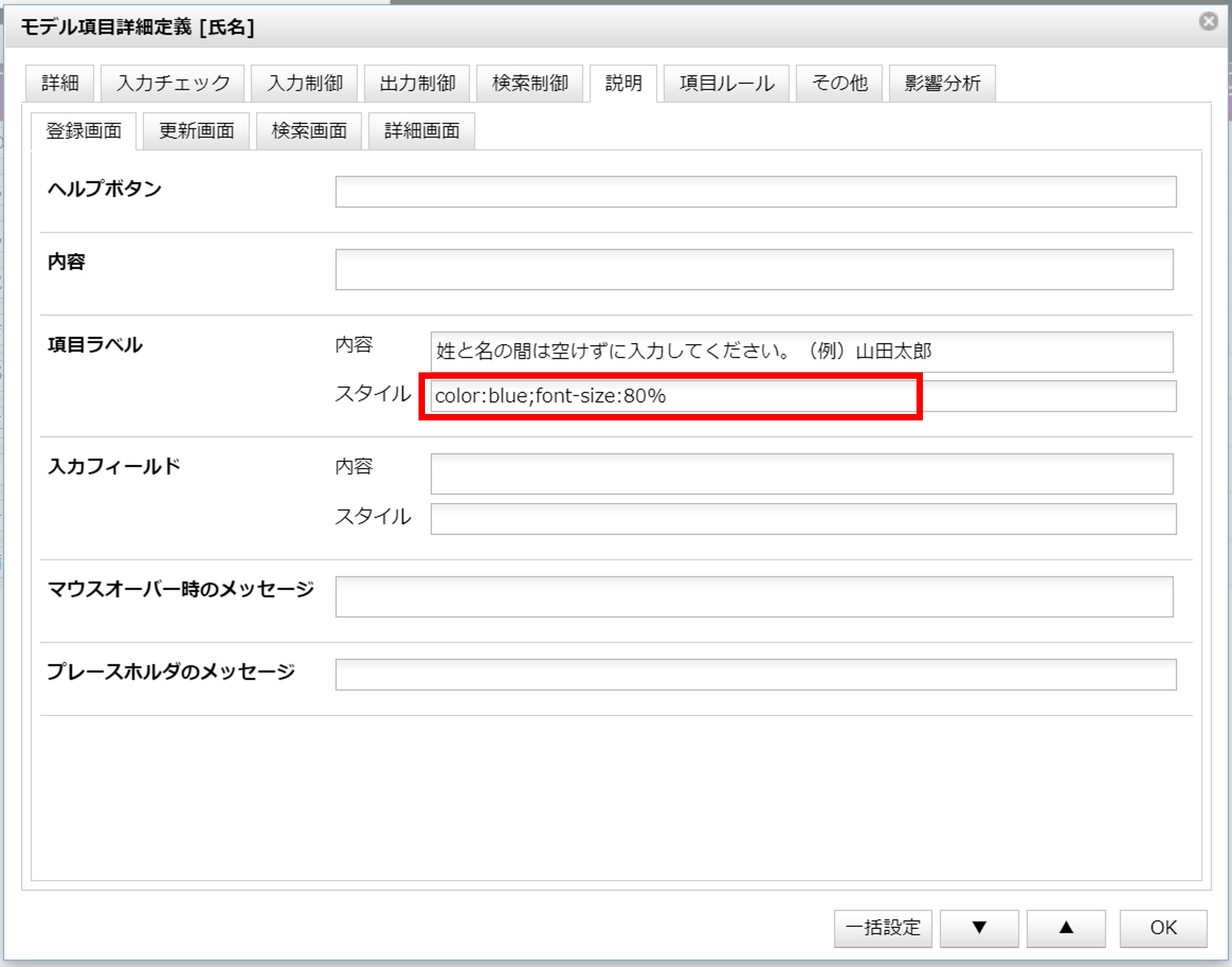
下図は文字色を青、サイズを小さくした例です。

設定方法
説明タブ内の「項目ラベル > スタイル」欄にCSSを記載します。
具体的なCSS文法の説明は割愛します。(CSSに関する他の文献を参照してください。)