文字列 - URL
最終更新日: 2022年6月9日
文字列型項目の属性にURLを指定すると、登録・更新画面で "https://" という文字列が自動的に設定されます。
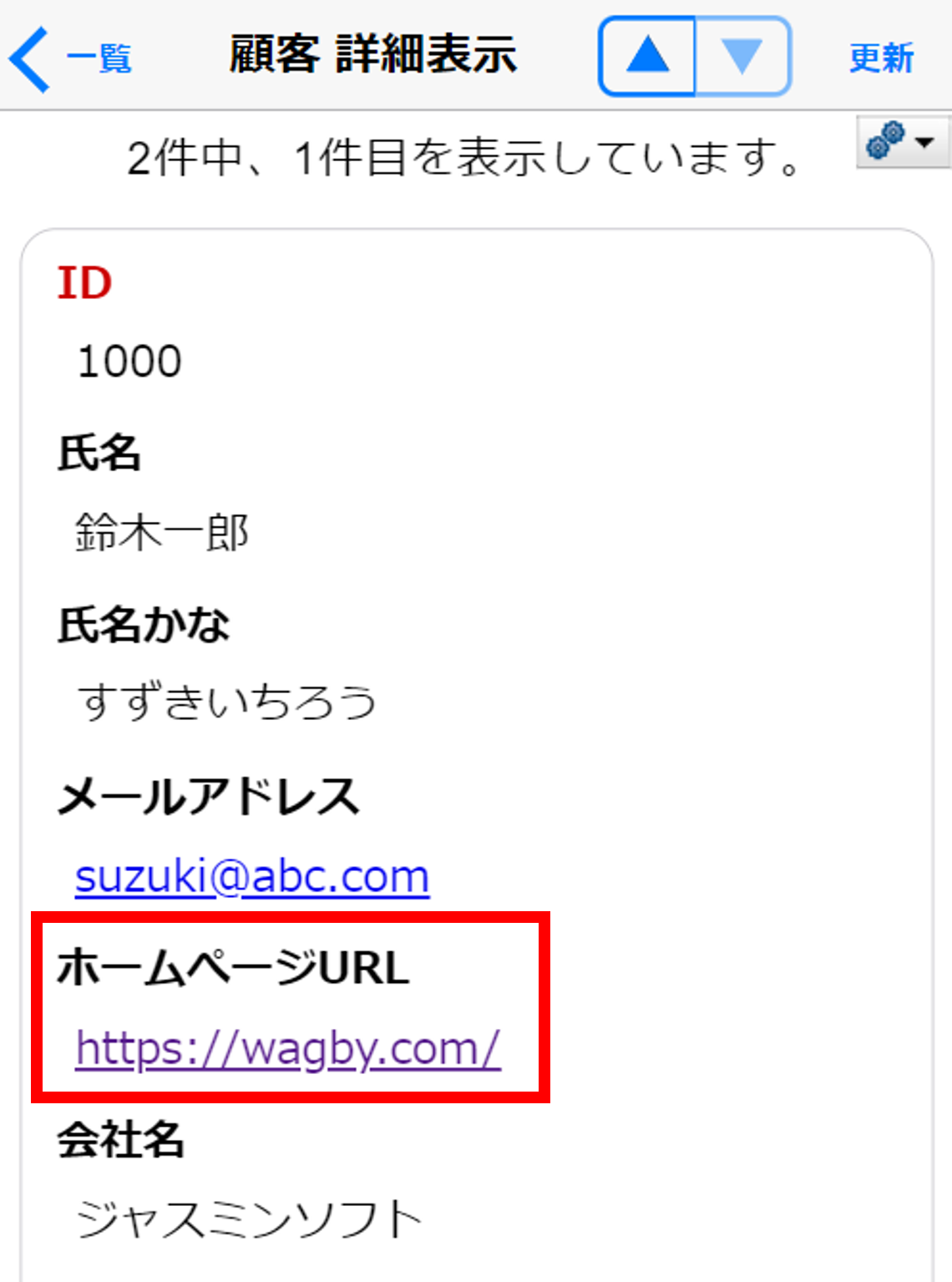
「URL」を指定した項目では、詳細表示画面および一覧表示画面でそのURLへのリンクが付与されます。
クリックすると、そのページが開きます。
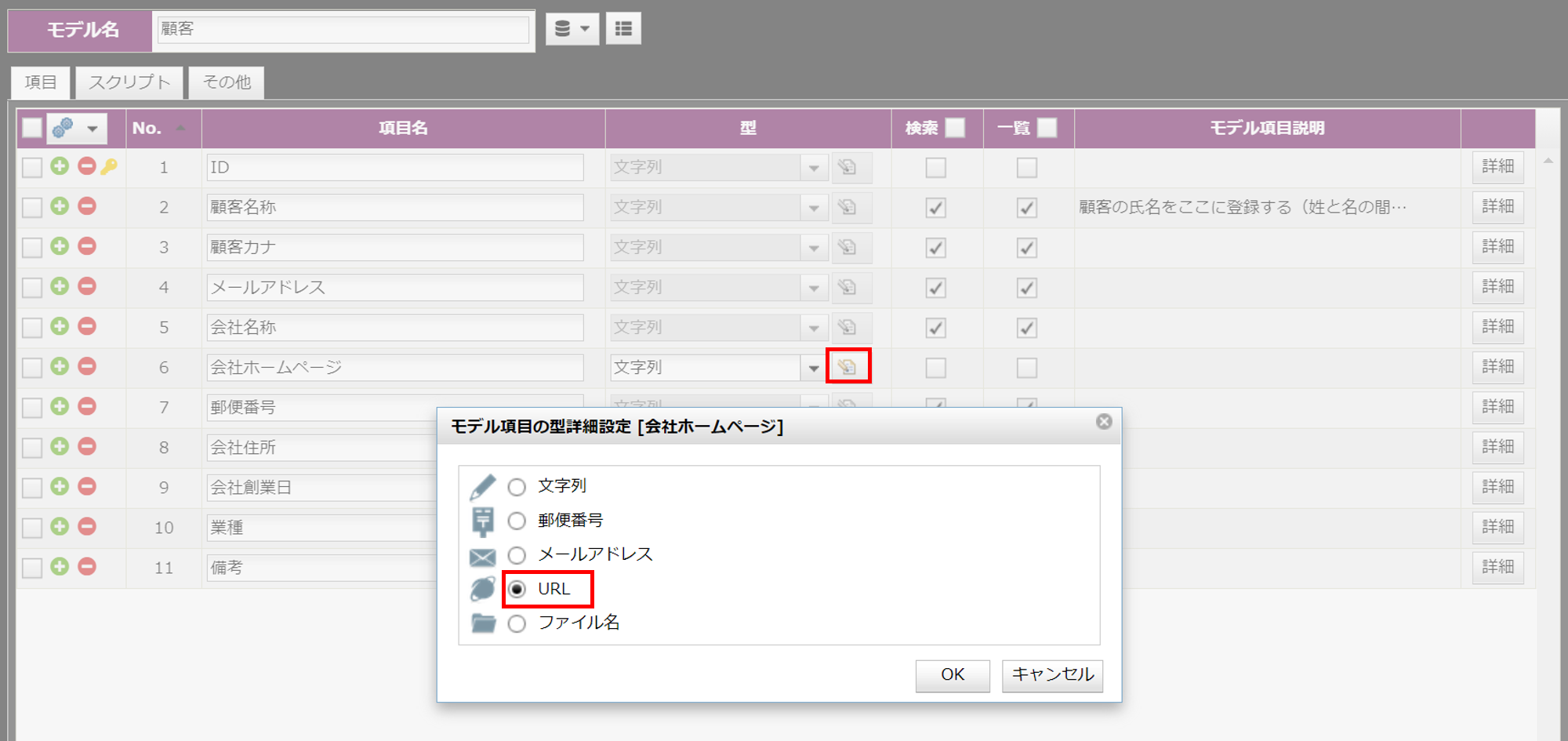
文字列型項目の型詳細設定で「URL」を選択します。
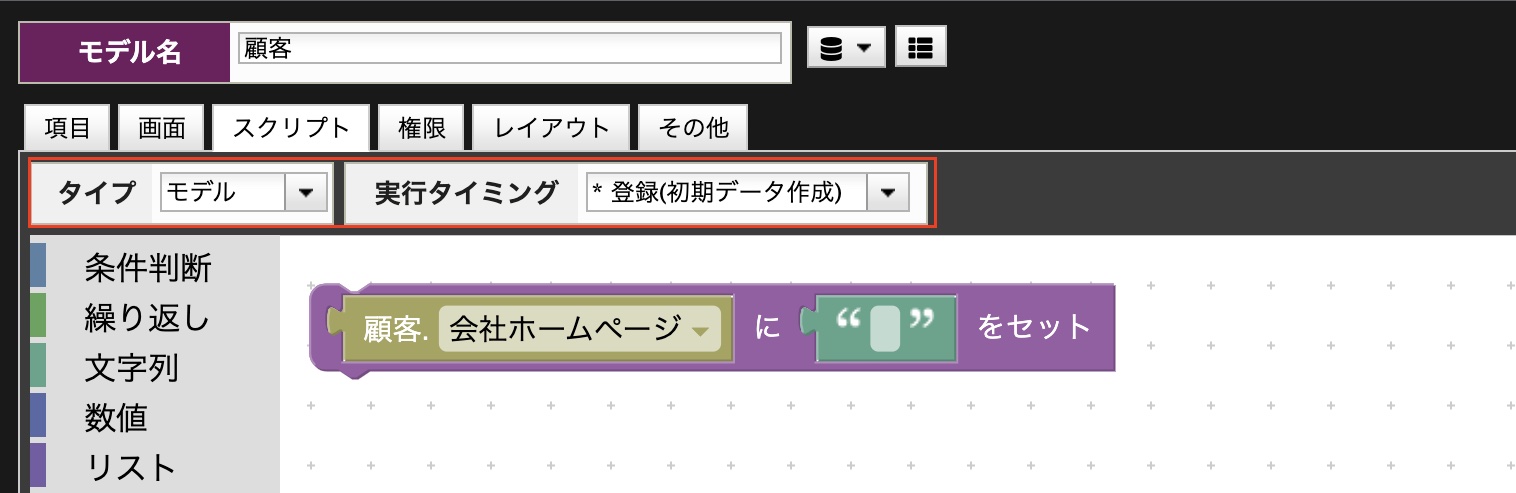
新規登録画面を開いたときの初期値 "http://" 文字列を変更することもできます。スクリプトで"登録(初期データ作成)"のタイミングに式を設定してください。
ここでは新規登録画面を開いた時の初期値を空文字とした例を示します。
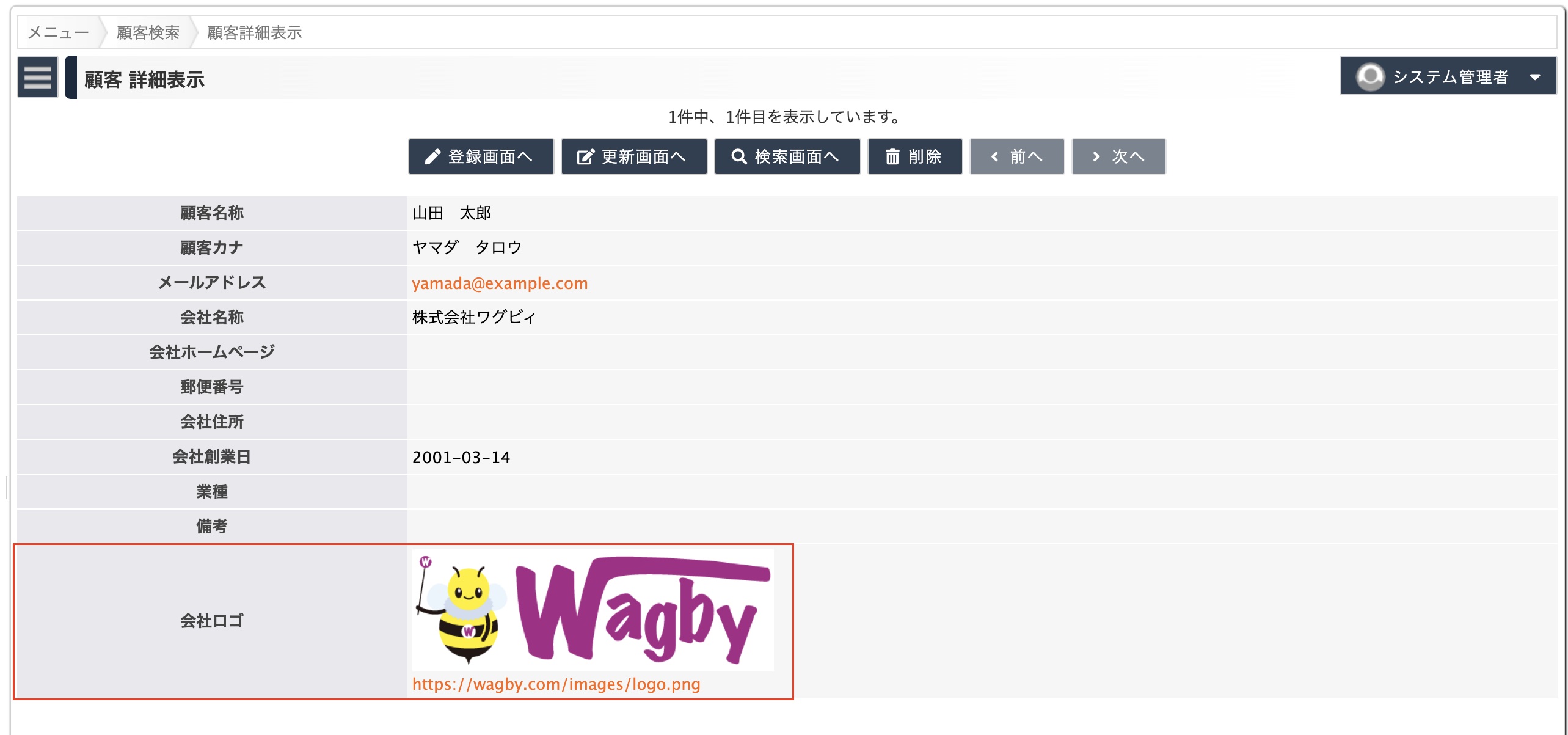
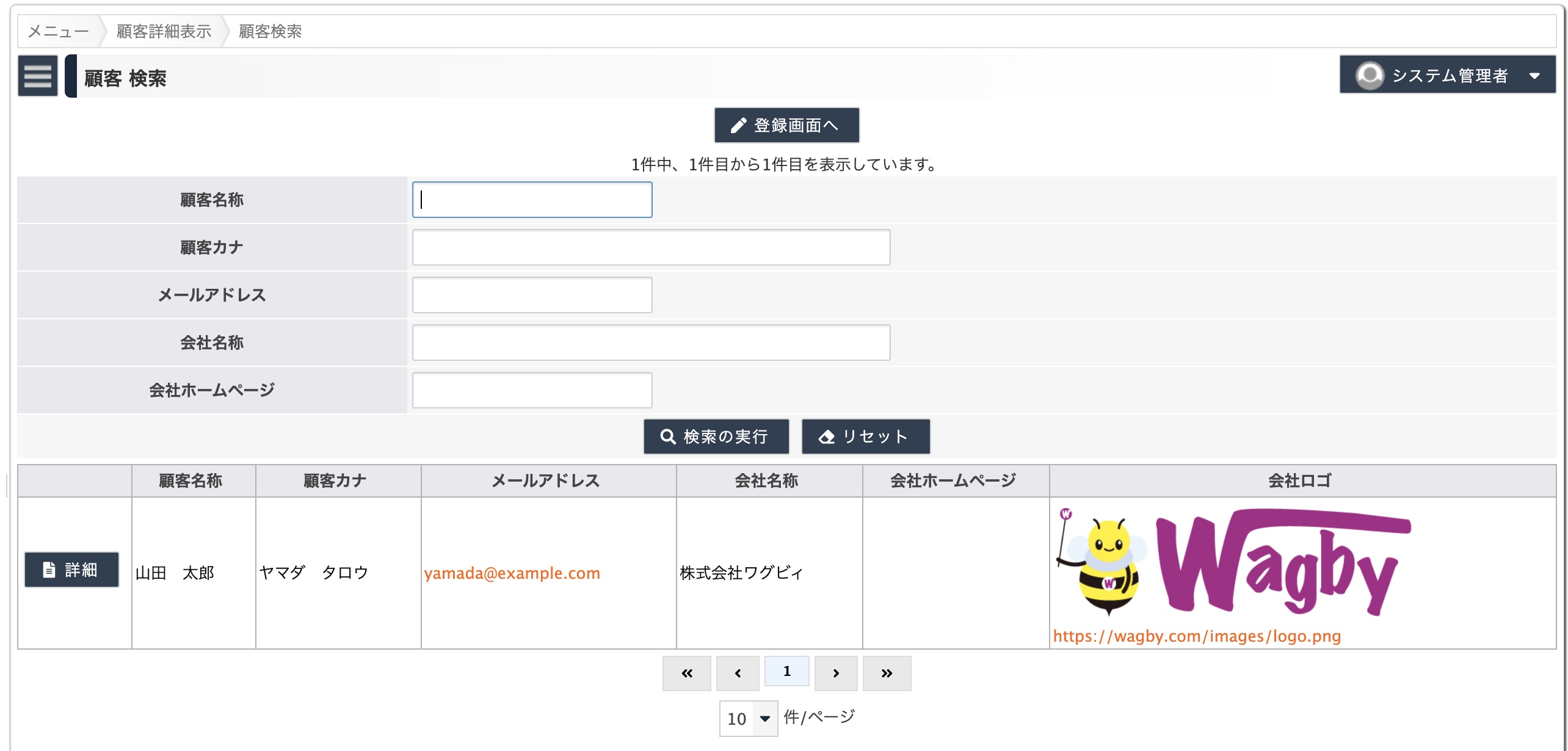
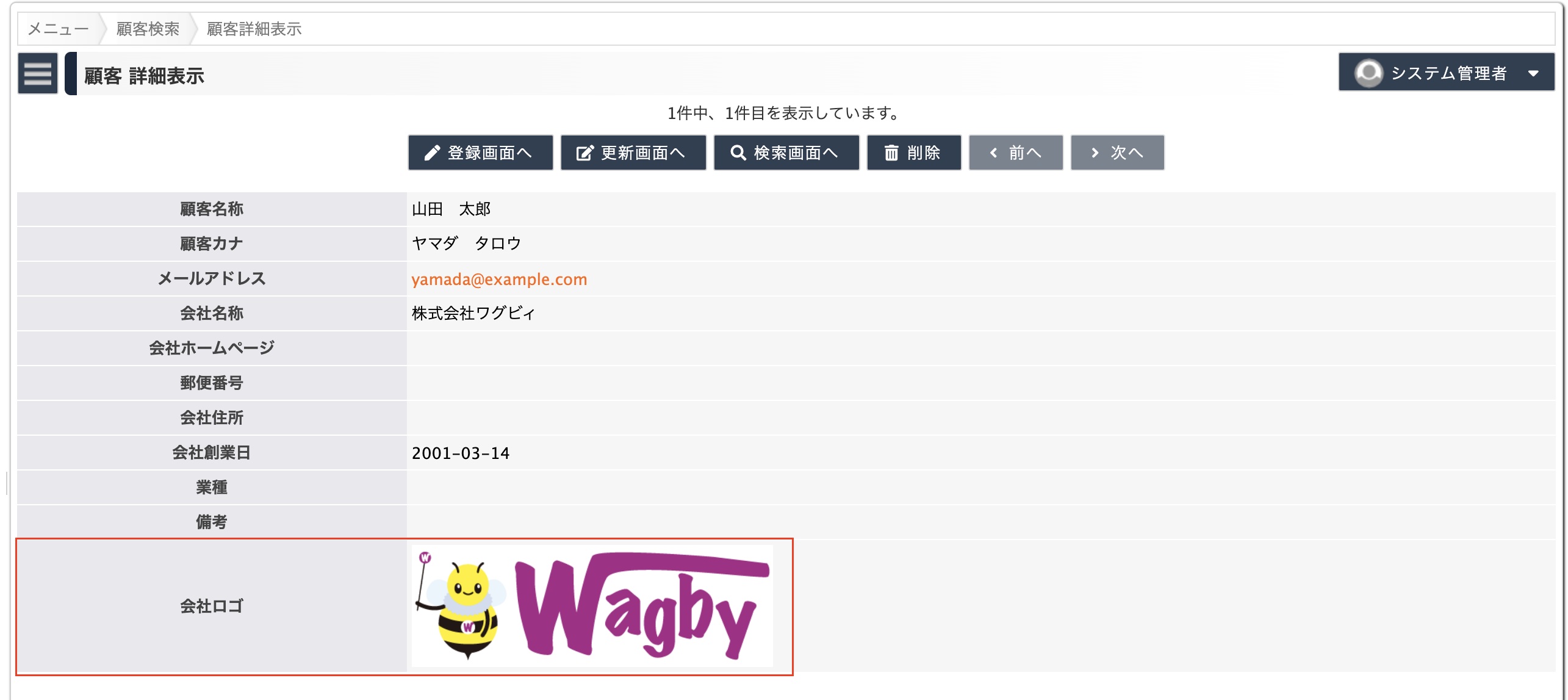
項目が URL 型でリンク先が画像ファイルの場合、画像を表示することができます。
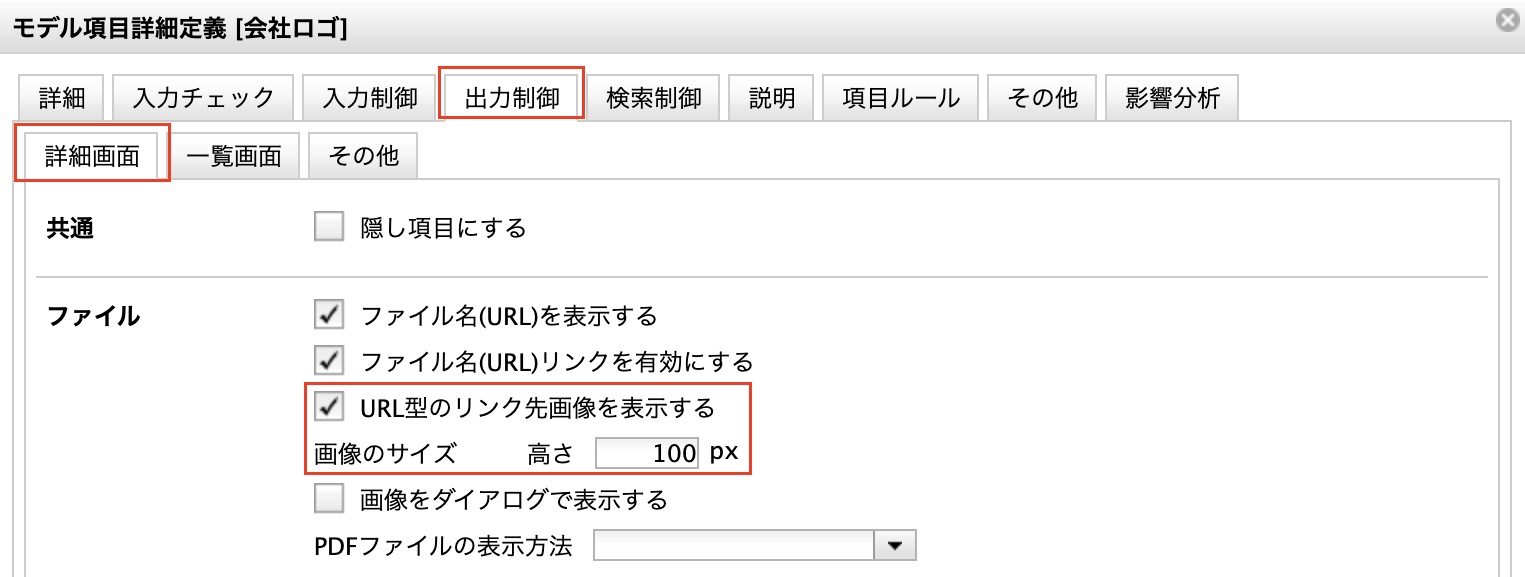
詳細画面で、URL型の項目に画像ファイルのリンクを指定した例を示します。
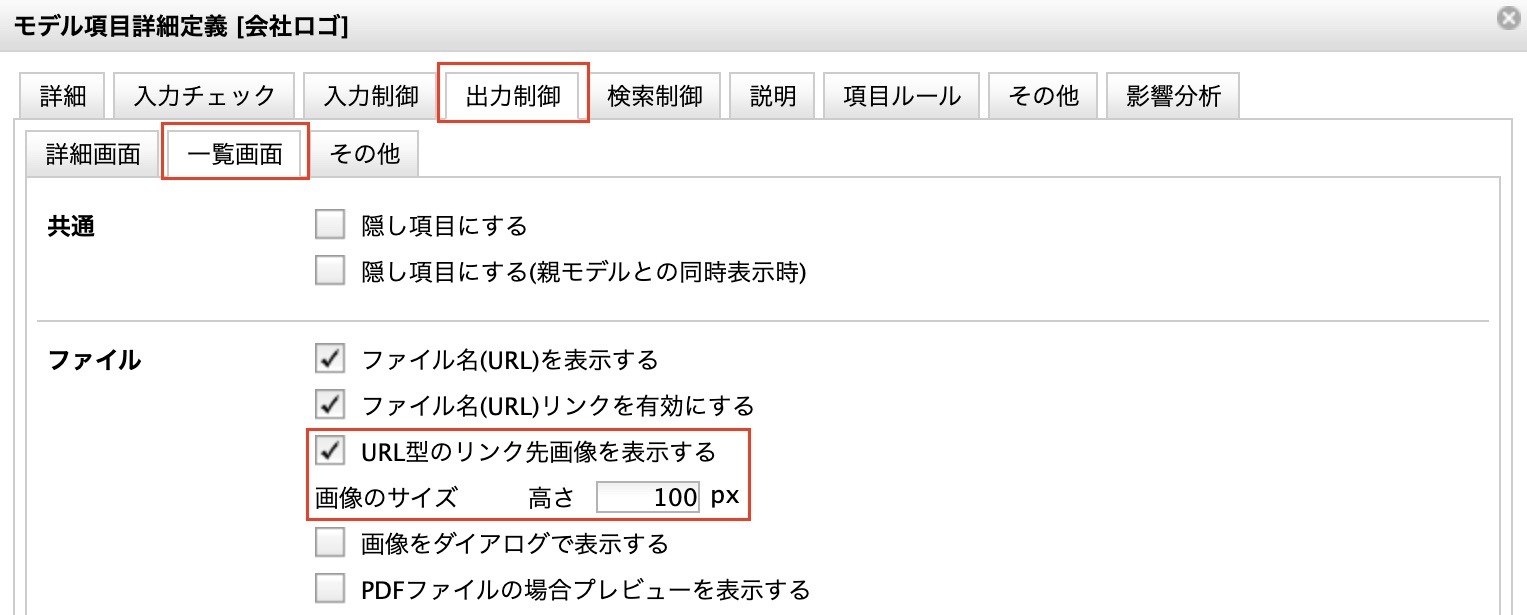
一覧表示画面の例を示します。
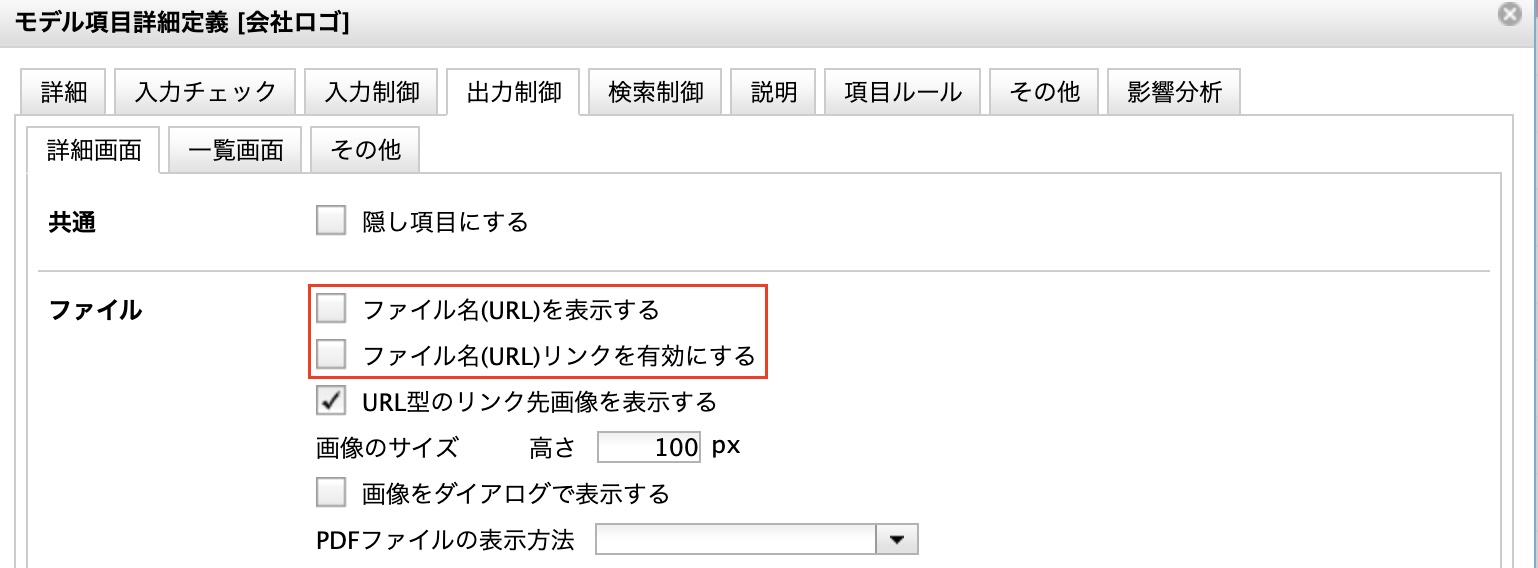
「出力制御>詳細画面>URL型のリンク先画像を表示する」および「出力制御>一覧画面>URL型のリンク先画像を表示する」を有効にします。
「画像のサイズ」を指定すると、表示時のサイズを指定できます。高さのみの指定になります。
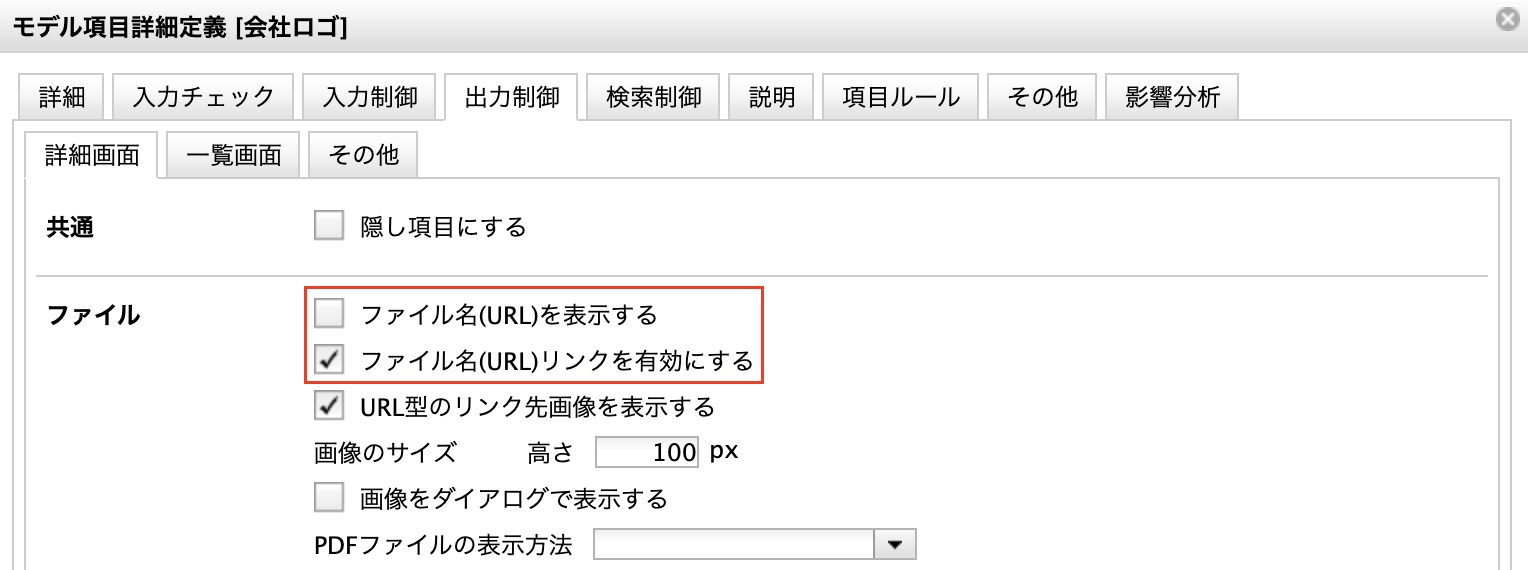
ファイル名(URL)を表示しない設定を行った場合は次のようになります。
ただし上の例では「ファイル名(URL)リンクを有効にする」が設定されています。このとき、画像をクリックするとブラウザの別タブに画像が表示されます。
この設定も無効になっていれば、画像クリックしても何も起きません。
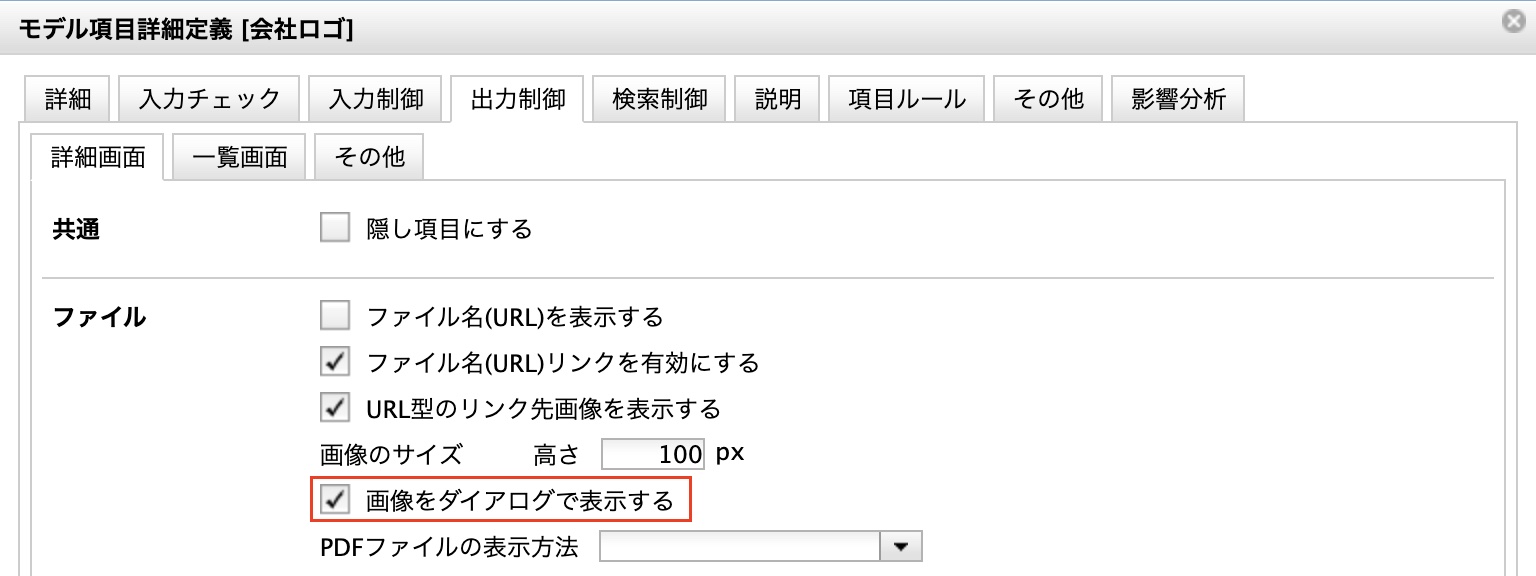
画像をダイアログで表示する設定を行うと、画像をクリックすると拡大表示されます。
通常、リンクのための文字列は動作例

標準UI

スマートフォンUI

設定方法

初期値を変更する

オプション設定
リンク先画像を表示する


設定方法


ファイル名(URL)を表示しない



画像をダイアログで表示する


リンク表示に利用する項目名
https://が表示されます。これを画面上は別の文字列(例えば「リンク」)とし、その文字列にアンカーを付与することができます。アンカーとなっている文字列はリンクになっています。