画面遷移 (1) 詳細画面→登録画面
最終更新日: 2021年11月18日
R8 | R9
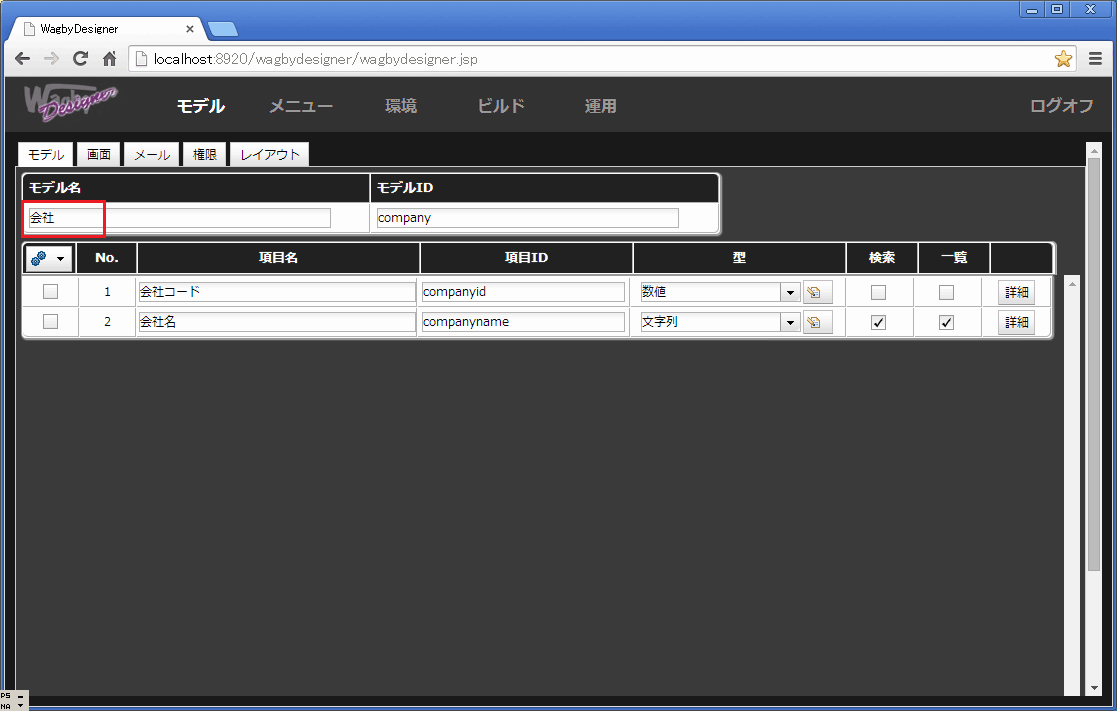
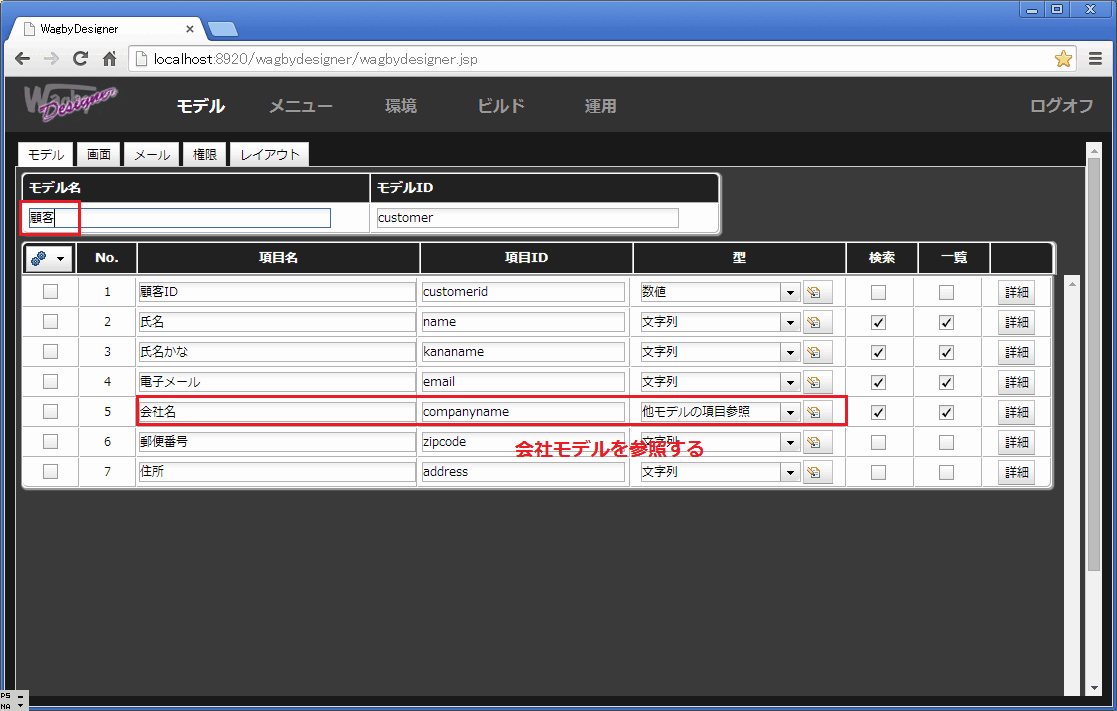
顧客モデルと、お得意様モデルの二つのモデルを用意します。
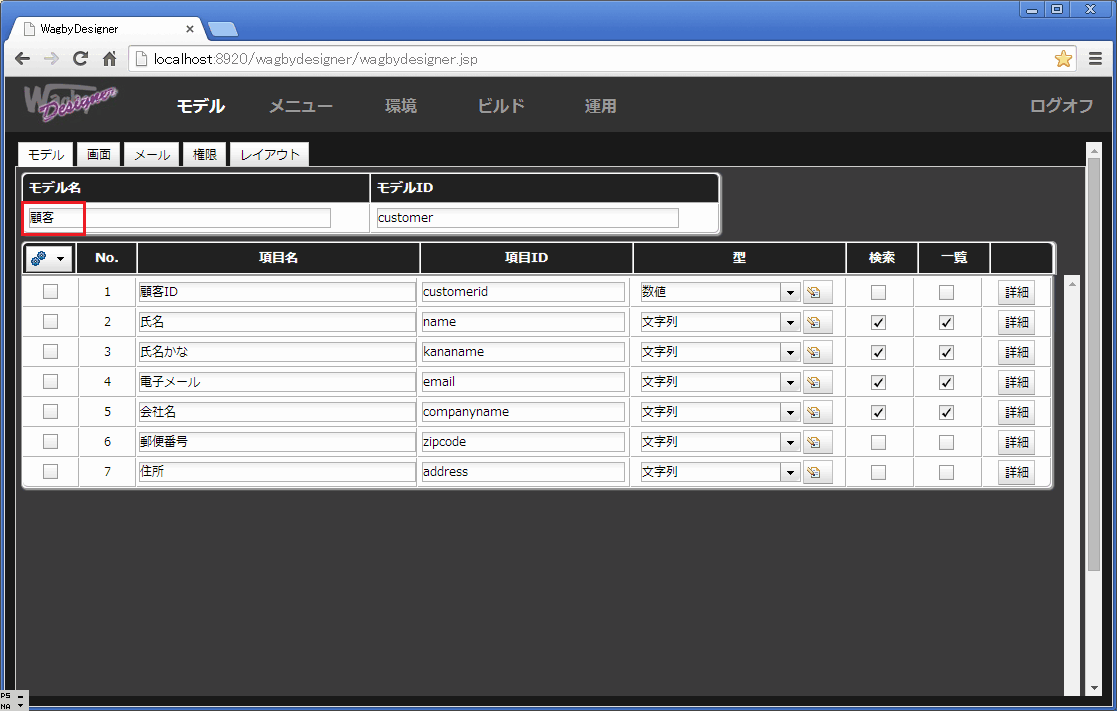
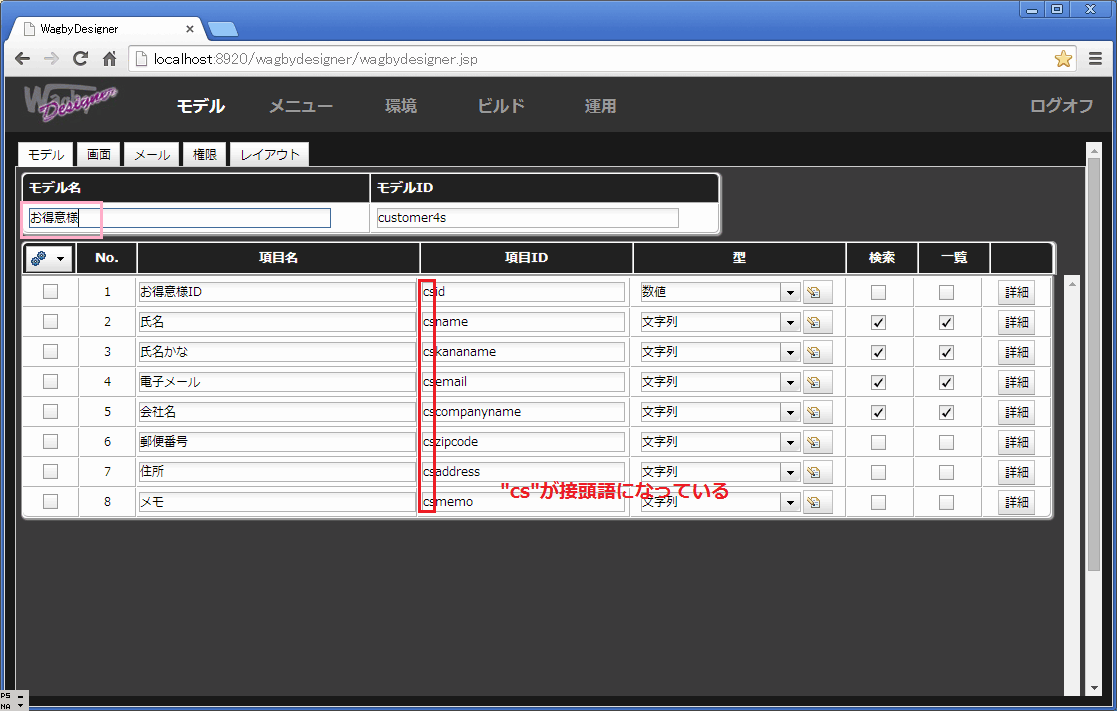
図1,図2にそれぞれの定義を示します。両者は(定義上は)関連がなく、独立したモデルです。
(項目名は似せています。お得意様モデルは、顧客モデルの各項目名に接頭語 "cs" を付与しています。これは説明をわかりやすくするためであり、必ずしもこのような項目名とすることはありません。)
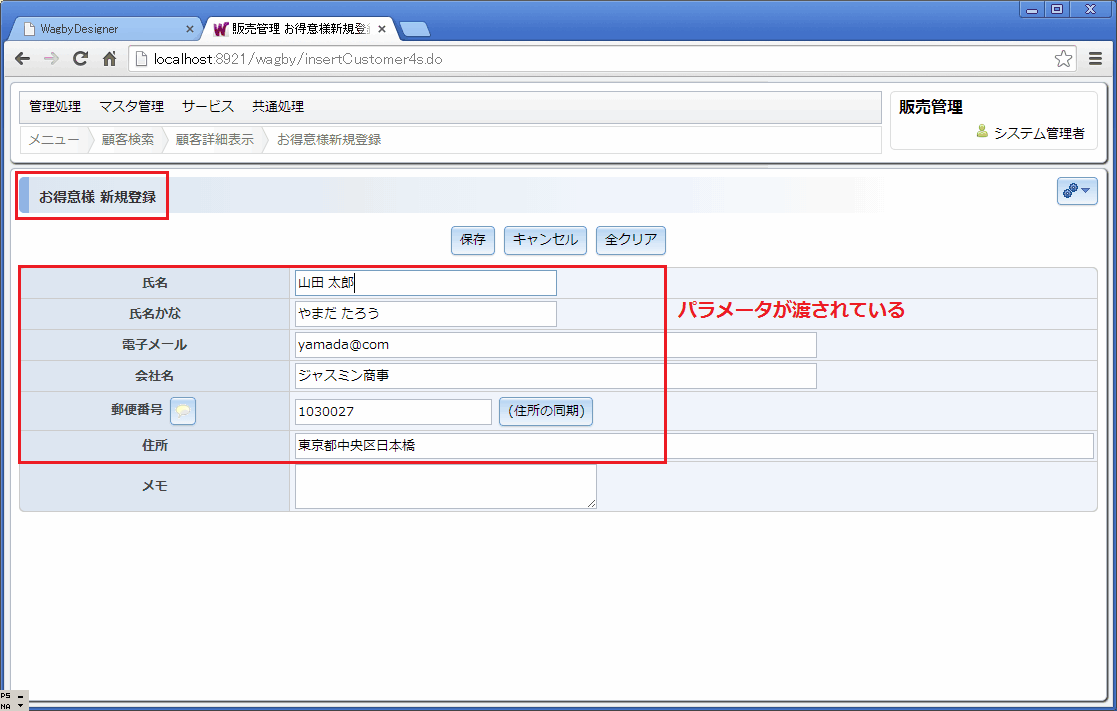
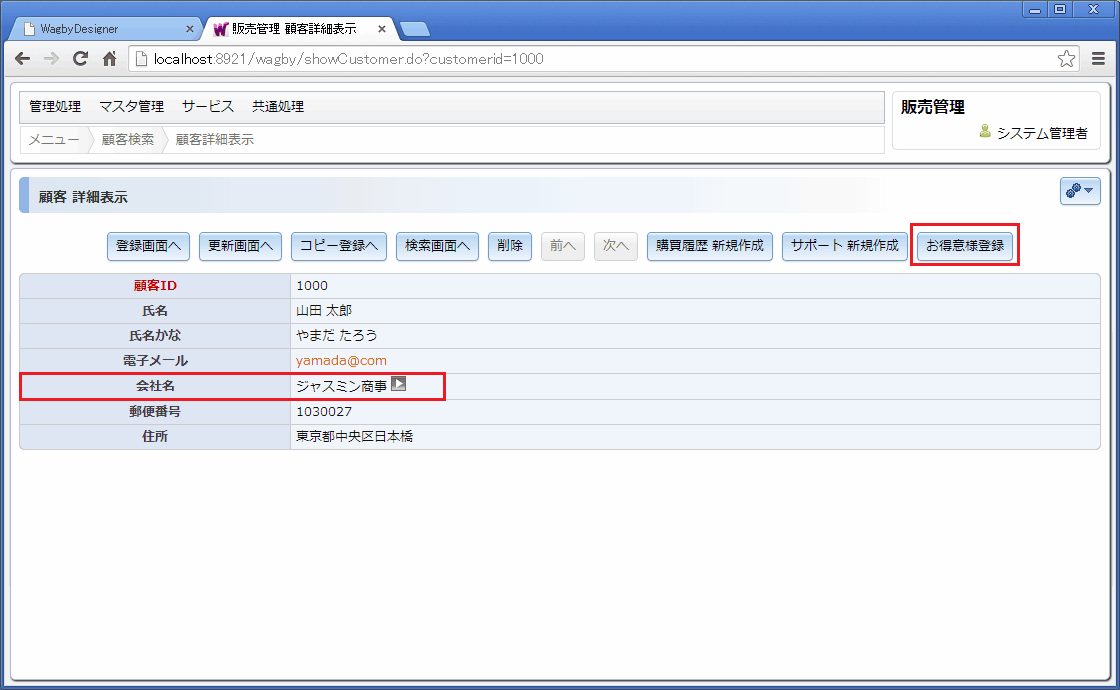
顧客モデルの詳細画面から、お得意様モデルの登録画面へ遷移するボタンを用意した例を図3に示します。
同ボタンを押下することで、顧客モデルの各項目の値を(パラメータとして)お得意様モデルに渡すようにしています。
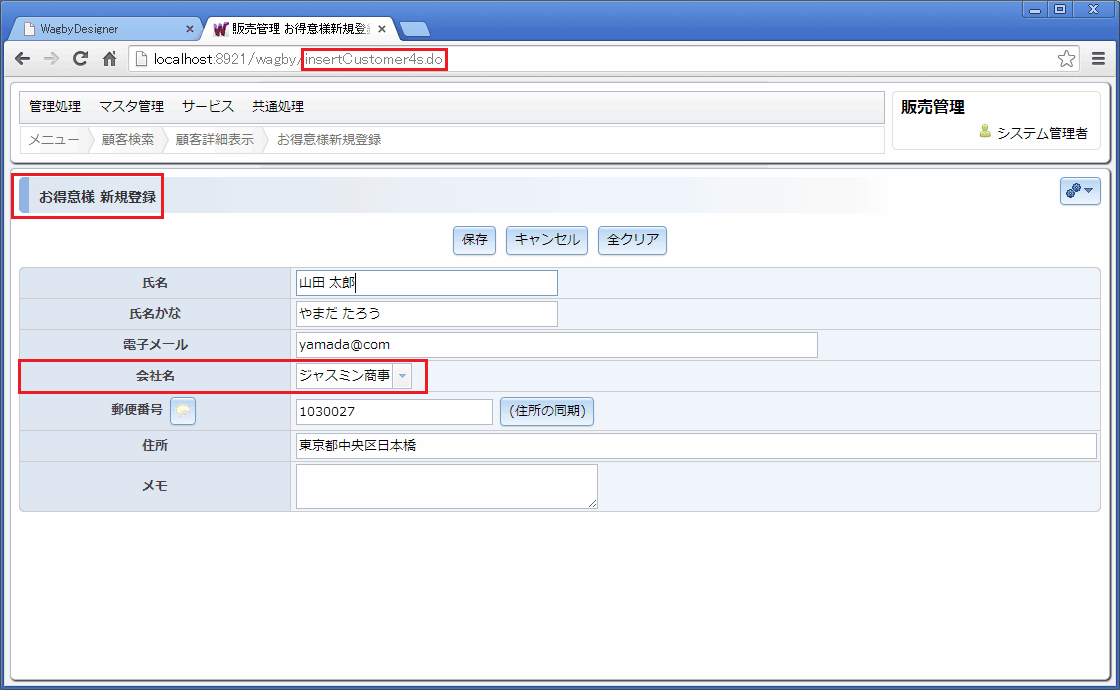
お得意様モデルの新規登録画面へ遷移した例を図4に示します。値が引き渡されていることがわかります。
この例に示すように、任意のモデルの画面を開くことができます。パラメータを渡すこともできます。
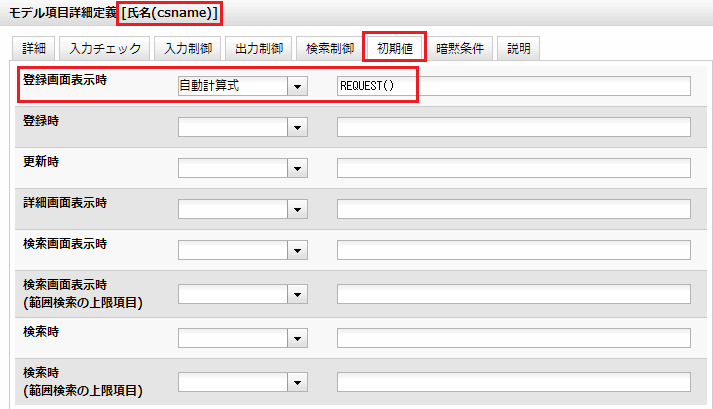
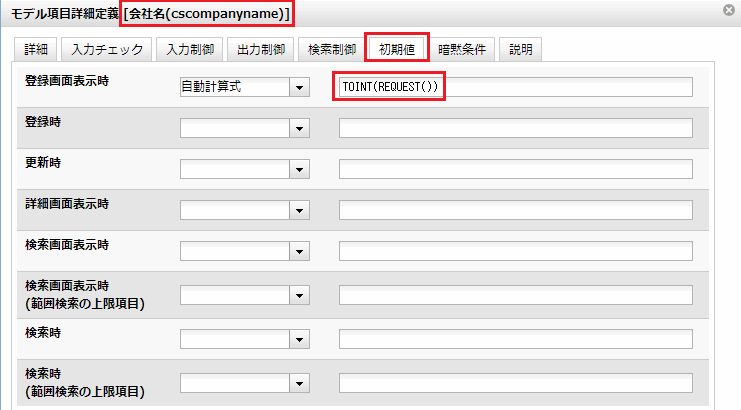
新規登録画面を開いたときに REQUEST 関数を適用します。
外部から渡されるパラメータを受け取ります。
詳細画面から登録画面への遷移




定義方法
お得意様モデルの設定

数値型項目の場合
REQUEST関数の戻り値は文字列型です。受け取り側(ここでは「お得意様」モデル)の項目が数値型の場合、TOINT関数などを用いて文字列を数値型に変換してください。
日付型項目の場合
REQUEST関数の戻り値は文字列型です。受け取り側(ここでは「お得意様」モデル)の項目が数値型の場合、DATEVALUE関数などを用いて文字列を日付型に変換してください。
顧客モデルの設定
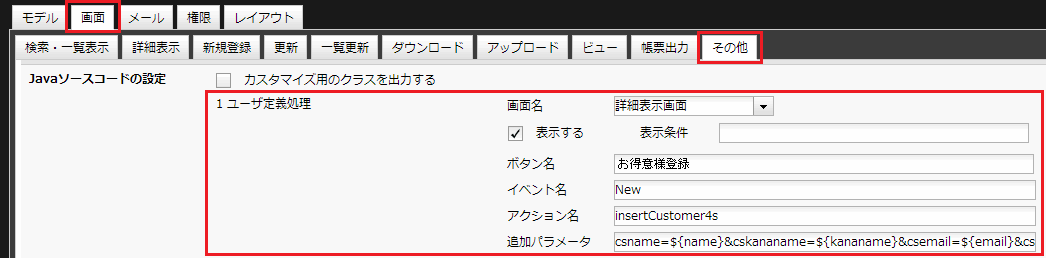
図3で示した「顧客モデル」で、「画面>その他>Javaソースコードの設定」を開きます。
ここで追加ボタンを次のように定義します。
| 項目 | 説明 | 入力例 |
|---|---|---|
| 画面名 | どの画面にボタンを追加するかを指定します。ここでは"詳細表示画面"とします。 | 詳細表示画面 |
| 表示する | 有効にします。 | (チェック) |
| 表示条件 | 常にボタンを表示する場合、本欄は空白とします。条件については"ボタン表示条件"をお読みください。 | |
| ボタン名 | 任意の名前を指定します。式で表現することもできます。 | お得意様登録 |
| イベント名 | 遷移した画面に対するイベントを指定します。[後述] | New |
| アクション名 | 遷移する画面を指定します。[後述] | insertCustomer4s |
| 追加パラメータ | 遷移する画面へパラメータを指定することができます。[後述] | csname=${name} |

イベント名
画面毎に、受け取ることのできるイベントが用意されています。新規登録画面で受理できるイベントは次のとおりです。
| イベント名 | 説明 |
|---|---|
| New | 新規登録画面を開きます。 |
ワンポイント
イベント名は大文字小文字を区別します。正確に入力してください。
アクション名
モデルと画面の組み合わせから構成される文字列です。アドレスバー(URL)の一部になります。
新規登録画面は次のようになります。
"insert" + モデル名(キャメル記法)このルールにより、モデル "customer4s" の新規登録画面に対応するアクション名は "insertCustomer4s" になります。 拡張子は不要です。
追加パラメータ
登録画面に対して、直接、初期値を渡すことができます。
書式は「キー=値」となっています。キー部分は(遷移先モデルの)項目IDになります。
値部分にプレースホルダ (${ ... }) を用いて、遷移元の項目の値を渡すことができます。
複数のパラメータを渡す場合は&で区切ります。
図4の動作を実現するための追加パラメータは次のようになります。
今回、お得意様モデルの主キー (csid) は順序を利用して自動採番しています。そのため外部からパラメータとして渡す必要はありません。
csname=${name}&cskananame=${kananame}&csemail=${email}&cscompanyname=${companyname}&cszipcode=${zipcode}&csaddress=${address}制約
追加パラメータに記載する項目名に以下を指定することはできません。
- 繰り返し項目
- 繰り返しコンテナ項目
- このモデルに紐づく外部キー子モデル
モデル参照項目の扱い
図1,2の例は、顧客モデルとお得意先モデル内の「会社名」は文字列型でした。 続いて「会社モデル」と「顧客モデル」を分割した例を示します。顧客モデルの「会社名」は、会社モデルの主キーを保持する構造に変わります。(図7,図8)


実行
顧客モデルにおける「会社名」は(文字列型から)モデル参照に変わっています。このとき「お得意様登録」ボタンを押下すると、会社名コード (ID部) が渡されるようになります。

モデル参照についても、パラメータが渡っていることが確認できます。(図10)

設定
お得意様モデル
お得意様モデルの会社名項目の初期値は、コード(ID部)を受け取るようにします。 初期値の式を数字型に変換するためのTOINT関数を適用します。
TOINT(REQUEST())
顧客モデル
変更はありません。パラメータ部 "cscompanyname=${companyname}" も、そのまま利用できます。
仕様・制約
ボタンの配置
ボタンの表示順序を制御することはできません。オリジナルボタンは常にボタン表示部の右側に配置されます。
モデル参照項目のルール
"画面遷移パラメータまとめ > モデル参照項目のルール"をお読みください。
一つの画面に、同じアクション名とイベント名を指すボタンを用意することはできない
この場合、次の画面遷移先(アクション名で指定した画面)では、どのボタンかを識別することができません。
リアルタイム入力チェックが優先される
例えば画面上に必須入力の項目が用意されていた場合、必須入力チェックが優先されます。入力エラーの場合、ボタンを押すことはできません。
起点は詳細画面から
本機能は登録画面・更新画面から遷移させることはできません。詳細画面が起点となります。
説明
新規登録および更新画面にボタンを追加する場合、この画面遷移は必ず同じモデルに戻ることが仕様となってます。つまり登録画面から詳細画面へ遷移したり、更新画面から検索画面へ遷移させることはできません。
その理由ですが、新規登録および更新画面は「Webフォーム」となっており、フォーム内に配置されるボタンはすべてこの登録(更新)画面に POST されるようになっています。つまりフォームの遷移先は常に一つ(自分自身)であり、遷移先の異なるボタンを用意することはできないようになっています。