基本構成
最終更新日: 2021年2月10日
R8 | R9
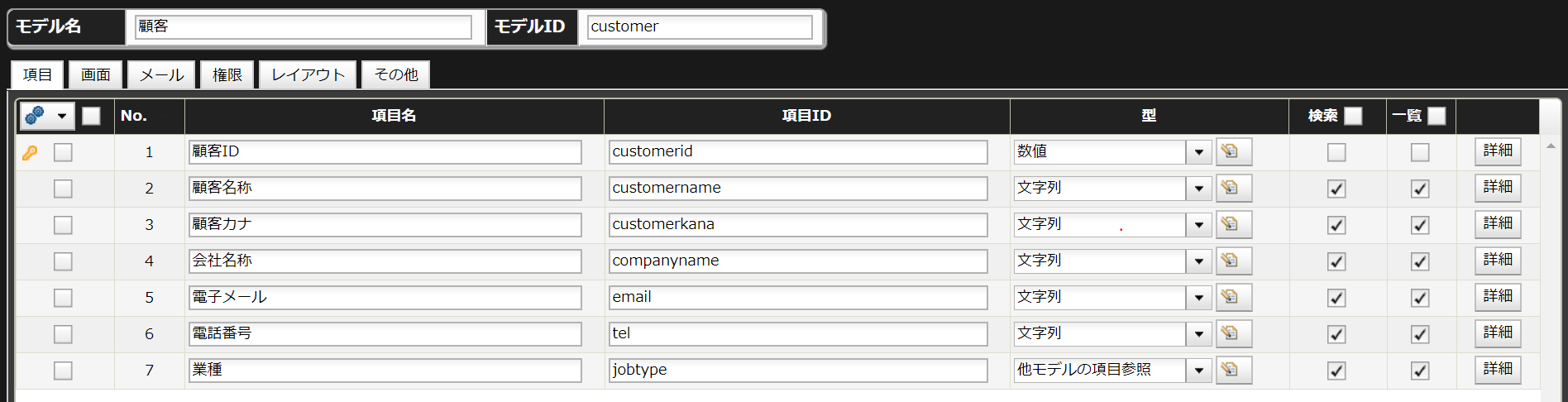
ここでは下図のモデルを例に、レイアウトの定義方法を説明します。
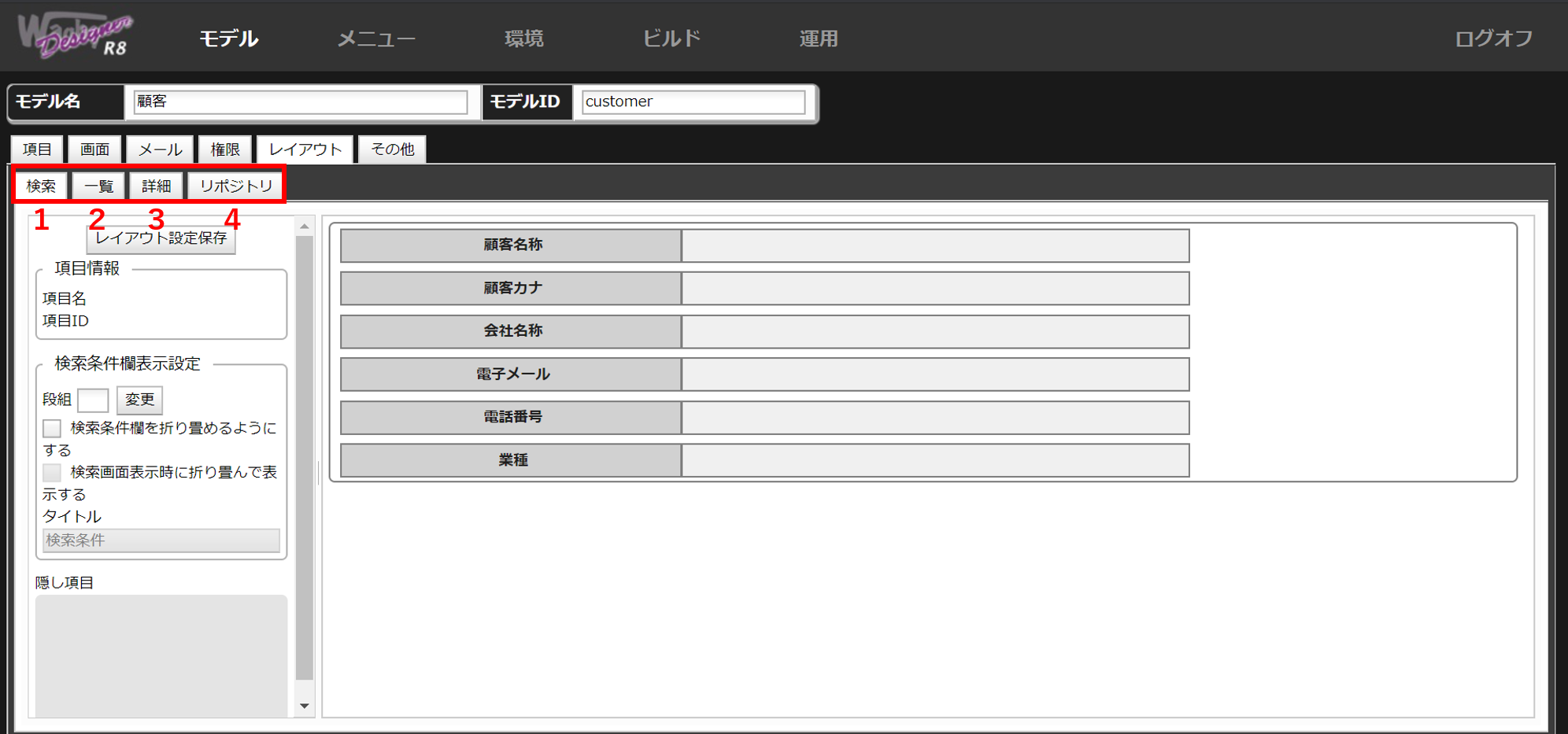
画面レイアウトの設計は、モデル定義画面の「レイアウト」タブより行います。
デフォルトでは、各画面のモデル項目はモデル定義と同じ並び順で表示されるようになっています。
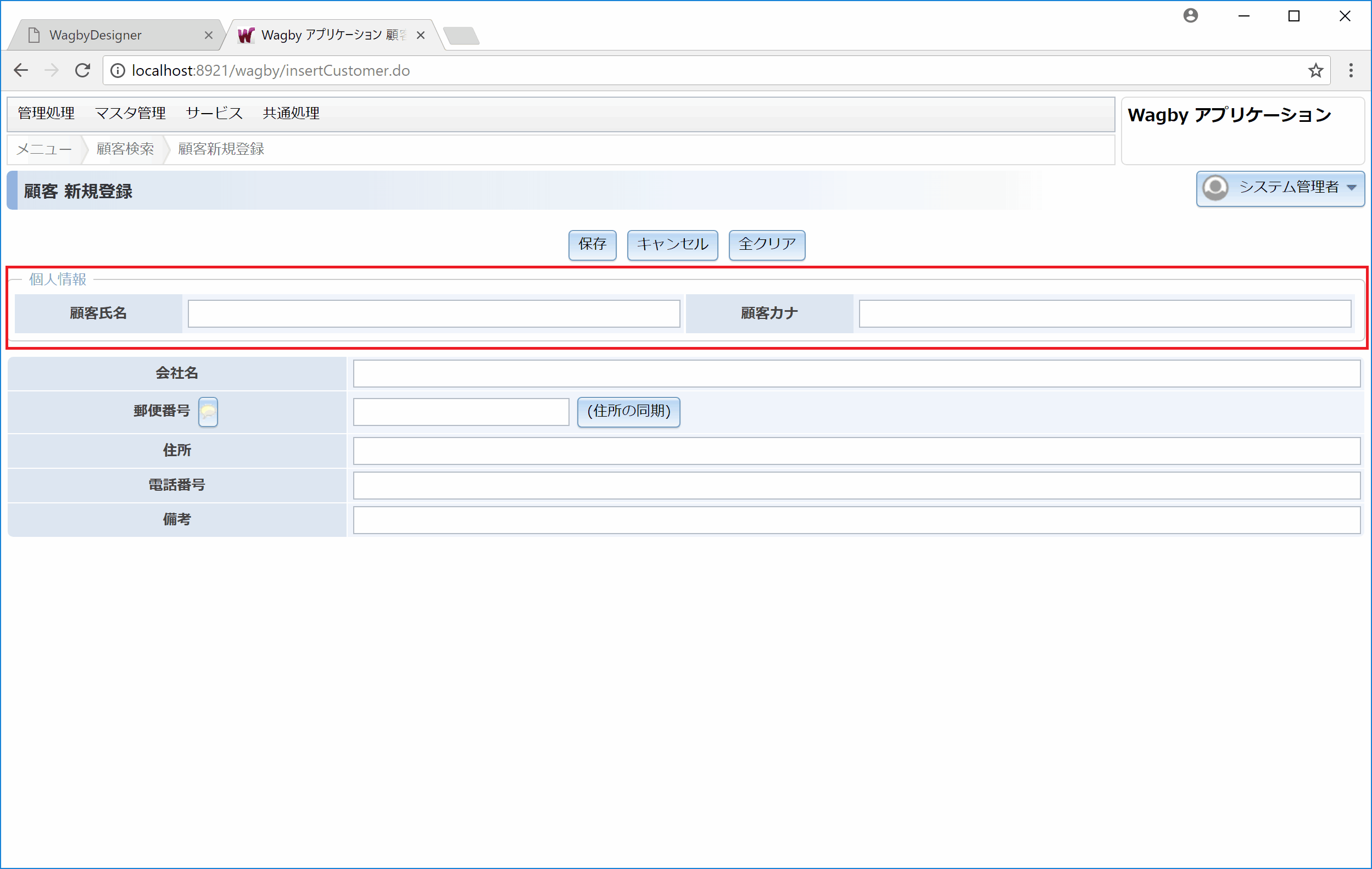
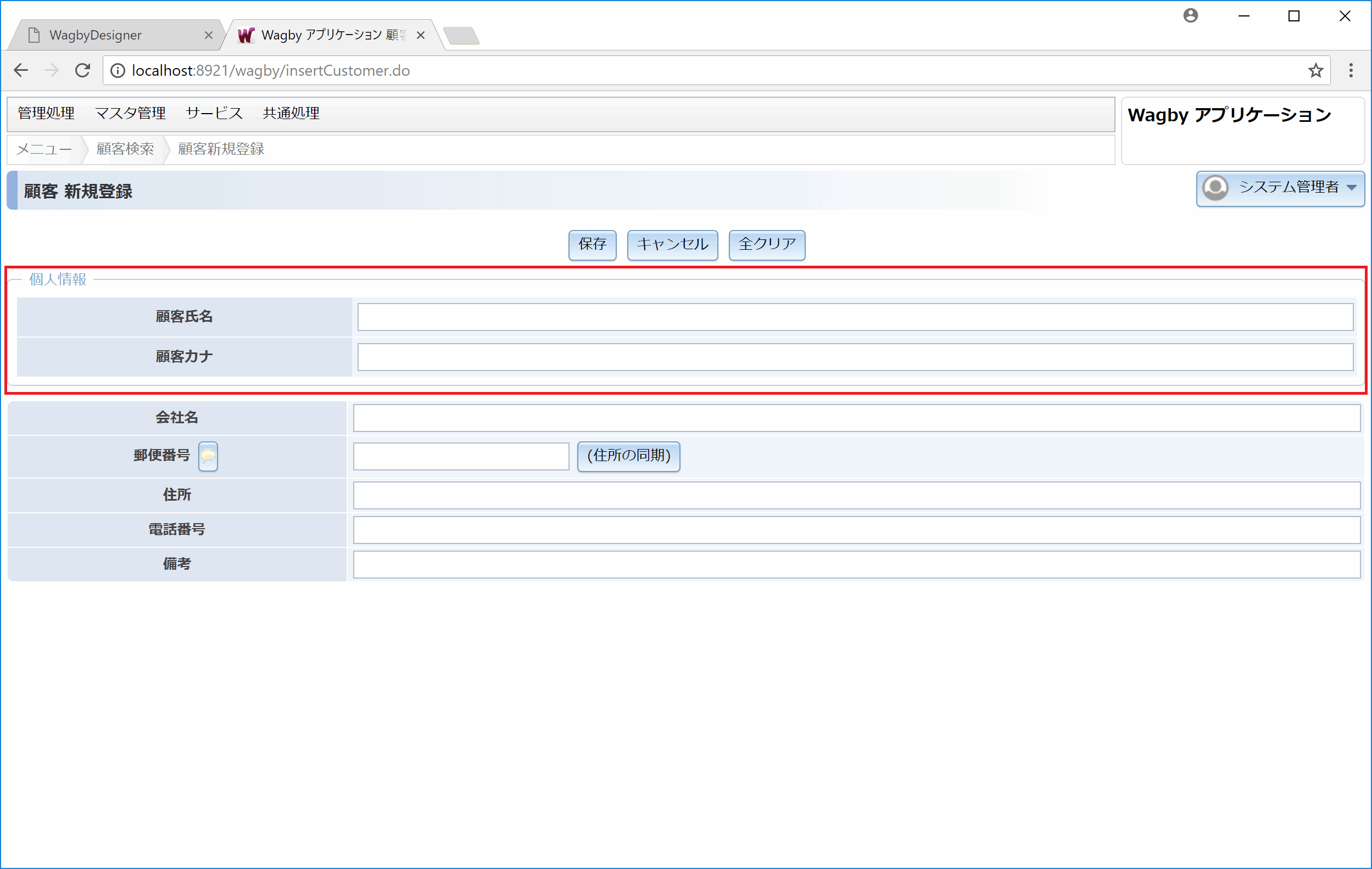
ビルドしたアプリケーションは図2と同じレイアウトが反映されます。
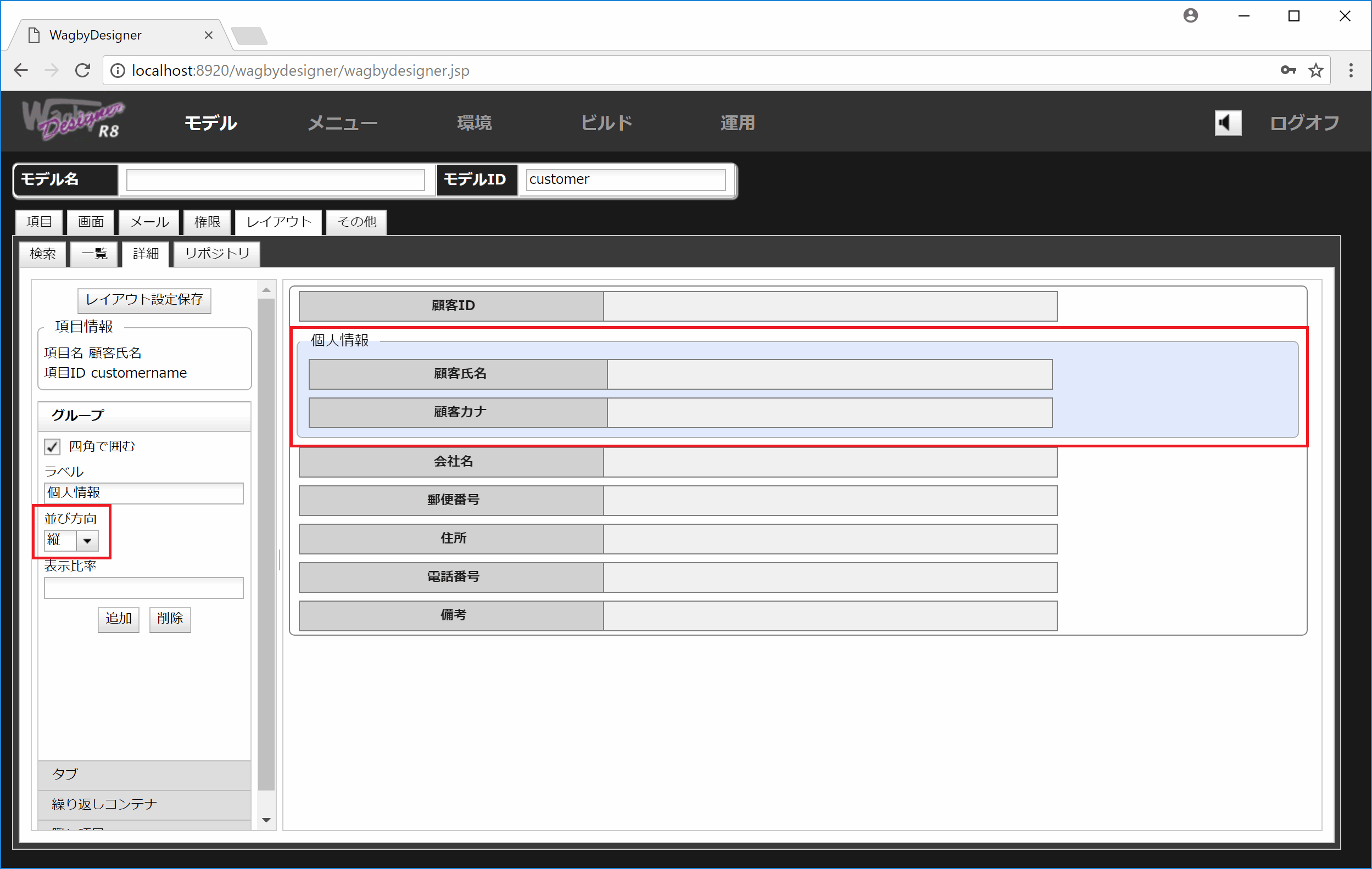
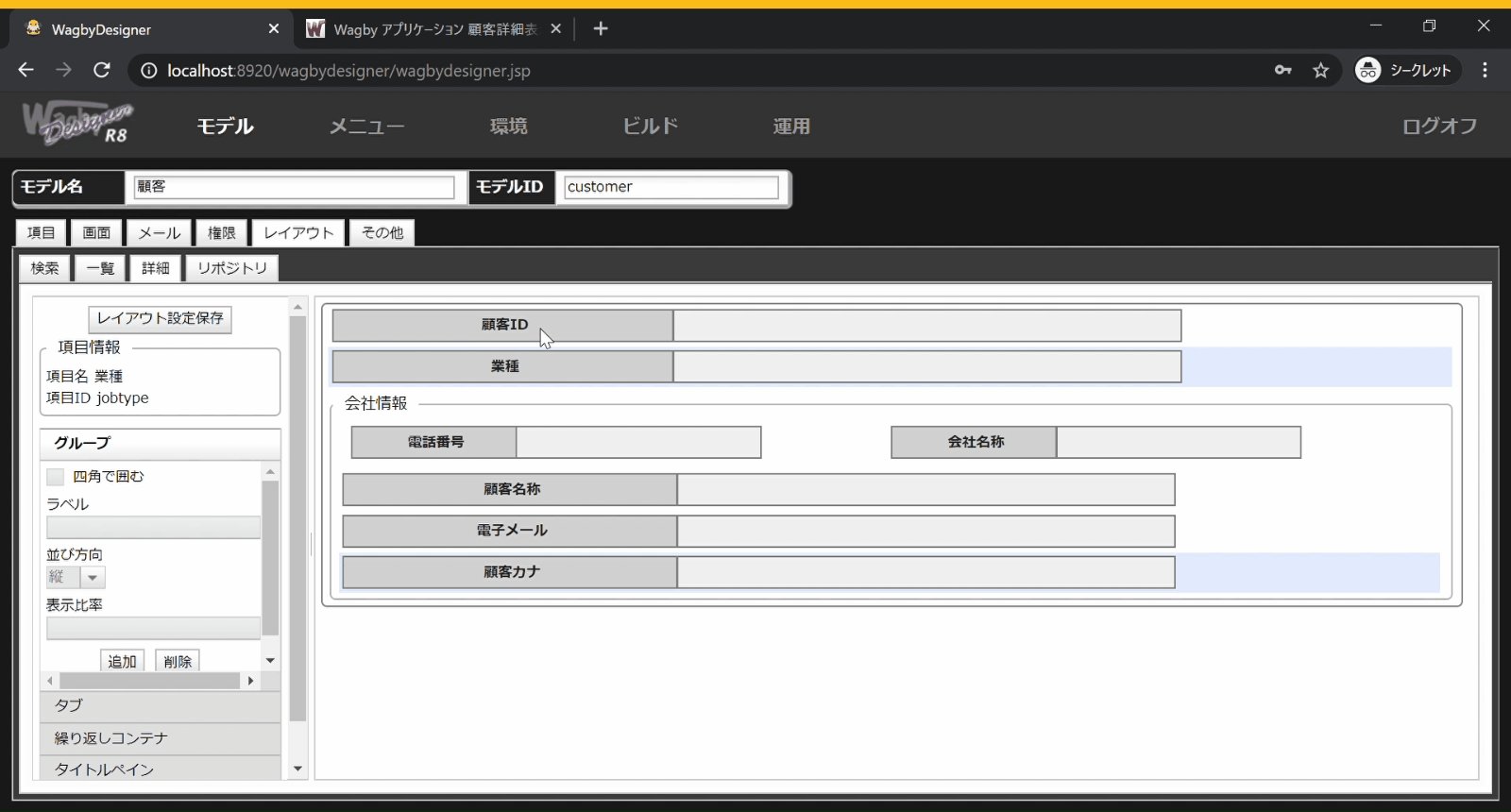
スクリーンエディタは、各項目の「配置」を編集する画面です。
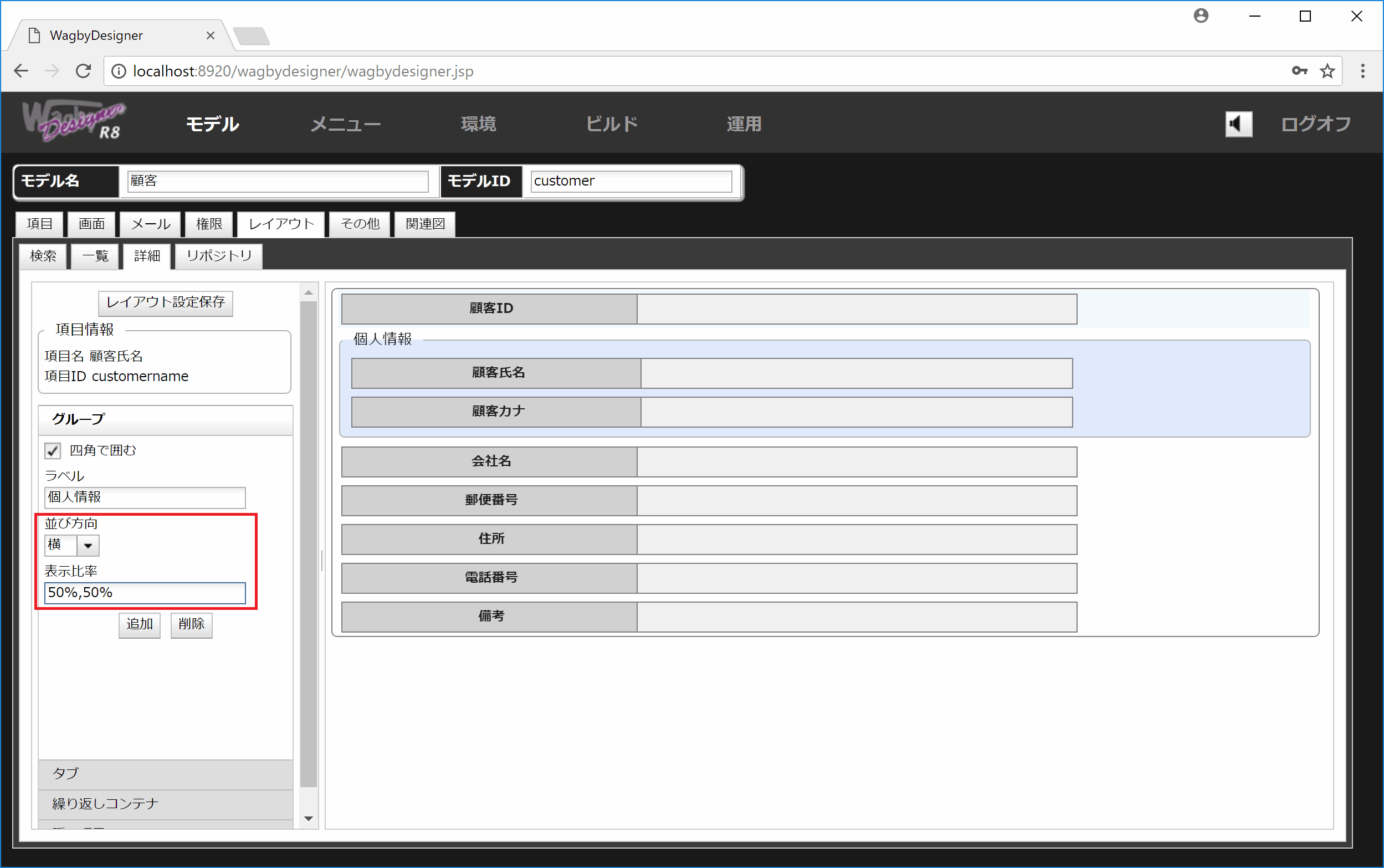
複数項目をグルーピングし、横並びで表示するレイアウトです。 Wagbyの項目配置は絶対座標ではなく、比率で設定します。 表示比率が未設定のときは縦並びとして解釈されます。表示比率の設定を忘れないようにしてください。
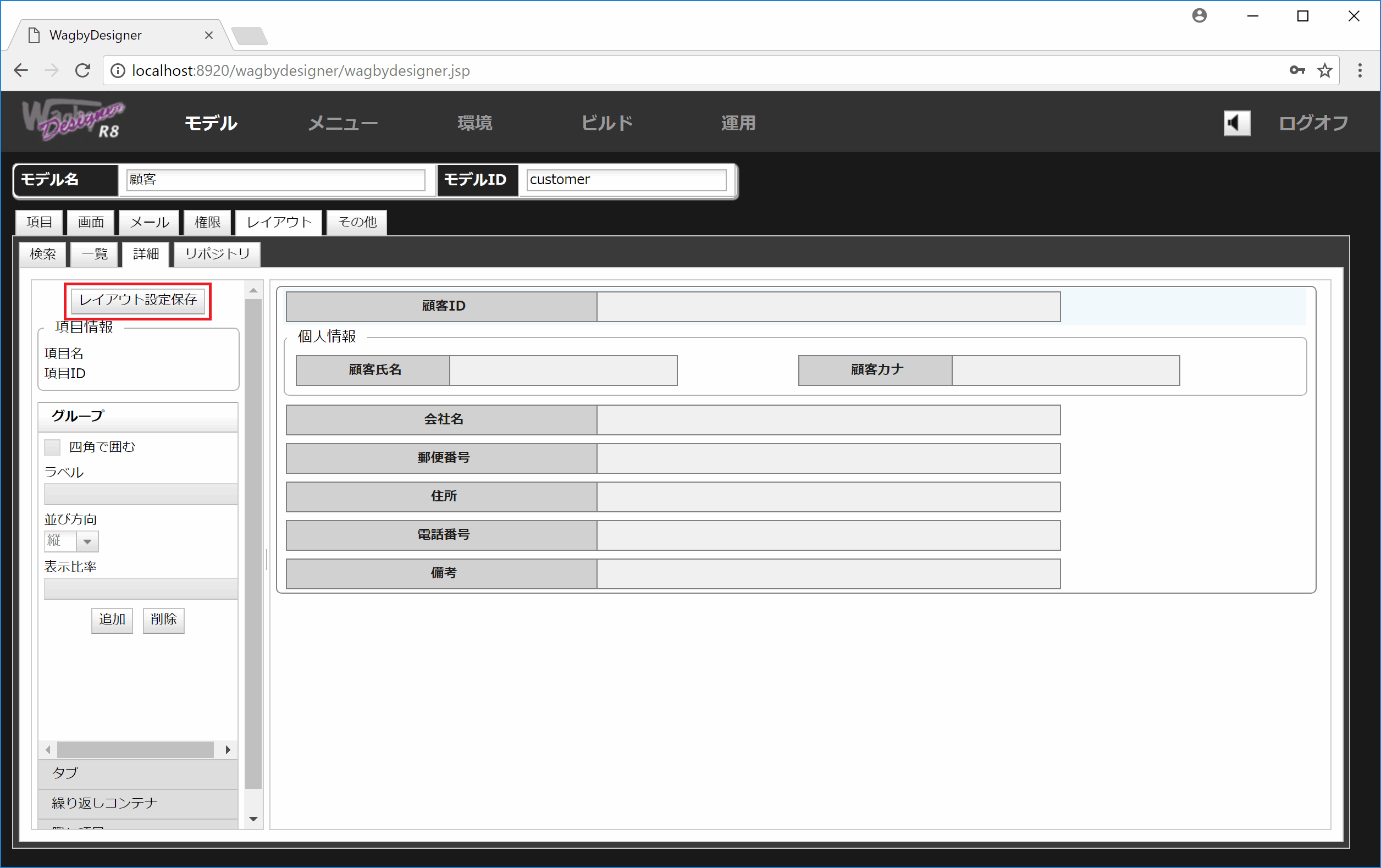
左側の設定欄の上部にある「レイアウト設定保存」ボタンをクリックし、編集内容を保存します。
「レイアウト設定保存」ボタンをクリックせずに他の画面に切り替えた場合、これまでの編集内容は破棄されます。ご注意ください。
項目を縦に並べた例を図20に示します。
先述の横並びの設定と同じようにスクリーンエディタ上でグループをクリックし、グループの並び方向を「縦」とします。
並び方向のデフォルト設定は「縦」になっています。
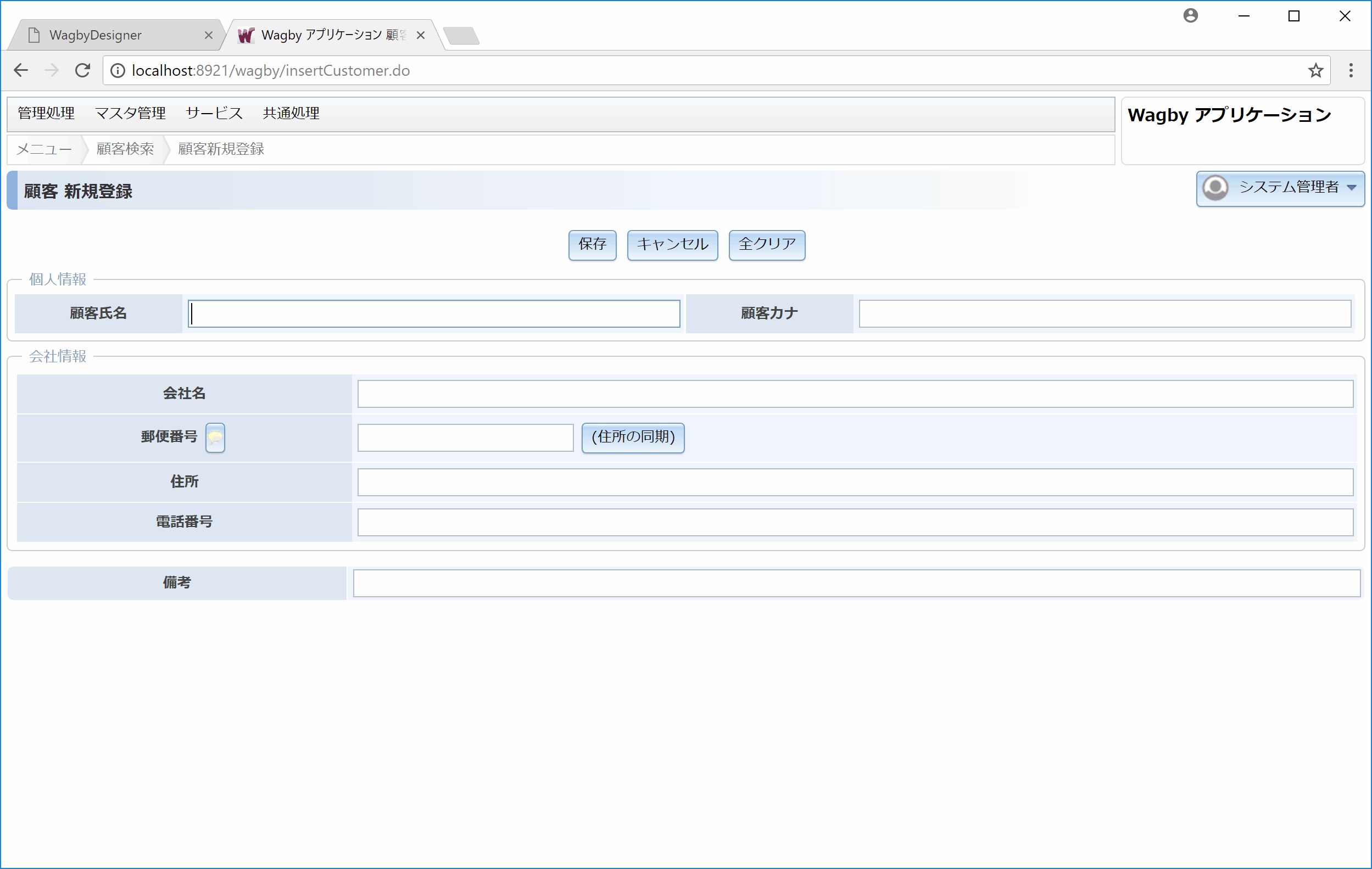
縦並びのグループと横並びのグループを組み合わせて、下図のようなレイアウトにすることができます。
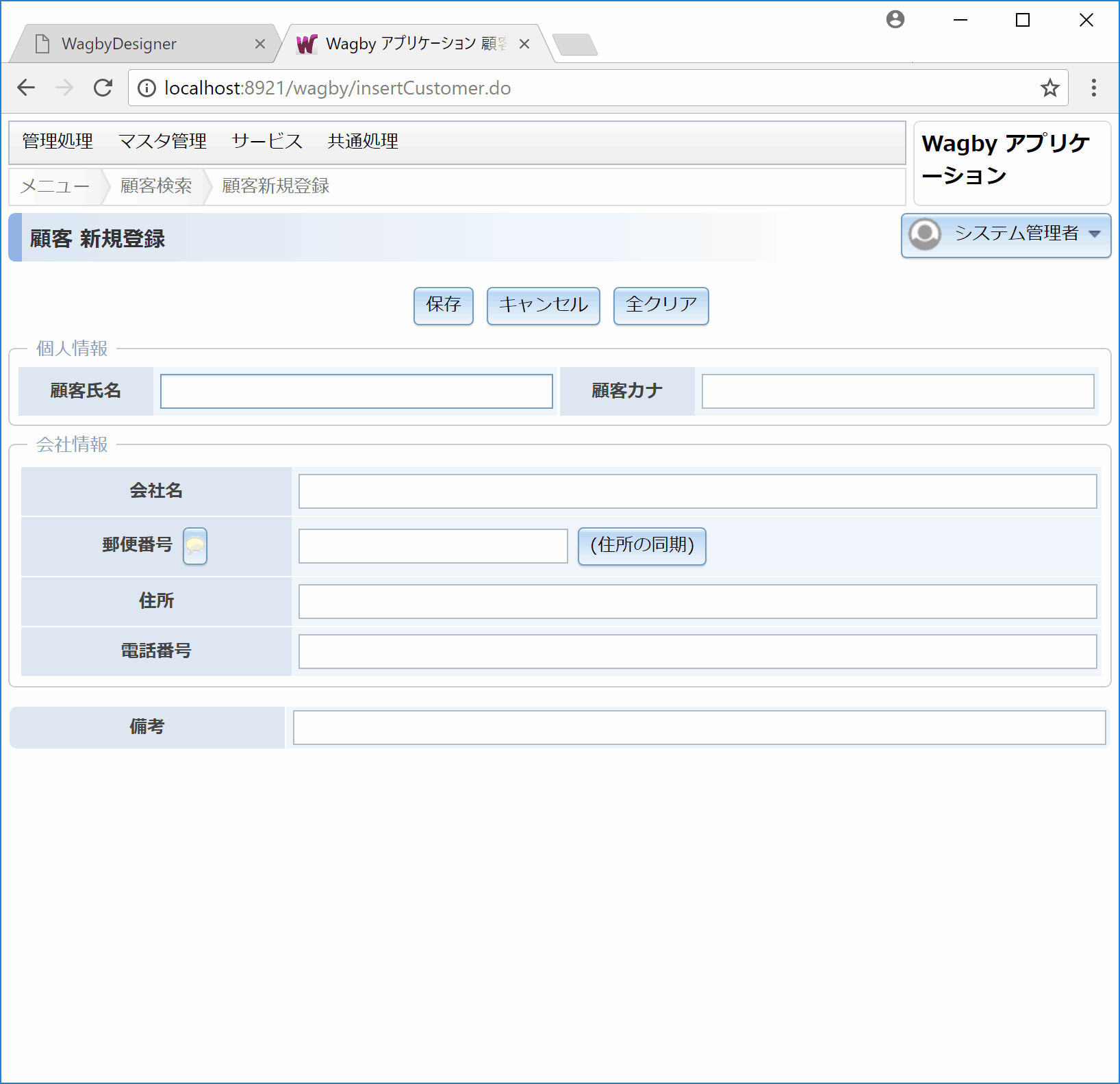
画面レイアウトは比率で設定するため、画面サイズを拡大・縮小してもレイアウトイメージは変わりません。
このため、異なる画面解像度のPCやタブレットで閲覧しても、ほぼ同じ画面イメージで操作することができます。
隠し項目の設定は詳細画面と登録・更新系画面でそれぞれ用意されています。
更新系、詳細画面両方とも隠し項目の場合(以下の条件に合致する)にのみ「レイアウト>詳細」設定画面の隠し項目欄に配置されます。
更新系、詳細画面どちらか一方のみ隠し項目設定されている項目は、項目が薄く表示されます。
レイアウト設定画面に配置されている項目を隠し項目欄へドラッグアンドドロップしてレイアウトを保存すると、次のようになります。
レイアウト設定画面の隠し項目欄に配置されている項目をレイアウト設定画面へドラッグアンドドロップしてレイアウトを保存すると、次のようになります。
スクリーンエディタ上でドラッグ&ドロップの操作がうまく行えないときは、ドラッグ後、一度領域の外に出してから置きたい位置へドロップすると移動できます。
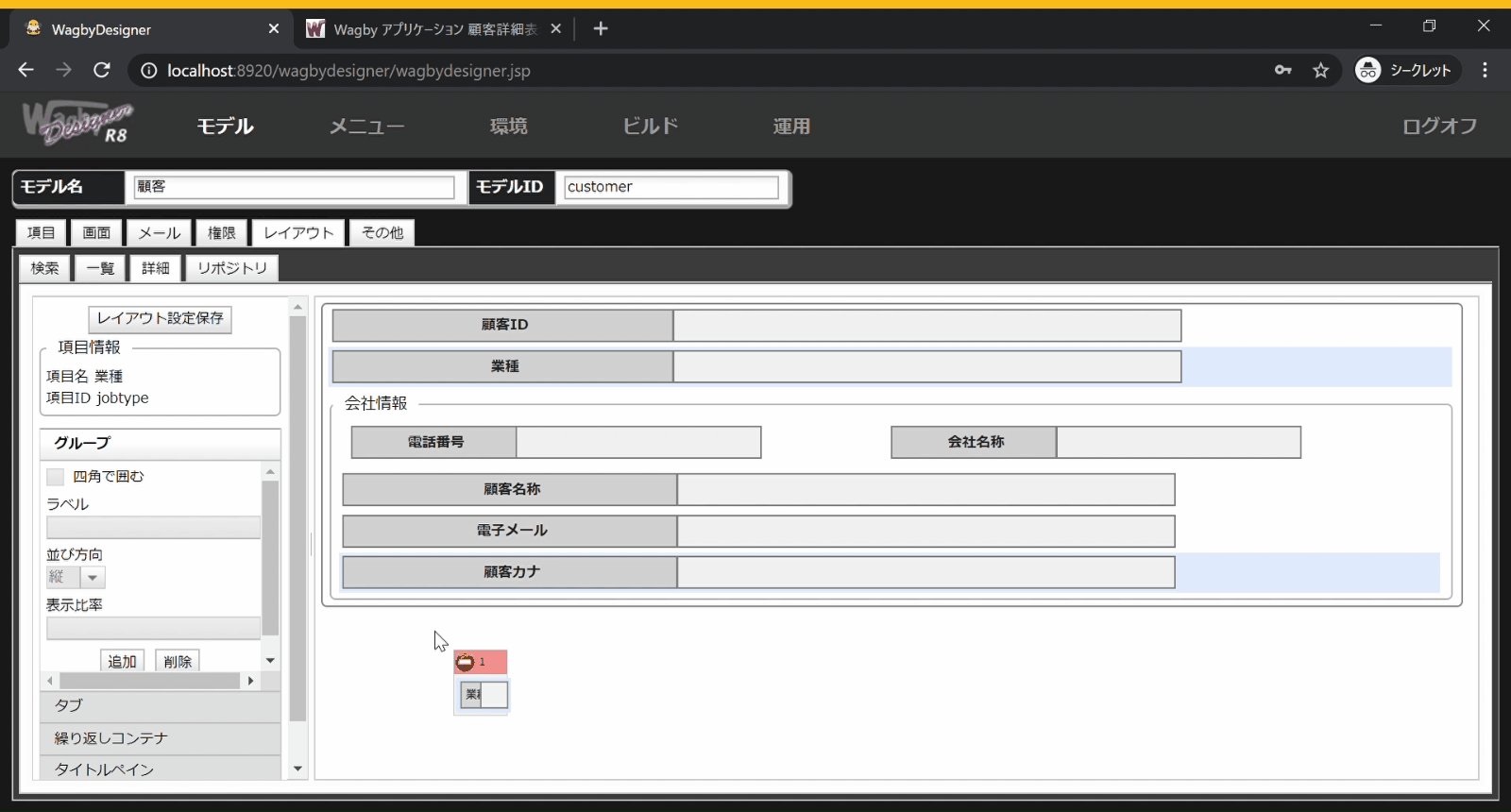
グループをドラッグし、他のグループの上を通過するとグレーの枠線内のエリアがドロップ可能なエリアと認識されなくなり、ドラッグしているグループのアイコンが赤になります。
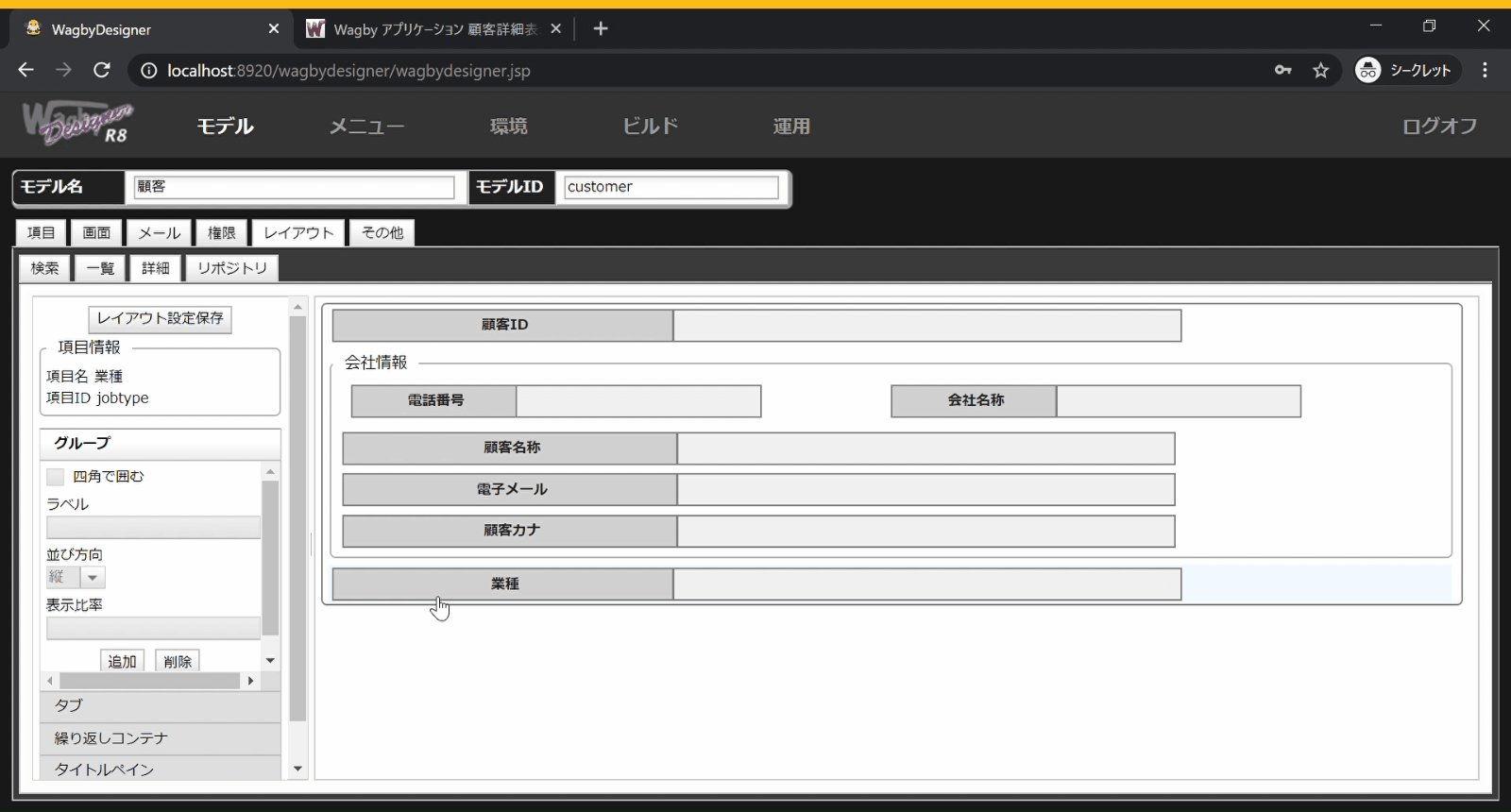
すでにレイアウトを調整したモデルに新たに項目を追加・削除したとき、追加した項目はレイアウト未設定のため標準では画面の最下部に配置されます。
項目の追加や削除を行ったときは再度、レイアウト設定画面を開き、項目を適切に配置したあと「レイアウト設定保存」ボタンを押してください。
繰り返しコンテナ項目を追加した場合、レイアウトによってはコンテナの表示が崩れる場合があります。これは追加された項目がレイアウト上、画面の最下部に配置されるため、繰り返しコンテナ部が見た目上、分断されるためです。
上記説明の通り、レイアウト設定画面で「レイアウト設定保存」ボタンを押すことで適切に配置されます。
レイアウトの定義方法


No タブ 説明
1
検索
検索画面のレイアウトを編集するスクリーンエディタです。[後述]
2
一覧
一覧表示画面のレイアウトを編集するスクリーンエディタです。[後述]
3
詳細
詳細画面のレイアウトを編集するスクリーンエディタです。
ここで設定したレイアウトは登録・更新画面にも反映されます。このページで説明します。
4
リポジトリ
検索、一覧、詳細タブでレイアウトした情報は、すべてリポジトリに反映されます。リポジトリを直接、操作してレイアウトを定義することもできます。つまりレイアウト定義はスクリーンエディタもしくはリポジトリ編集の両方を行き来しながら設計できる、2-Way方式となっています。

スクリーンエディタの画面とアプリケーション画面の違い
そのため、配色(CSS) や各種ボタン、そして項目の入力フィールド長など実際の見た目はビルドしたアプリケーションで確認します。
項目を横に並べる
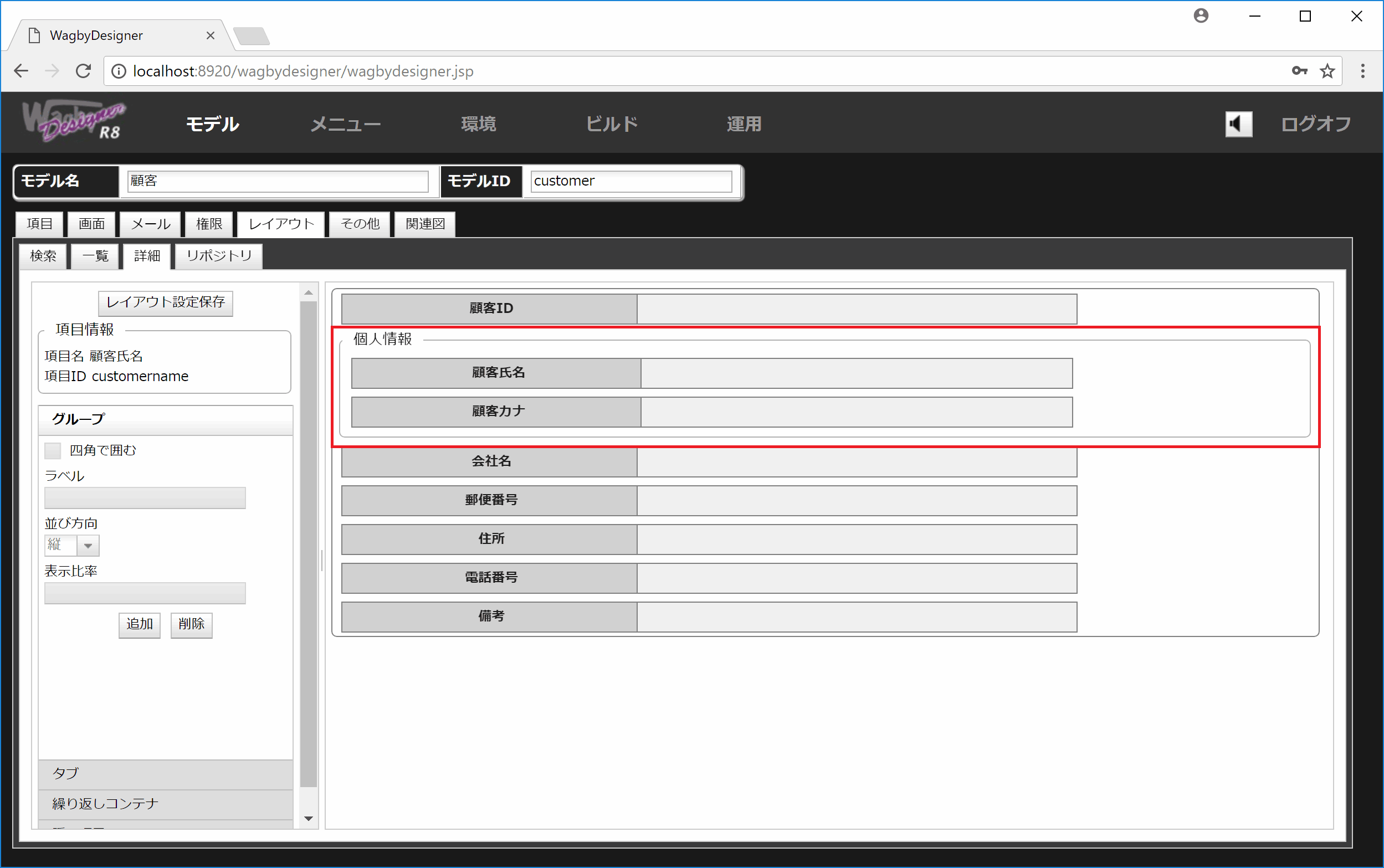
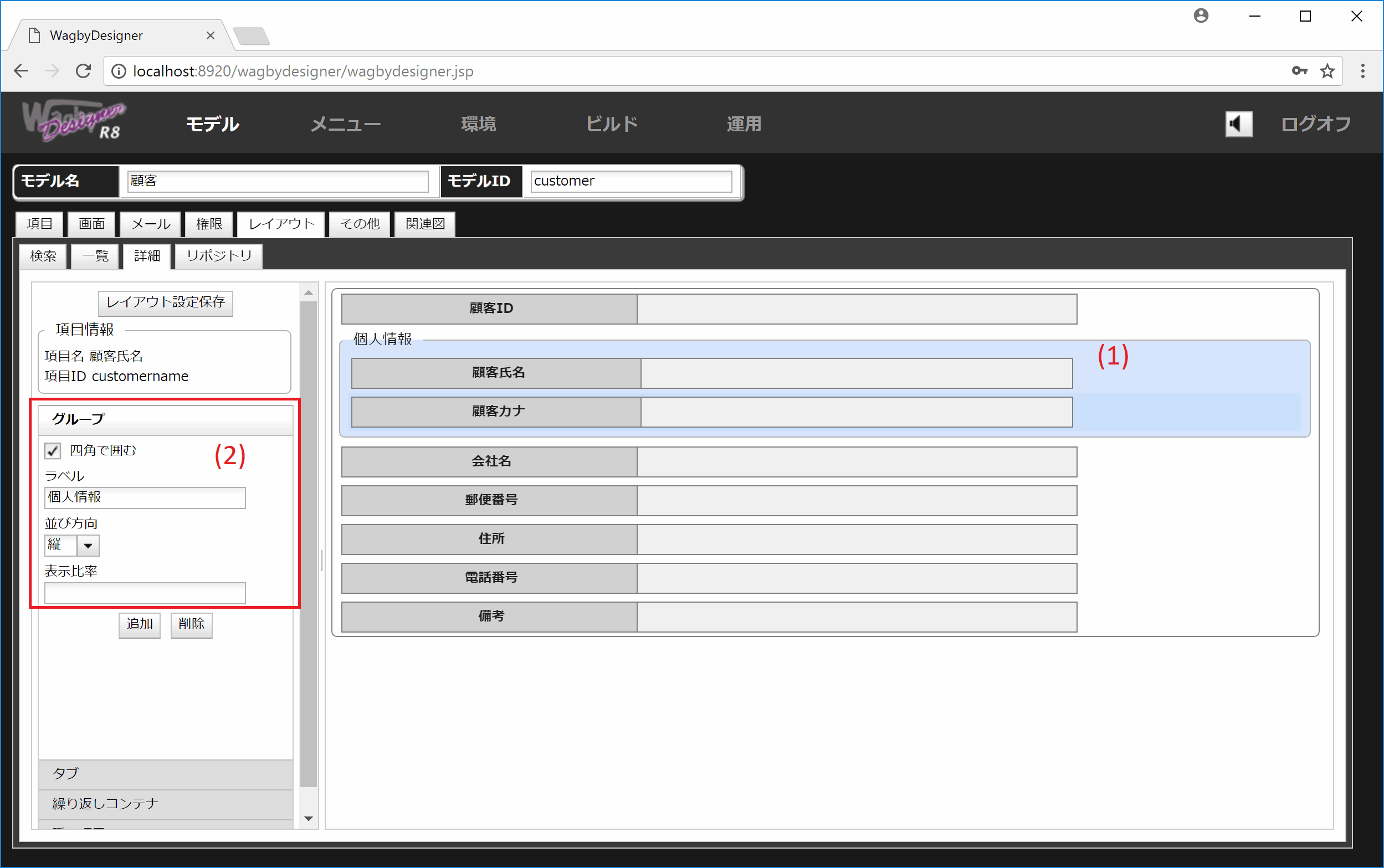
下図では、「顧客氏名」と「顧客カナ」項目が「個人情報」というグループとして横並びに表示されています。

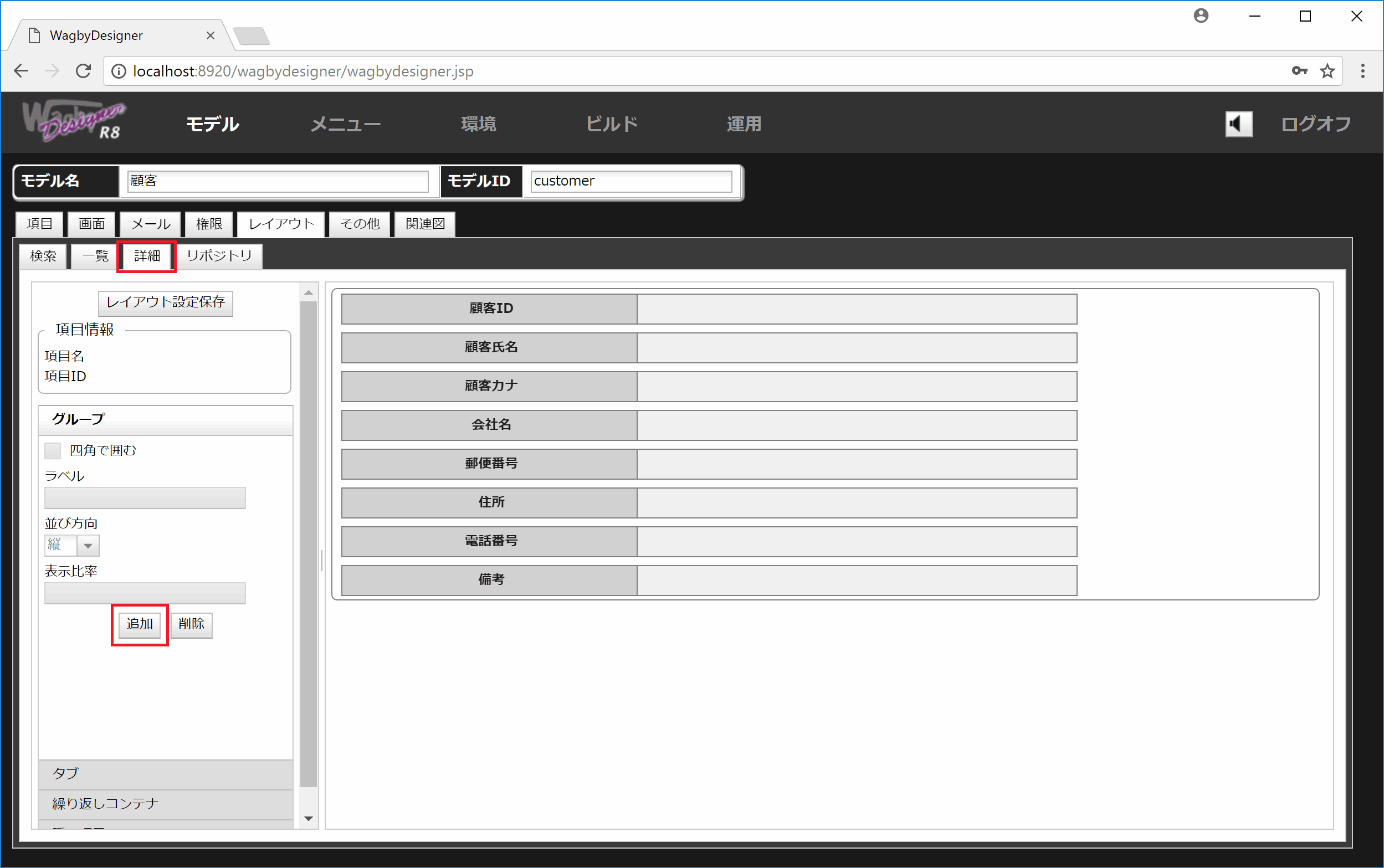
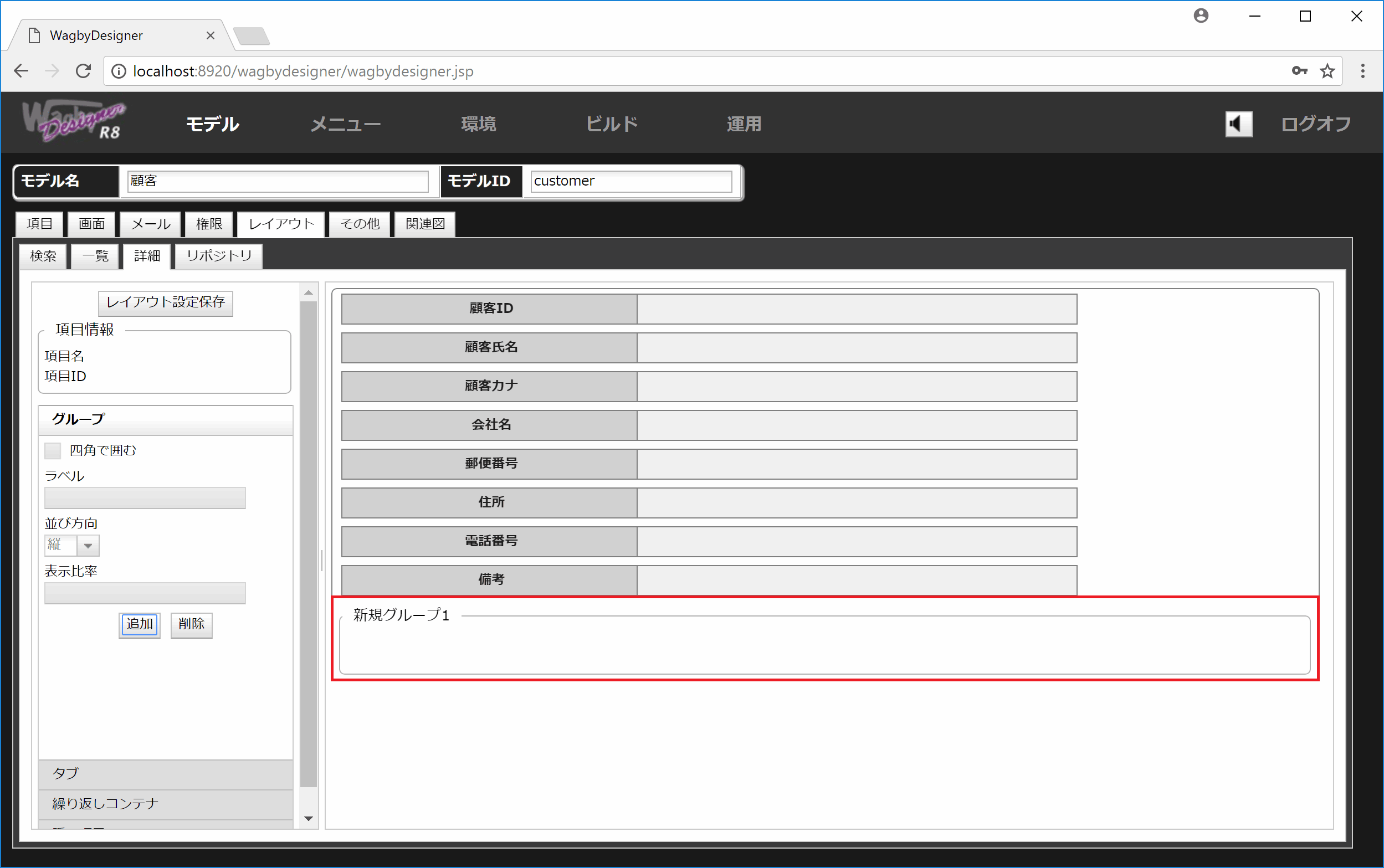
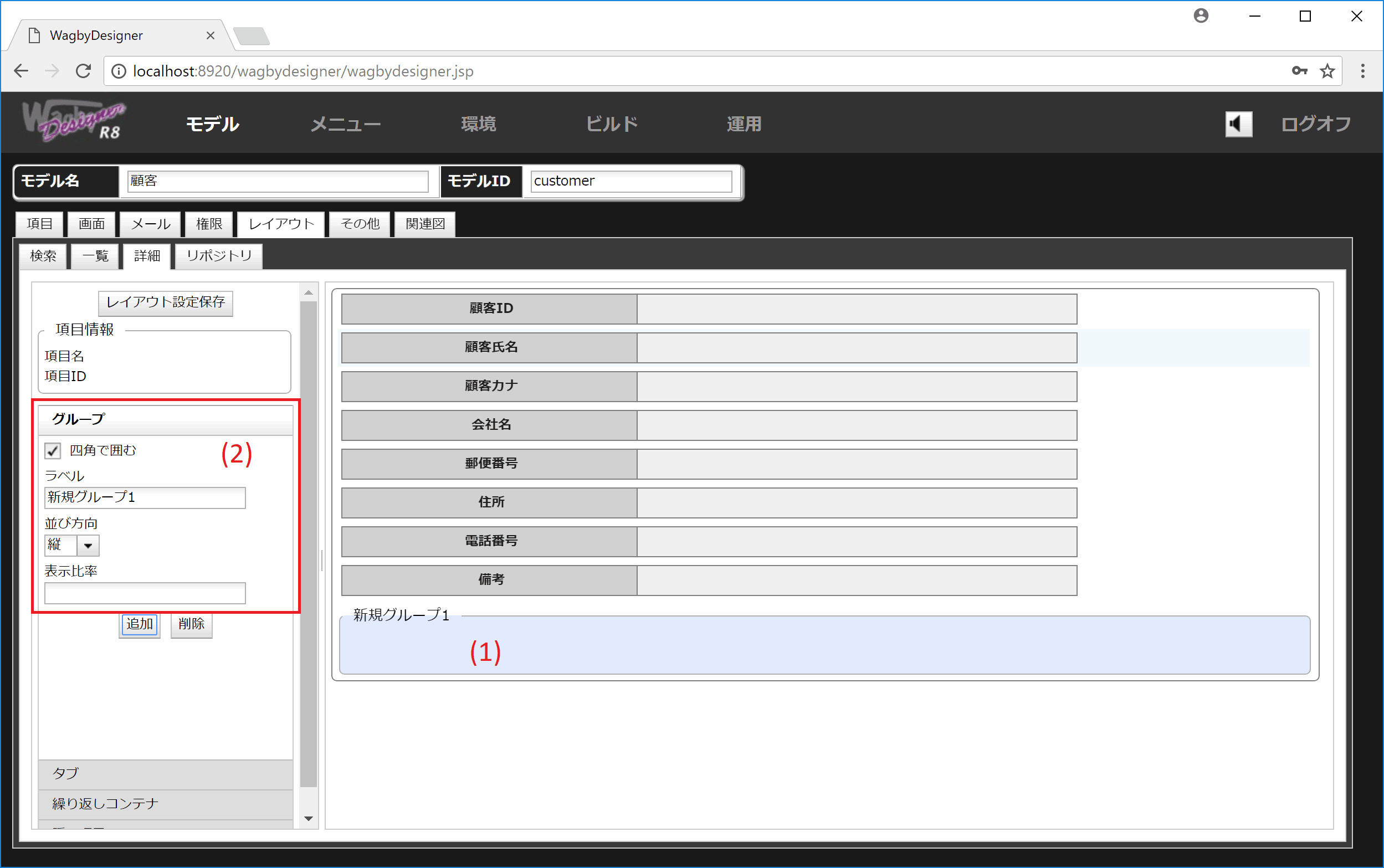
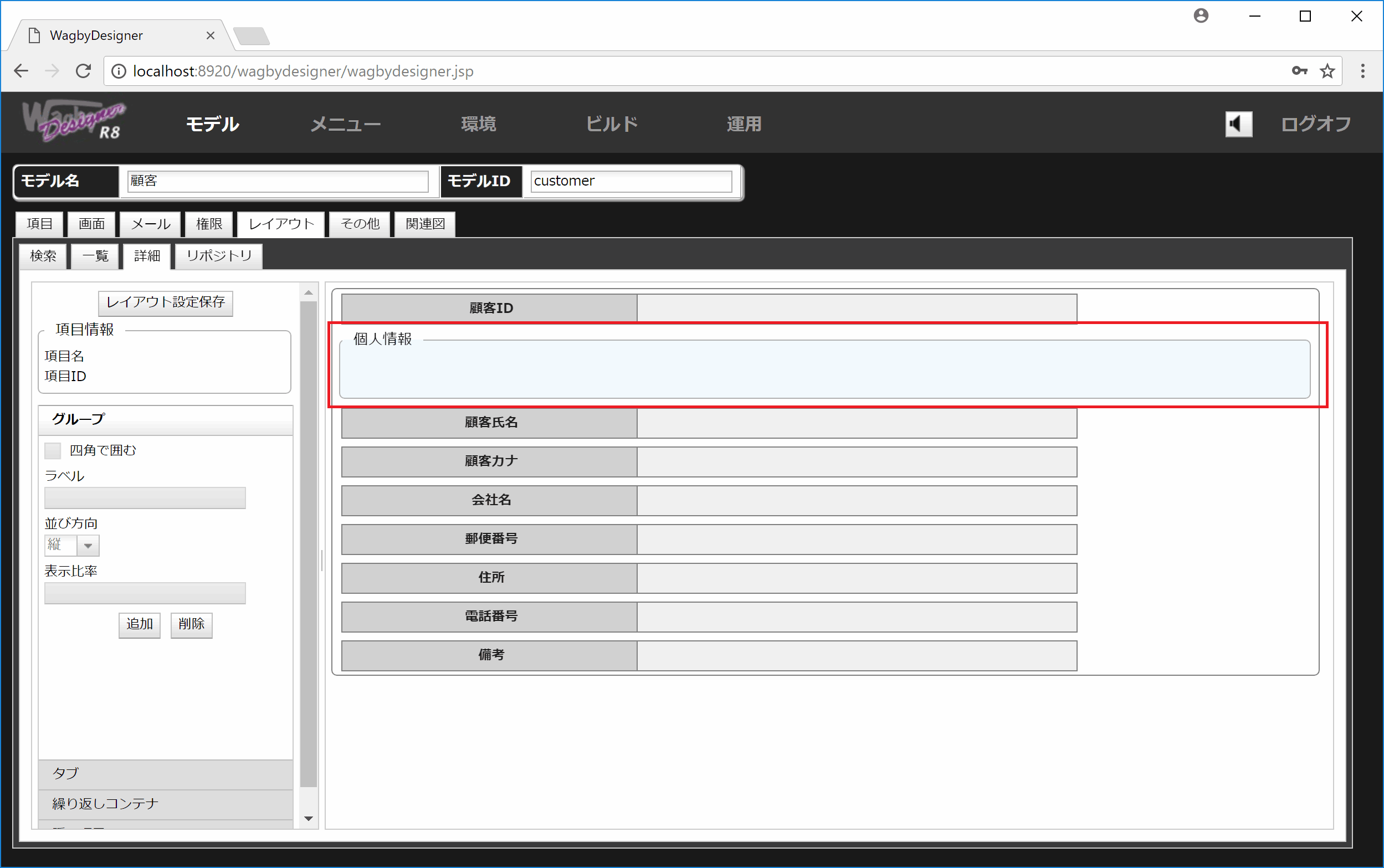
設定方法


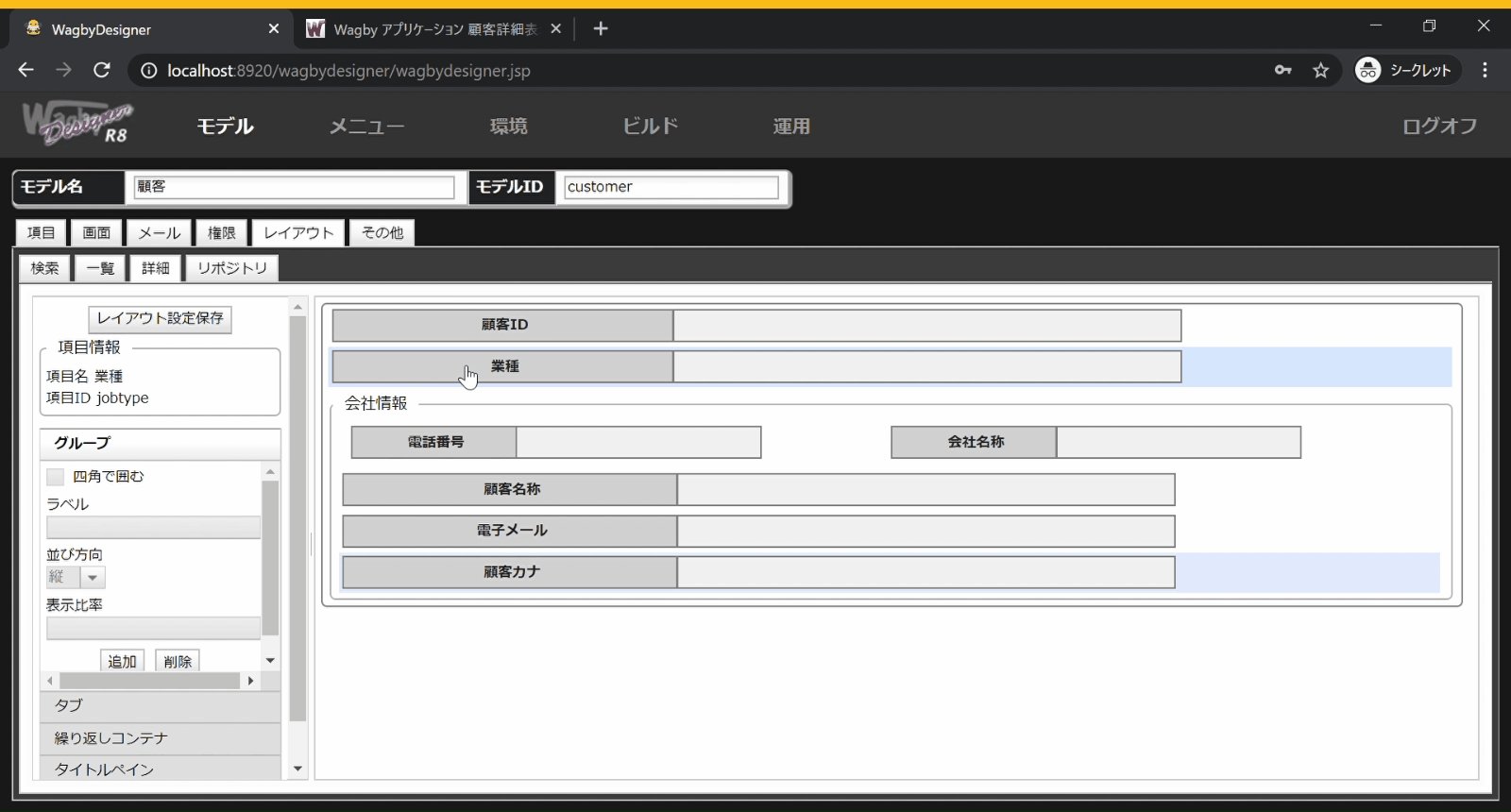
選択すると、左側の設定欄にある「グループ」の詳細を入力できるようになります。

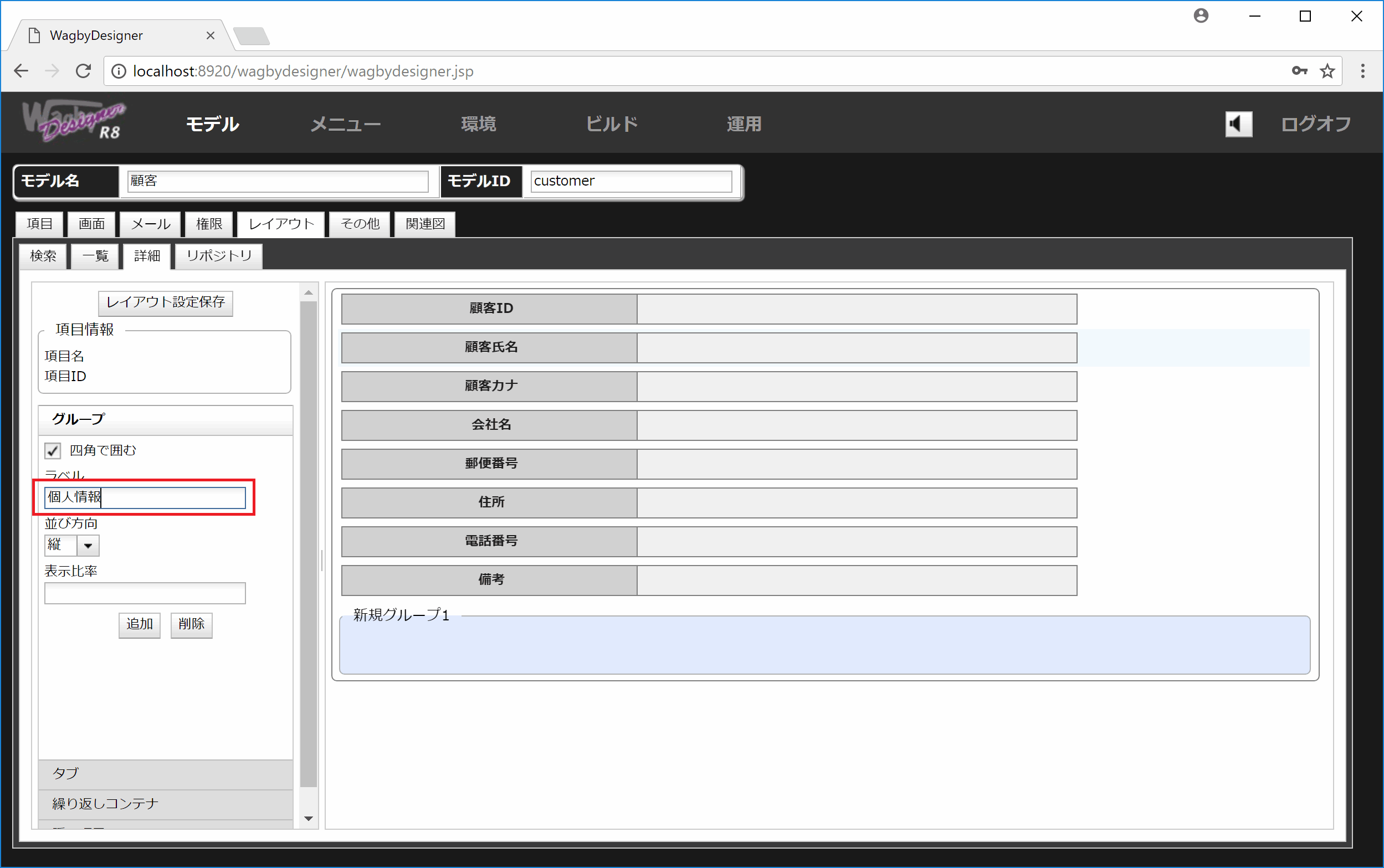
Tabキーを押すと、レイアウト画面部の名称が変更されます。
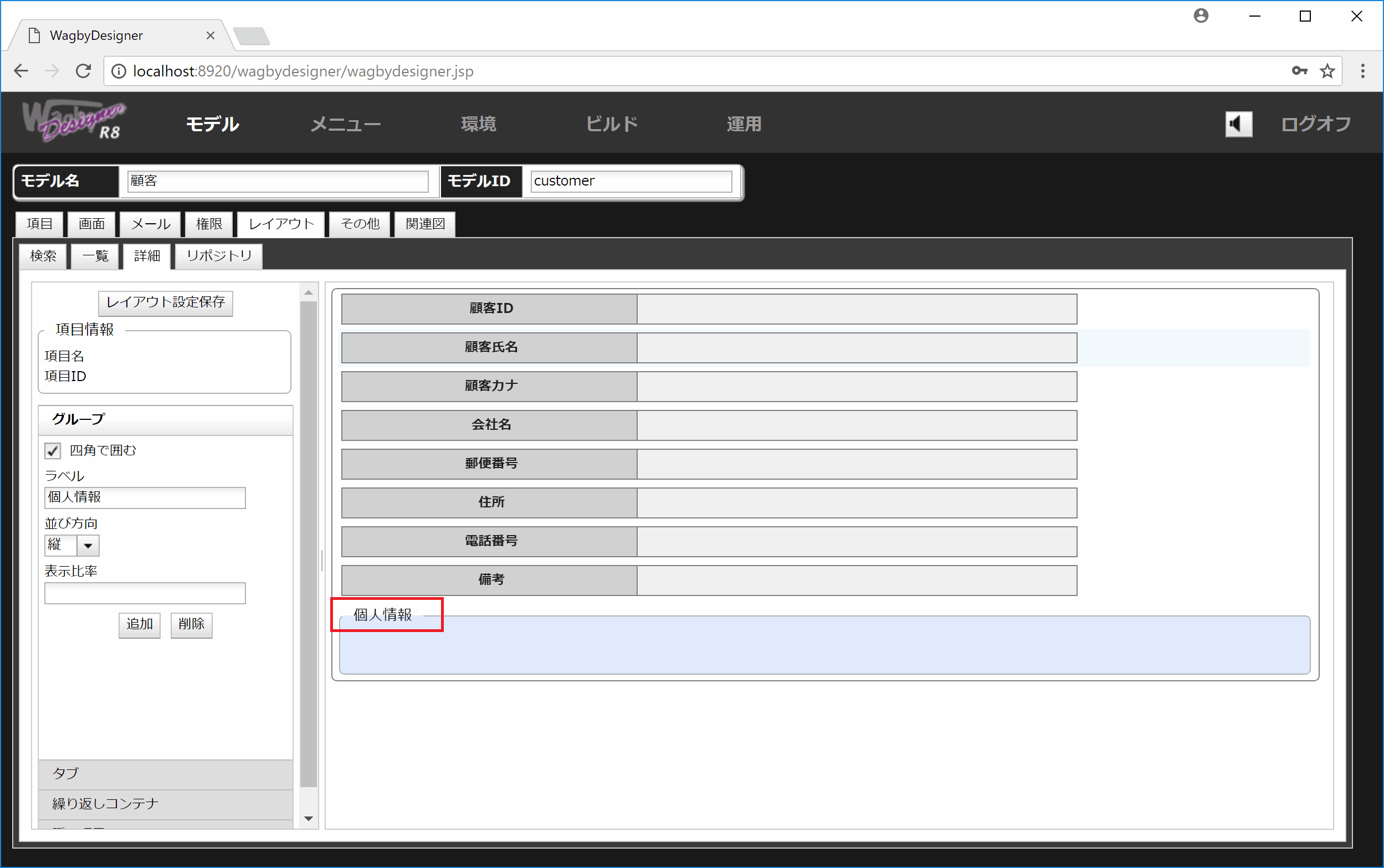
ここでは「個人情報」というグループ名に変更しています。


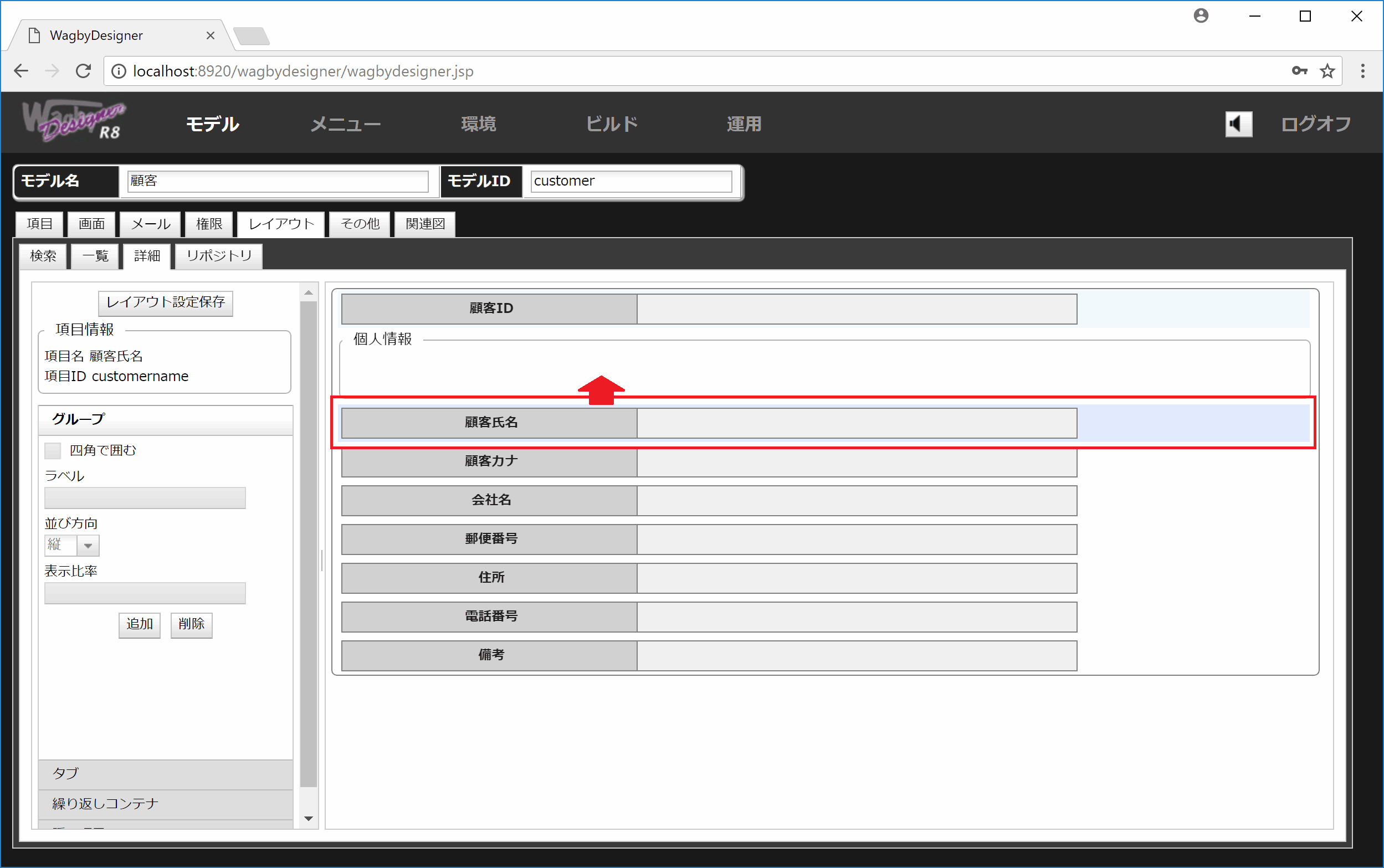
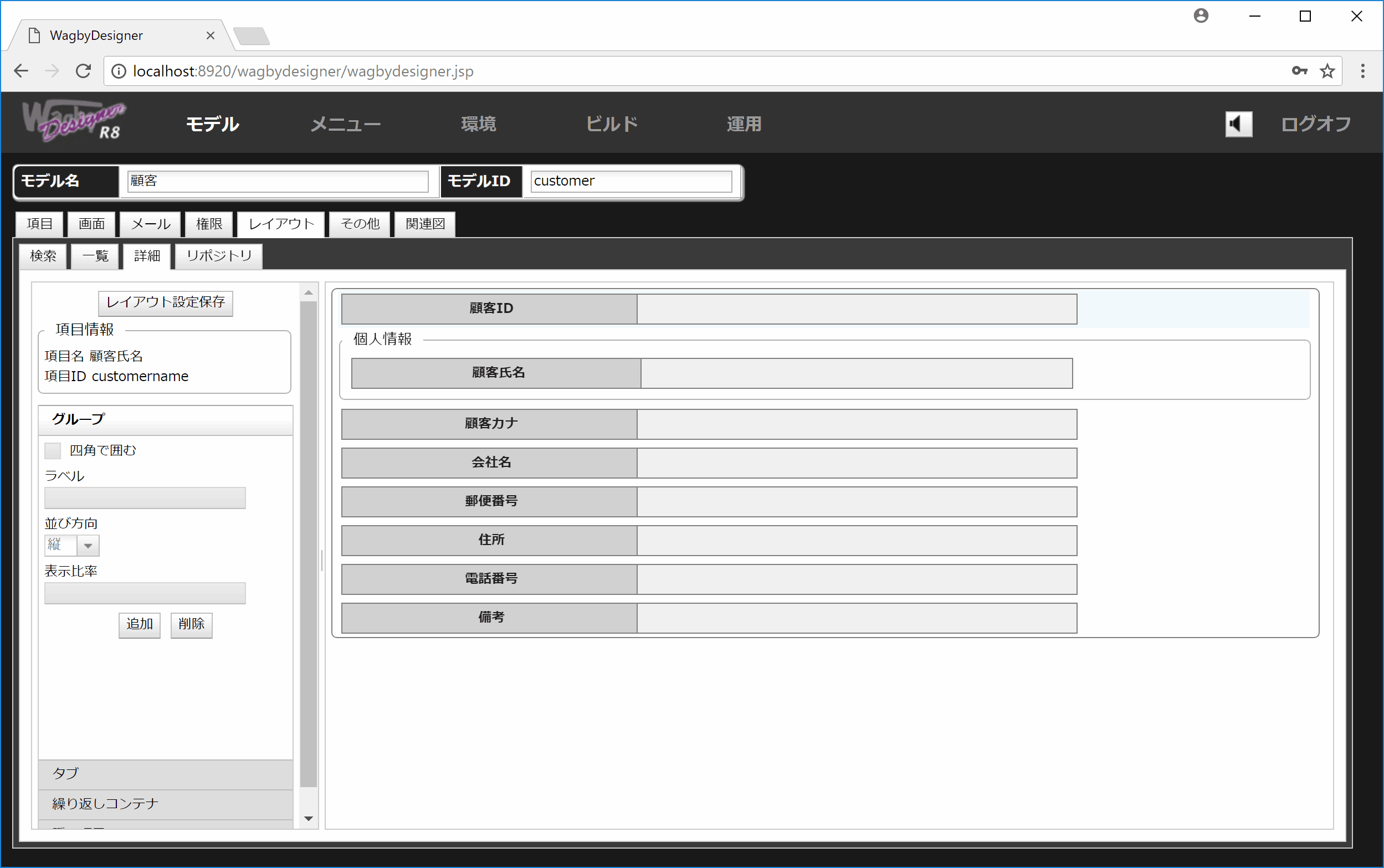
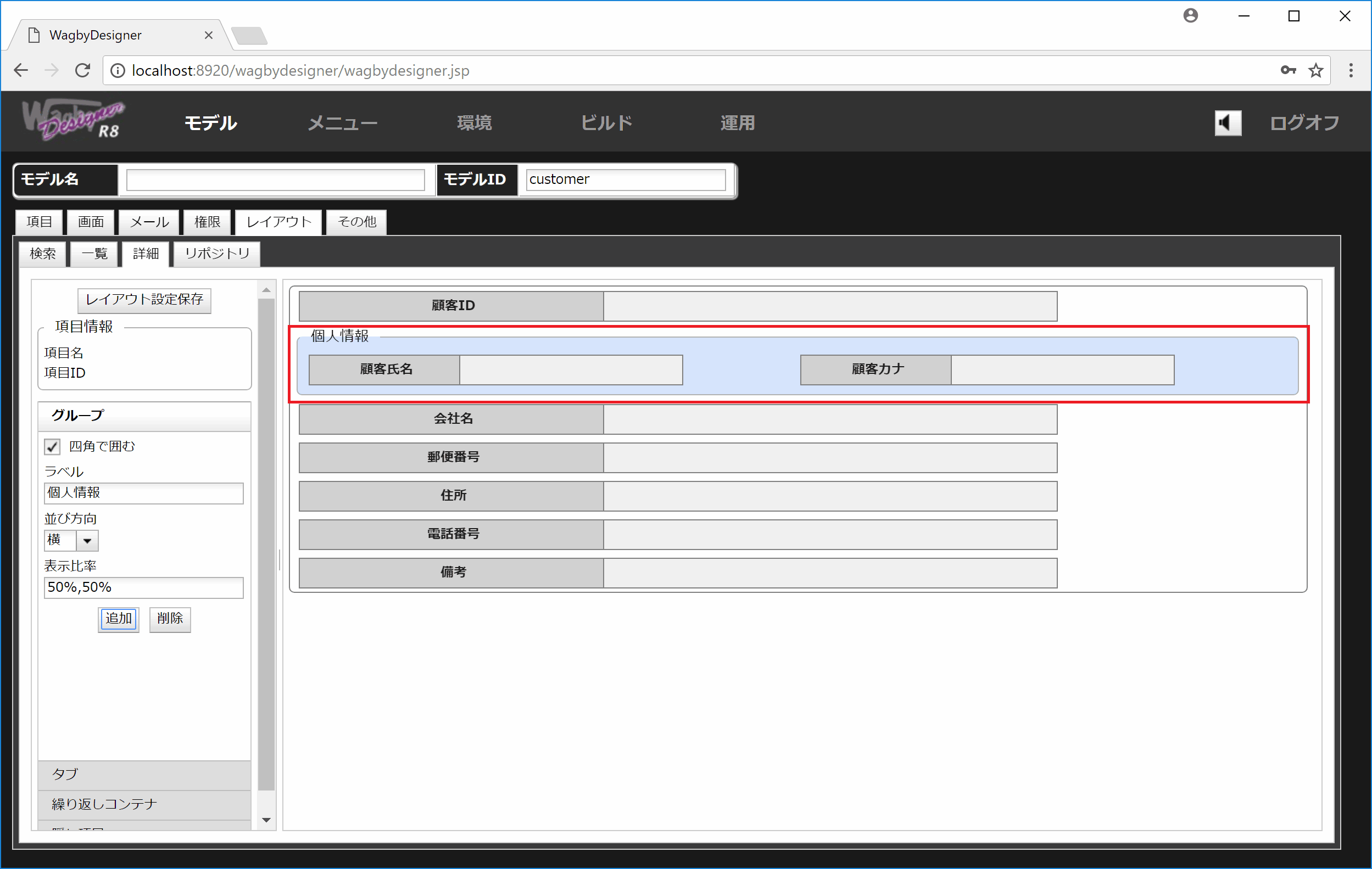
「個人情報」グループをドラッグ&ドロップで上部に配置します。





(自動で設定されない場合は、手動で表示比率を設定してください。合計値が100%になるよう設定します。)

ワンポイント
重要

スクリーンエディタの設定内容を保存する
この操作により、リポジトリに反映されます。
重要

項目を縦に並べる

設定方法
縦並びの場合、表示比率は無視されます。

ワンポイント
横並びと縦並びを組み合わせる

画面サイズを変えてみる

ワンポイント
隠し項目の扱い8.5.2
配置されている項目を隠し項目欄へドラッグアンドドロップする
隠し項目欄に配置されている項目をレイアウト設定画面へドラッグアンドドロップする
ドラッグ&ドロップ操作について
ドラッグ&ドロップがうまくいかない場合

複数のグループを作成後、グループを移動する場合
アイコンが赤色の時はドロップできません。
この場合も上記と同様に、ドラッグしているカーソルを一度枠線の外に出してから戻すとグレーの枠線内が黄色で表示されるようになります。
あわせて、ドラッグしているグループのアイコンがドロップ可能であることを示す緑になります。
項目を追加したときの対応
注意