ラベルの表示内容を動的に決定する
最終更新日: 2023年12月18日
R8 | R9
項目のラベル部は次の設定欄で指定します。(指定がない場合、Designerで設定した「項目名」が使われます。)
通常、この設定欄には固定文字列を記述しますが、特別表記として次の書き方ができます。
DB非保存かつ隠しとなる文字列型の項目を用意します。式や初期値設定で値を設定してください。この値がラベル部に使われます。
スクリプトを使います。例えばスクリプトで次のように記述します。
Designerの設定欄に
スクリプトの設定タイミングは次の箇所が適切です。
ログオン時に実行されるスクリプトを使います。例えばスクリプトで次のように記述します。
Designerの設定欄に
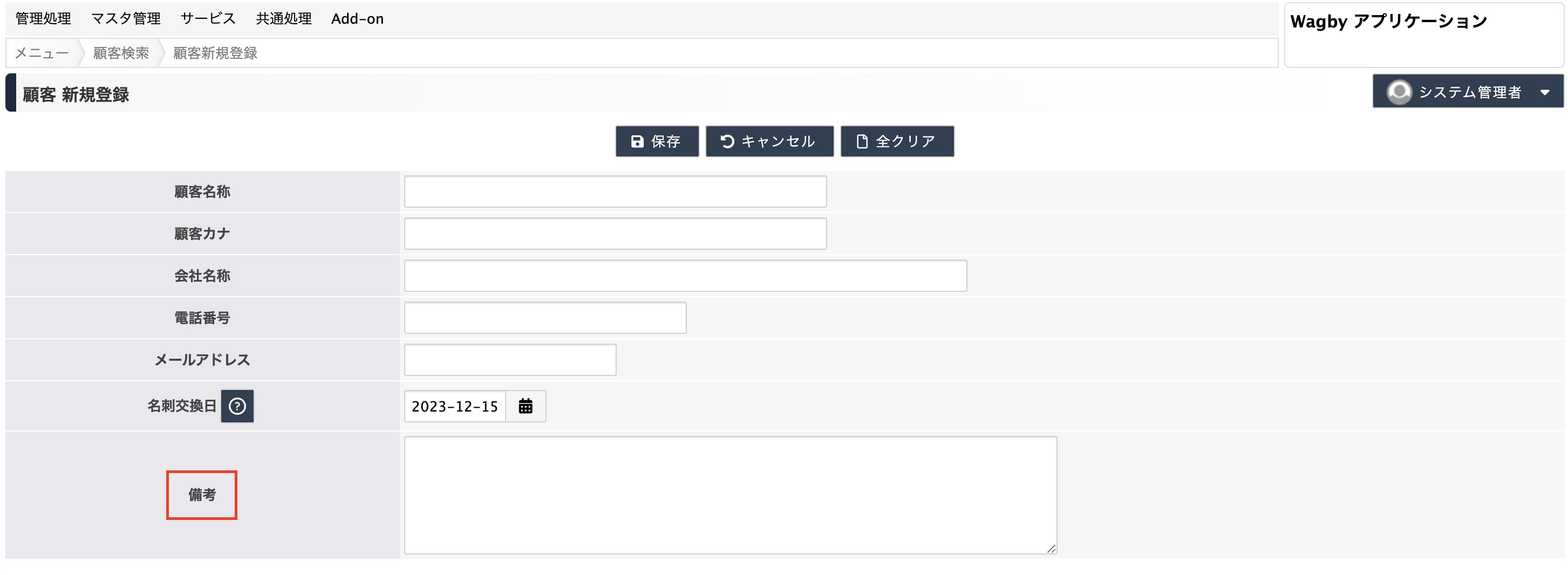
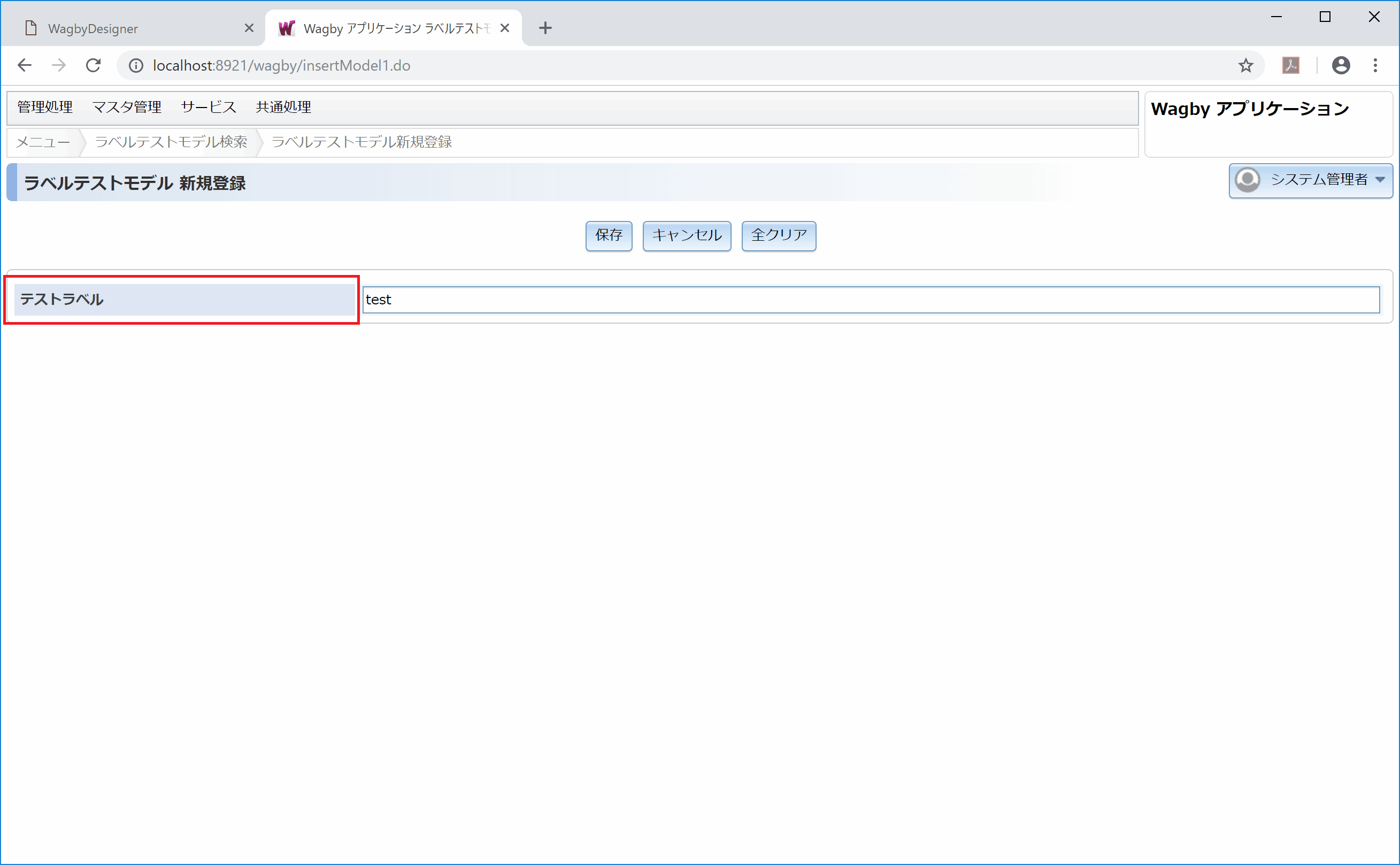
顧客名によってラベル部を切り替えた例を示します。顧客名が未入力のときは "備考" という固定文字としています。
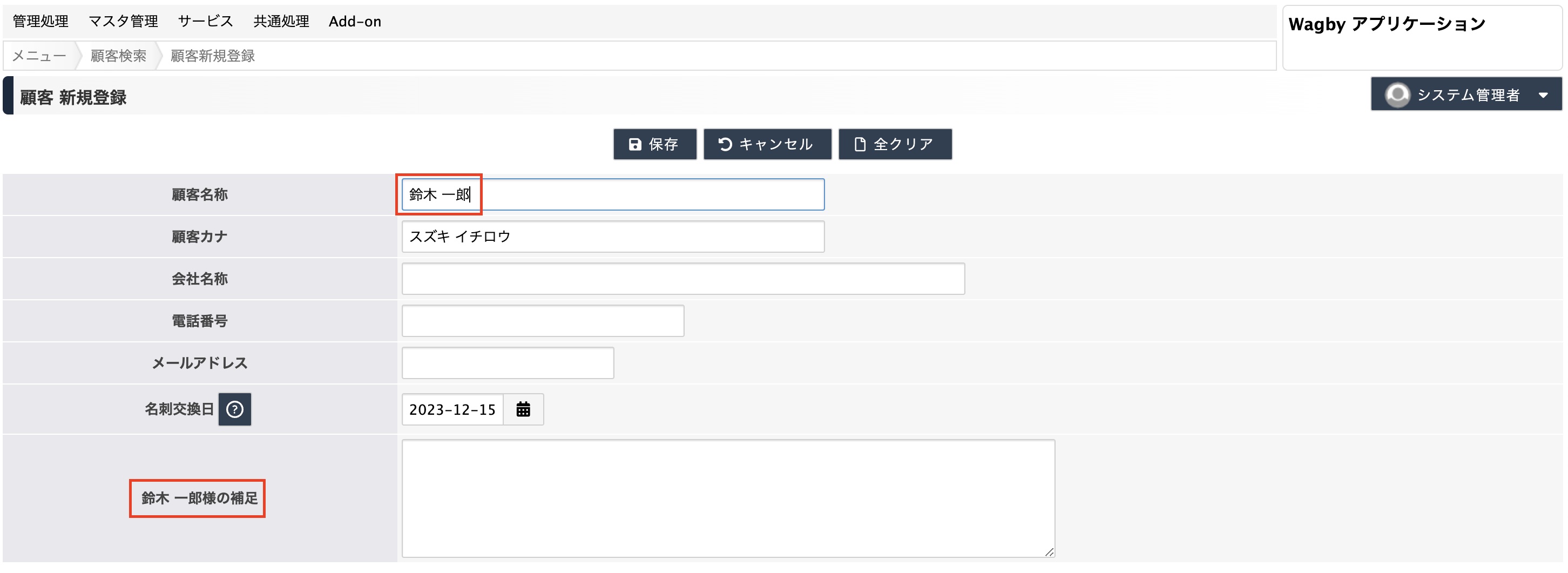
顧客名を入力すると(画面が再描画され)ラベル名が変わります。
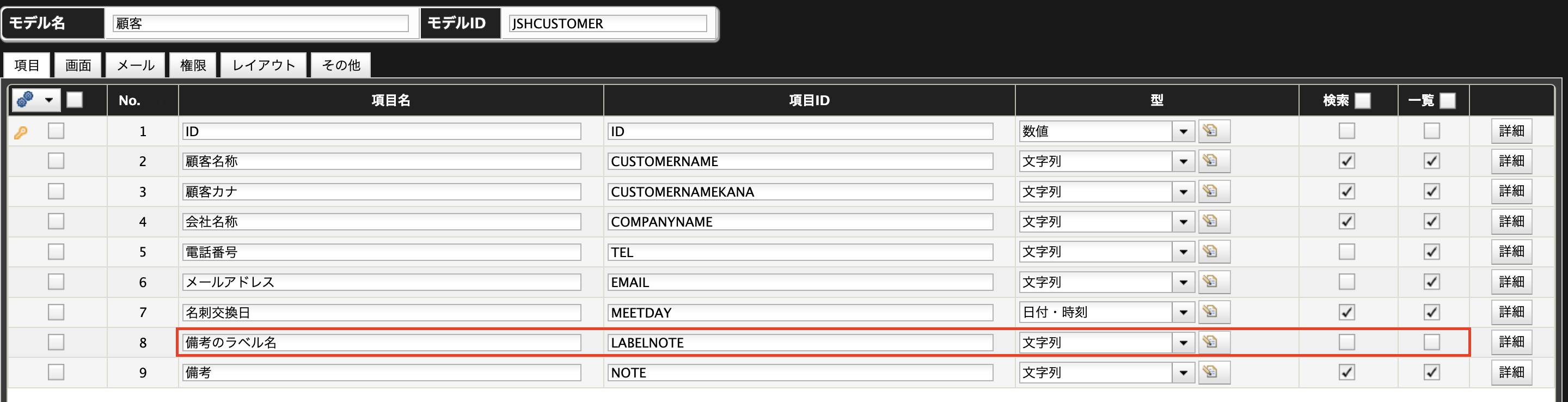
サンプルで用意した顧客モデルです。今回は最後の「備考」という項目のラベル設定を行います。
新しく「備考のラベル名」という項目を用意します。
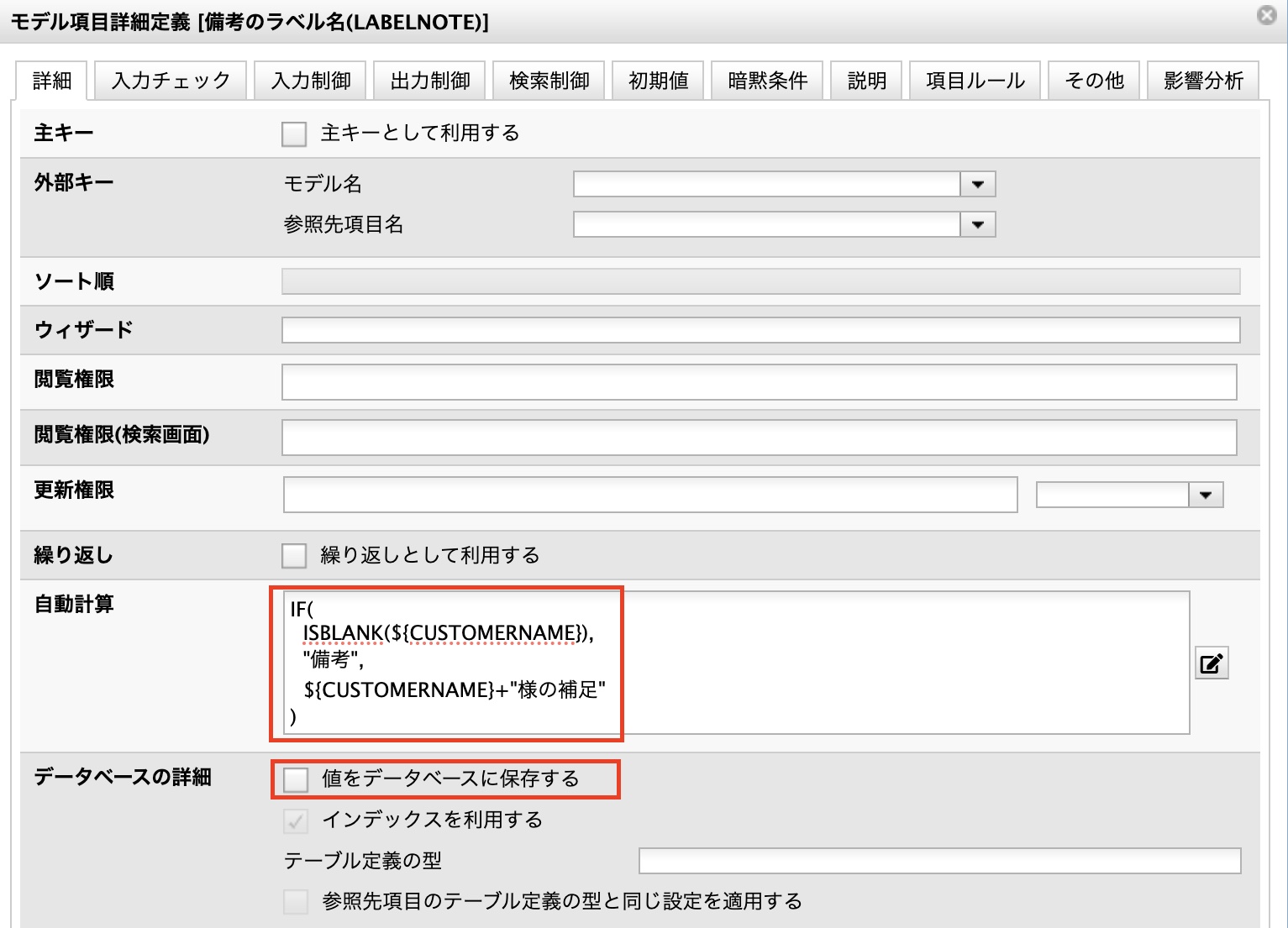
この項目はデータベース保存なしで、計算式によって値を制御するとします。
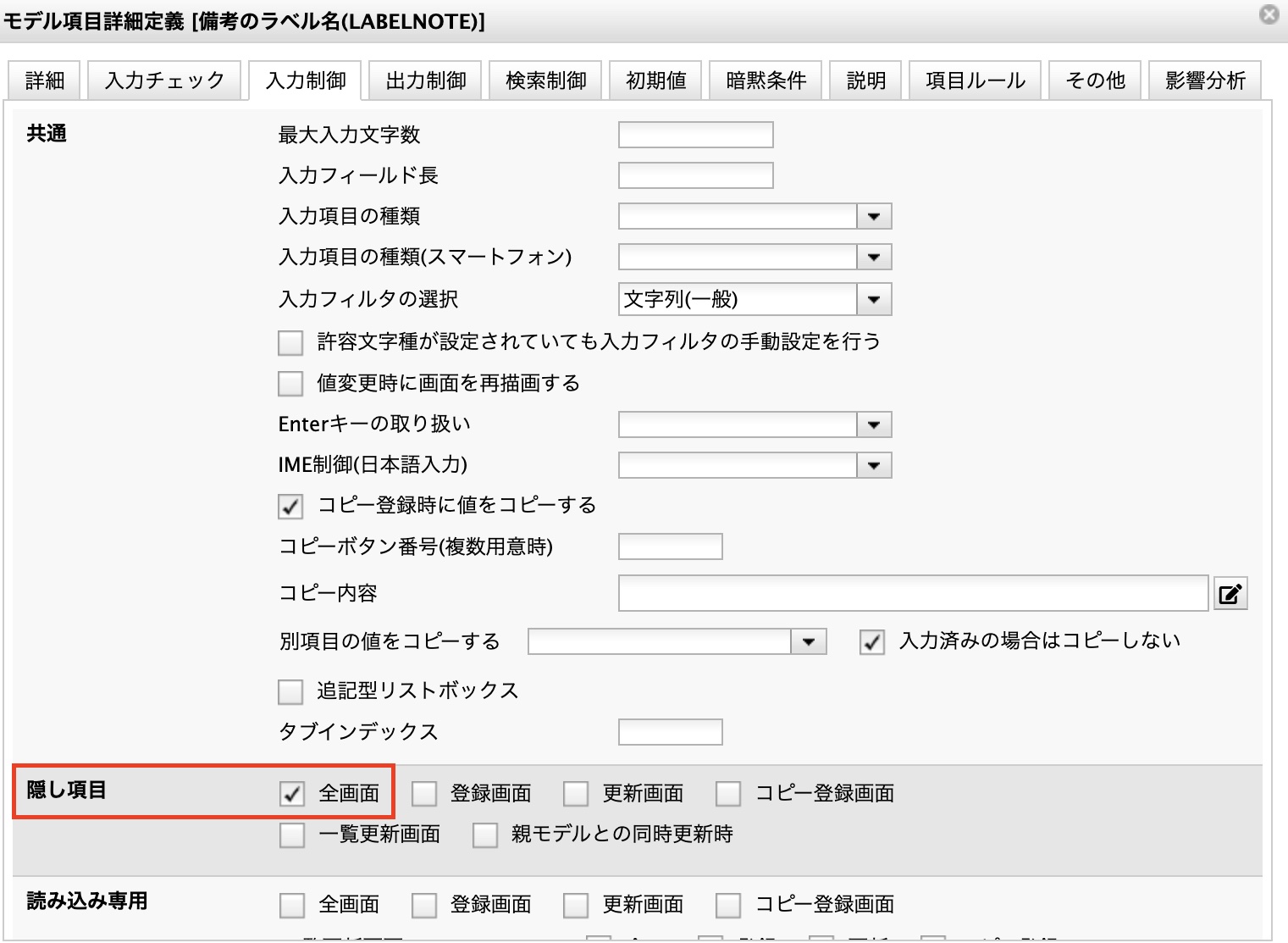
この項目は入力、出力時は隠し項目とします。入力時の隠し項目設定を行う方法を示します。
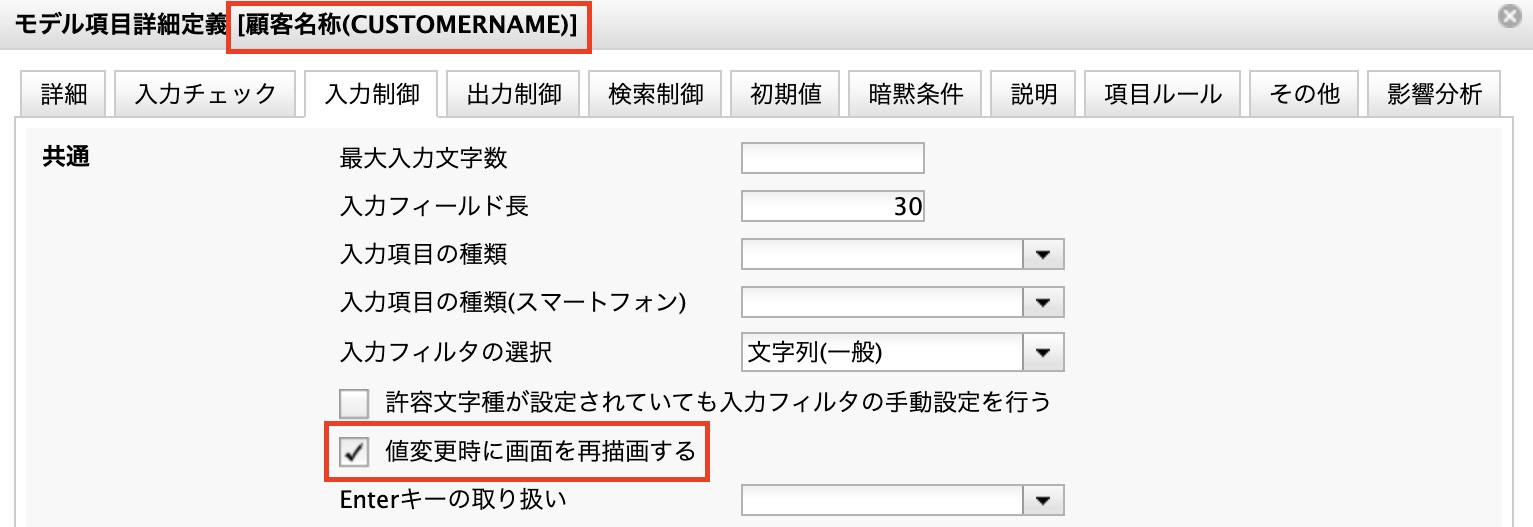
「顧客名称」項目入力時、画面の再描画設定を行います。これによって入力後、ラベル部が書き換えられます。
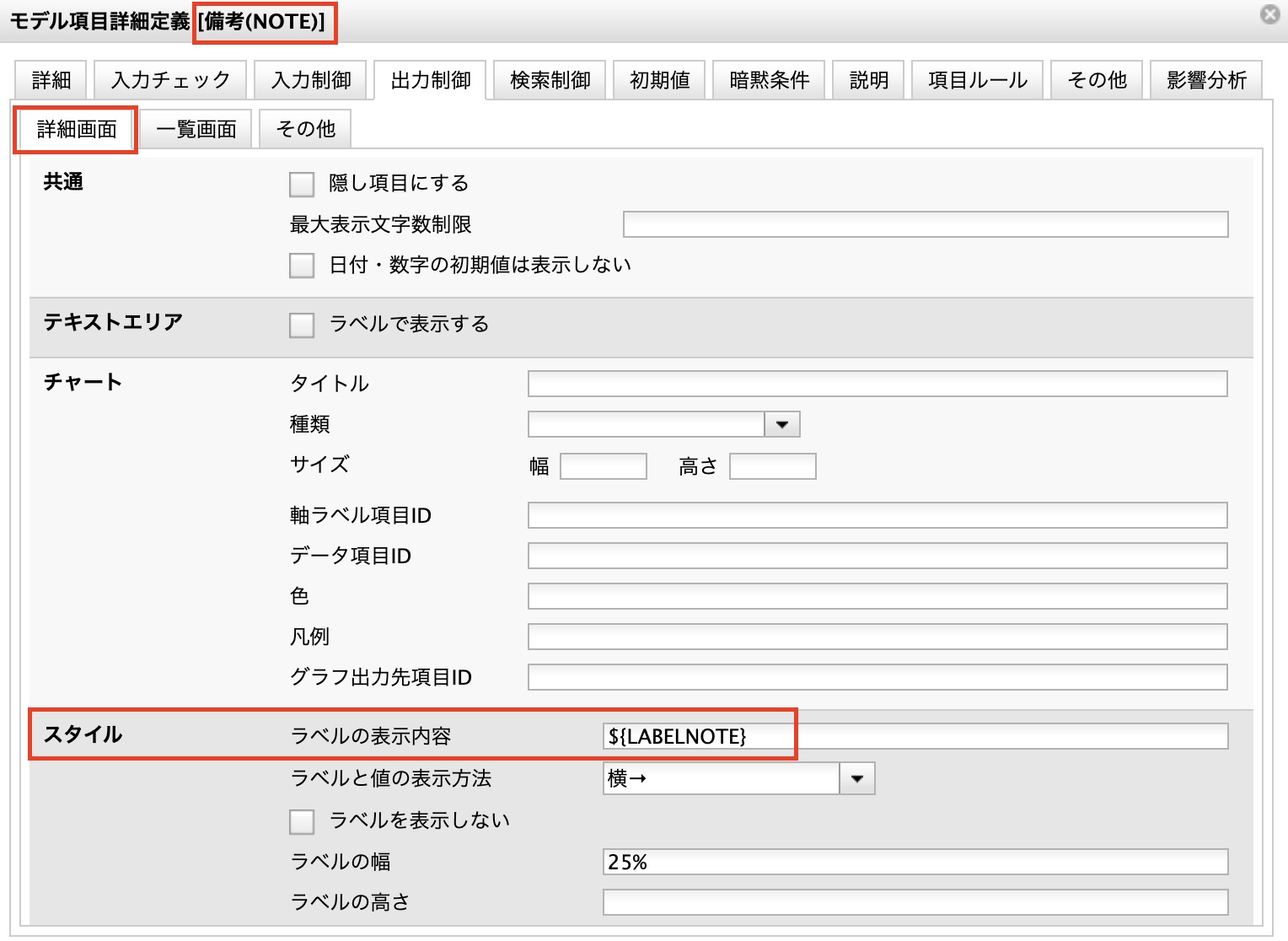
「備考」項目のラベル表示内容に ${LABELNOTE} と指定します。これによって項目の値が使われるようになります。
R9.0.0〜R9.1.6およびR9.2.0〜R9.2.2までのバージョンをご利用の場合は、設定の組み合わせで実現します。実行例と設定方法を説明します。
登録画面の "テストラベル" という表示は、項目ラベルのように見えますが、実際は値部分になっています。(元々のラベル部は非表示としています。)
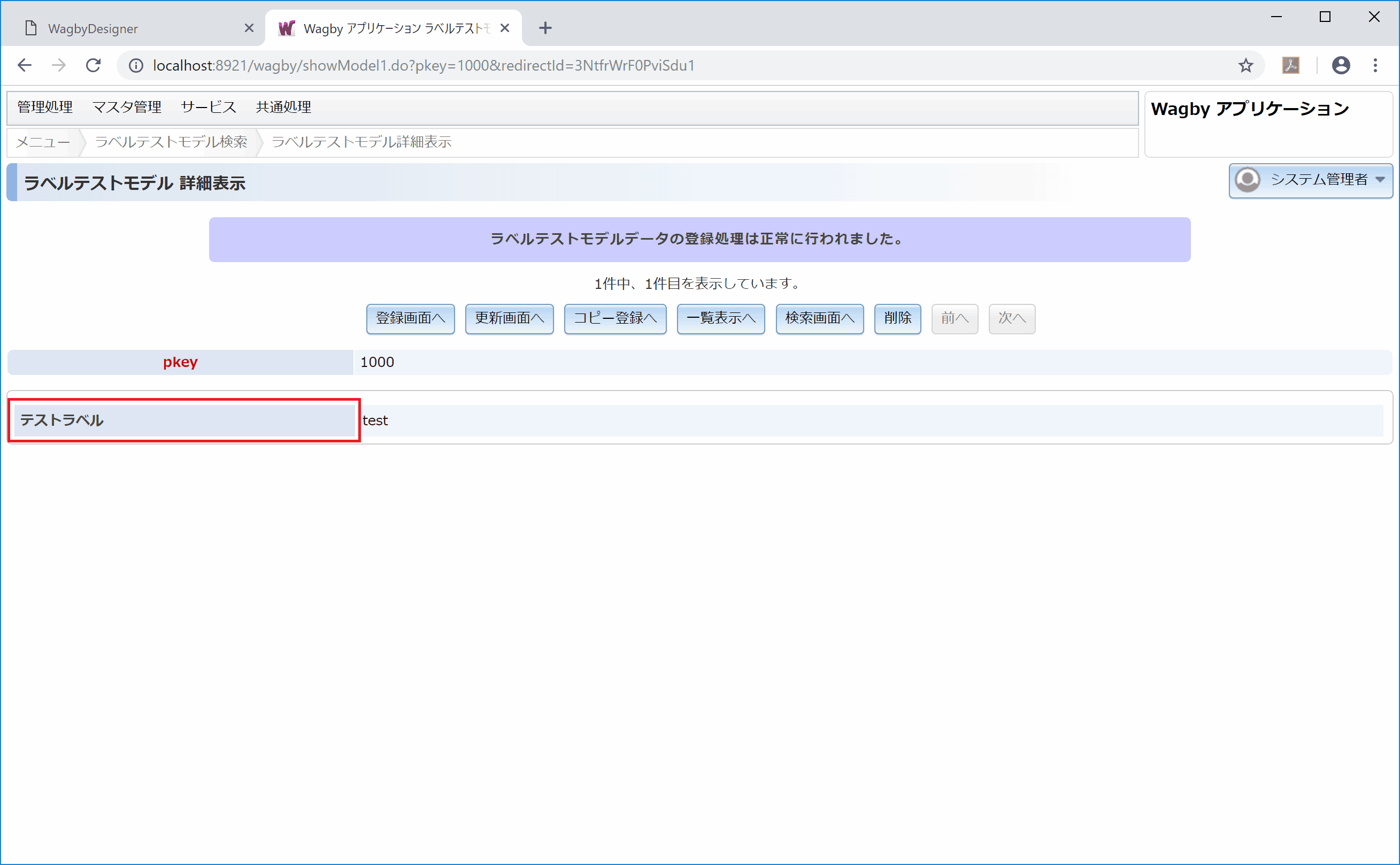
詳細画面も同じような設定を行なっています。
サンプルのモデル定義を示します。ここで item1 は自身のラベルを非表示とし、内容部を (item2の) のラベルのように振舞わせます。item2 もラベルを非表示とします。
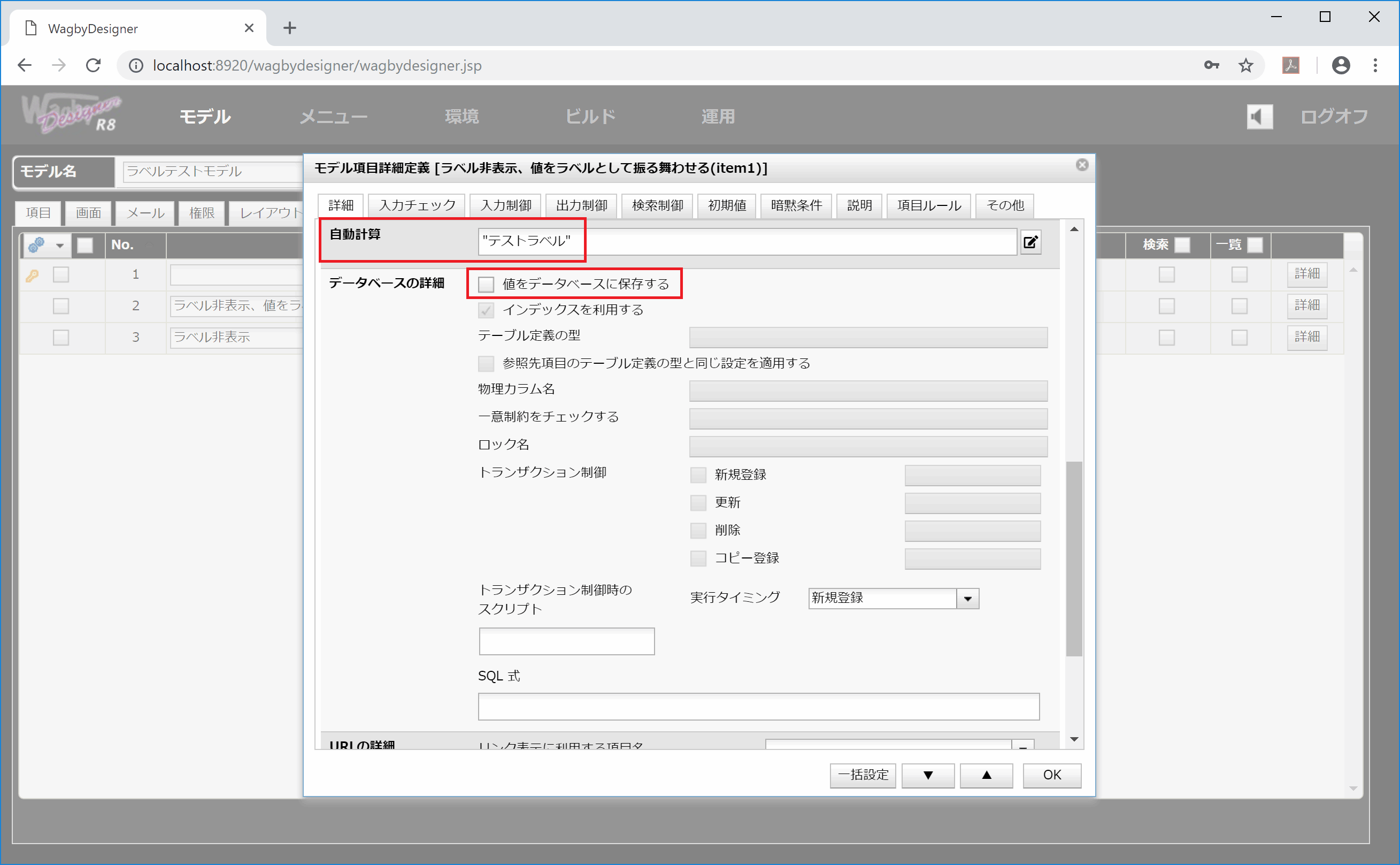
モデル項目詳細定義ダイアログを開きます。"詳細 > 自動計算" でラベル文字を返すようにします。ここでは単なる文字列を返していますが、ここで式を適切に指定することで、条件によって文字列の内容を変更することができます。
また、この項目はラベルの代用となるため、データベースに保存する必要はありません。
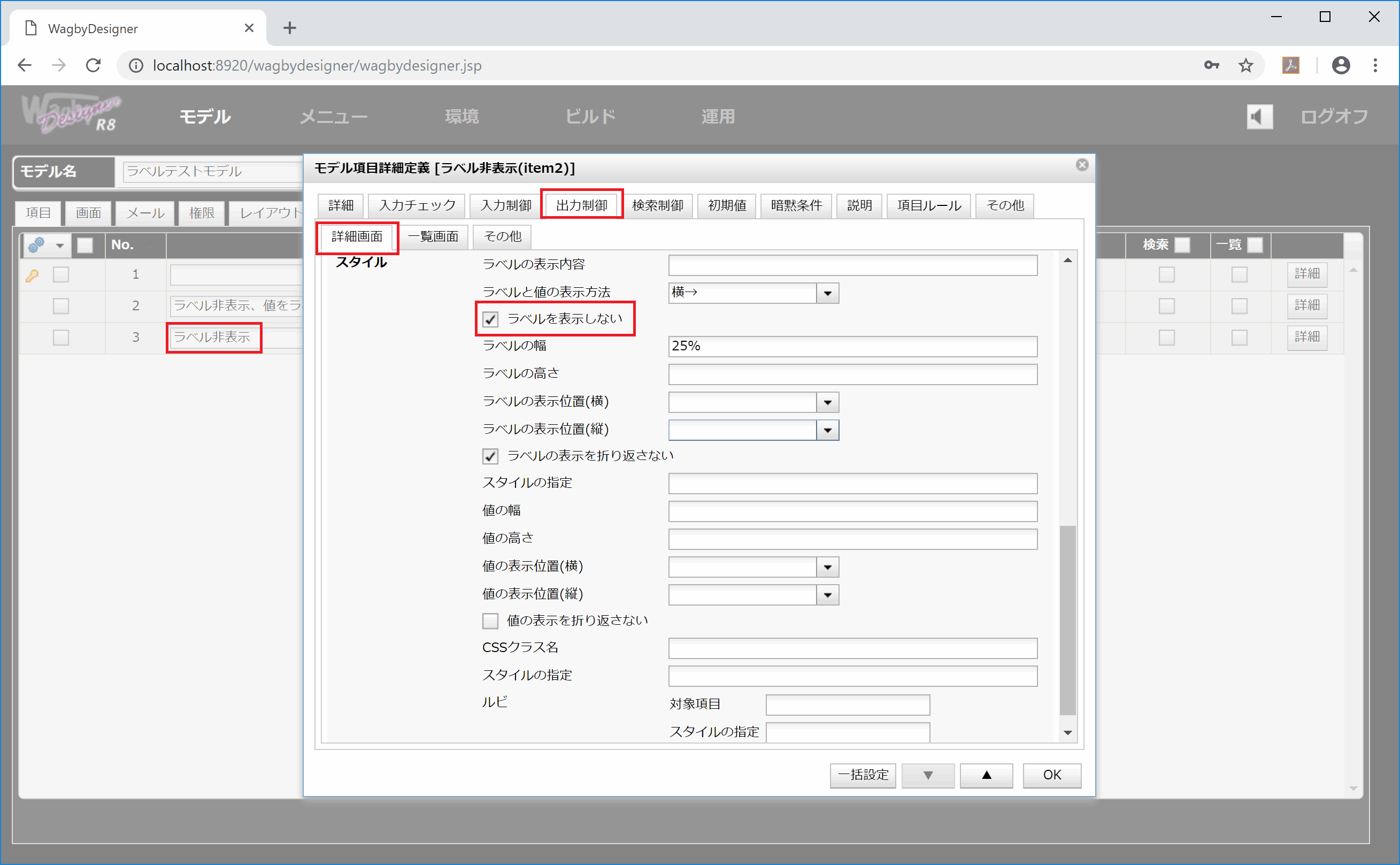
item1 項目(ラベルの代用) は "出力制御 > 詳細画面 > スタイル" で、元々のラベルを表示しないとします。また CSS クラス名に "display_label" と指定します。これは Wagby の標準でラベル部に適用される CSS です。
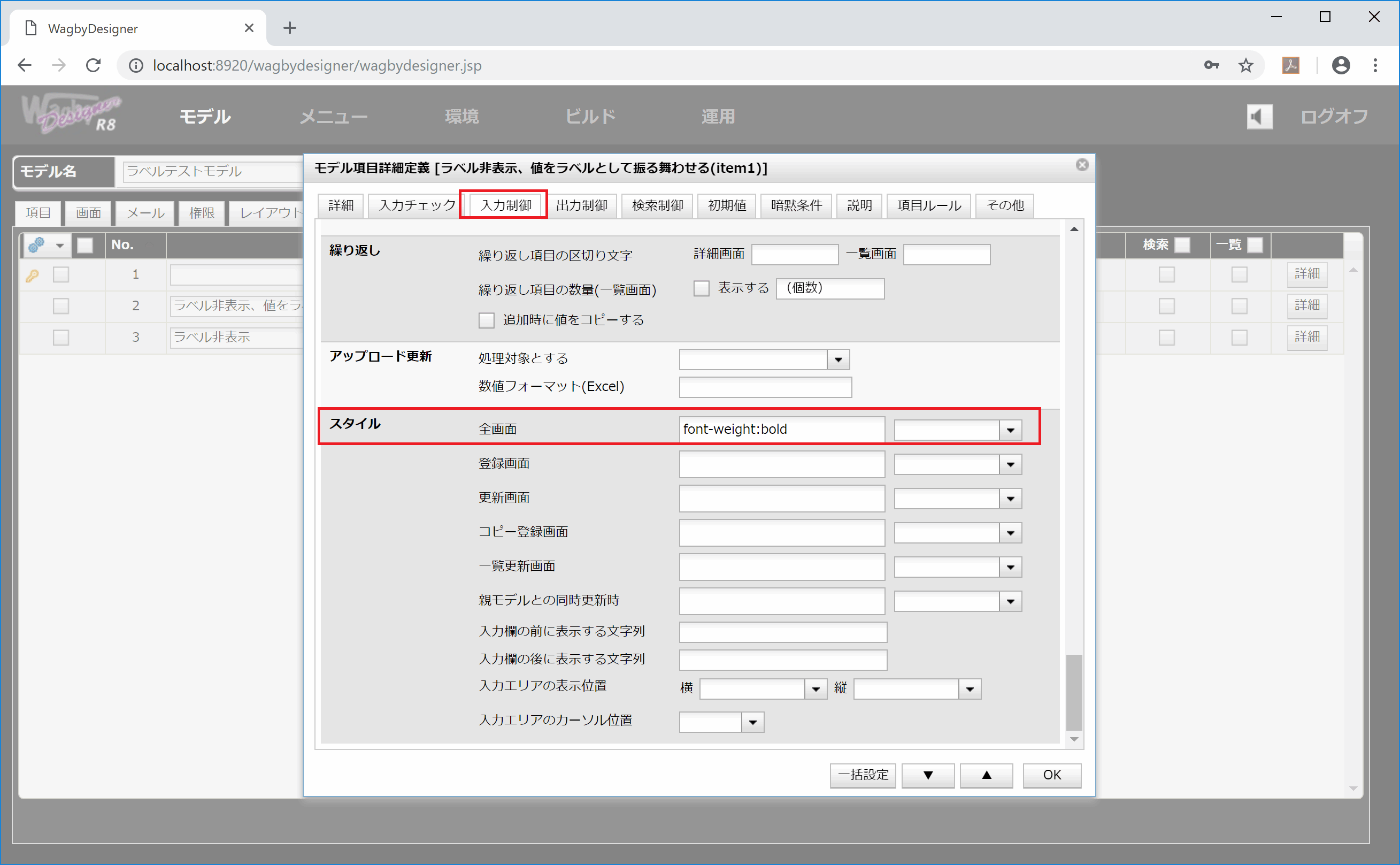
同じく入力制御のスタイルも設定します。ラベル部分の文字を太字とするため、CSS で "font-weight:bold" を指定します。
item1 をラベルとして使うため、item2 項目のラベルを非表示とします。
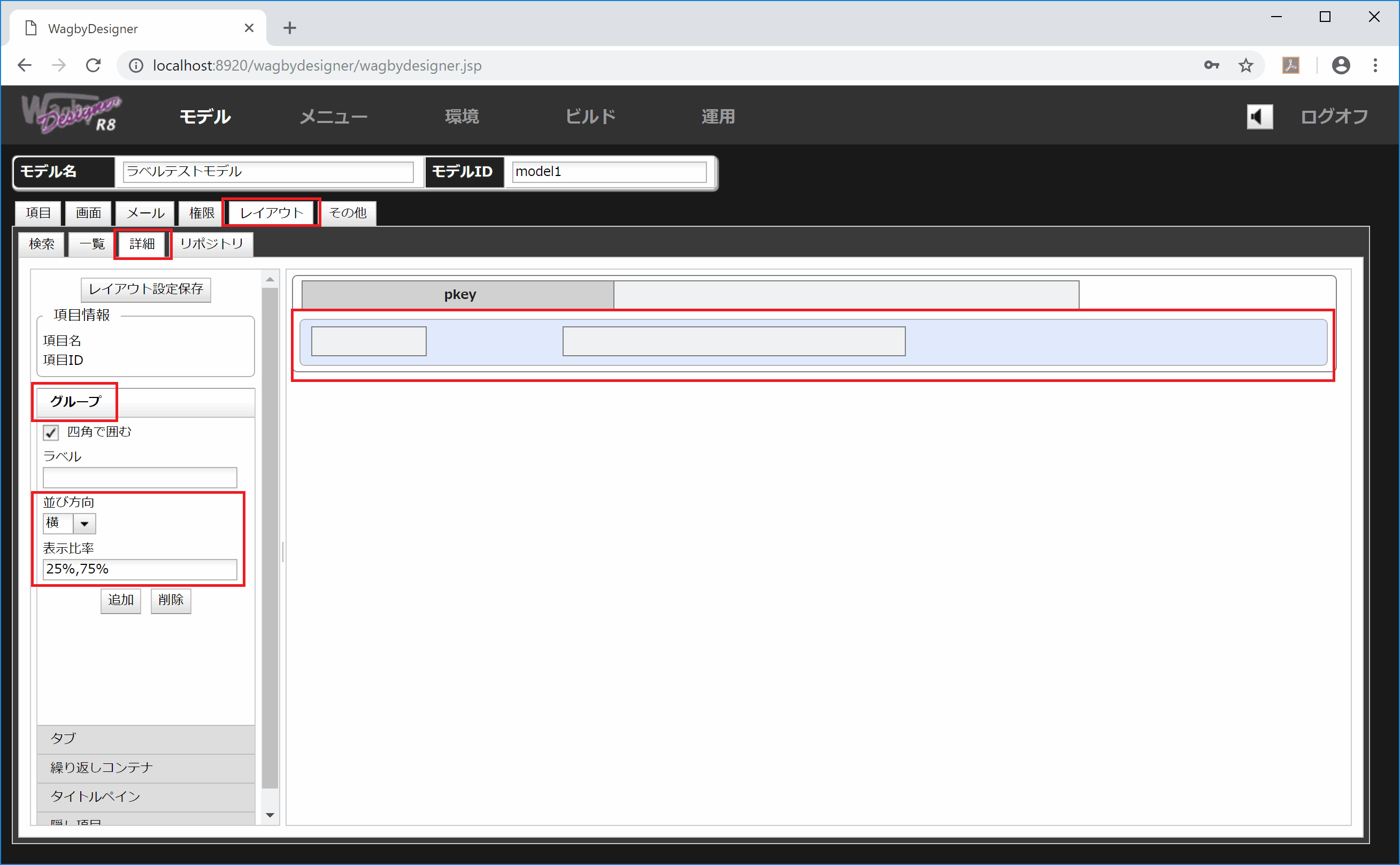
レイアウトを設定します。item1とitem2をグループに格納します。最初に「追加」ボタンを押下してグループを作成し、ドラッグ&ドロップ操作で、項目をグループに含めます。両者を横並びとし、標準的な表示比率である "25%,75%" を指定します。
値を参照する方法9.1.7/9.2.3
特別表記
例
対応するバージョン
${項目ID}
${item1}
R9.1.7〜/R9.2.3〜
ATTRIBUTE("キー")
ATTRIBUTE("vlabel")
R9.1.7〜/R9.2.3〜
SESSION("キー")
SESSION("vlabel")
R9.2.3〜
${項目ID}
ATTRIBUTE("キー")
p.request.setAttribute("vlabel_title", "テスト");ATTRIBUTE("vlabel_title")と記述すると、スクリプトで設定された値が参照されます。
注意点
SESSION("キー")
p.request.getSession().setAttribute("vlabel_title", "テスト");SESSION("vlabel_title")と記述すると、スクリプトで設定された値が参照されます。
注意点
実行例


設定方法






設定のポイント
代用ラベルを使う方法
実行例


設定方法