基本的な使い方
最終更新日: 2020年3月14日
R8 | R9
ここでは「顧客」モデルに(データの)CSVダウンロード機能およびCSVアップロード更新機能を加えます。
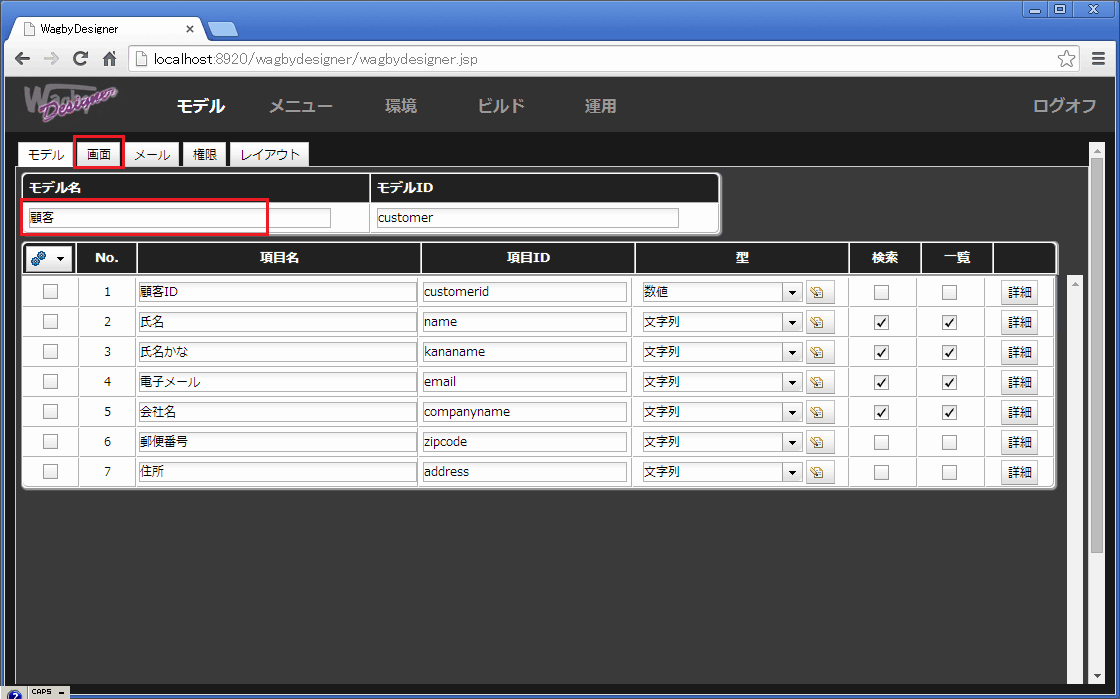
「画面」設定へ遷移します。
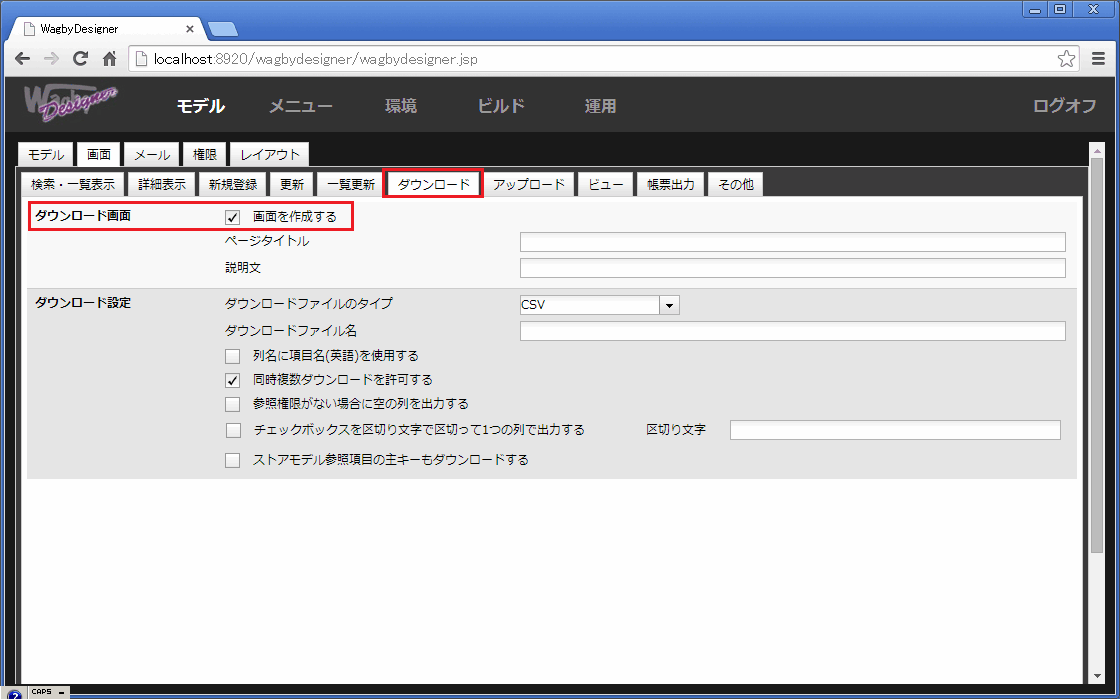
「ダウンロード画面」を有効にします。ダウンロード設定は初期値のままとします。
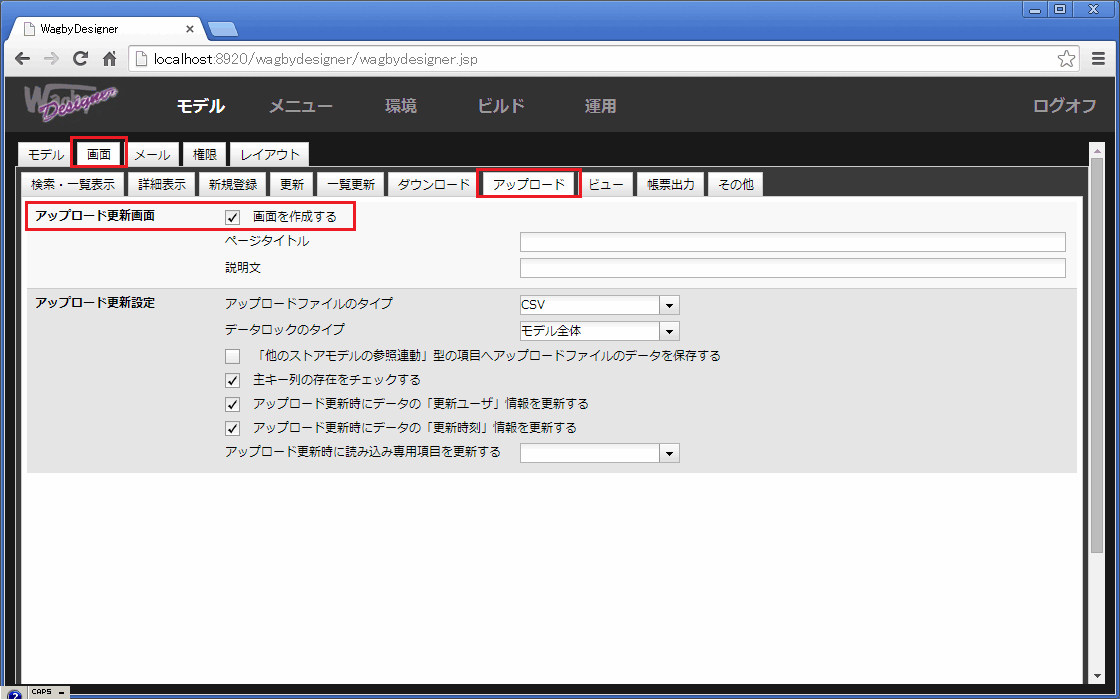
「アップロード更新画面」を有効にします。アップロード更新設定は初期値のままとします。
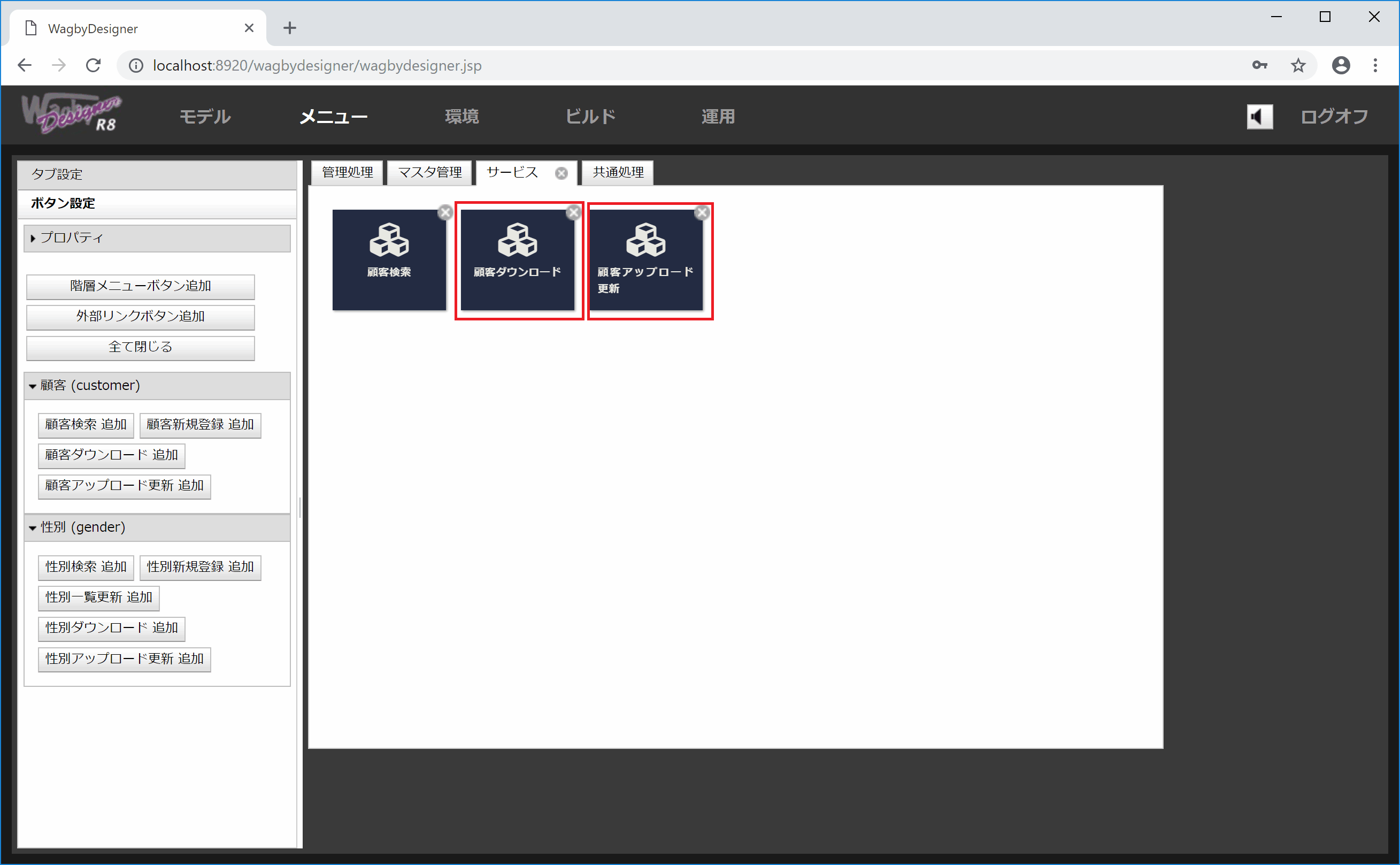
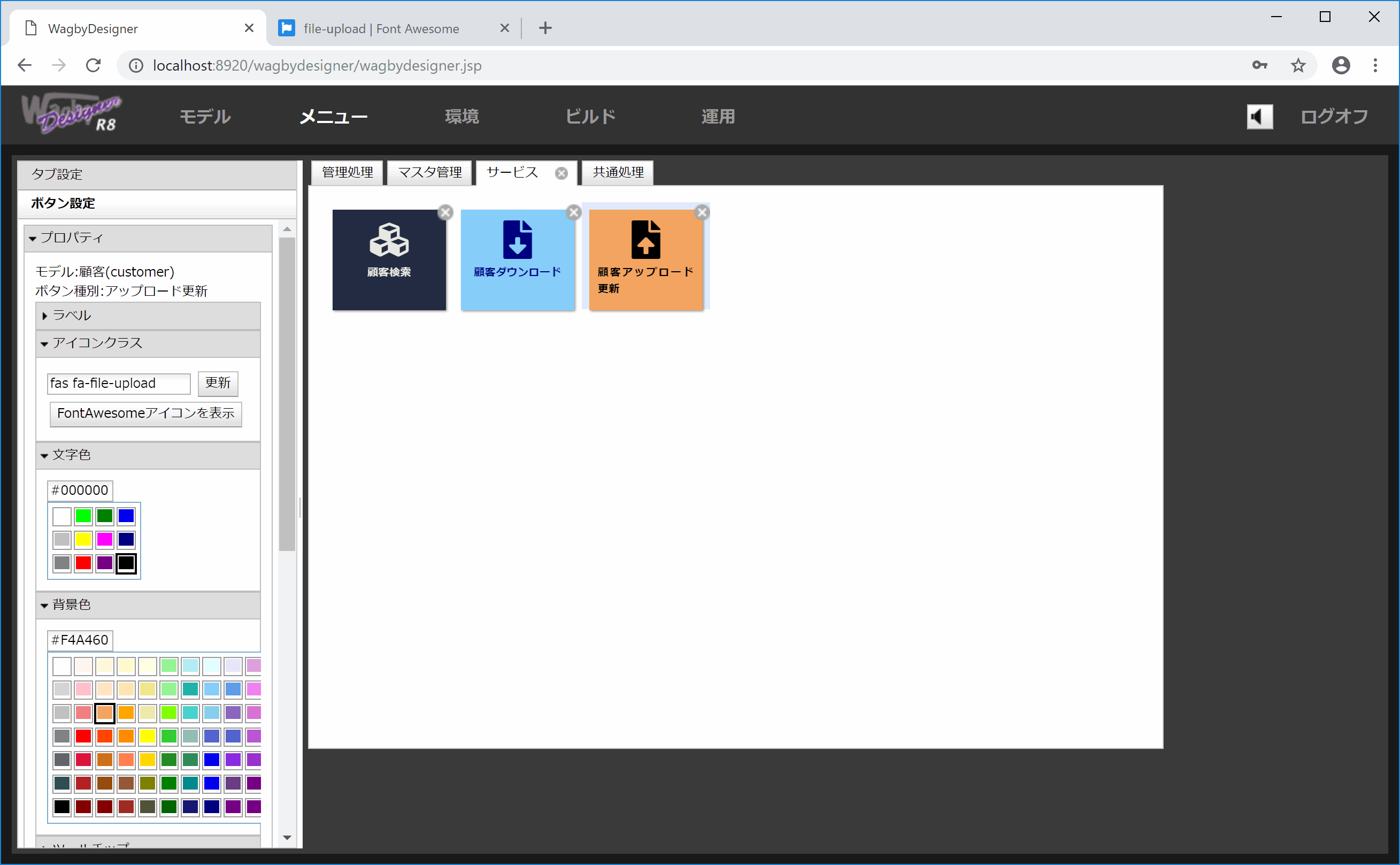
ダウンロードならびにアップロード更新のボタンはメニューに追加されています。
画面上で識別しやすいよう、背景色を変更するなどの工夫を行うとよいでしょう。詳細はメニューの説明をお読みください。
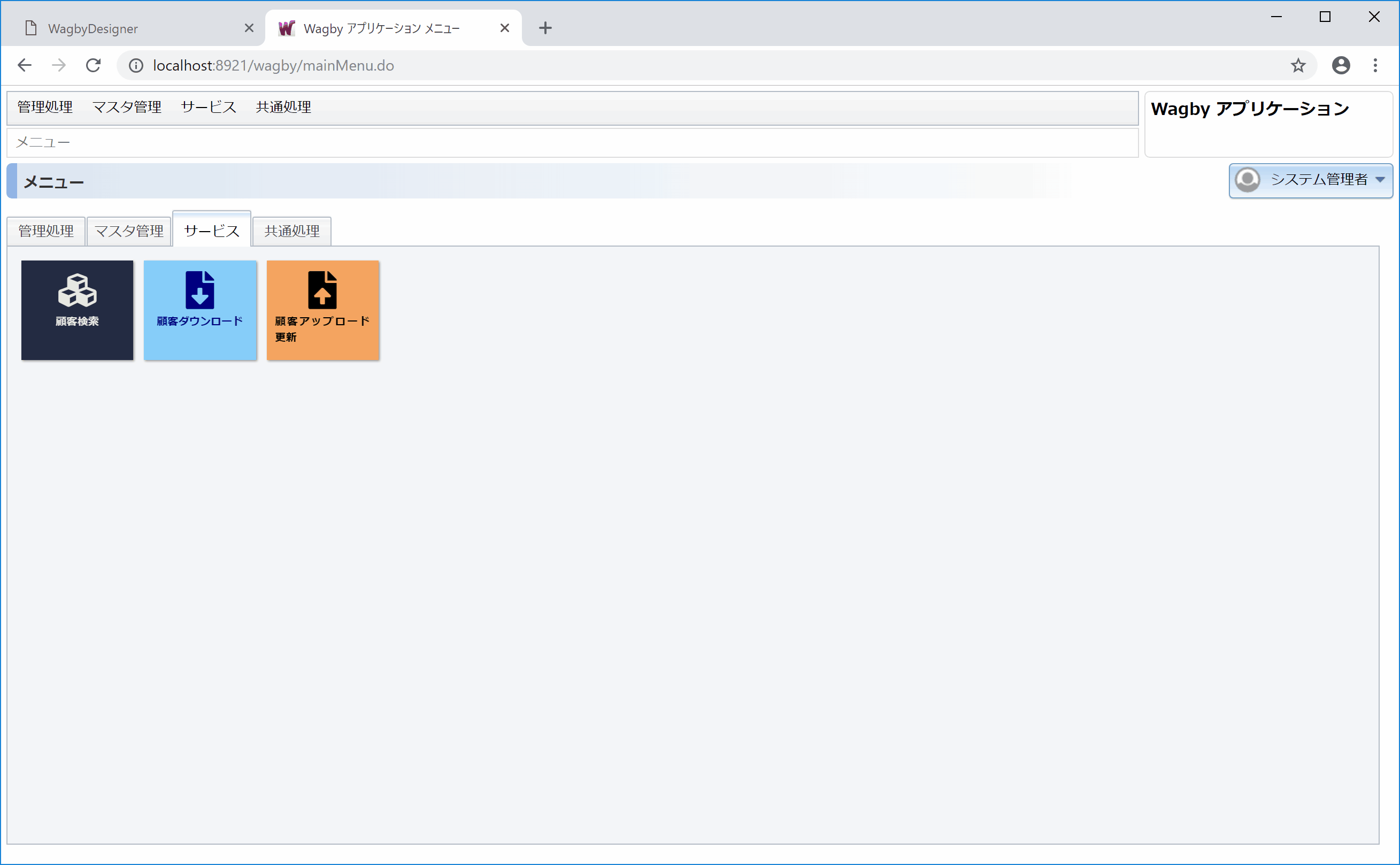
ビルドするとメニューが追加されています。はじめに「顧客ダウンロード」を試します。
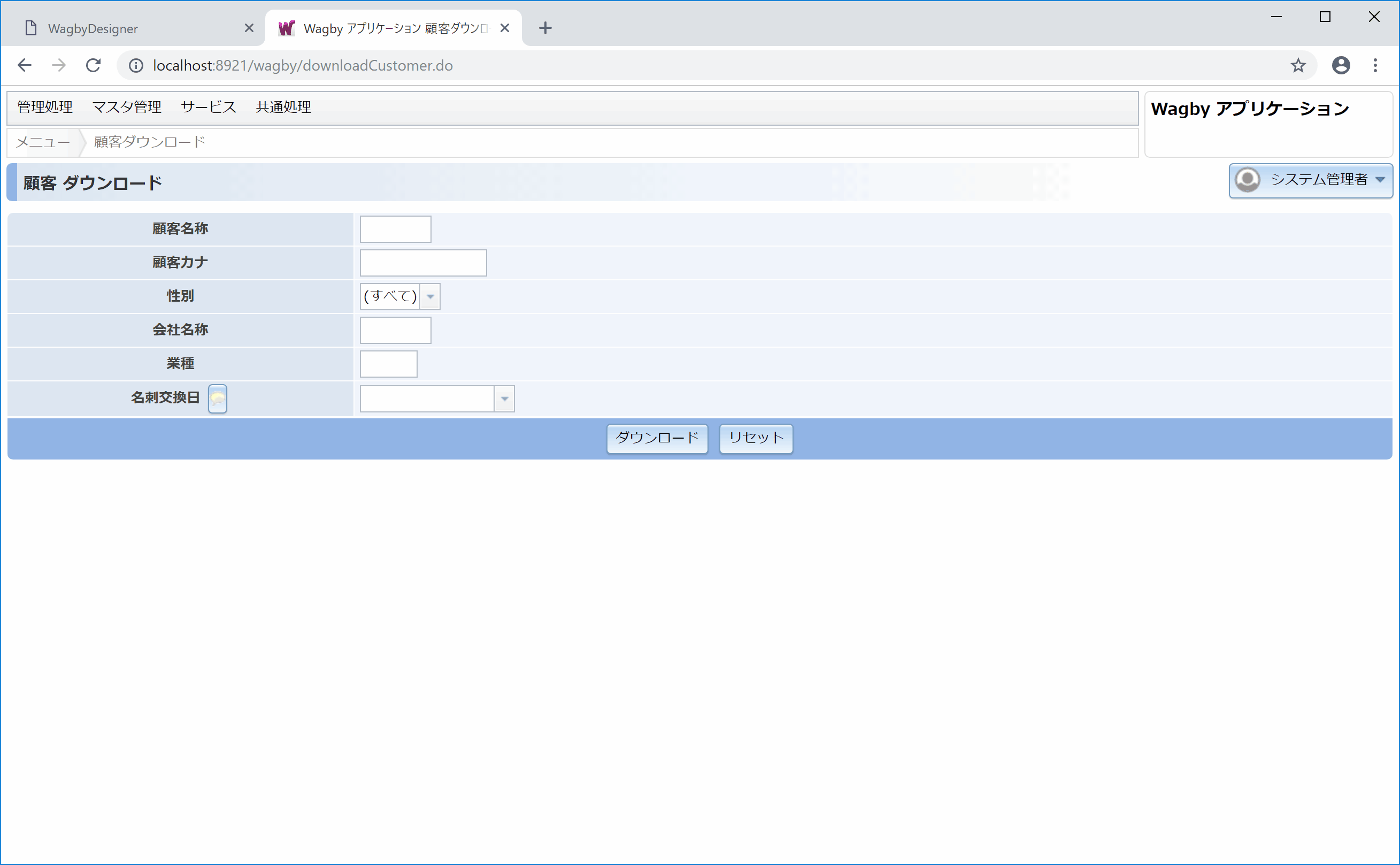
図7に示すように、検索条件で絞込むこともできます。ダウンロードボタンを押下すると、現在の検索条件で絞り込まれたデータがダウンロードされます。リセットボタンを押下すると、検索条件をクリアします。
ここではデータが1件も登録されていない状態で、ダウンロードボタンを押下してみます。
次のルールでダウンロードファイル名が決まります。
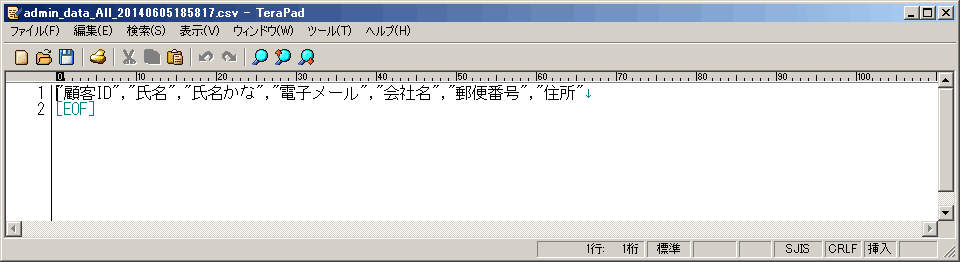
テキストエディタで開いてみます。データが1件もない場合でも、ヘッダと呼ばれる行が含まれていることがわかります。項目名がダブルクォートで囲まれています。
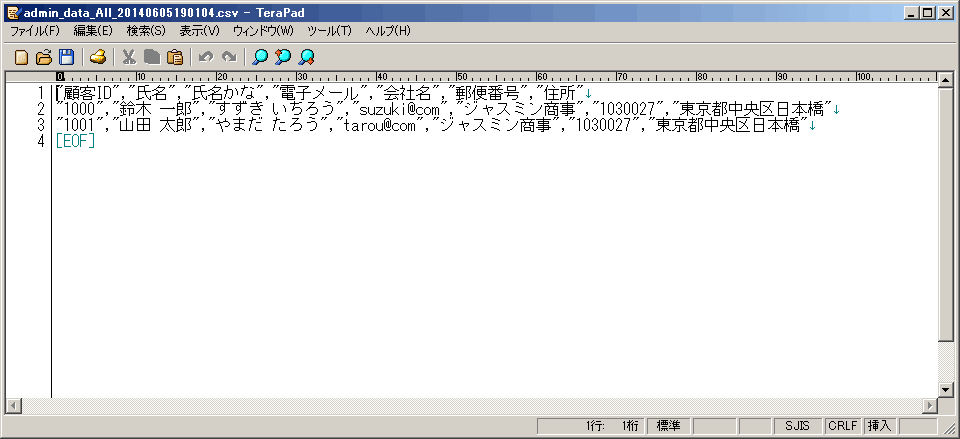
ここで2件のデータを事前に登録したとします。すると図11のような内容となります。2行目以降がデータで、これも各値がダブルクォートで囲まれていることがわかります。
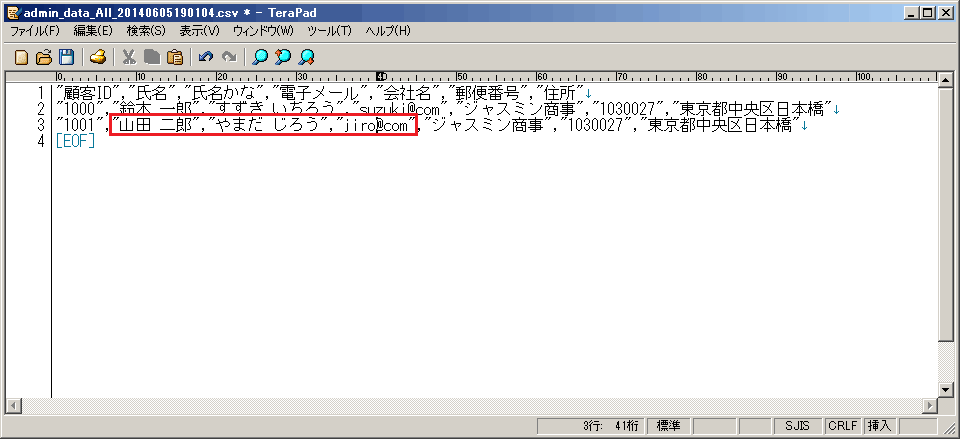
図10のファイルを修正してみます。このファイルをWagbyへ送信して、更新する例を示します。
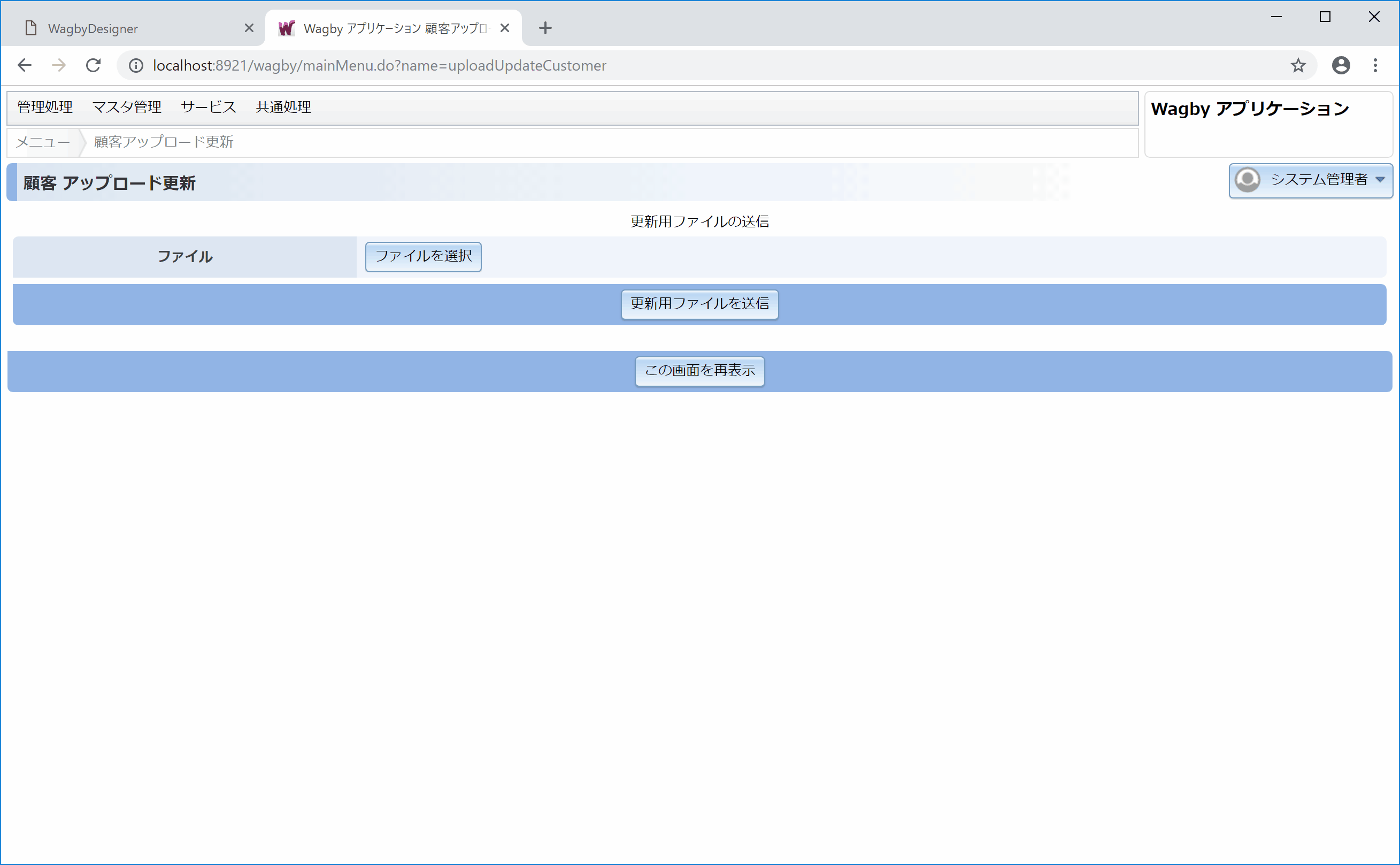
メニューから「顧客アップロード更新」を選択します。「ファイルを選択」ボタンを押して、図12のファイルを指定します。すると図13のようにファイルが確定されます。
Google Chrome などのブラウザは、「ファイルを選択」ボタンにファイルをドラッグ&ドロップすることもできます。
「更新用ファイルを送信」ボタンを押下します。すると画面が図14のようになります。
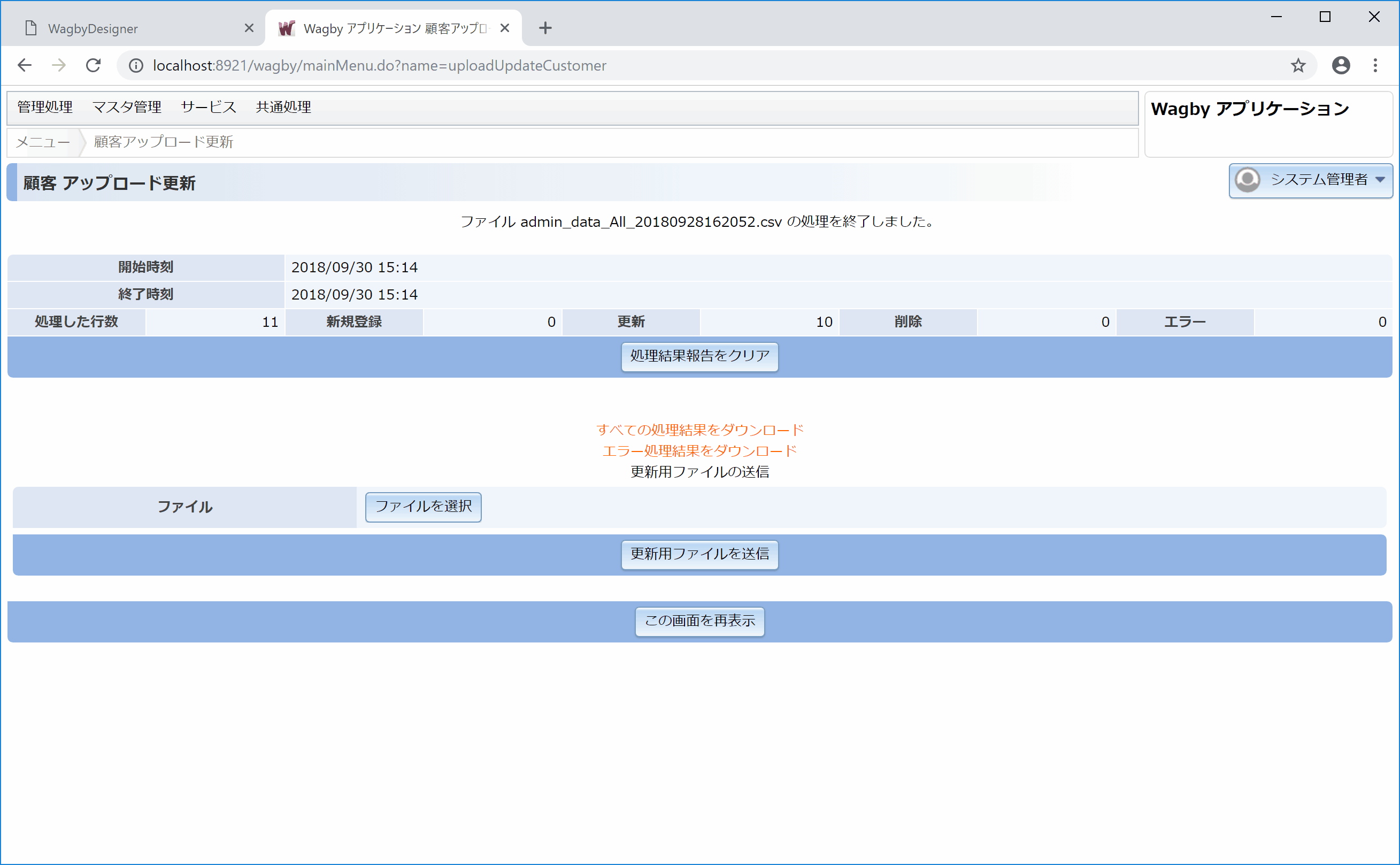
処理が終了すると図15の画面へ遷移します。
「処理結果報告をクリア」ボタンを押さない限りは、直前のアップロード更新の処理結果が表示され続けます。処理結果の読み方は次のとおりです。
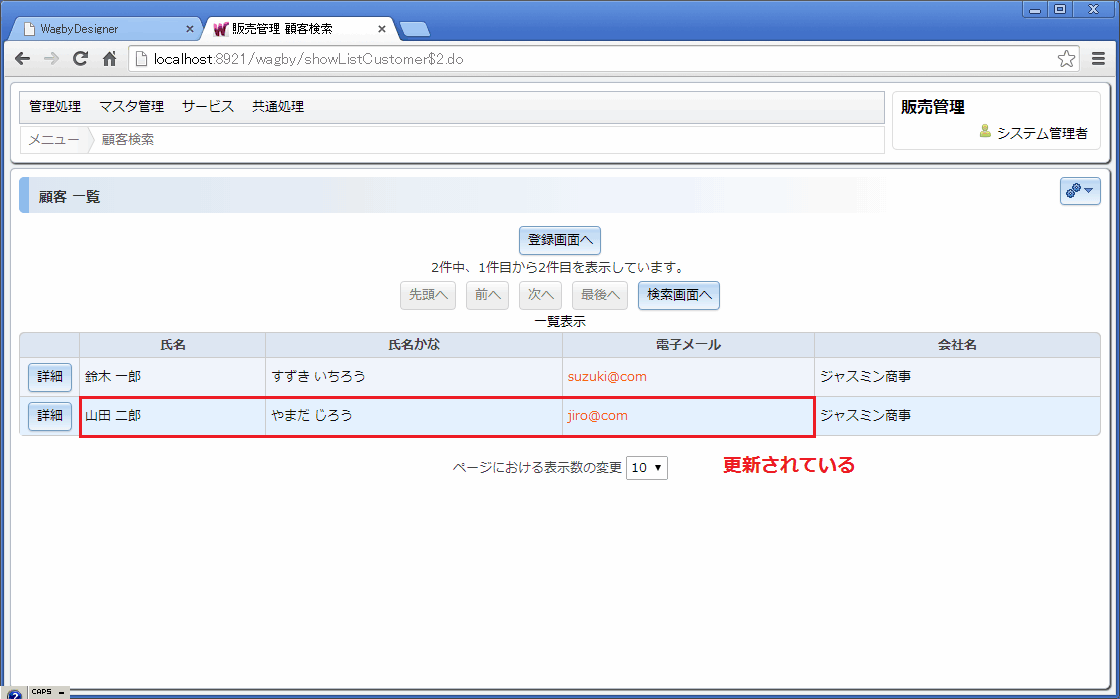
データを確認してみます。ファイル内容に従って更新されていることがわかります。
Wagby が扱うCSVファイルは次の仕様に準拠しています。
定義方法
ダウンロード、アップロード更新画面を用意する



メニューへの追加


ダウンロード機能を試す


ログオンアカウント_data_All_日付時刻.拡張子


アップロード更新機能を試す



ワンポイント


表示項目
説明
処理した行数
ファイルに含まれる行です。ヘッダ行も含めてカウントされます。
新規登録
新規に追加された行(データ)の件数を表示します。
更新
更新された行(データ)の件数を表示します。
削除
削除された行(データ)の件数を表示します。
エラー
処理がエラーになった行(データ)の件数を表示します。「エラー処理結果をダウンロード」というリンクをクリックすると詳細を確認できます。

CSVファイルの仕様