CSS レイアウトを利用する
最終更新日: 2020年3月14日
R8 | R9
CSS レイアウトとは、画面に表示される要素 (Wagbyの「モデル項目」)の配置を CSS だけで実現する技術です。さまざまな規格が提案されていますが、Wagby では CSS Flexbox という規格を採用しています。CSS Flexbox は Wagby がサポート対象とするすべての Web ブラウザで対応しています。
CSS Flexbox のメリットは次のとおりです。
なお互換性のため、これまで Wagby が提供していた HTML テーブルによる画面レイアウトも選択できます。出荷時の標準は(従来の)HTML テーブル方式です。
CSSレイアウトはR9で大幅に書き直しました。CSSレイアウトを利用する場合、R9をお使いください。
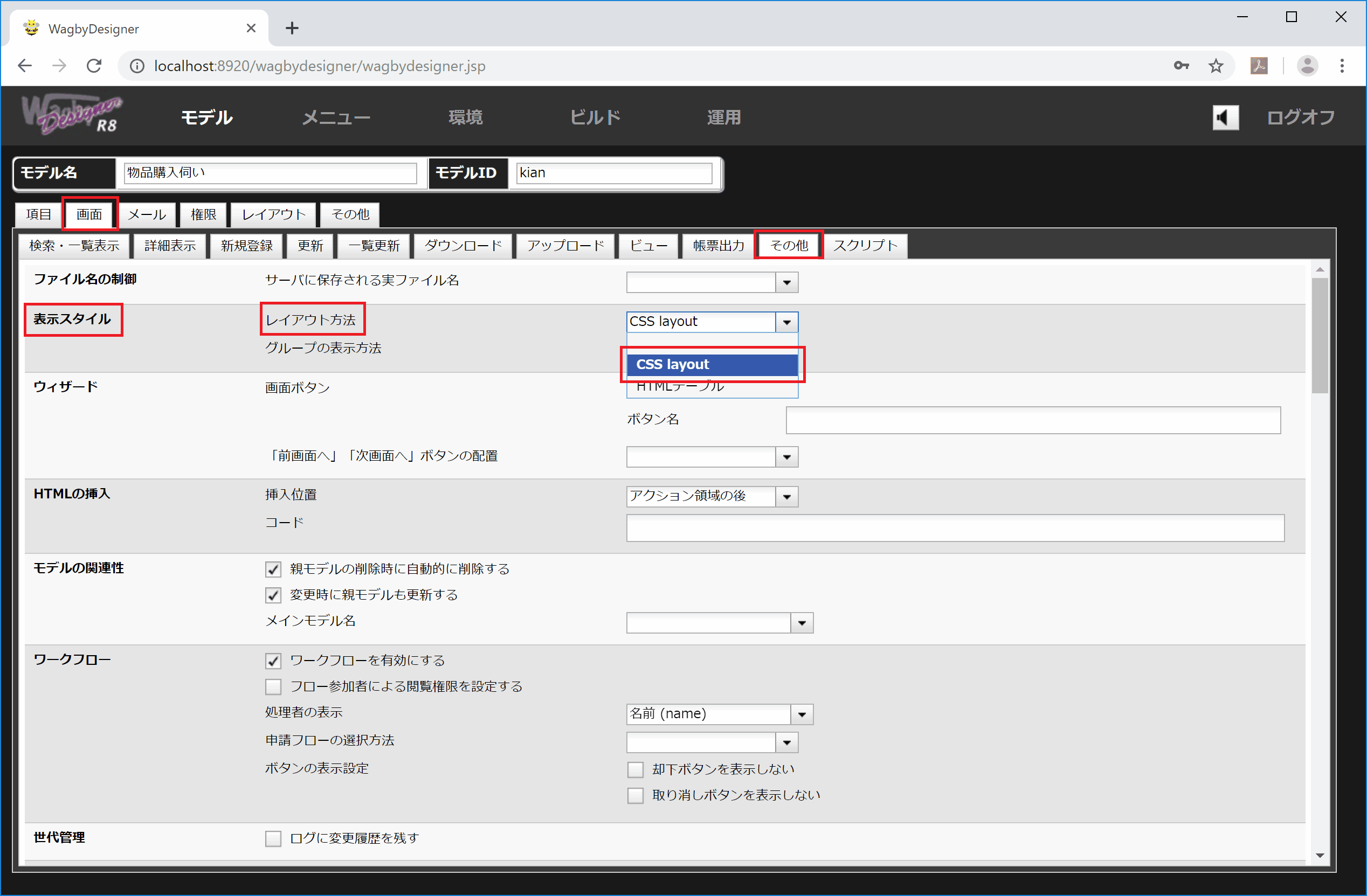
"画面 > その他 > 表示スタイル" で "CSS layout" を指定することができます。
生成される JSP では、各項目に id 属性が付与されます。この JSP に対応した CSS ファイルも生成されます。(例えば showJuser.css といったように、画面ごと、かつモデルごとに CSS ファイルが生成されます。)
CSS レイアウトとは
CSSレイアウトはR8では非推奨です
定義方法

カスタマイズ
仕様・制約