設計指針 画面遷移
最終更新日: 2020年4月1日
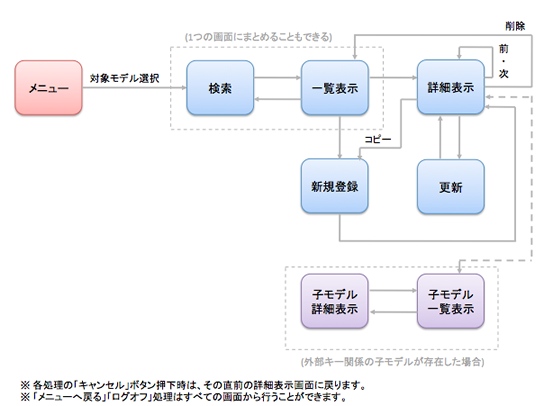
Wagby EEでは、標準的な画面とその遷移が最初から利用できるようになっています。
開発者は「どの画面を利用するか」を選択することで、画面遷移に関する設計が行えます。
次のような場合は、登録画面や更新画面を使わないという設定を行うとよいでしょう。
また削除ボタンを無効にするといったこともあるかも知れません。
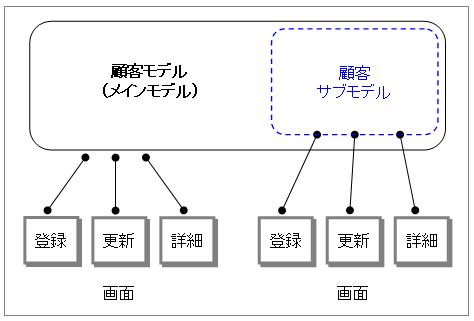
1つのモデルに対して、複数の登録・更新・詳細画面を用意することができます。Wagby EEでは「(1つの)メインモデル」と「(複数の)サブモデル」という関係を定義できます。
画面を複数用意できますが、データをやり取りするモデルそのものは1つです。データベース上では、メインモデルとサブモデルは共通のテーブルが使用されます。
サブモデルはメインモデルのサブセットの関係にあるので、既存項目(主キーを除く)を削除して減らすことはできますが、メインモデルにない新たな項目を追加定義することはできません。 また、サブモデルを定義する場合、項目名(英語)、項目の型は変更せず、すべてメインモデルに合わせます。
検索画面においては検索条件の初期値を設定したり、検索結果に応じて自動的な画面遷移を行ったりという設定ができます。
このようにWagby EEが提供するさまざまな画面についても設計情報によって挙動を変えることができます。
Wagby EEにはデータを時系列で把握する「カレンダビュー」や、空間軸で把握する「マップビュー」、そして「集計ビュー」が用意されています。しかし、この段階ではこれらのビューは使わなくてかまいません。
これらのビューは設定によってすぐに有効にすることができますが、現段階では他に決めるべきことが残されていることと、ビューを有効にするとビルドに要する時間が伸びるため、急がなくてもよいという理由があります。
「項目の値によって次の画面遷移先を変えたい」「画面遷移用のボタンを追加したい」といった要件が発生することがあります。
これらはいずれもカスタマイズ設計の段階で対応します。現時点では、要件が見つかったらカスタマイズのテーマとして保持しておきます。
Wagby EEは複数のタブ(または複数のウィンドウ)を同時に開いた操作は想定していません。処理毎に画面が切り替わっていく、という画面遷移となっています。
この段階のレビューでは、統一感のある動作になっていることを確認します。
統一感がとれている画面操作は、利用者にとっての学習コストを下げます。リリース後に早く馴染んでもらう効果があります。
ここまでの設計を行うために求められるWagby EEのスキルは次のとおりです
次章はいよいよ各画面の仕上げに入ります。入力チェックから入力制御を設計します。
標準画面遷移

利用しない画面を決める
メインモデルとサブモデル

注意
画面毎の詳細な設定を行う
一覧表示画面では、一覧表示を更新モードとして利用する一覧更新画面を用意することができます。
登録・更新画面においては確認画面を用意することができます。
ビューの利用は後回しとする
標準とは異なる画面遷移
ご注意ください
メニュー設計
レビュー
この時点で求められるWagby EEのスキル
次のテーマ