設計指針 画面・帳票レイアウト
最終更新日: 2020年4月1日
Wagby EEのレイアウト設計は次の特徴があります。
Wagby EEのレイアウト技法を学ぶことで、業務アプリケーションに求められる、きめ細かい水準の画面をデザインすることができます。
Wagby EEは画面レイアウトをビジュアルに(部品を貼り付けることで)設計するツールは提供していません。そのため、馴れるまでに時間がかかるかも知れません。一度コツをつかめば、丁寧な画面を作り込むことができますので、トライしてみてください。
レイアウト設計は、構造(モデルおよびモデル項目)が固まった後に着手するのがよいタイミングです。
レイアウト設計後に項目の追加を行うと、レイアウト設計への手戻りも発生するためです。
項目の多いモデルでは、次のテクニックが有効です。
各画面のレイアウト設計ではなく、共通部分(タイトル、サブメニュー、パンくずなど)を変更することもできます。これはHTML,CSS,JSP,JavaScriptといった技術を用います。詳細はWagby Developer Network - 画面のカスタマイズにまとめています。
ヘルプメッセージを設定することで利用者の満足度が向上します。画面毎の説明文をお読みください。また、プレースホルダ型メッセージも利用できます。
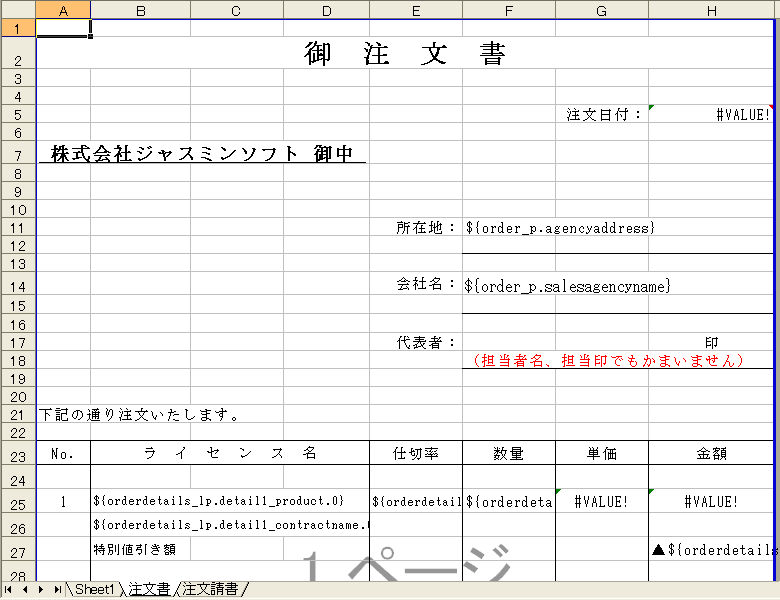
Wagby EEは標準でExcel帳票機能を備えています。Excelで帳票レイアウトを作成します。
Excel帳票以外にも、HTMLによる簡易印刷機能や、外部の帳票ライブラリソフトと連携したPDF帳票出力も行うことができます。
帳票レイアウト設計は、その種類に応じた工数がかかります。Wagby EEはこの(設計)工数を削減するものではありません。量が多い場合は別途、他社製の帳票レイアウト設計ソフトの導入(とWagby EEとの連携)をご検討ください。
現場のアプリケーション操作担当者は、画面レイアウトおよび画面遷移への要望に集中する傾向があります。
プロジェクトリーダーは「どこまで要望を受けるか」という判断を行ってください。Wagby EEで実現できない画面は、カスタマイズテーマとして記録します。
画面・帳票レイアウトに求められるWagby EEのスキルは次のとおりです。
ここまでで基本的な設計手順は完了です。次章ではWagby EEが提供するさまざまなオプション機能を紹介します。
画面レイアウト設計

注意
画面レイアウト設計を行うタイミング
画面レイアウト設計のテクニック
共通部分を変更したい
ヘルプメッセージ
帳票設計

注意
レビュー
この時点で求められるWagby EEのスキル
次のテーマ