画面機能
最終更新日: 2025年1月10日
R8 | R9
Wagbyは標準で次の画面機能を提供しています。
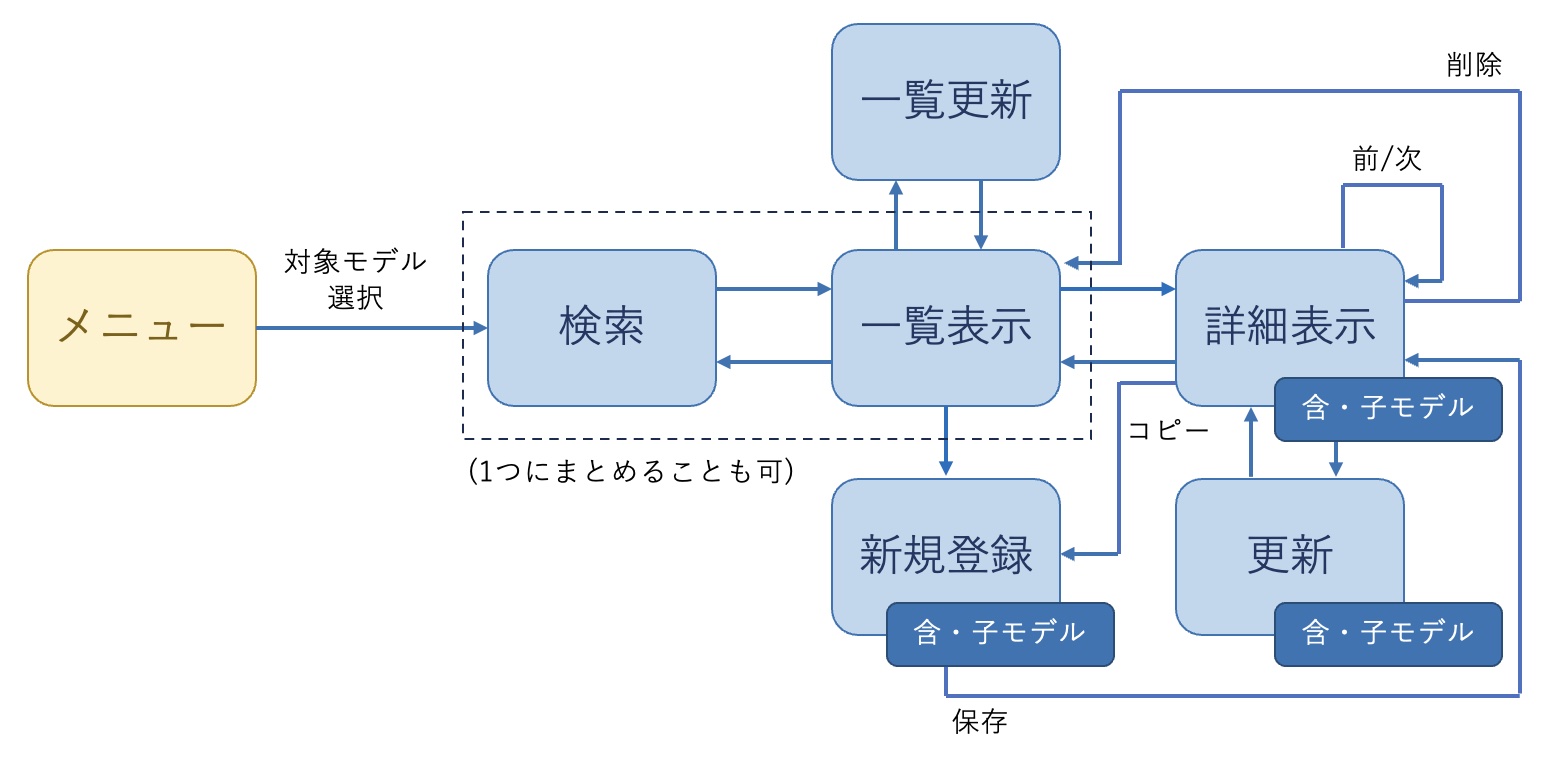
Wagby では、標準的な画面とその遷移が最初から利用できるようになっています。
開発者は「どの画面を利用するか」を選択することで、画面遷移に関する設計が行えます。
登録・更新画面でのキャンセル処理や詳細画面での削除処理時は「パンくず情報」を利用して、その直前の詳細画面へ戻ります。
独自のボタンを用意し、任意の画面へ遷移させることができます。"各画面機能の説明 > 画面遷移"をお読みください。
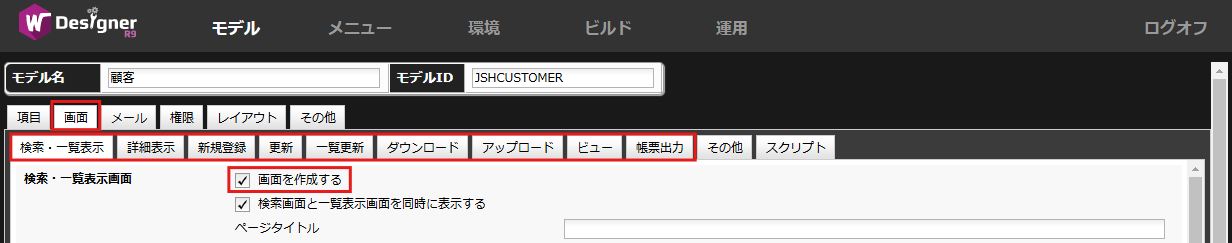
画面機能を有効にするためには、メニューの画面タブから、各画面の「画面を作成する」設定をチェック(有効)にします。
用意されている画面機能
画面 用途 初期状態
検索・一覧表示
データの検索と一覧表示画面機能。一覧表示結果は複数段一行明細レイアウト設計が行える。
○
詳細表示
データの詳細表示機能。タブレイアウトやウィザードを組み合わせたレイアウト設計が行える。
○
新規登録
データの新規登録機能。画面レイアウトは詳細表示と同じ。入力チェックや入力支援機能を含めることができる。
○
更新
データの更新機能。画面レイアウトは詳細表示と同じ。入力チェックや入力支援機能を含めることができる。
○
削除
データの削除機能。画面は存在しない。詳細表示画面に削除ボタンが用意される。
○
一覧更新
一覧表示画面を更新モードとする機能。入力チェックや入力支援機能を含めることができる。
-
ダウンロード
検索条件で絞り込んだデータをCSV・TSV・Excel (.xls/.xlsx) 形式ファイルでダウンロードできる。
-
アップロード
ダウンロードしたデータを編集し、Wagbyへ戻す機能。複数のデータを一括で更新することができる。
-
カレンダビュー
日付を軸に、データをカレンダ形式で表示する機能。日別・週別・月別表示が行える。
-
スケジュールビュー9.2.0
ガントチャート・タイムライン形式での表示が行える。
-
スプレッドシート9.3.0
スプレッドシート形式での入出力が行える。
-
マップビュー
住所(正確には住所から導かれる緯度経度)を軸に、データを地図上に表示する機能。
-
集計ビュー
ディメンジョンとメジャーを指定した集計とグラフ出力を行う機能。
-
帳票
Excel帳票とPDF帳票を行う機能。詳細画面と一覧表示に対応する。
-
標準的な画面遷移

キャンセルや削除処理の戻り先
画面遷移のカスタマイズ
画面を有効にする

各画面機能の説明