ボタンを追加し、独自処理を行わせる
最終更新日: 2020年3月14日
R8 | R9
詳細表示画面に独自のボタンを用意するとともに、そのボタンの処理を行なうロジックをJavaで記述する例を説明します。
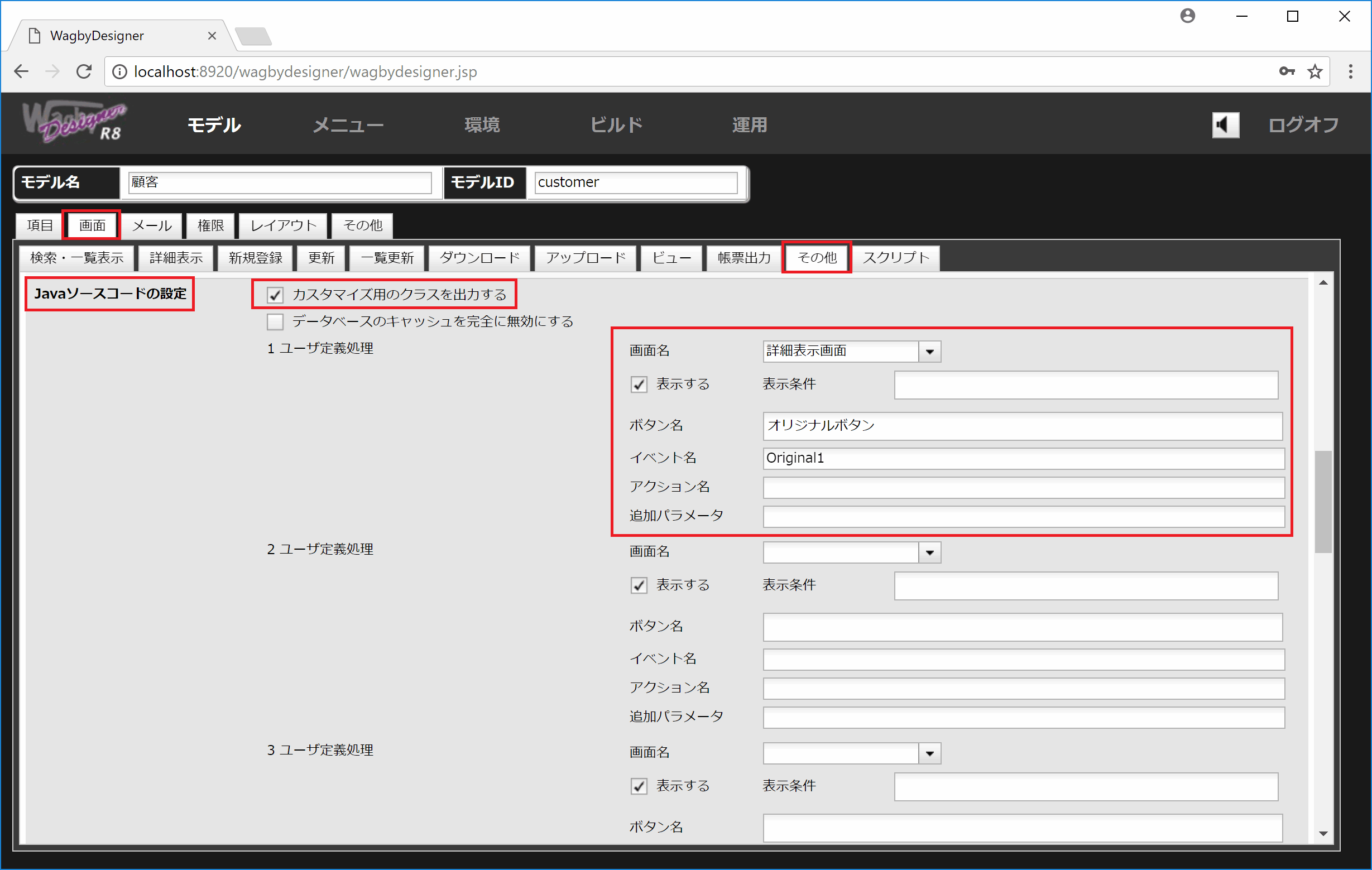
図1にあるように "Javaソースコードの設定 > カスタマイズ用の雛形クラスを出力する" を有効にしてください。
カスタマイズ用の雛形クラスを出力するを有効にしたため、MyShowCustomerController.java が生成されます。
開発者はこのコードを編集し、次のフォルダに保存してください。次回以降のビルド処理で、このカスタマイズしたクラスが有効になります。
p.o にはモデルの主キーがセットされています。この内容を確認してみましょう。
ビルド後にアプリケーションを起動し、詳細画面に用意された独自ボタンを押下すると主キーの値と型の情報がコンソールに表示されます。
p.request オブジェクトを使うことで、通常のサーブレットプログラミングのように Web フォームからパラメータを受け取るコードを書くこともできます。
別の画面へ遷移させることができます。次の例は、メニュー画面へ遷移させた例です。
p.errors オブジェクトにエラー/警告/情報メッセージをセットすることもできます。
この場合 customize/resources/myerrormsg_ja.properties.UTF8 ファイルにメッセージを記載し、保存します。 接頭語 my が付与されています。
メッセージの表示は、エラーメッセージ部が行います。 設定できる種別は error,warn,info が用意されています。
複数のボタンを用意した場合は、p.action の値によって処理を振り分けるコードを実装してください。 p.action には「イベント名」がセットされています。
カスタマイズ方法
Designerでの定義方法

Myクラスの編集
package jp.jasminesoft.wagby.controller.customer;
...
@Controller
public class MyShowCustomerController
extends ShowCustomerController
{
@Override
public String do_original(ActionParameter p)
throws IOException, ServletException, SecurityException
{
// you can access 'p.o' object as primary key.
return do_show(p);
}
}
customize/java/jp/jasminesoft/wagby/controller/customer/MyShowCustomerController.java
サンプル
主キーを確認する
package jp.jasminesoft.wagby.controller;
...
@Controller
public class MyShowCustomerController
extends ShowCustomerController
{
@Override
public String do_original(ActionParameter p)
throws IOException, ServletException, SecurityException
{
// 主キーの値の確認
System.out.println(p.o);
// 主キーの型の確認
System.out.println(p.o.getClass().getName());
return do_show(p);
}
}
別のパラメータを受け取る
package jp.jasminesoft.wagby.controller;
...
@Controller
public class MyShowCustomerController
extends ShowCustomerController
{
@Override
public String do_original(ActionParameter p)
throws IOException, ServletException, SecurityException
{
// 別のパラメータを受け取る。
String param1 = p.request.getParameter("param1");
// 何かの処理を行う。
...
return do_show(p);
}
}
別の画面へ遷移する
package jp.jasminesoft.wagby.controller;
...
@Controller
public class MyShowCustomerController
extends ShowCustomerController
{
@Override
public String do_original(ActionParameter p)
throws IOException, ServletException, SecurityException
{
...
return "redirect:mainMenu.do";
}
}
別の画面へ遷移し、メッセージを表示する
package jp.jasminesoft.wagby.controller;
...
@Controller
public class MyShowCustomerController
extends ShowCustomerController
{
@Override
public String do_original(ActionParameter p)
throws IOException, ServletException, SecurityException
{
...
p.errors.addJfcinfo(
getJFCErrorManager().getJfcinfo("mymessage", p.locale));
return do_show(p);
}
}
mymessage=テストです。
複数のボタンに対応する
package jp.jasminesoft.wagby.controller;
...
@Controller
public class MyShowCustomerController
extends ShowCustomerController
{
@Override
public String do_original(ActionParameter p)
throws IOException, ServletException, SecurityException
{
if ("Original1".equals(p.action)) {
return do_myprocess1(p);
} else if ("Original2".equals(p.action)) {
return do_myprocess2(p);
}
return null;
}
public String do_myprocess1(ActionParameter p)
throws IOException, ServletException, SecurityException
{
return null;
}
public String do_myprocess2(ActionParameter p)
throws IOException, ServletException, SecurityException
{
return null;
}
}