メニューの内容を動的に変更する
最終更新日: 2021年6月8日
R8 | R9
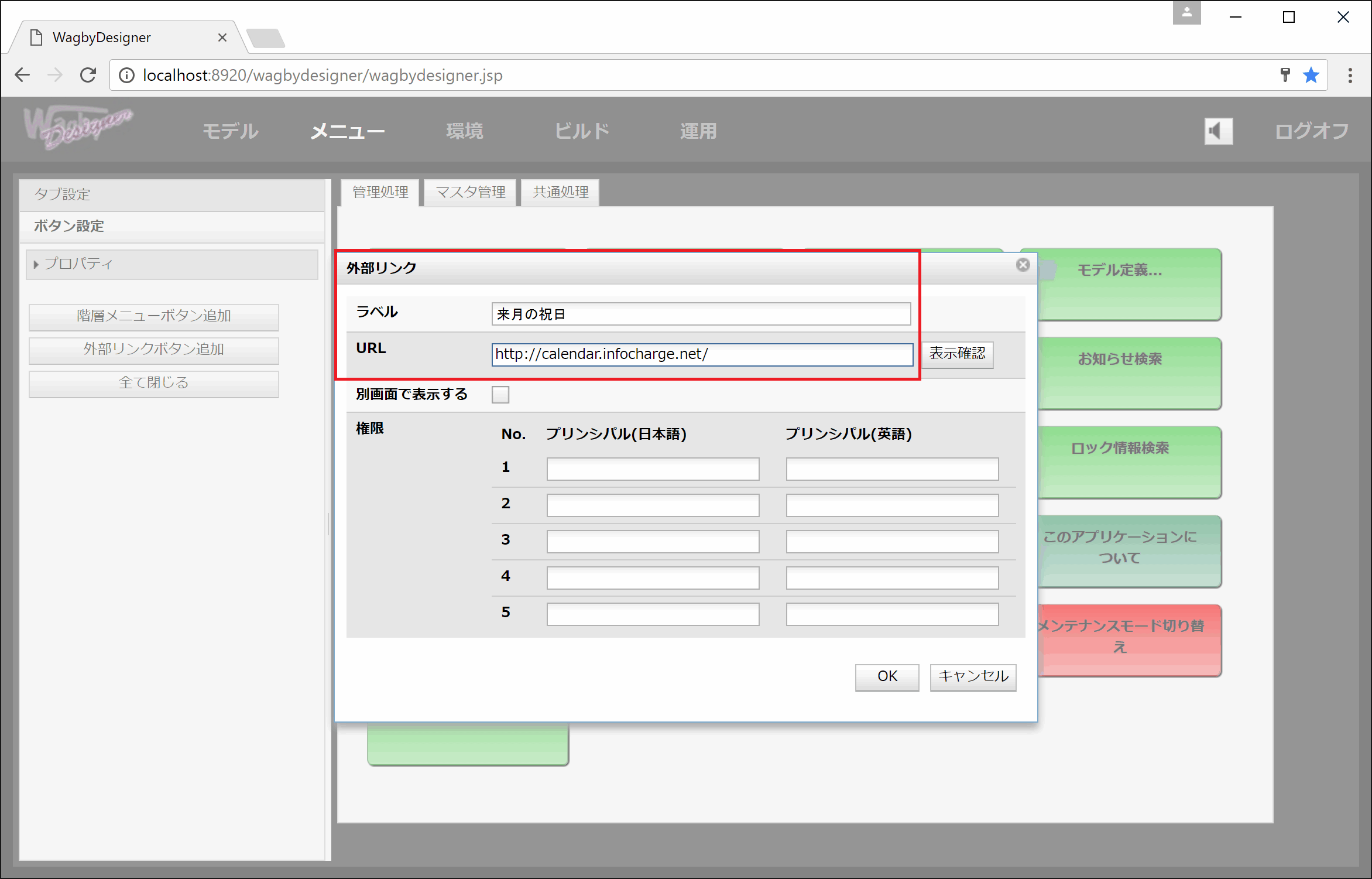
ここでは「http://calendar.infocharge.net/」への外部リンクを用意するものとします。
今回のサンプルでは、上記の URL に「翌月の年月情報(yyyy/MM/)」を追加します。例えばURL「http://calendar.infocharge.net/cal/2017/02/」となります。年月の部分は動的に決定されます。
メニューを拡張するためのクラス MyMenuController を作成します。
パッケージ名が「jp.jasminesoft.wagby」の場合は、次のファイルを用意します。
この MyMenuController の perform_db() メソッドをオーバーライドし、menubar/menu/item/@url に年月情報を埋め込みます。具体的なコードを示します。
ビルドを行い、外部メニューが正しく動作することを確認します。
うまく動作しない場合、WEB-INF/wagby-servlet.xml にて MyMenuController クラスが参照されていることも合わせてご確認下さい。カスタマイズファイルが取り込まれると、wagby-servlet.xml に次のエントリが含まれます。
カスタマイズ方法
外部リンクメニュー

MyMenuController
customize/java/jp/jasminesoft/wagby/controller/MyMenuController.java
package jp.jasminesoft.wagby.controller;
import static jp.jasminesoft.util.ExcelFunction.*;
import java.io.IOException;
import javax.servlet.ServletException;
import jp.jasminesoft.jfc.ActionParameter;
import jp.jasminesoft.jfc.controller.BaseController;
import jp.jasminesoft.jfc.controller.MenuController;
import jp.jasminesoft.jfc.menu.IMenuChoice;
import jp.jasminesoft.jfc.menu.Item;
import jp.jasminesoft.jfc.menu.Menu;
import jp.jasminesoft.jfc.menu.Menubar;
import org.springframework.stereotype.Controller;
/**
* MenuController の拡張クラスです。
*
* @author JasmineSoft
* @version $Revision$ $Date$
*/
@Controller
public class MyMenuController extends MenuController {
/** {@inheritDoc} **/
@Override
public String perform_db(ActionParameter p)
throws IOException, ServletException {
String forward = super.perform_db(p);
// メニュー情報を取得する。
Menubar menubar = (Menubar) p.request.getAttribute(
BaseController.MenubarRequestName);
for (Menu menu : menubar.getMenu()) {
// メニュー大項目毎の処理。
for (IMenuChoice imc : menu.getContent()) {
if (!(imc instanceof Item)) {
continue;
}
// メニュー毎の処理
Item item = (Item) imc;
if (!"http://calendar.infocharge.net/".equals(item.getUrl())) {
// 目的のメニュー以外は処理をスキップ
continue;
}
// URL に翌月の年月(yyyy/MM/)を埋め込み、
//「http://calendar.infocharge.net/cal/2017/02/」を組み立てる。
item.setUrl(item.getUrl()
+ "cal/" + TEXT(MOVEMONTH(NOW(), 1), "yyyy/MM/"));
}
}
return forward;
}
}
動作確認
<bean id="menuController"
class="jp.jasminesoft.wagby.controller.MyMenuController">
<property name="menuService" ref="menuService" />
</bean>