入力欄のスタイル指定
最終更新日: 2021年11月11日
入力欄へのスタイル適用は、"入力欄のみ" "入力欄を囲う領域" "両方" を指定することができます。
「モデル項目詳細定義>入力制御>スタイル」を指定します。
入力欄にはCSSを直接、記述します。
CSSでは色名を直接、指定することもできます。
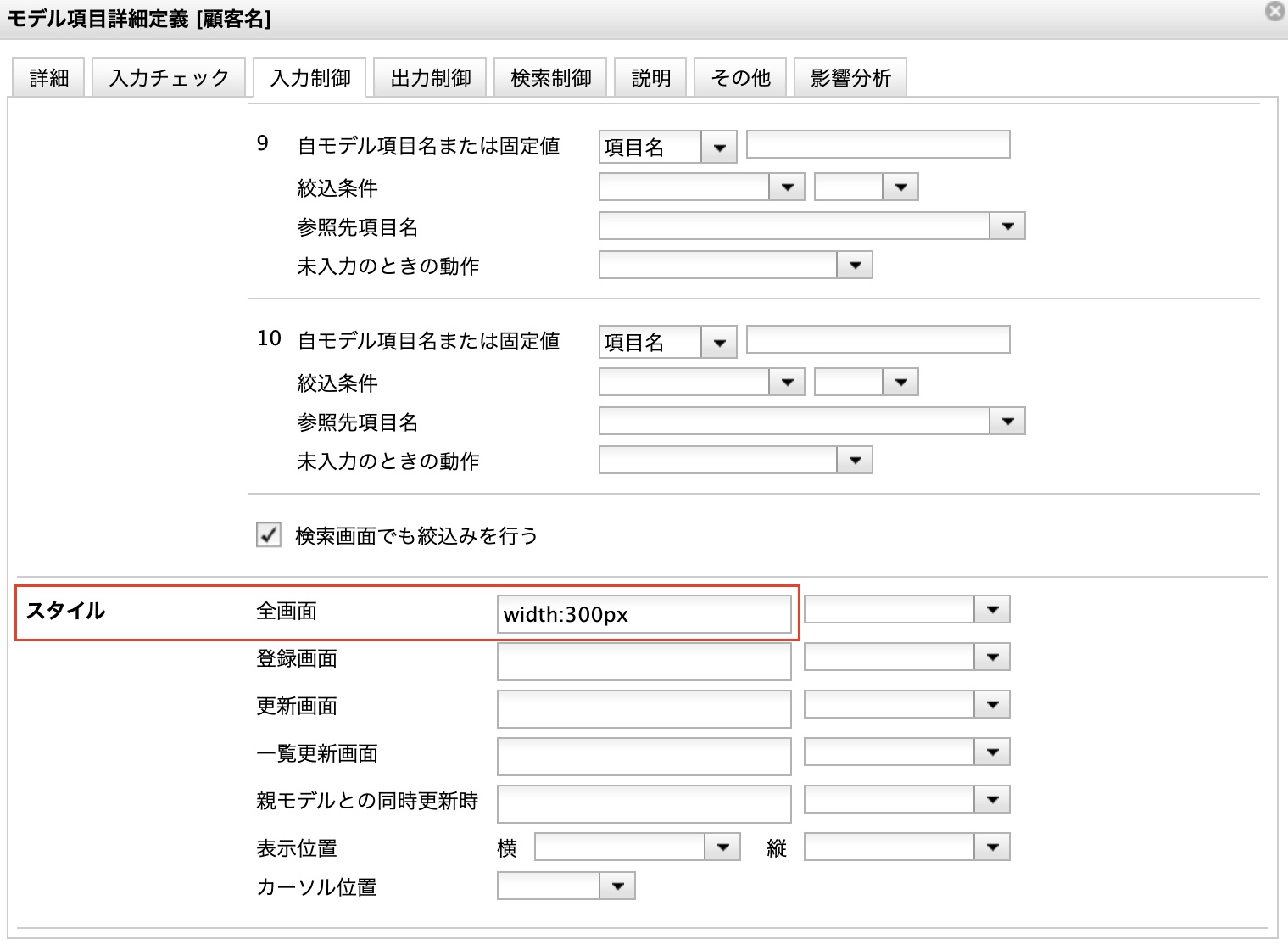
リストボックスの幅を広げた例です。ここでは 300px としています。
登録・更新画面でリストボックスの幅を指定する場合は、width 指定を行います。
適用箇所は空白とします。(空白時は、"入力欄のみ" で扱われます。)
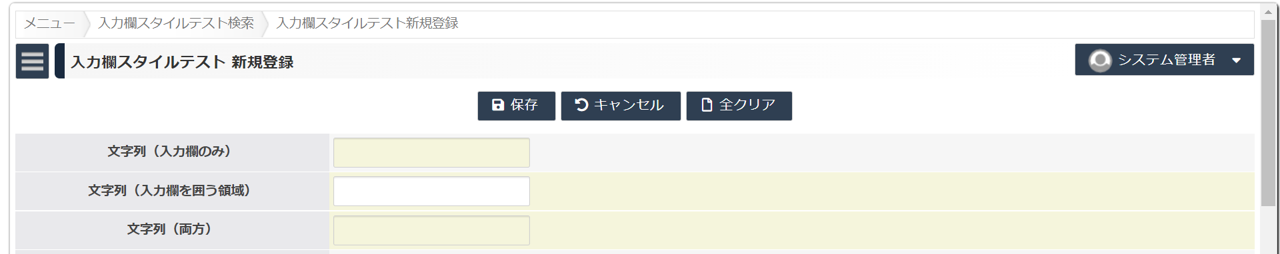
ラジオボタンやチェックボックスを格納する div 要素へのスタイルを指定することができます。動作例
図1は各領域の背景色を変更した例です。

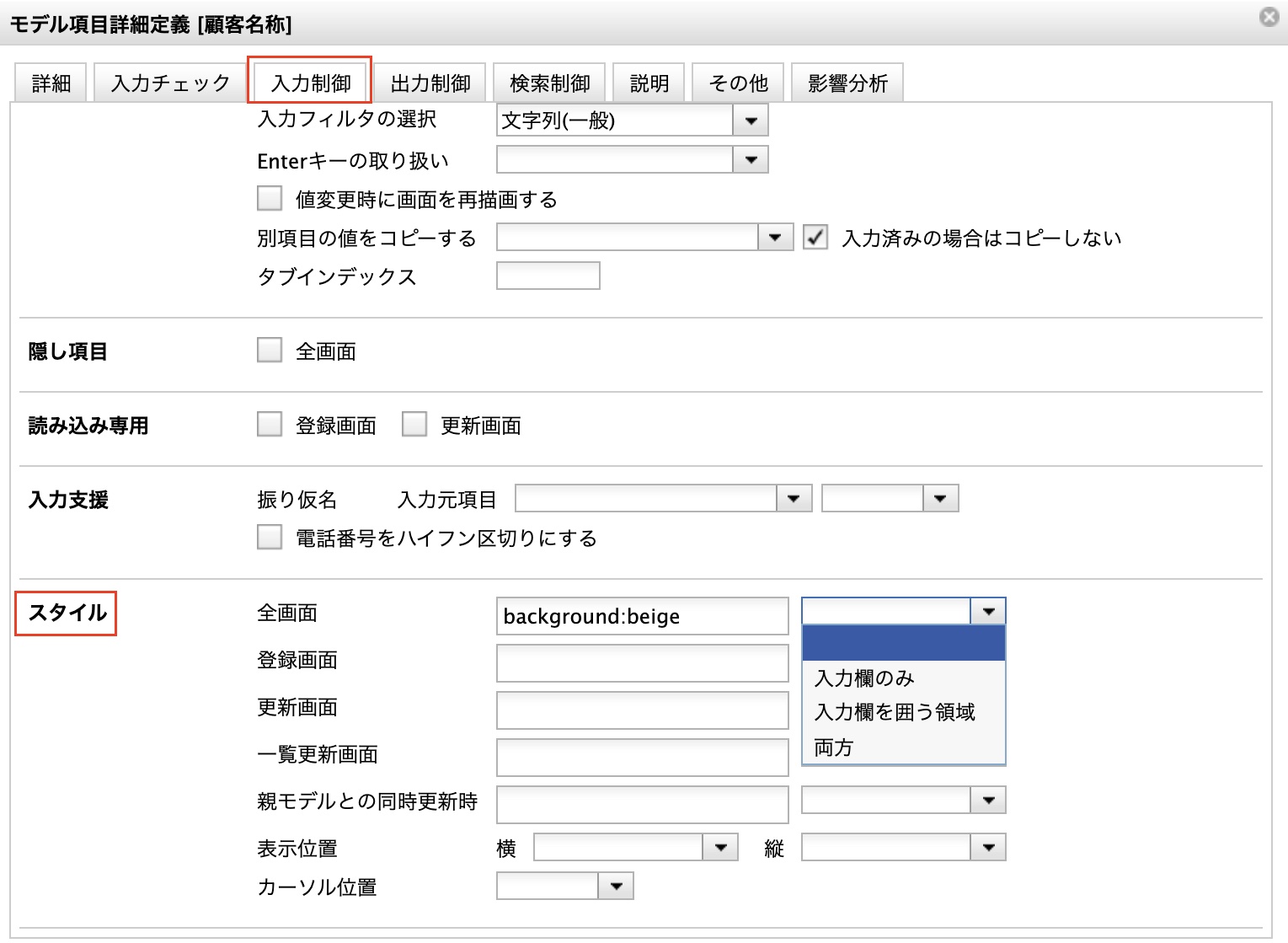
設定方法
図2では全画面共通に設定していますが、画面毎に個別に指定することもできます。
右側に用意された選択肢で、適用箇所を指定することができます。空白時は "入力欄のみ" となります。
background:beige
ワンポイント
リストボックスの幅を指定する
動作例

設定方法
単位はピクセル(px)や1文字分の高さ(em)を用いることができます。
width:300pxwidth:30em
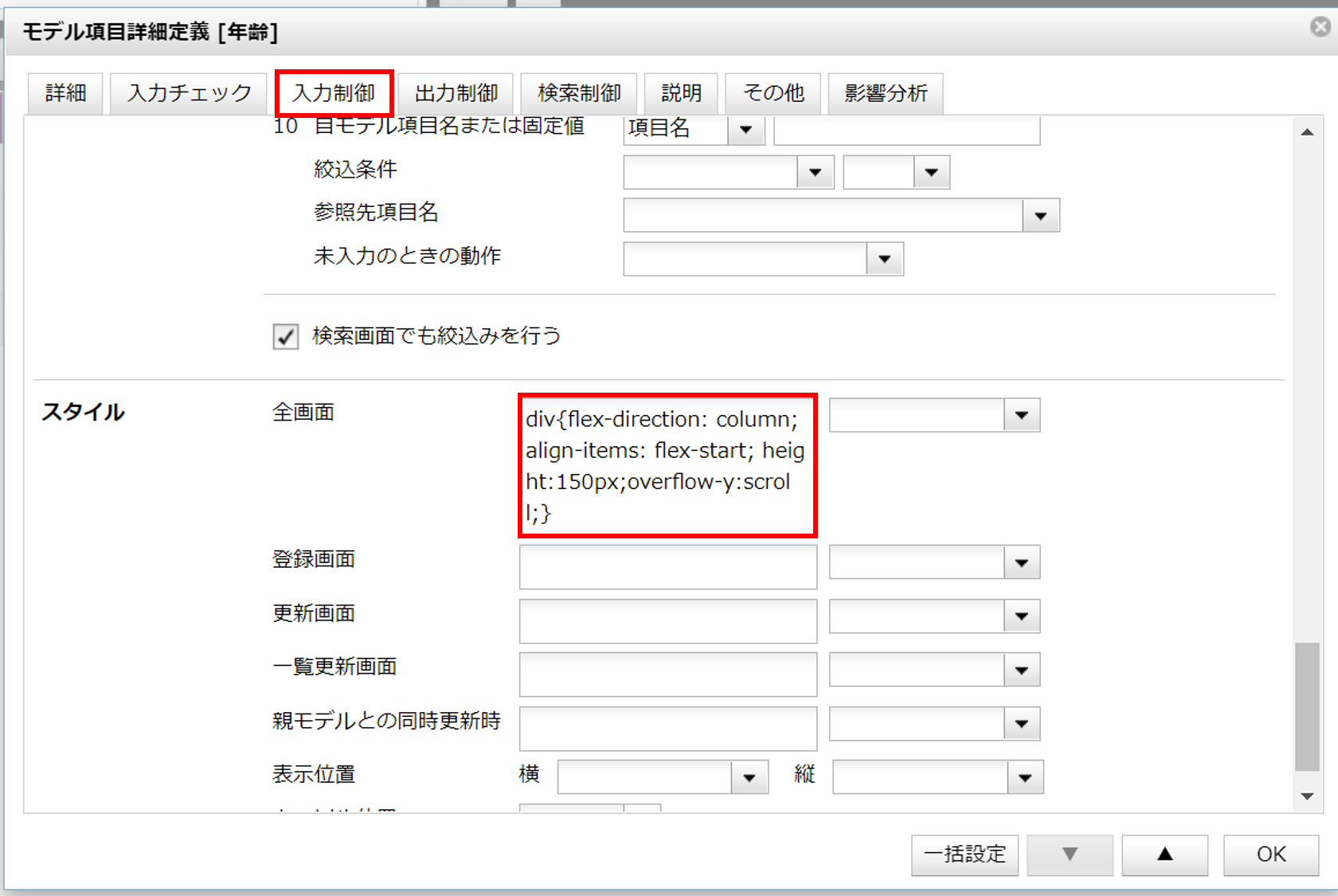
ラジオボタン・チェックボックスの高さを指定する
ここでは図のように高さを150pxとし、スクロールバーをつけた例で説明します。

設定方法
チェックボックス・ラジオボタンの折り返し数
条件によってスタイルを適用する
仕様・制約
適用できるUI
標準UI
スマートフォンUI
○