入力項目の種類
最終更新日: 2022年11月14日
テキストエリアが利用できるパターンは次の通りです。
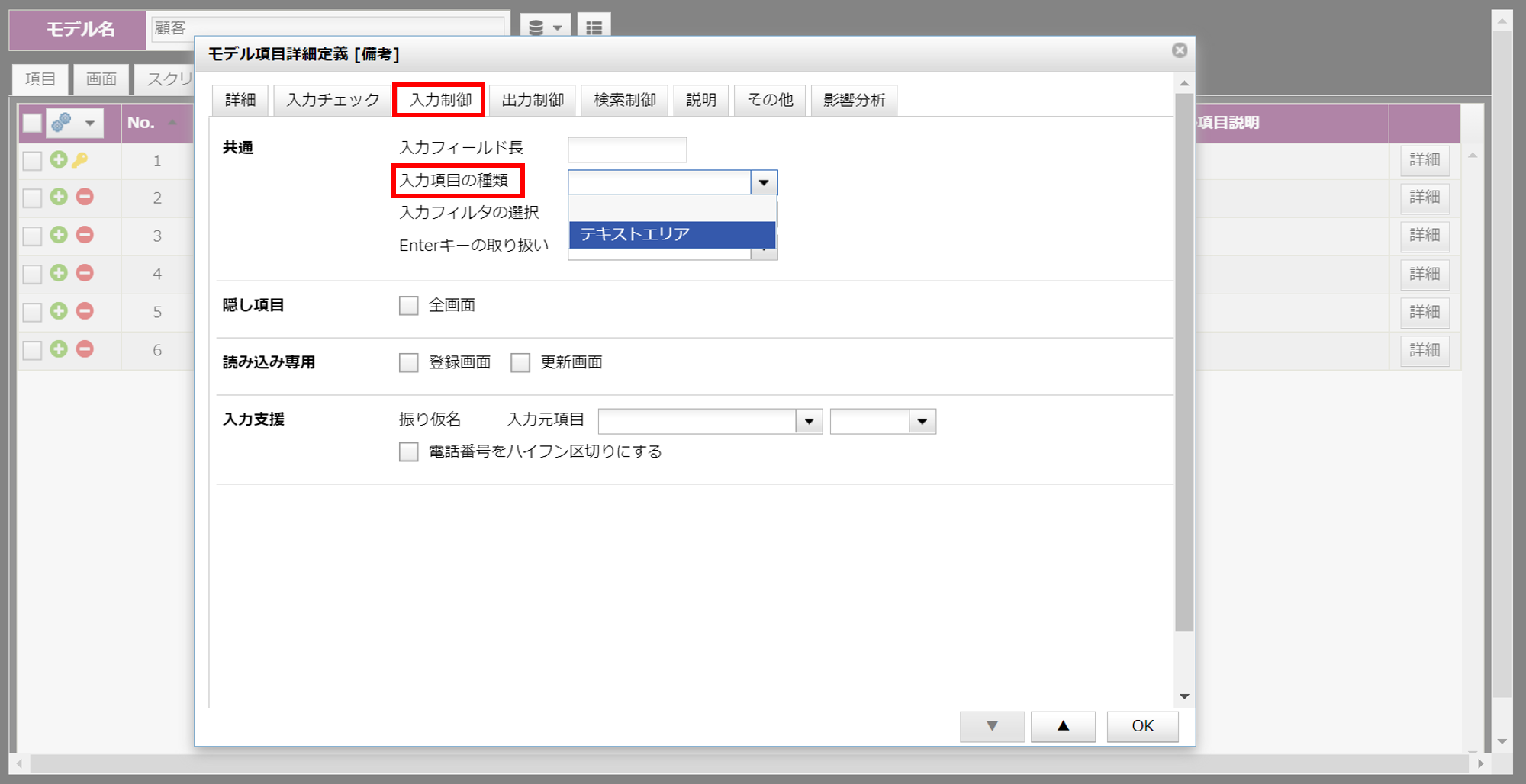
「備考」項目をテキストエリアとして指定した例です。
テキストエリアでは、イタリックや下線などをはじめとする文字の修飾が行えます。
変更前の状態に戻します。Ctrl+Zでも適用されます。
1の「元に戻す」を実行後、それを取り消すことができます。
文字を太くできます。Ctrl+Bでも適用されます。 文字を斜めにできます。Ctrl+Iでも適用されます。 文字にアンダーラインをつけることができます。Ctrl+Uでも適用されます。 文字に取り消し線をつけることができます。 文字のサイズを変更できます。 文字の色を変更できます。 文字に背景色をつけることができます。
番号のつかないリストにすることができます。
番号付きのリストにすることができます。改行で次の番号が振られます。
右矢印のボタンで文頭にタブを挿入できます。 文字の配置を変えることができます。 テキストを選択した状態でクリックすると、これまで設定した文字修飾がすべて解除されます。 入力されたテキストが削除されます。(BackSpaceキーと同じ動作)
標準UIに近い操作性を実現します。
利用できる型とUI
動作例 - 標準UI
テキストエリアでは他の入力方式よりも長い文章を入力でき、改行も反映されます。
また、太字やイタリック、下線など文字に修飾をつけることもできます。

文字修飾
テキストを選択した状態で下図の各ボタンをクリックすると、効果が適用されます。

1. 元に戻す
2. やり直し
3. ボールド(太字)
4. イタリック(斜め文字)※
※英数字のみ5. 下線
6. 取り消し線
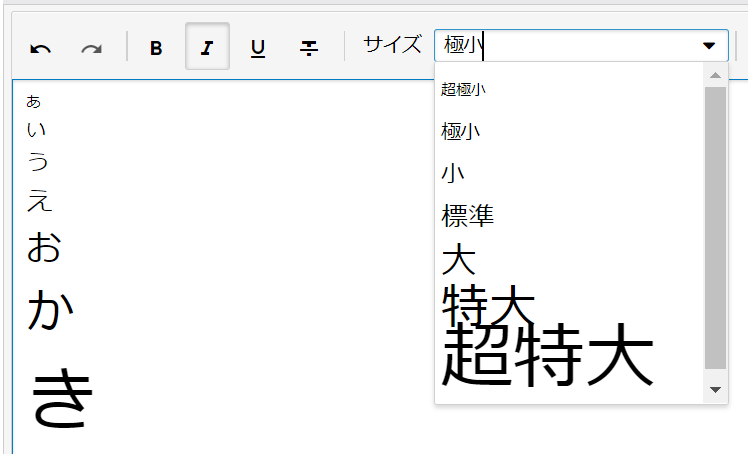
7. 文字サイズ

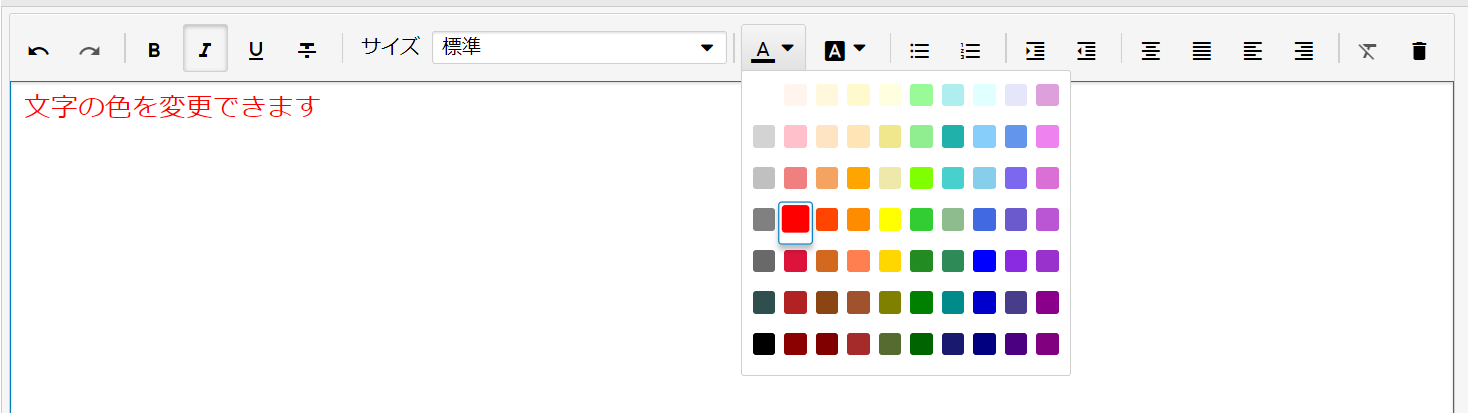
8. 文字色の変更

9. 背景色をつける

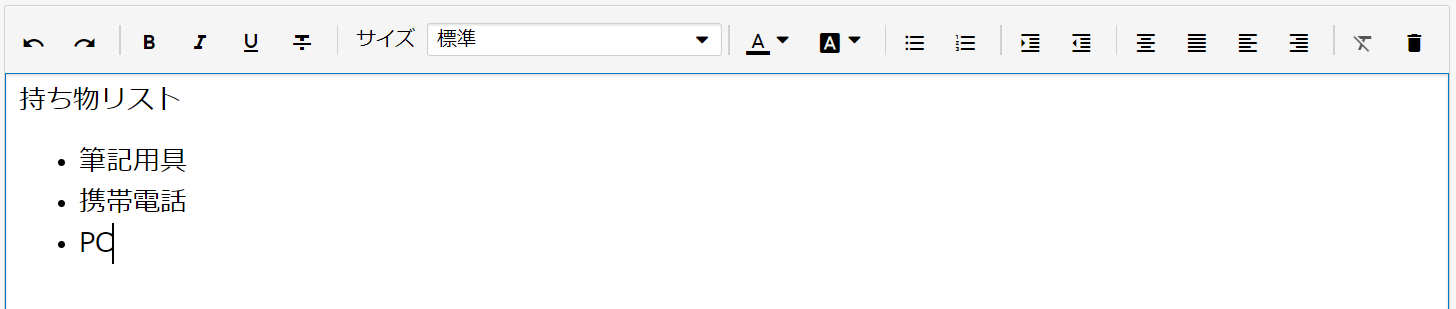
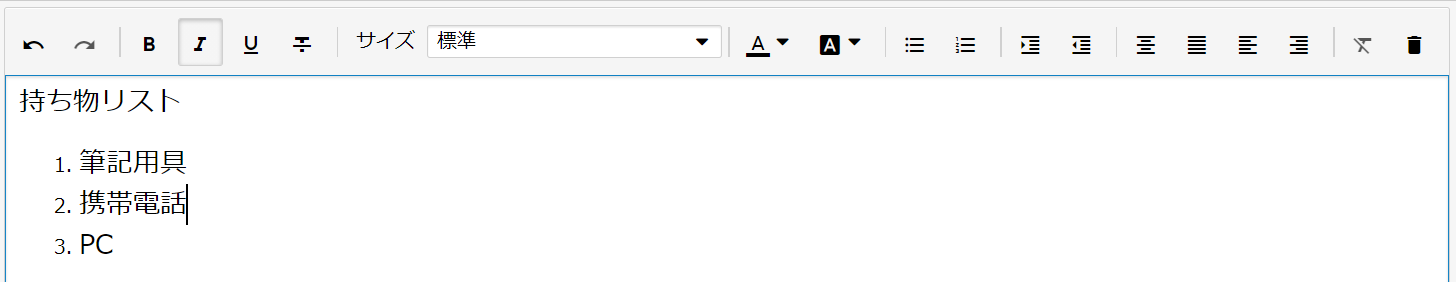
10. 箇条書き

11.番号付きリスト

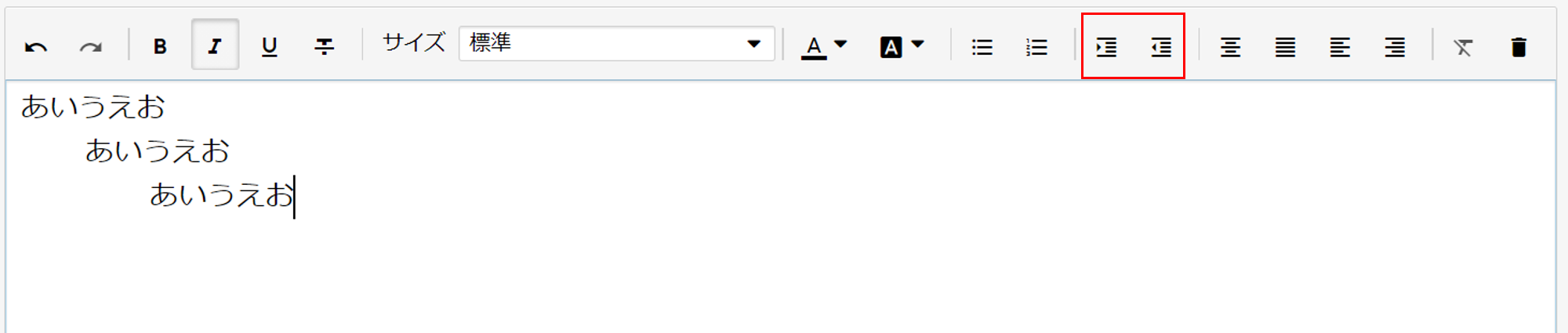
12. タブ送り
左矢印のボタンで一つ手前に移動します。

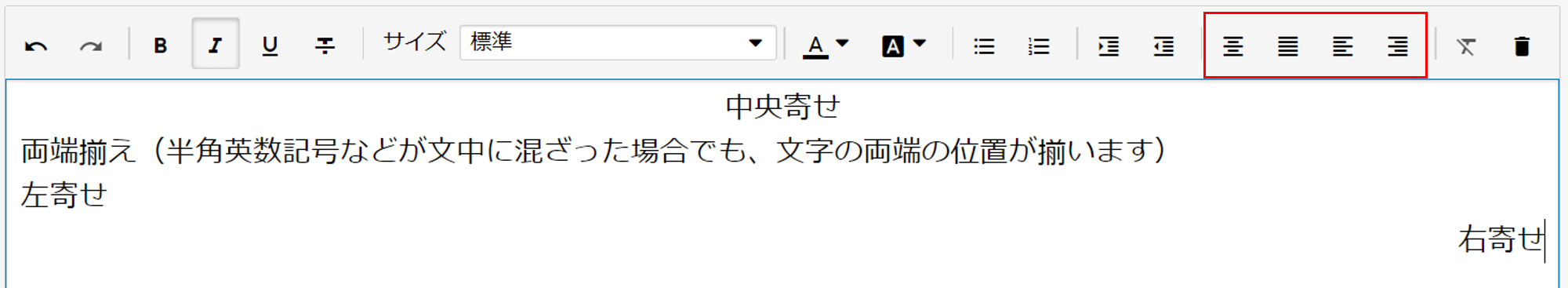
13. 文字の配置

14. 文字修飾のクリア
15. 文字の削除
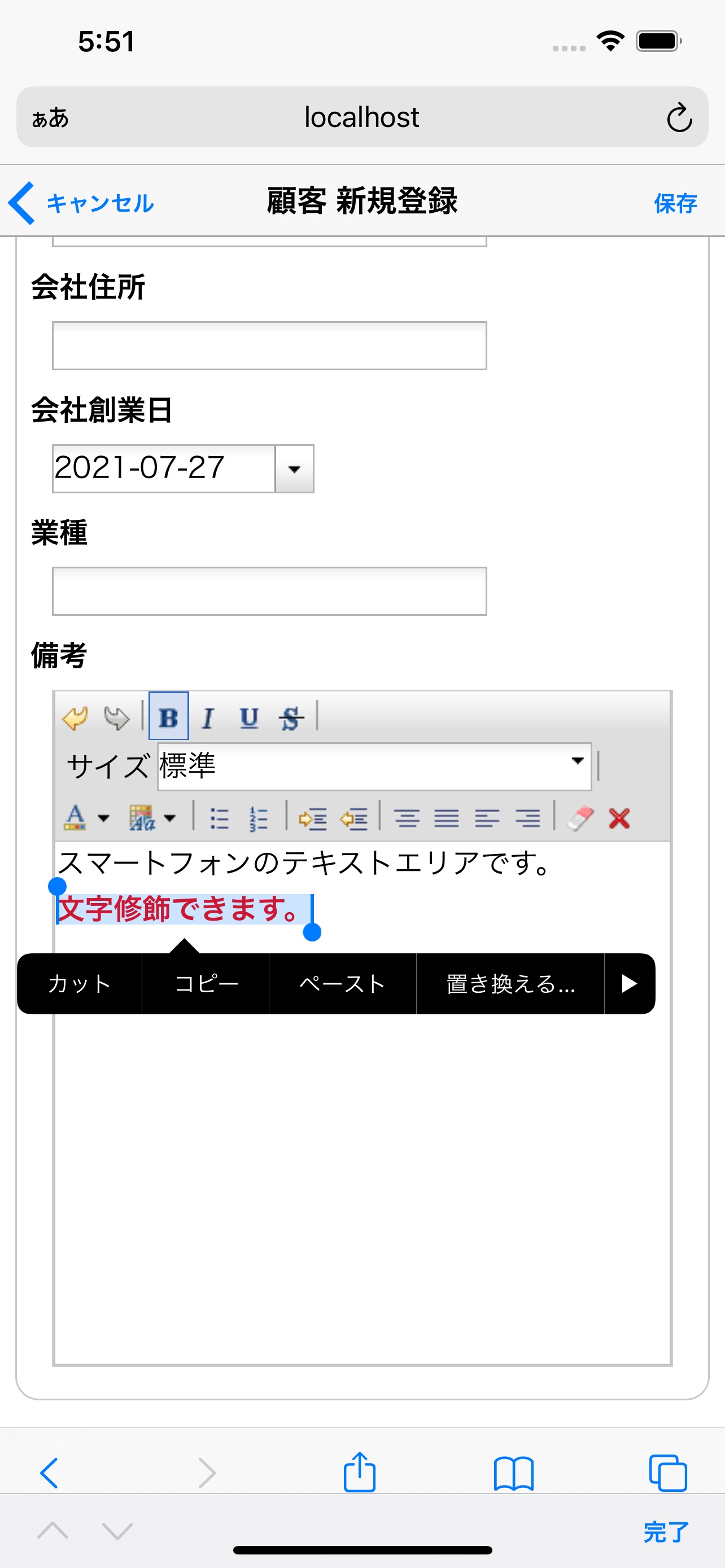
動作例 - スマートフォンUI

設定方法