スクリプトを使ったCSSの指定
最終更新日: 2023年6月26日
モデル項目の値によって、出力するスタイルを変更することができます。ここでは案件管理モデルの「確度」という項目の値によって、文字の色を変更する例を説明します。
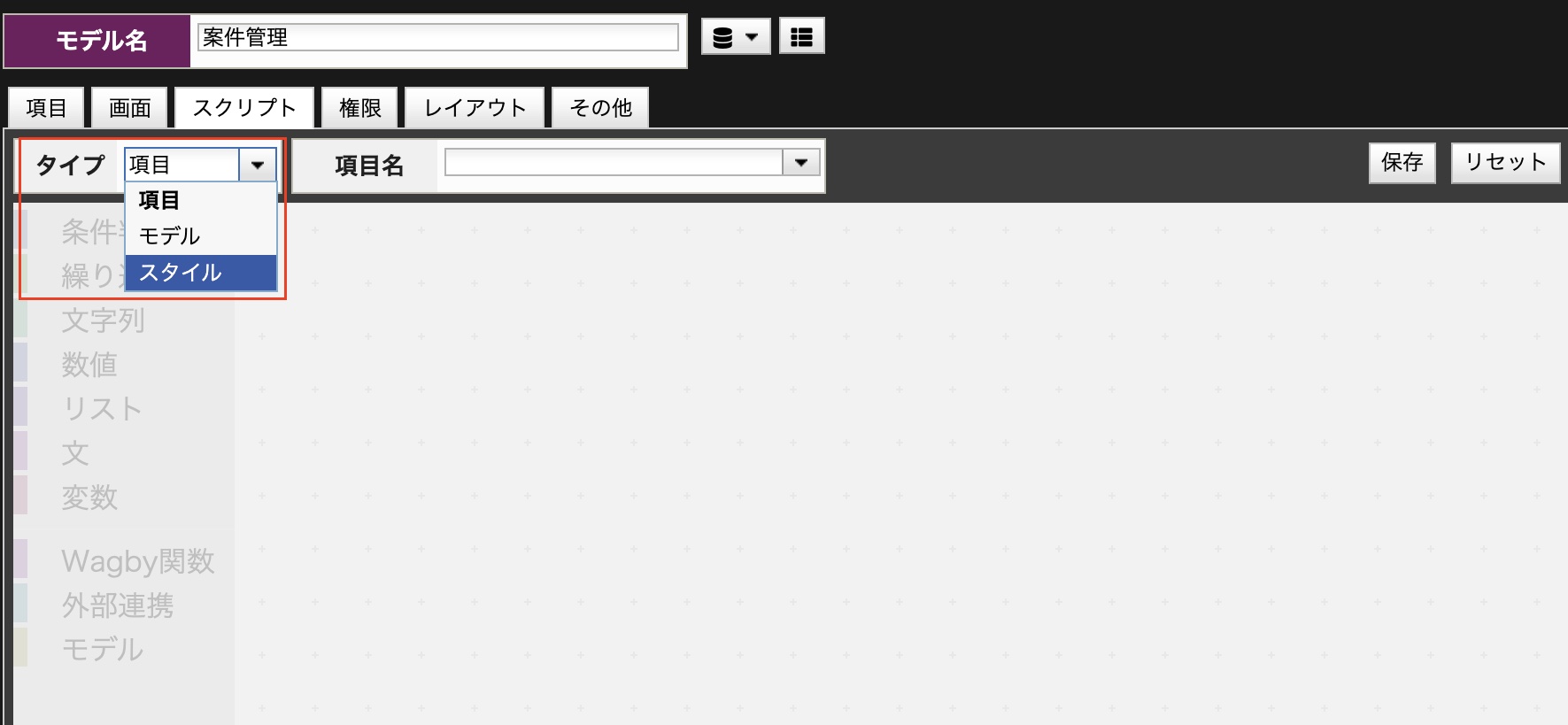
はじめに、スクリプトのタイプに「スタイル」を指定します。
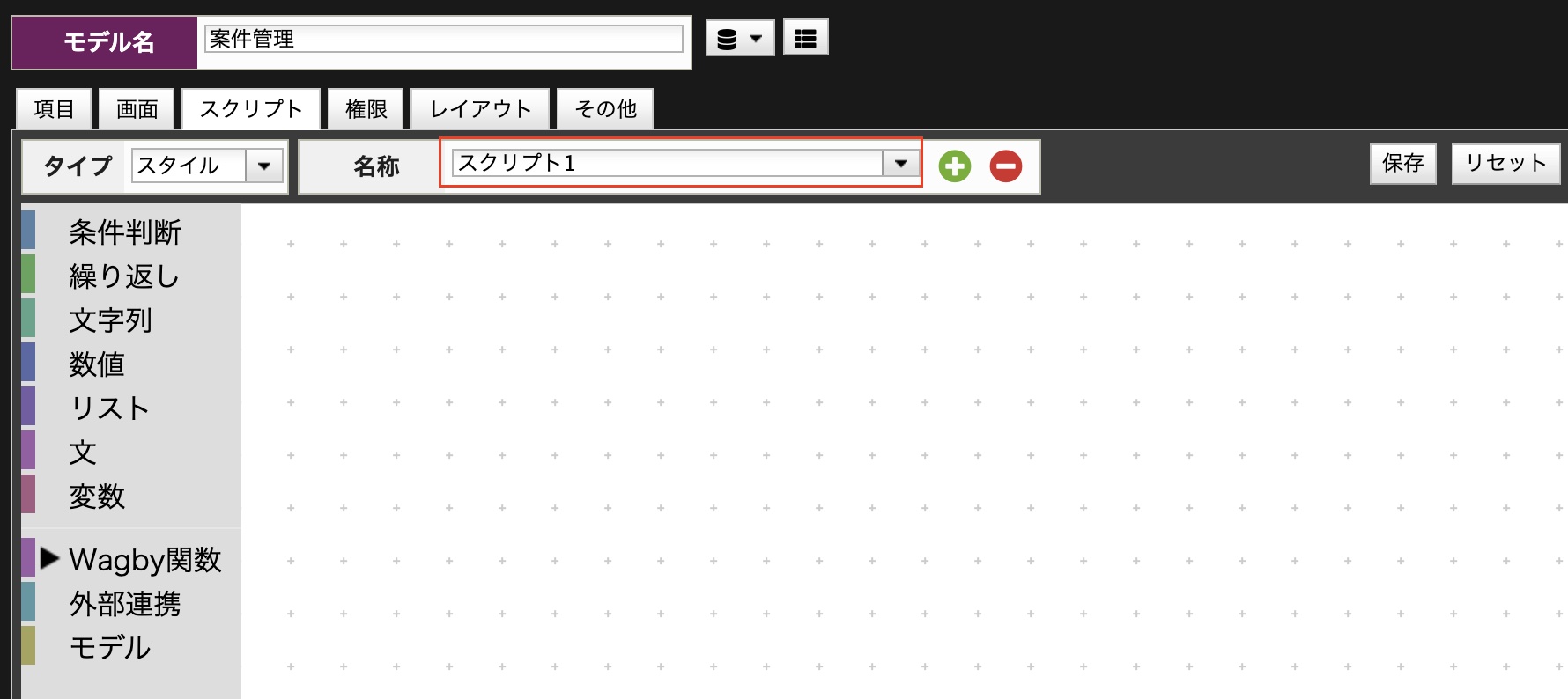
"+" ボタンをクリックして、新しいスタイル設定を行います。
標準の名前を変更します。ここでは "確度による強調" という名前にします。
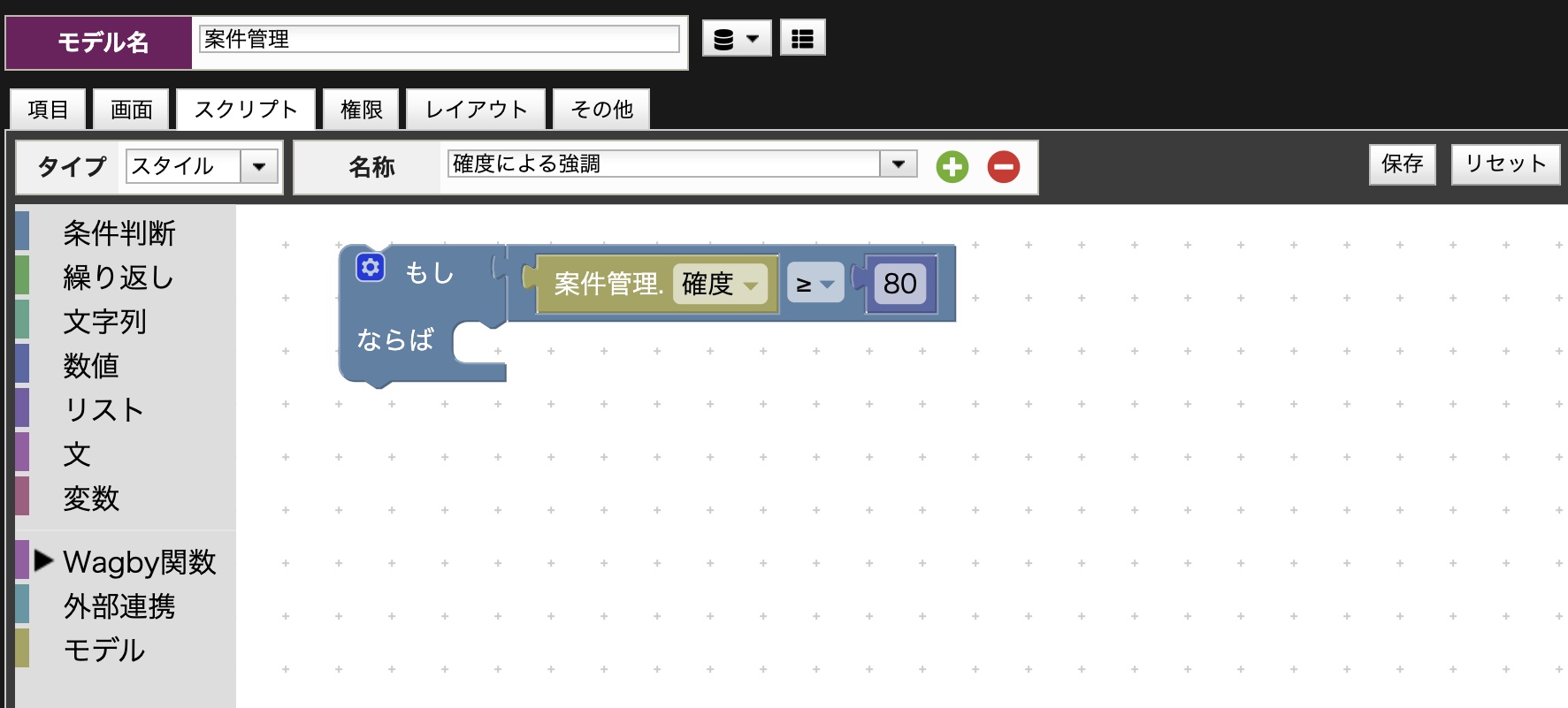
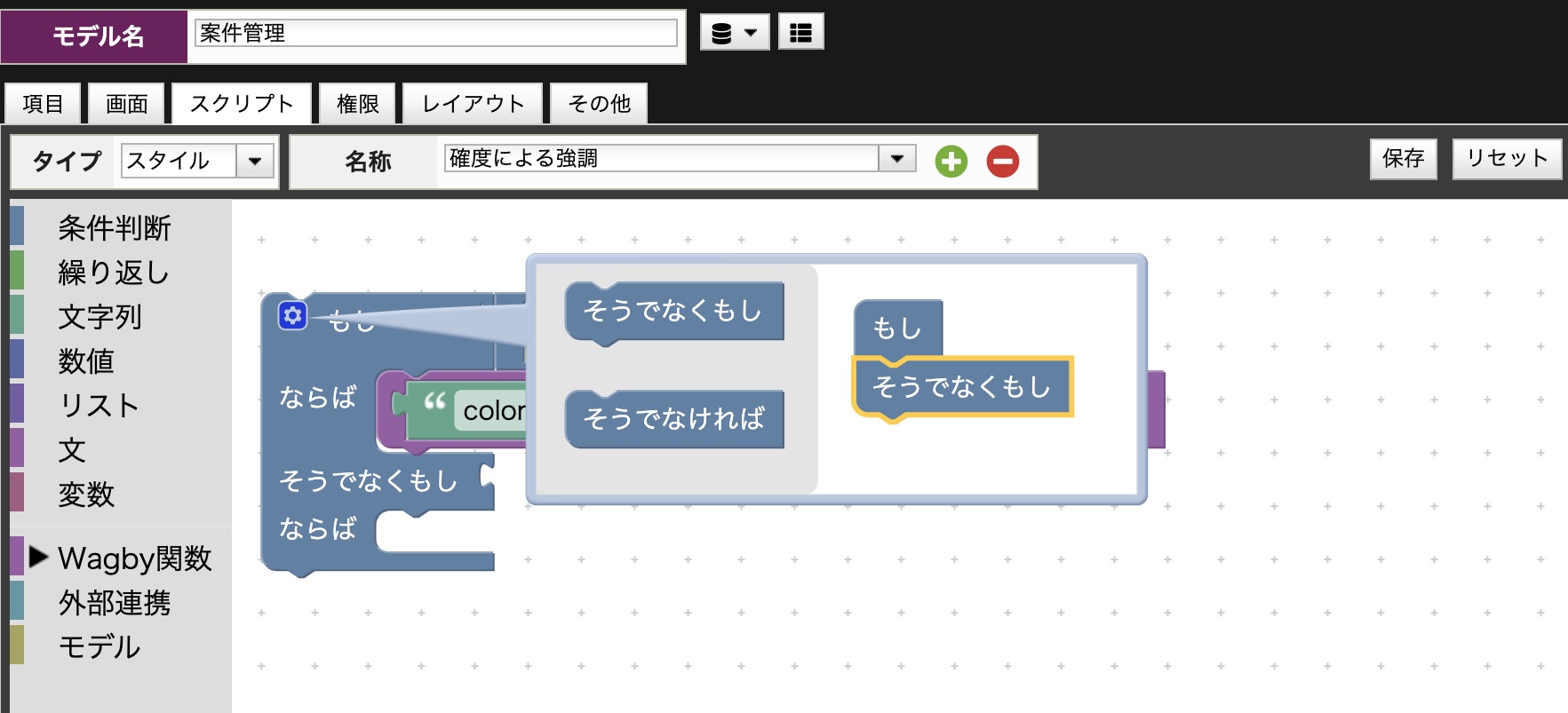
ブロックを組み立てます。はじめに、案件管理モデルの確度という値が80パーセント以上なら...という条件ブロックを用意しました。
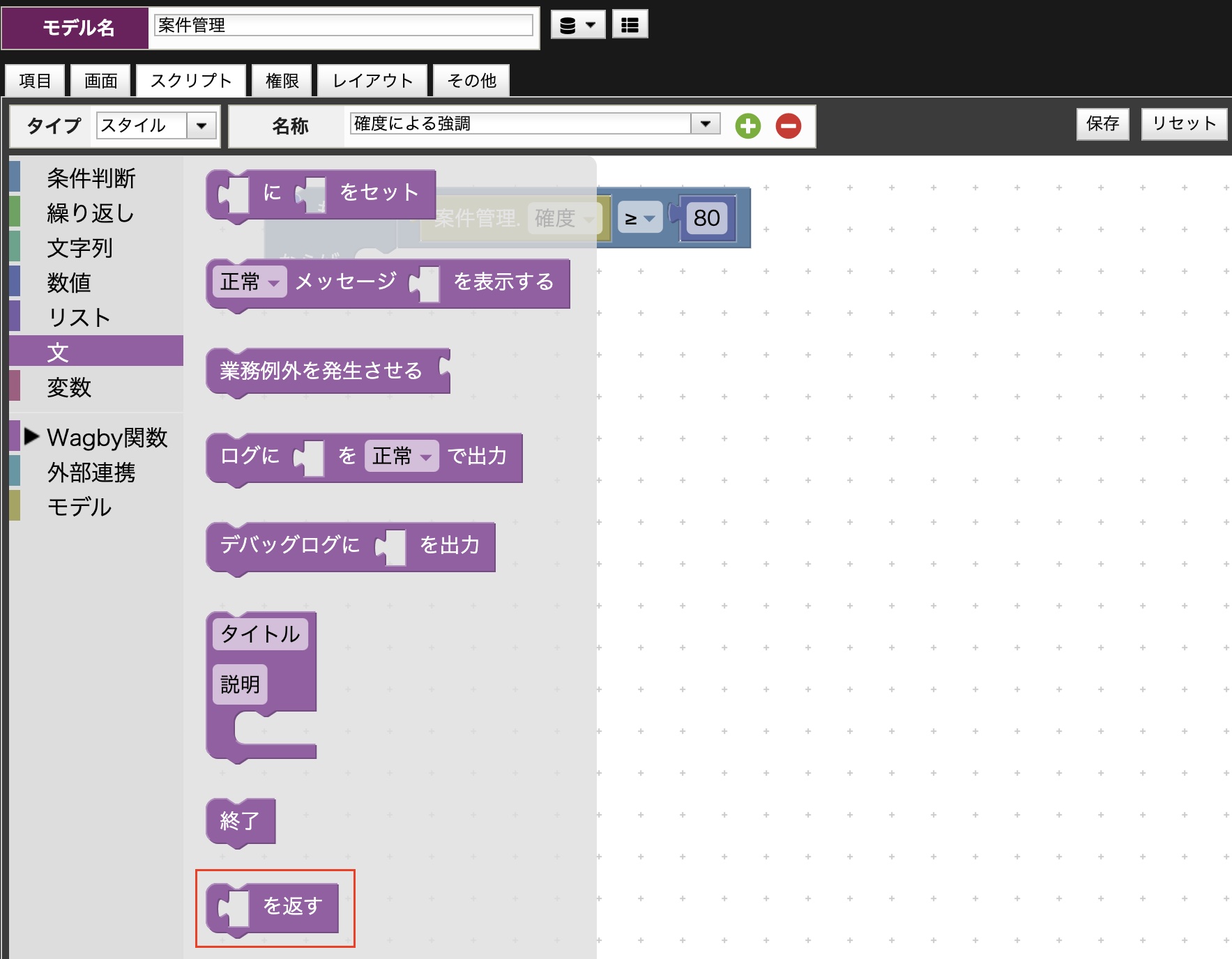
文ブロック群から「...を返す」ブロックを選びます。
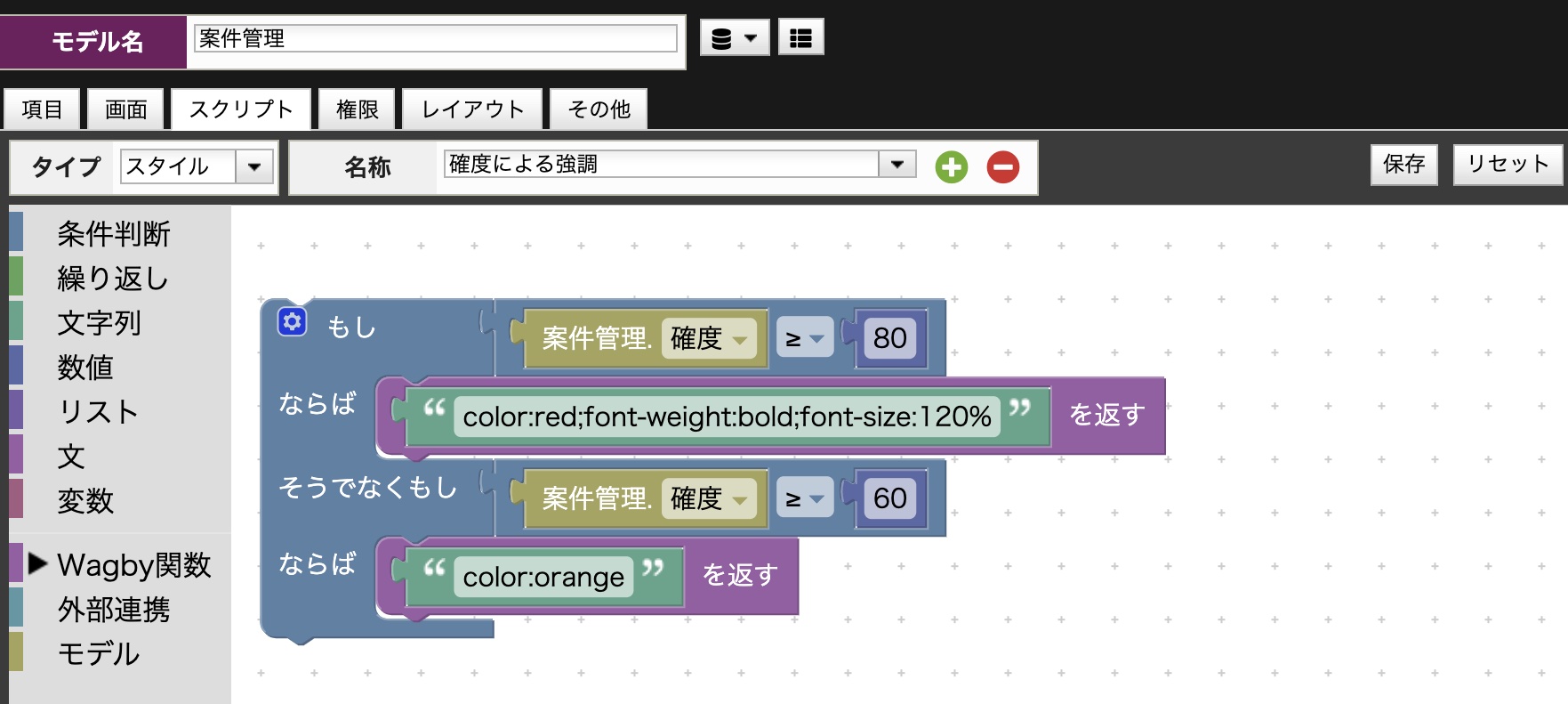
条件に合致した時に出力したいCSSを、文字列ブロックの中に記述します。ここでは "color:red;font-weight:bold;font-size:120%;" としています。
さらに条件を追加することもできます。
60パーセント以上なら、という条件を追加した例です。
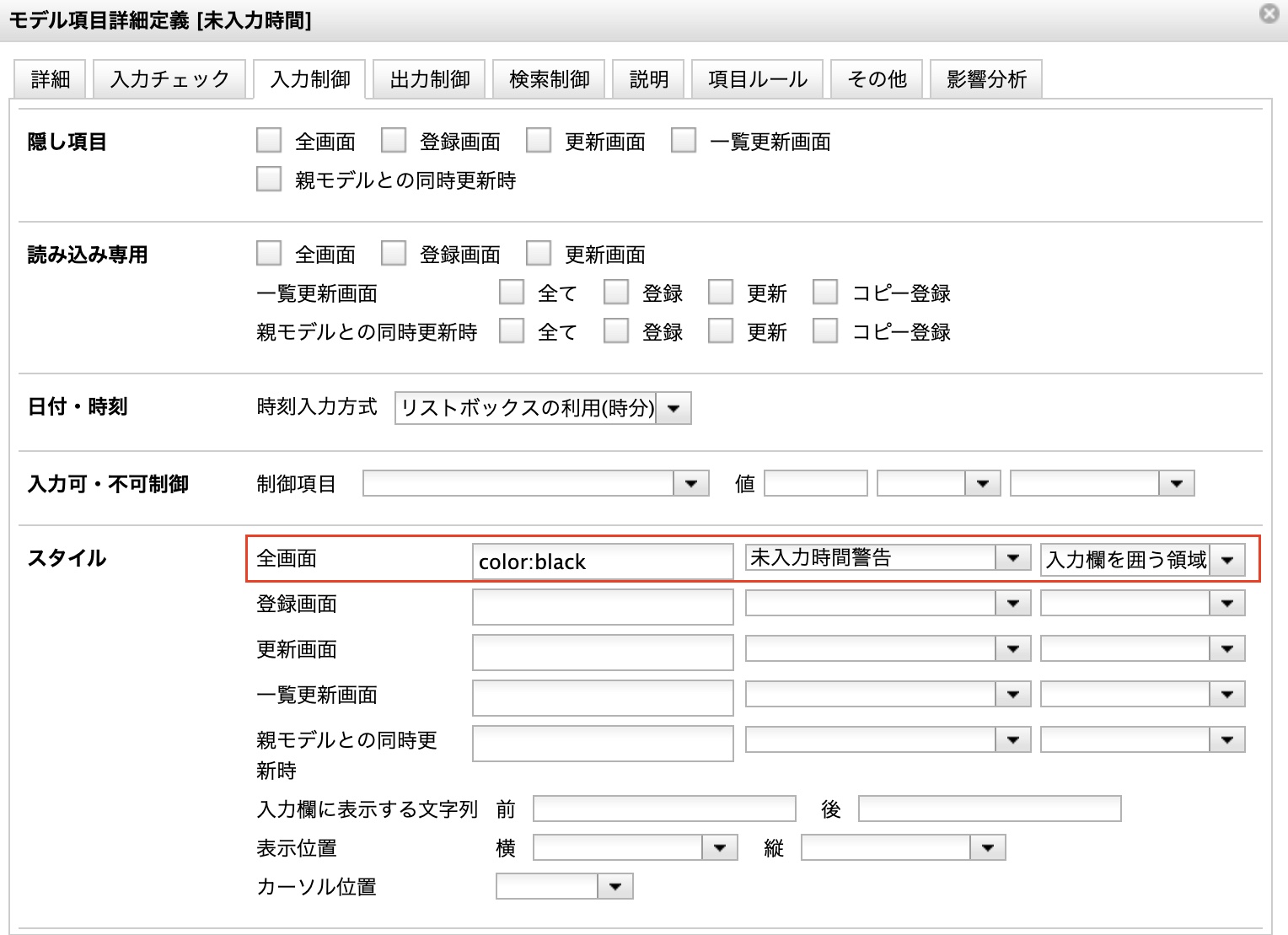
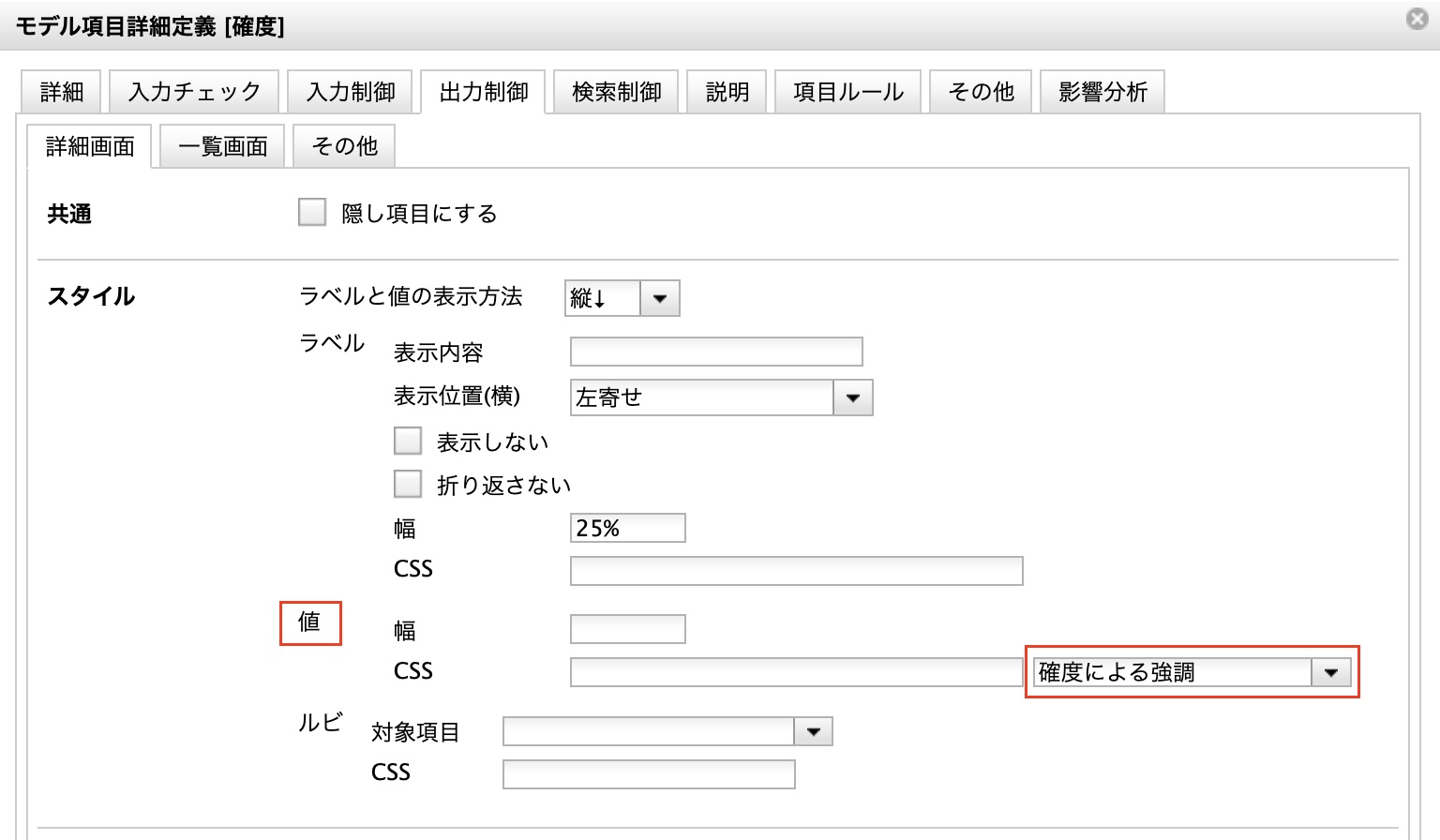
スクリプトを適用したい項目の、詳細定義ダイアログを開きます。「出力制御>詳細画面>スタイル>値」に、用意したスタイルを指定します。
ビルド後に動作を確認します。値によってスタイルが変更されています。
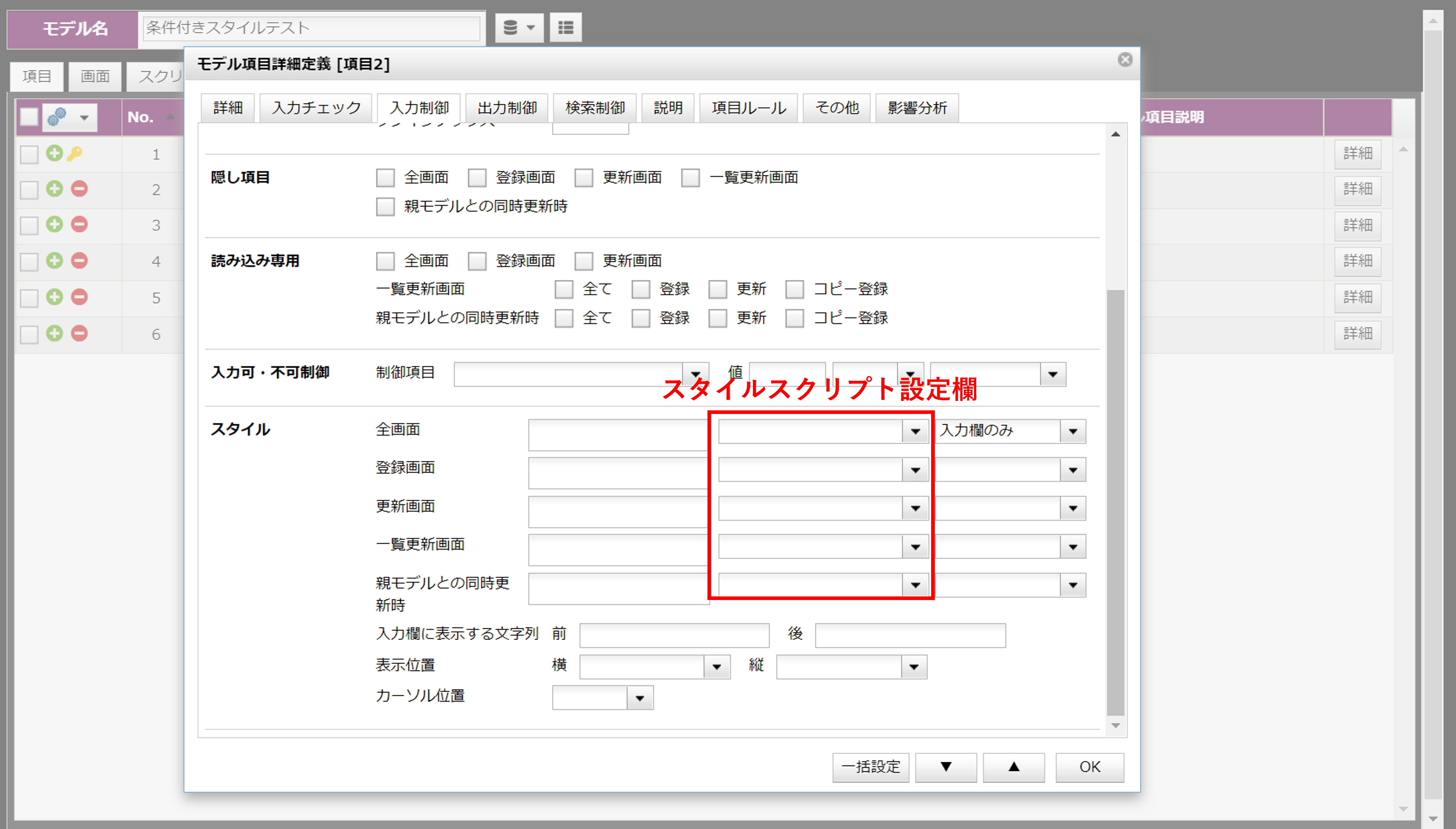
モデル項目の詳細定義を開きます。「入力制御 > スタイル」で、スクリプトを指定することができます。
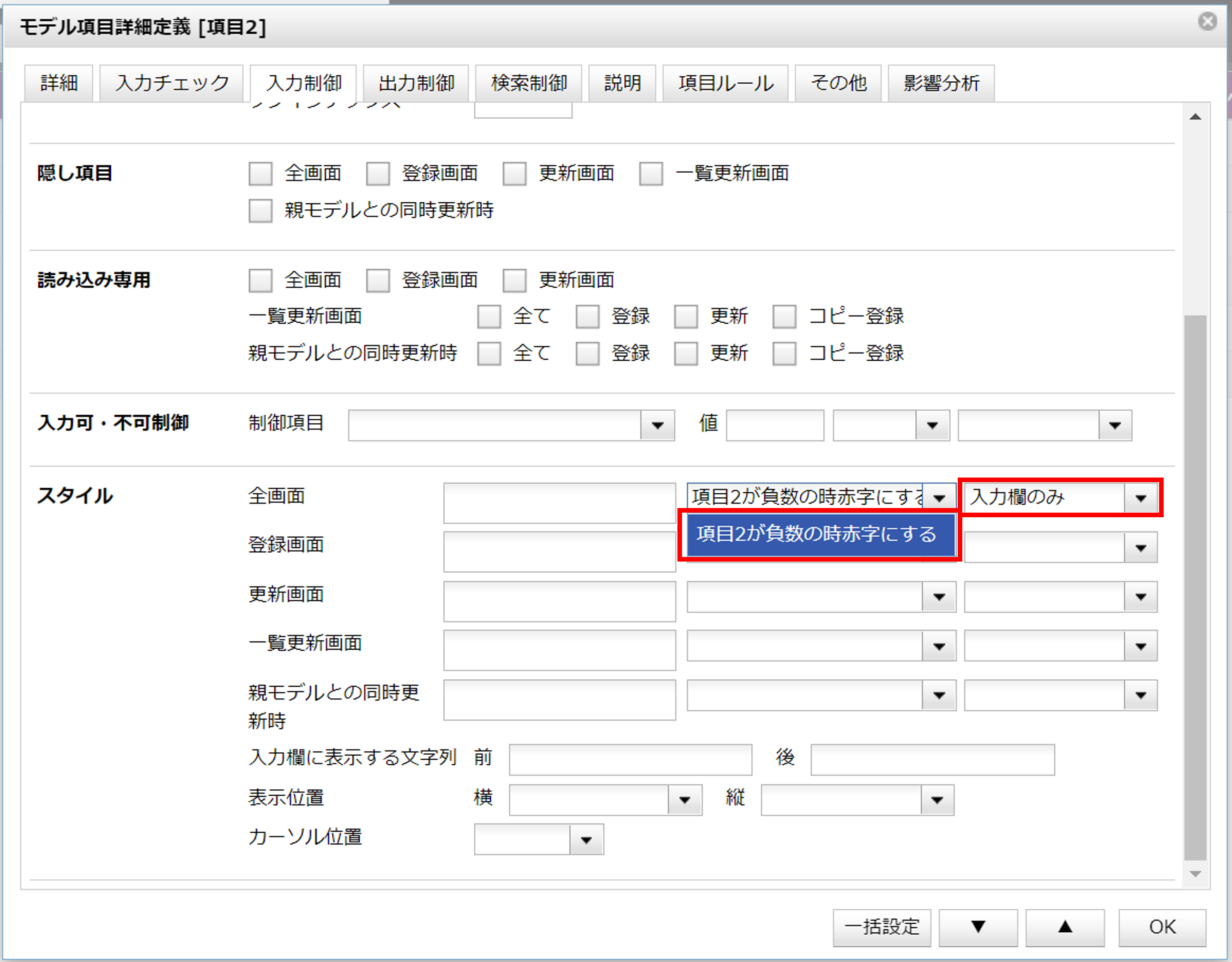
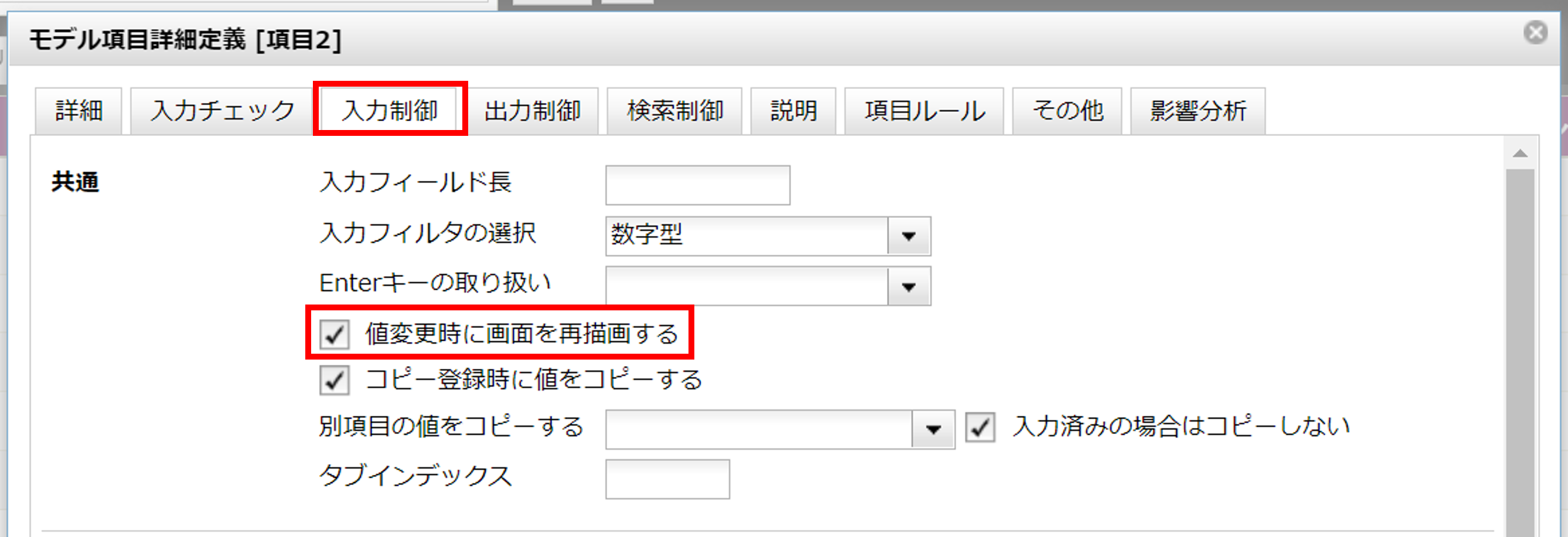
画面ごとに細かくスクリプトを適用することも可能です。ここでは「全画面」に適用しています。 登録画面と更新画面に条件つきスタイルを適用する場合には、「入力制御 > 共通 > 値変更時に画面を再描画する」を有効にしてください。
自動計算項目など、読み込み専用項目の場合は「入力欄を囲う領域」を指定します。また、式スタイルが適用されない場合の標準スタイルを同時に指定してください。
設定方法









スクリプトを指定する

動作例

登録・更新画面にスタイルを適用する場合

文字色を変更するCSSスタイルの場合、範囲は「入力欄のみ」とします。

画面を再描画する

登録・更新画面にスタイルを適用する場合(2)読み込み専用項目