Enterキーの取り扱い
最終更新日: 2021年8月18日
入力欄で Enter キーを押下時の挙動を指定できます。
入力フィルタが利用できるパターンは次の通りです。
データを手入力する場合、最後以外の項目は「タブキー扱い」、最後の項目は「ボタン押下」に設定することで、マウス操作の手間がなくなり、すばやくデータの登録ができます。
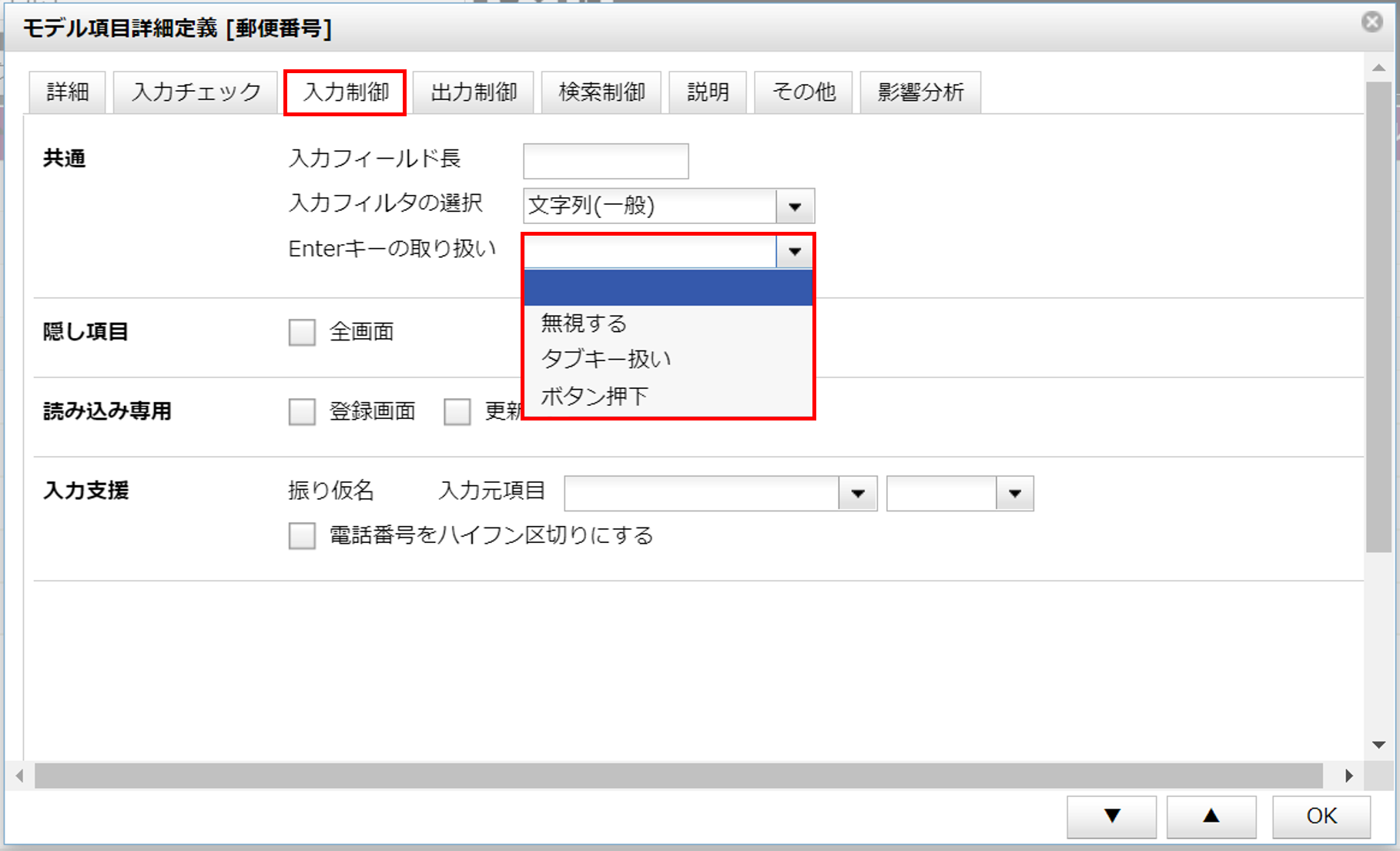
「入力制御」タブ内の「Enterキーの取り扱い」を指定します。
この設定は登録、更新画面に反映されます。検索画面に設定する場合は、"検索制御 > Enterキーの取り扱い" を設定してください。
利用できる型とUI
動作例
設定方法

選択肢 挙動
(未設定) フォーカスを移動させません。「無視する」と同じ。
無視する フォーカスを移動させません。
タブキー扱い フォーカスを他のテキストボックス、ボタンなどに移動させます。
ボタン押下 「保存」ボタンを押下することと同じ動作(サブミット)を行います。