繰り返しコンテナ - 列幅の調整
最終更新日: 2022年11月22日
R8 | R9
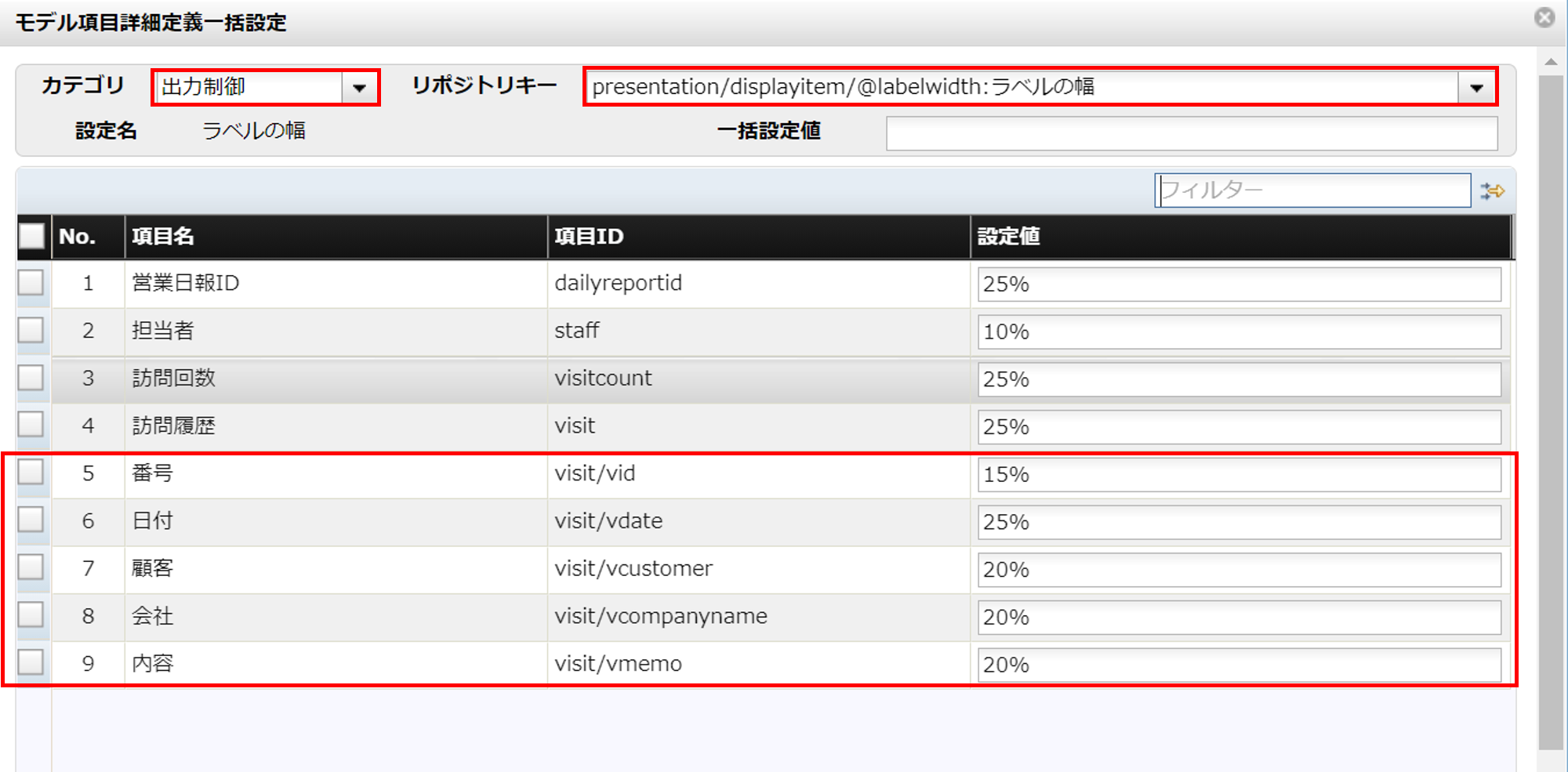
繰り返しコンテナの列幅を15%,25%,20%,20%,20%と指定した例を図1に示します。
各項目1つずつ設定する方法と、複数項目を一括で設定する方法の2通りあります。
各列の合計が 100% となるように調整しても、画面に横スクロールバーが表示される場合は、次の点をご確認ください。
入力フィールド長の設定によって、列の幅が押し広げられることがあります。一般的な入力項目に加え、リストボックス、検索画面、日付(カレンダ利用)、テキストエリアなどでそれぞれ定義方法が異なります。
例えばラベル幅が10%で、入力フィールド長が40文字だった場合、長い方(入力欄の幅)が優先されます。
繰り返しコンテナの入力欄がある項目では「ラベルの幅」の設定に加えて「入力制御>共通>入力フィールド長」などで入力部の列幅も「ラベルの幅」の設定に合せて調整してください。
「ラジオボタン > 折り返し数の設定」「チェックボックス > 折り返し数の設定」を変更、列の幅を調整することができます。例えばこの値を "1" とすると、選択肢毎に折り返されます。
テーブルのヘッダに繰り返しコンテナ項目のソートアイコンが、列幅を押し広げる要因になります。
ソートが不要な項目がありましたら「繰り返しコンテナ - ソート」の設定を空にして下さい。
項目名が長い場合は「ラベルの表示の折り返し」を行うようにするとよいでしょう。
挿入、削除ボタンは常に横並びで表示されます。(JavaScriptカスタマイズを行うことで、縦並びにすることもできます。)
例

定義方法
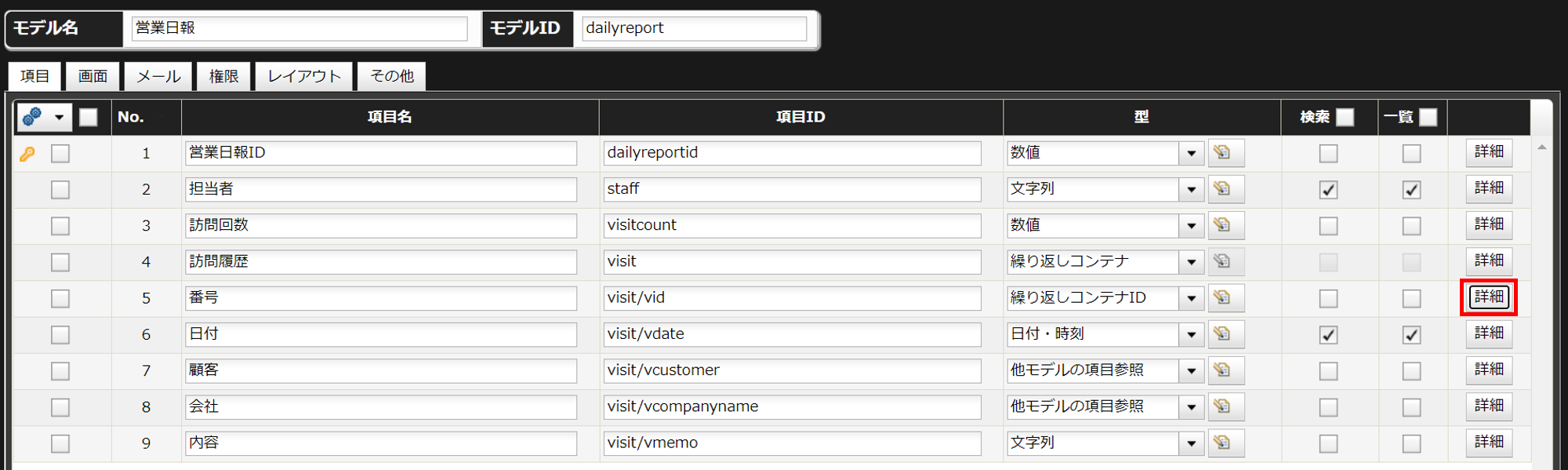
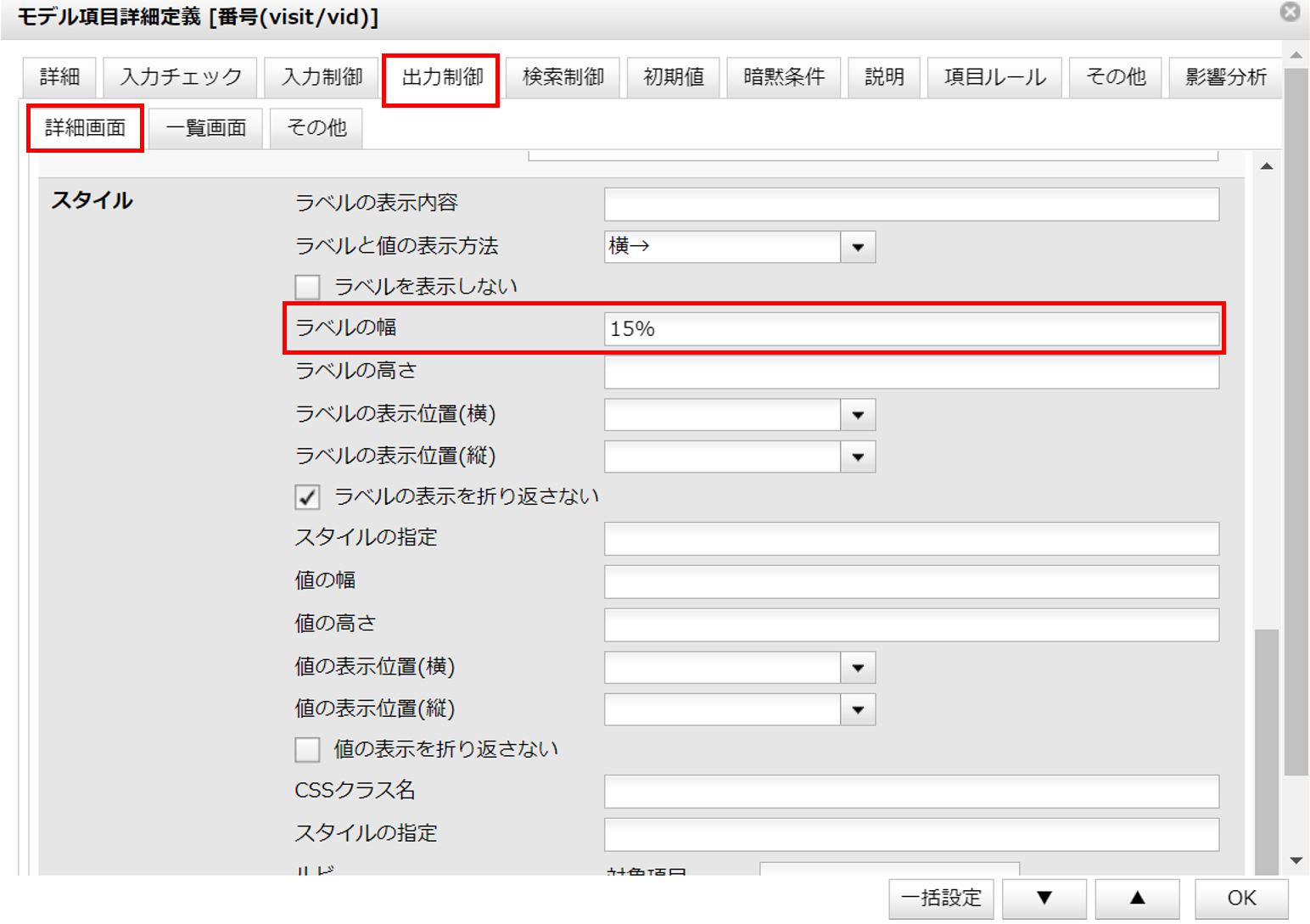
(1) 1項目ずつ設定する

少し下にスクロールし、「スタイル>ラベルの幅」を指定します。
指定するとき、「数値+%」の場合は比率が、数値のみだと固定値(単位:ピクセル)が適用されます。
この設定は詳細表示画面だけでなく、新規登録・コピー登録・更新画面に反映されます。

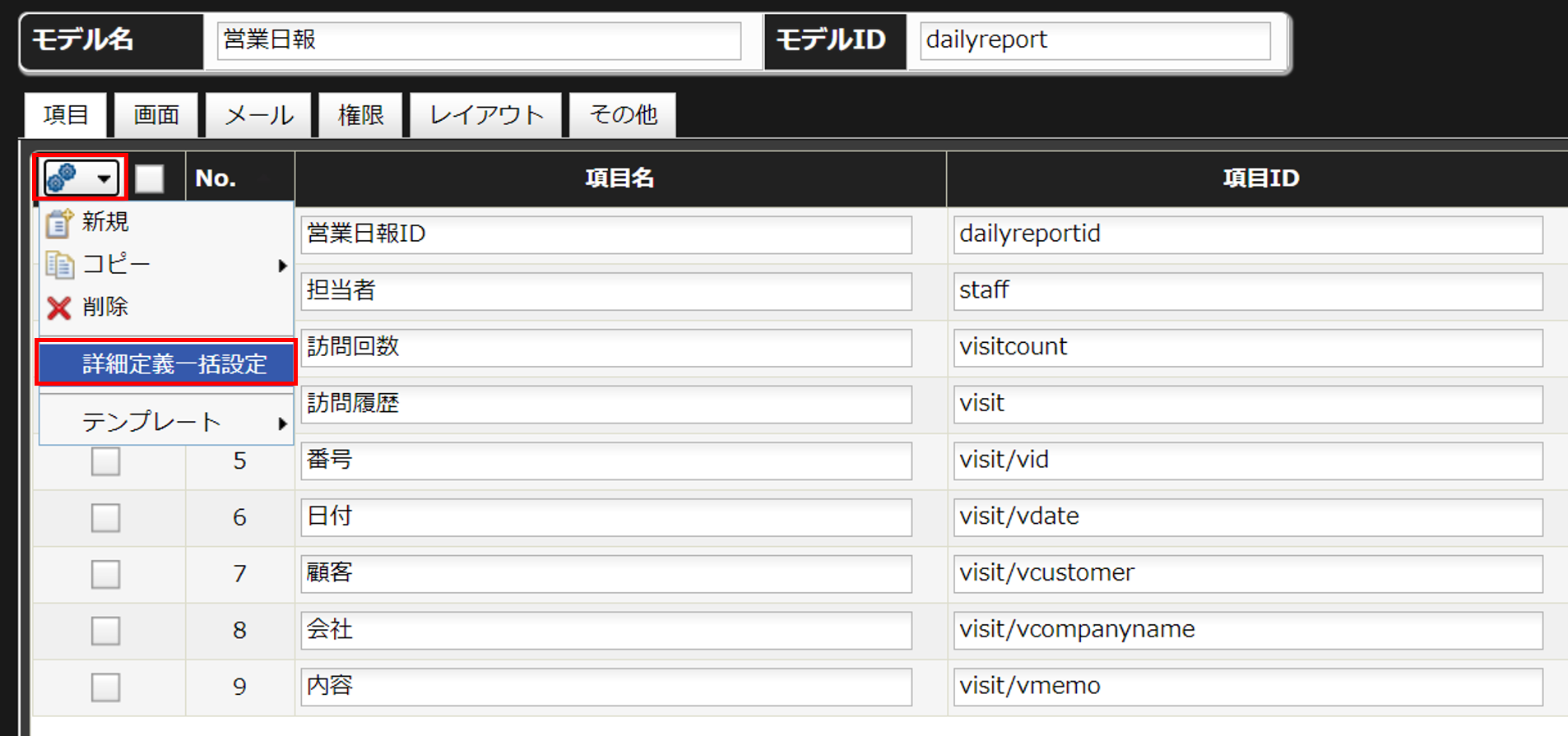
(2) 一括設定する
設計上の注意点
入力フィールド長
チェックボックス、ラジオボタン項目の選択肢
繰り返しコンテナ項目のソート
テーブルのヘッダのラベル長
挿入、削除ボタンの並び