入れ子レイアウトと隠しレイアウト
最終更新日: 2020年9月11日
R8 | R9
縦並びのグループ内に、横並びのグループを入れ子にして組み合わせることもできます。
横並びと縦並びを組み合わせたレイアウト から続けます。
この設定はスクリーンエディタでも行えます。[詳細...]
隠しレイアウトとは、アプリケーション画面上でレイアウト名と四角枠を非表示としたグループのことを指します。[詳細…]
横並びのグループを作り、その中の隠しレイアウト(赤点線枠)を縦並びとする例です。
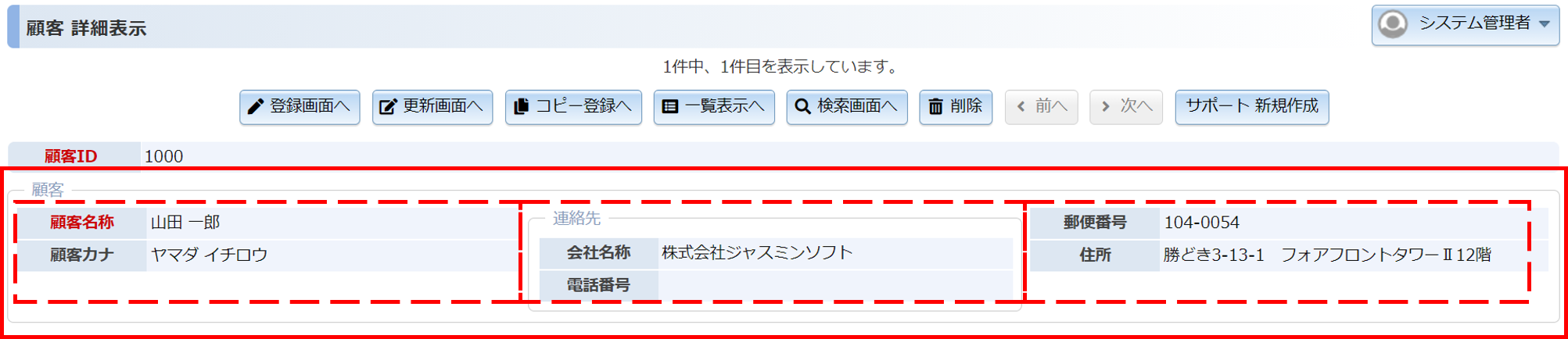
下図のように、グループの中に隠しレイアウトとグループを両方配置させることも可能です。
下図のようにグループ同士を横に並べたい場合、隠しレイアウトの中にグループを配置することで実現できます。
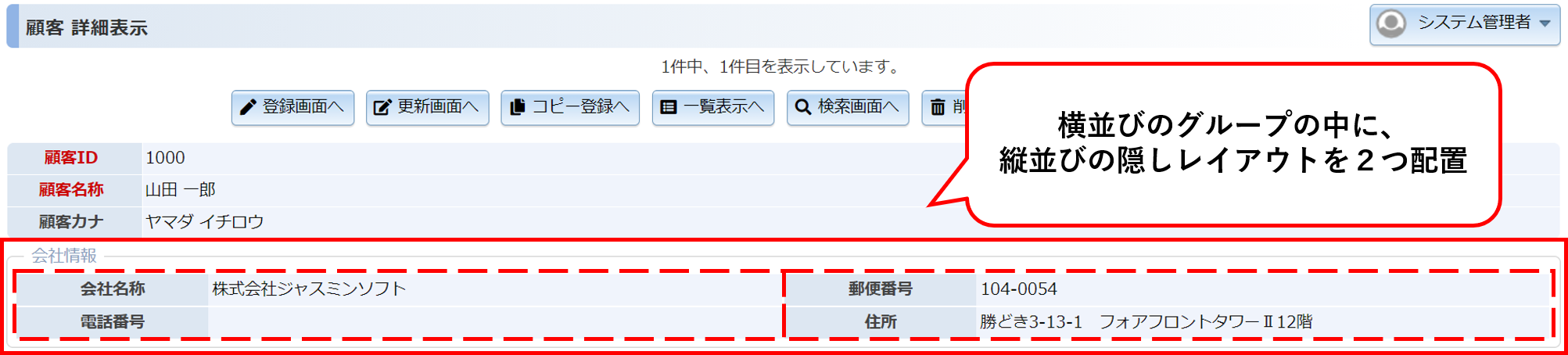
縦並びの中に横並び
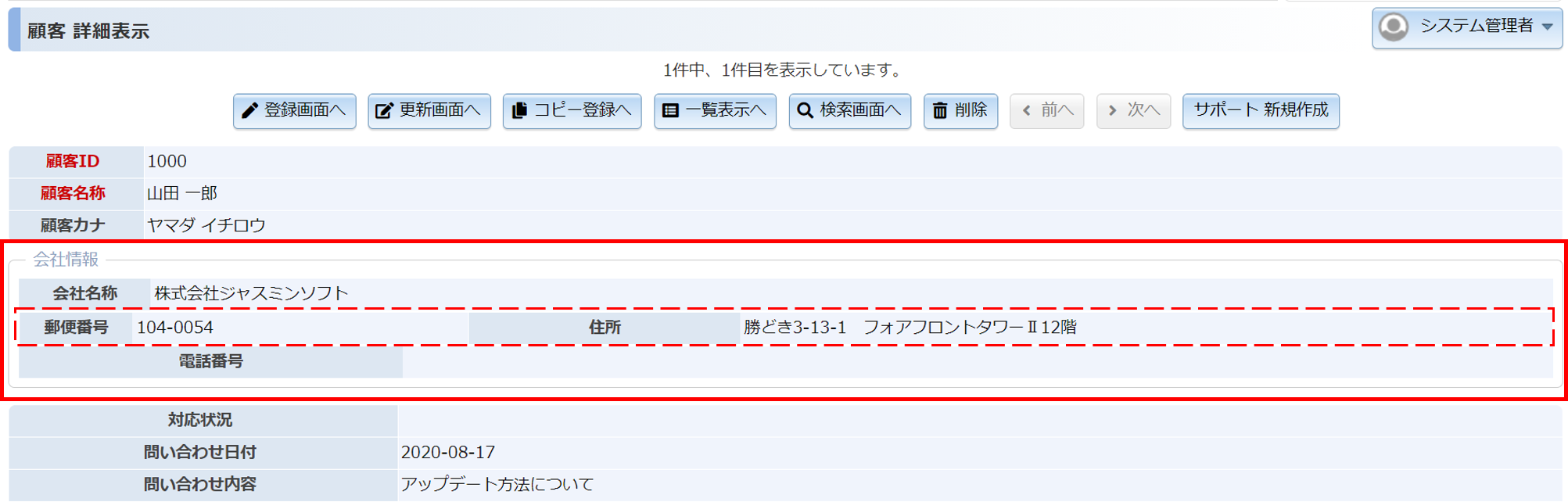
下図では、縦並びの「会社情報」というグループの中に、横並びの隠しレイアウト(赤点線枠)を配置しています。

設定方法
スクリーンエディタを使った設定
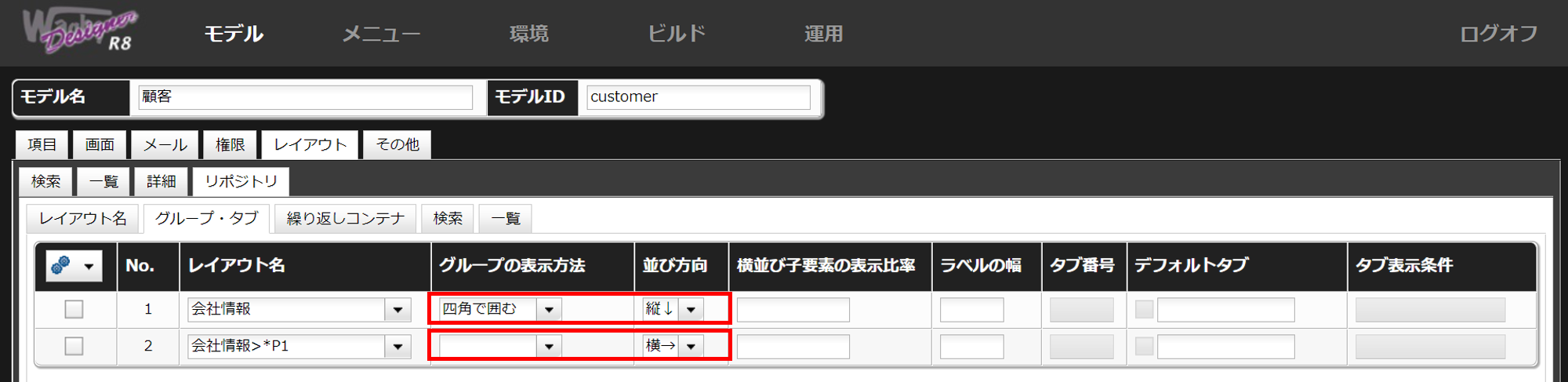
リポジトリの設定 - 入れ子構造
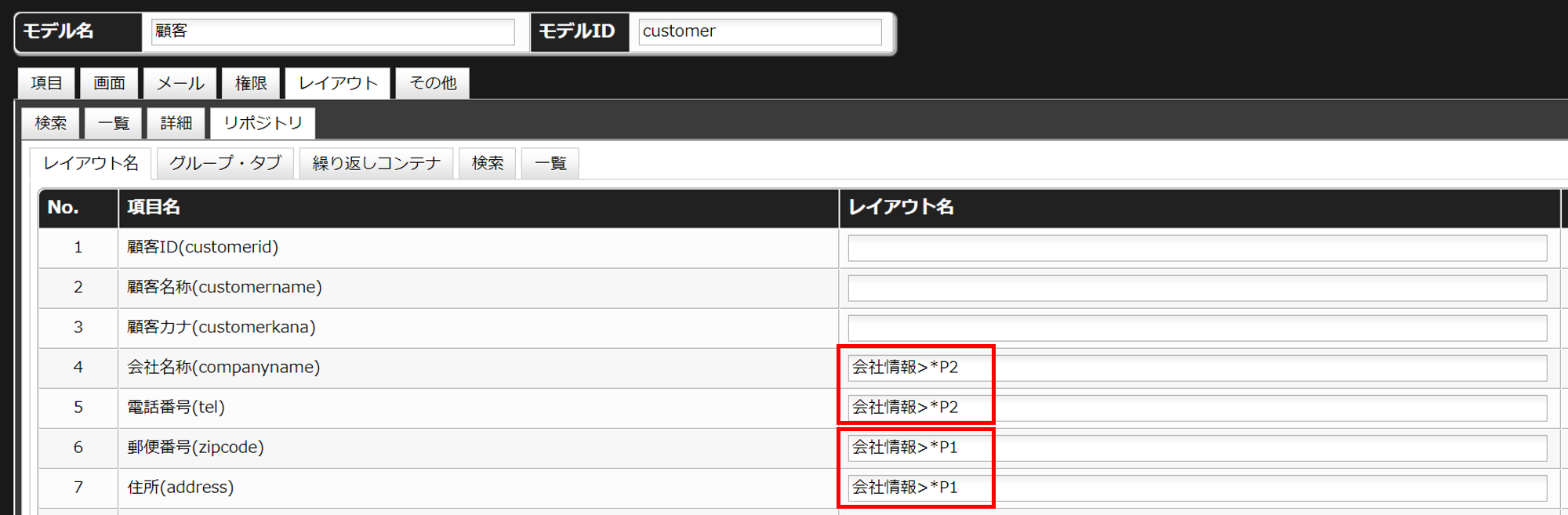
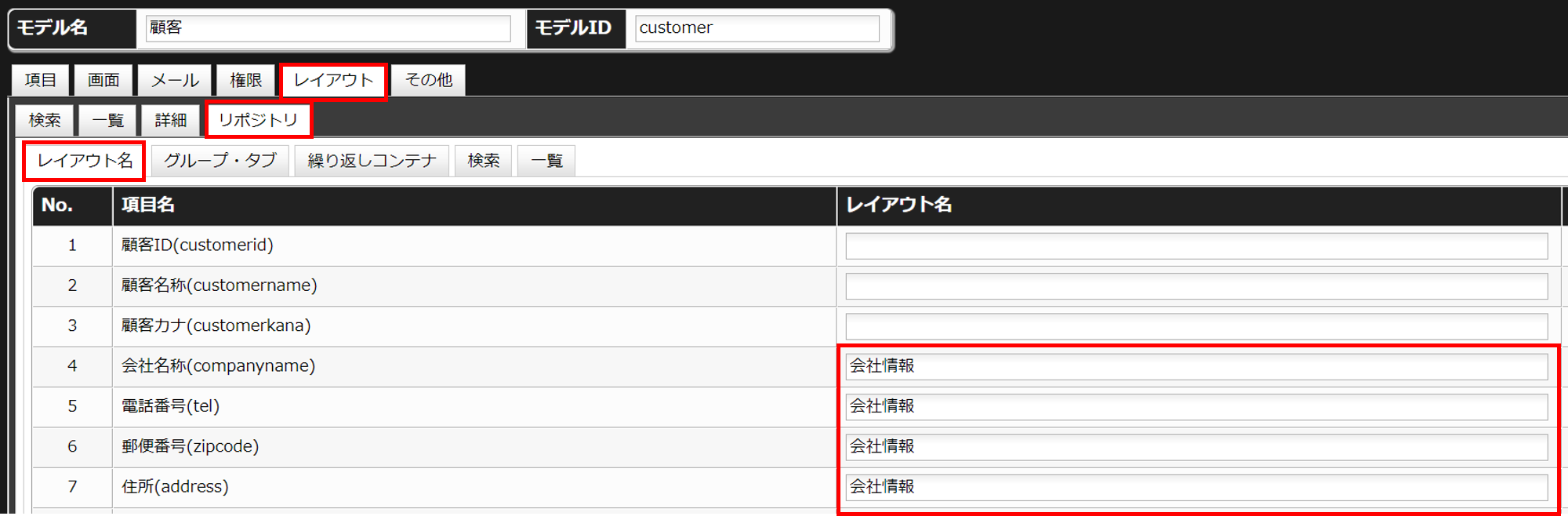
レイアウト名の入力欄に、入れ子の一番外側となるグループ「会社情報」を最初に入力します。

レイアウトの入れ子は「>」文字を使って定義します。
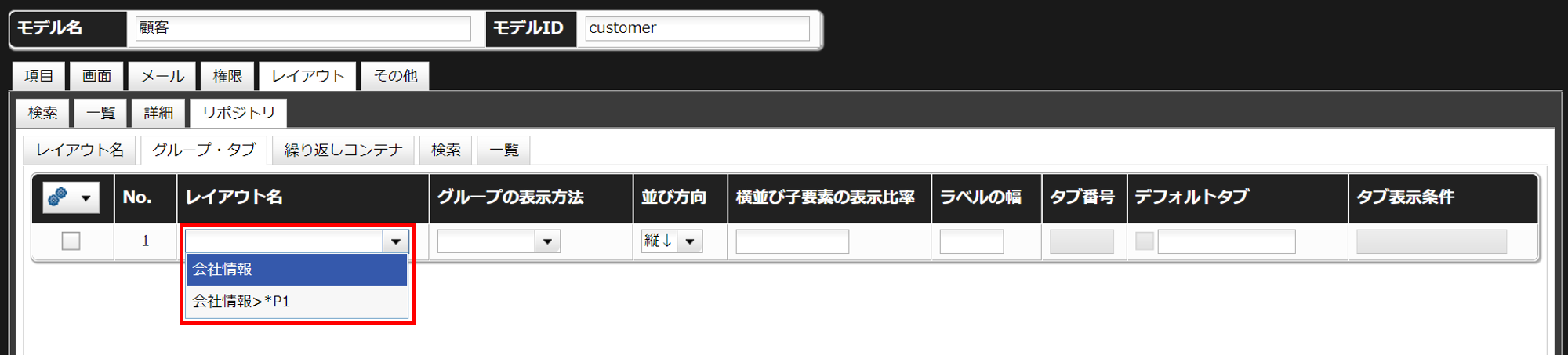
今回は内側のグループを隠しレイアウトにするため、「>*P1」と入力します。(※)

※隠しレイアウトについて
レイアウト名の先頭にアスタリスク(*)を付与するとそのグループは隠しレイアウトとなります。
アスタリスク(*)のあとに続くレイアウト名は英数字を使用してください。
(英数字以外を使用すると正しく動かない可能性があります)
本マニュアルでは主に 「P」を用います。
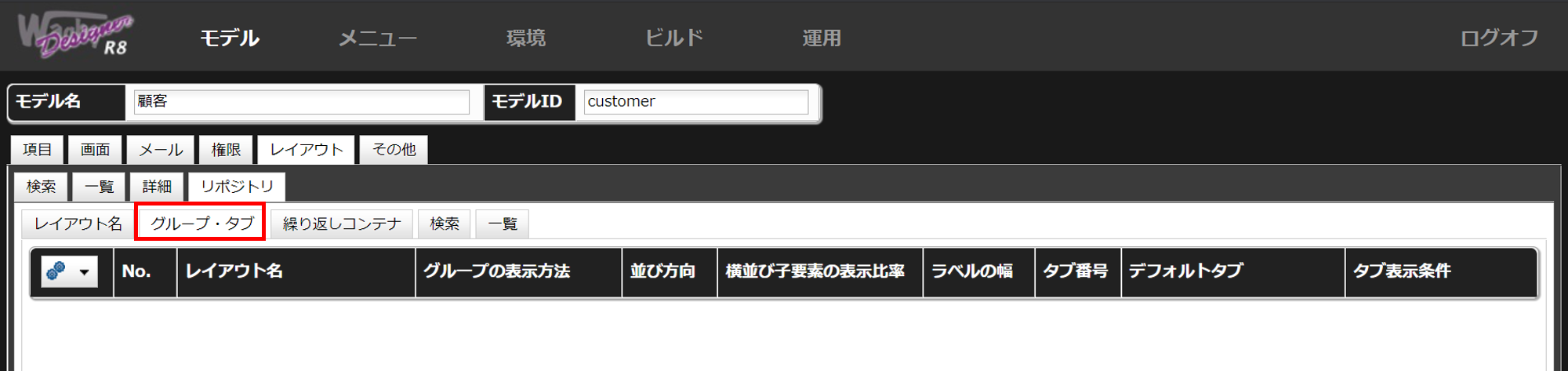
はじめは何も追加されておらず、下図のような状態です。

>新規 をクリックしてグループを追加します。
「グループ名」選択欄では先程「レイアウト名」タブで設定したグループが選択可能になっています。

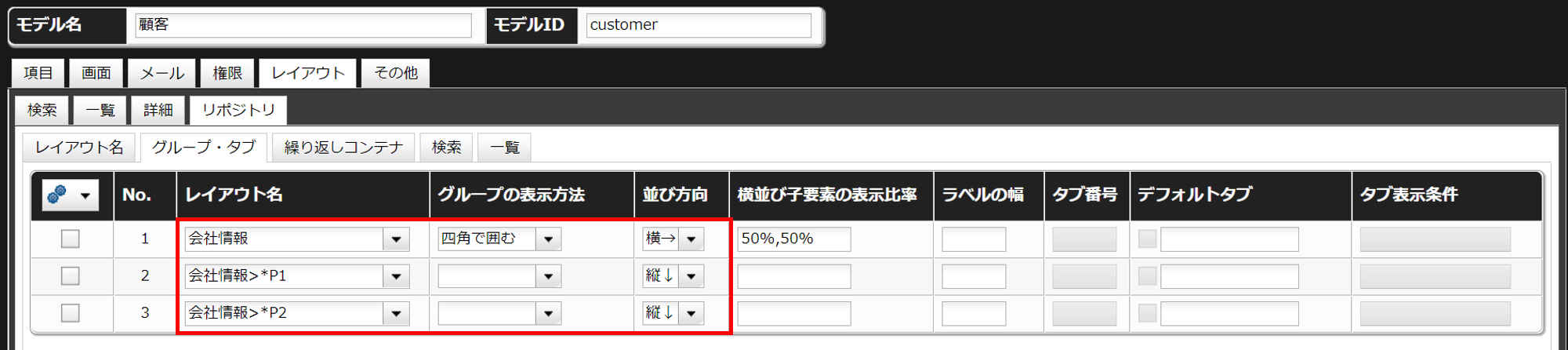
今回の例では、次のようになります。

四角で囲まれた縦並びのグループ「会社情報」の中に横並びのグループ「*P1」が入る例です。
「会社情報」はグループの表示方法を「四角で囲む」、並び方向は「縦↓」を選択します。
「*P1」は並び方向のみ「横→」を選択します。
これで設定は完了です。

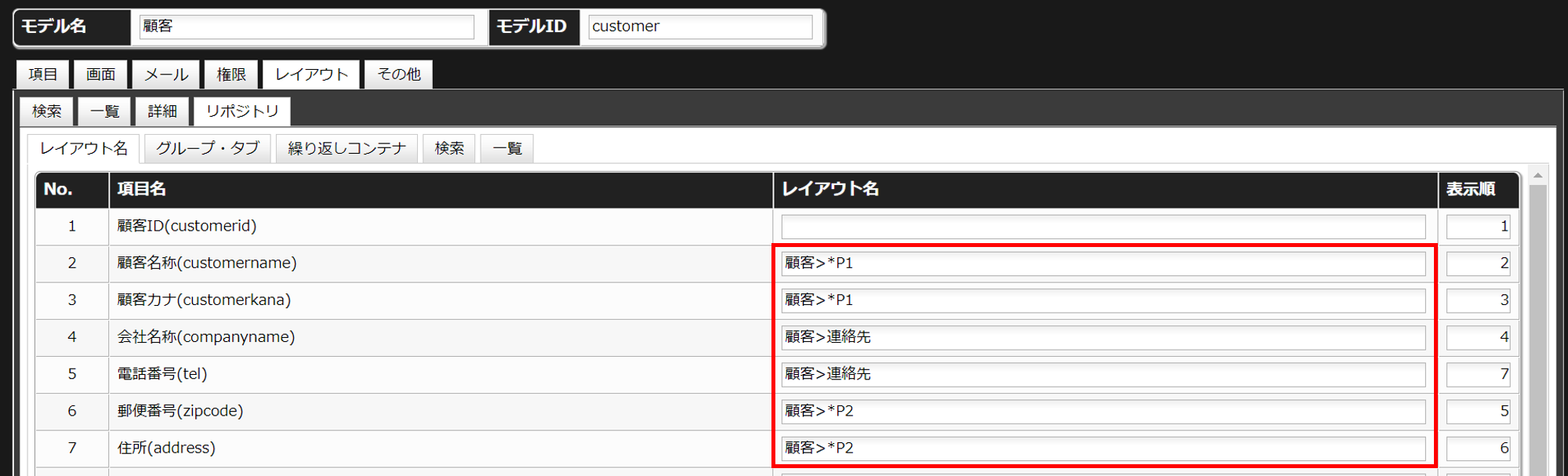
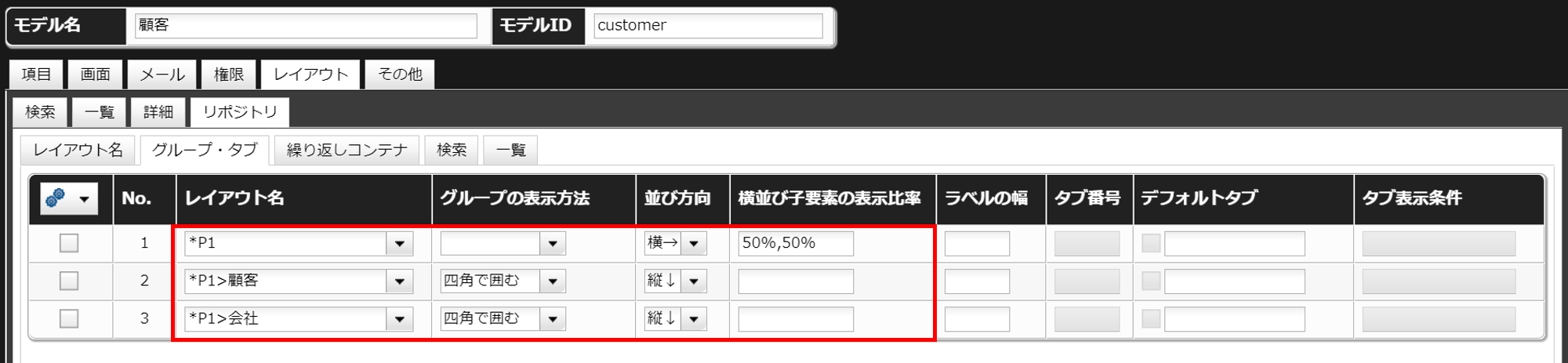
横並びの中に縦並び

設定方法
隠しレイアウトの混在

設定方法
グループ同士を横に並べる

設定方法