説明文・脚注を挿入する
最終更新日: 2020年3月14日
R8 | R9
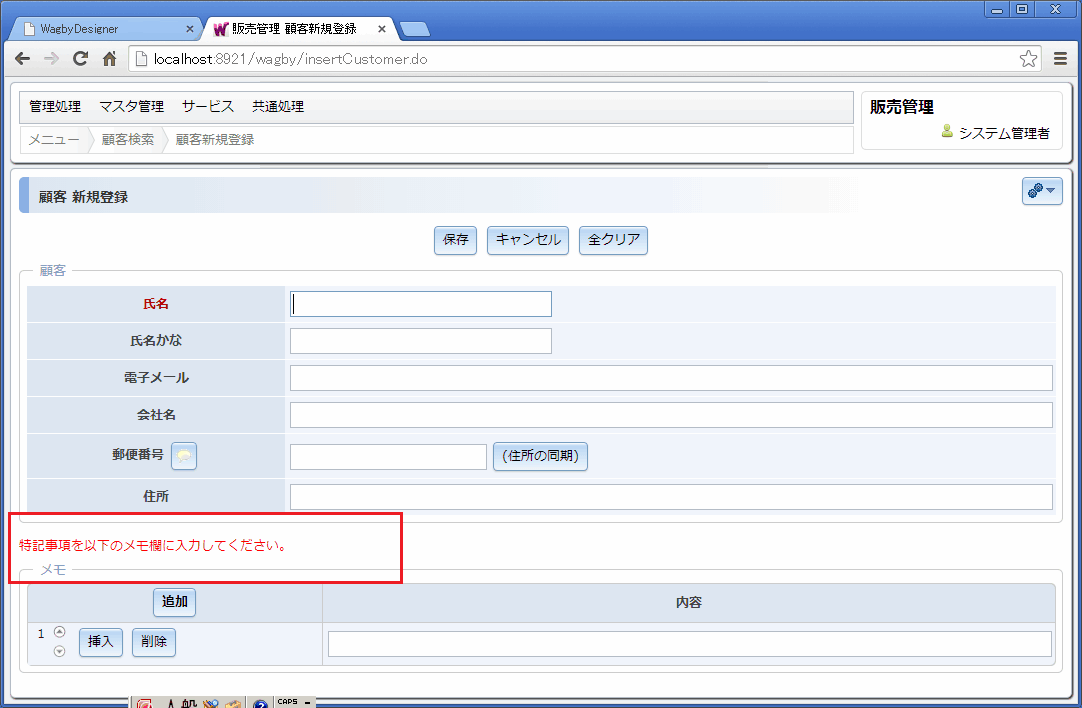
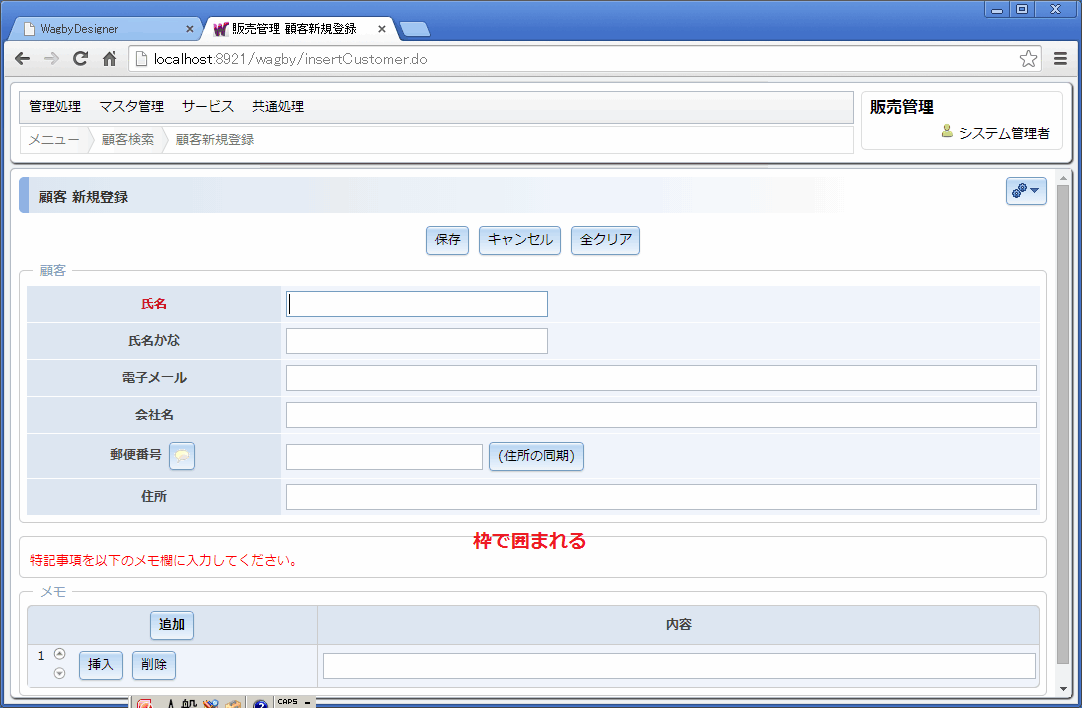
図1は「顧客」入力欄と「メモ」入力欄の間に説明文を挿入した例です。
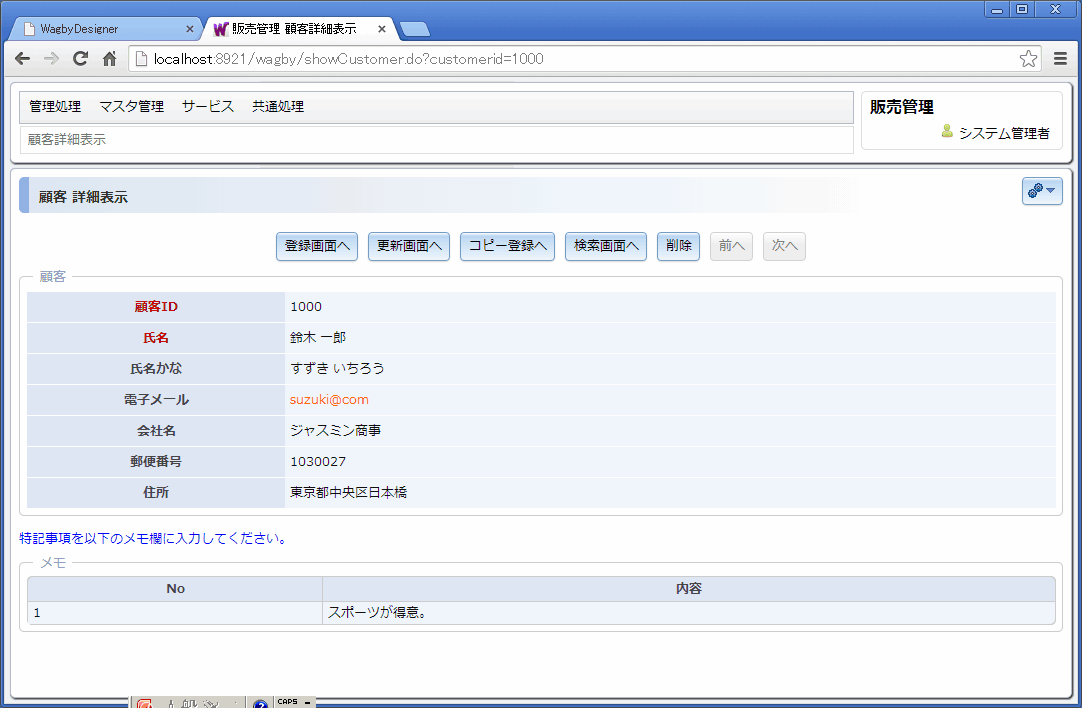
詳細画面にも反映されます。ここでは色を変えてみました。
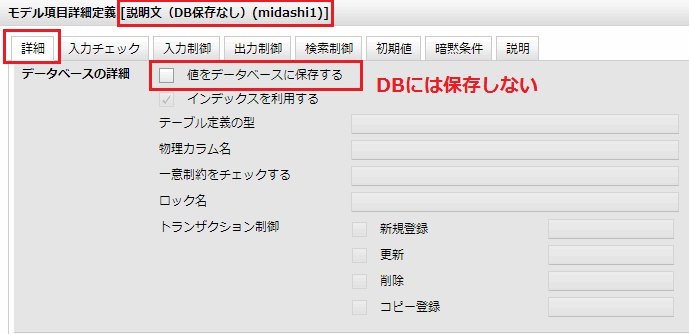
図3に示すように、表示する文字列を格納する項目を用意します。データベースに保存しないため、項目名は管理しやすいように定義します。
データベースに保存しない設定とします。
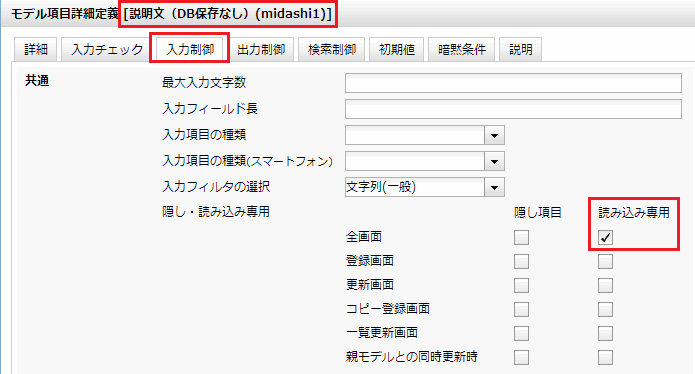
読み込み専用とします。
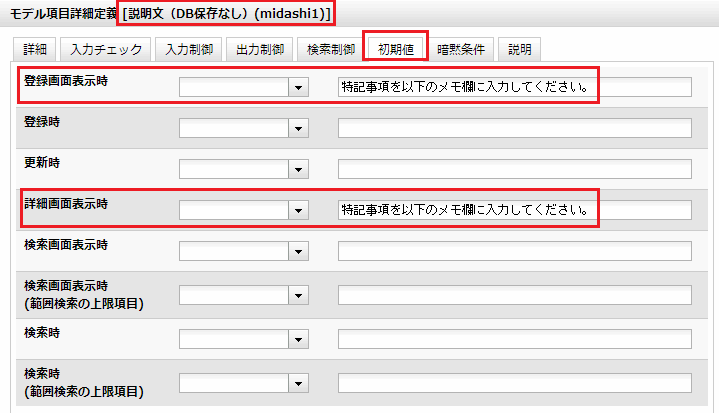
項目の値の初期値として、表示用の文字列を指定します。ここでは登録画面表示時と詳細画面表示時にそれぞれ表示用の文字列を設定しています。(これはデータベースに格納されません。画面表示のみで用いられます。)
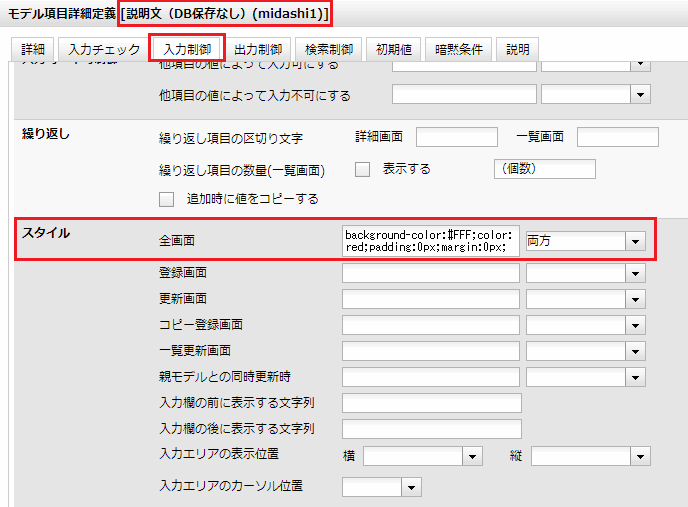
入力画面(登録・更新)におけるスタイルを指定します。ここでは背景を白、文字色を赤としました。
スタイルの適用範囲は "両方" (入力欄および入力欄を囲う領域) とします。
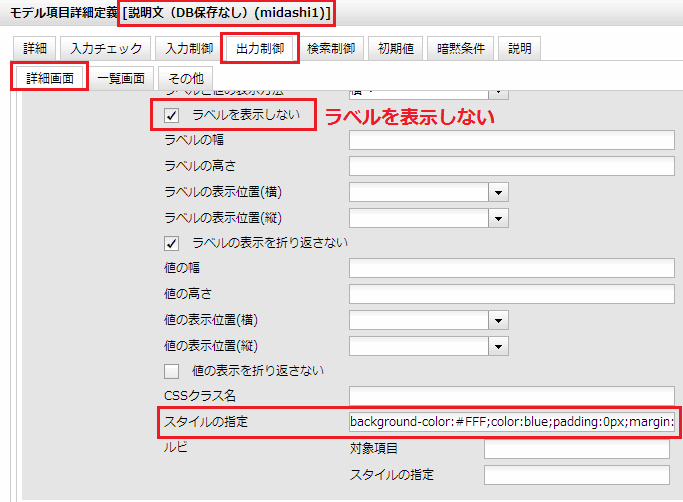
出力画面におけるスタイルを指定します。ここでは背景を白、文字色を青としました。
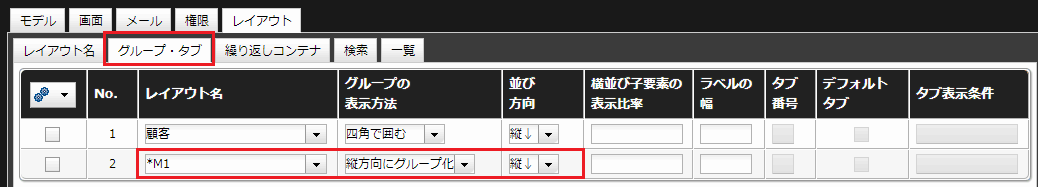
説明文を管理する項目に単独の隠しレイアウトを指定します。(図9)
グループの表示方法を "縦方向にグループ化" とします。これによって枠は表示されません。
説明文を枠で囲った例を図11に示します。
図10において、グループの表示方法を "四角で囲む" とします。
例


定義方法




background:#FFF;color:red;padding:0px;margin:0px;
また「ラベルを表示しない」設定を有効にします。
background:#FFF;color:blue;padding:0px;margin:0px;
レイアウト


説明文・脚注を枠で囲う

定義方法