数値
最終更新日: 2020年4月7日
R8 | R9
数値型はさらにいくつかの属性を指定することができます。
"Wagbyで利用できる型"をお読み下さい。
後述する「入力ルール」や「出力フォーマット」などの設定は、入力項目の種類が「数字」の場合に有効です。通常、入力項目の種類は「数字」となっています。この設定を空白にすると、入力項目は文字列として扱われます。[詳細...]
入力された値は「フィルタ」によって補正されます。数値型項目は標準で「数字型」フィルタが選択されています。
詳細は"入力フィルタの仕様"をお読みください。
数値型項目では、登録・更新画面のカーソル位置は「右」になります。(変更することはできません。)いずれの型であっても、このルールが適用されます。[この制約を解除する...]
数値型項目の場合、数字以外の入力を行うとリアルタイムに入力チェックが適用されます。
全角文字も入力することはできません。(図4)
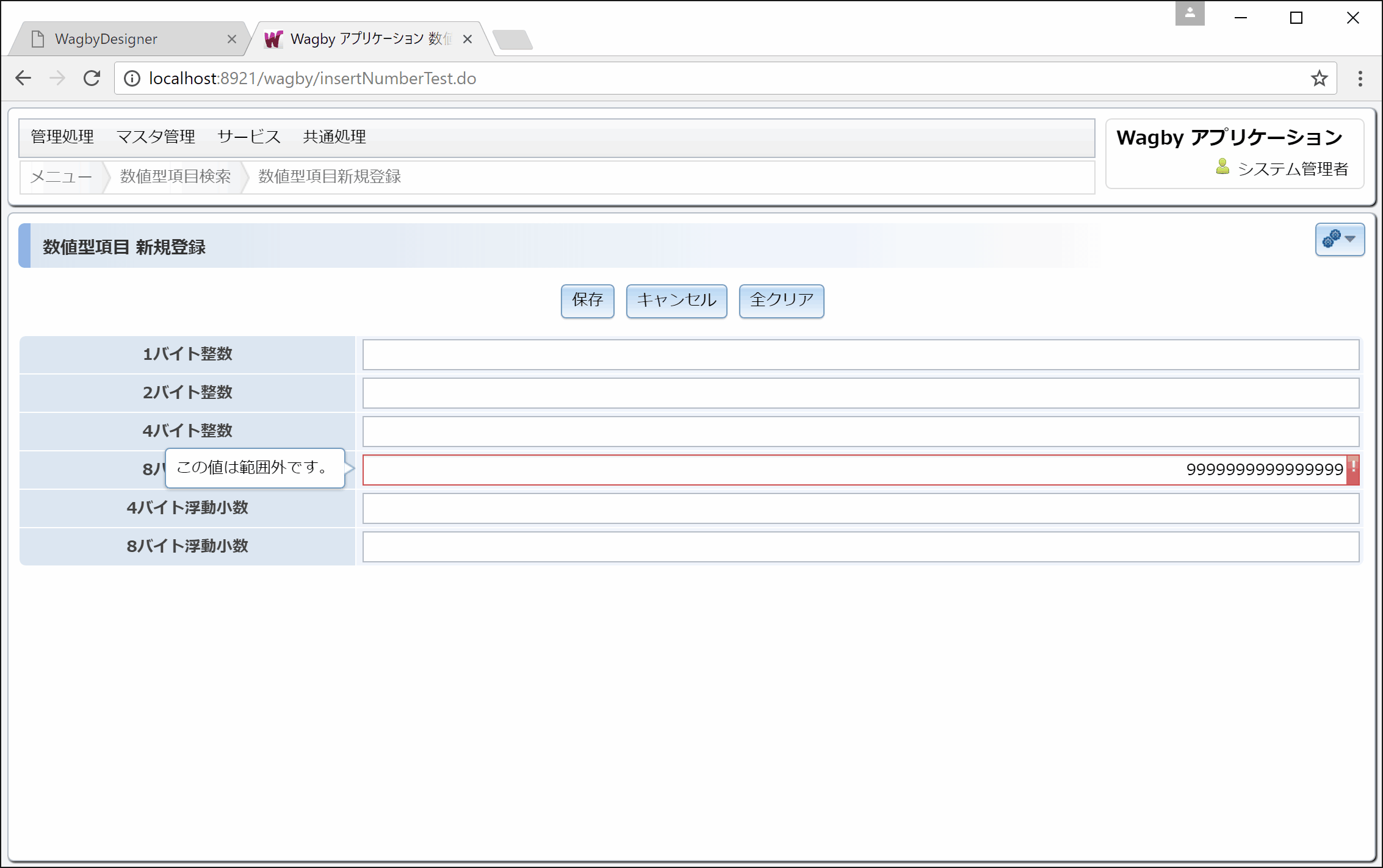
入力できる数値の範囲は -9,000,000,000,000,000 から 9,000,000,000,000,000 までとなっています。いずれの型であっても、このルールが適用されます。[この制約を解除する...]
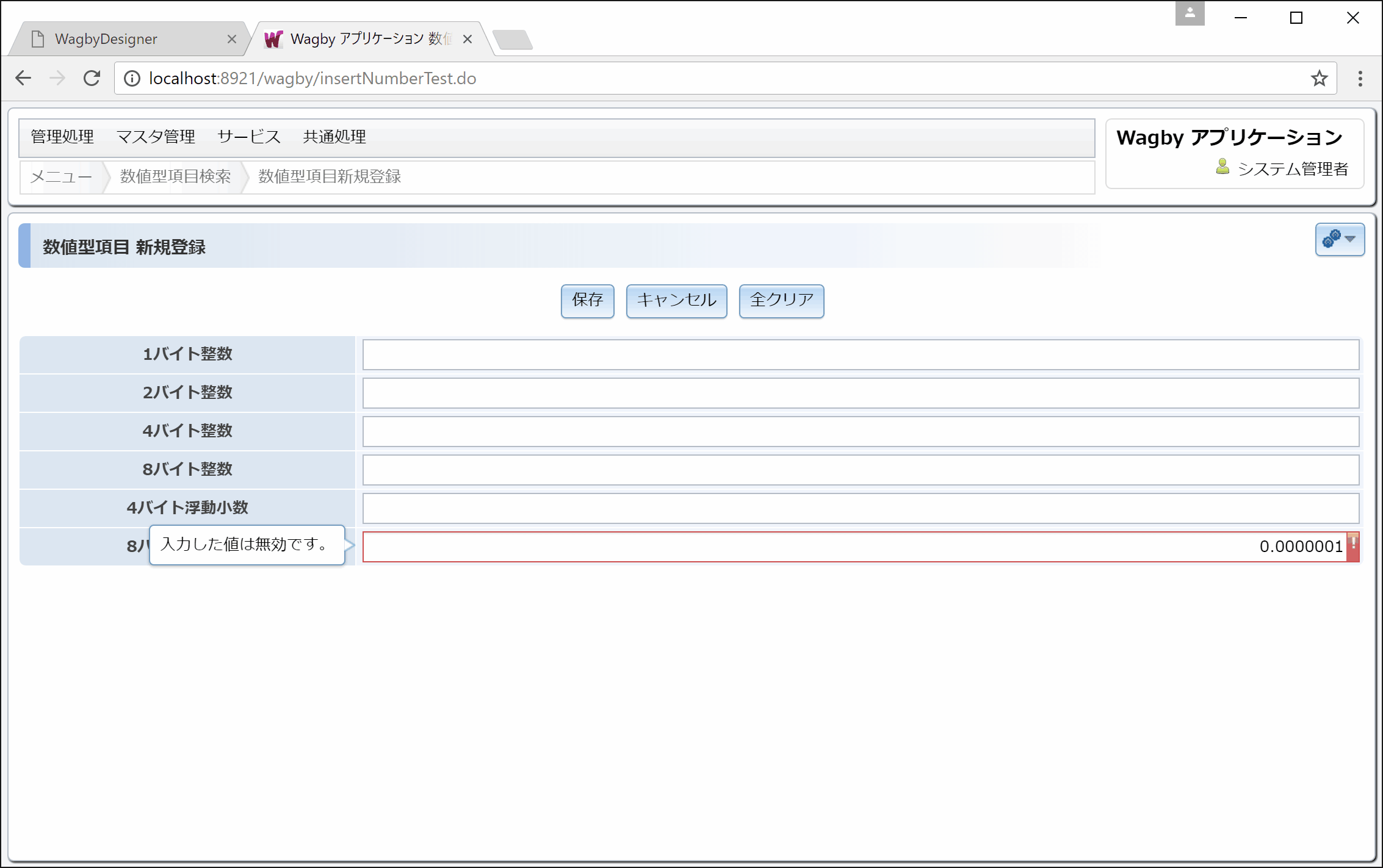
入力できる小数部は6桁となっています。いずれの型であっても、このルールが適用されます。[この制約を解除する...]
このルールは入力画面にのみ適用されます。演算によって求められた値やアップロード更新、REST API利用時は、指定した型の範囲内で保持することができます。
数値入力欄では、自動的に IME がオフになります。
数値を3桁区切りで出力するように設定した例を図7に示します。
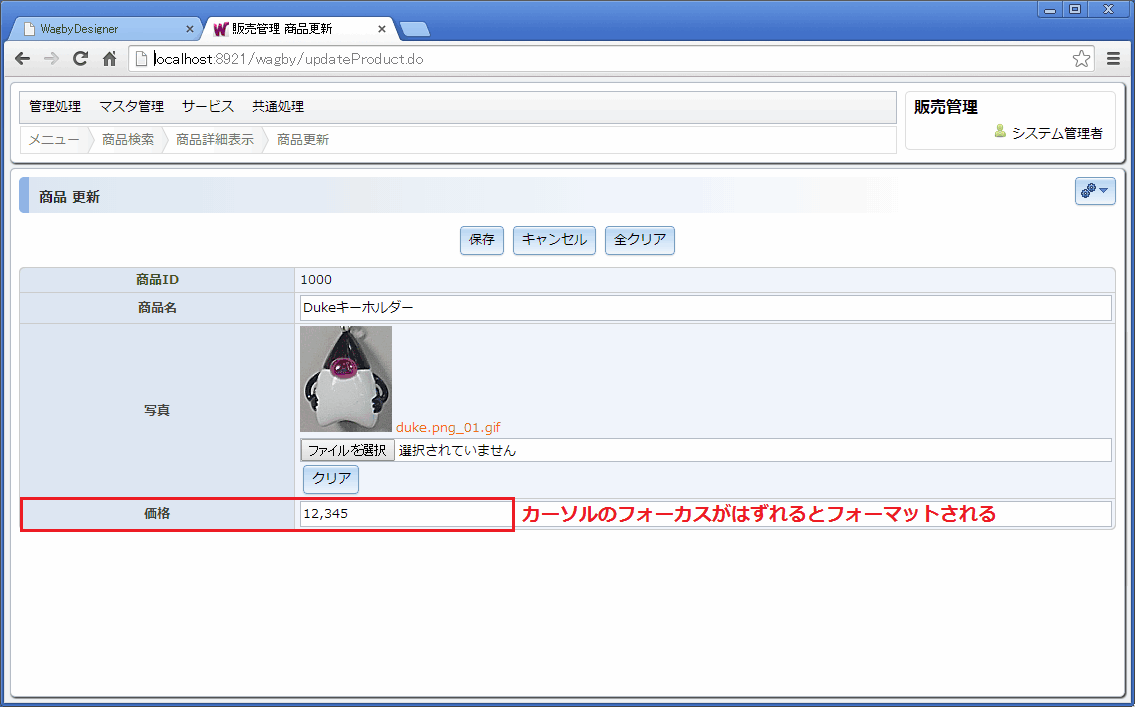
このフォーマット指定は入力時にも適用されます。カーソルのフォーカスが移動したタイミングで、フォーマットされます。(入力中ではありません。)
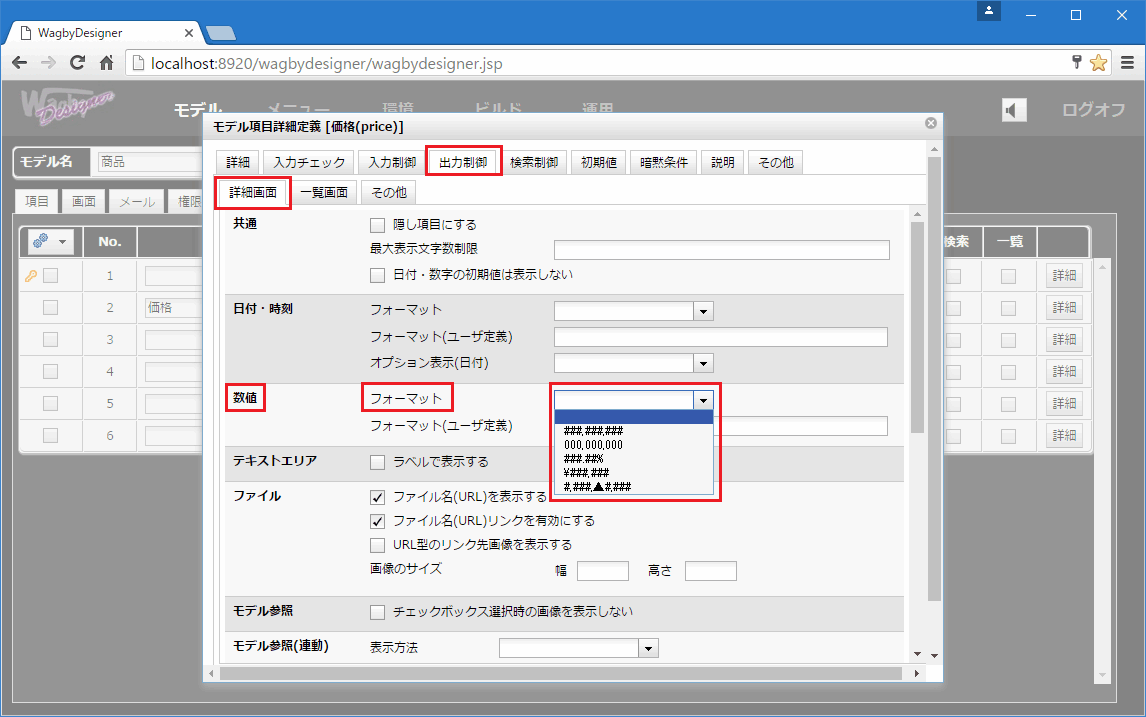
モデル項目詳細定義ダイアログの「出力制御>詳細画面>フォーマット」を指定します。
次のようなフォーマット表記が選択肢で用意されています。
4バイト浮動小数点/8バイト浮動小数点の項目では、フォーマット未指定時は ##0.0#### になります。
このため、"5" と入力すると "5.0" と表示されます。
ユーザが独自に数値フォーマットを用意することもできます。
次のパターン文字を使うことができます。
数値型の種類
入力項目の種類

入力フィルタ

入力ルール
カーソル位置

数字以外の文字のチェック

入力できる数値の範囲

入力できる小数部

ワンポイント
IME制御8.2.0
出力フォーマット
例


定義方法
(一覧画面での設定欄はありません。一覧画面には、ここで指定したフォーマットが適用されます。)

用意されているフォーマット
フォーマット指定
格納された数値
出力された表記
###,###.###
1234.56
1,234.56
000,000.000
1234.56
001,234.560
###.##%
0.5
50%
\###,### (*1)
10000
¥10,000
#,###;▲#,###
12800
12,800
-12800
▲12,800
フォーマット未指定時の動作
フォーマットを独自に定義する
| 記号 | 意味 |
|---|---|
| 0 | 数字 |
| # | 数字。ゼロだと表示されない。 |
| . | 数字の桁区切り(または通過の桁区切り) |
| - | マイナス記号 |
| , | グループ区切り |
| ; | 正と負のサブパターンを区切る |
| % | 100 倍してパーセントを表す |
例:整数部は3桁区切りとし、小数点第五位までの数値を出力する
#,##0.00000例:整数部はそのままに、小数点第一位までの数値を出力する
値 "1" の場合、表示時は "1.0" になります。
0.0例:整数値の場合は整数のみ、小数点まで入力されれば小数点まで出力する
###.##例えば "1500" と(整数のみ)入力すると "1500" と表示されます。"141.14" と(小数点を含んだ値を)入力すると "141.14" と表示されます。
整数部を3桁カンマ区切りとしたい場合は次のようにします。
###,###.##例えば "1500" と(整数のみ)入力すると "1,500" と表示されます。
例:パーセントの扱い
フォーマットに「%」文字を指定すると、計算結果が自動的に100倍されます。計算式を使わずに(100倍を)実現できます。
###.0%1を入力すると "100.0%" と表示されます。
0.1を入力すると10%と、0.8を入力すると80%としたい場合、次のようにします。
###.##%小数点以下の位を2桁以上表示させたい場合は、「0」を増やして指定してください。例えば、小数点第3位まで表示させる場合は次のように指定します。
###.000%入力された小数点の値だけを表示したい場合は、次のようにします。
###.0##%上のフォーマットでは、0.152 を入力すると 15.2% と表示されます。
非推奨フォーマット
###% という表記は小数点の利用は非推奨です。この書式は小数点第1位で四捨五入するため、0.8は100%と表示され、0.1は0%と表示されてしまいます。
円マークの扱い
円マークつきのフォーマット (例 \###,###) を指定すると、新規登録画面でも円マークが表示されます。
参照連動項目の場合
参照連動項目型の場合、出力フォーマットは、参照側モデルの設定が反映されます。
制約
- 一覧表示グリッド形式、一覧更新グリッド形式では出力フォーマット指定は無視されます。
トラブルシューティング:出力フォーマットが反映されない
入力項目の種類が「数字」となっているかどうかを確認してください。[詳細...]
小数点扱い時の注意
画面からの入力
ブラウザで動作するJavaScriptの挙動に準じます。書式指定した桁数よりも実際の値が多い場合は「丸め」処理(「四捨五入」「切り上げ」「切り捨て」)が自動的に行われます。この判定は、端数が出た場合、その上下の近い方の数字に合わせられます。
例 指定桁数:小数点2桁の場合
| 入力文字 | 保存される値 |
|---|---|
| 0.123 | 0.12 |
| 0.127 | 0.13 |
| 0.125 | 0.13 |
例 指定桁数:小数点1桁の場合
| 入力文字 | 保存される値 |
|---|---|
| 1.15 | 1.1 |
| 1.35 | 1.4 |
CSVアップロード更新やREST APIなどからの入力
ブラウザで動作するJavaScriptを経由しません。サーバサ(Java)の動作に準じます。Java は小数の扱いについて日本工業規格の「JIS丸め」(JIS Z 8401)に準拠しています。
例 指定桁数:小数点2桁の場合
| 入力文字 | 保存される値 |
|---|---|
| 0.123 | 0.12 |
| 0.127 | 0.13 |
| 0.125 | 0.12 ※ |
("0.125"の"5"は、上下の数字"0.12","0.13" 両方に同じ距離となるので、偶数である "0.12" に丸められます。)
"0.135" は偶数側に丸められ、"0.14" となります。
検索条件としての利用
入力欄を文字列として扱う
数値の場合、入力欄は自動的に次のルールが適用されます。
- 入力カーソルの位置は右。
- 入力できる範囲は -9,000,000,000,000,000 から 9,000,000,000,000,000 まで。
- 入力できる小数部は6桁。
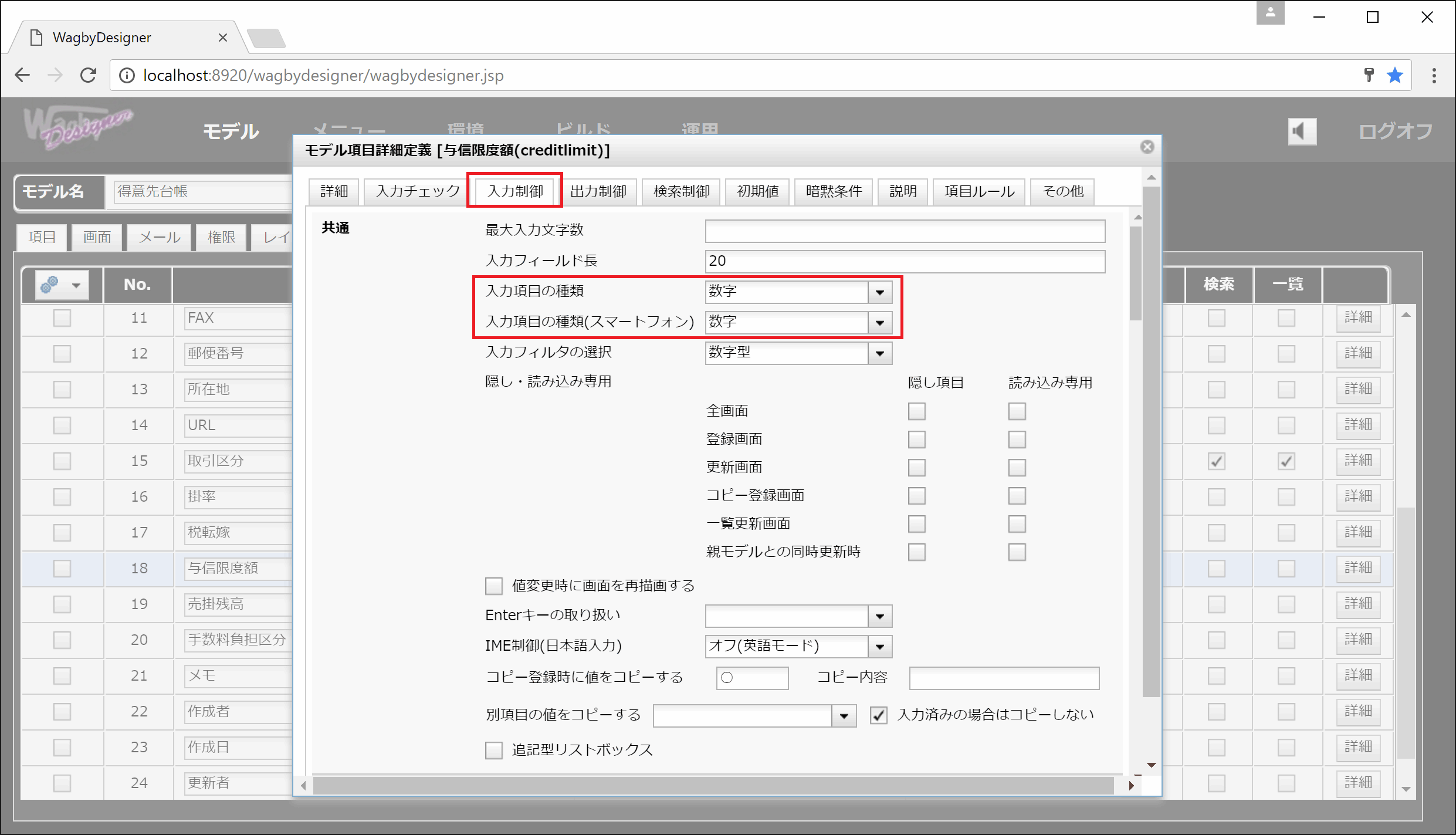
業務用件で、この制約を解除する必要がある場合、次の設定を行います。
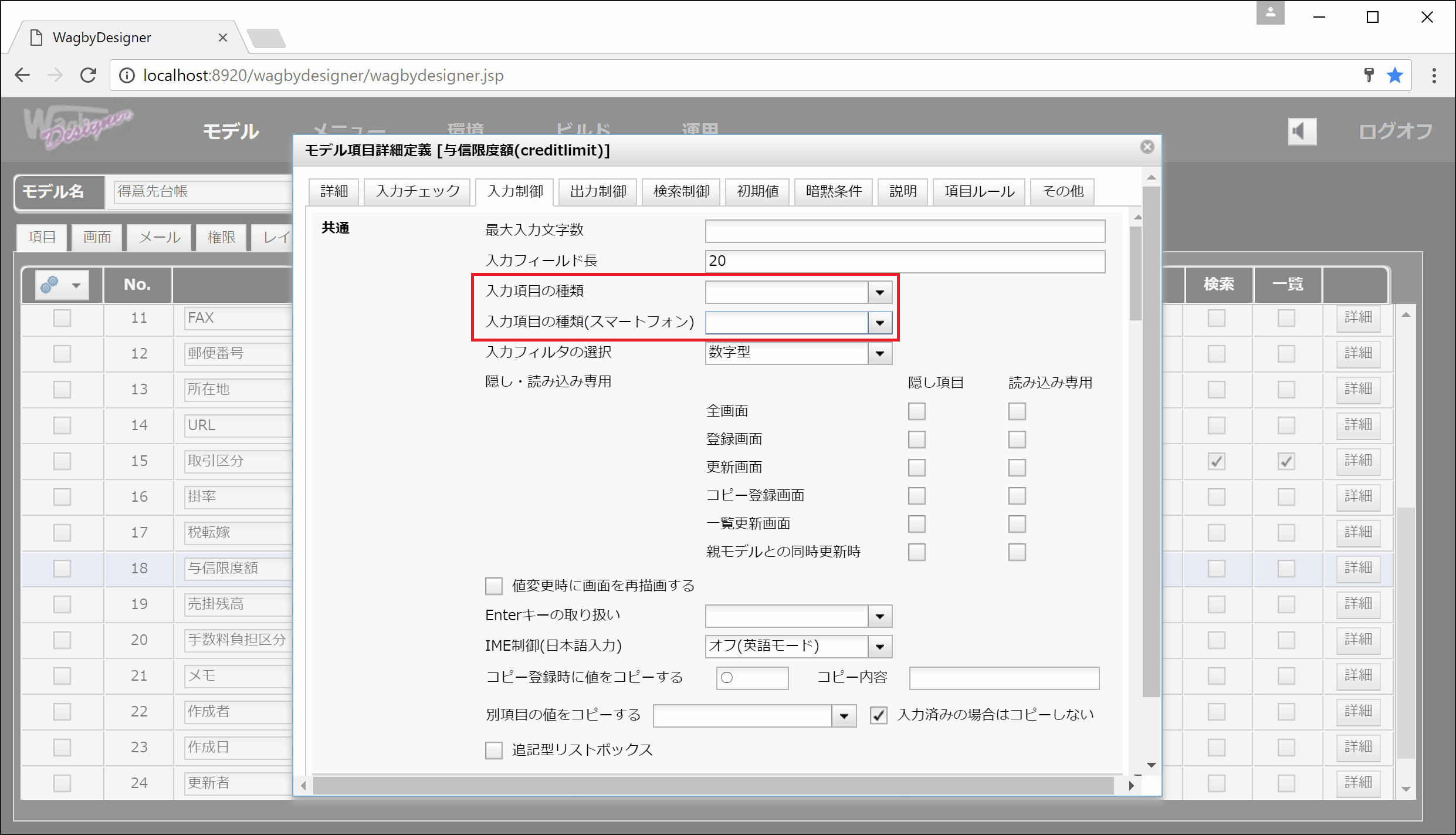
対象項目の「入力制御」タブを開きます。数値の場合、「入力項目の種類」「入力項目の種類(スマートフォン)」のいずれも「数字」になっています。

この欄を空白にします。入力欄は文字列型として扱われるため、入力できる数字の範囲チェック処理が行われなくなります。

注意
15桁以上の大きな数字を扱う場合、型も「8バイト整数」と変更してください。ただし扱える数値は -9,223,372,036,854,775,808 〜 9,223,372,036,854,775,807の範囲となります。同様に6桁を超える小数点を扱う場合、型も「8バイト浮動小数」と変更してください。扱える精度はおおむね小数点以下およそ15桁の精度です。[詳細...]
データベースとの関係
数値型はデータベースによって型が変わります。詳細...