文字列 - URL
最終更新日: 2020年3月14日
R8 | R9
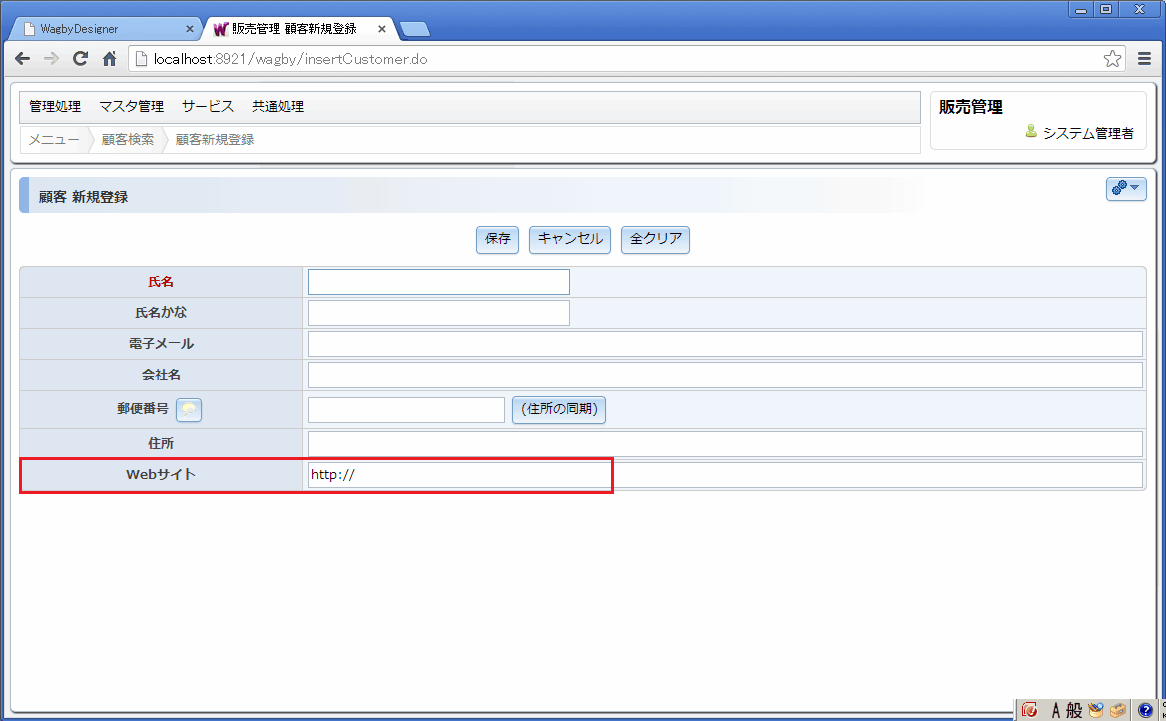
文字列型項目の属性にURLを指定すると、登録・更新画面で「http://」という文字列が自動的に設定されます。
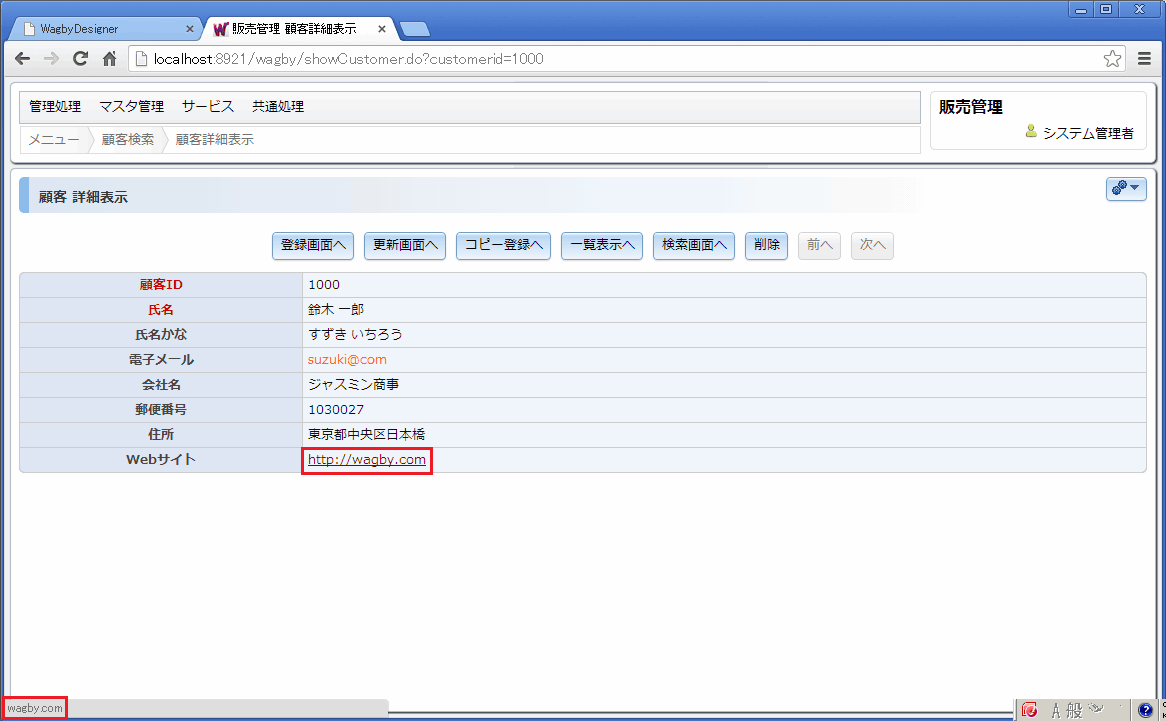
詳細表示画面および一覧表示画面がリンク表示となります。
クリックすると、そのURLが示すサイトが開きます。
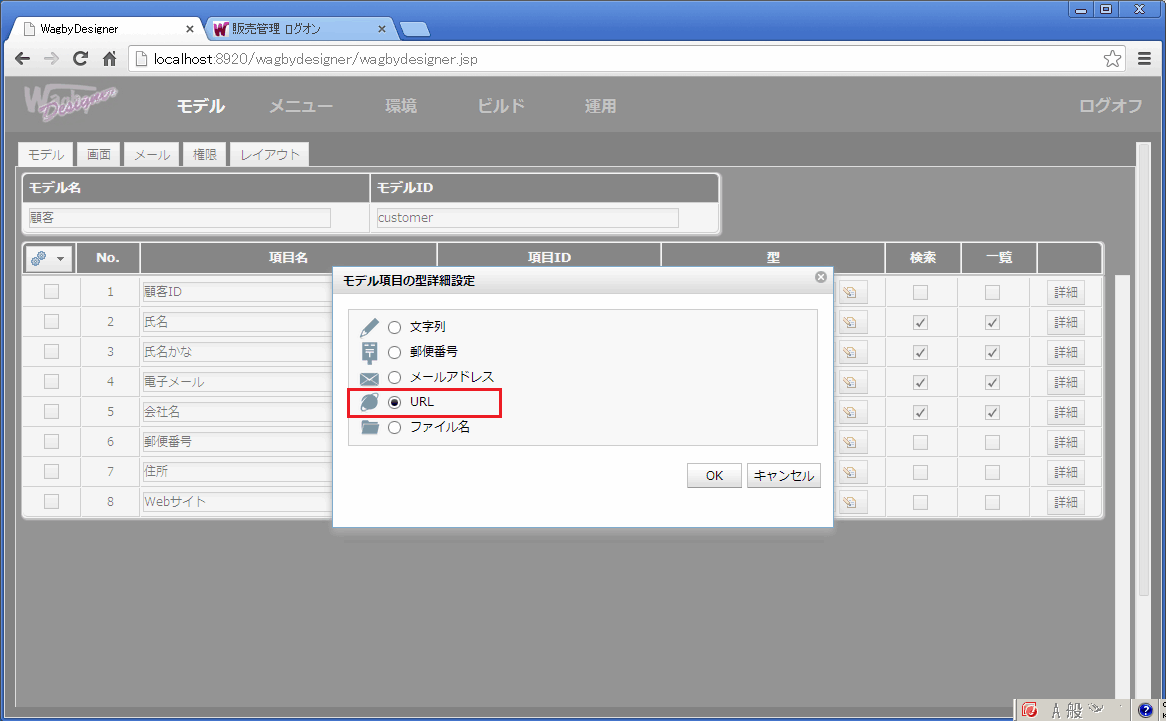
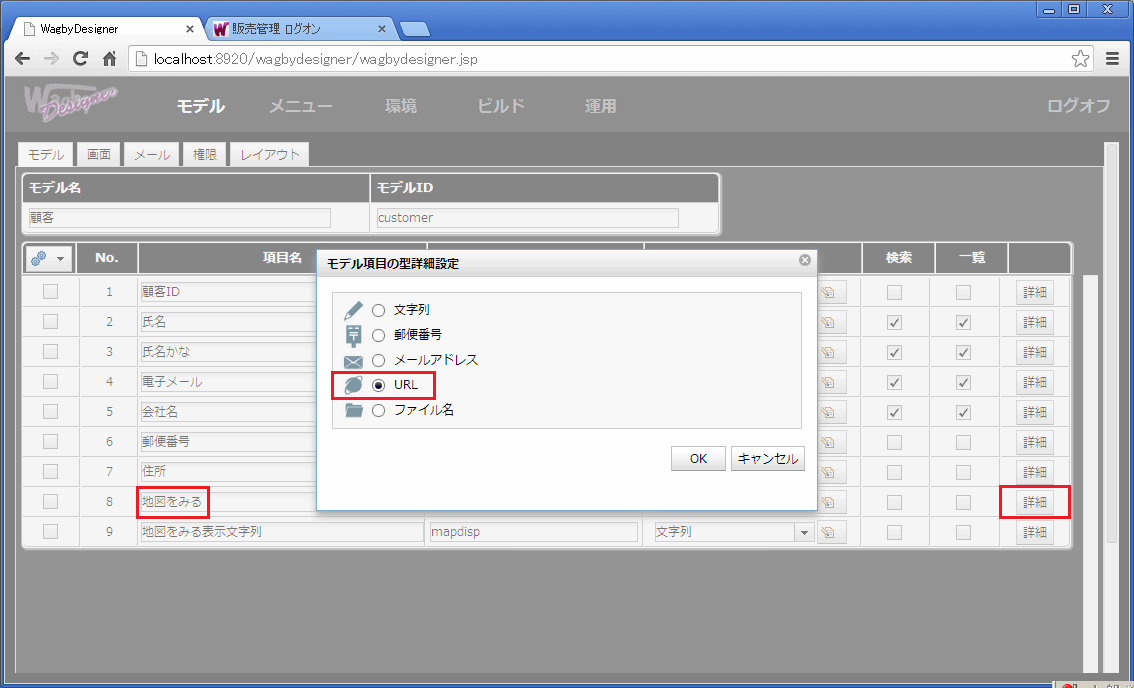
文字列型項目の型詳細設定で「URL」を選択します。
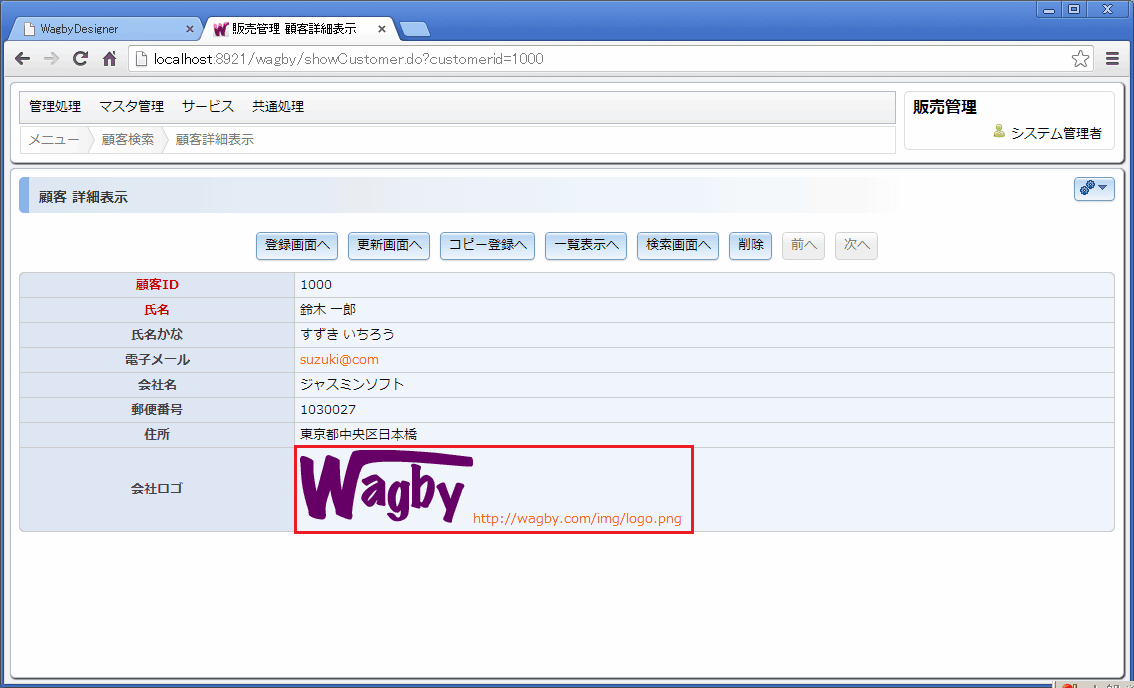
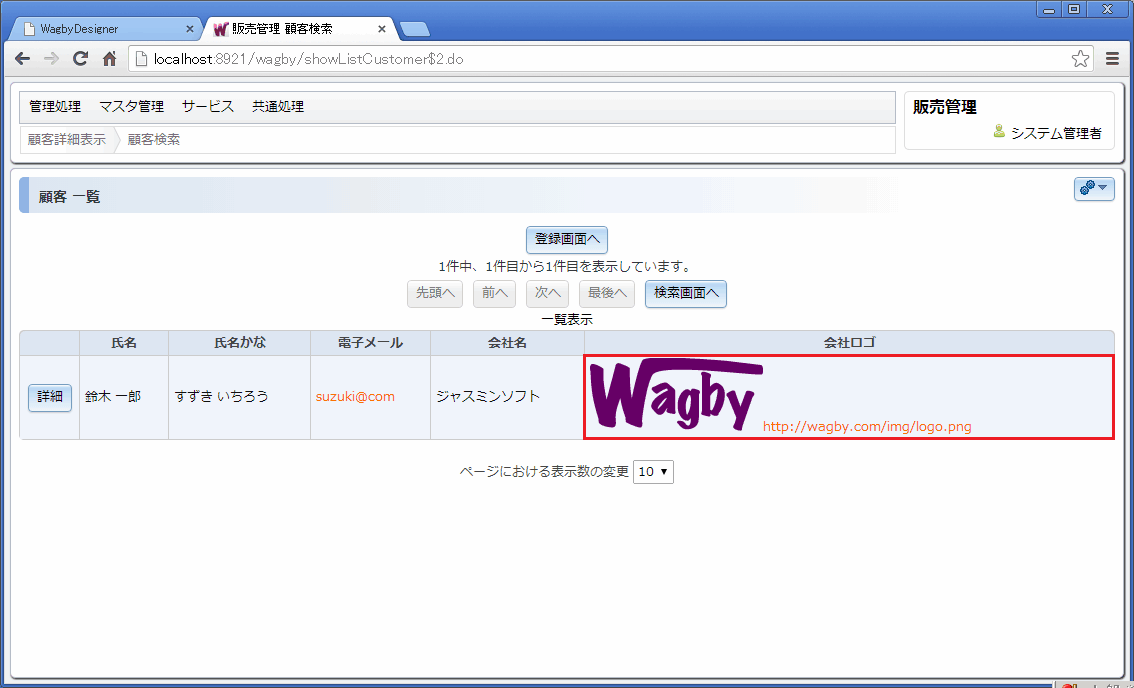
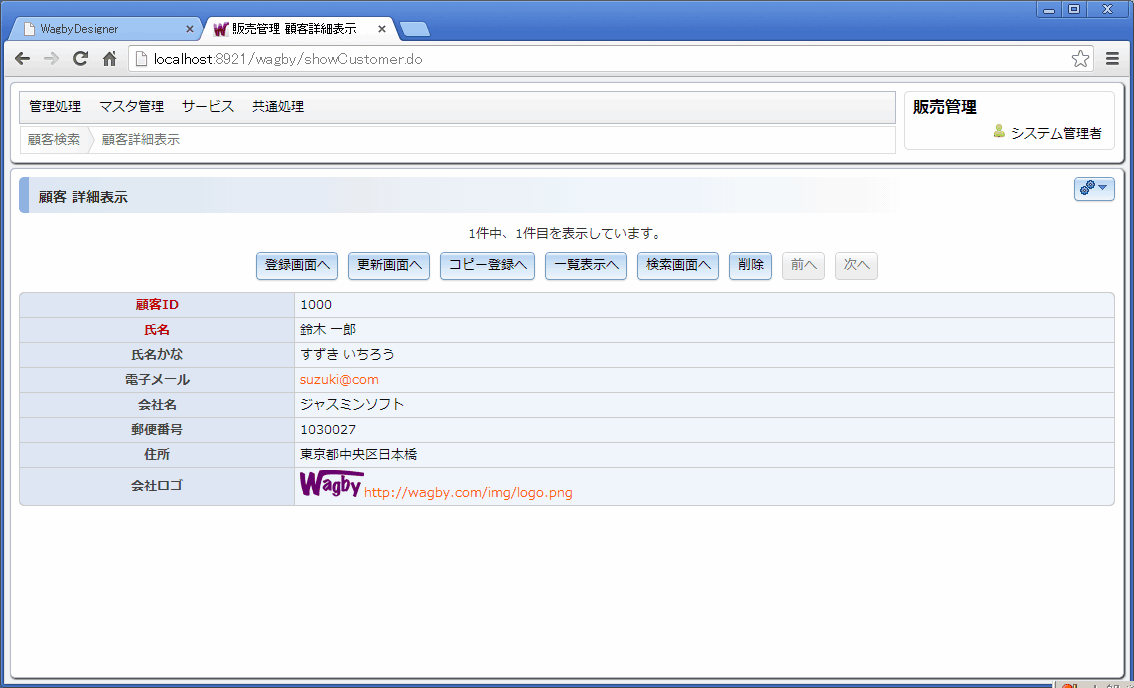
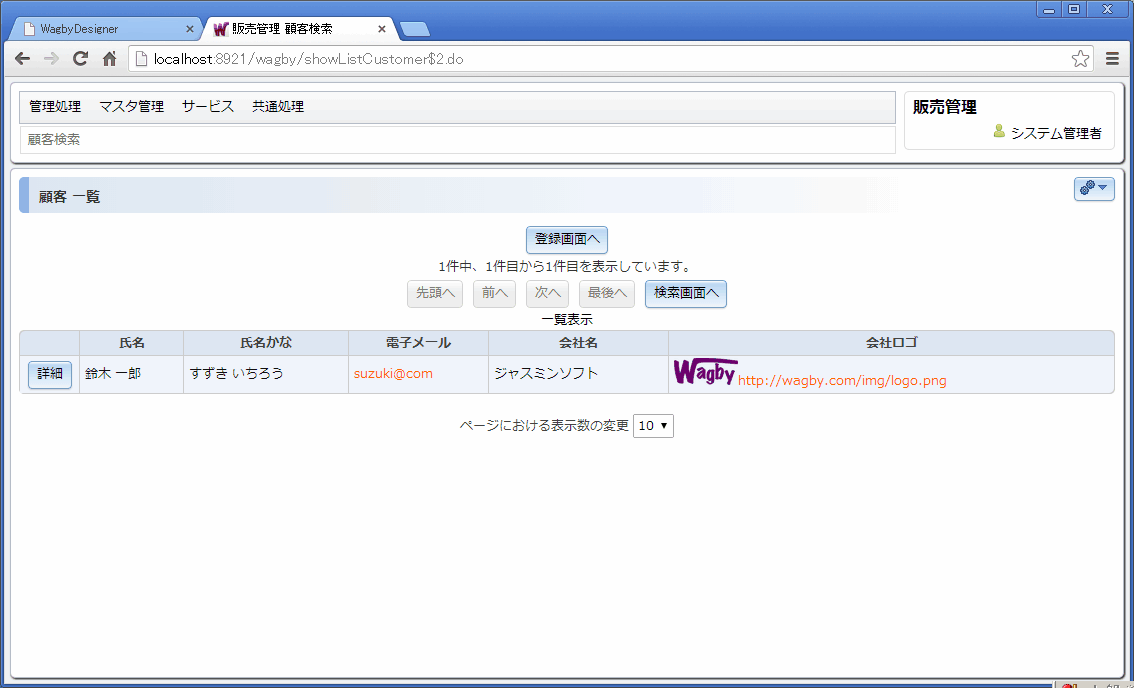
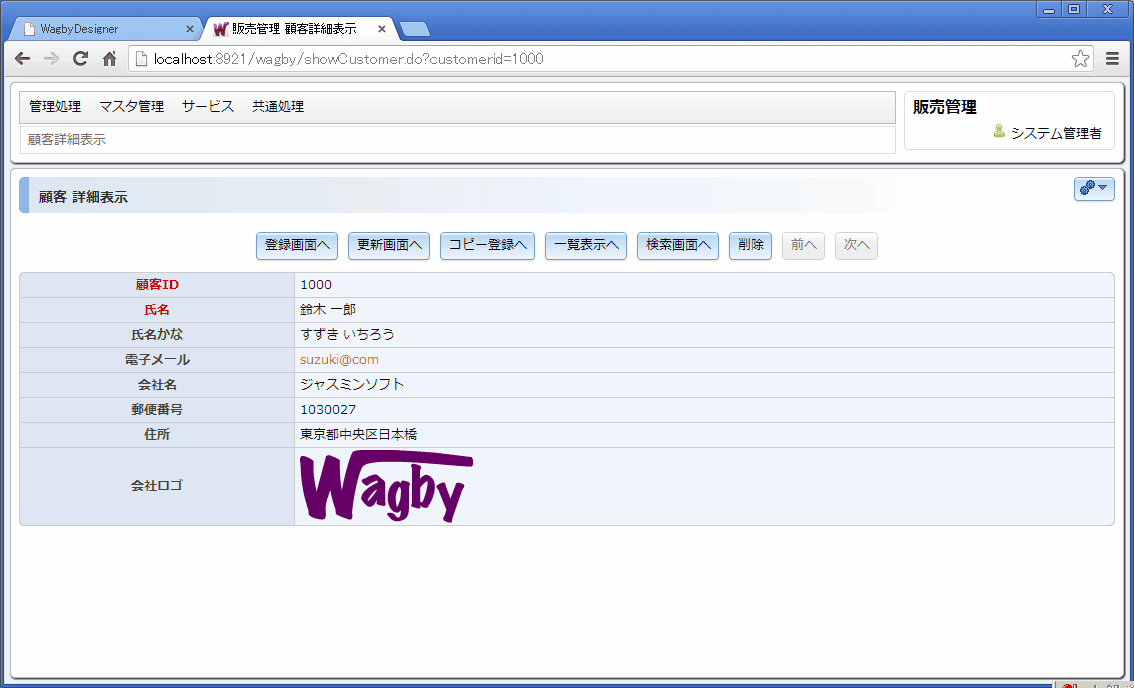
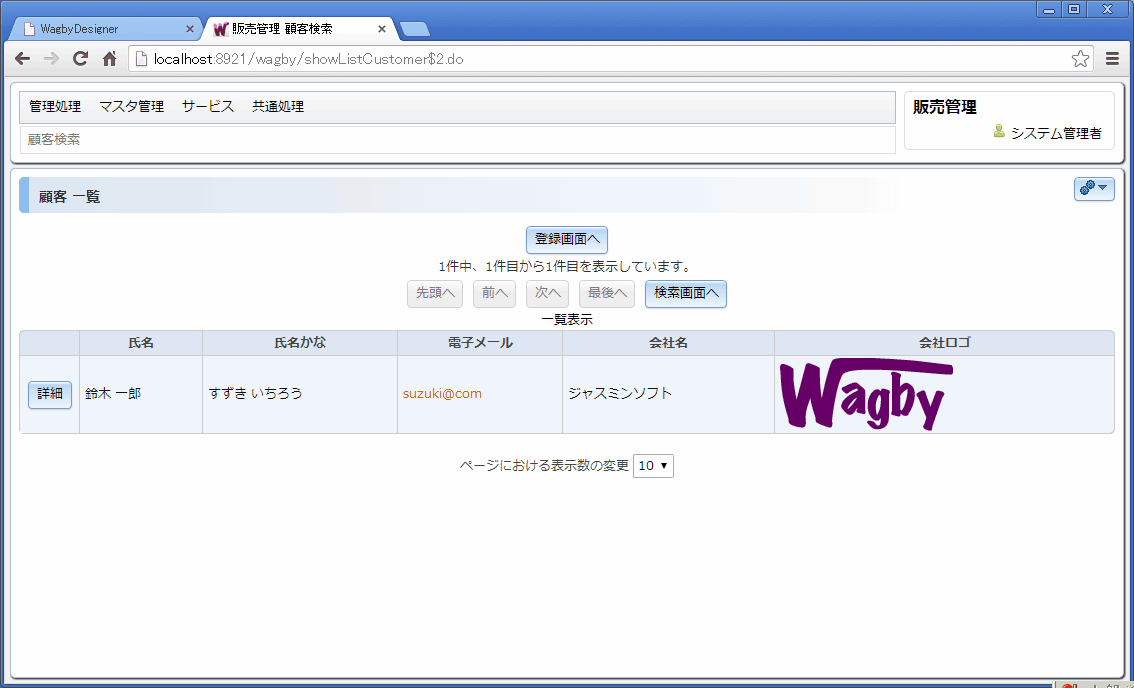
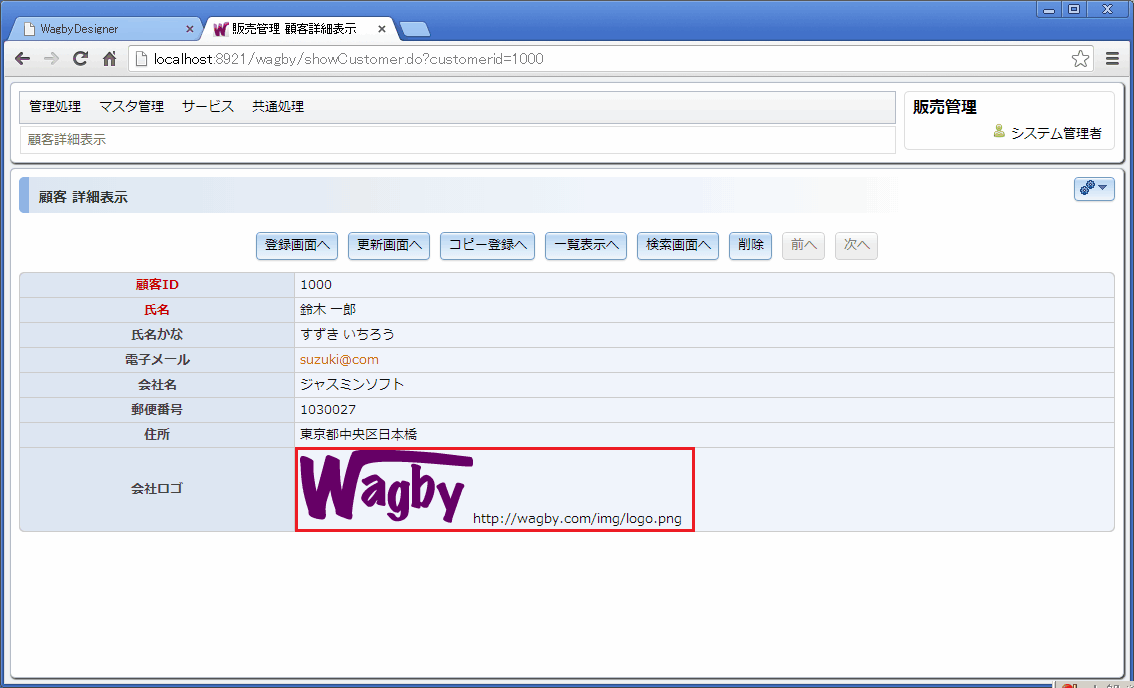
項目が URL 型でリンク先が画像ファイルの場合、画像を表示することができます。
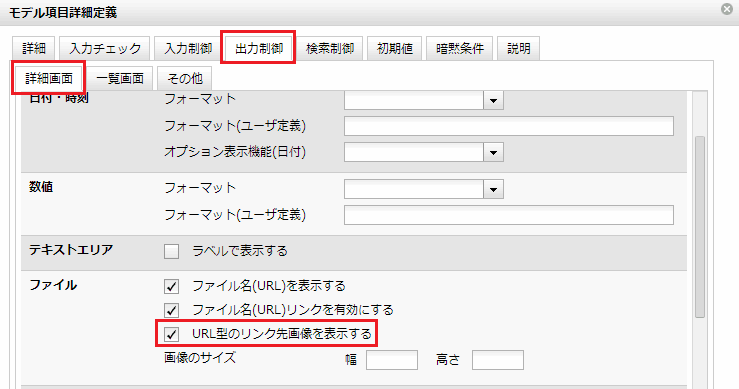
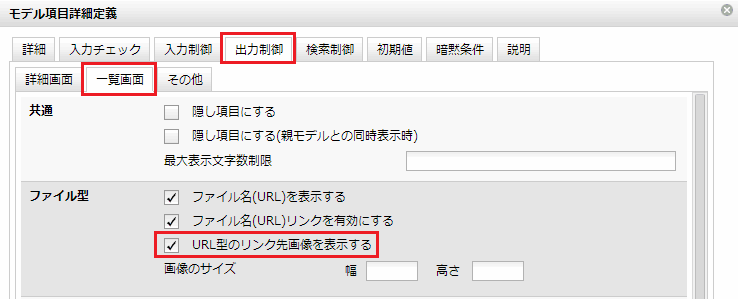
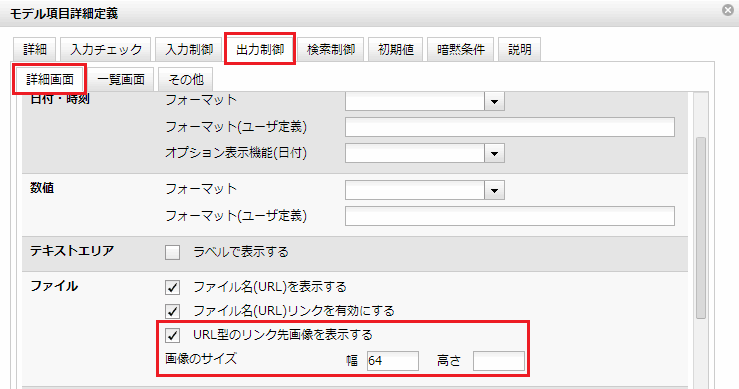
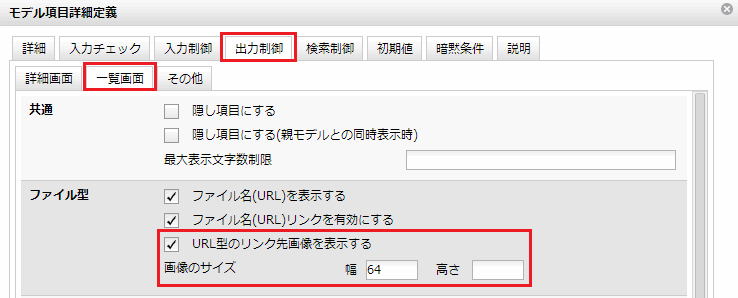
出力制御タブの詳細画面、一覧画面を選択します。「URL型のリンク先画像を表示する」のチェックを有効にします。(標準ではこのチェックは無効になっています。)
リンク先画像の表示幅と高さを指定することができます。図9,図10はそれぞれ画像幅を64ピクセルとした例です。
出力制御タブの詳細画面、一覧画面を選択します。「URL型のリンク先画像を表示する」のチェックを有効とし、さらに「画像のサイズ」を指定します。単位はピクセルです。幅と高さの両方を指定できますが、一方を指定した場合、もう一方は比率を維持して自動調整されます。
URLを非表示にすることができます。(図13,図14)
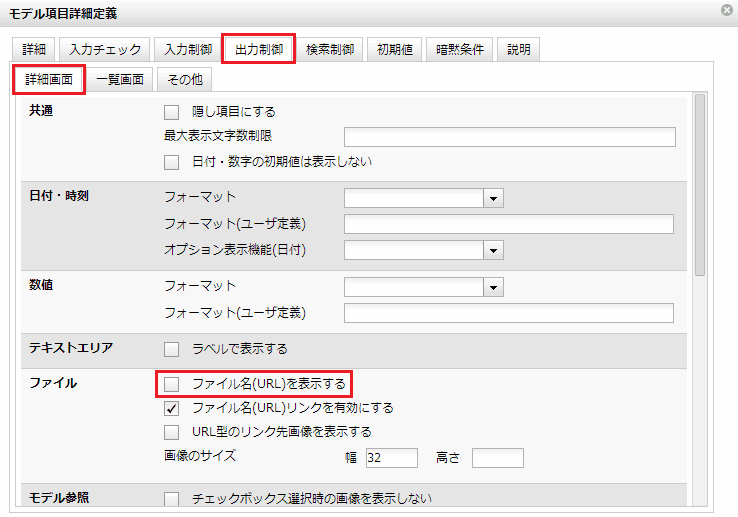
モデル項目詳細定義の出力制御タブを選択します。詳細画面と一覧画面のタブにある「ファイル名(URL)を表示する」のチェックをはずします。(標準ではチェックされています。)
URLまたは画像をクリックすると、そのページを開くという機能を無効にすることができます。
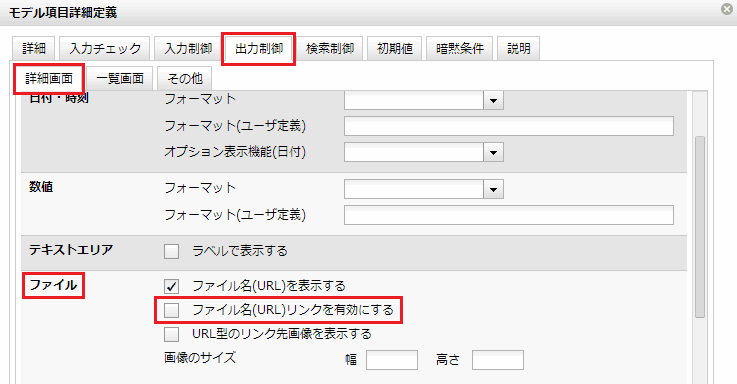
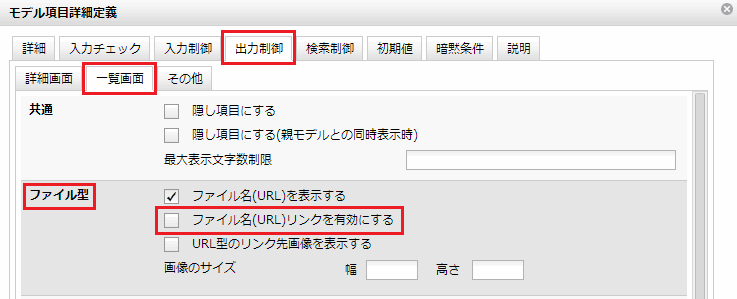
モデル項目詳細定義の出力制御タブを選択します。詳細画面と一覧画面のタブにある「ファイル名(URL)リンクを有効にする」のチェックをはずします。(標準ではチェックされています。)
住所情報の横「地図で探す」という文字(実際にはGoogle Mapsへのリンク)を用意してみます。
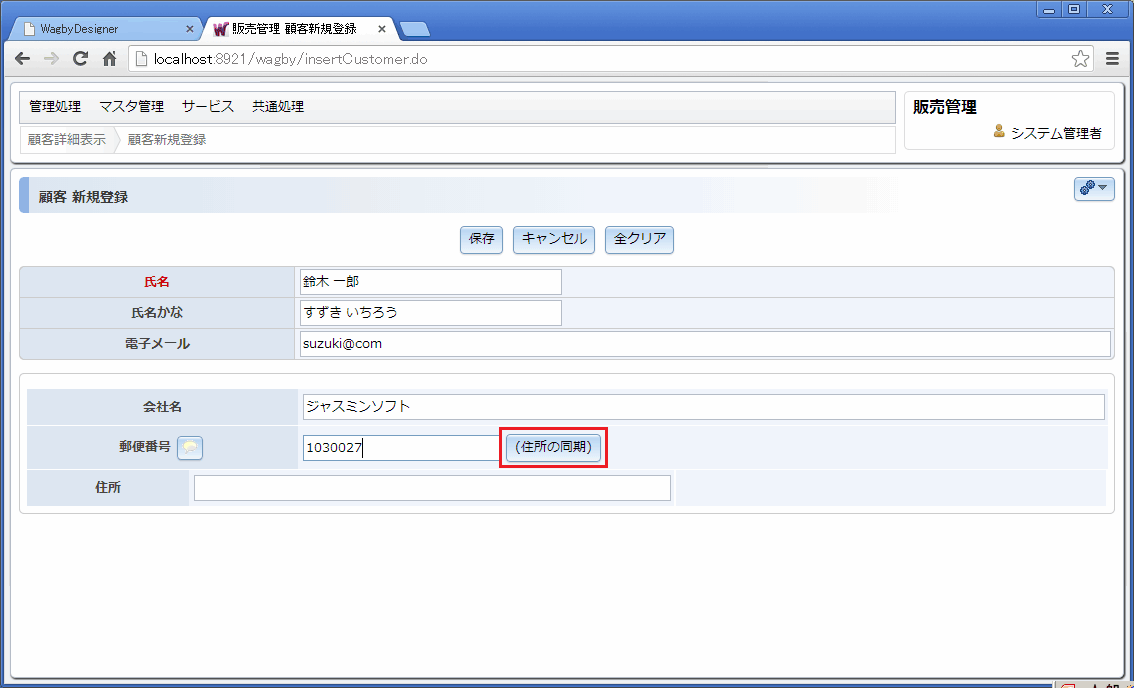
はじめに郵便番号から住所を確定させます。(図19)
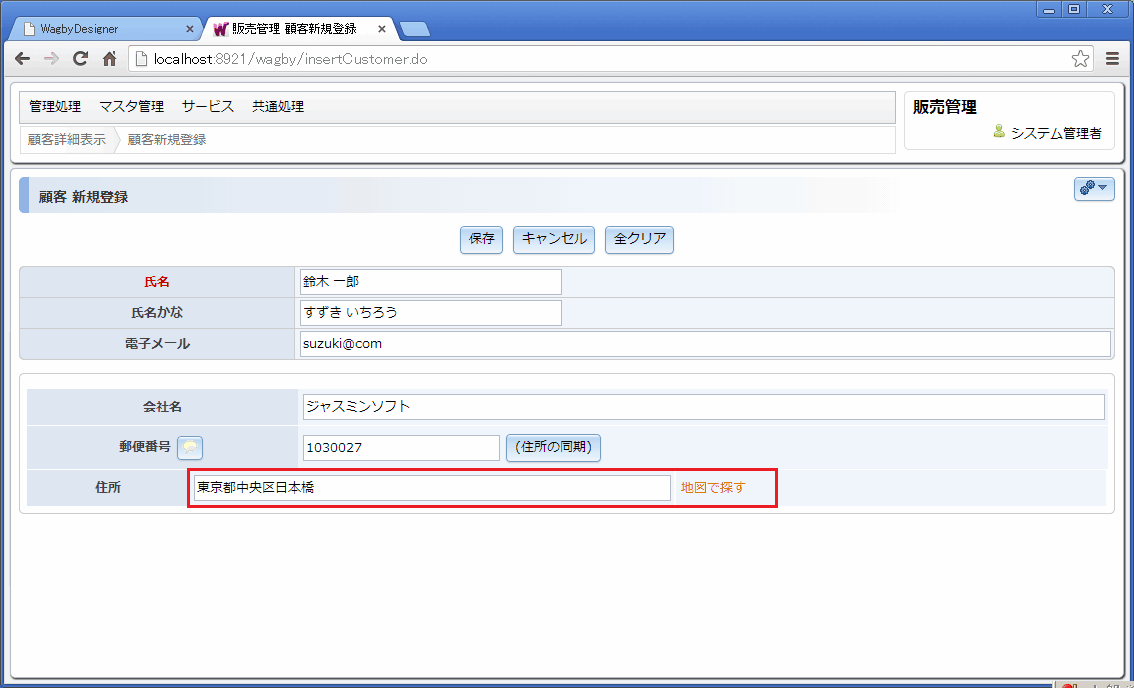
住所入力欄の横に「地図で探す」という文字が表示されます。(図20)これは実際にはリンクになっています。
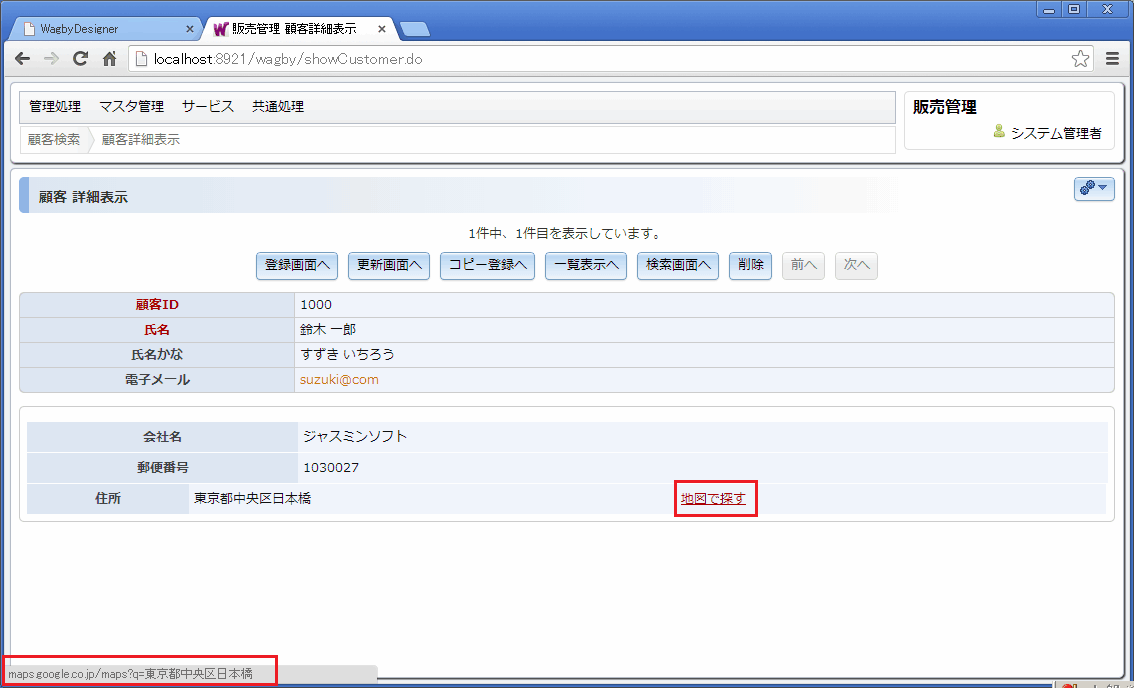
「地図で探す」の文字上にマウスカーソルをあてると、次のリンクになっていることがわかります。
マウスでクリックすると、Google Maps が開きます。
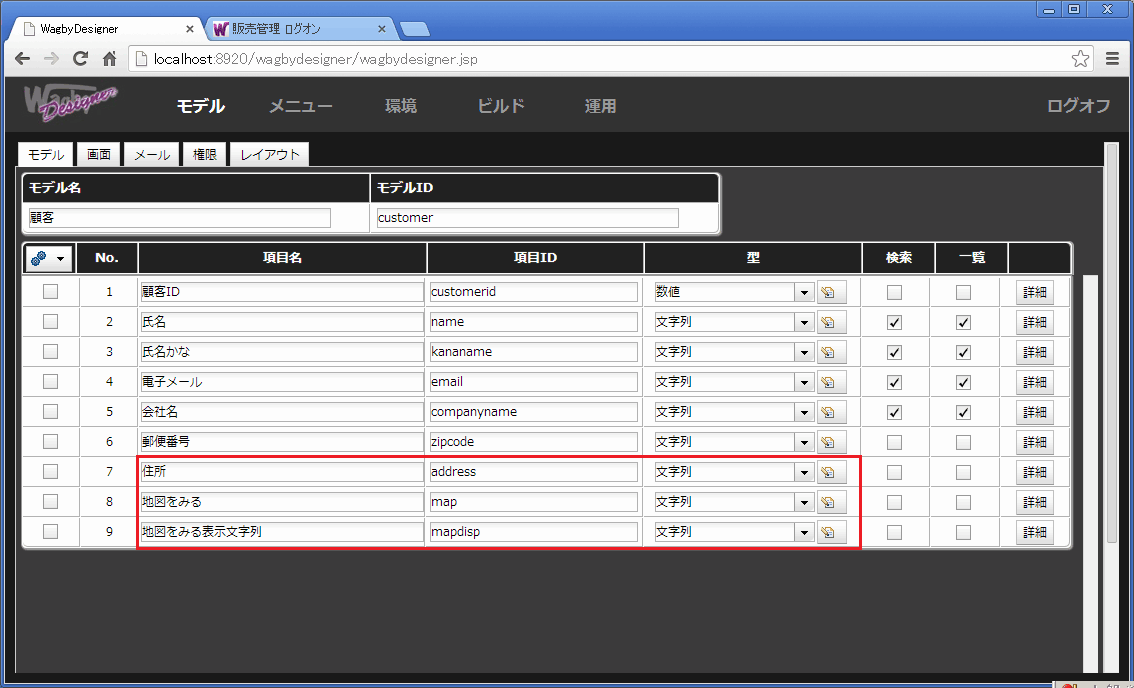
住所とURLに関する3つの項目を用意します。(図22)
「地図をみる」項目は文字列型で、URLとします。(図23)
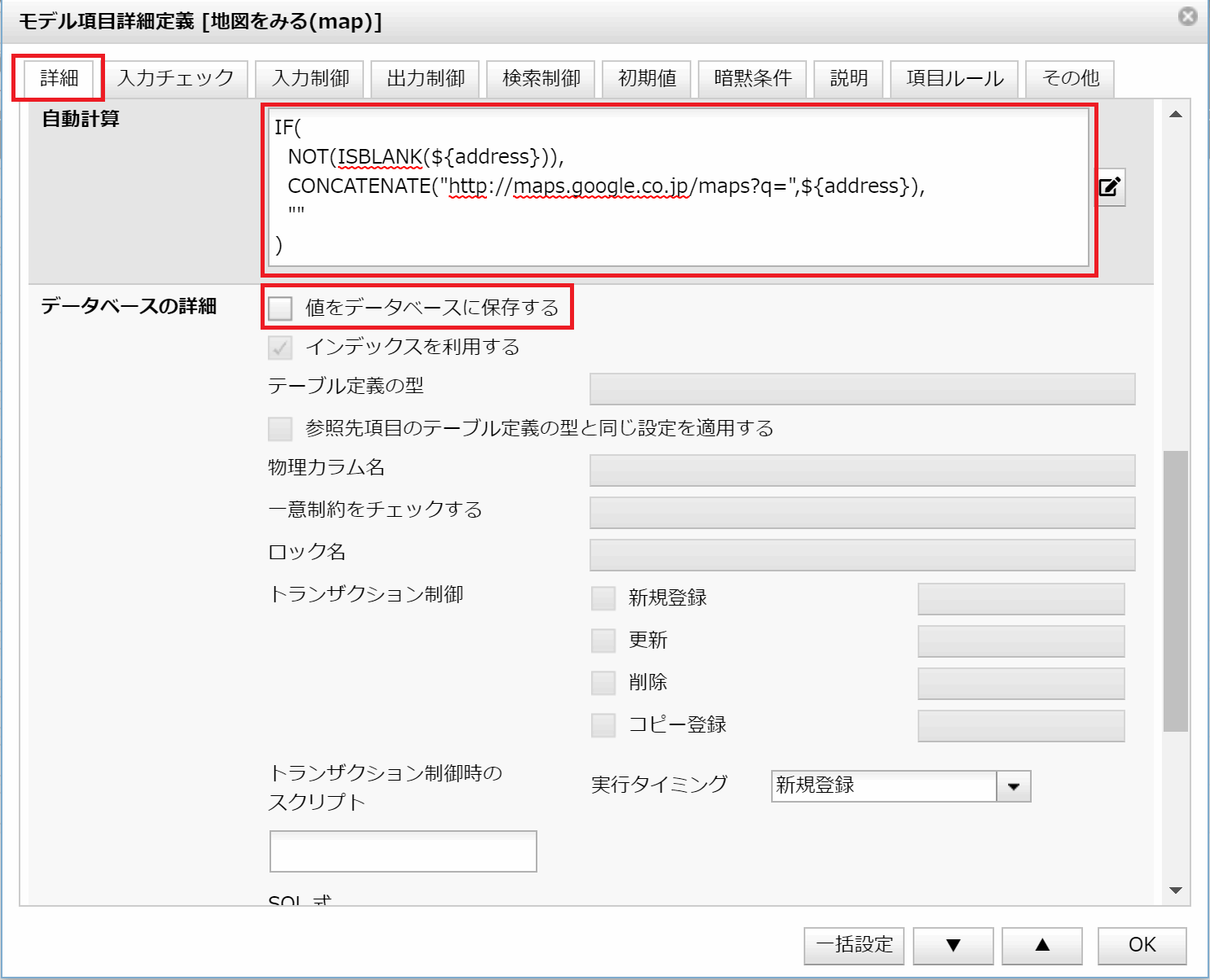
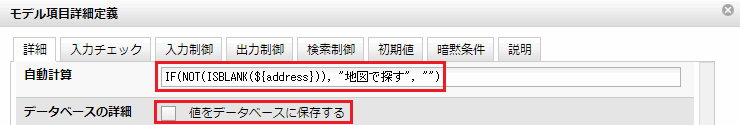
この項目は計算式で求めます。住所項目が空でなければGoogle Mapsへのリンクを用意します。パラメータ(q)への住所文字列を加えます。住所項目が未入力(空)であれば空白とします。
データベースに保存する必要はありませんので「データベースの設定>値をデータベースに保存する」のチェックを解除します。
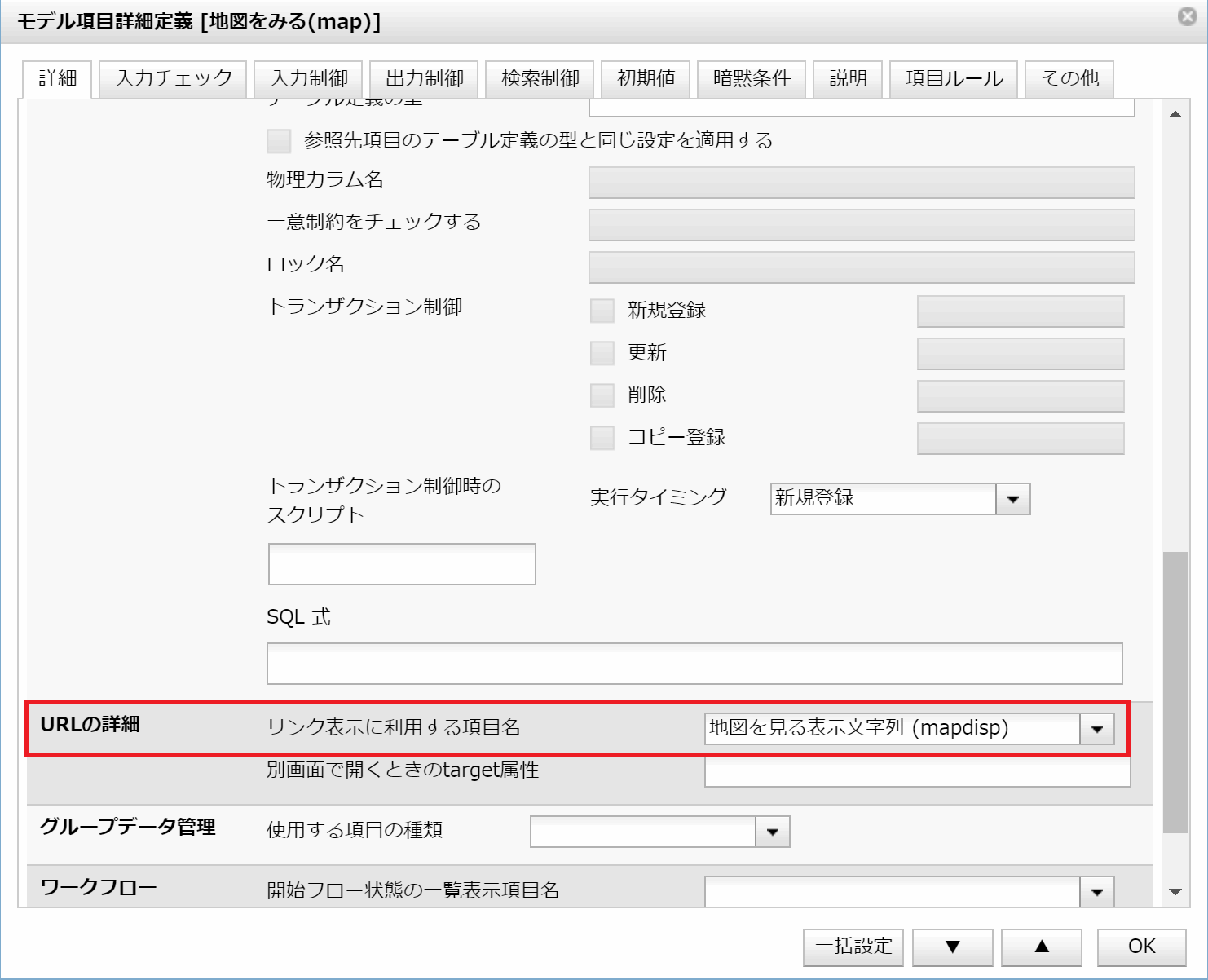
「URLの詳細」設定欄で、リンク表示に利用する項目名として "mapdisp" を指定します。この項目は隠し設定をしていることがポイントです。
なお、リンク表示に利用する項目名は文字列型のみ利用できます。
生成される HTML の anchor 要素の target 属性に反映される値を指定します。空白時は "_blank" という値がセットされるため、クリックするとブラウザに新しいタブが用意されます。上の例では、その新しいタブに Google Map が表示されます。
[Tips] ここに "false" と記述すると、target 属性自体が出力されません。そのためクリックすると(その画面が)リンク先に書き換わります。
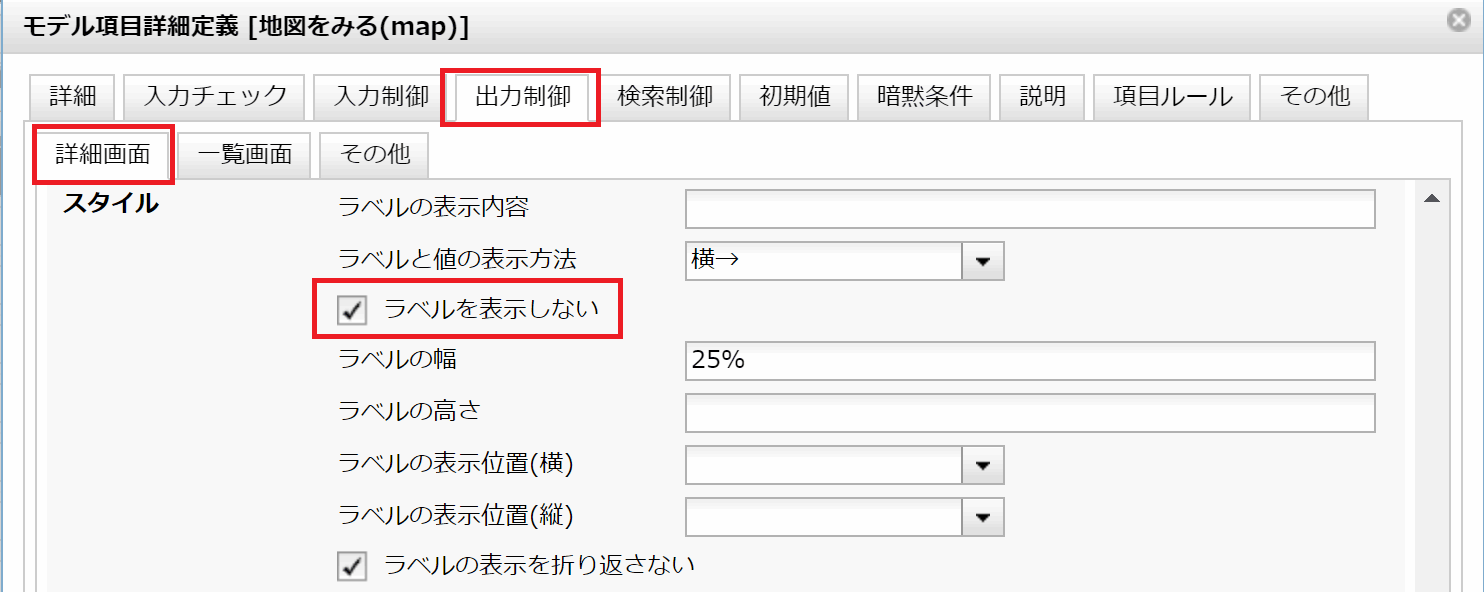
「住所」項目とで並べて表示するため、ラベルを表示しない設定にします。
この項目の値は、上記「地図をみる」のアンカー部として利用されます。(図24の「URLの詳細」設定)
データベースに保存する必要はありませんので「データベースの設定>値をデータベースに保存する」のチェックを解除します。
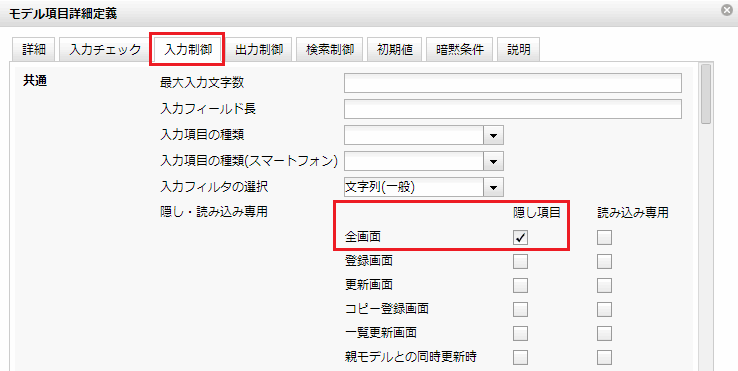
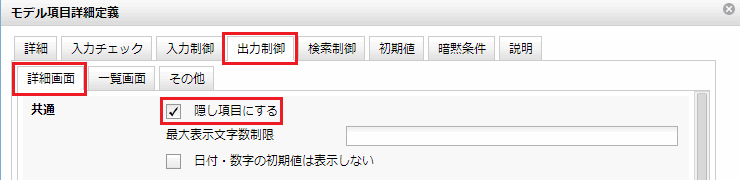
この項目は入力時ならびに出力時の双方で隠し項目とします。(図28,図29)
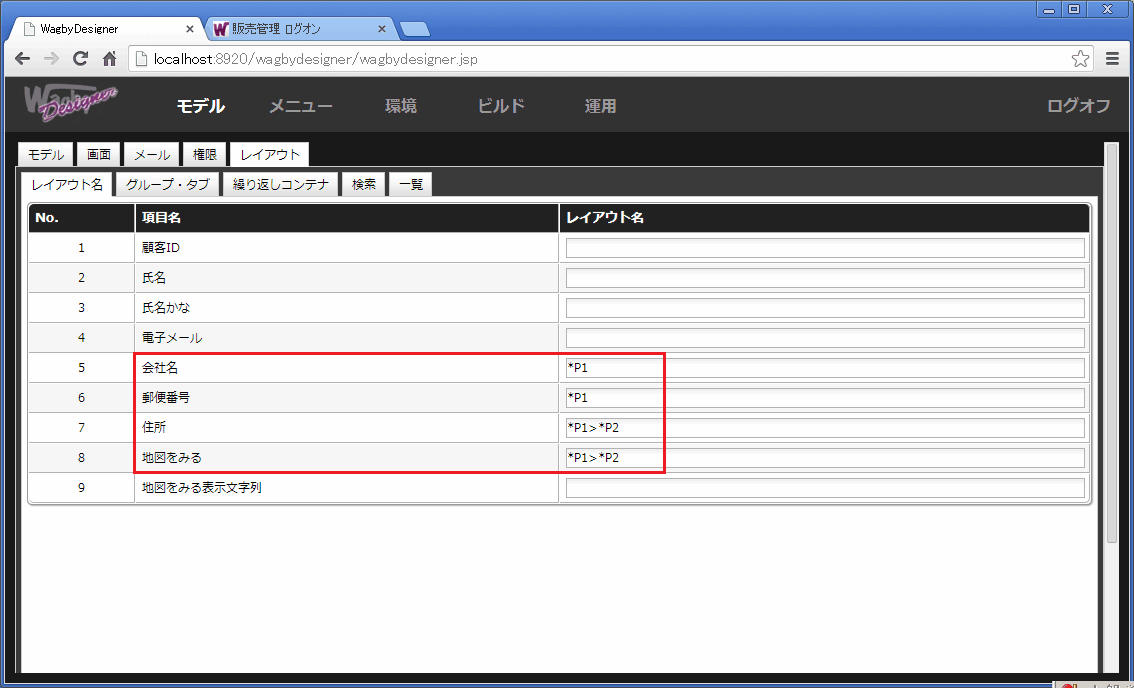
最後にレイアウトを定義します。会社関連の項目を隠しパネル *P1 に、さらに住所と地図へのリンク文字列は隠しパネル *P2 にまとめます。
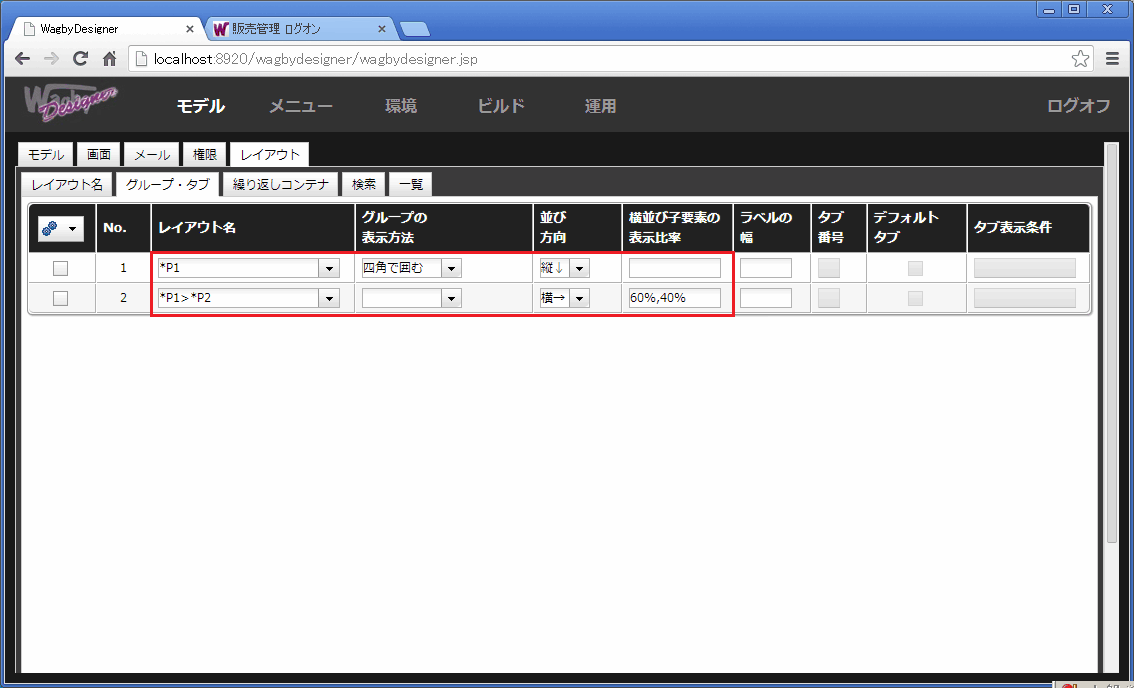
*P1>*P2の部分はグループの表示方法を指定せず、横並びとします。「地図をみる」項目はラベル部分も非表示なので、連続して並ぶようになります。
例と定義方法


定義方法


リンク先画像を表示する
例


定義方法


リンク先画像の幅と高さを指定する
例


定義方法


画像表示時にURLを表示しない
例


定義方法

リンクを無効にする
図16では、アイコンをクリックしてもそのページへ遷移しません。

定義方法


応用 GoogleMapsとの連携
実行例


http://maps.google.co.jp/maps?q=東京都中央区日本橋
設定方法
項目名(日本語)
項目名(英語)
項目の型
隠し(入力)
隠し(出力)
住所
address
文字列
地図をみる
map
文字列 - URL
地図をみる表示文字列
mapdisp
文字列
○
○


「地図をみる」項目の詳細
IF(
NOT(ISBLANK(${address})),
CONCATENATE("http://maps.google.co.jp/maps?q=",${address}),
""
)


別画面で開くときのtarget属性
ワンポイント

「地図をみる表示文字列」の詳細
IF(NOT(ISBLANK(${address})), "地図で探す", "")


レイアウト