ウィザードとタブレイアウト
最終更新日: 2022年6月6日
R8 | R9
項目を複数画面に分け、順番に従って入力を行うようにする方式です。
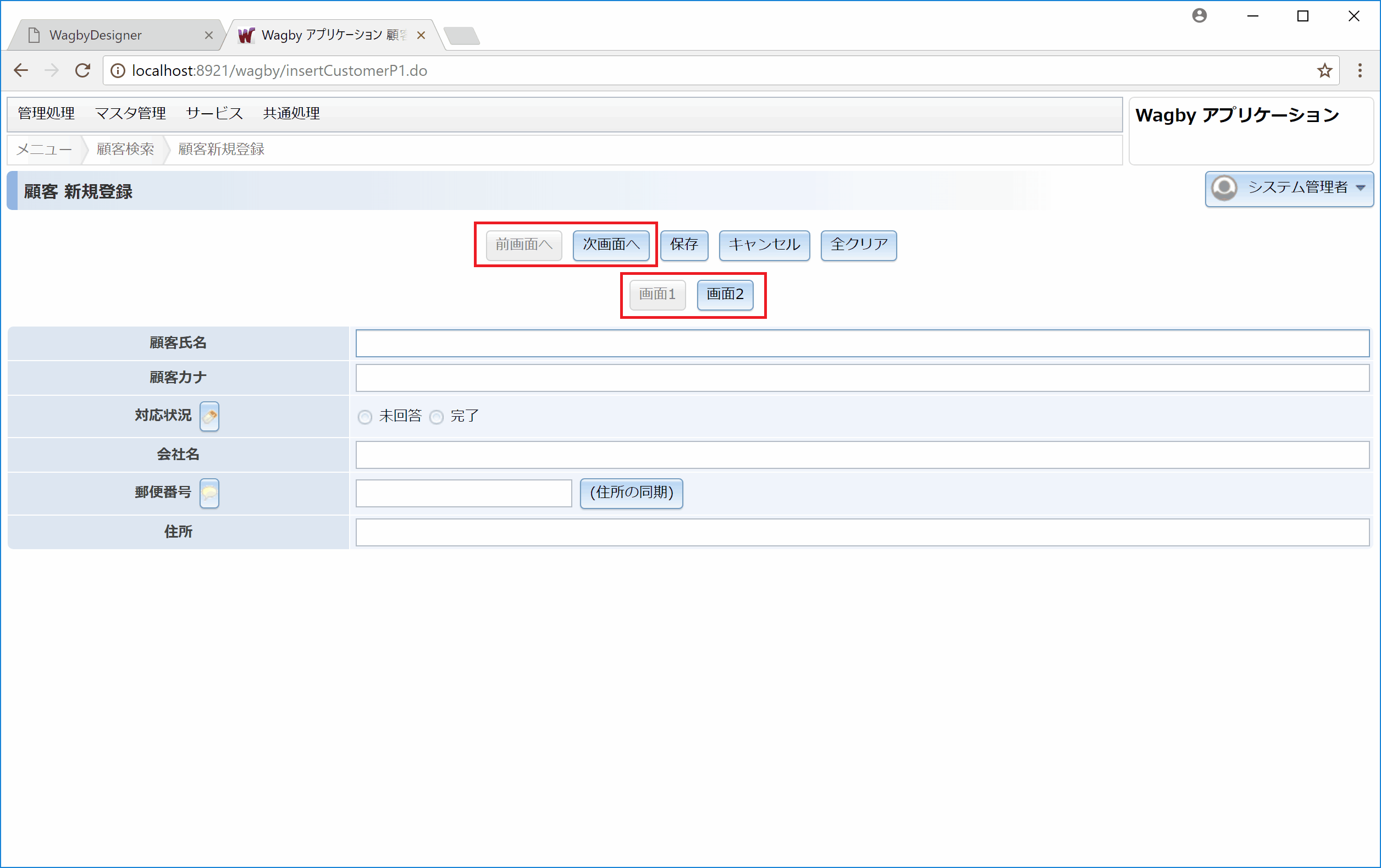
顧客モデルにウィザードを適用し、二画面に分割した例を図1に示します。
入力項目をグループ化したものです。ウィザードとは異なり、入力順は考慮されません。
ウィザードの詳細および設定方法は「画面機能 > ウィザード」をお読みください。
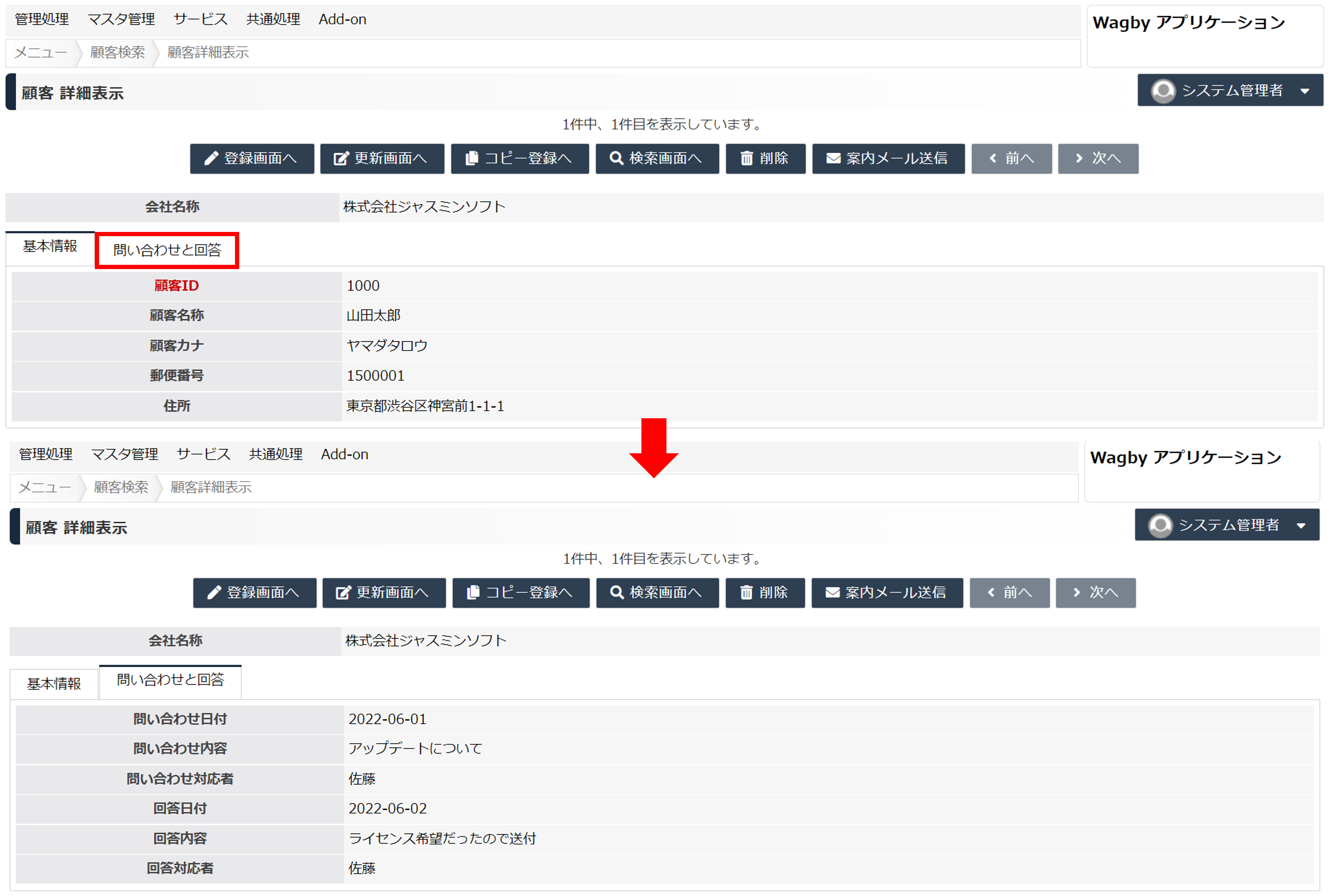
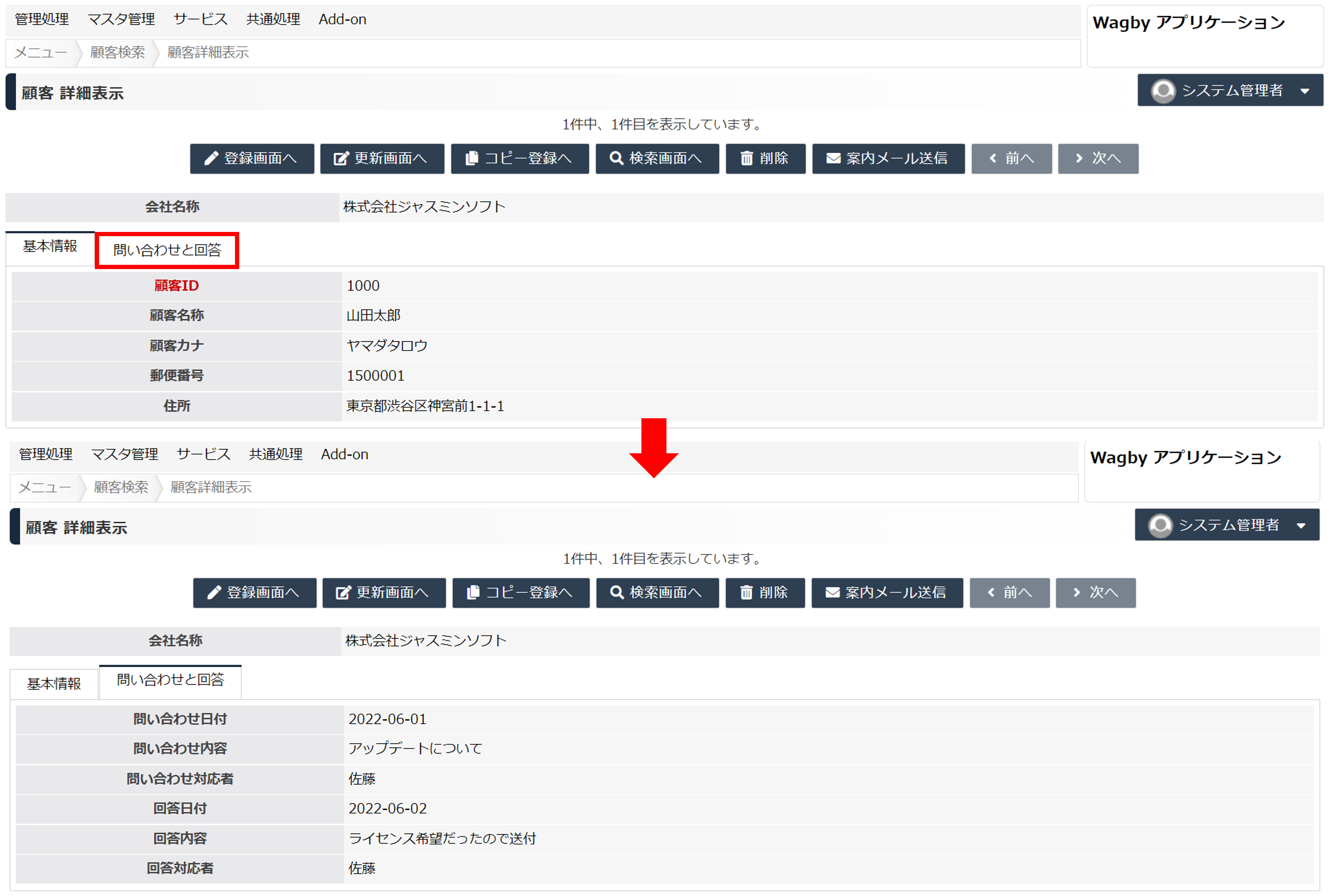
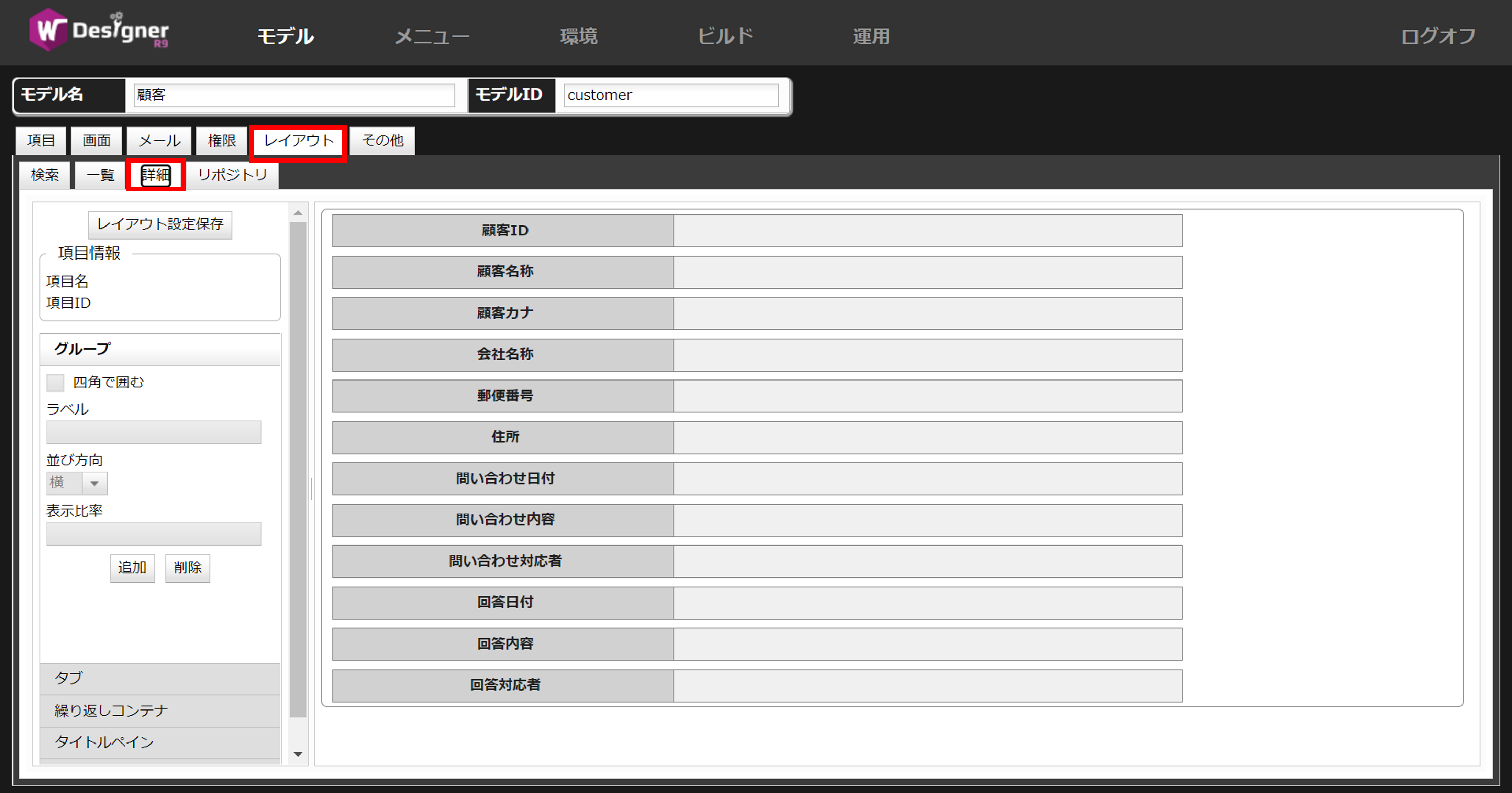
「顧客」モデルを例に、タブを複数用意し、グループ化する例を示します。
タブ内の項目を別のタブへ直接移動することはできません。
「レイアウト設定保存」ボタンを押下せずに他の画面に切り替えた場合、これまでの編集内容は反映されません。ご注意ください。
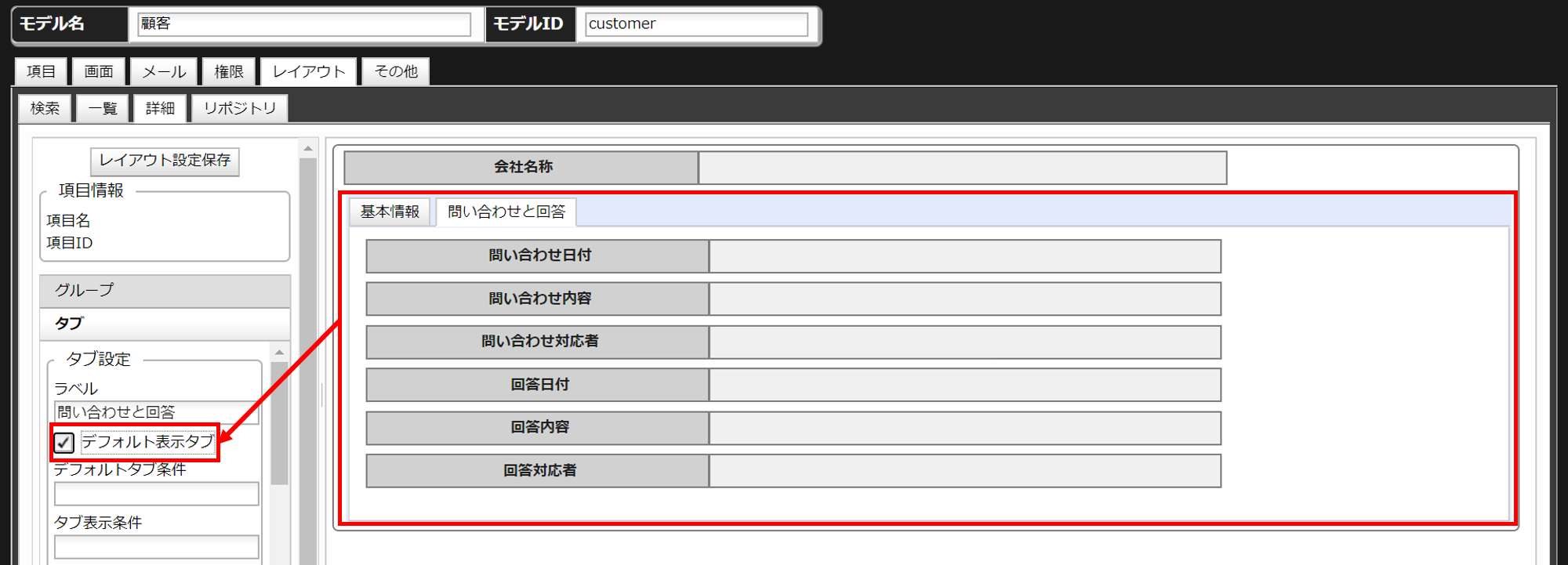
画面の初期表示時に、複数あるタブのうちデフォルトで表示されるタブを指定することができます。
”モデル項目Aの値が〇〇の時、タブ「△△」をデフォルトタブとする。”
図18に例を示します。
他モデル参照型の項目を条件式に用いる場合、参照先の主キー(id)の値を指定します。
タブ同士を入れ子にすることができます。
タブレイアウト内の項目を縦並びや横並びのグループとして指定できます。
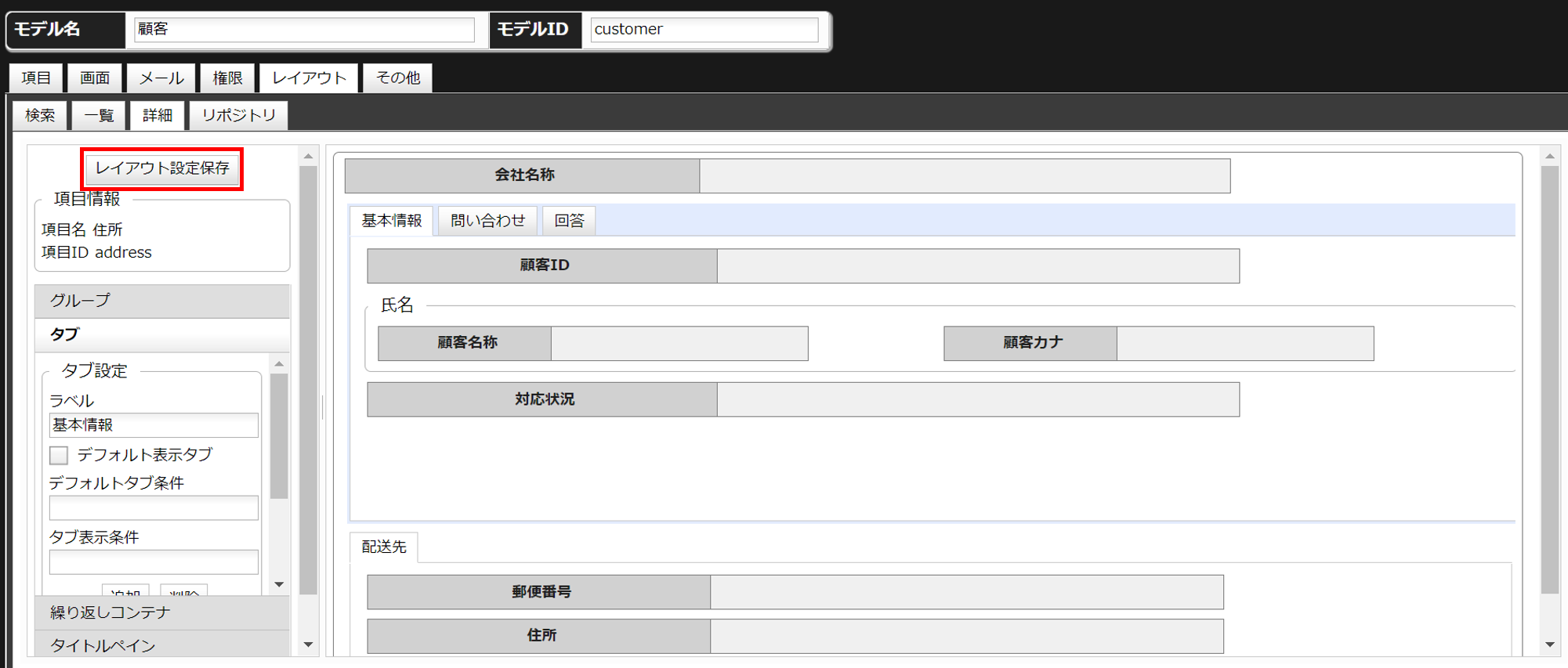
図25のように、複数のタブコンテナを用意することができます。
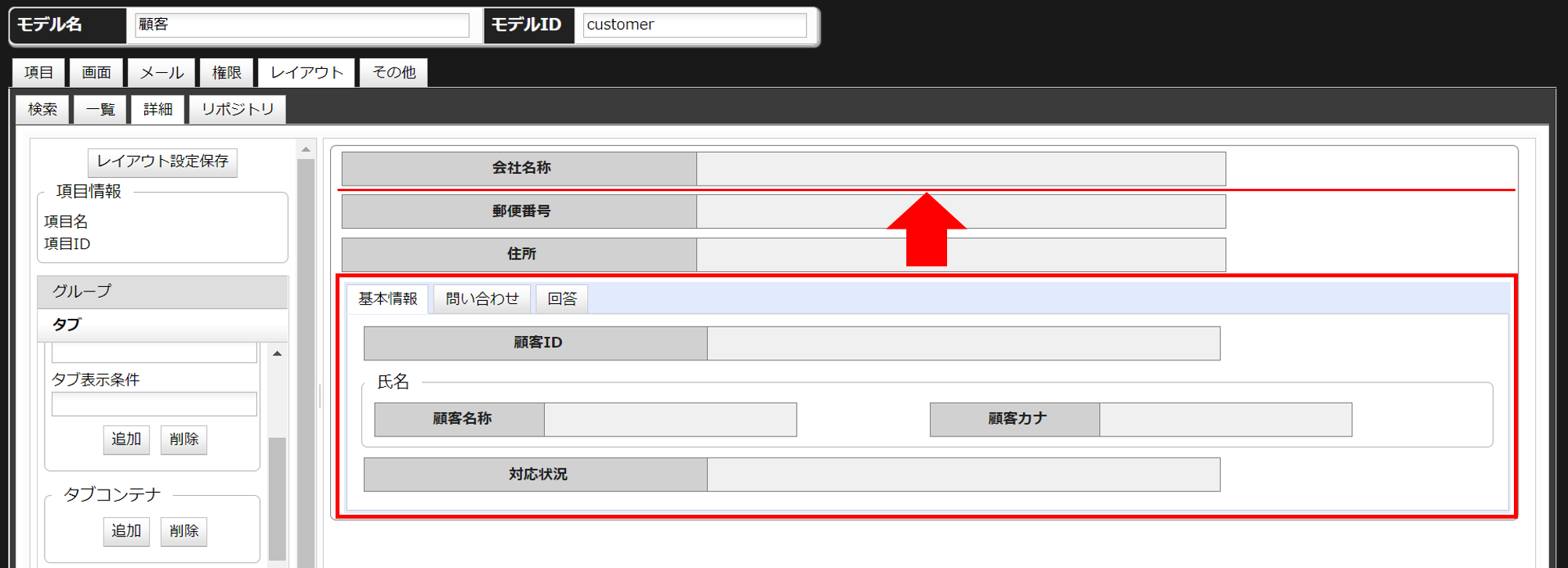
項目の移動と同じように、タブもドラッグ&ドロップで移動させることができます。
ウィザードとタブレイアウトの違い
ウィザード
ウィザードを使うことで、入力項目に加えてそれらの入力順までルール化することができます。
入力中の画面に必須項目がある場合、同項目を入力しなければ、次の画面に進むことはできません。
画面移動ボタン(「前画面へ」・「次画面へ」)で前後のページに移動します。
または、画面指定ボタン(「画面1」・「画面2」)を使って直接特定の画面を開くこともできます。

タブレイアウト
2つのタブを用意した例を示します。

以降はタブレイアウトについて説明します。
タブレイアウトの設定方法



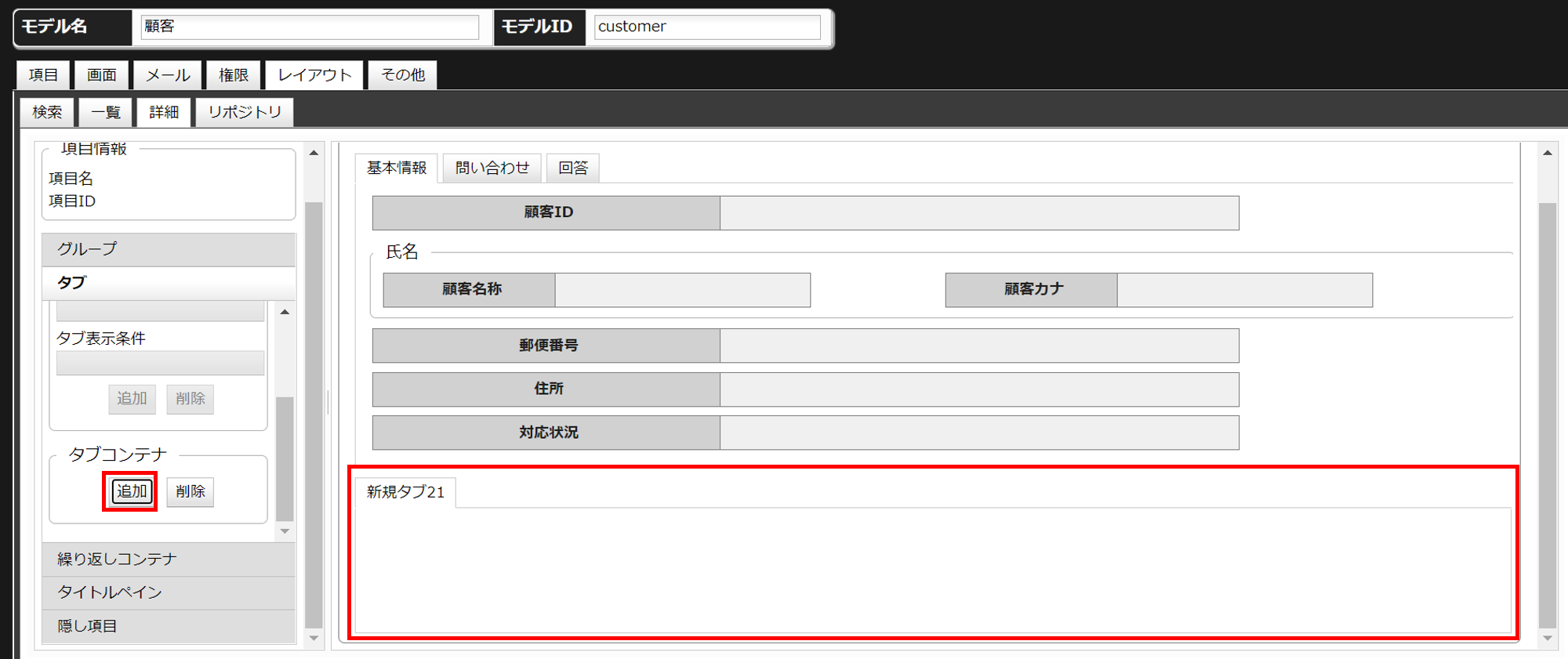
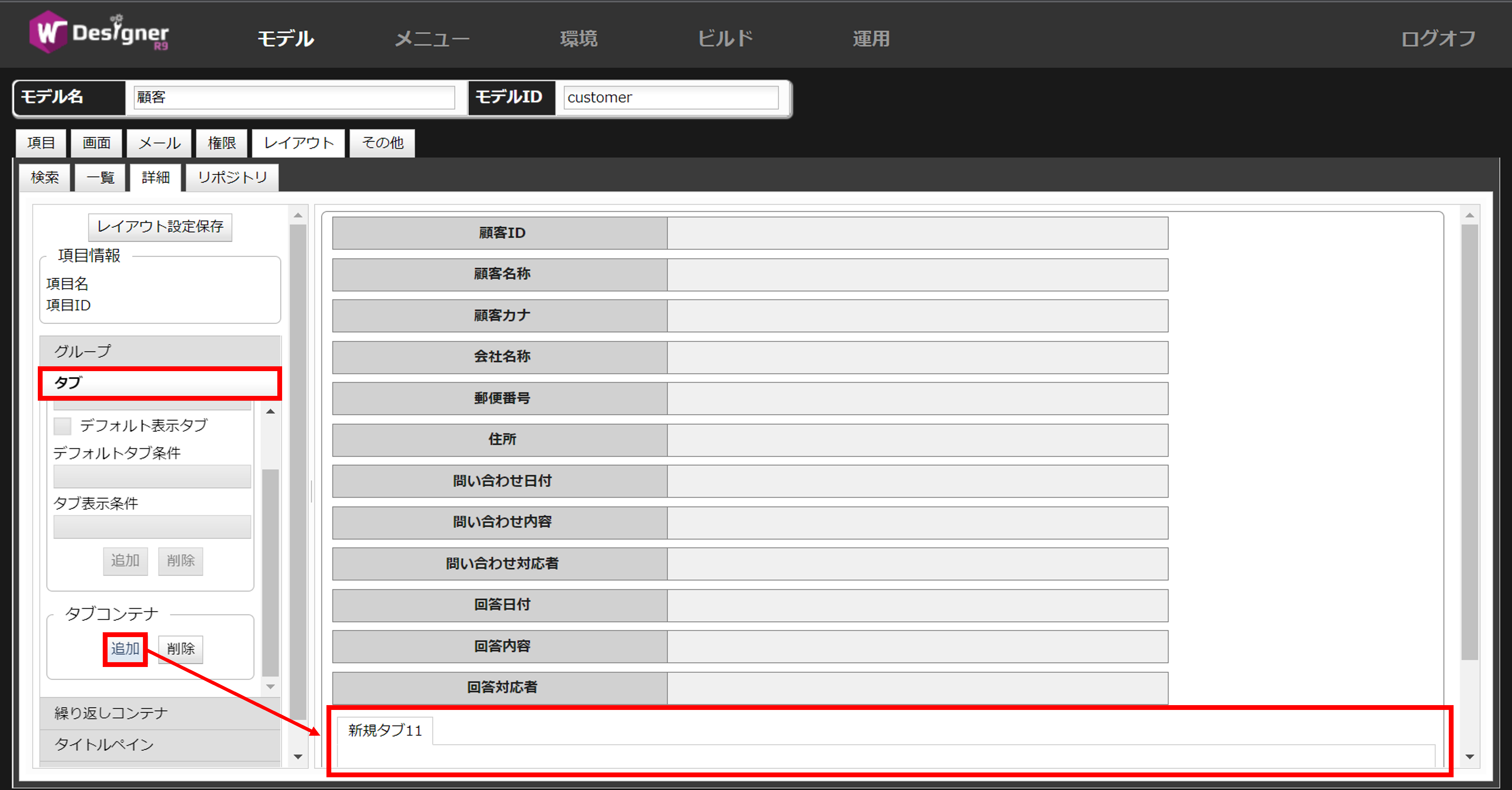
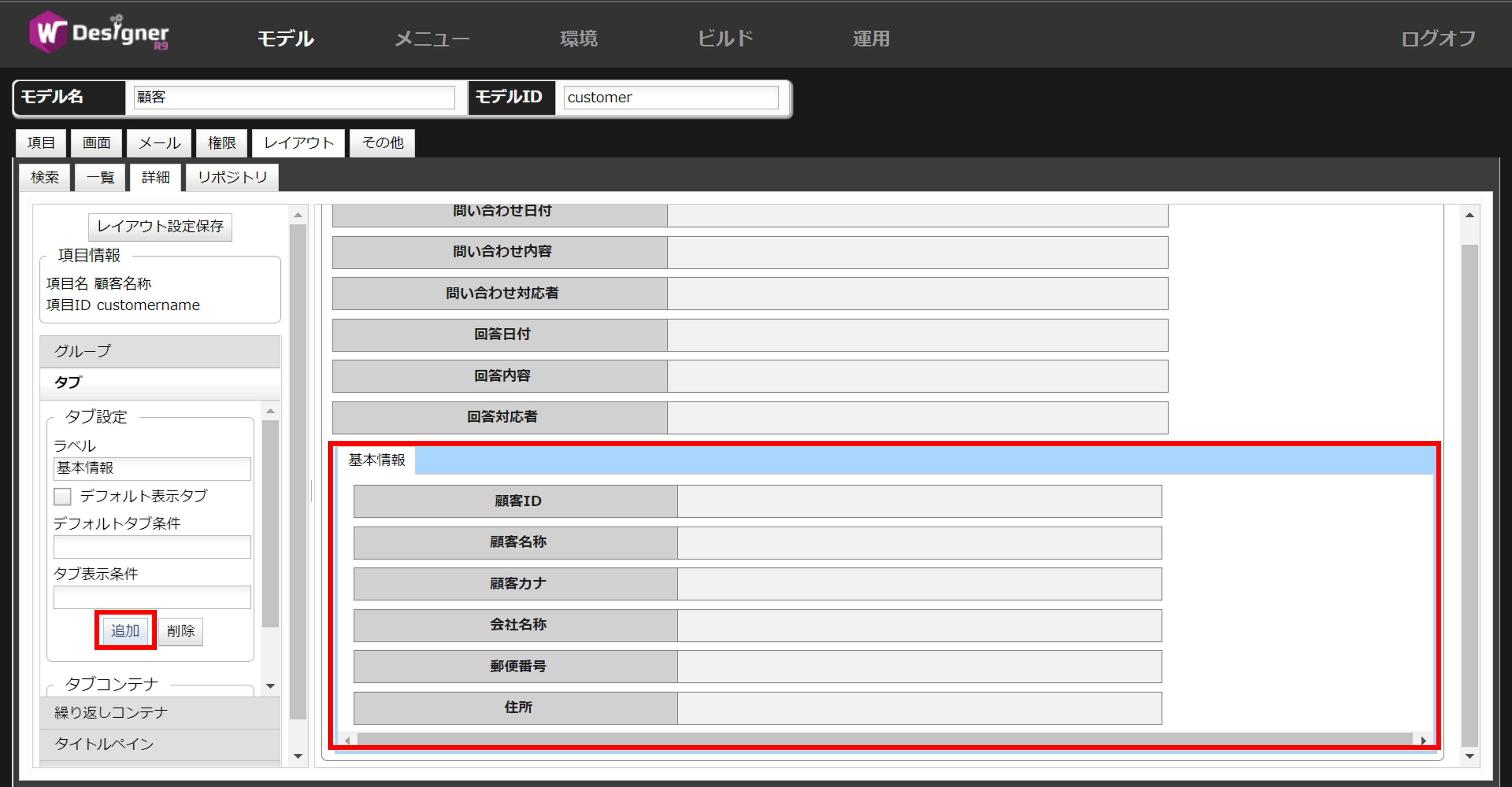
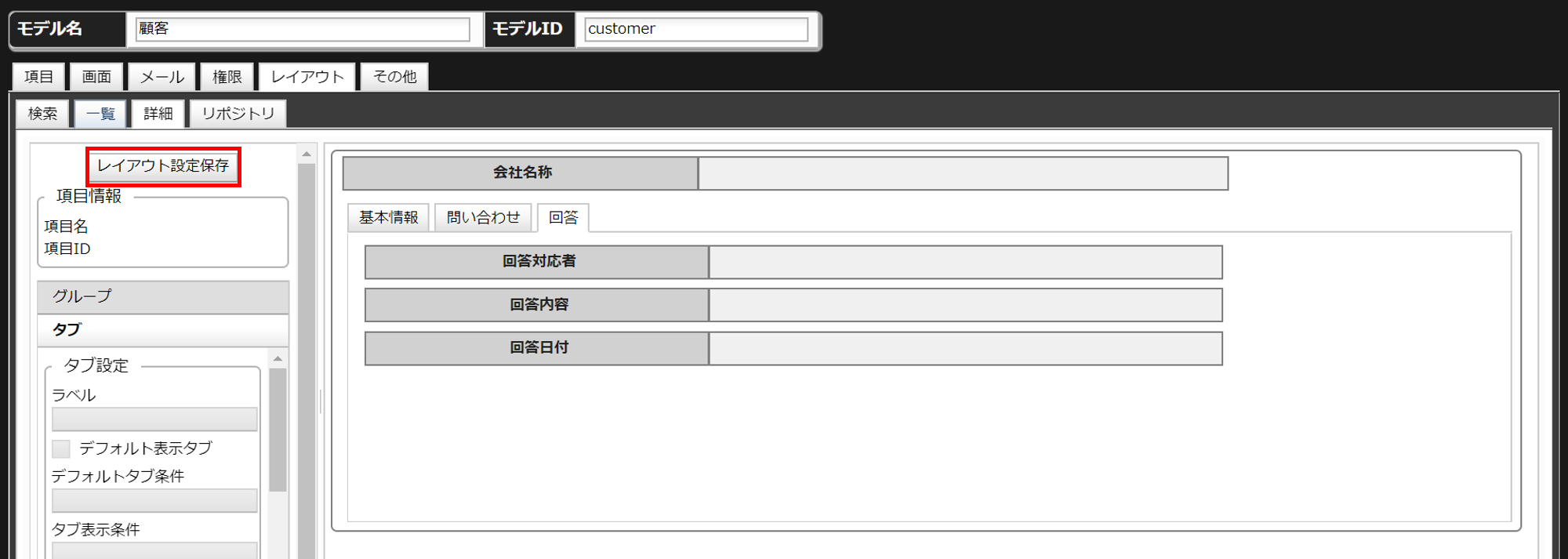
画面右側のスクリーンエディタ部に新しいタブが用意されます。

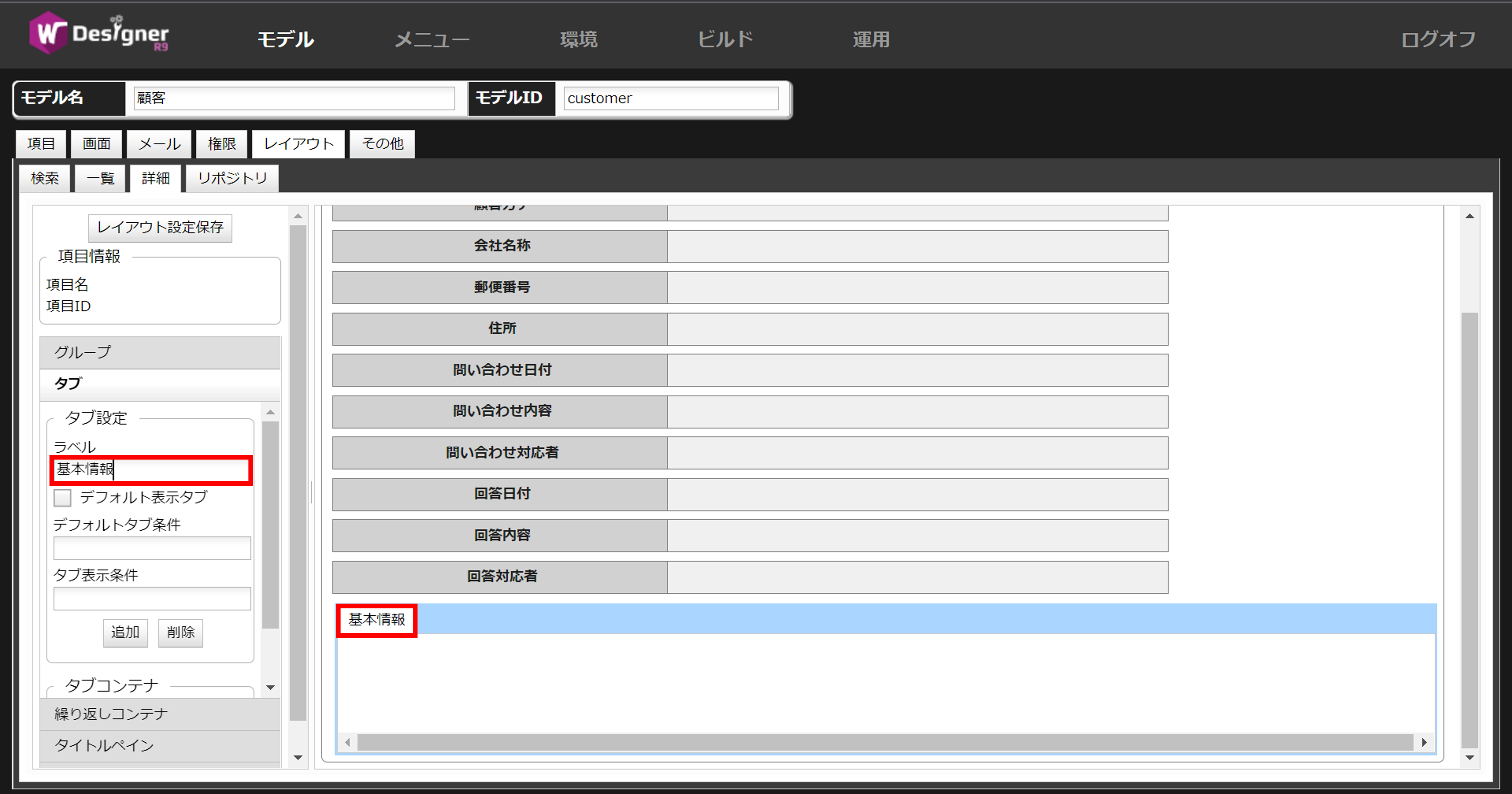
ここでは「基本情報」としました。


このタブをクリックして選択した状態で、「タブ設定」の枠内の「追加」ボタンをクリックします。

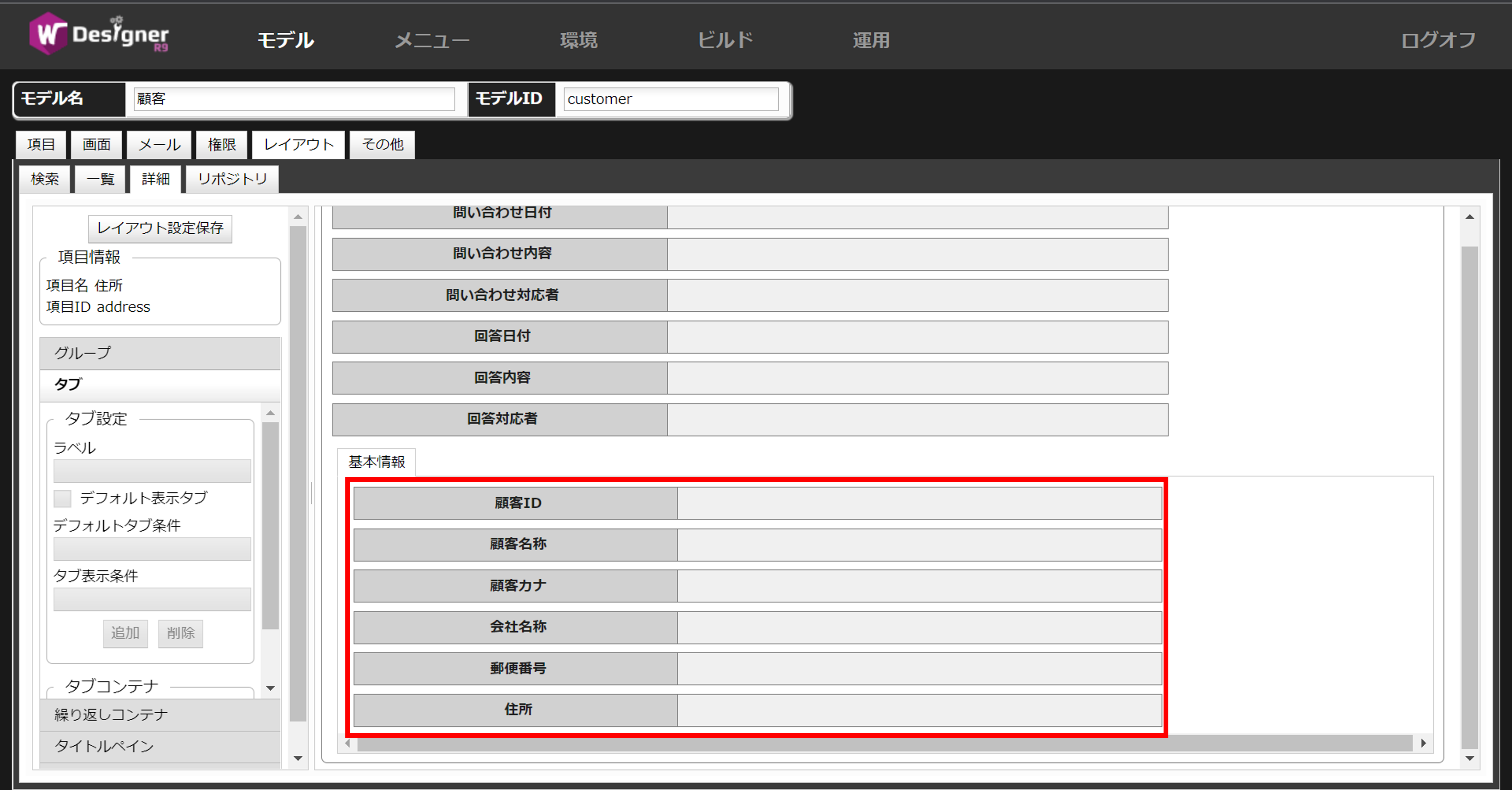
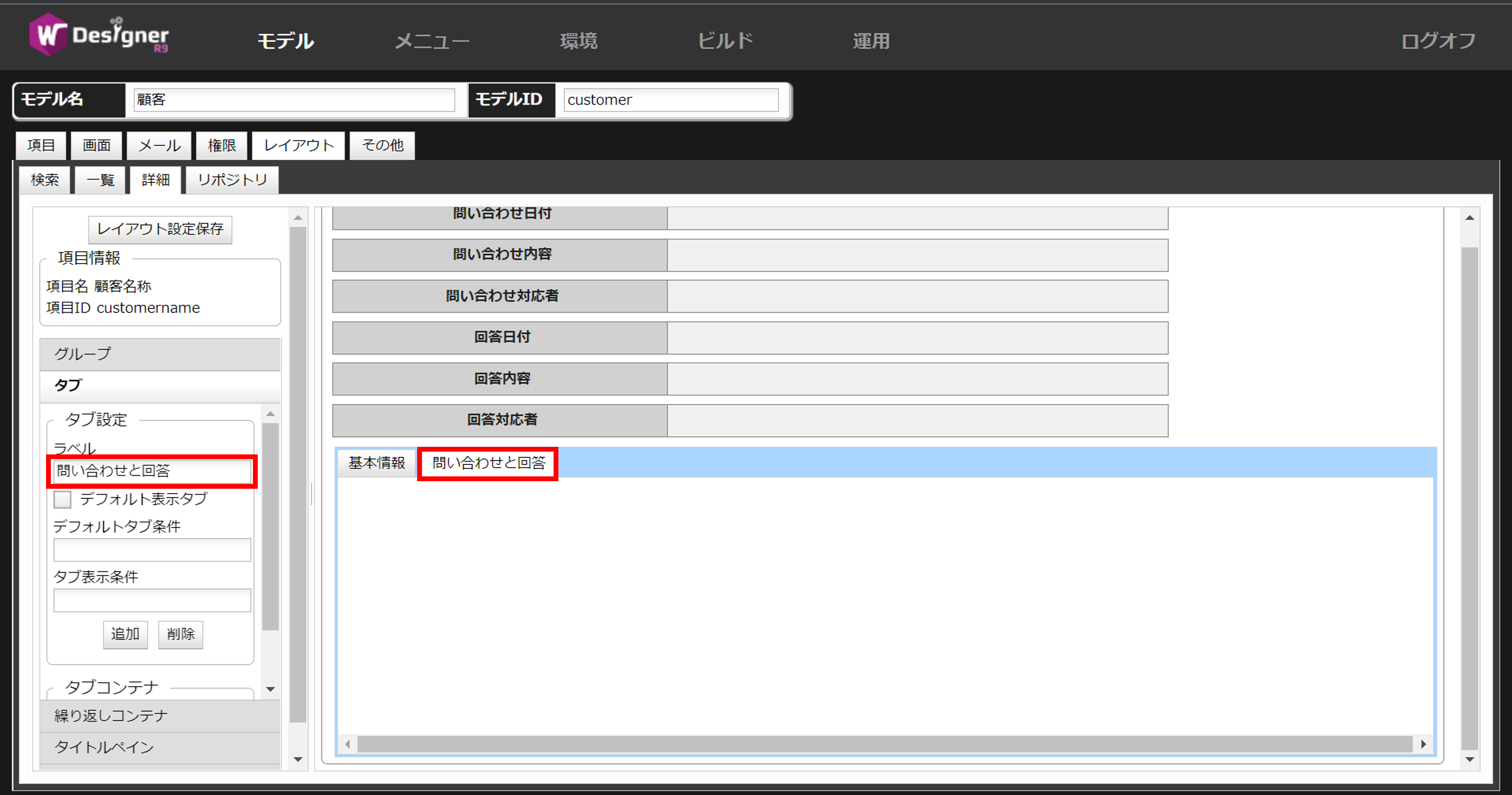
先程の「基本情報」タブと同様の手順で、ラベル名を編集して項目をドラッグ&ドロップで追加します。


注意
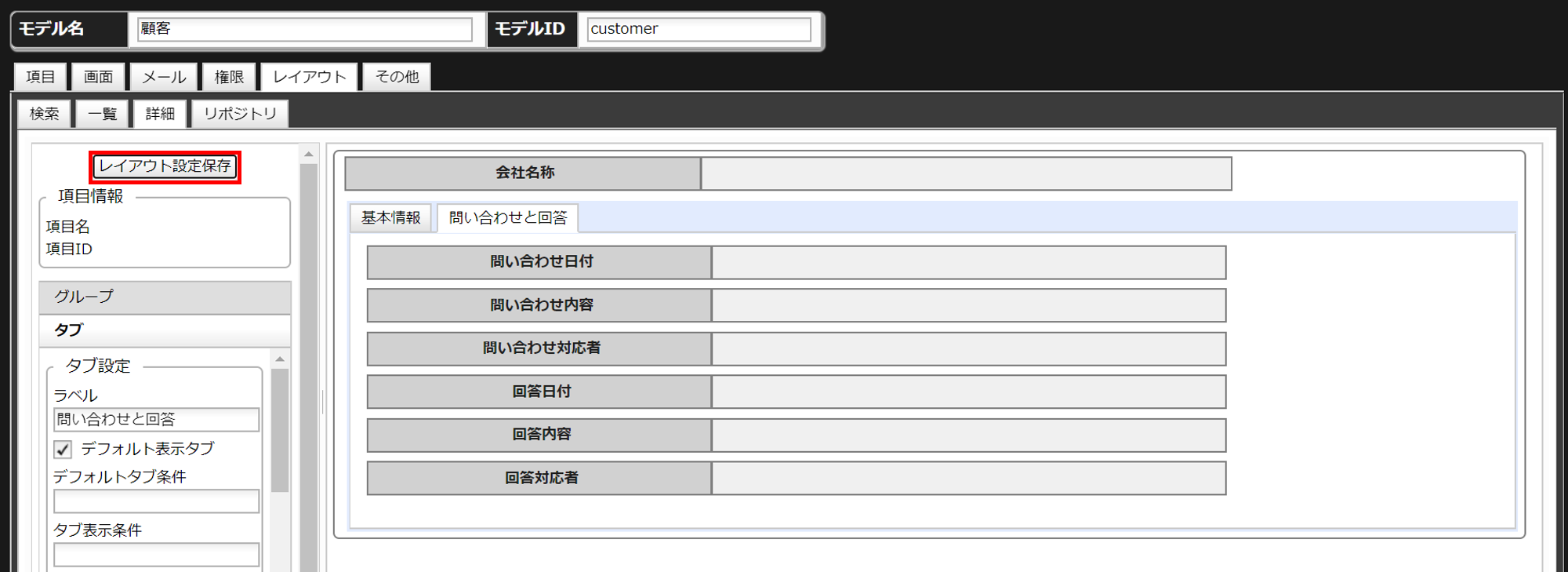
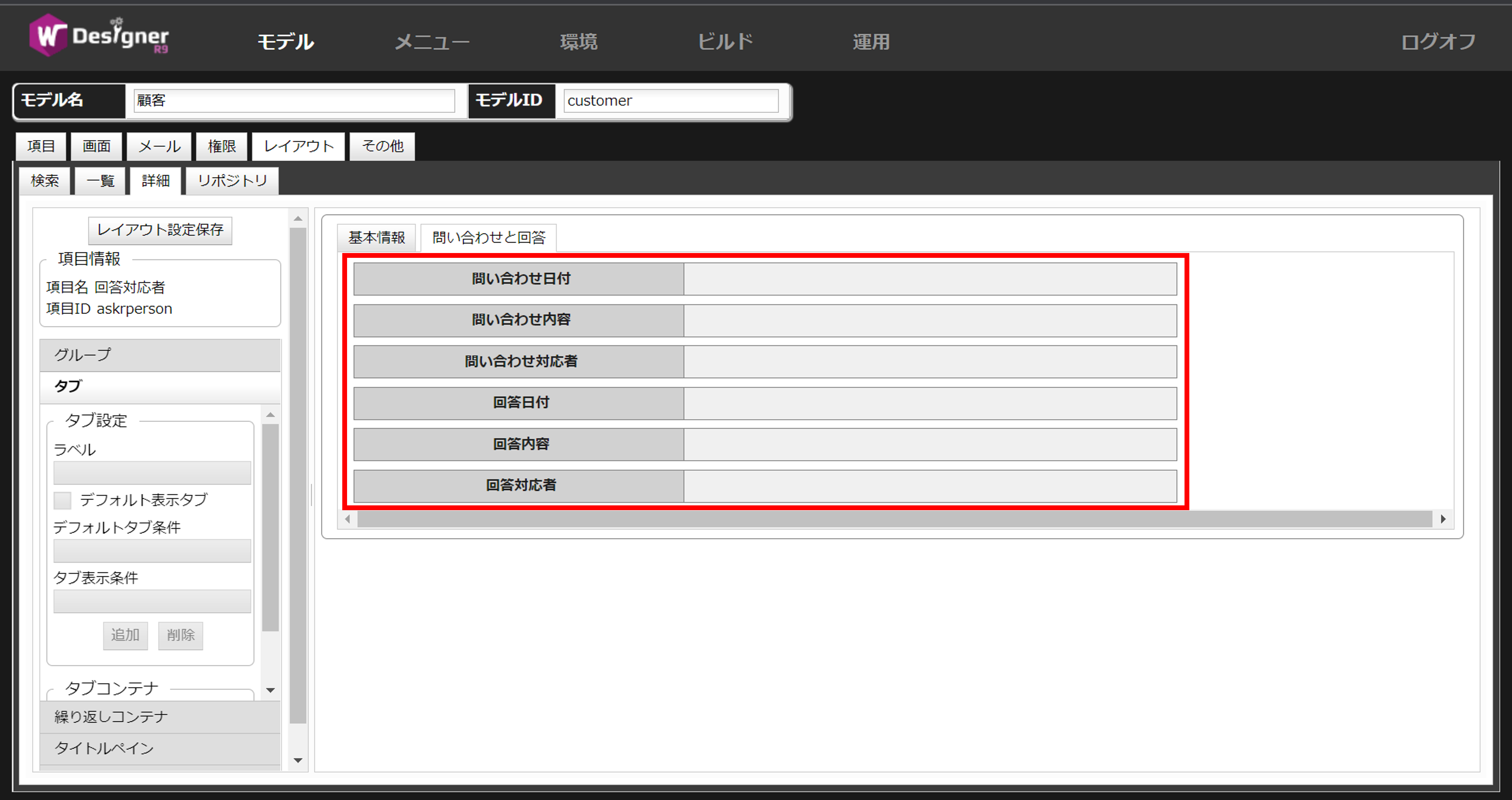
いったんタブの外へ項目を移してから、移動先のタブを選択して項目を移動してください。
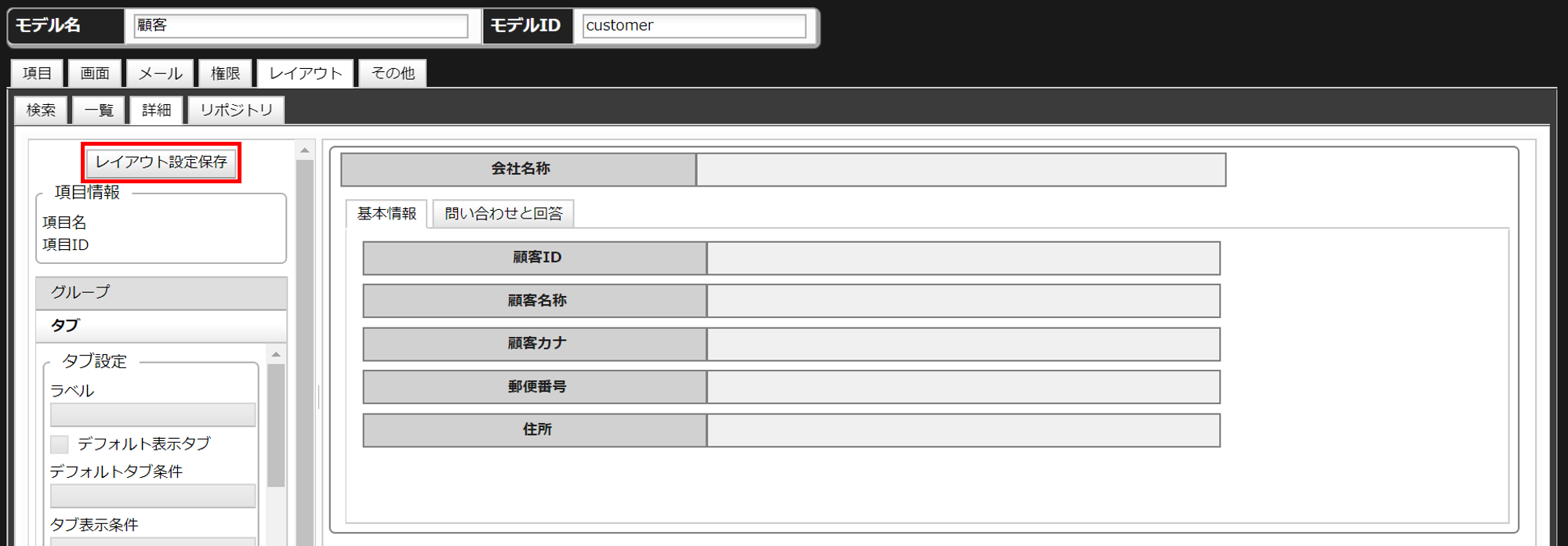
この操作により、リポジトリに反映されます。
重要

デフォルトタブの指定
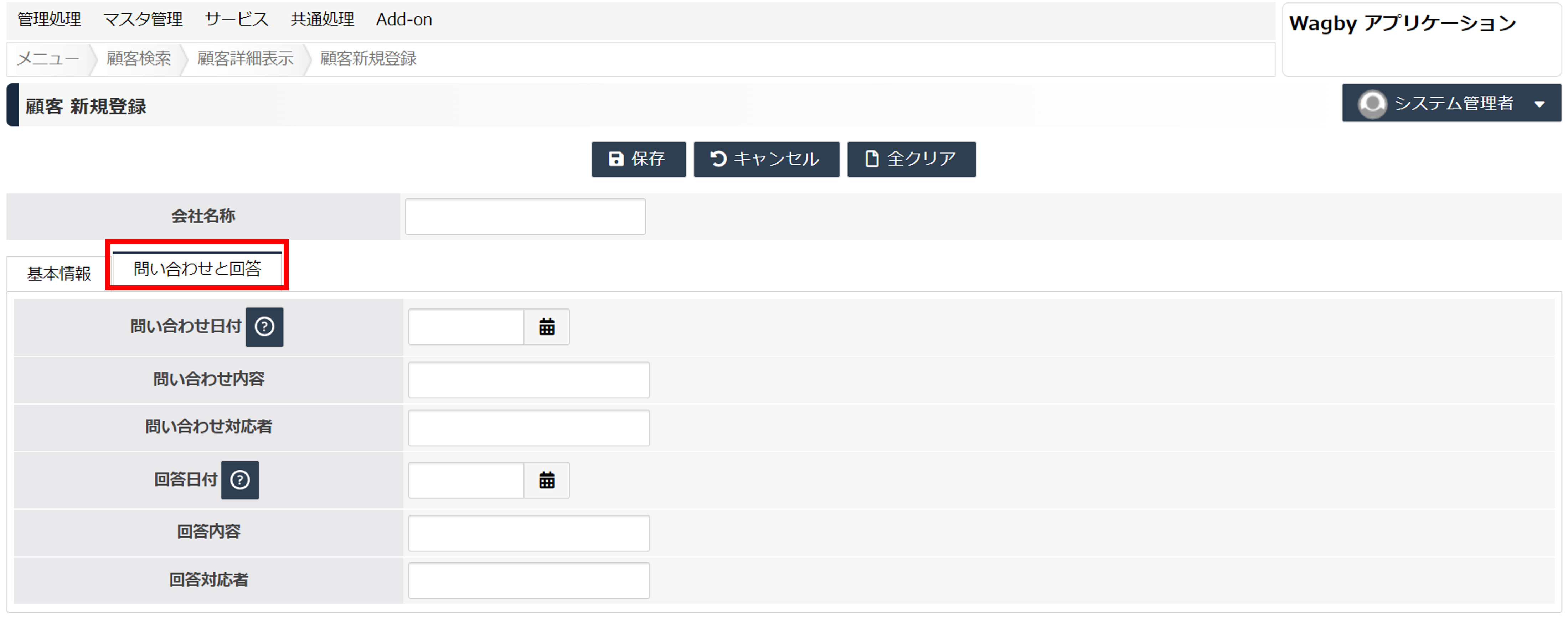
図12は新規登録画面を開いた例です。「問い合わせと回答」が最初に表示されるように設定されています。

設定方法
デフォルトタブの制御
といったように、指定した条件に合致する場合のデフォルトタブを設定することができます。
優先度は 指定条件に合致したタブ>デフォルト指定したタブ となります。
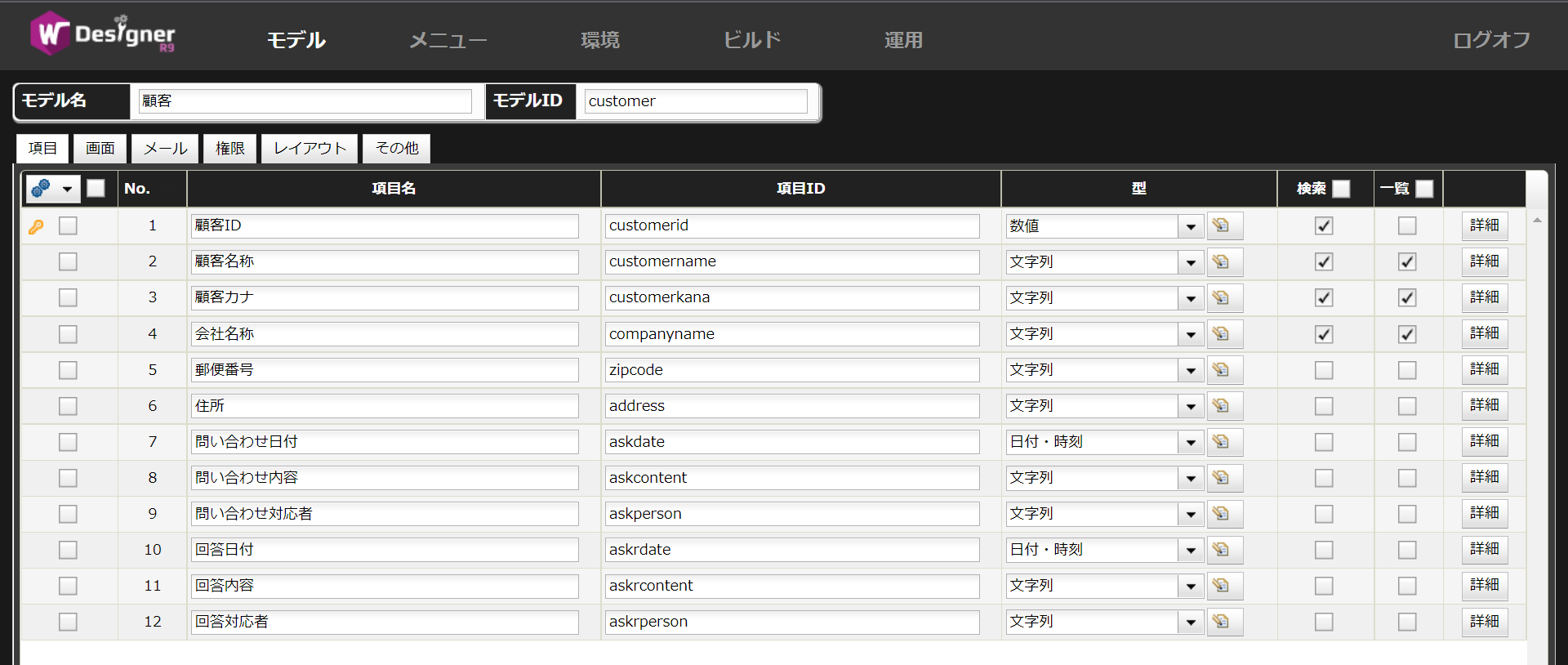
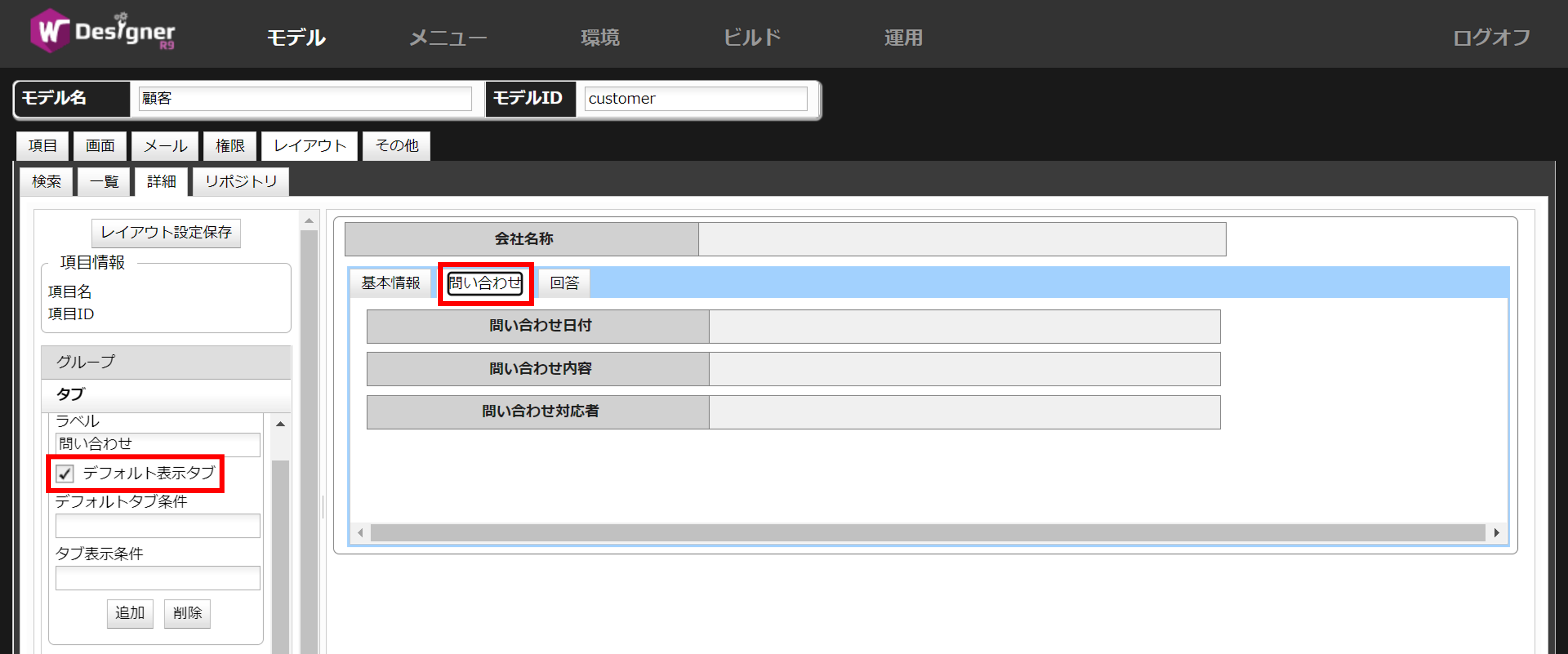
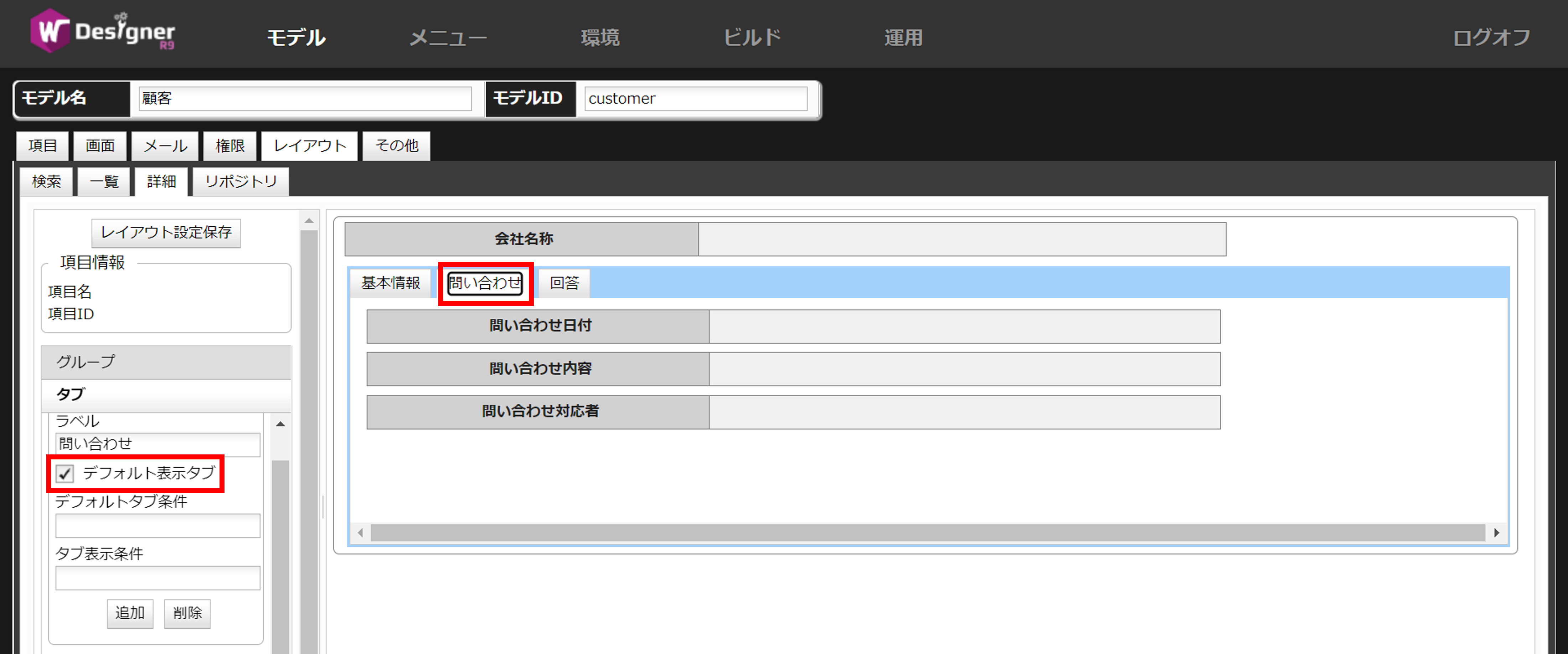
「基本情報」、「問い合わせ」、「回答」という3つのタブを例に説明します。
このモデルのデフォルトタブは「問い合わせ」タブです。
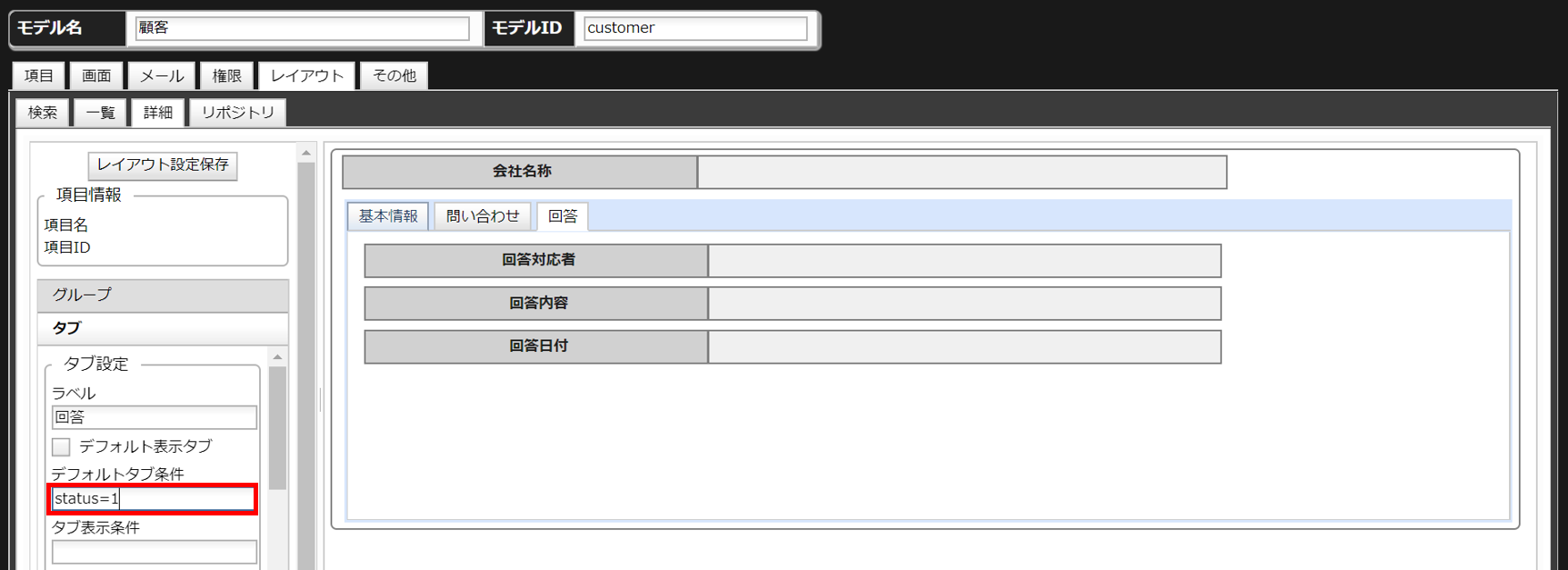
しかし、「対応状況」項目の値が「未回答」のときは「回答」タブをデフォルト表示するように設定しました。

設定方法
条件に合致しない場合、この設定が有効になります。

項目ID=値
注意
他モデル参照型でない項目は、「status="未回答"」のように、値を直接指定します。

タブの入れ子

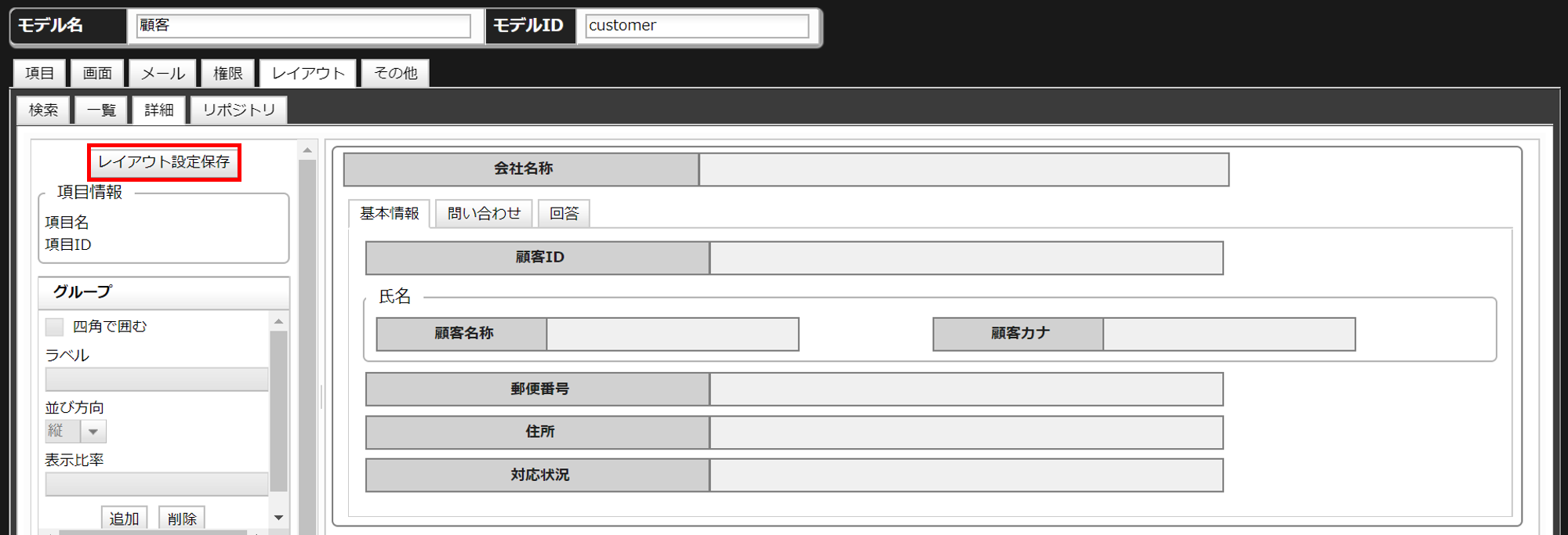
設定方法
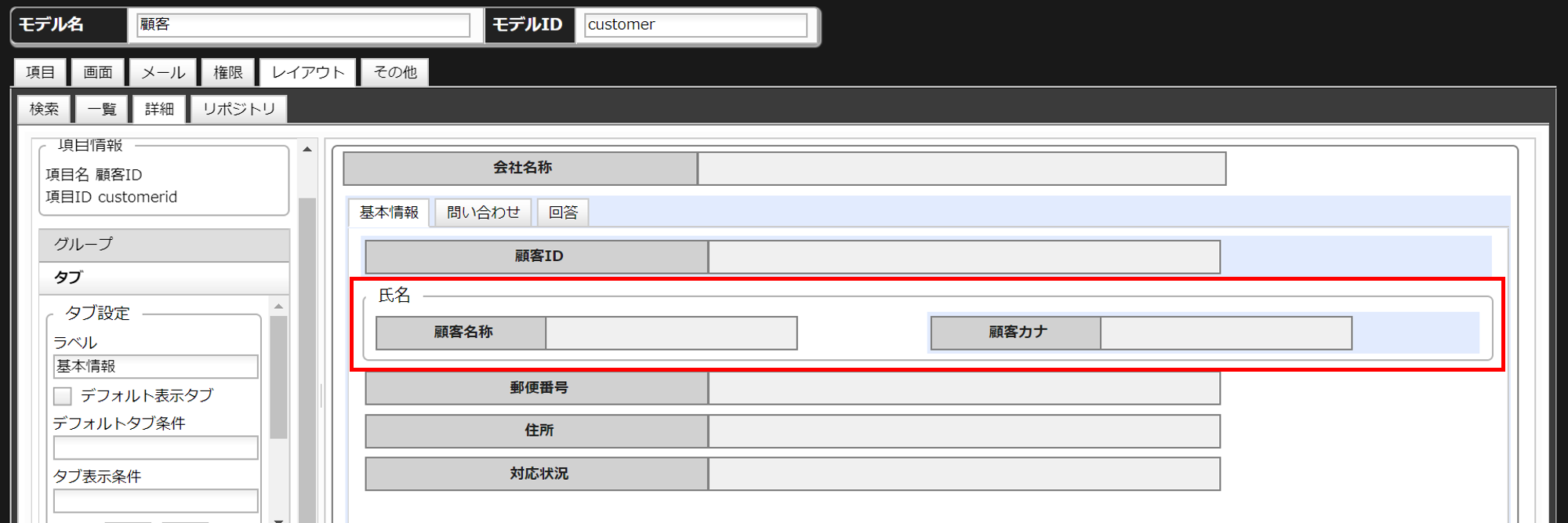
タブと他レイアウトとの組み合わせ
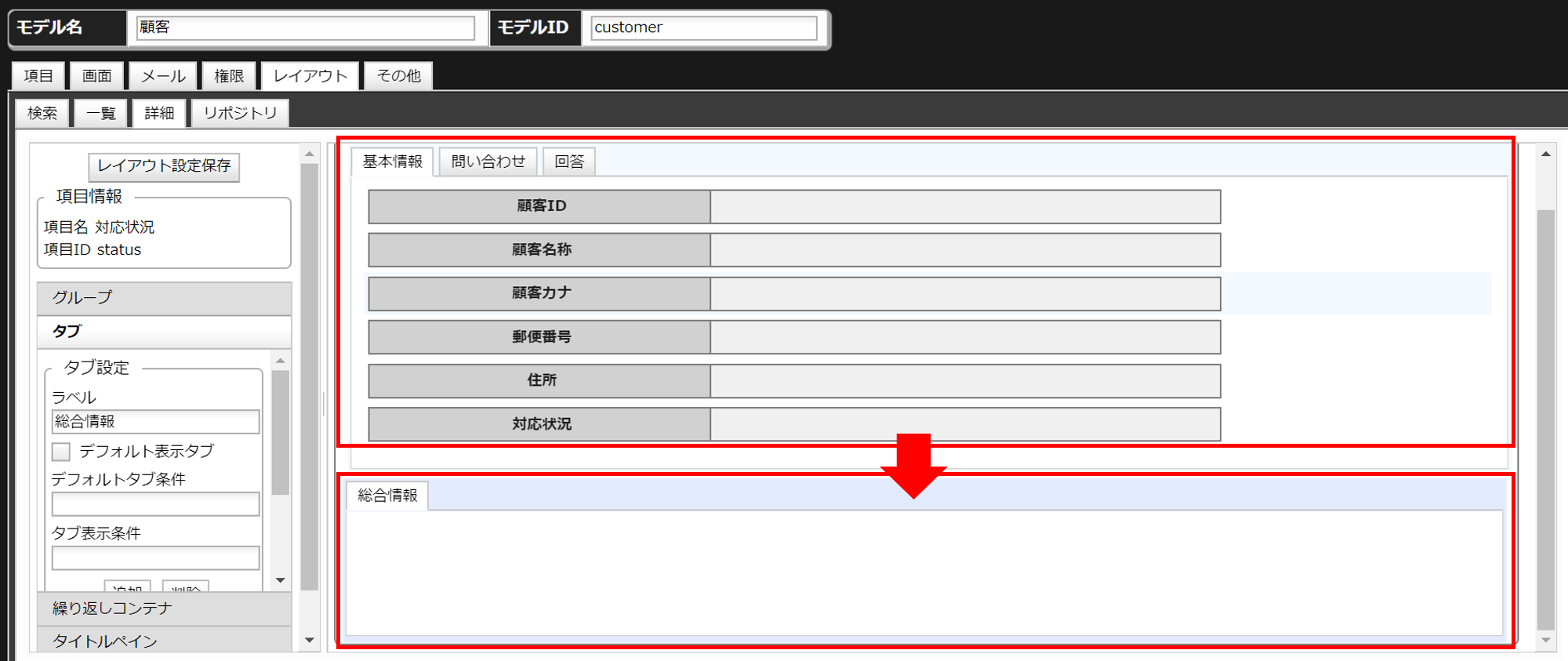
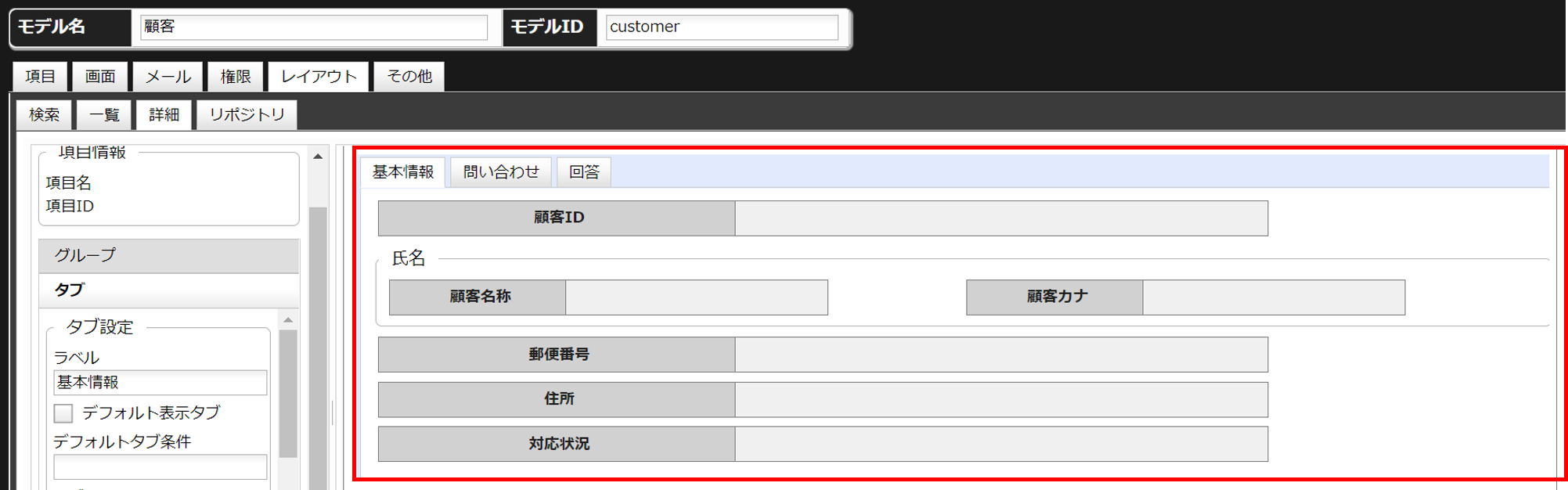
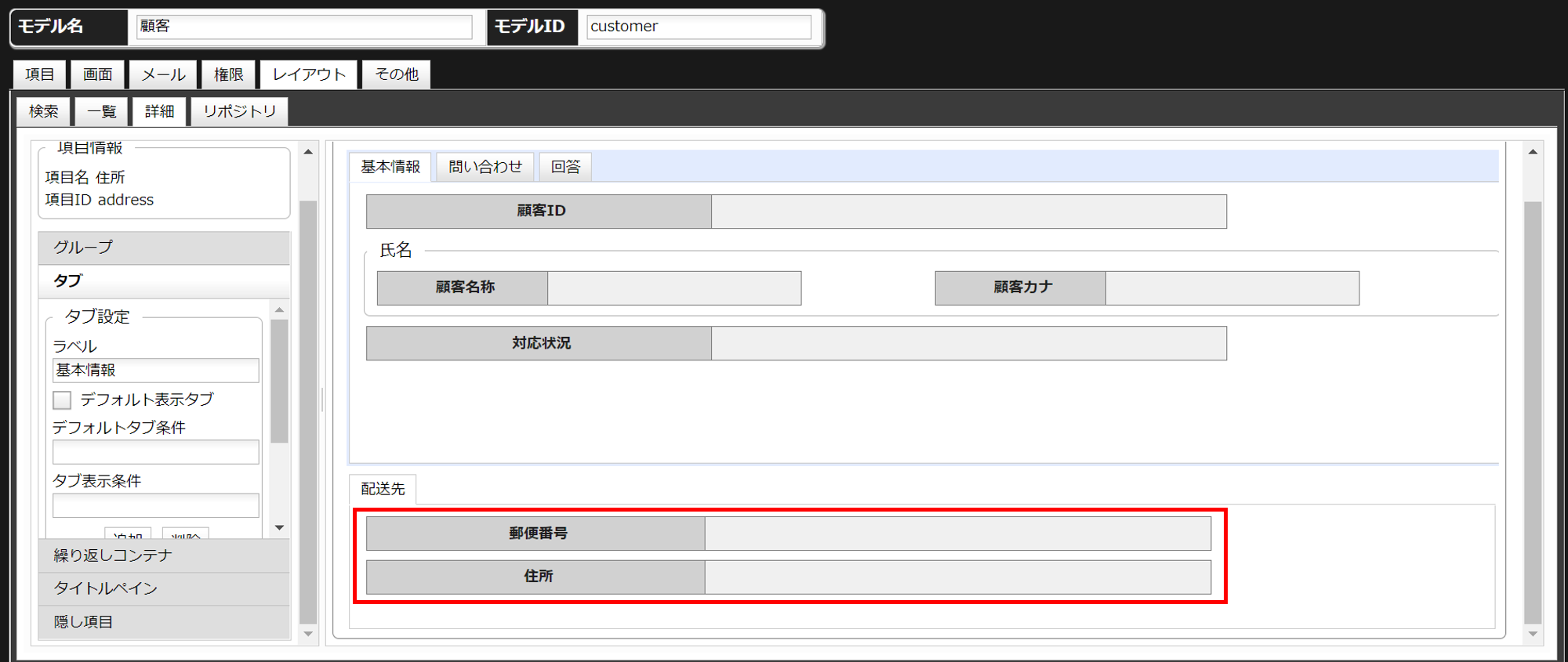
下図はタブレイアウト内に横並びのグループを作成した例です。

設定方法
グループの作成方法の詳細はこちらをご覧ください。


複数のタブコンテナを用意する

設定方法
タブの移動
設定方法