バーゲージ
最終更新日: 2022年4月4日
R8 | R9
図1はバーゲージを使っていない例です。数値はそのまま表示されています。
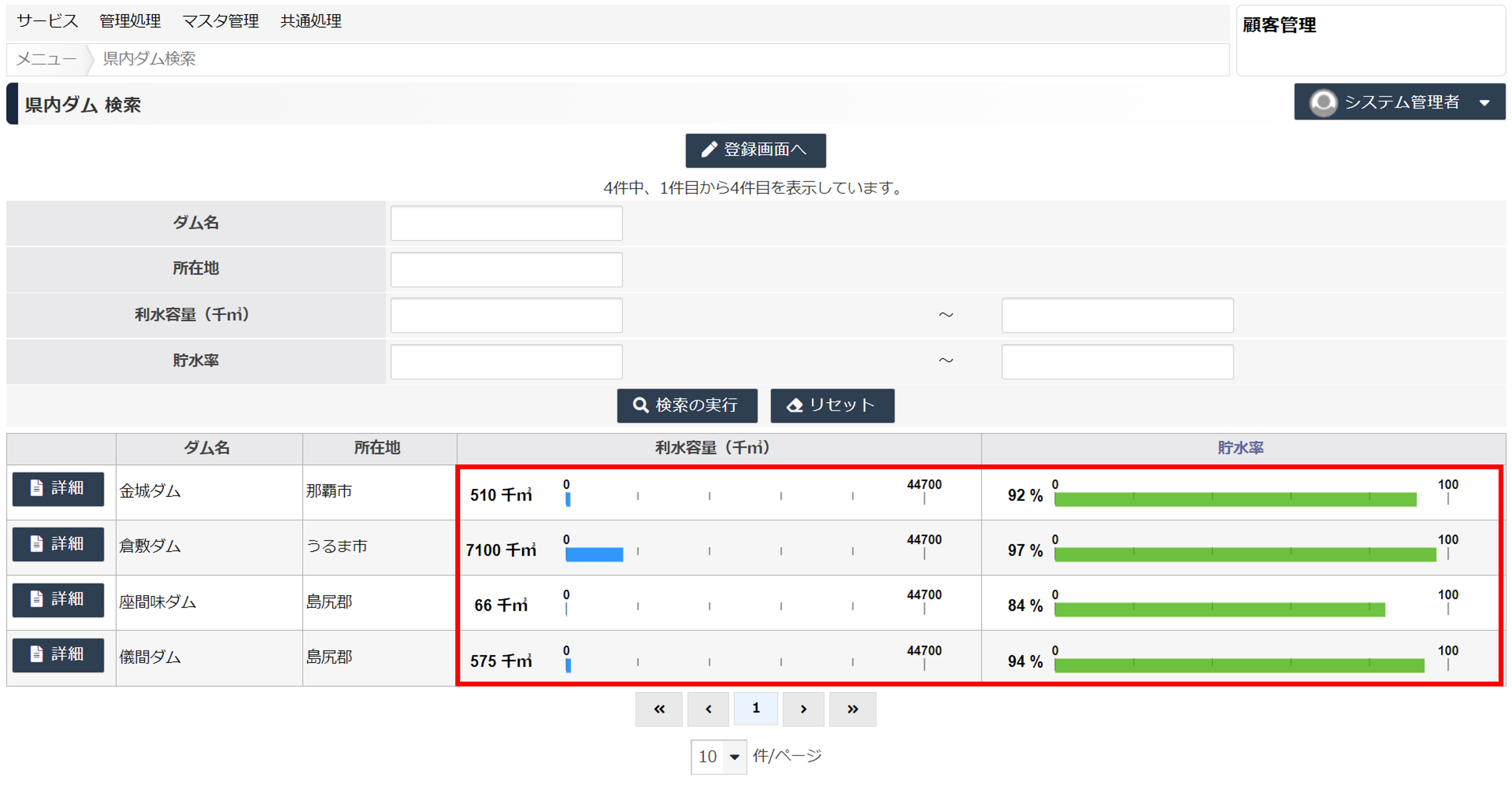
図2はバーゲージで表示した例です。数値を視覚的に把握することができます。
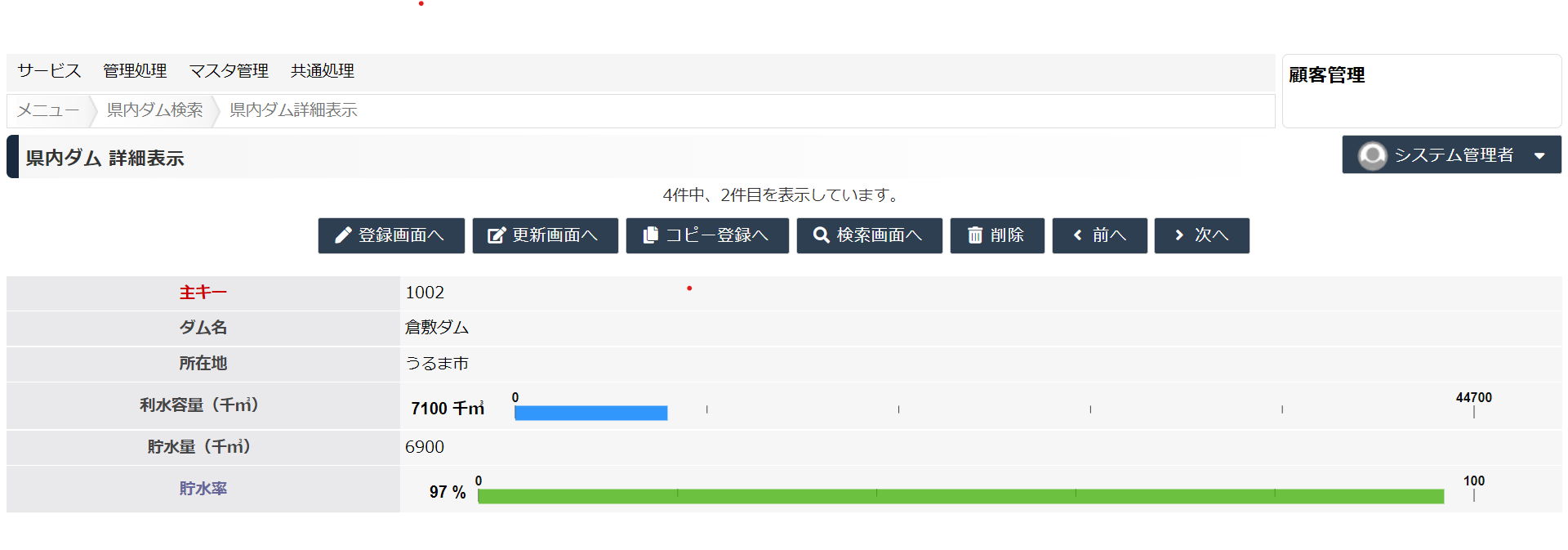
詳細画面でもバーゲージ表示を利用することができます。
モデル「県内ダム」の「利水容量(千㎥)」と「貯水率(%)」を例に説明します。
バーゲージ表示の場合、フォーマットの設定は無視されます。
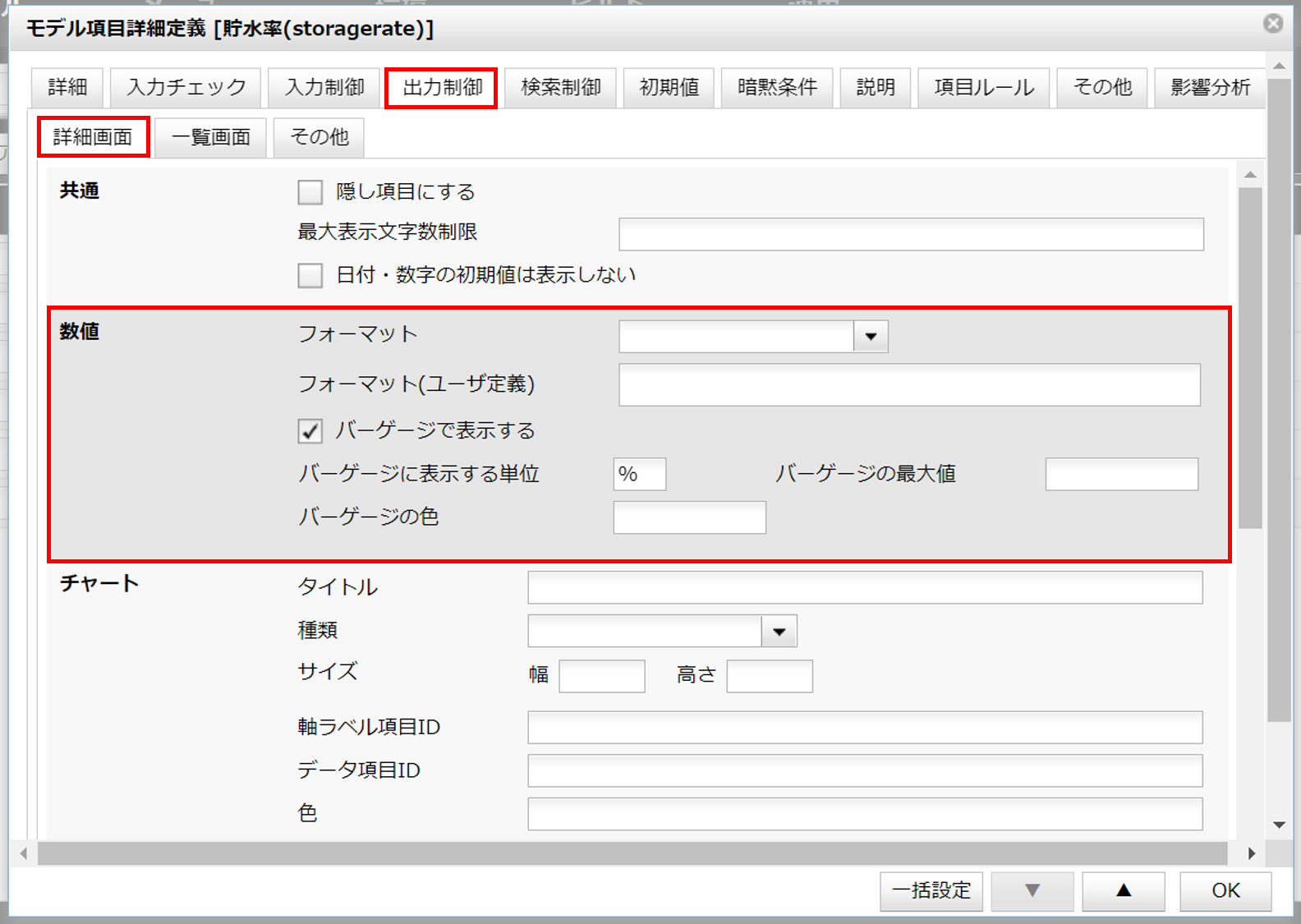
同様に「貯水率(%)」も設定します。
下図のように最大値が未入力の場合、100として扱われます。
JavaScriptカスタマイズファイル MyShowList<モデルID>.js を用意することができます。
次のようなスクリプトを作成することができます。関数 getBarGaugeColor の第一引数にバーゲージの値が引き渡されます。
実行例



定義方法
詳細画面
「出力制御 > 詳細画面 > 数値」の設定を行います。
表示時の単位、および最大値、バーゲージの色を指定できます。
色はHTMLカラーコード(先頭がシャープ文字ではじまる16進数表記)です。

注意
(例:小数のデータをフォーマットで%表示にしている場合、バーゲージでは小数が表示されます。)
また、色が未入力の場合は緑色になります。

一覧画面
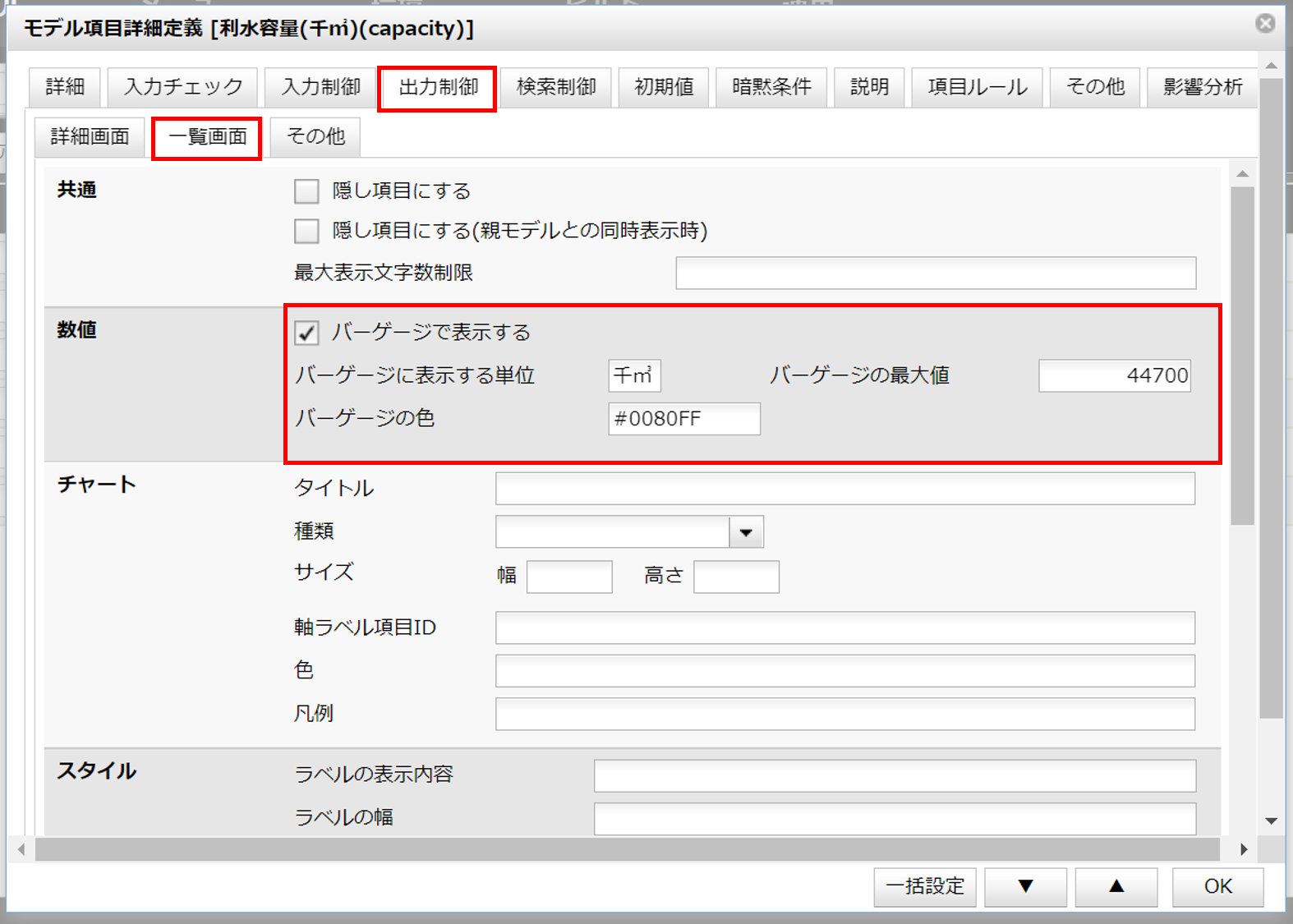
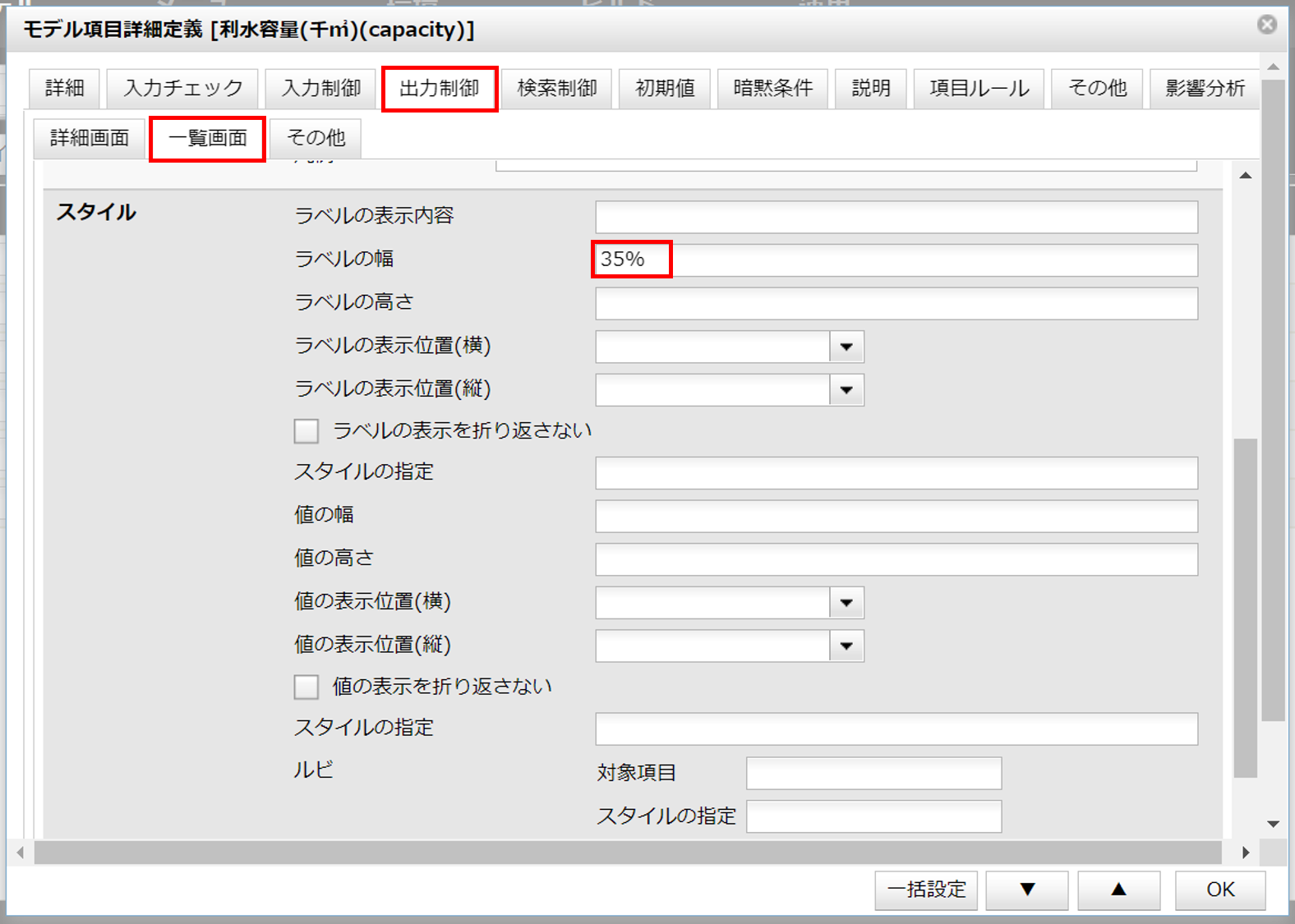
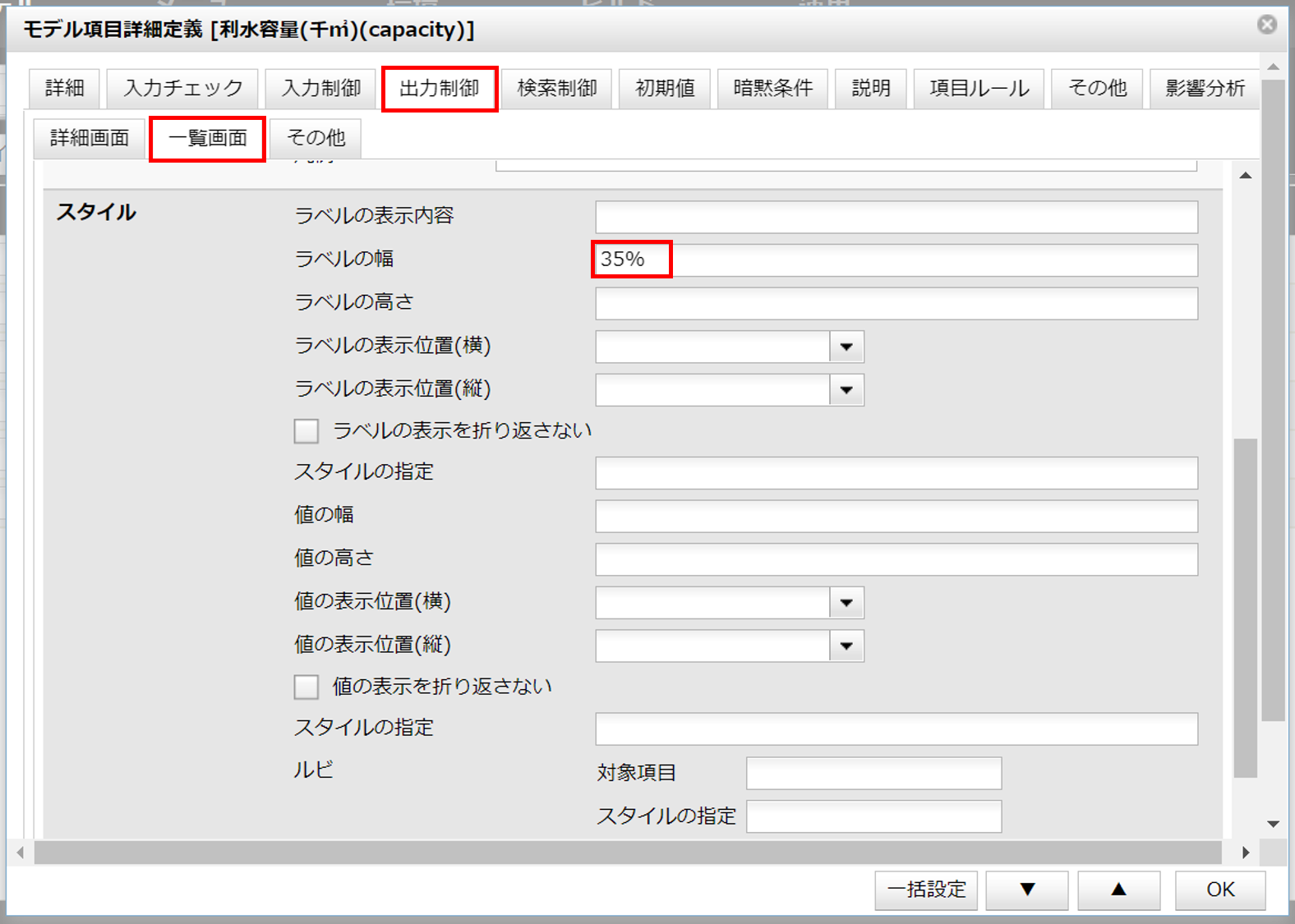
「出力制御 > 一覧画面 > 数値」にて、詳細画面と同様に設定します。

出力制御 > 一覧画面 > スタイルの「ラベルの幅」を%で指定します。
ワンポイント


[カスタマイズ] JavaScriptを使って色を変更する
function getBarGaugeColor(value, barGaugeColor) {
var color = barGaugeColor;
if (value < 20) {
color = "#C7243A";
} else if (value < 40) {
color = "#FFE920";
}
return color;
}