ラベルの幅
最終更新日: 2022年11月22日
R8 | R9
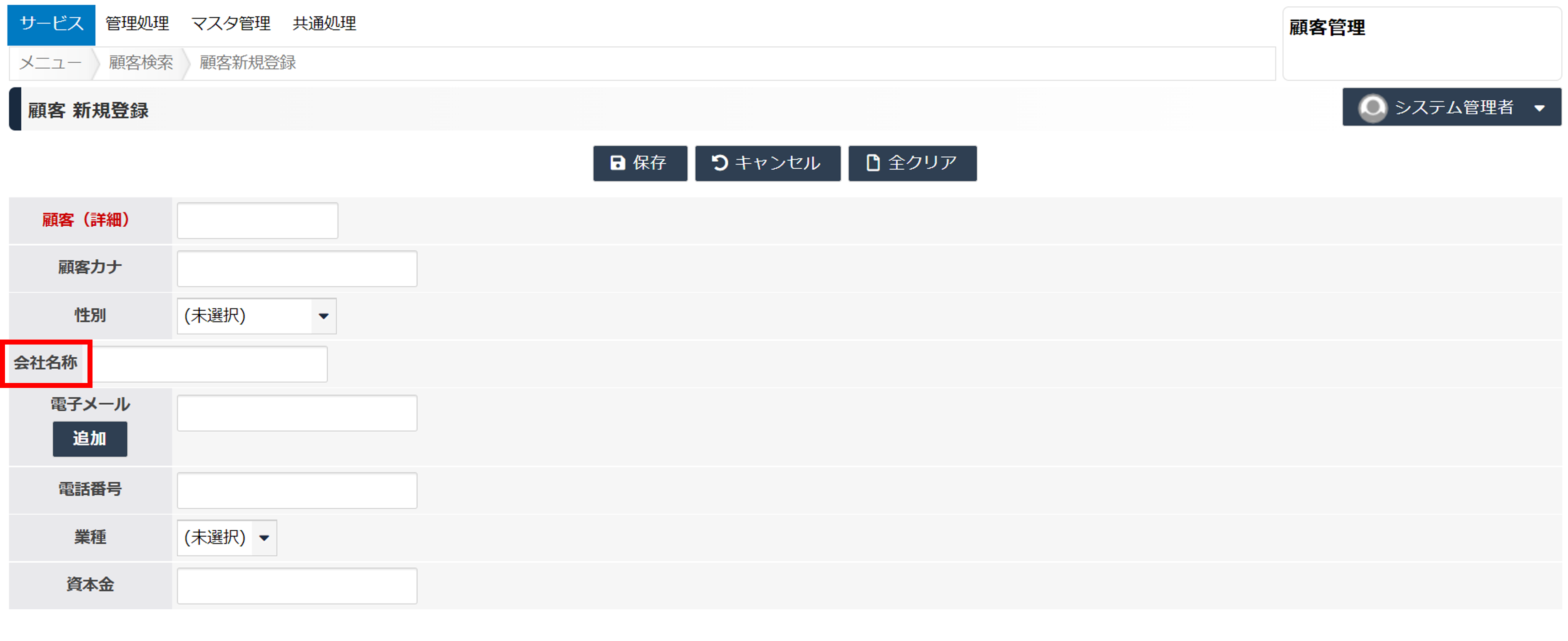
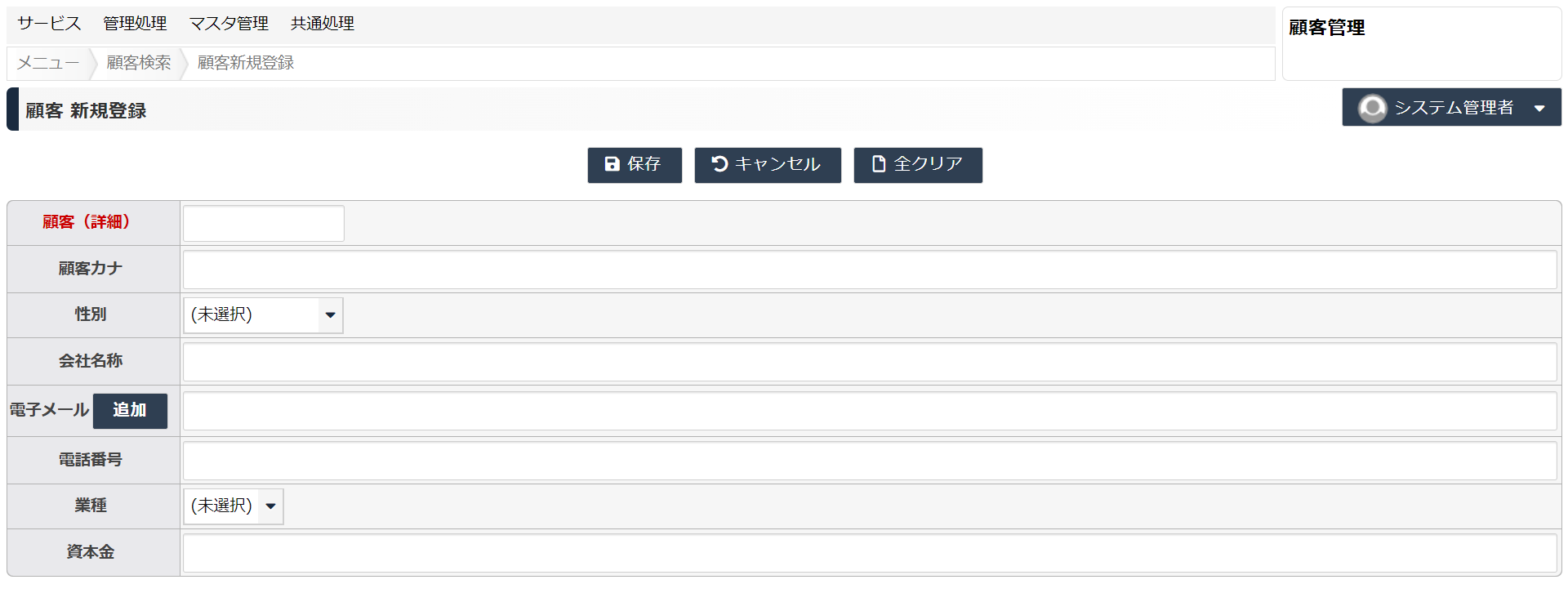
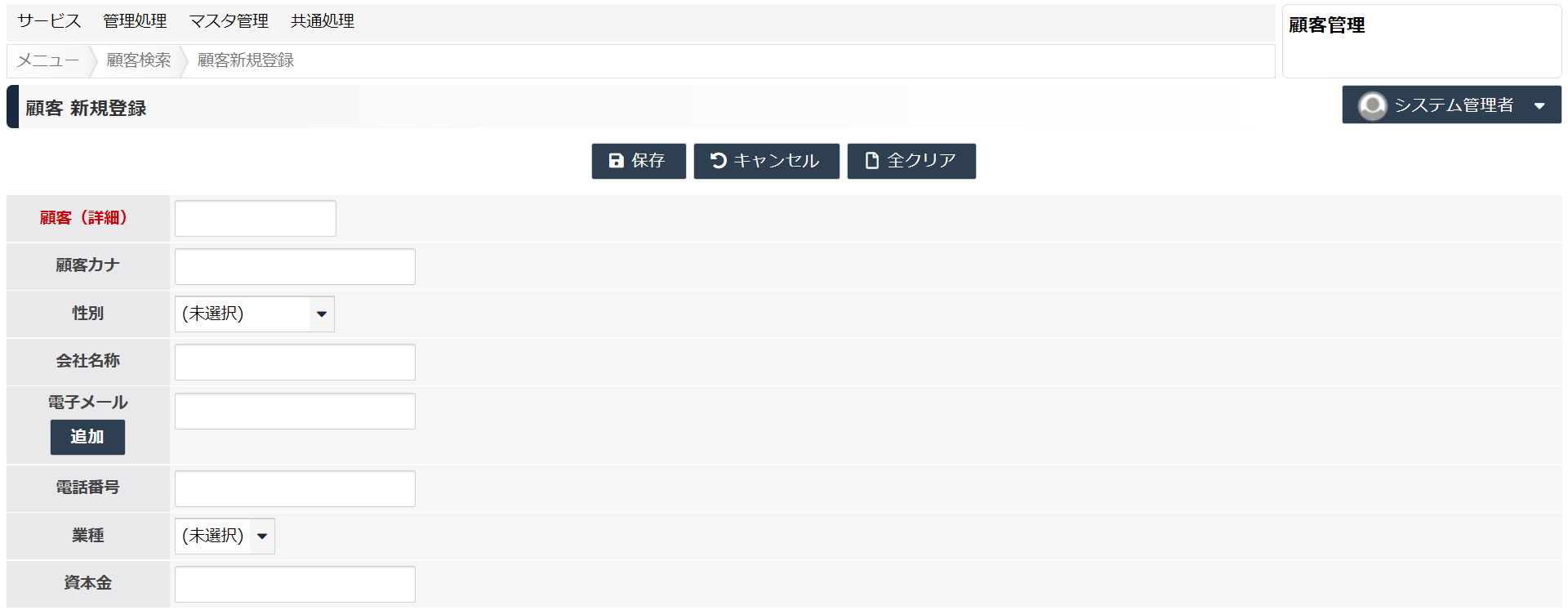
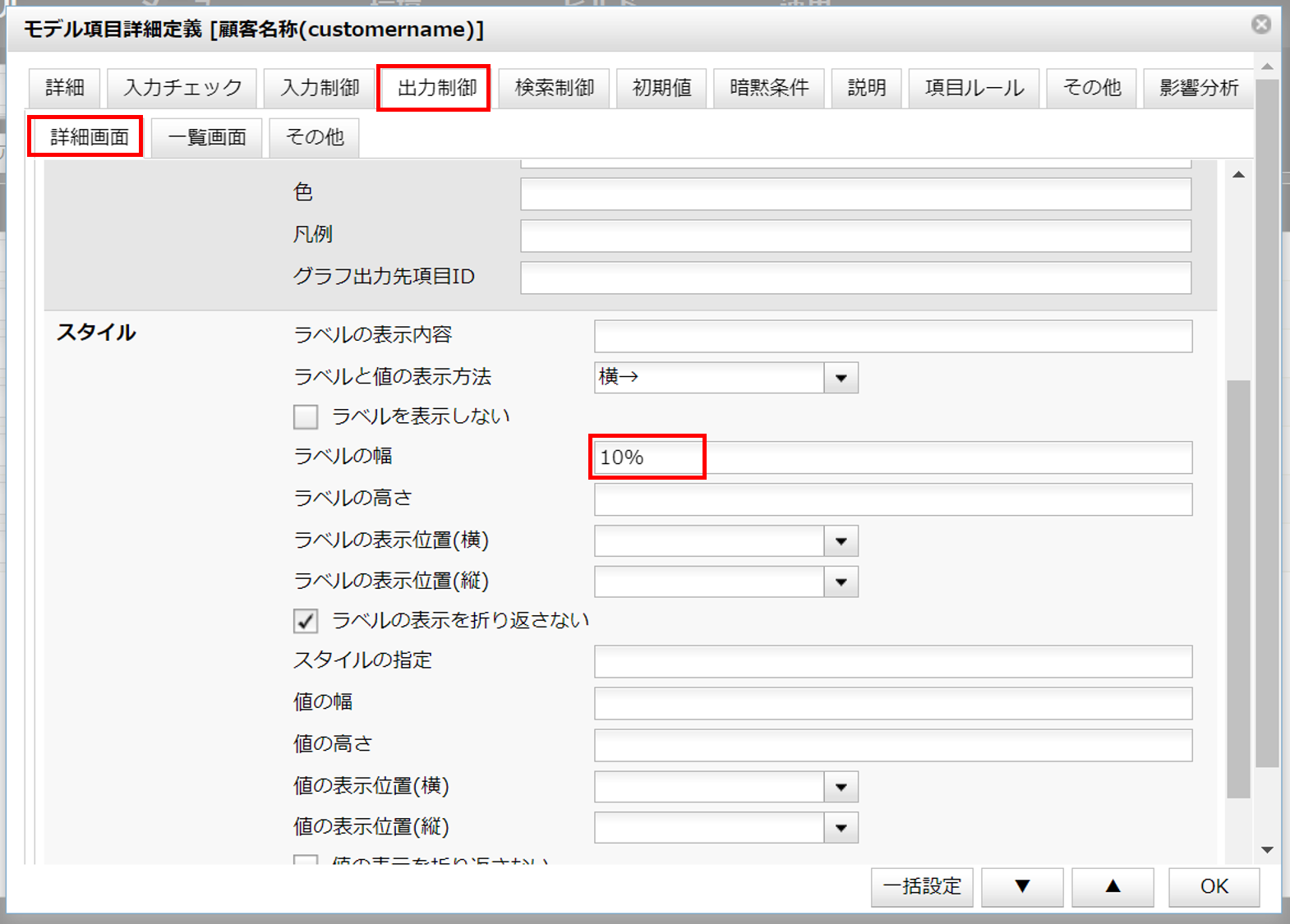
図1は、ラベル幅を10%に変更した例です。(ラベル幅の標準値は25%です。)
モデル項目詳細定義の「出力制御 > 詳細画面」タブに用意された「スタイル」の「ラベルの幅」を設定します。 縦並びレイアウトについての詳細は「レイアウト(上級編) > 基本構成 > 項目を縦に並べる」をお読みください。
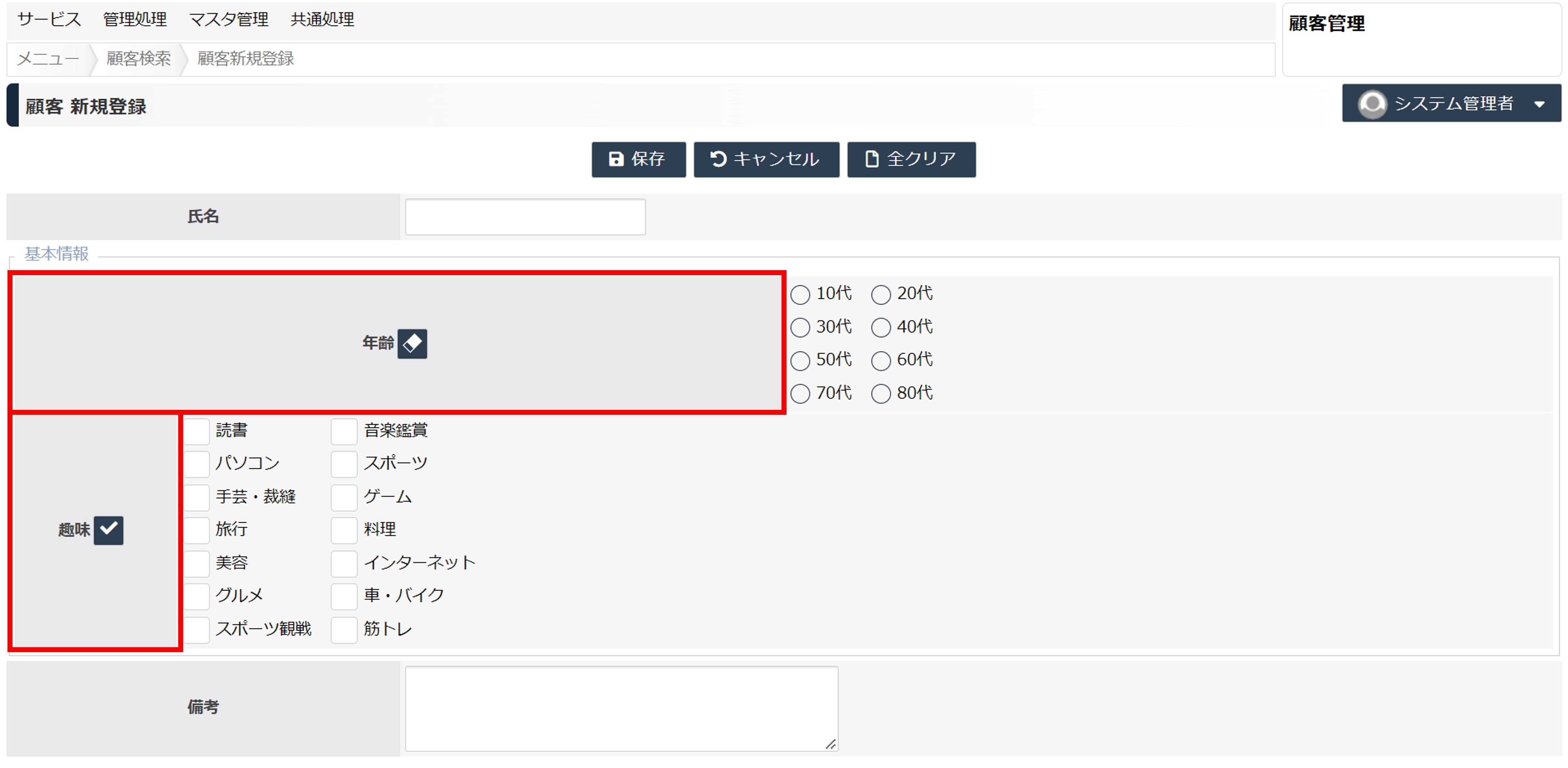
「年齢」と「趣味」を縦並びのレイアウトとして用意します。
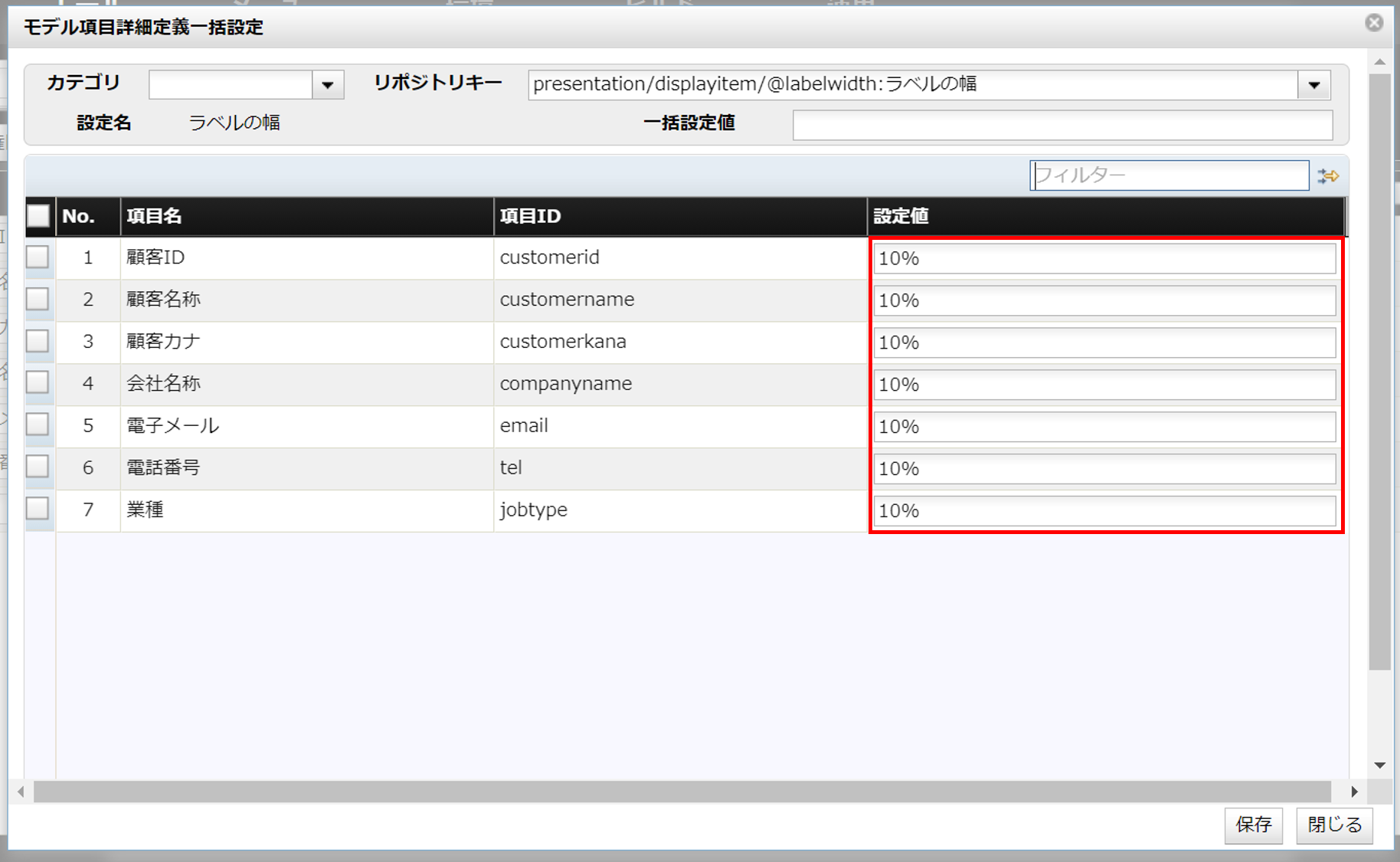
それぞれの項目のラベル幅を設定します。
横並びレイアウトについての詳細は「レイアウト(上級編) > 基本構成 > 項目を横に並べる」をお読みください。
「顧客名称」と「顧客カナ」を横並びのレイアウト(両者の表示比率は50%ずつ)として用意します。
それぞれの項目のラベル幅を設定します。
ラベル幅の値に「%」を除いた数値のみを設定すると、ピクセル値による指定となります。
ブラウザのウィンドウ幅を縮小すると、全体のレイアウトは横並び50%,50%を維持していますが、ラベル幅は120ピクセルで固定されていることがわかります。
ラベル幅を固定することで、全体の画面レイアウトはブラウザのウィンドウサイズ変更に対応させつつ、見た目のイメージは変わらないという画面を設計することができます。
固定値の場合、Webブラウザによって見た目が変わることがあります。小さい値(例:10以下の数値)を指定したとき、ブラウザによってはこの数値を無視して自動調整する場合があります。
一覧表示画面のラベル幅設定は、モデル項目詳細定義の「出力制御 > 一覧画面」タブに用意された「スタイル」の「ラベルの幅」を設定します。
一覧表示項目の列幅は、各設定値の合計が100%となるように設定してください。
ただし一覧表示画面の行ごとに「コピー登録」や「詳細」といったボタンを用意したとき、ボタンの表示がずれることがあります。
これらのボタンの列幅を直接、指定することはできないため、このような場合は一覧表示の対象としている項目の列幅の合計を100%より小さめに設定して、回避してください。
一覧表示項目の列幅をピクセル値で設定する場合は、次のいずれかの対応を同時に行なってください。
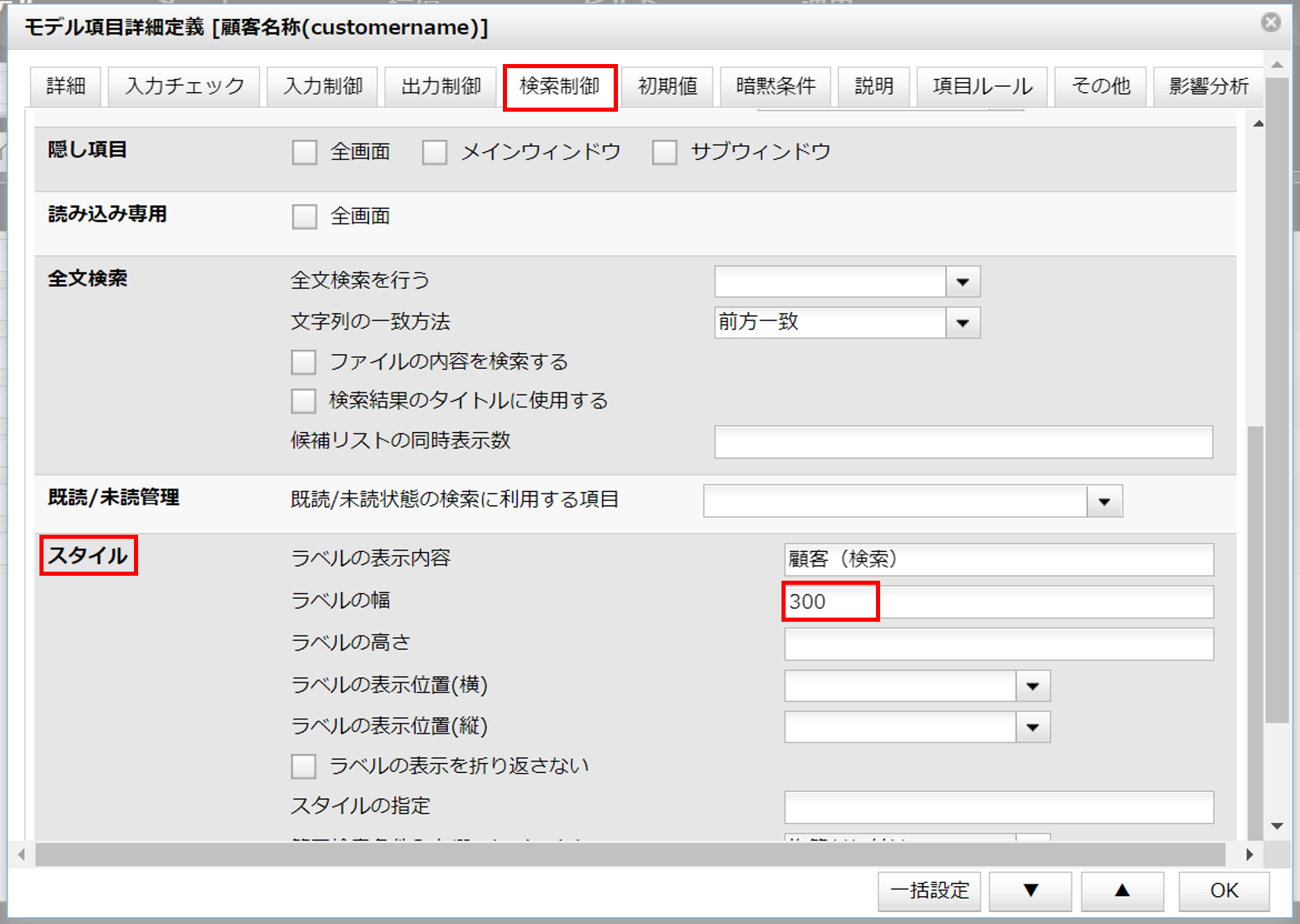
検索画面のラベル幅設定は、モデル項目詳細定義の「検索制御」タブに用意された「スタイル」の「ラベルの幅」を設定します。
繰り返しコンテナ内の項目への(通常項目と同じく)「出力制御 > 詳細画面」タブに用意された「スタイル」の「ラベルの幅」を設定します。
なお入力フィールド長の設定によっては、列の幅が押し広げられることがあります。[詳細...]
"幅" に入力可能な値は数字とパーセント,px,em,remです。"高さ" に入力可能な値は数字とpx,em,rem です。
これらの入力項目に全角文字を入力したとき、内部で半角文字に変換されてリポジトリに書き込まれます。(リポジトリ再読み込み後、半角文字になっています。)
この変換処理が行われる項目は次のとおりです。
標準レイアウトでラベル幅を変更する
画面例

定義方法
CSSレイアウトの場合は、すべての項目についてこの値を変更してください。


縦並びレイアウトでラベル幅を変更する
画面例
その上で「年齢」のラベル幅を50%、「趣味」のラベル幅を10%とした例を図5に示します。

定義方法
横並びレイアウトでラベル幅を変更する
画面例
その上で「顧客名称」のラベル幅を50%、「顧客カナ」のラベル幅を10%とした例を図6に示します。
それぞれの項目のラベル幅が異なっていることがわかります。

定義方法
比率ではなくピクセル値を指定する
図7は、各ラベル幅をそれぞれ「120」と設定した例です。


ワンポイント
注意
一覧表示画面への設定

比率で指定する場合の注意点
ピクセル値で指定する場合の注意点
検索画面への設定

繰り返しコンテナへの設定
入力ルール