改行
最終更新日: 2022年3月31日
R8 | R9
CSSレイアウトの場合、長い文字列がセットされた時には Web ブラウザが適切に改行します。
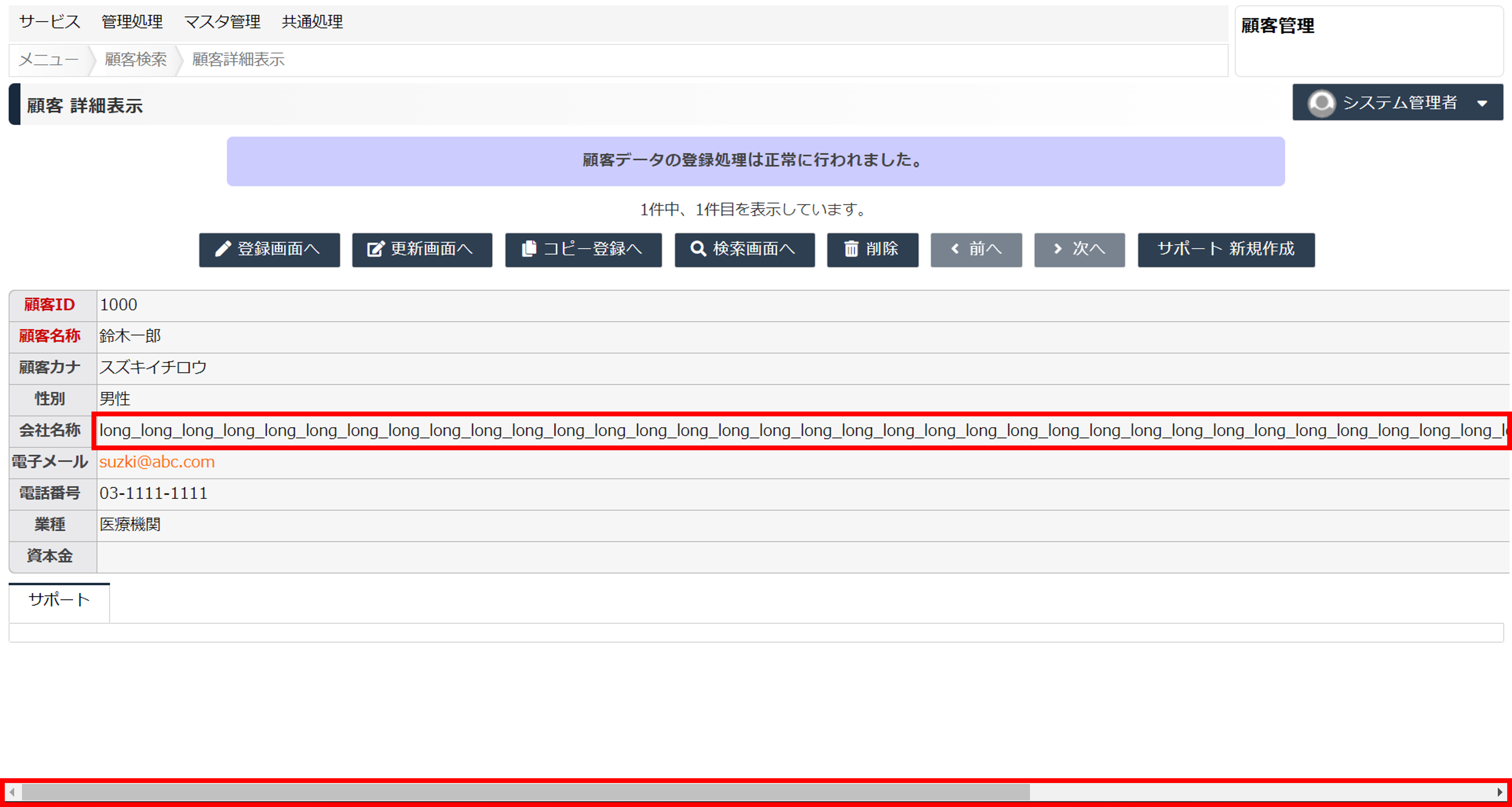
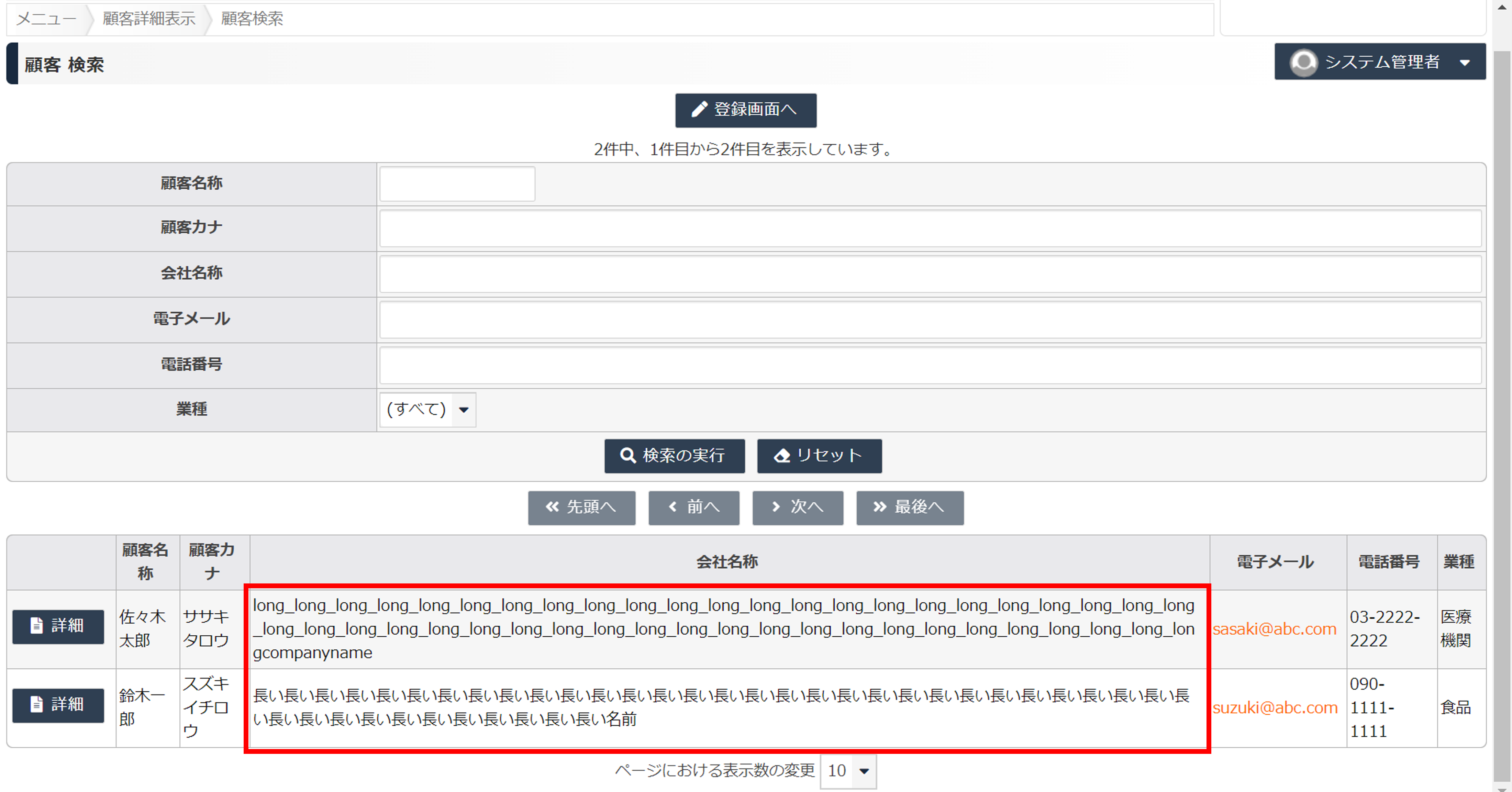
しかし、HTMLテーブルの場合、英数字の文字列については改行されず、横スクロールバーが表示されます。
これは Wagby の標準では、英数字の場合は空白を改行の区切り文字として認識するようになっているためです。
空白が存在しない場合、適切な改行箇所が見つかりません。
出力時のスタイルを指定することで、改行位置を調整します。
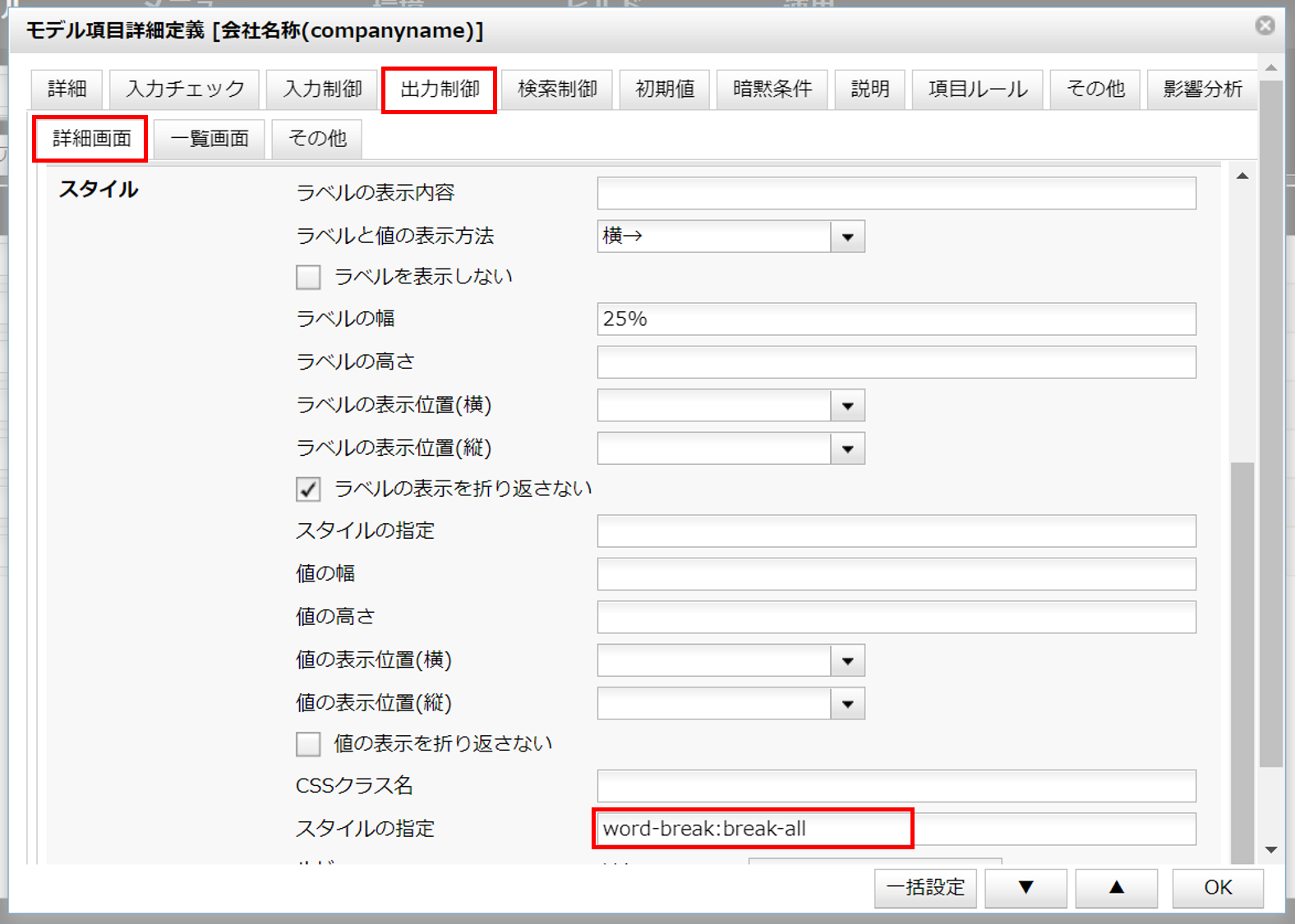
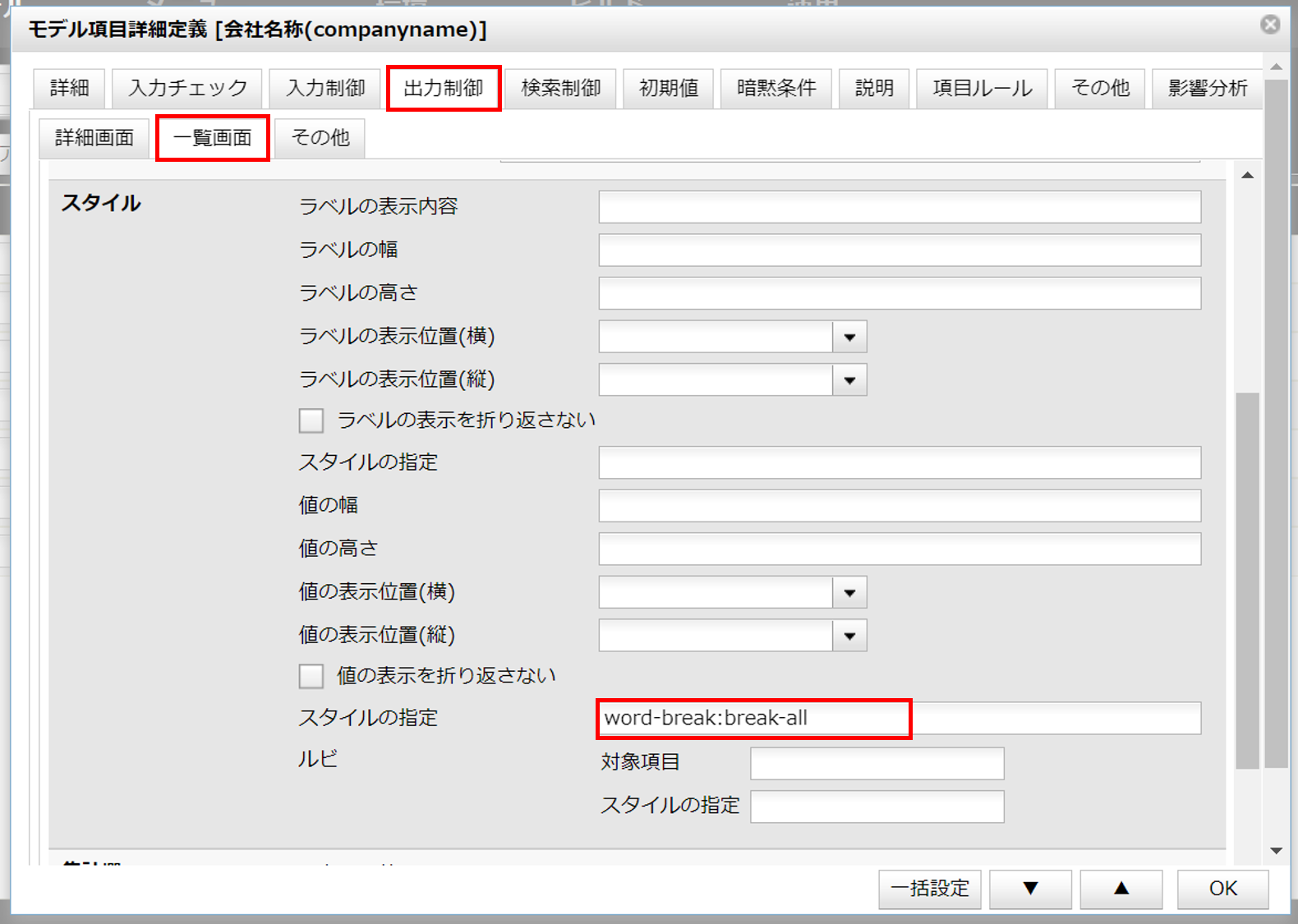
「会社名称」項目の詳細定義を開きます。「出力制御>詳細画面>スタイル」を次のように指定します。
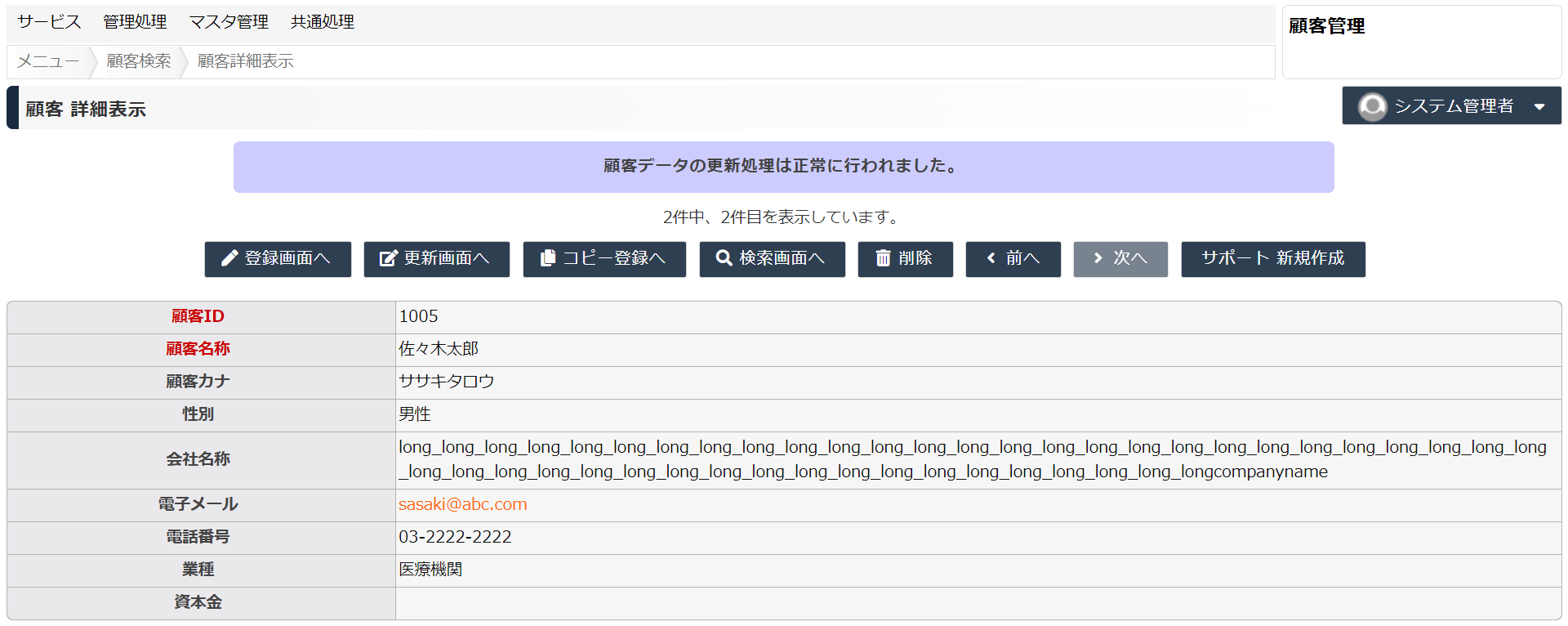
図3および図4の設定後は、詳細画面、一覧画面とも改行されるようになります。
標準では、Wagbyが提供するスタイルシートは次のようになっています。
上で紹介したスタイルシートの書き換えは、標準設定では折り返しがうまくいかない、という場合に行ってください。
改行指定が必要な例


これを設定で回避することができます。

定義方法
word-break:break-all詳細画面

一覧画面

設定後の画面


スタイルシート
ブラウザ
スタイル
IE,Firefox,Safari word-break: normal;
word-wrap: break-word;
Chrome word-break: break-word;
word-wrap: break-word;