Wagby Designerとは
最終更新日: 2023年2月14日
Wagby Designer は、アプリケーションの開発者が利用します。Web ブラウザから操作します。
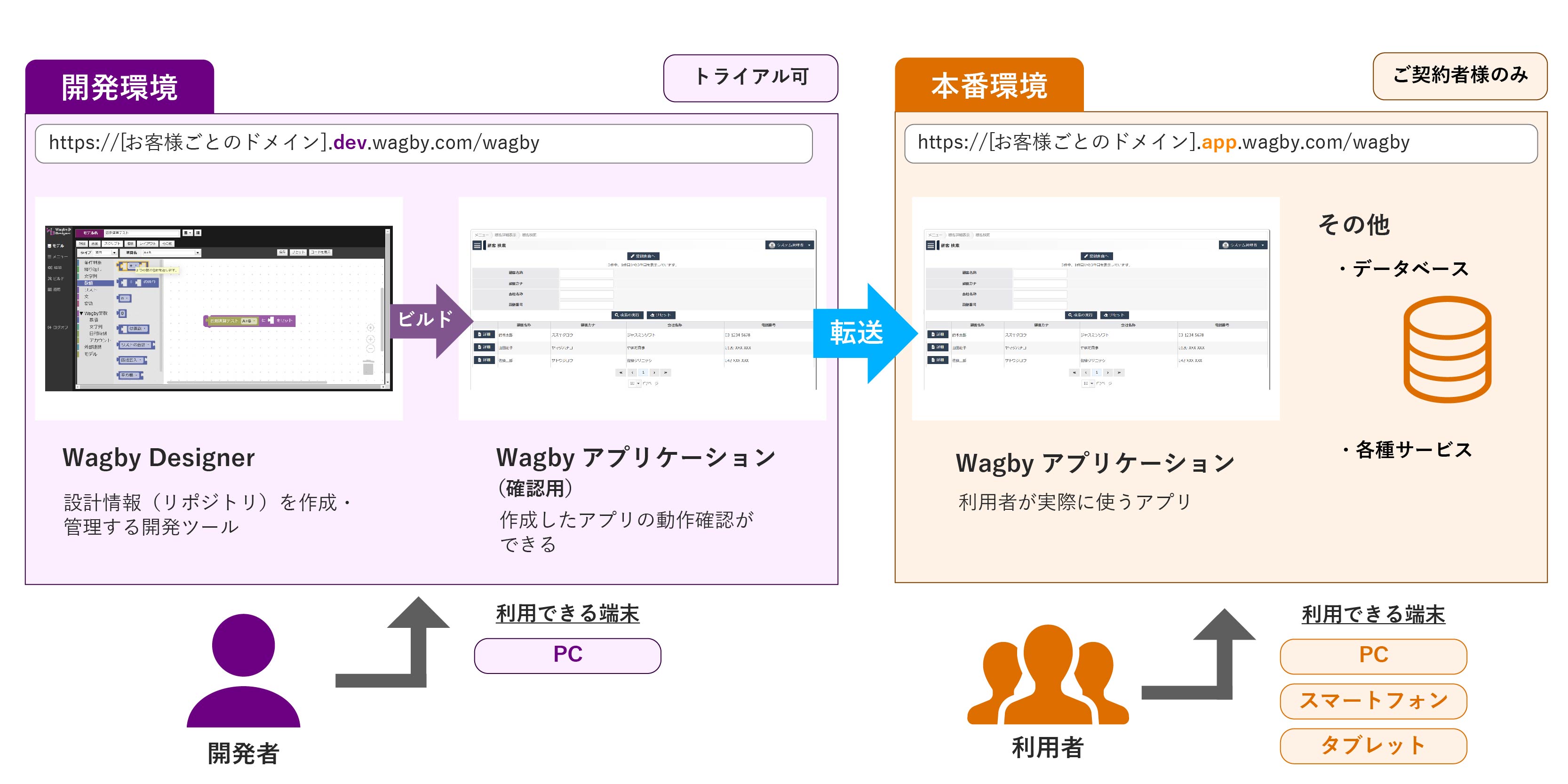
Wagby Designer を使って、アプリケーションの設計情報(Wagby では「リポジトリ」と呼びます)を作成します。Wagby Designer と Wagby アプリケーションの関係

主に次の2つの要素を設定していくことで、リポジトリが構成されていきます。
この設計情報をもとに、アプリケーションを作成する処理を「ビルド」と呼びます。
ビルドボタンをクリックするだけでアプリケーションが生成されます。
作成したアプリケーションもWebブラウザで操作します。利用者は、このアプリケーションにログオンします。
Wagby Designer へのログオン
-
トライアル環境の場合は、https://trial.dev.wagby.com/ よりWagbyログオンページにアクセスします。
ご契約いただいた場合は、メールでご案内したURLにアクセスしてください。 -
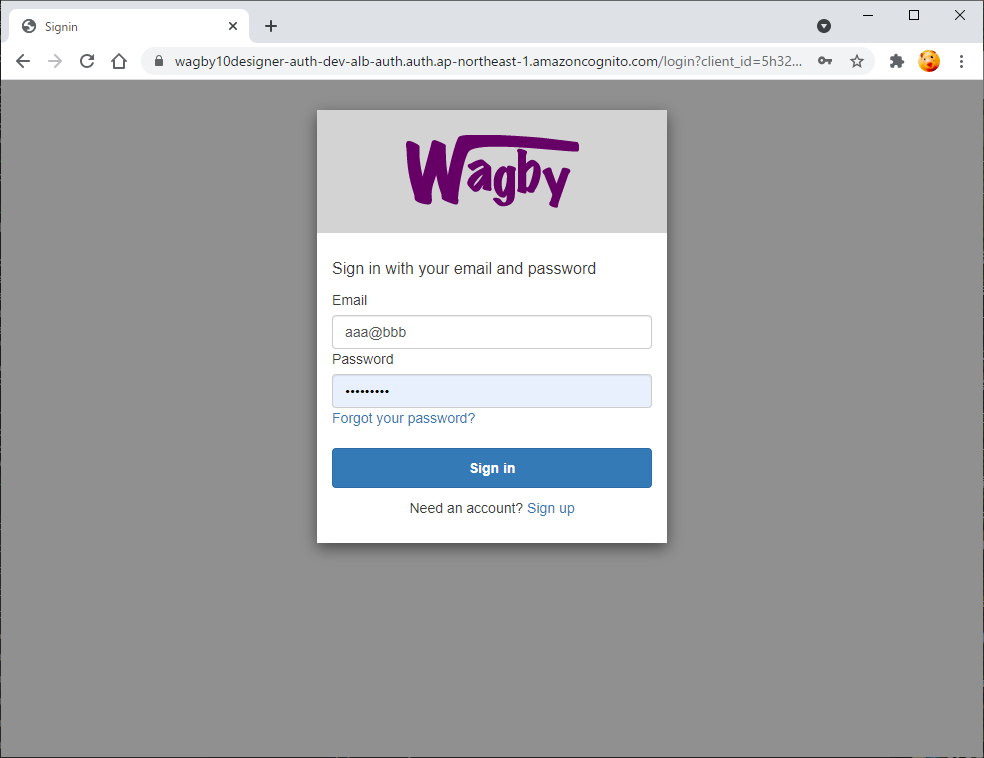
はじめに認証画面が表示されます。登録したメールアドレスとパスワードを入力し、"Sign In" ボタンをクリックします。
このメールアドレスとパスワードが「Wagbyアカウント」です。
Sign In -
数枚の説明スライドが表示されますので、しばらくお待ちください。そのあと Wagby Designer が起動します。

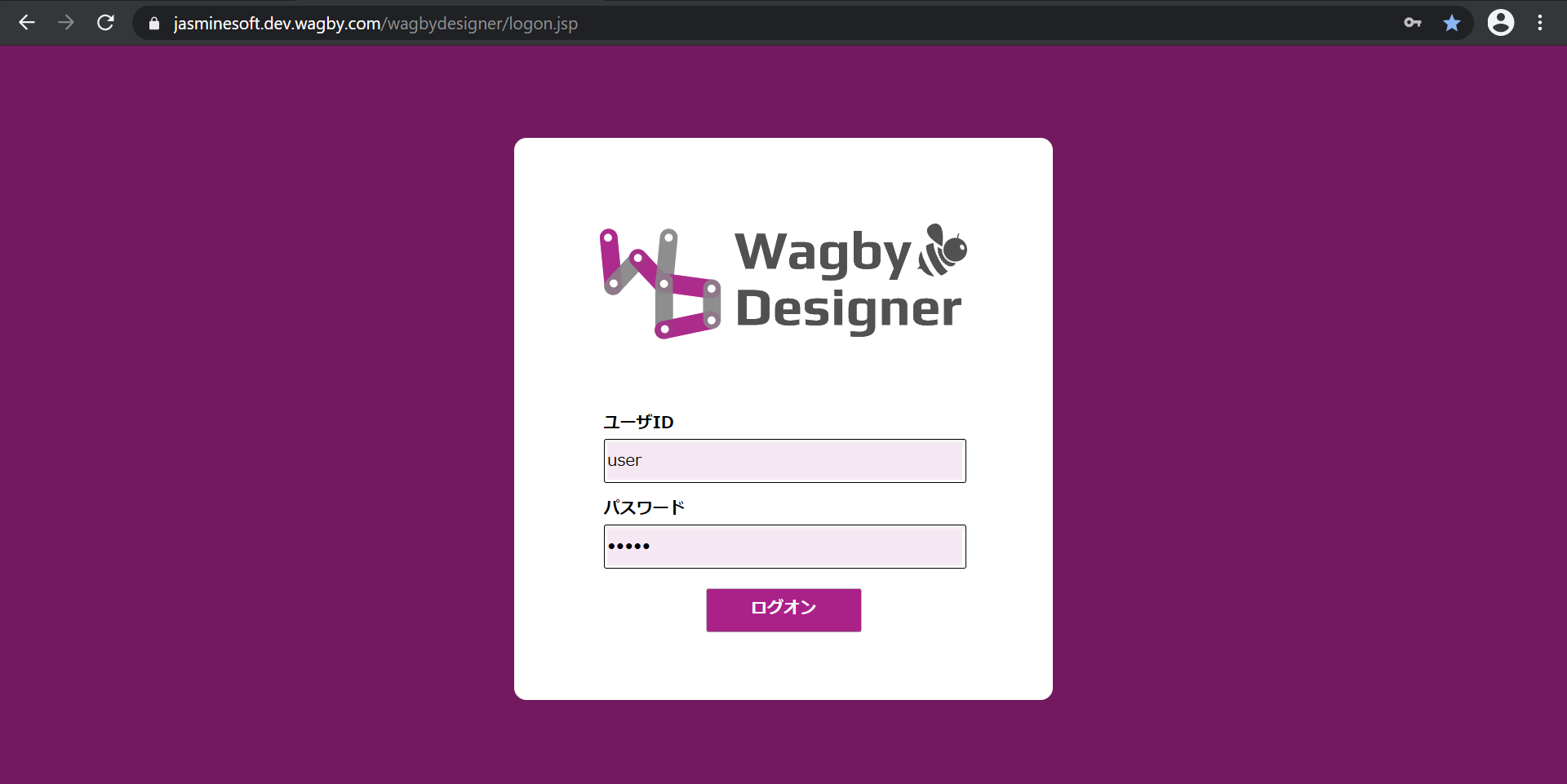
WagbyDesignerログオン画面(待機中) Wagby Designerへのログオンは、ユーザID "user"、パスワード "wagby" で行います。(手順2のメールアドレスとパスワードは使いません)

WagbyDesignerログオン画面
Wagby Designer の基本構成
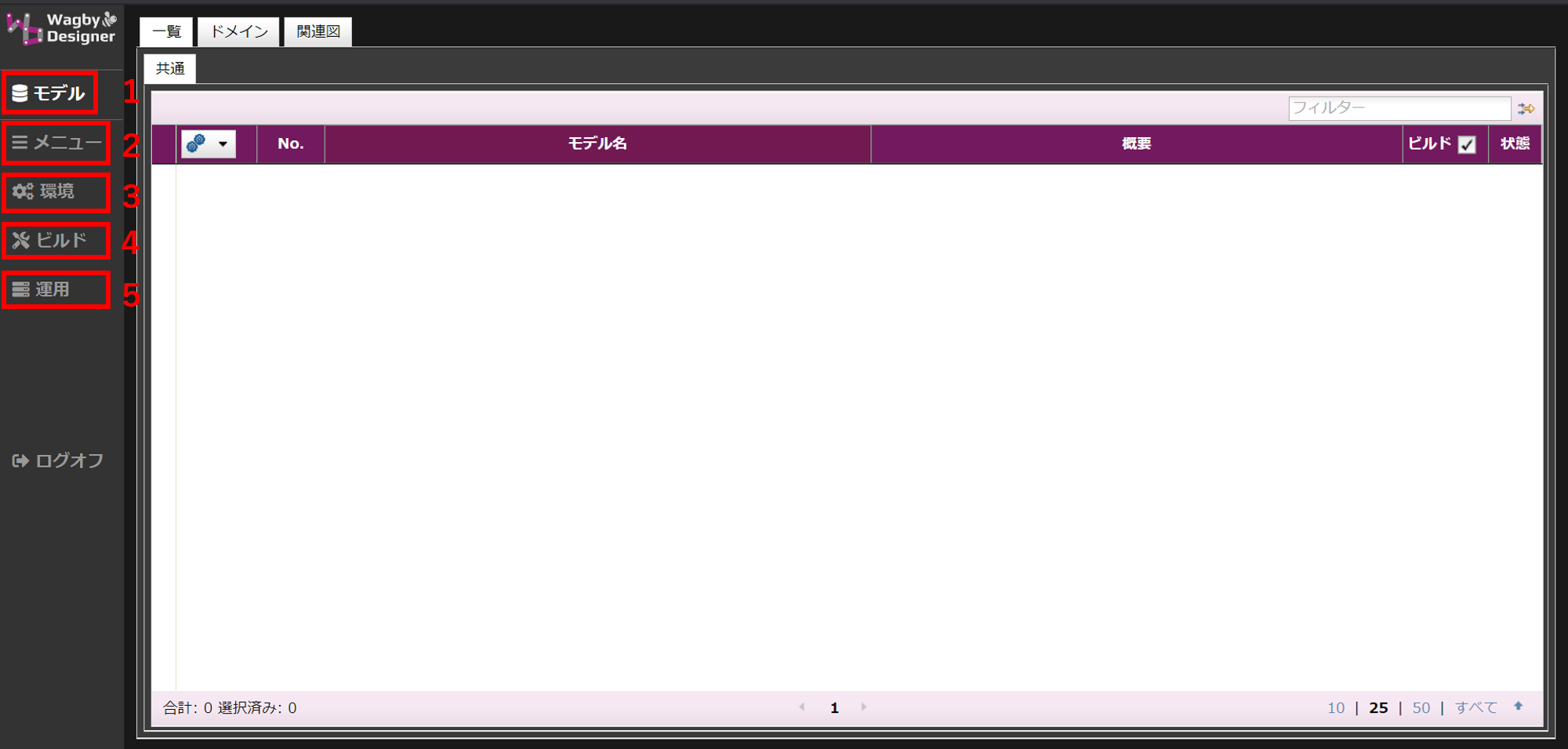
Wagby Designer にログオンすると、以下のような画面が表示されます。

1. モデル
データを入れる箱のような役割をするものをWagbyDesignerでは「モデル」と呼びます。
Wagbyを使った開発は、実現したい機能に基づいて「モデル」にどのようなデータを入れるかを設定していくことで進んでいきます。
2. メニュー
アプリケーションのメニューボタンの並び替えや配色の変更をはじめ、さまざまなカスタマイズを行うことができます。
3. 環境
アプリケーション名やメールサーバの設定などが行えます。
4. ビルド
Wagby Designerで行った設定内容に基づいたアプリケーションを生成します。
モデルを追加すると、ビルドが行えるようになります。
5. 運用
変更履歴、統計情報など運用に関する情報が確認できます。
チュートリアルでは「モデル」と「ビルド」について主に説明します。それ以外の操作はマニュアルに記載しています。必要になったときにお読みください。
Wagbyアプリケーションへのログオン
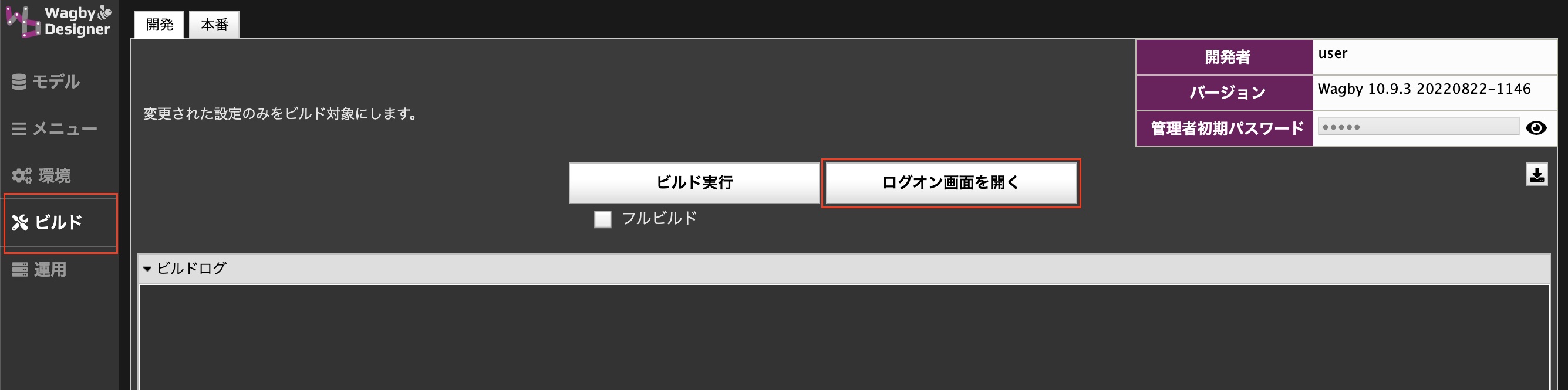
Designerの「ビルド」メニューにある「ログオン画面を開く」をクリックすると、最後にビルドしたアプリケーションのログオン画面を開くことができます。

開発環境と本番環境の違い
ここで開くアプリケーションのログオン画面は「開発環境」です。URL に ".dev." という文字が含まれています。このアプリケーションは動作テスト用であり、このあと説明するビルド処理のたびに変更されます。
正規契約後は、ここで作成したアプリケーションを「本番環境」に転送することで、本番運用できるようになります。URL も ".app." が付与されたものに変わります。一般の利用者がログオンし、業務データを蓄積するのは、この本番環境になります。
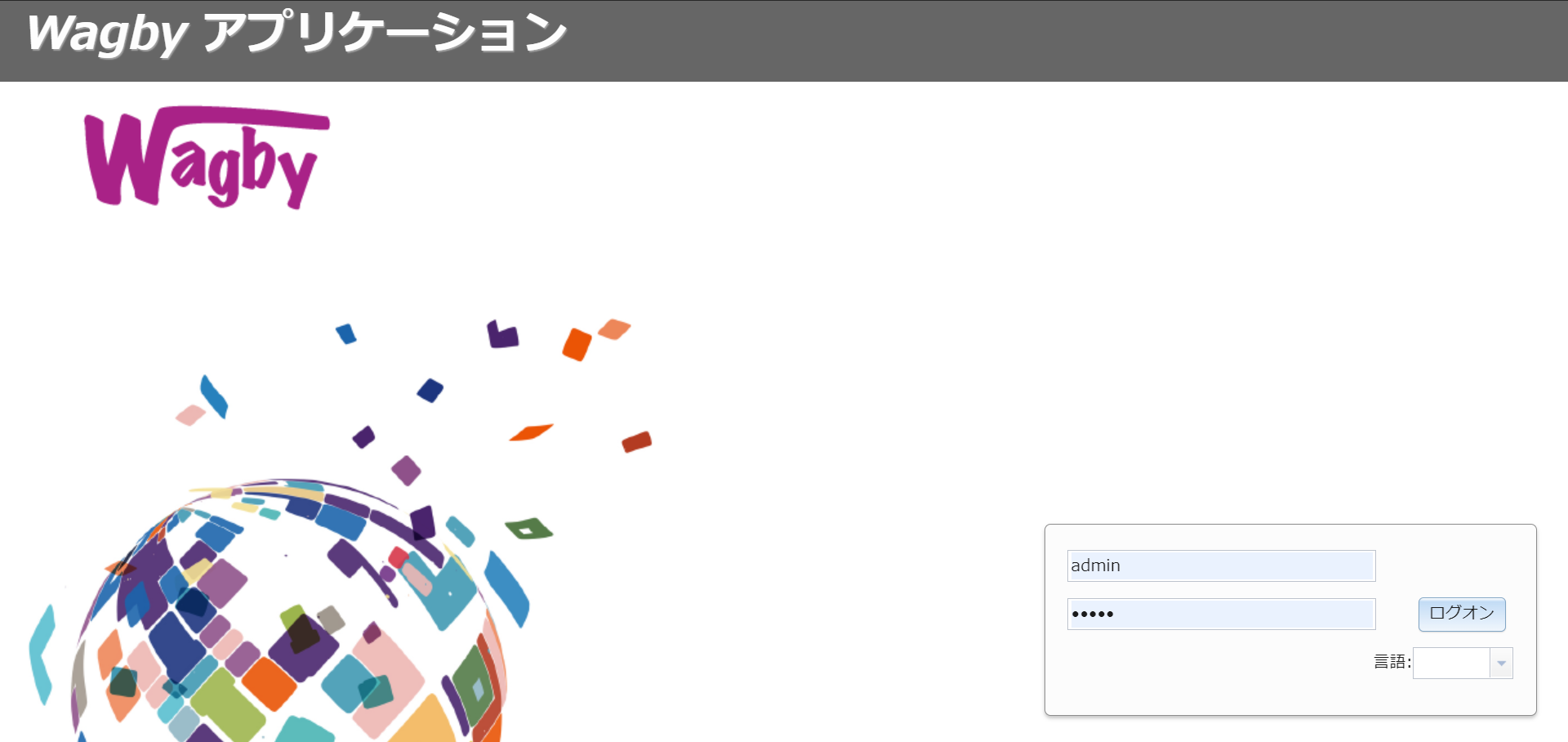
ビルドしたアプリケーションを開くと、ログオン画面が表示されます。

以下の管理者アカウントが用意されており、こちらでログオンできます。
| ユーザID | :admin |
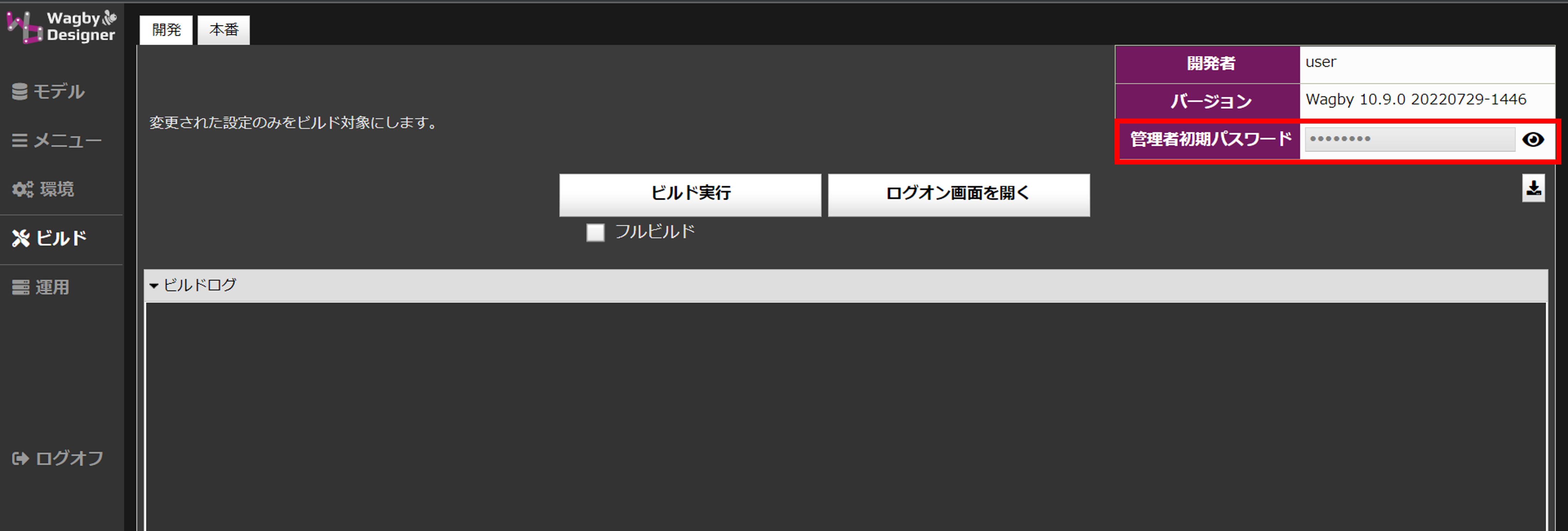
| パスワード | :Wagby Designerビルド画面の「管理者初期パスワード」を確認 |
目のマークをクリックするとパスワードが表示されます。

トライアル版(無料)の場合
トライアル版では、ご利用の都度、パスワードが再設定されます。つまり、毎回、変更されます。
(正確にはトライアル版の場合、一定時間操作がないかログオフした場合、この管理者パスワードを含め、すべての環境が初期化されます。)
また、ご自身でパスワードを変更した場合は変更後の値が維持されます。
561 Authentication Errorについて
Wagby Designerは一定時間使われないと自動終了します。このタイミングで URL も再作成されます。
この状態で前のURLにアクセスすると「561 Authentication Error」が発生することがあります。
上記のエラーが生じた場合、一度画面を閉じていただき、契約時にご案内したWagby DesignerのURLに再度アクセスしてください。
(トライアル版ご利用の方は https://trial.dev.wagby.com/ となります。)