モジュラーモデルサーバを起動する
最終更新日: 2020年6月12日
R8 | R9
インストール直後の Wagby Designer は、ジャスミンソフトが運営しているアドオンギャラリー (wagby.com) を利用できるようになっています。本ページに説明する手順により、ローカル環境でアドオンギャラリーを独自に運用することができます。これにより、社内の一部の開発者が設計したモデルを社内全体で共有する、といったことができます。
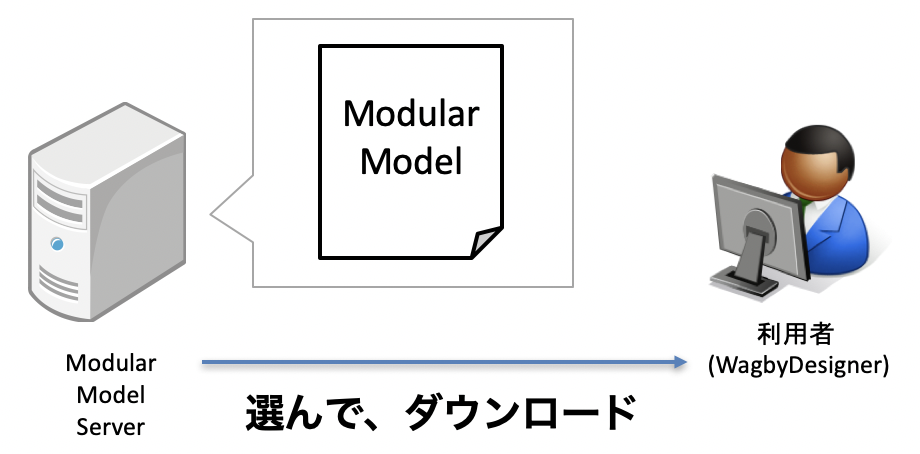
アドオンギャラリーの仕組みは図1のとおりです。
本ページでは、wagby.com で運用しているモジュラーモデルサーバをローカル環境で動作させる方法を説明します。
アドオンギャラリーで「アドオンアプリ」と呼ばれる実体は、「モジュラーモデル形式で提供されるモデル定義」です。
モジュラーモデルとは、複数の Wagby 開発者で再利用可能なモデル定義の形式をいいます。開発者は自身が作成したモデル定義をモジュラーモデル形式とすることで、そのモデル定義を別の開発者が再利用できるようになります。
モジュラーモデルサーバから入手できる単位です。1つ、または複数のモデル群から構成されます。開発者は定められた形式にあわせてモジュラーモデルを用意することができます。
複数のモジュラーモデルを管理します。Wagby Designer と通信し、Wagby Designer から要求されたモジュラーモデルを転送します。
実体は war 形式のファイルで、Tomcat などのアプリケーションサーバで稼働させることができます。
モジュラーモデルサーバと通信し、任意のモジュラーモデルのインストール(およびアンインストール)を行うことができます。Wagby Designer では "アドオンアプリ" と表現されます。インストールしたアドンアプリ (実体はモジュラーモデルに含まれるモデル定義)は、現在のリポジトリに加わります。
モジュラーモデルは開発者が用意する形式を指しますが、利用者はこれを "アドオンアプリ" と呼びます。Wagby Designer では "アドオンアプリ" として表示されます。これらのアドオンアプリを管理するページを "アドオンギャラリー" と呼びます。
モジュラーモデルサーバはここからダウンロードできます。
モジュラーモデルサーバは war 形式ファイルで提供されており、Tomcat などのアプリケーションサーバに配置します。ところで Wagby Designer は内部で Tomcat を利用しているため、この Tomcat に展開することができます。ここではその方法を説明します。
動作テストには、R8.4.0 以上の Wagby Designer が必要です。
次の点を確認してください。
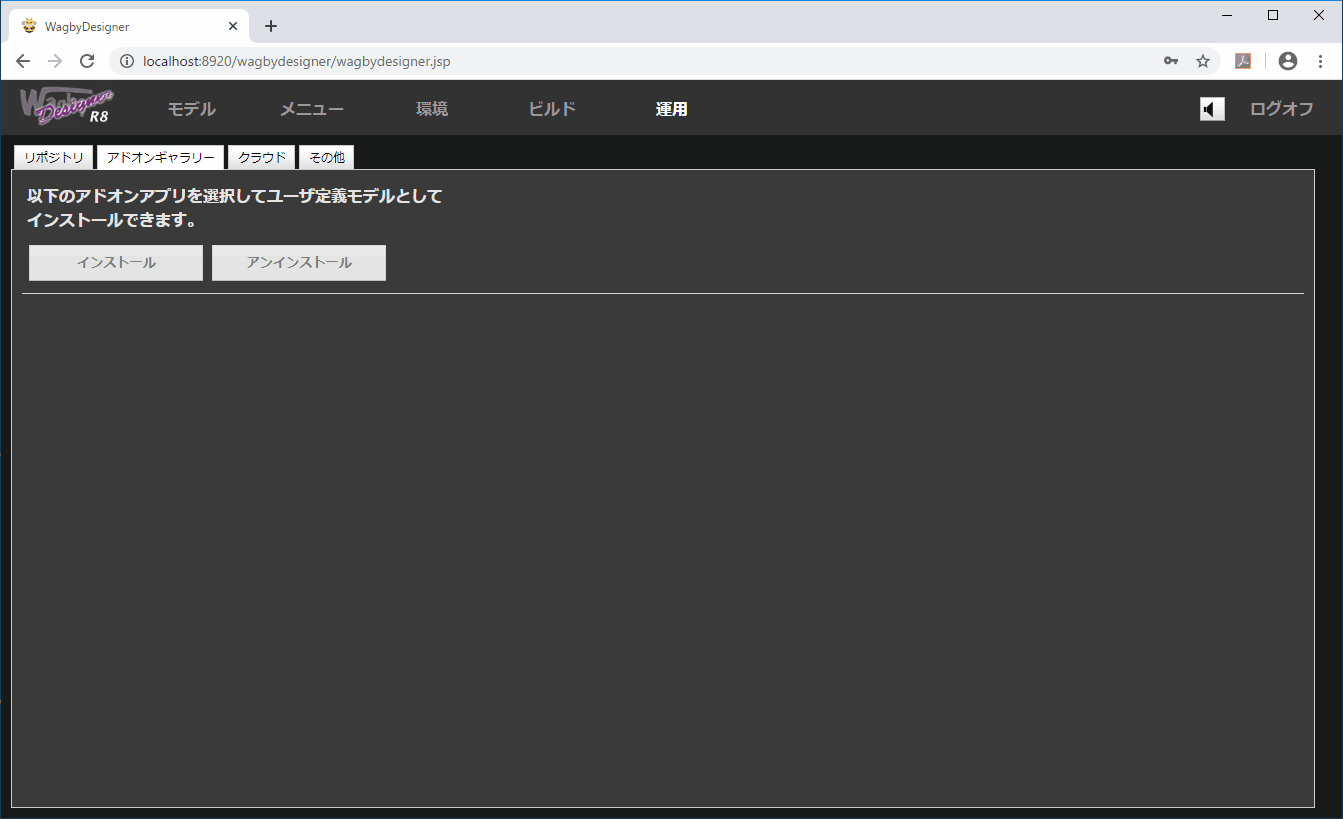
ここまででモジュラーモデルサーバの起動を確認することができました。続いてサンプルのモジュラーモデルを用意し、Wagby Designer からインストールする方法を説明します。次へ。
アドオンギャラリーの仕組み

モジュラーモデルとは

モジュラーモデル
モジュラーモデルサーバ
Wagby Designer
アドオンアプリ
ダウンロードとインストール
ダウンロード
インストール
テスト
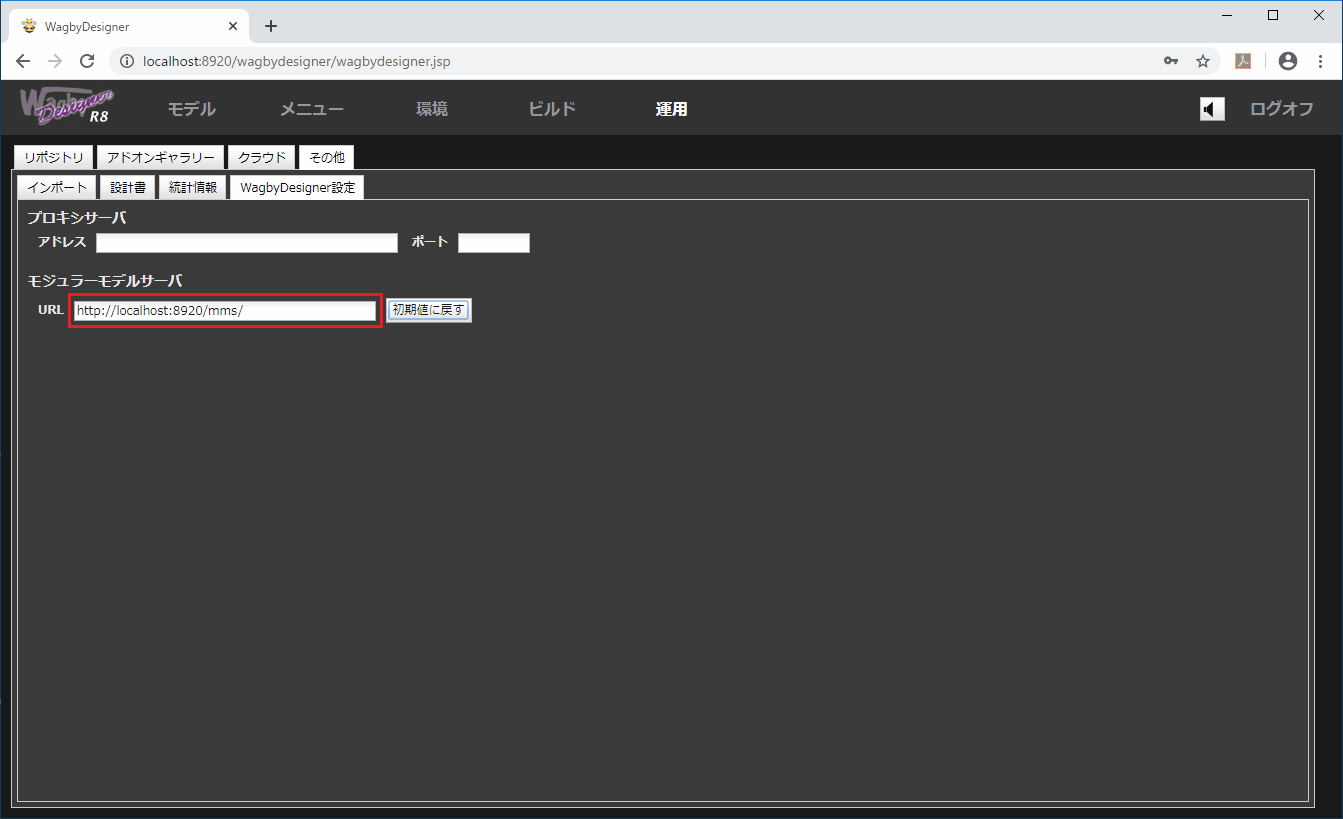
http://localhost:8920/mms/


トラブルシューティング
次のステップ