モジュラーモデルをサーバに登録する
最終更新日: 2020年6月12日
R8 | R9
アドオンチェッカーは、モジュラーモデルの構造をチェックし、モジュラーモデルサーバに配置するコマンドラインのプログラムです。
開発者は自身でモジュラーモデルを用意する前に、サンプルのモジュラーモデルを使ってサーバに配置する手順を学ぶことができます。
アドオンチェッカーはここからダウンロードできます。
Wagbyをインストールしたフォルダの直下に、addoncheckerを展開します。次のようになります。
インストールした addonchecker にはサンプルのモジュラーモデル「スケジュール」が付属しています。このサンプルモジュラーモデルをモジュラーモデルサーバ(mms)に登録してみます。
モジュラーモデルサーバは、自身の WagbyDesinger にインストール済みとなっている必要があります。[インストール方法の詳細...]
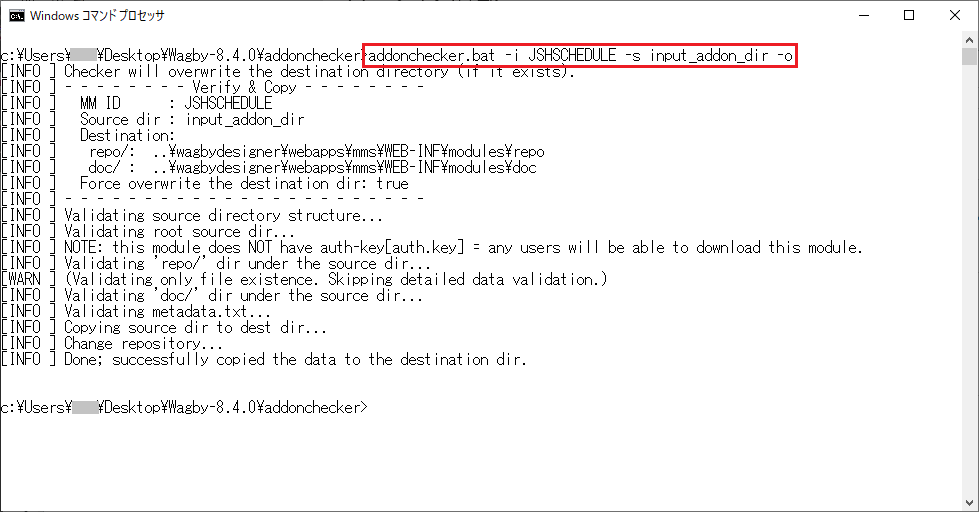
コマンドプロンプトを開きます。addoncheckerフォルダで、次のコマンドを実行します。
実行すると input_addon_dir フォルダに含まれる「モジュラーモデル」の形式をチェックします。チェックが通ると wagbydesinger/webapps/mms/WEB-INF/modules 以下にモジュラーモデルが配置されます。画面には次のように表示されます。
addonchecker のオプション指定は次の通りです。
"JSH" ではじまるモジュラーモデルIDは予約されています。ジャスミンソフトが提供するサンプルは接頭語 "JSH" が付与されています。
mms に追加されたモジュラーモデルは定期的(標準では5分ごと)にフォルダ内部をチェックし、追加されたモジュラーモデルを把握します。新しく追加されたモジュラーモデルがみつかると、Designer のコンソールログに次のようなメッセージが記録されます。
はじめに "運用>その他>WagbyDesigner設定" タブの "モジュラーモデルサーバ" を変更します。すでに前ページで設定済みなので、ここでは説明を割愛します。
登録したモジュラーモデルは、Designerでは "アドオンアプリ" として表示されます。
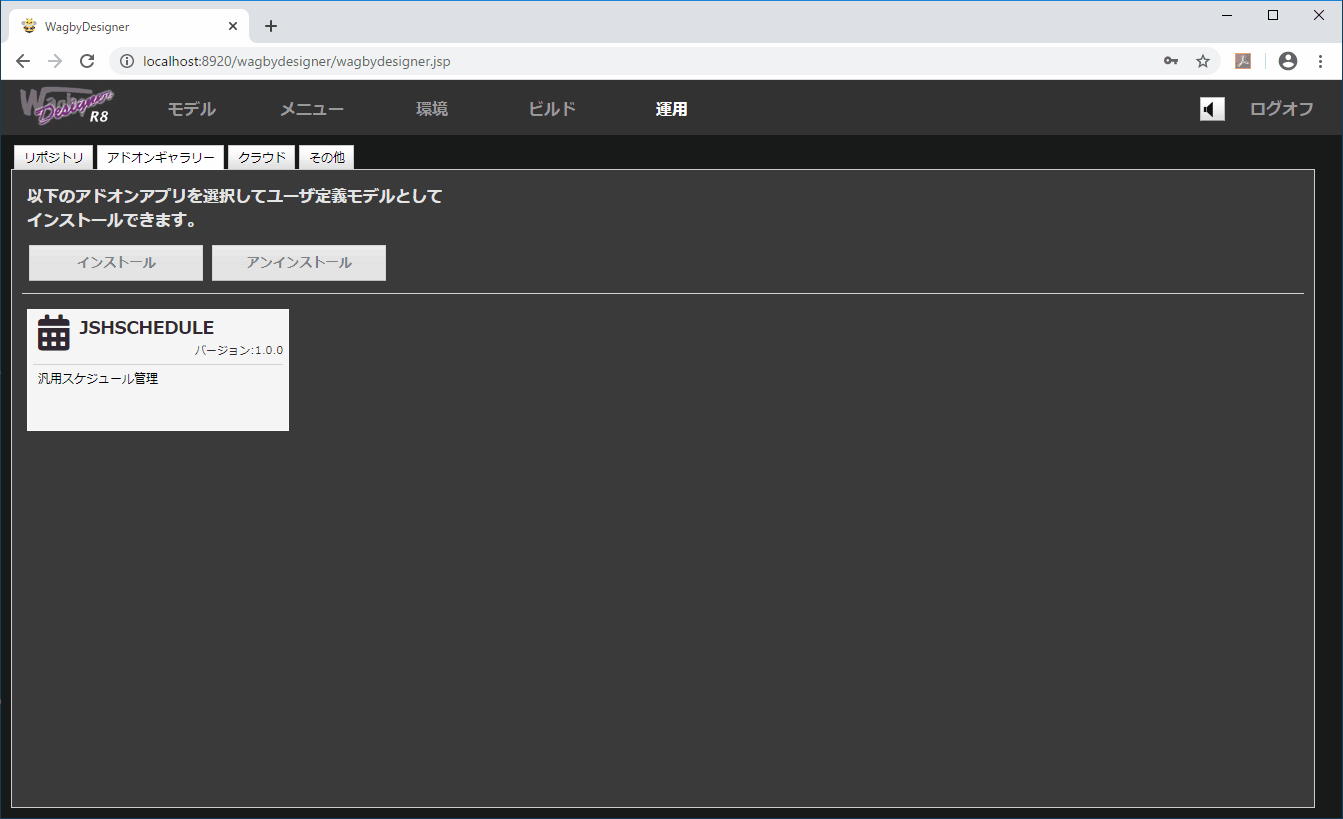
Designerの "運用 > アドオンギャラリー" タブを開きます。次のようにモジュラーモデル "JSHSCHEDULE" が表示されます。
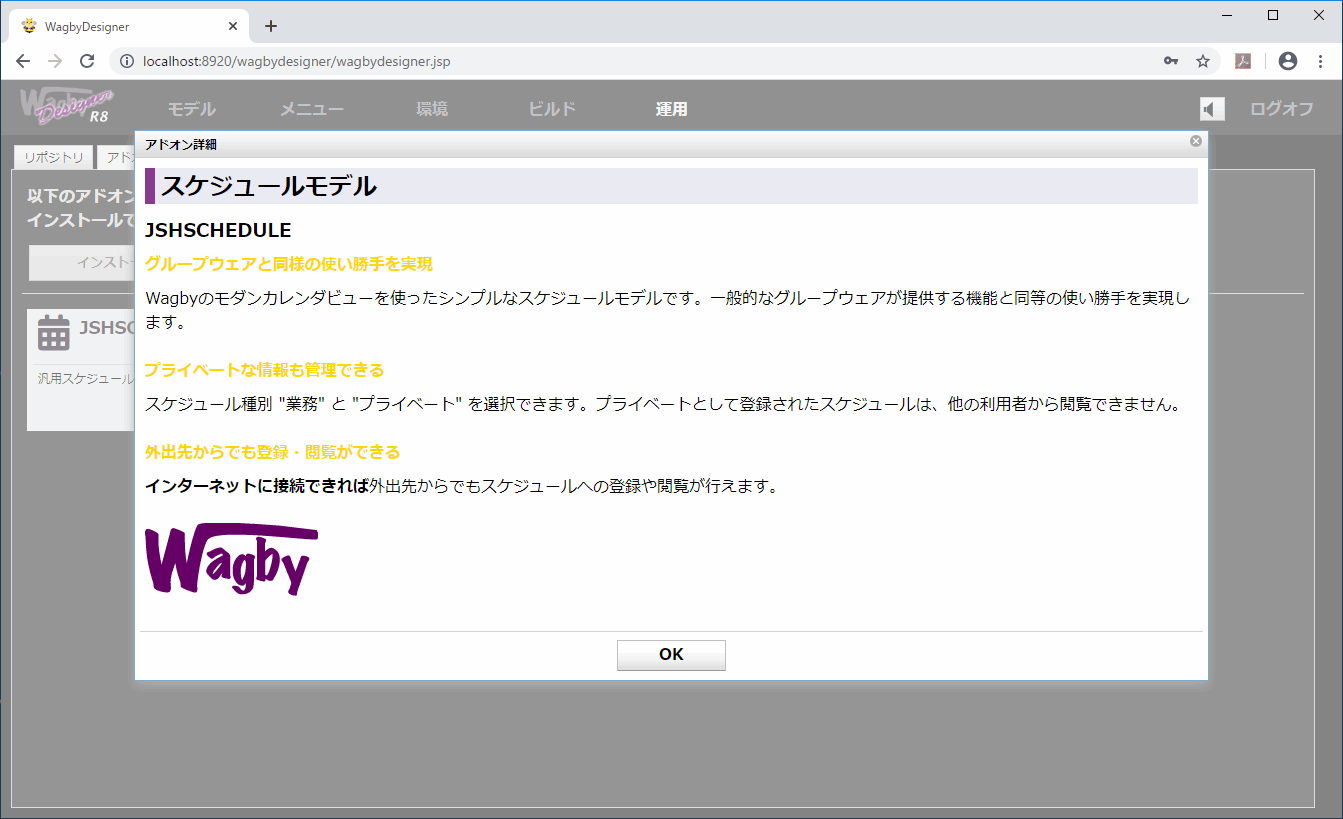
アイコンを選択すると詳細な情報を確認することができます。
アイコンを選択状態とし、"インストール" ボタンを押下することでインストールすることができます。
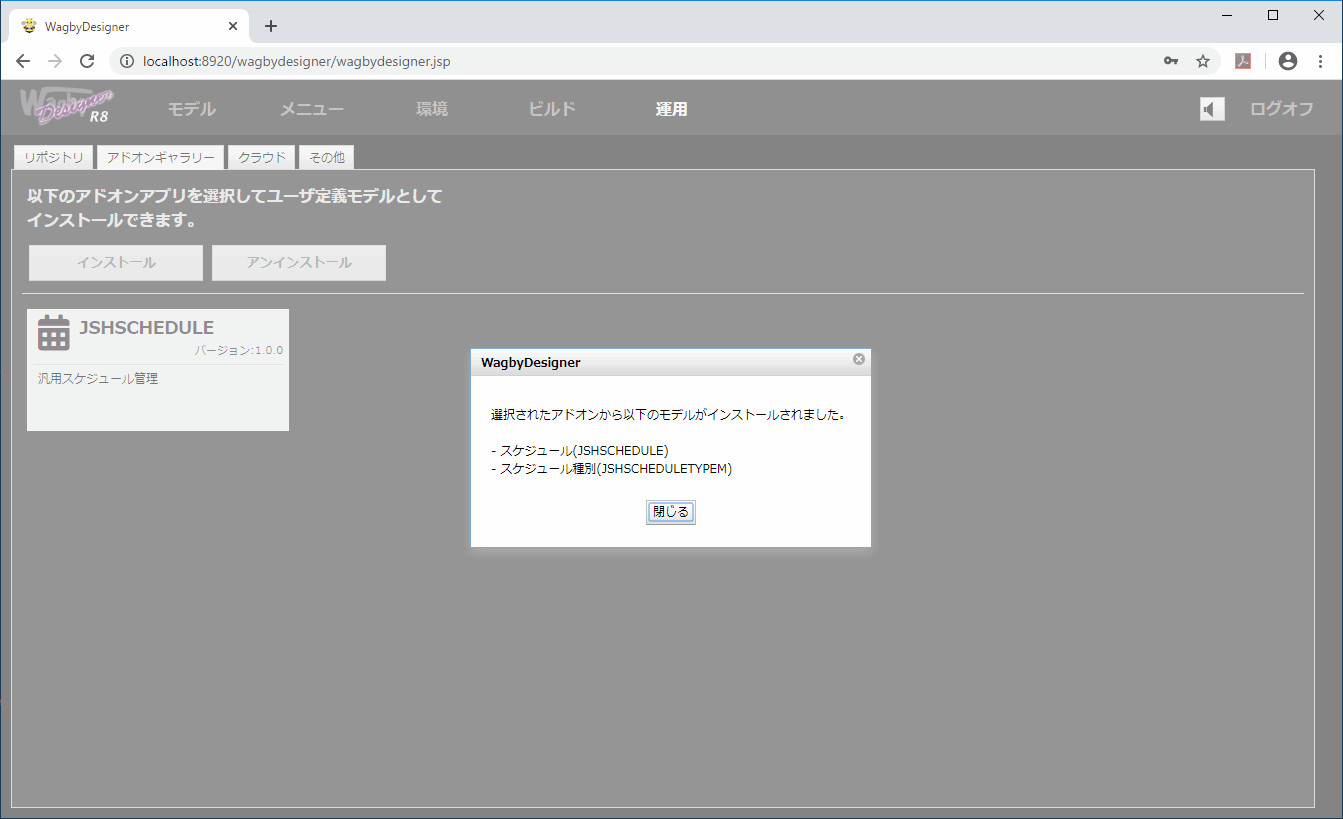
インストールを実行すると、追加されたモデル名が表示されます。一つのアドオンアプリに一つ以上のモデルが含まれる場合があります。
既存のリポジトリに追加されたモデルの一覧が表示されます。
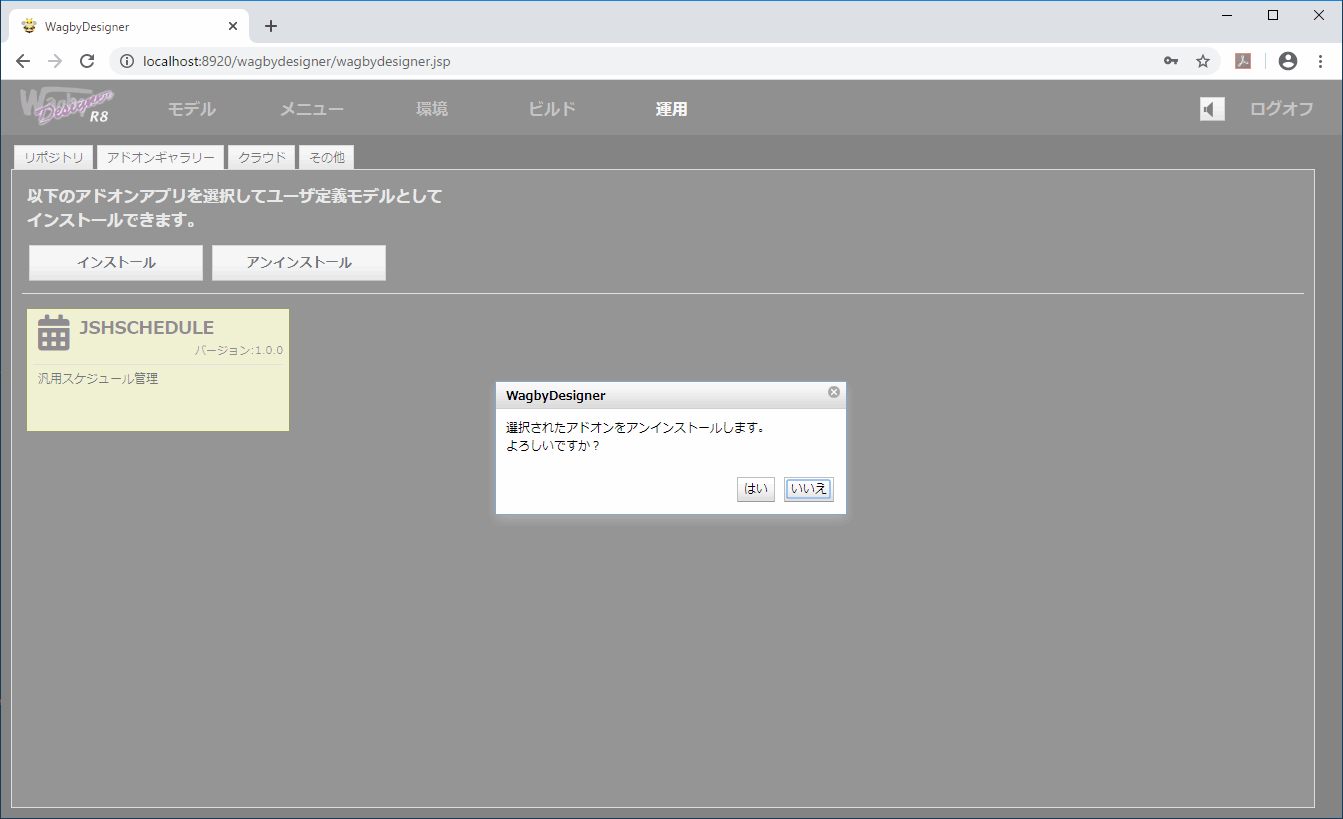
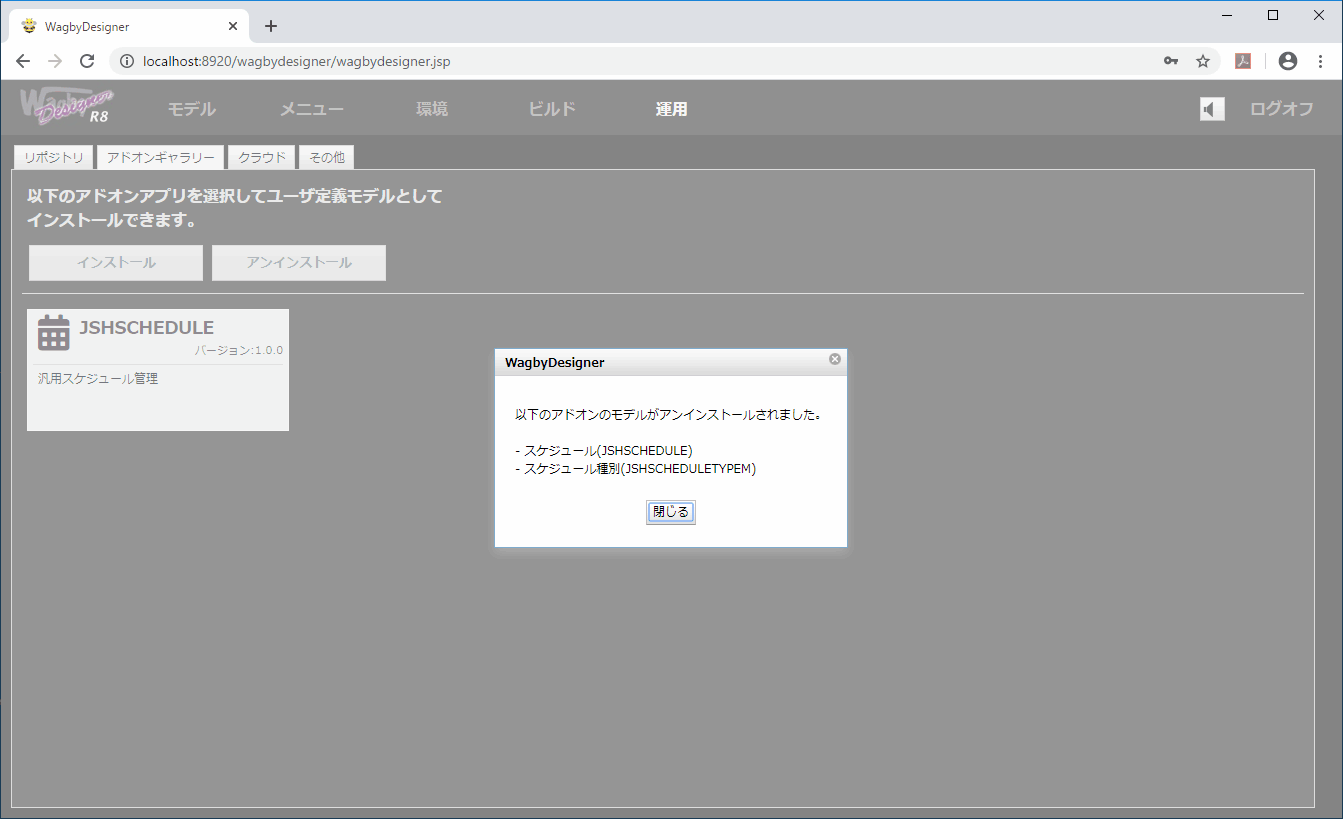
インストール済みのアドオンアプリを選択し、「アンインストール」ボタンを押下すると、現在のリポジトリから対象モデルが取り除かれます。
インストールされたモデルは、メニューに含まれていません。開発者はビルドする前に、適切にメニューを設定してください。
ここまででモジュラーモデルサーバへモジュラーモデルを配置する方法を学びました。次は開発者が自身でモジュラーモデルを用意する方法を説明します。次へ。
アドオンチェッカー

ダウンロードとインストール
ダウンロード
インストール

Wagby-8.x.x
|-- addonchecker
|-- customize
|-- export
|-- misc
|-- repository
|-- wagbydesigner
|-- webapps
|-- mms
|-- wagbydesigner
サンプルの登録テスト
ワンポイント
モジュラーモデルの登録
addonchecker.bat -i JSHSCHEDULE -s input_addon_dir -o

[INFO ] Checker will overwrite the destination directory (if it exists).
[INFO ] - - - - - - - - Verify & Copy - - - - - - - -
[INFO ] MM ID : JSHSCHEDULE
[INFO ] Source dir : input_addon_dir
[INFO ] Destination:
[INFO ] repo/: ../wagbydesigner/webapps/mms/WEB-INF/modules/repo
[INFO ] doc/ : ../wagbydesigner/webapps/mms/WEB-INF/modules/doc
[INFO ] Force overwrite the destination dir: true
[INFO ] - - - - - - - - - - - - - - - - - - - - - - -
[INFO ] Validating source directory structure...
[INFO ] Validating root source dir...
[INFO ] NOTE: this module does NOT have auth-key[auth.key] = any users will be able to download this module.
[INFO ] Validating 'repo/' dir under the source dir...
[WARN ] (Validating only file existence. Skipping detailed data validation.)
[INFO ] Validating 'doc/' dir under the source dir...
[INFO ] Validating metadata.txt...
[INFO ] Copying source dir to dest dir...
[INFO ] Change repository...
[INFO ] Done; successfully copied the data to the destination dir.
オプション(略称)
オプション(正式表記)
説明
区分
-i <ID>
--id <ID>
モジュラーモデルのIDを指定する。
必須
-s <sourcedir>
--source <sourcedir>
モジュラーモデルを用意したフォルダを指定する。
必須
-o
--overwrite
同じIDがすでにインストール済みであった場合、上書きする。
-
-p <packagename>
--package <packagename>
パッケージ名を指定する。
-
-r
--readonly
モジュラーモデルに含まれるモデルを読み込み専用に変更する。
-
-h
--help
ヘルプメッセージを表示する。
-
注意
追加されたモジュラーモデルを認識するタイミング
2020-01-xx HH:mm:ss [INFO ] jp.jasminesoft.jfc.modularmodel.server.task.ModularModelMetadataCollectTask(scheduling-1: 71) - Seeked modular model directory and found 1 modular models.ローカル環境のモジュラーモデルサーバを利用する
接続先モジュラーモデルサーバの変更
アドオンギャラリーの確認


アドオンアプリのインストール




アンインストール



インストール後に行うこと
次のステップ