文字数チェック
最終更新日: 2021年8月19日
文字数チェックが利用できるパターンは次の通りです。
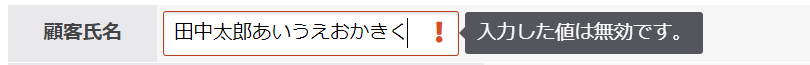
指定したサイズを超えて入力したタイミングで、エラーとなります。
エラーとなった入力項目は、背景が赤となります。
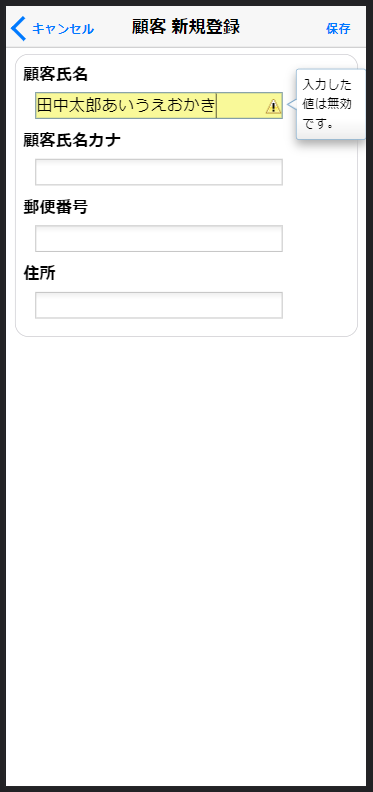
エラーとなった入力項目は、背景が黄色となります。
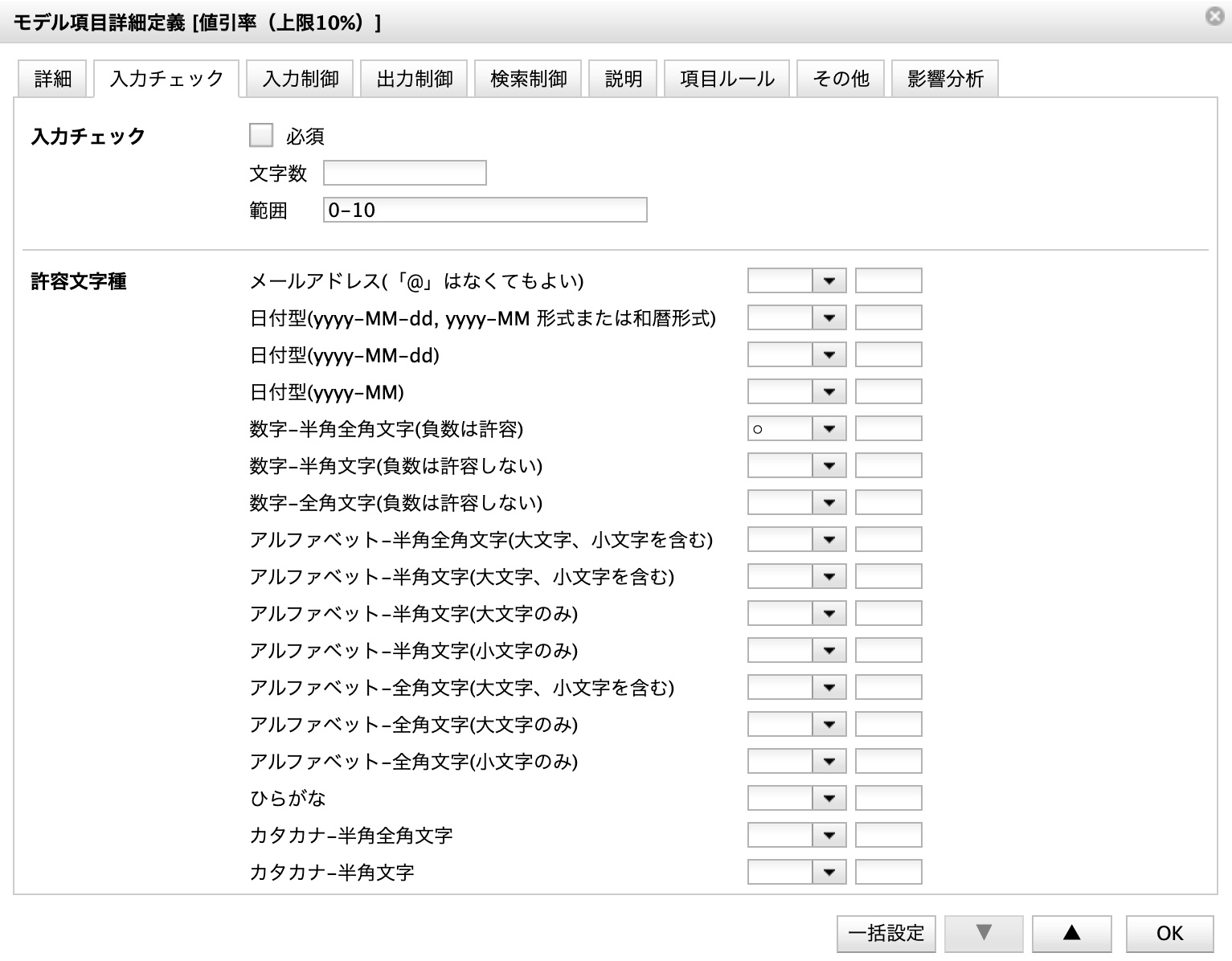
「入力チェック」タブ内の「文字数」に数値を指定します。
この欄には数字だけでなく、半角ハイフン(-)を用いた書式が利用できます。
利用できる型とUI
動作例
標準UI

スマートフォン UI

設定方法

書式
記述例
意味
数字のみ
5
5文字以内(6文字ならエラー)
-数字
-5
5文字以内(上記「数字のみ」の記述と同じ)
数字-
5-
5文字以上(4文字ならエラー)
数字1-数字2
5-8
5文字以上8文字以内
仕様・制約